
テキストや画像を横並びに表示させたい。



HTMLやCSSを使わずに画像やテキストをサクっと並べたい。
こうしたご希望におこたえします。
「ブロックエディター」(Gutenberg)向けの記事です。
「ギャラリー」「カラム」「メディアと文章」ブロックについて解説します。
前半は「画像の横並び」、後半は「画像とテキストの横並び」についてです。
横並びレイアウトでレスポンシブ対応を簡単にできる方法(プラグイン使用)を紹介した以下の記事もご覧ください。


また、画像のテキスト回り込みなどについては以下の記事をご覧ください。


画像を横並びさせる簡単な方法
ブロックエディターで、画像を横並びさせる方法は 「ギャラリーブロック」「カラムブロック」でできますが、画像のレイアウトや大きさなどにこだわりがなく「とにかくキレイに並べたい」という方は、「ギャラリーブロック」がおすすめです。
ギャラリーブロック
ギャラリーブロックは簡単に画像をキレイに並べることができます。
カラム数は、最大8まで増やすことができます。
ギャラリーブロックのメリット・デメリット
| メリット | デメリット |
|---|---|
| 違ったサイズでも自動的にサイズを合わせてキレイに並べることができる。 | 画像のレイアウトを自由に変更できない。 |
ギャラリーブロックの使い方
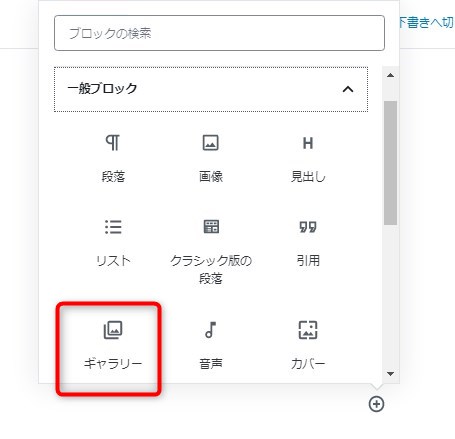
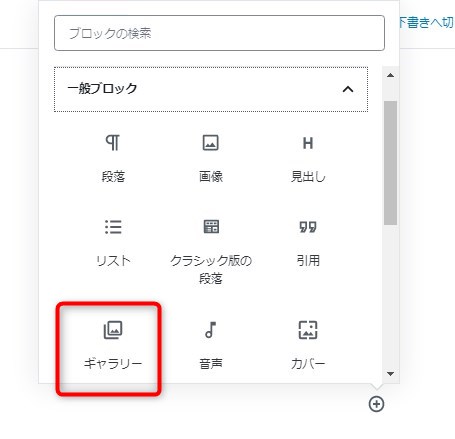
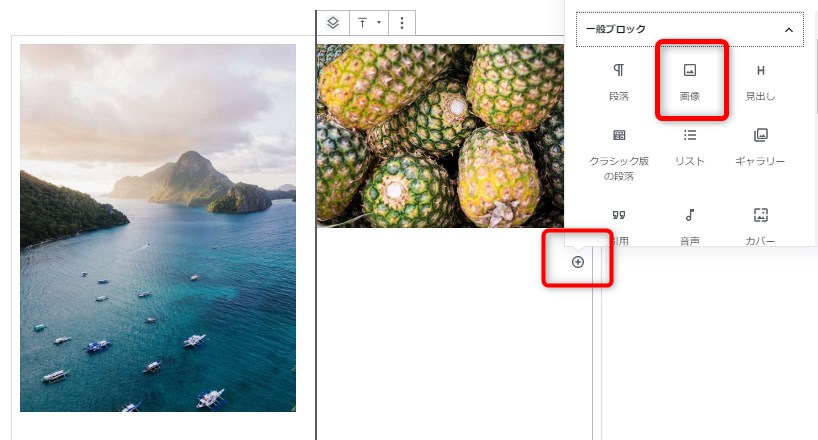
⊕ボタン > 一般ブロック > ギャラリーを選択


メディアライブラリ―から画像を選びます。(アップロードも可能です。)


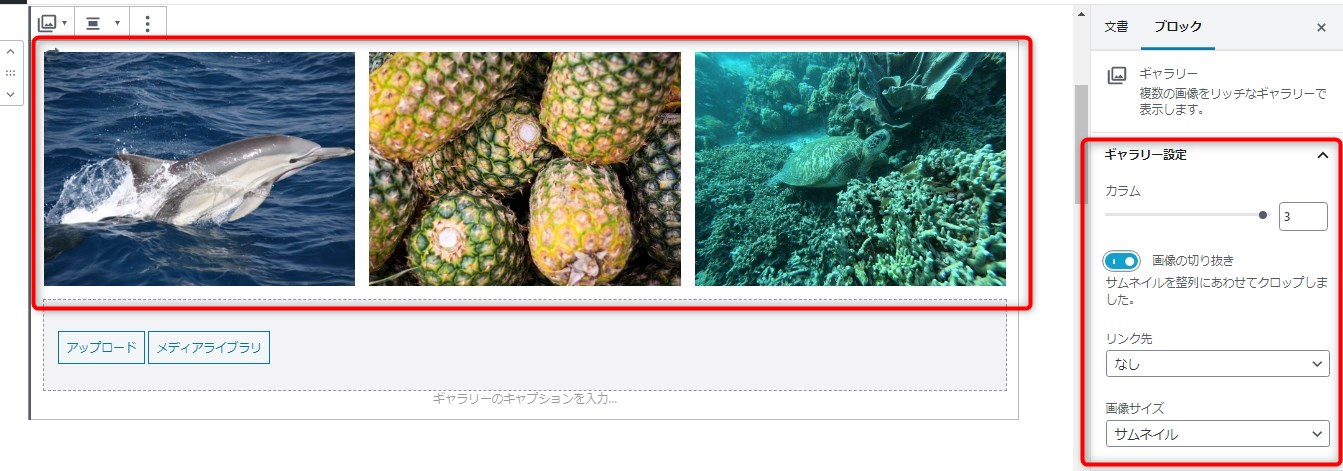
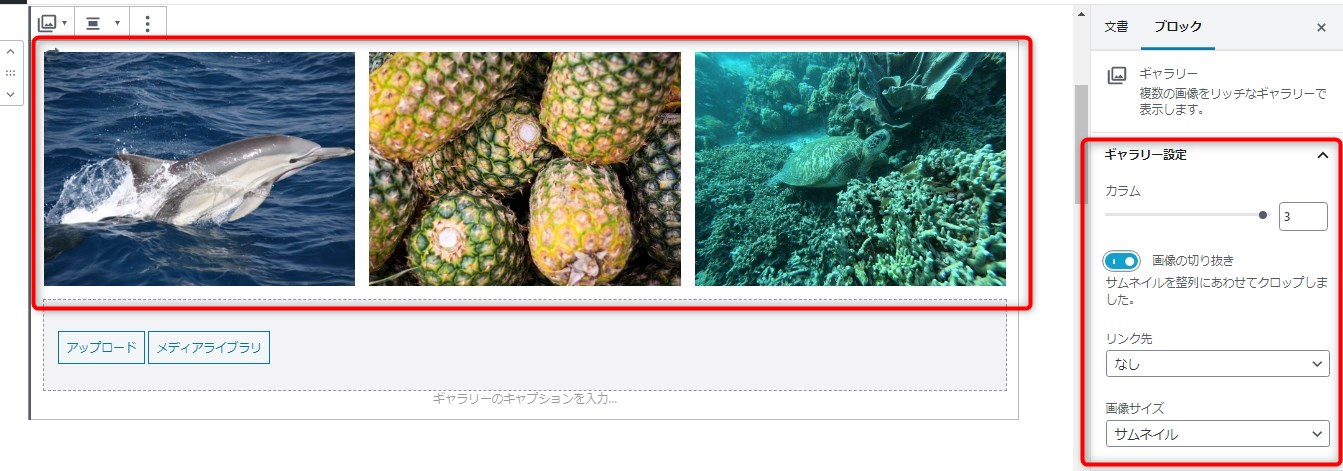
画像を3枚選んだ例
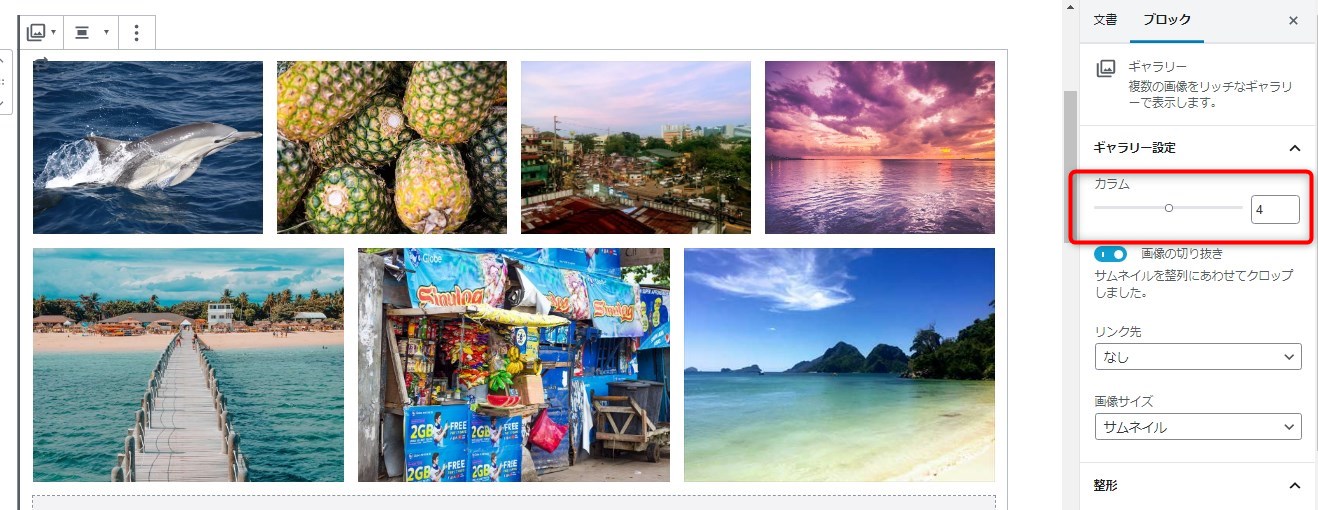
右側の設定パネルで、ギャラリーの設定を行います。
カラムの数も最大6つまで選択できます。(この例では3カラム)


ギャラリー設定の各項目
| 設定項目 | 選択肢 |
| カラム | 1~8 |
| 画像の切り抜き | ON、OFF |
| リンク先 | メディアファイル、添付ファイルのページ、なし |
| 画像サイズ | サムネイル、フルサイズ |
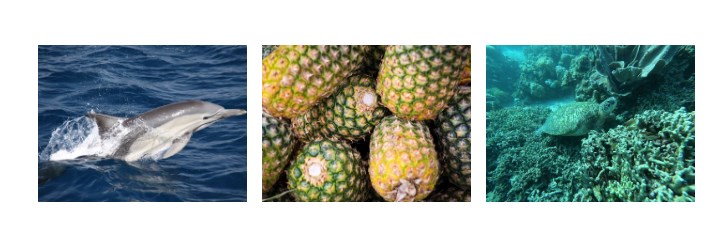
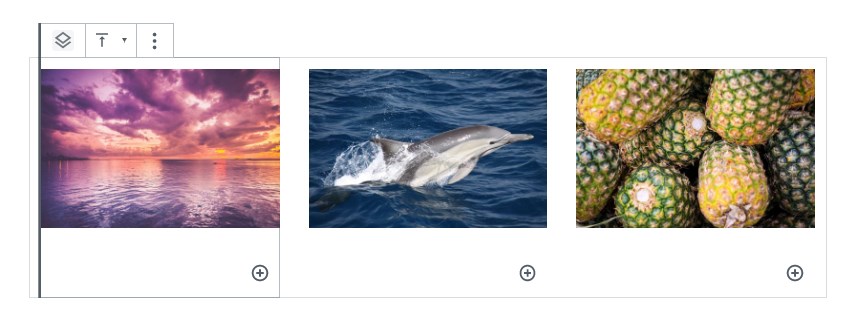
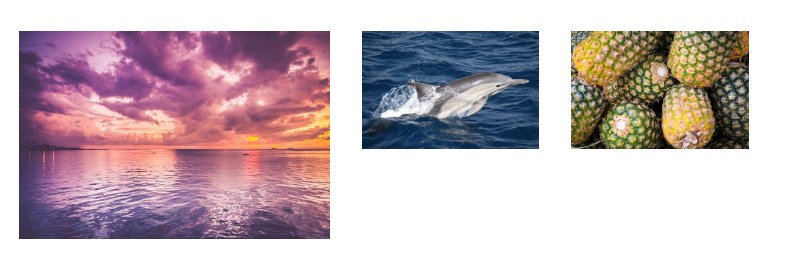
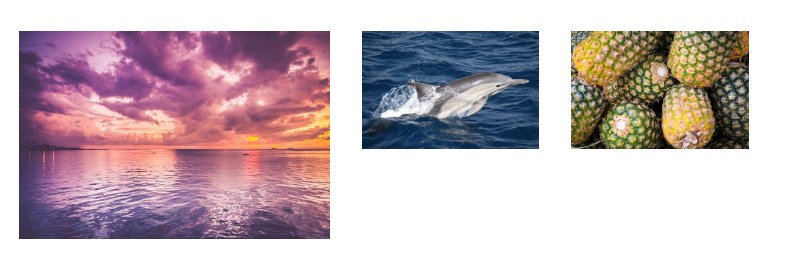
「画像を3枚選んだ例」で、ページを更新すると、以下のように表示されました。
画像は切り抜いて同じ大きさに調整され、キレイに並んでいます。


右側の設定パネルで、「画像の切り抜き」をOFFにすると、画像が元の縦横比で並ぶため、サイズが違うとずれが出ます。


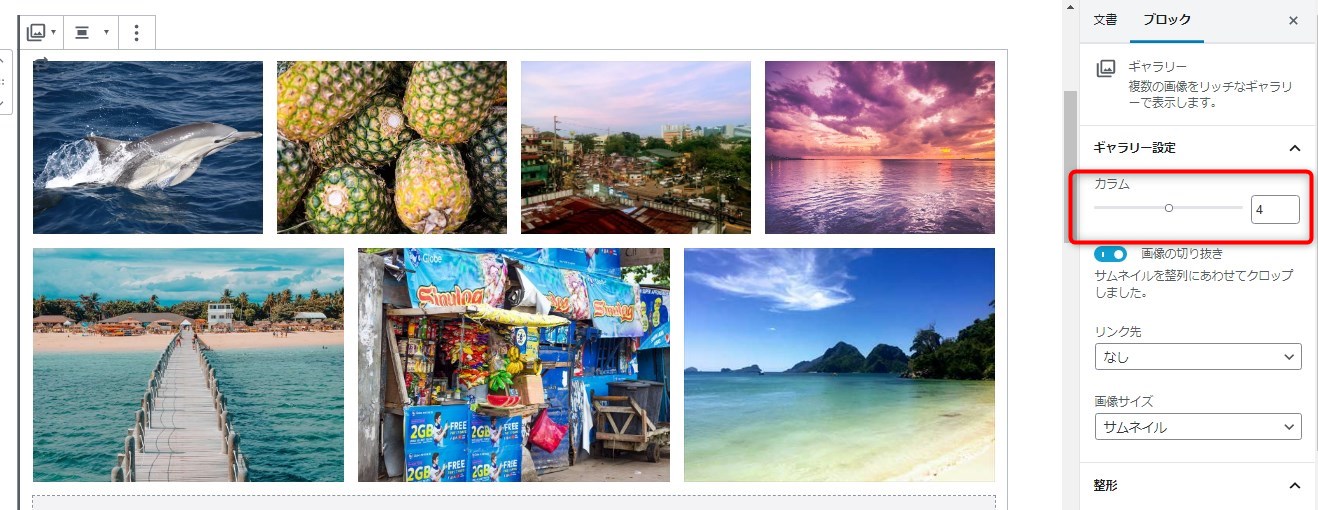
画像7枚を選んだ例
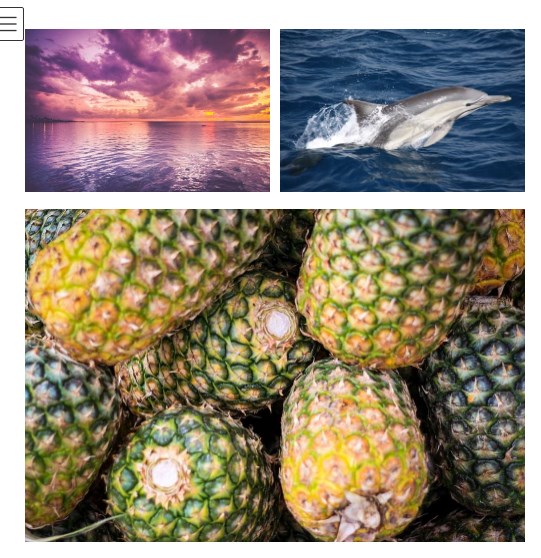
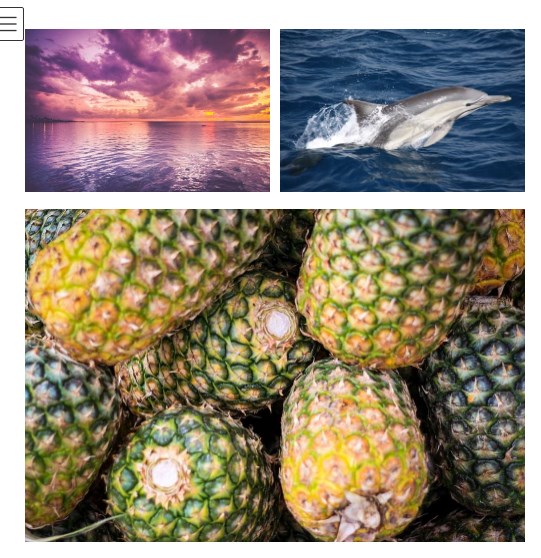
画像7枚で、右の設定パネルで4カラムに設定。
上段が4カラム、下段が残りの写真3枚で、3カラム。
同じ行の写真は同じサイズに調整されて並んでいます。
写真8枚の場合は4カラムが2段になります。


スマホ画面の表示
スマホ画面では2列で表示されます。
コンパクトに収まり見やすいレイアウトだと思います。
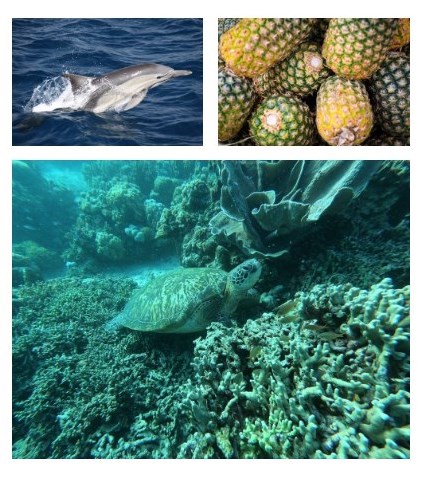
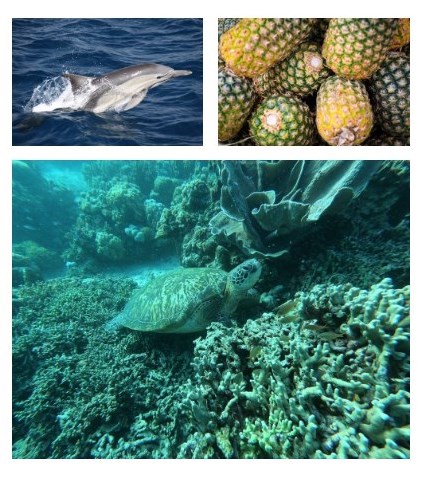
画像3枚の場合
画像が奇数の場合:1枚が幅広で表示されます。


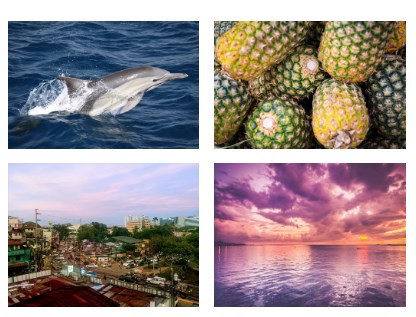
画像4枚の場合
画像が偶数の場合:全て2列で表示されます。


カラムブロック
同じサイズの画像であれば、キレイに横並びさせることができます。
画像のサイズを簡単に変更できるので、違ったサイズでも調整すればキレイに並べることができます。
カラム数は、最大6まで増やすことができます。
カラムブロックのメリット・デメリット
| メリット | デメリット |
|---|---|
| ブロックの組み合わせで画像のレイアウトを変えることができる。 カラムの比率を変えることができる。 | サイズの違う画像の高さをそろえて並べるのが面倒 |
カラムブロックの使い方
画像を横に並べる
⊕追加ボタン > レイアウト要素 > カラムを選択 >
「開始時のパーターンの選択」から1つ選択します。(カラムの数は後で変更できます)
この例では、幅均等の3カラムを選択


3つのカラムそれぞれの⊕ボタンから画像を追加します。


3枚の画像が追加されました。


プレビューで確認。3枚の画像サイズが同じなので、キレイに並んでいます。


カラムの比率と幅を変更
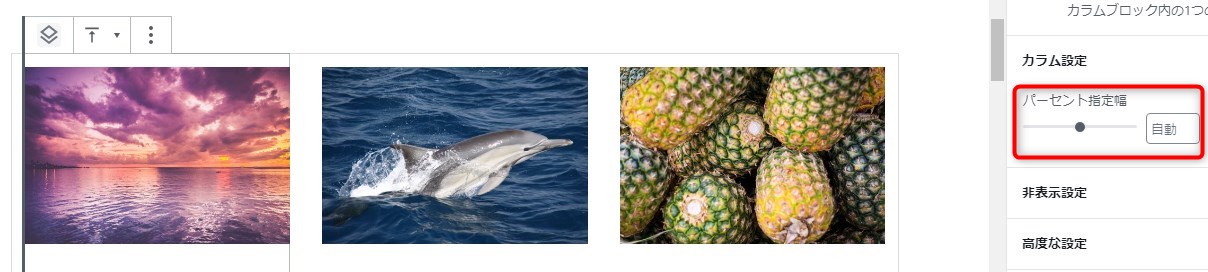
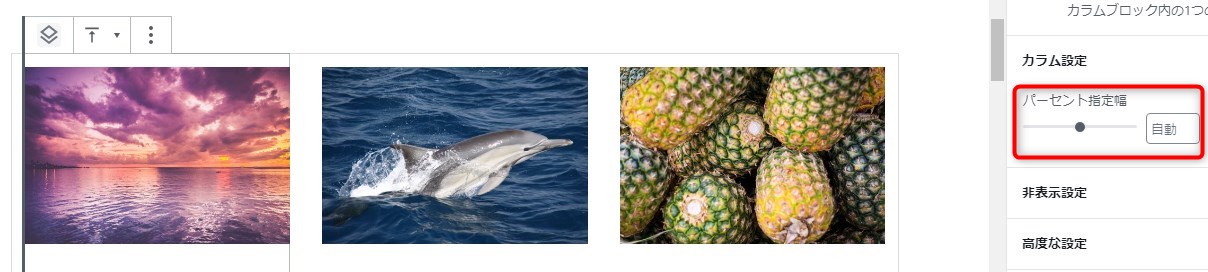
右側の設定パネル「カラム設定」で「パーセント指定幅」を変更できます。
最初は「自動」になっています。


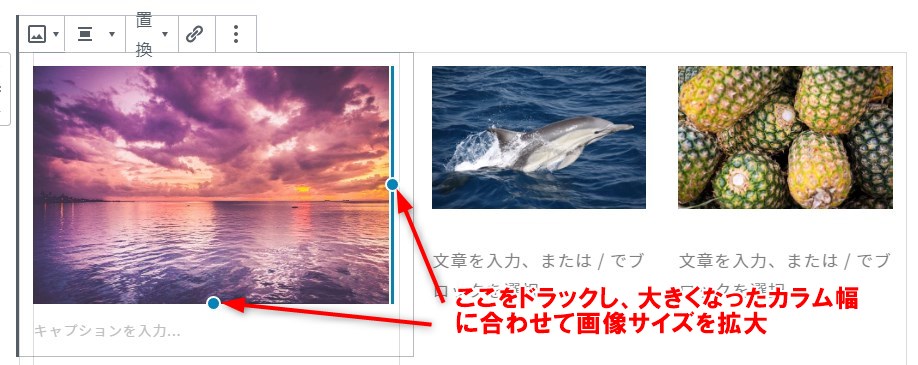
左側の写真のカラム幅を変更する場合、写真の左上辺りをクリックして選択。
右のカラム設定の「パーセント指定幅」で左側カラムの比率を変更します。


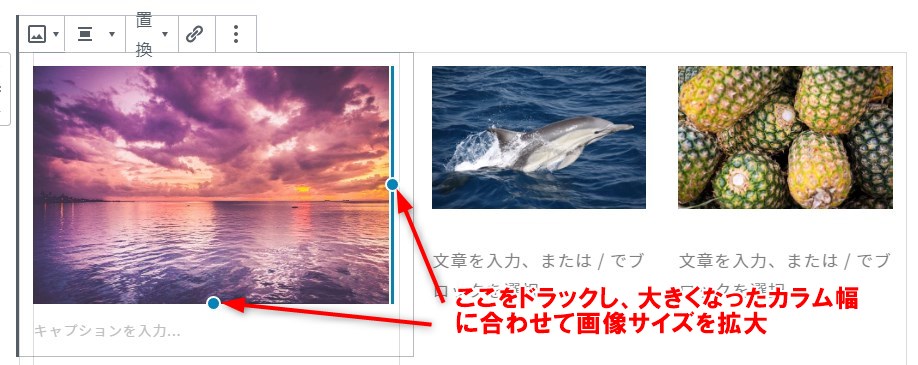
そのままだと、左側の画像のサイズが変わっていないので、写真横のハンドルをドラックして拡大します。


プレビューで確認。写真のサイズが変わっています。


様々なレイアウトが可能
カラムブロックは、1つのカラムに縦に写真を追加することができるので、様々なレイアウトが可能です。
ここでは、2カラムで、左のカラムに写真1枚、右のカラムに縦に写真を2枚並べるレイアウトを作成してみます。
⊕ボタン > レイアウト要素 > カラム > 2カラム(等間隔)を選択


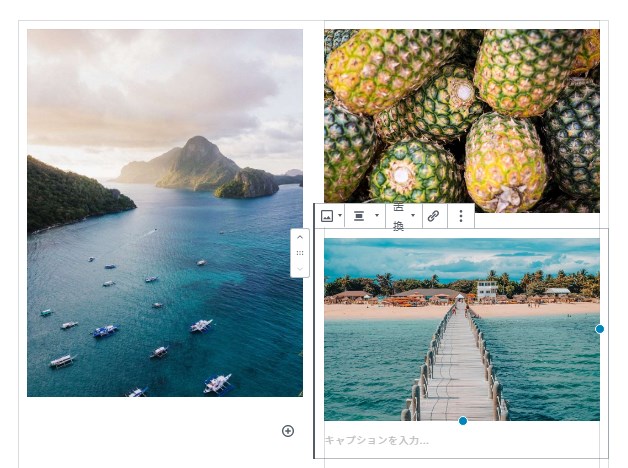
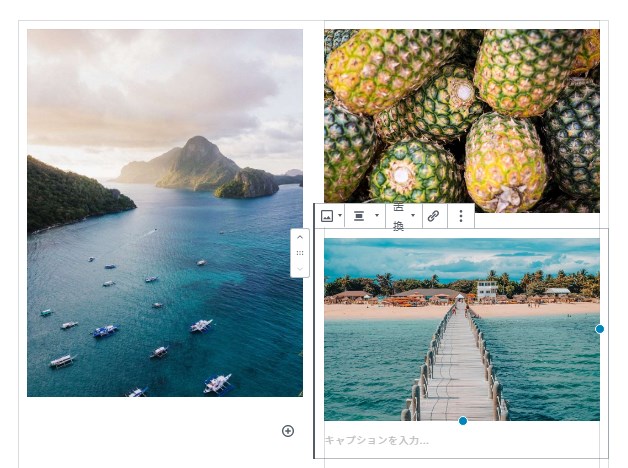
左側に縦長の写真、右側に横長の写真を追加。
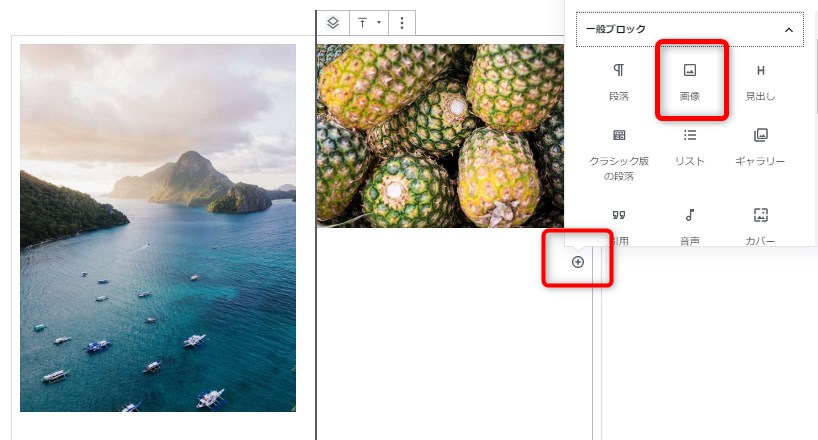
その後に右側の写真の下の⊕ボタンで、さらに画像を追加します。


左側のカラムに写真1枚、右側のカラムに写真2枚が追加されました。


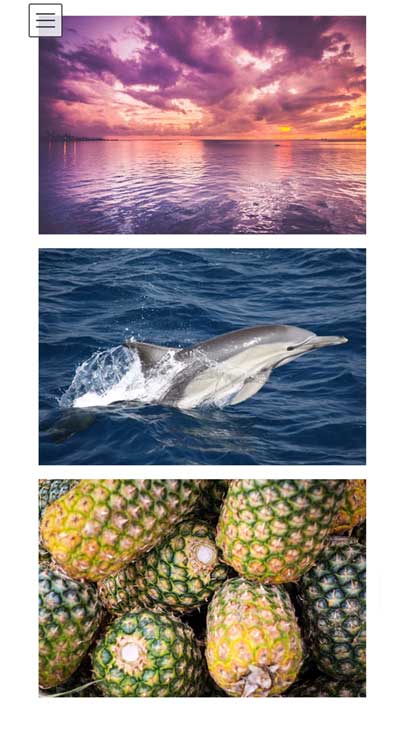
スマホ画面の表示
スマホ画面では、どのレイアウトでも1カラムで表示されます。


スマホ画面で2列にする方法(CSS使用)
カラム全体を選択した状態で、右の設定パネル > 「高度な設定」に追加CSSクラスを記載します。
この例では colum-50


子テーマなどCSSに以下のようなコードを記載
@media only screen and (max-width: 767px) {
.colum-50 .wp-block-column{
flex-basis:45% !important;
margin: 0px 5px ;}
}スマホ画面で2カラムになりました。


画像とテキストを横並びさせる簡単な方法
ブロックエディターで、画像とテキストを横並びさせる方法は 「カラムブロック」か「メディアと文章」を使います。
カラムブロック
前述の画像だけの場合と同様の方法です。カラムブロックは画像もテキストも同じように配置できます。
カラムブロックで画像とテキスト
⊕追加ボタン > レイアウト要素 > カラムを選択 >
「開始時のパーターンの選択」から1つ選択します。(カラムの数は後で変更できます)
この例では、幅均等の2カラムを選択
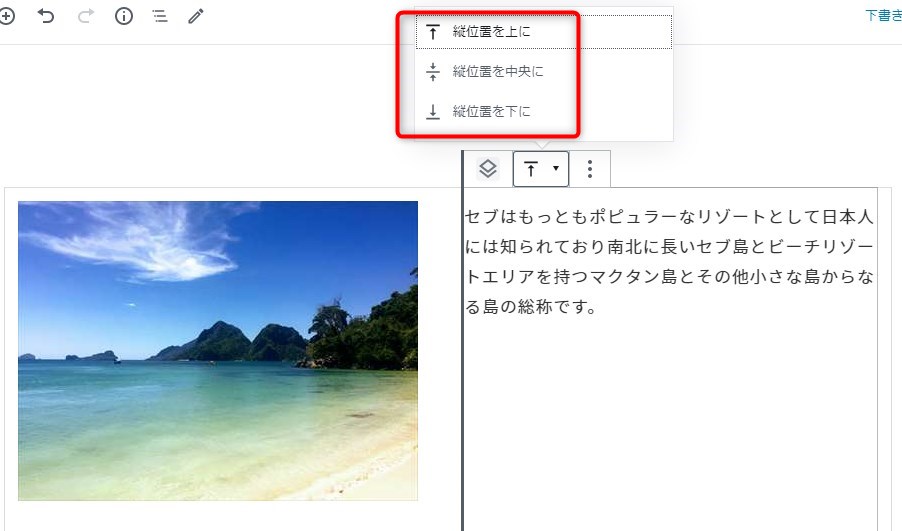
左のカラムに画像、右のカラムにテキストを追加しています。
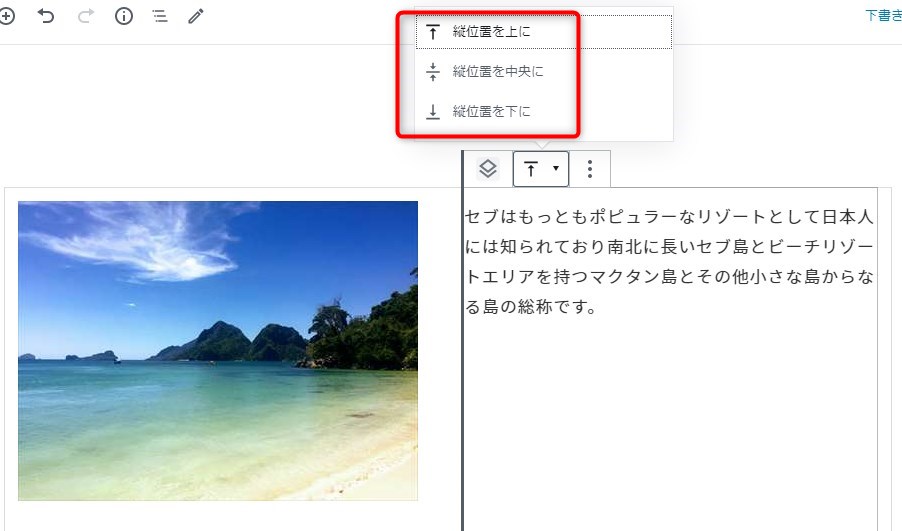
画像のように右のテキストを選択した状態で、ツールバーの矢印マークから縦位置の変更が可能です。


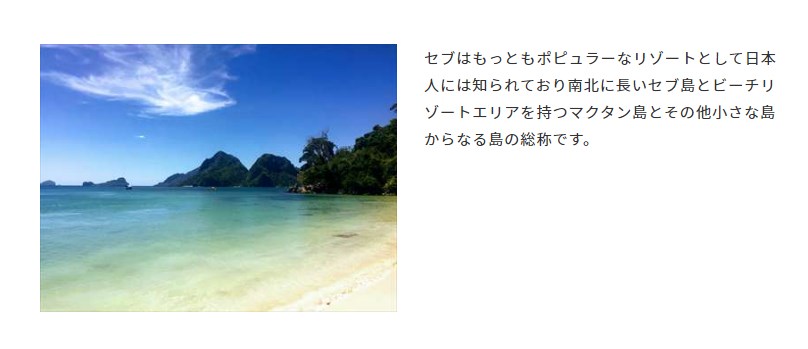
プレビューで確認。このように表示されます。


スマホ画面上の表示
カラムブロック(画像+テキスト)は、スマホ画面上でこのように表示されました。
バランスがいいですね。


「文章とメディア」ブロック
文章とメディアブロックのメリット・デメリット
| メリット | デメリット |
|---|---|
| スマホ画面上の画像と文章の配置をワンタッチで変更できる。 | 画像とテキストスペースの調整がやや面倒。 |
「文章とメディア」ブロックの使い方
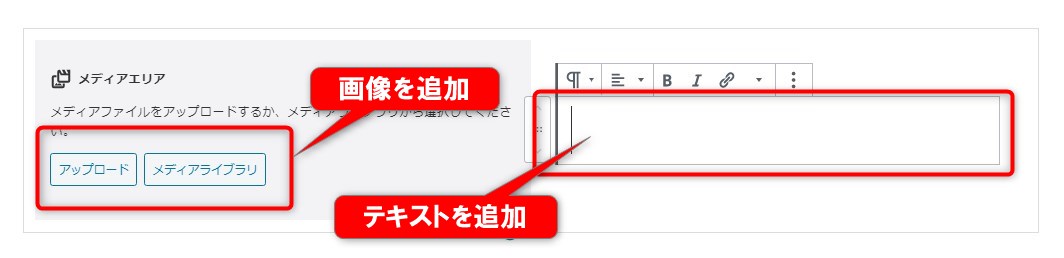
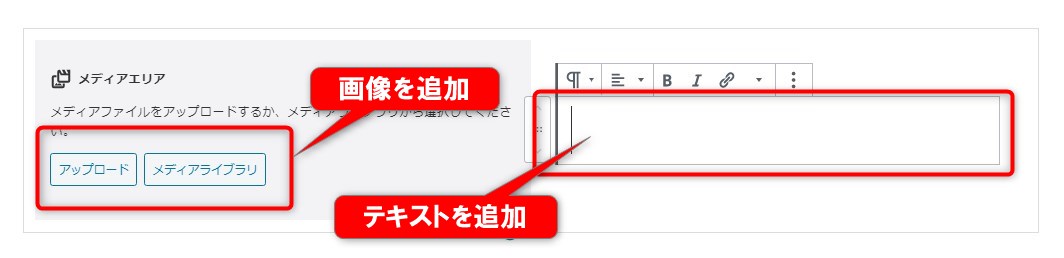
⊕追加ボタン > レイアウト要素 > 文章とメディアを選択
そして、画像とテキストを追加します。


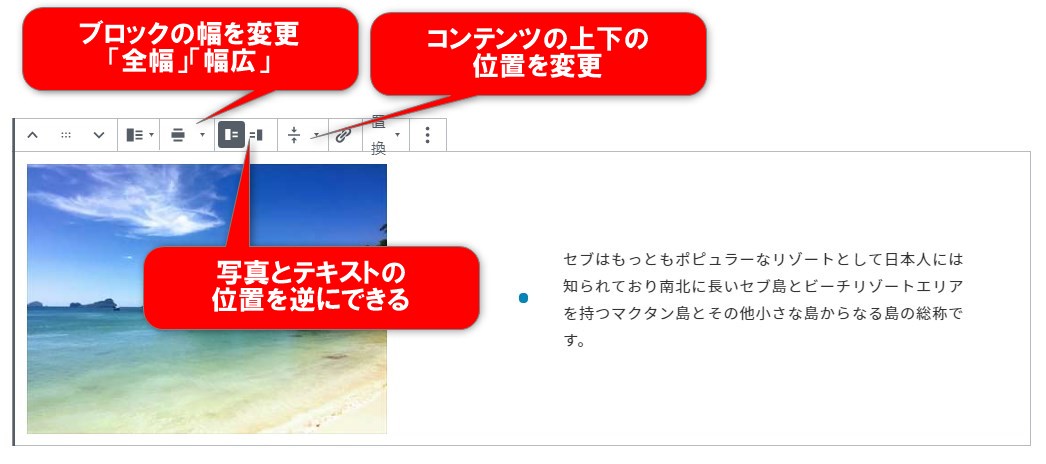
画像とテキストを追加しました。
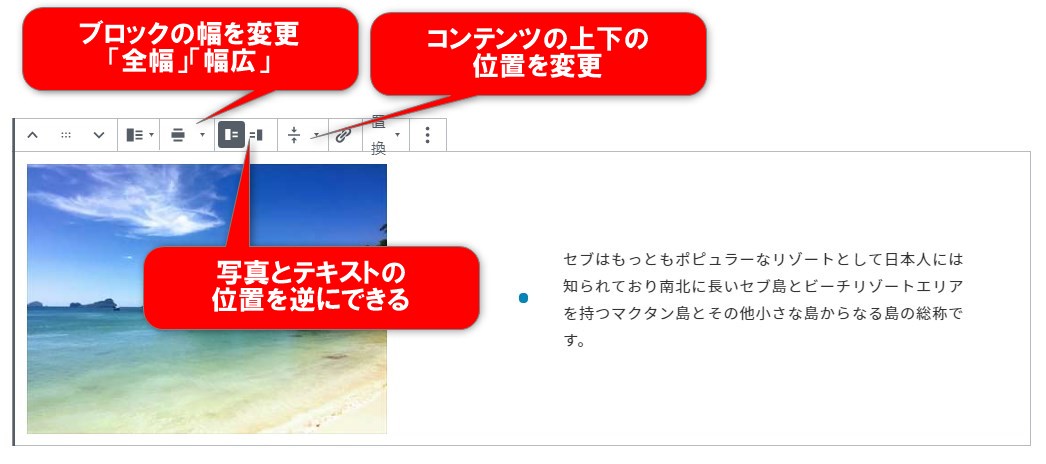
左上のツールバーで、ブロックの幅、写真とテキストの位置、コンテンツの上下の位置などを変更できます。


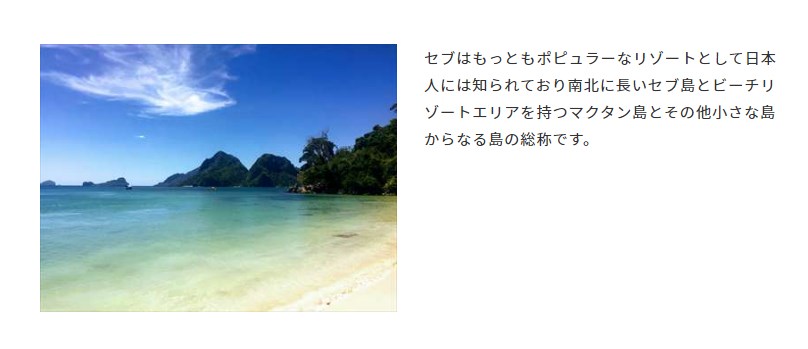
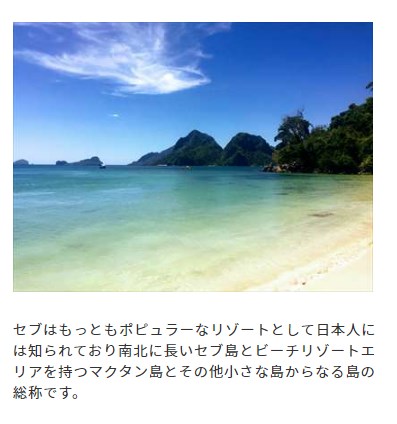
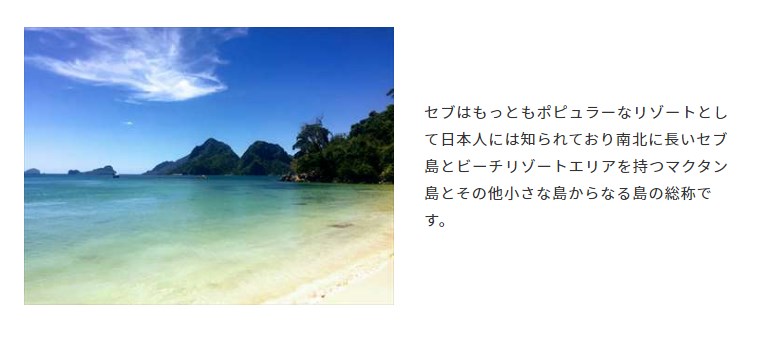
プレビューで確認。このように表示されます。


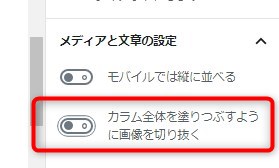
右側の設定パネル「メディアと文章の設定」で、「カラム全体を塗りつぶすように画像を切り抜く」のON/OFFがあります。
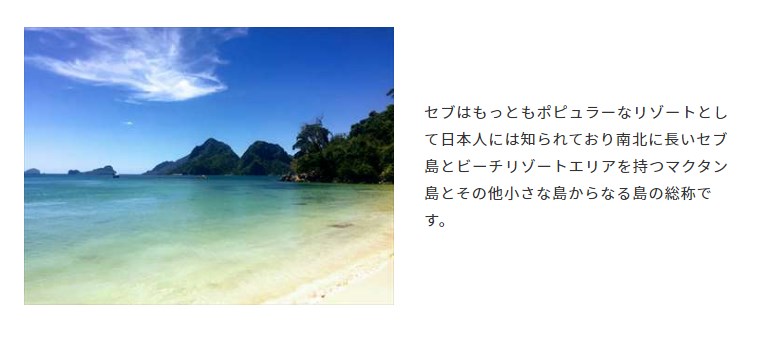
ONにすると、画像のあるカラム全体に画像が入るよう画像が切り抜かれます。


スマホ画面上の表示
右側の設定パネル「メディアと文章の設定」で、「モバイルでは縦に並べる」のON/OFFがあります。


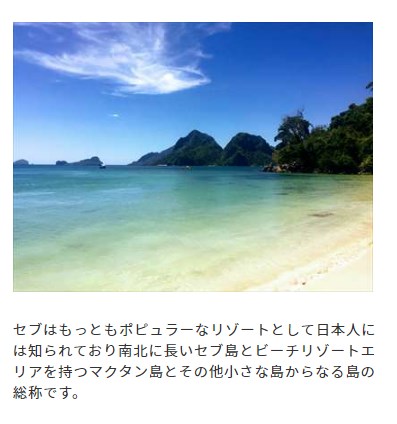
「モバイルでは縦に並べる」をONにした場合
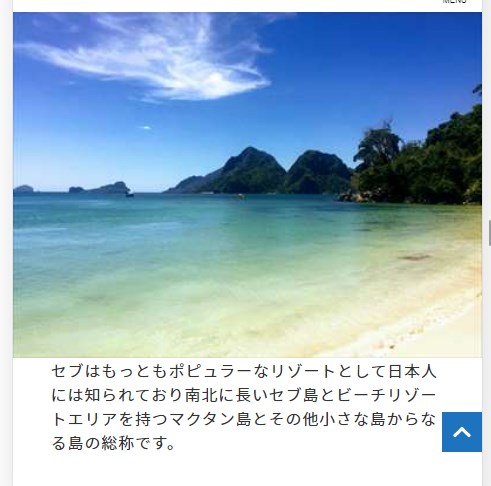
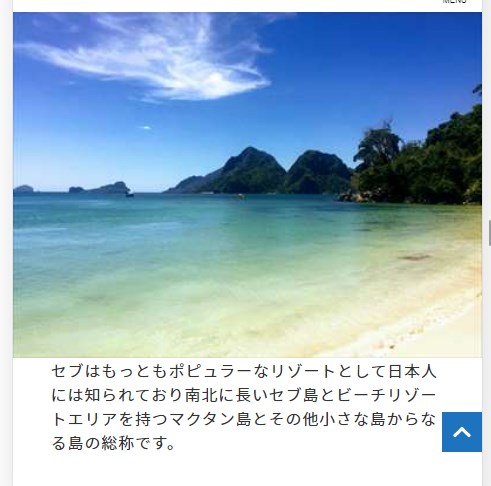
「文章とメディア」ブロック(画像+テキスト)は、スマホ上でこのように表示されました。
1カラムで、画像の下にテキストが配置されます。
写真の下のスペースが狭いですね。


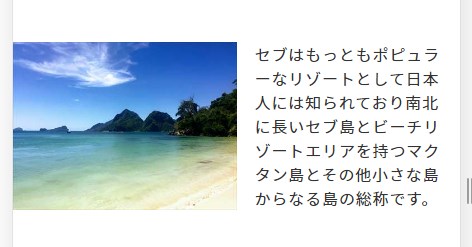
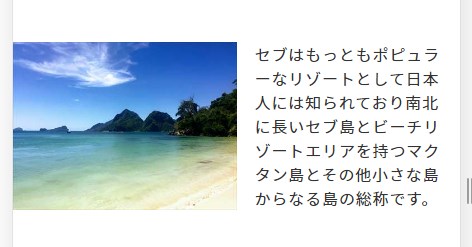
「モバイルでは縦に並べる」をOFFにした場合
2カラムで、画像の右横にテキストが配置されます。
写真が小さいですが、コンパクトにレイアウトされています。


画像やテキストを横並びにする方法 まとめ
「ギャラリー」「カラム」「メディアと文章」ブロックそれぞれの画像やテキストの横並びの方法について解説しました。
画像やテキストの横並びは、使う頻度が多いと思いますが、使いやすい方法で見やすい記事作成に役立てていただけたらと思います。
また、以下の記事では、スマホ、パッド、PCと、端末に応じてカラム数をCSS使わず自由自在に設定する方法(プラグイン使用)を解説していますので、合わせてご覧ください。





