/初心者向けにブロックエディター〈Gutenberg)で画像を挿入する基本的な方法を解説します。
ブロックエディターは直感的にブロックを挿入しながらページを作成していきます。
画像の挿入も直感的・簡単にできますが、テキストが入ってくると、その方法によって、テキストと画像の配置が異なってきます。
画像挿入の基本と、画像とテキストの配置のパターンについて分かりやすくご紹介します。

画像挿入の基本(画像ブロック)※超初心者向け
画像を挿入する基本です。
画像ブロックを使います。
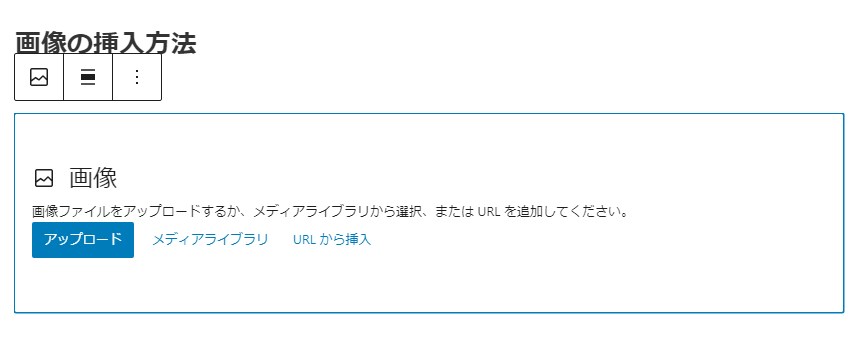
まず、「文章を入力、または/でブロックを選択」右側の+ボタンをクリック。
ブロック一覧から「画像ブロック」を選択します。

「アップロード」と「メディアライブラリ―」から選択できます。
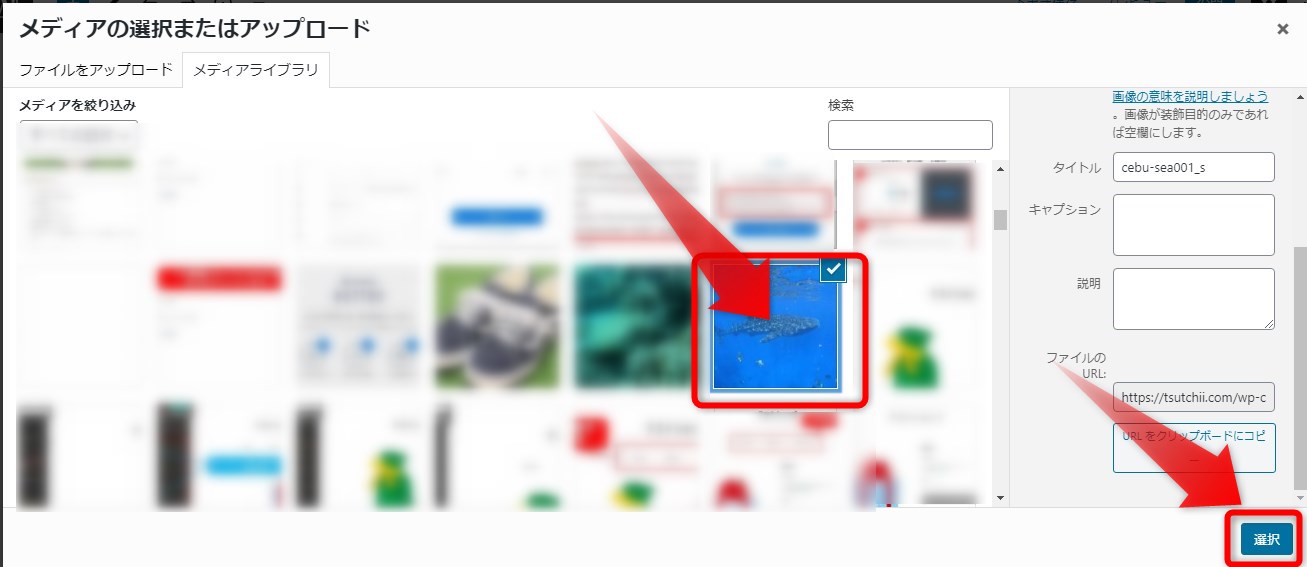
ここでは、アップロードが済んでいるものとし、メディアライブラリ―を選択します。

メディアライブラリーから挿入する画像を選択し、「選択」ボタンをクリックします。

画像が挿入されました。

画像が挿入されました。
ここで、各項目の設定を行います。
- Altテキスト(代替テキスト)
Webサイト内に含まれている画像や動画が何らかの原因で表示されなかった時、代わりに表示するテキストです。 - 画像サイズを変更
「画像サイズ」の項目では、「ファイルのアップロード」で画像をアップしたときに自動生成されたものから選べます。
「画像の寸法」では、サイズを細かく調整できます。
また、画像の右側と下にある丸い点をドラックしても画像サイズを変更できます。 - 画像の配置を決定
③をクリックすると、画像の配置を選択できます。(※次の項目参照) - リンクの設定
画像のリンクを設定できます。 - キャプション
画像のキャプションを記載します。
PC上から直接画像を挿入する方法
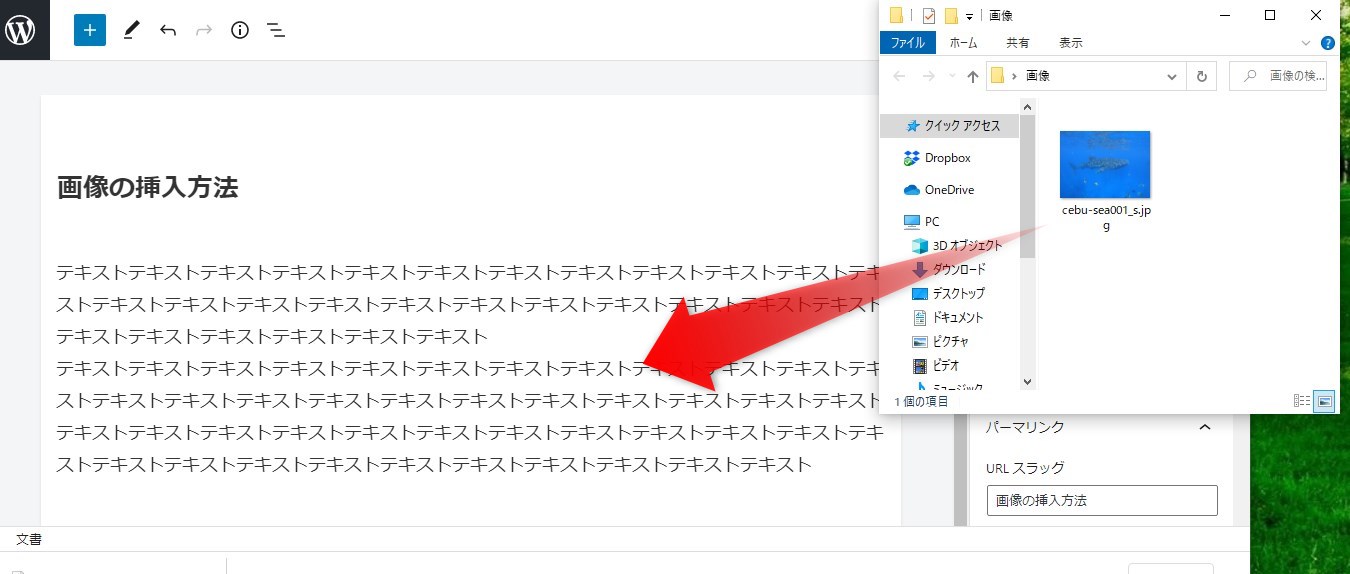
画像はパソコンから直接アップロードすることも可能です。
PCから画像をブロック上にドラックすると、画像が挿入されます。

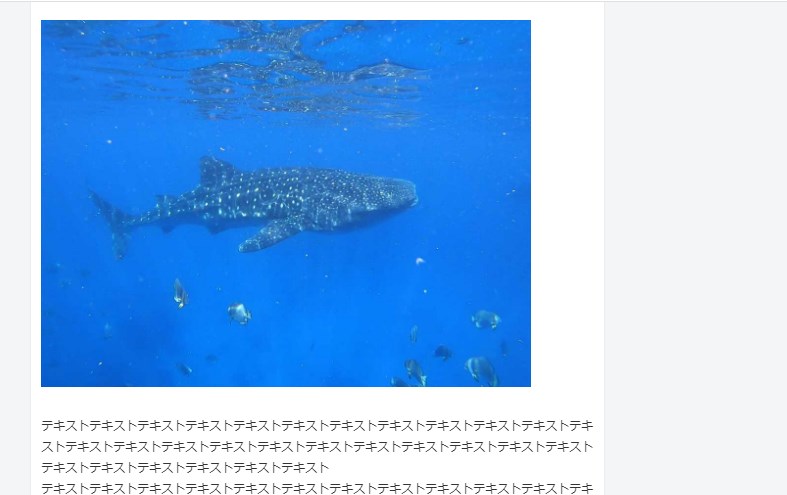
画像が挿入されました。
段落ブロック(テキスト)の上に画像ブロックがあります。

画像とテキストの配置方法
①「画像とメディア」「カラム」を使う場合(テキスト回り込み無し)
画像とテキストを横に並べる場合は、1.画像とメディア 2.カラム のどちらかのブロックを使います。
これらの方法については、こちらの記事で詳しく解説しています。

この場合、画像とテキストは別々のパーツ(ブロック)になっており、画像の周りにテキストは回り込みません。
パソコンではこのように表示されます。

以下はスマホの場合です。
左側が写真の下にテキスト、右側は2列に表示されています。
左側は「画像とメディア」ブロックの設定で「モバイルでは縦に並べる」をONとした場合、右側はOFFにした場合です。(このON・OFFについても先の関連記事で解説しています。)


画像がある程度大きい場合は、スマホでは1カラムになるレイアウトがベターだと思います。
画像が小さい場合は、上の右のレイアウトだとイマイチなので、回り込む形(次の解説)がよいと思います。
②「画像ブロック」+「段落ブロック」を使った場合(テキスト回り込み有り)
②③は、①とは違い、テキストの中に画像を挿入する形で、テキストが回り込みます。
まず、「画像ブロック」とテキストに「段落ブロック」を使った場合です。
以下の画像は「段落ブロック」でテキストを挿入しています。

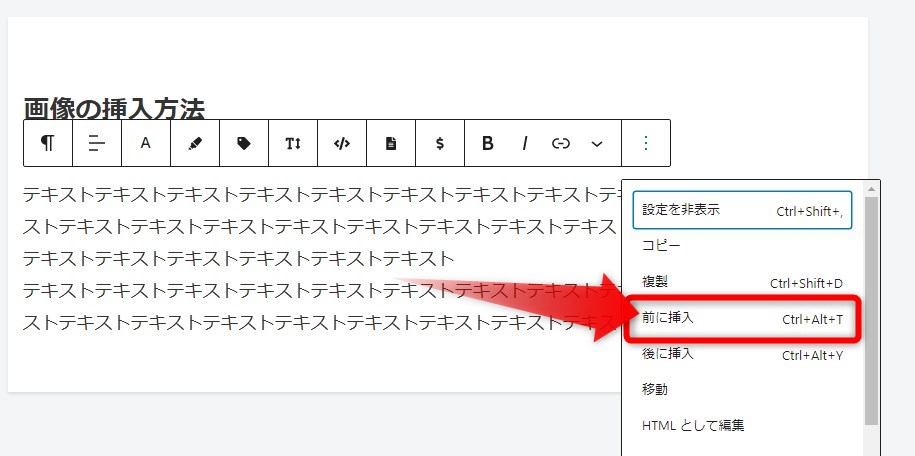
「段落ブロック」の前にブロックを挿入します。

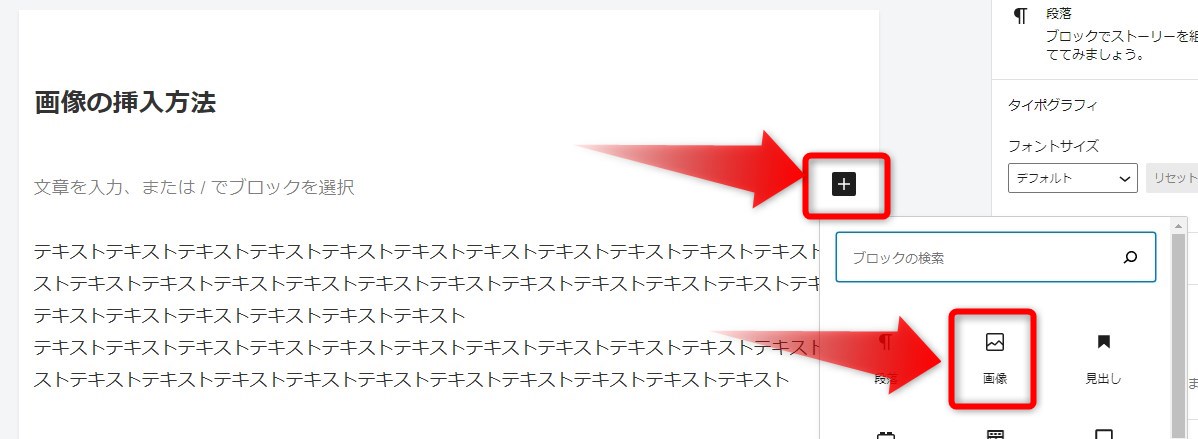
+マークをクリックしてブロック一覧から画像を選択します。

画像が挿入されます。
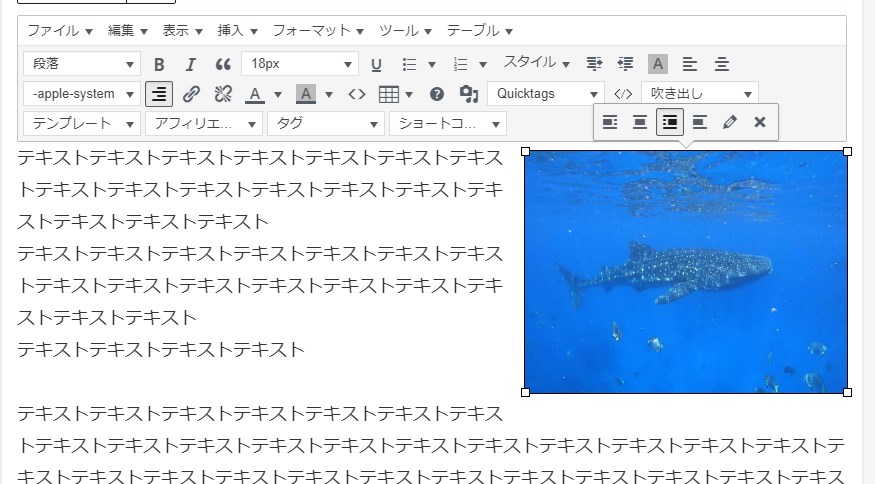
上部左側のメニューバーで画像の配置を選択できます。

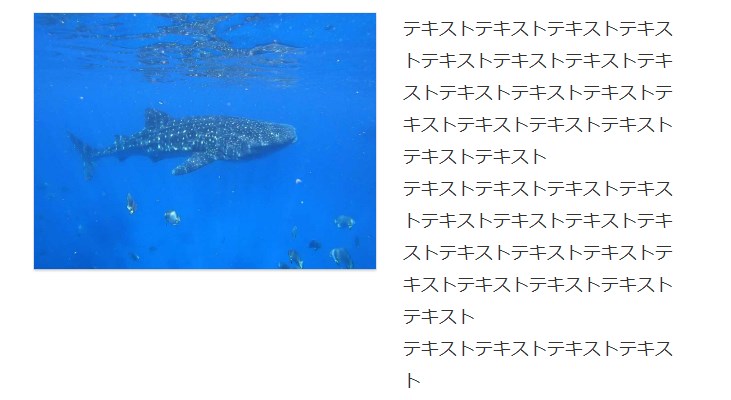
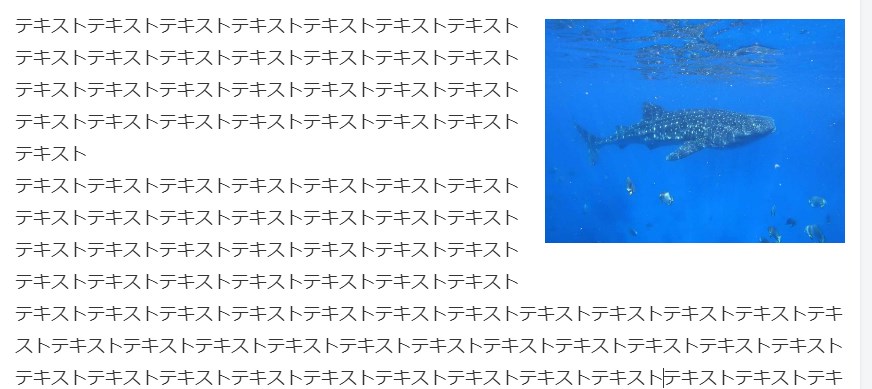
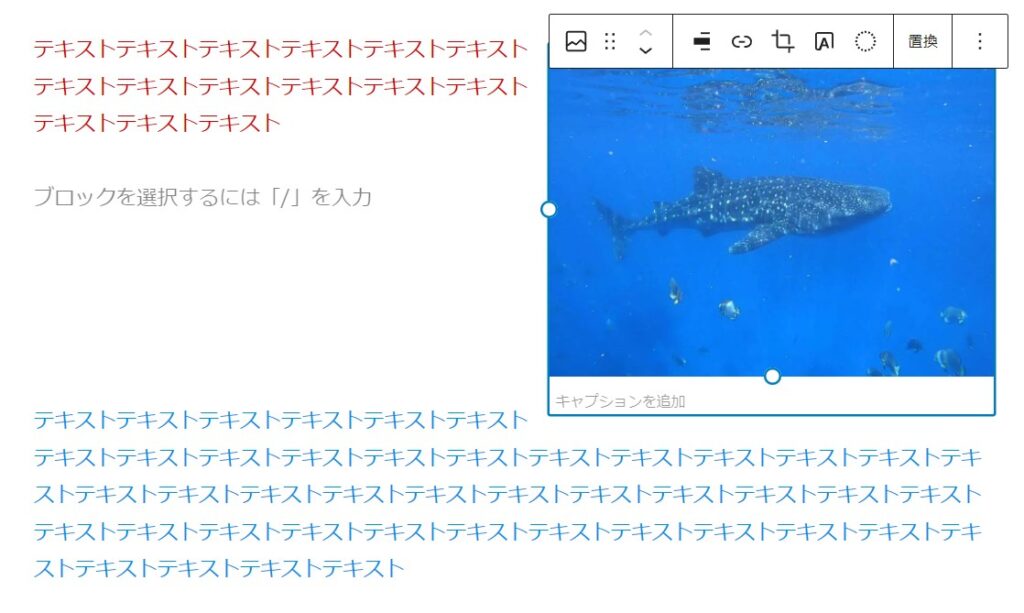
画像配置を右寄せにした場合
画像配置で「右寄せ」「左寄せ」を選択すると画像がテキストの中に挿入されます。
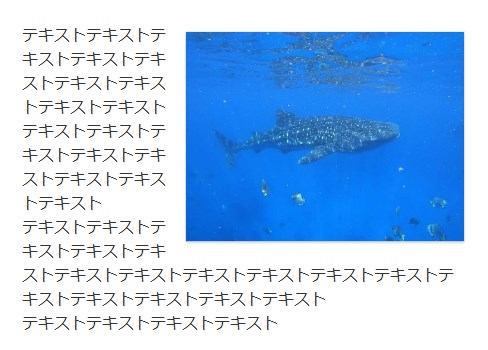
画像は「右寄せ」の場合です。テキストが回り込んでいますね。

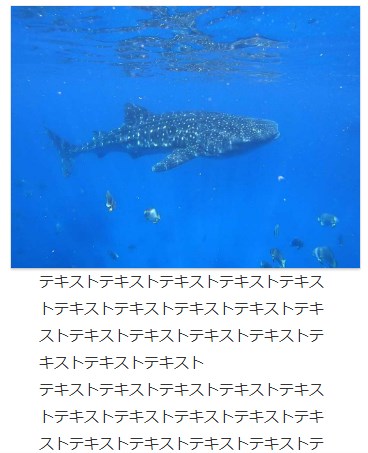
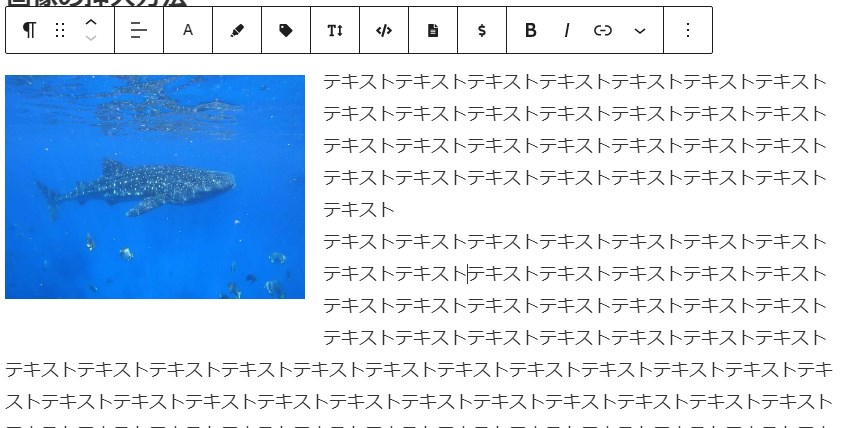
画像配置を左寄せにした場合
こちらもテキストが回り込んでいます。

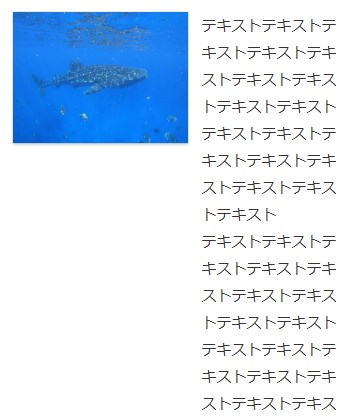
スマホの表示
スマホでもテキストが回り込んでいます。

回り込みを解除する方法
テキストの量が少ない場合、回り込みの解除しないと、次の項目の内容も回り込んでしまいます。
回り込みの解除をする方法です。
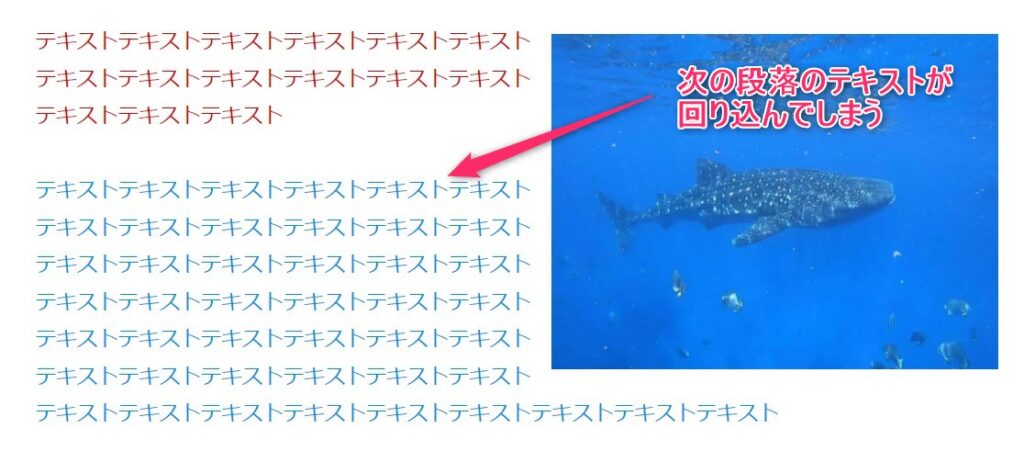
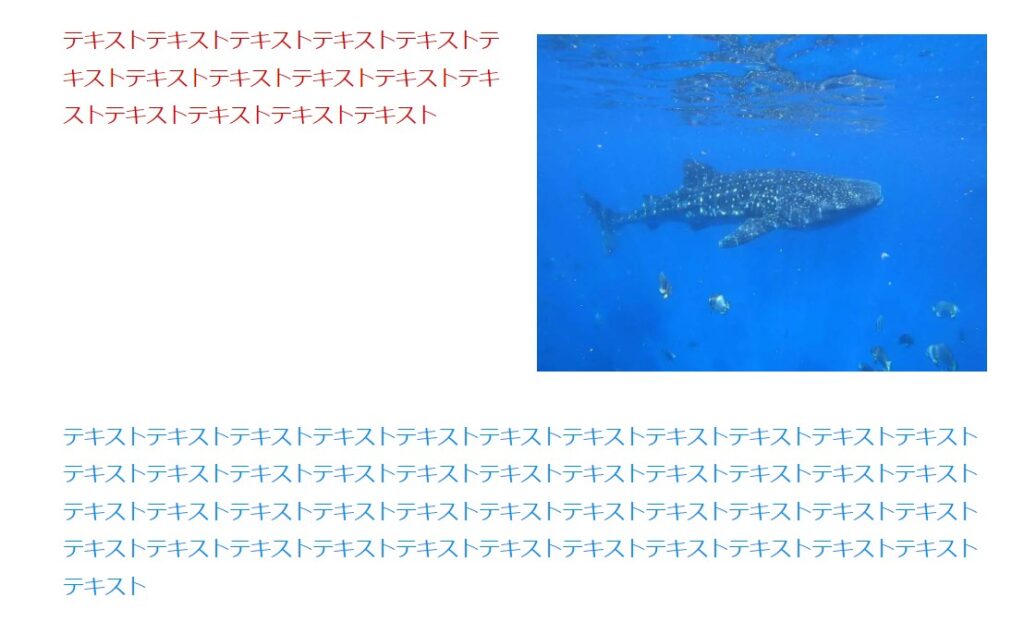
以下の画像は、テキスト(赤色)の右に写真を配置し、そのあとに、次の内容(青色テキスト)を挿入した場合です。

回り込みを解除しないと、以下の画像のように、次の内容(青色いテキスト)も回り込みして、写真の横に配置されてしまいます。

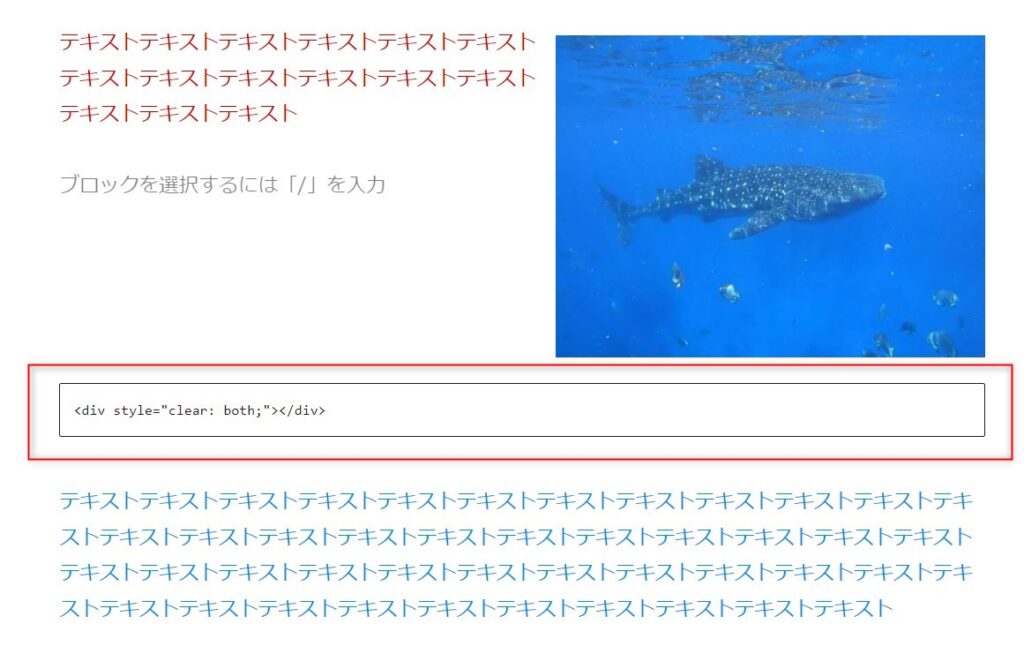
回り込みを解除するため、写真の次にHTMLブロックを配置し、<div style="clear: both;"></div>
のコードを記載します。<p style="clear: both;"></p> でもOK。

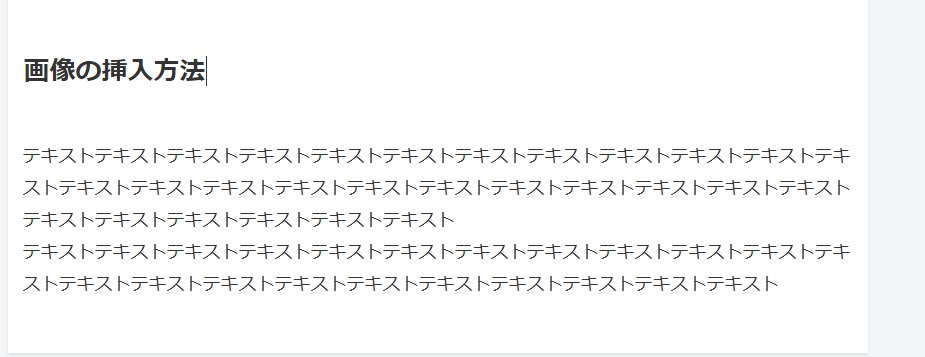
回り込みが解除され、青色テキストが写真の下部に表示されました。

③クラシックブロックを使った場合(テキスト回り込み有り)
今度はクラシックブロックを使った方法です。
旧エディターと同様の方法です。
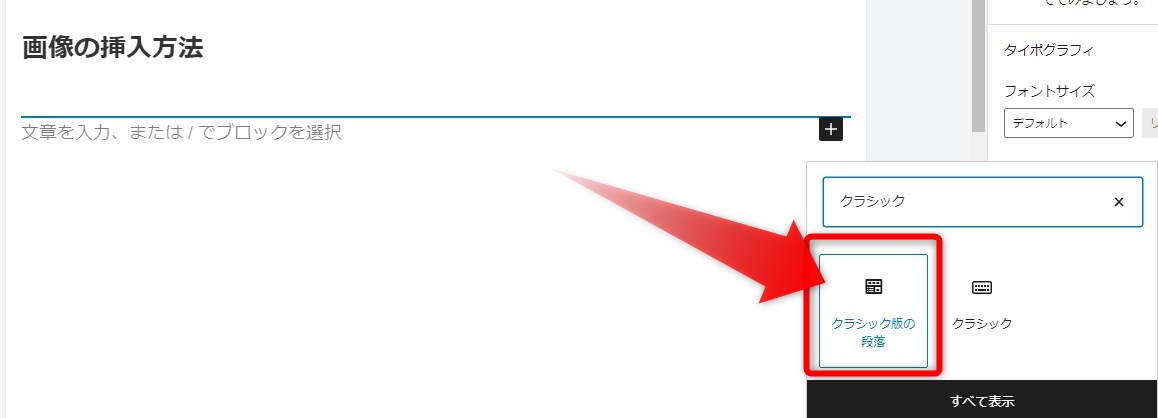
まず、クラシックブロックを選択します。

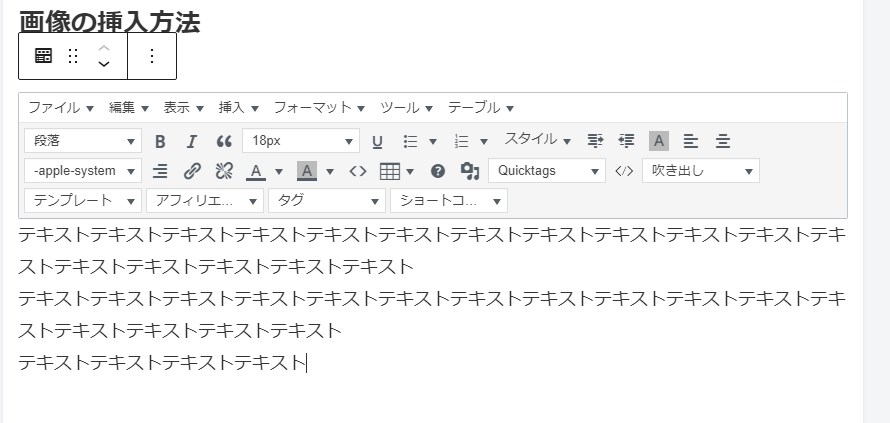
テキストを記載します。

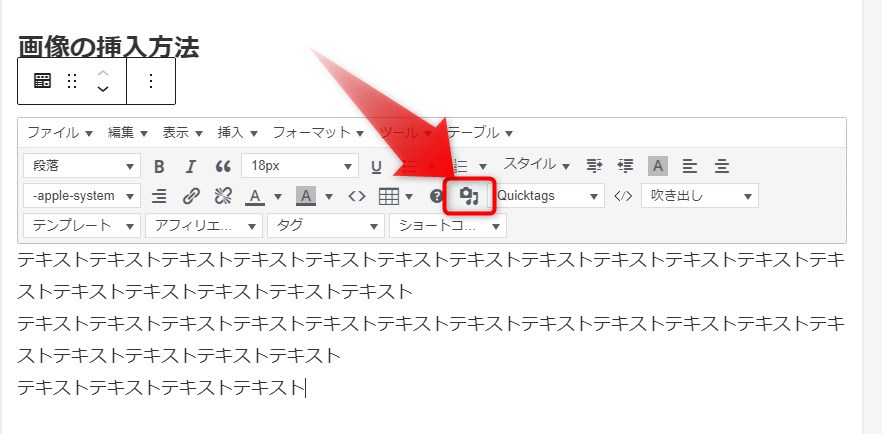
次に画像を挿入。カメラマークをクリックして、画像を選択します。

画像が挿入されました。
画像を選択すると、配置を変更することができます。
この方法でもテキストは回り込みます。

まとめ
画像を挿入する作業は頻繁に行うので、効率よく行いたいものです。
挿入の方法によっては、予期せぬ配置になることがあるので、各パターンを理解しておくとよいと思います。
その上で、使いやすい方法を選び、作業効率アップにつなげましょう。



