WordPressサイトに「お問い合わせフォーム」を作成する方法を紹介します。
日本人が最も利用していると思われる定番のContact Form 7(プラグイン)を利用します。
初心者でも簡単に作成できます。
デフォルトのままのシンプルな形であれば、20分程度でできてしまいます。
お問い合わせフォームは必要か
こたえはYESです。
理由は以下の通りです。
- 何かあった際や質問などサイト訪問者からの連絡窓口になる
- 連絡の手段を設けていることで、信頼感アップにつながる
- Googleアドセンスをの審査に通りやすくなる
- 企業から仕事のオファーの連絡がくることがある
この記事では、 プラグインContact Form 7 を使ったお問い合わせフォーム作成方法をご紹介します。
以下の記事では、体験を元に他のお問い合わせフォーム作成プラグインとの比較を紹介していますので、ご参考にどうぞ。

Contact Form 7とは

「Contact Form 7」は、WordPressサイトにお問い合わせフォームを設置するためのプラグインです。
日本人のTakayuki Miyoshiさんが開発。お問合わせフォームの定番プラグインとして有名で、世界中で使われています。
日本語の情報が豊富で分からない点を調べやすいです。
お問い合わせフォームの設置方法
- プラグインをインストール
- コンタクトフォームを作成
- 固定ページでお問合わせページを作成する。
- コンタクトフォームのショートコードを固定ページ(お問合わせページ)に貼る
- サイトに「お問合わせフォーム」の入口をつくる
①プラグインをインストール
WordPressの管理画面で プラグイン > 新規追加 > Contact Form 7で検索して
インストールします。

②コンタクトフォームを作成
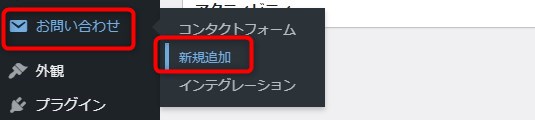
インストールすると、管理画面左側に「お問い合わせ」と表示されます。
お問い合わせ > 新規追加をクリック。

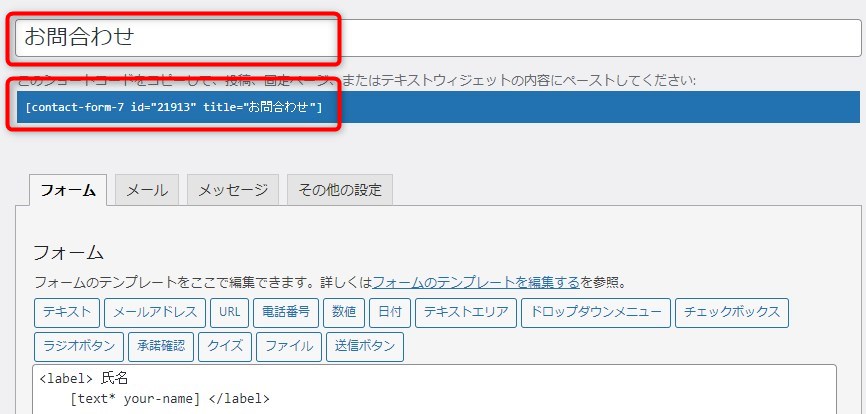
以下のような画面が表示されます。
分かりやすいタイトルを入力し、保存。
タイトル下に表示されたショートコードをコピーします。

③固定ページでお問い合わせページを作成
ブロックエディターの場合です。
管理画面 > 固定ページ > 新規作成
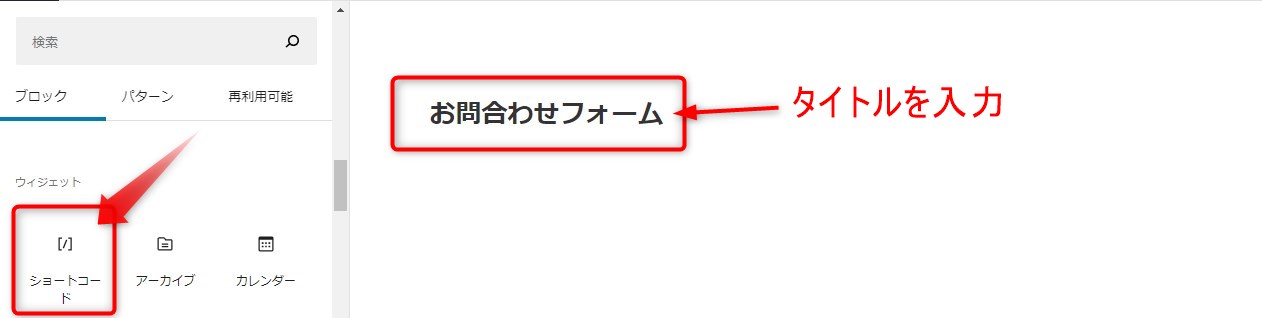
「お問合わせフォーム」といったタイトルを入力します。
「ショートコード」ブロックを追加します。

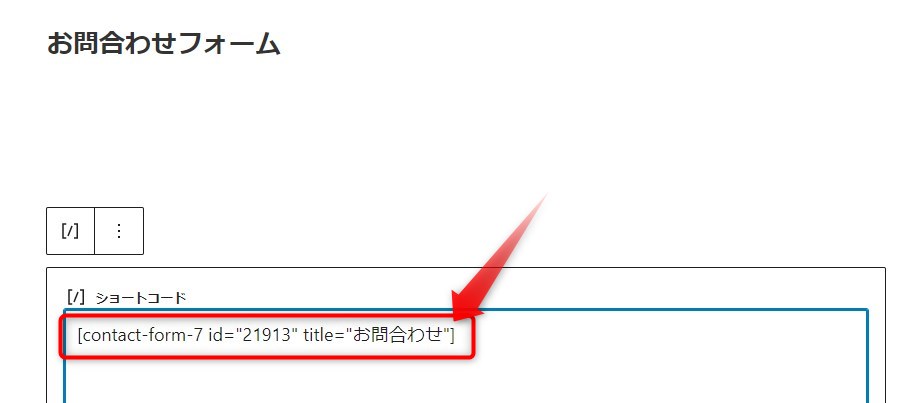
④コンタクトフォームのショートコードを貼る
先にコンタクトフォームでコピーしたショートコードを貼り付けます。

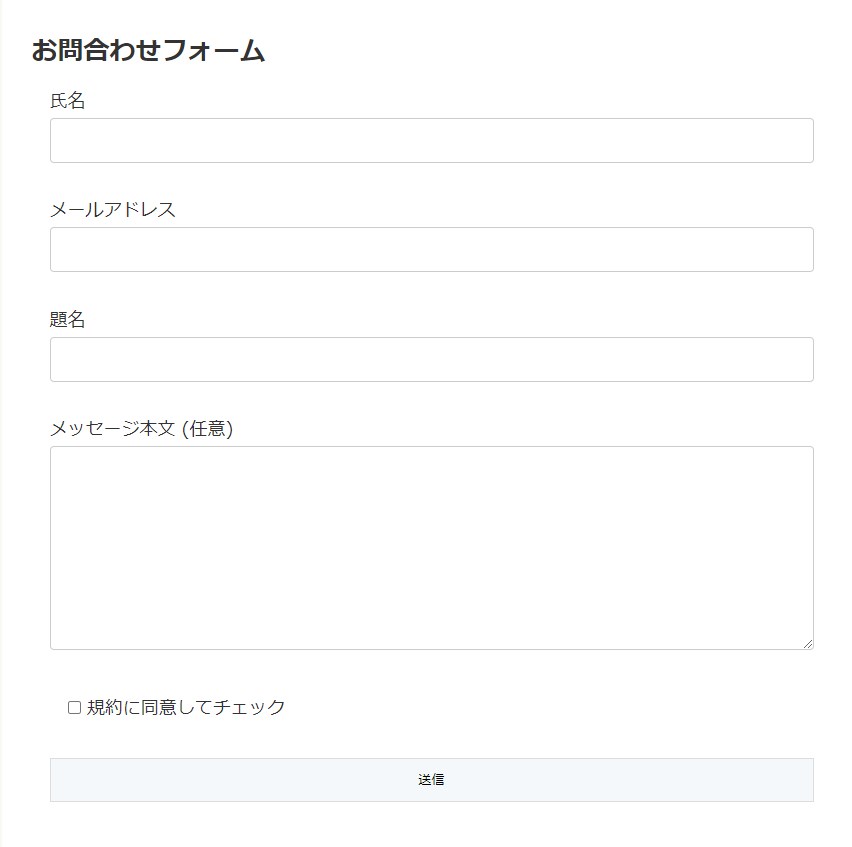
プレビューしてみると、以下のようなフォームが表示されます。
デフォルトで「氏名」「メールアドレス」「題名」「メッセージ本文」の4項目があらかじめ設定されています。
個人ブログであれば、お問い合わせフォームとしては十分ではないでしょうか。
ただ、このままだと、自動返信メールは設定されていません。
(自動返信メールの設定は後でご紹介します。)

「デザインをもっとよくしたい」という方は、以下の記事でCSSを使ったカスタマイズ方法をご紹介しています。

⑤サイトに「お問合わせフォーム」の入口をつくる
フォームができても、入口がないと、問い合わせをしようと思った人がたどり着きません。
メインメニュー(グローバルメニュー)やフッターメニュー、サイドバーなど、お好みに合わせて設置しましょう。
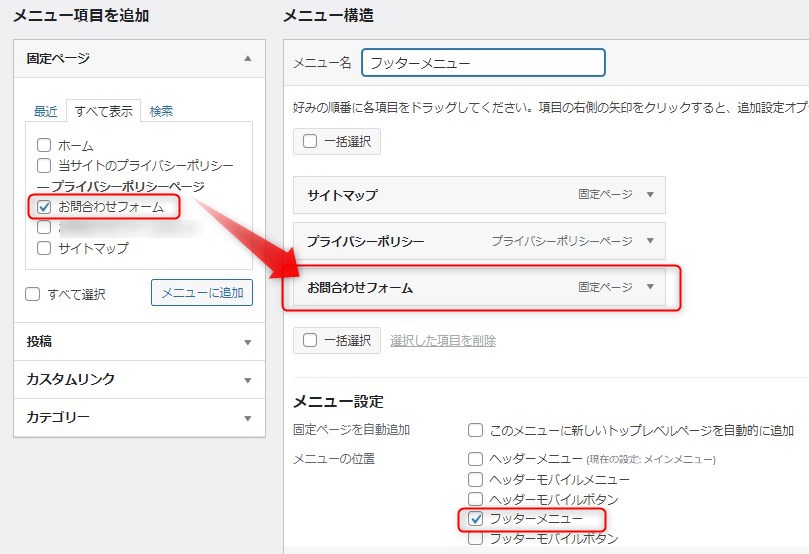
フッターメニューに設置する方法
管理画面 > 外観 > メニューで設定します。
フッターメニューを作成し、固定ページの「お問い合わせフォーム」ページを追加します。

同様の方法で、メインメニュー(グローバルメニュー)にも設置できます。
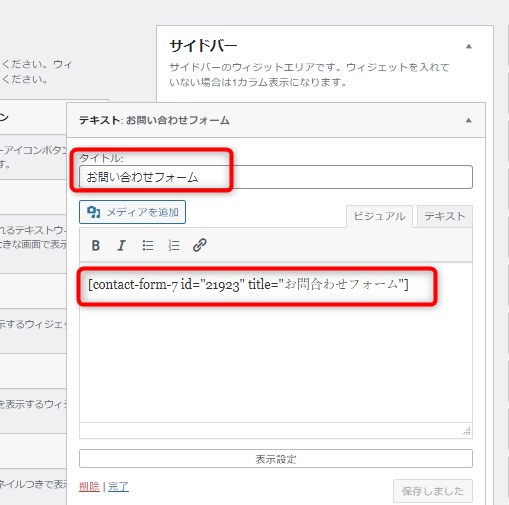
サイドバーに設置する方法
管理画面 > 外観 > ウィジェットで設定します。
「テキスト」ウィジェットをサイドバーに追加。
タイトルを入力し、コンタクトフォームのショートコードを貼ります。

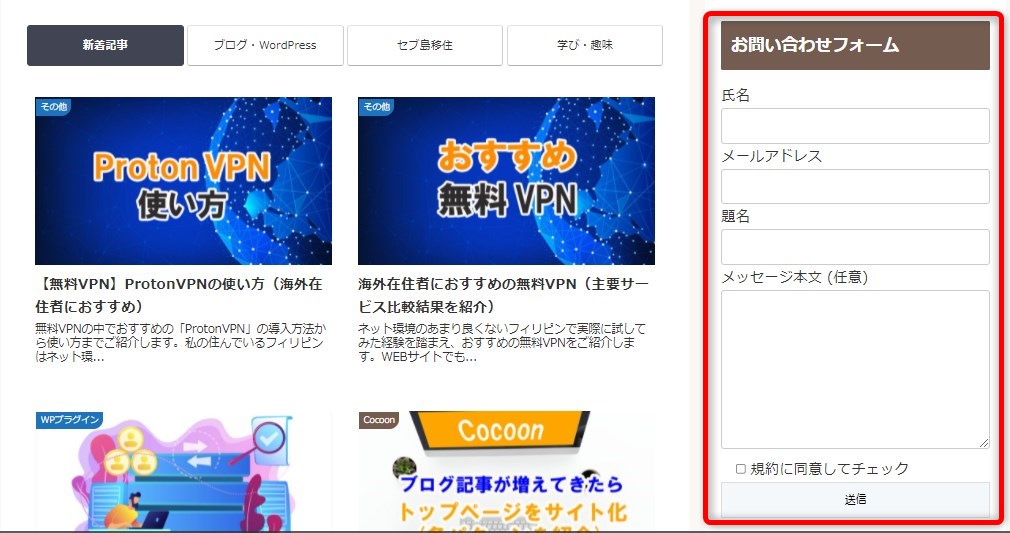
以下のようにサイドバーに表示されます。
直接フォームを表示したくない場合は、お問い合わせフォームのページのテキストリンクを貼る方法もあります。

フォームの各項目の設定方法
とりあえず、お問い合わせフォームが設置できましたが、設定などより細かく見ていきましょう。
追加できる項目
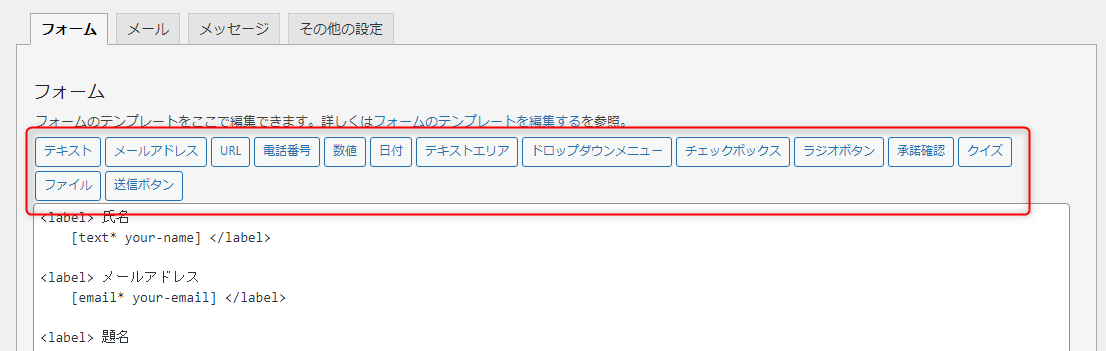
コンタクトフォームの「フォームタブ」で、 フォーム設定画面上部に追加できる項目が並んでいます。

- テキスト
- メールアドレス
- URL
- 電話番号
- 数値
- 日付
- テキストエリア
- ドロップダウンメニュー
- チェックボックス
- ラジオボタン
- 承諾確認
- クイズ
- ファイル送信ボタン
各項目の設定方法については、以下の記事をご覧ください。

入力項目を追加する方法
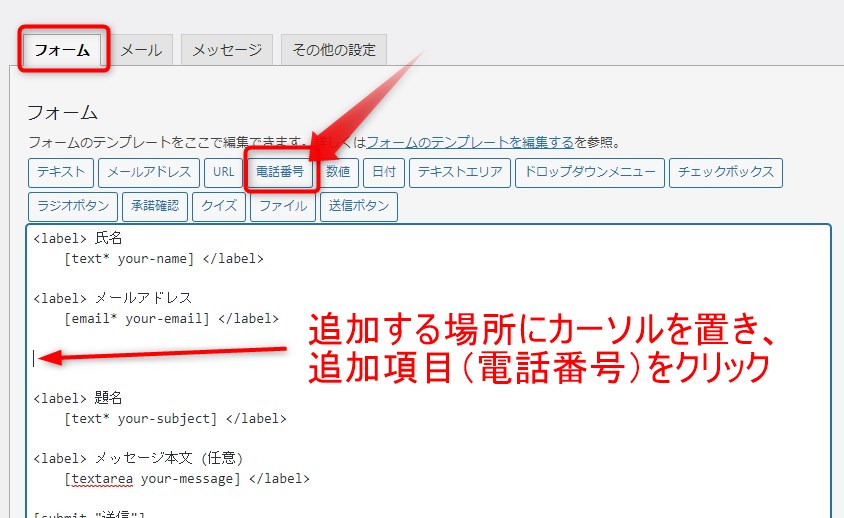
上部にある各項目のボタンで入力項目を追加できます。
「電話番号」を追加する例をご紹介します。
まず、追加する場所にカーソルを置き、追加項目(電話番号)のボタンを押します。

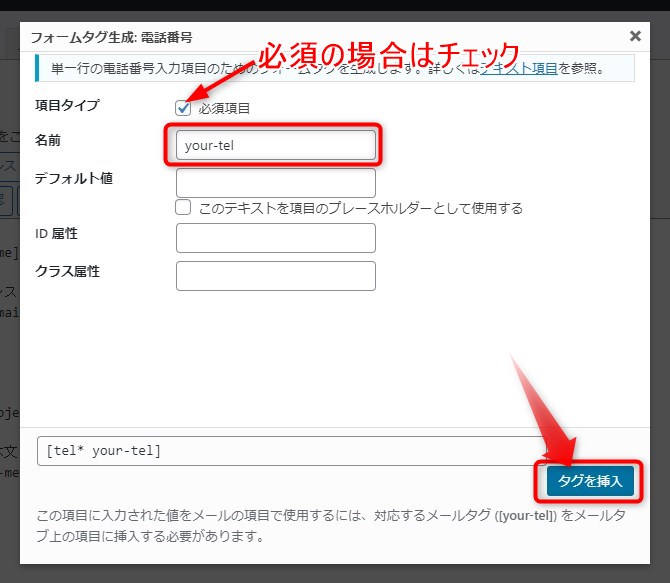
以下のようなウィンドウが開きます。
入力必須にする場合は、「必須項目」にチェックを入れます。
名前は、分かりやすい名前に変更しましょう。ここでは「your-tel」としました。
最後に「タグを挿入」をクリック

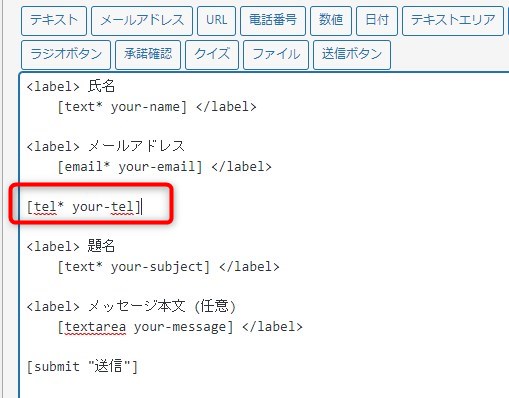
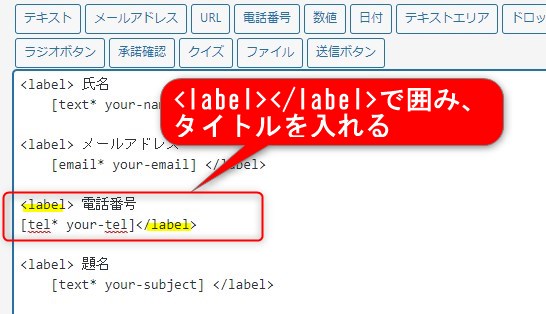
以下のように、ショートコードが挿入されました。

[tel* your-tel] のままだと、タイトルが表示されません。
タイトルを表示するには、<label></label> でタイトル(この場合は「電話番号」)を囲みます。

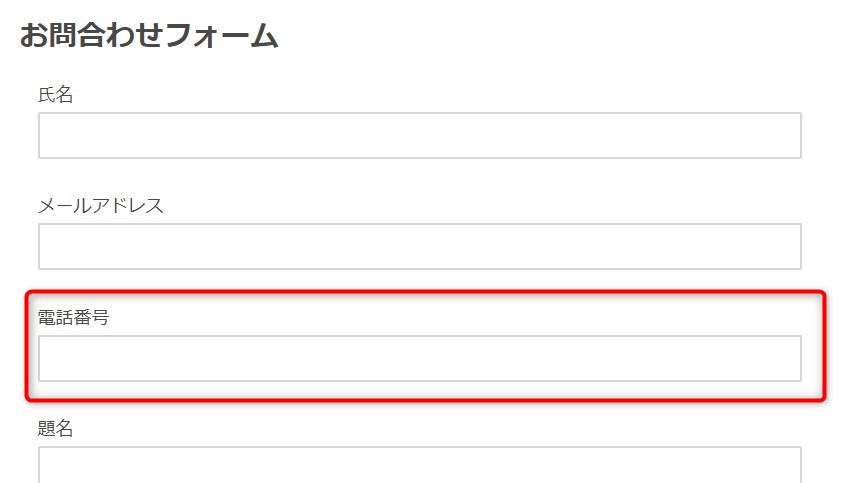
電話番号の入力項目が追加されました。

入力項目を必須にするかどうかの設定
先の電話番号の例のように、項目を追加する場合、「必須項目」の設定項目があり、チェックを入れると必須になります。
既に配置されている項目を必須にするにはどうするか。
各項目のショートコード、例えば、[text* your-name]のように、 * 印が付いていると、必須です。
任意にする場合は * を外します。
メールの設定
メールの基本設定
フォームの内容がデフォルトのままだと、特に変更の必要はありませんが、念のため各項目の内容がそのままで大丈夫か確認しましょう。
メールの設定は、コンタクトフォームのメールタブで行います。

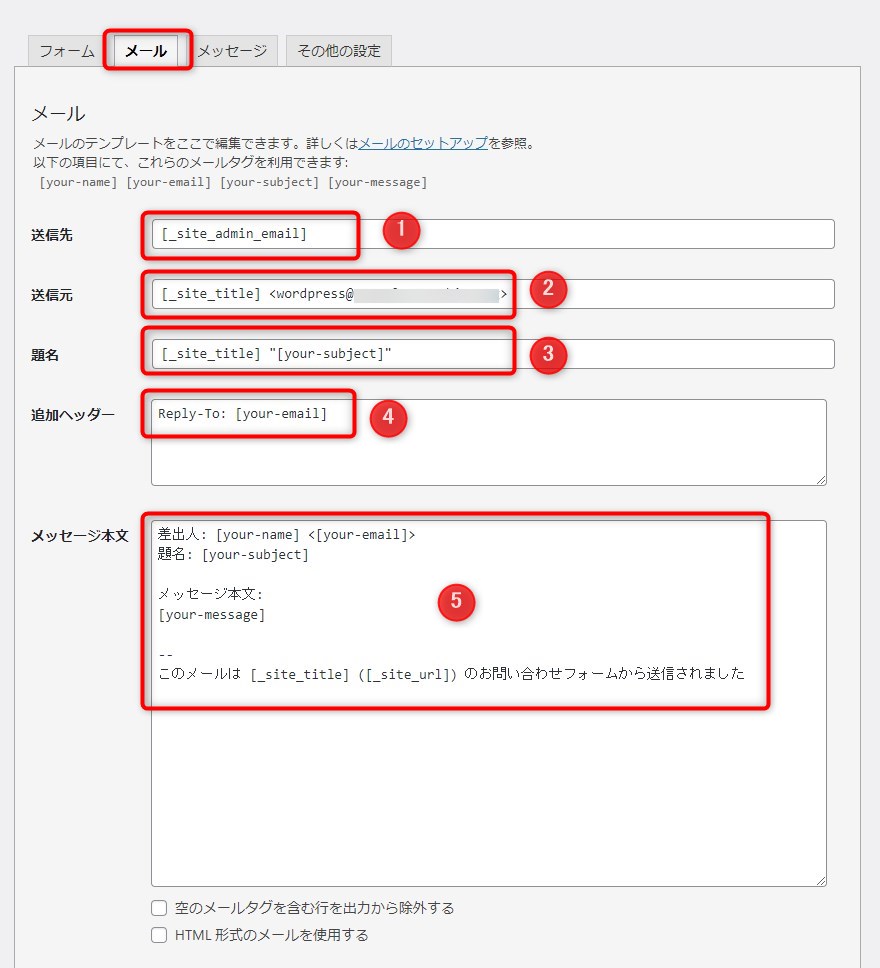
「メール設定」各項目の解説
①送信先
ユーザーがメールを送信すると、WordPressの管理者メールアドレス宛に届きます。
※管理者メールアドレスは
「管理画面」>「設定」>「管理者メールアドレス」に登録されています。[_site_admin_email] を外して、別のメールアドレスを入力することも可能です。
②送信元
サイトタイトル+wordpress@ドメイン名が送信元として、メールに表示されます。
③題名
サイト名 + サイト訪問者が記載した題名がメールの題名になります。
④追加ヘッダー
CC:やBCC:で送信したいメールアドレスを追加できます。
⑤メッセージ本文
お問い合わせメールの内容を設定できます。
冒頭に「WEBサイトからのお問合わせ内容です。」といったテキストを加えるなど、
分かりやすいようにアレンジするとよいでしょう。
項目を追加した場合は、追加した内容のショートコード、例えば、先の追加方法で紹介した電話番号 [your-tel]などを本文に手動で追加しないと、管理者宛てメールの内容に反映されませんので、注意が必要です。
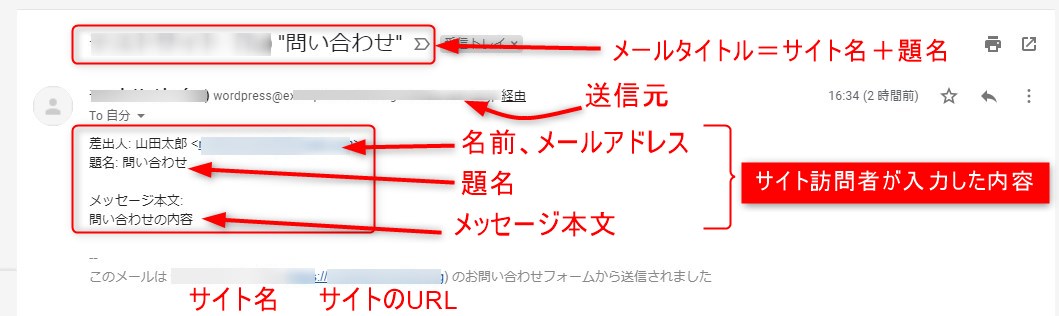
デフォルトのままの場合、管理者宛てメールは以下のような内容です。

自動返信メール(ユーザー向け)の設定
問い合わせをしてくれた訪問者への自動返信メールの設定です。
自動返信メール はデフォルトでは、設定されてませんで、設定するのがおすすめです。
設定すると、きちんと送信されたかどうか確認できるので、問い合わせをしてくれた人に対して親切です。
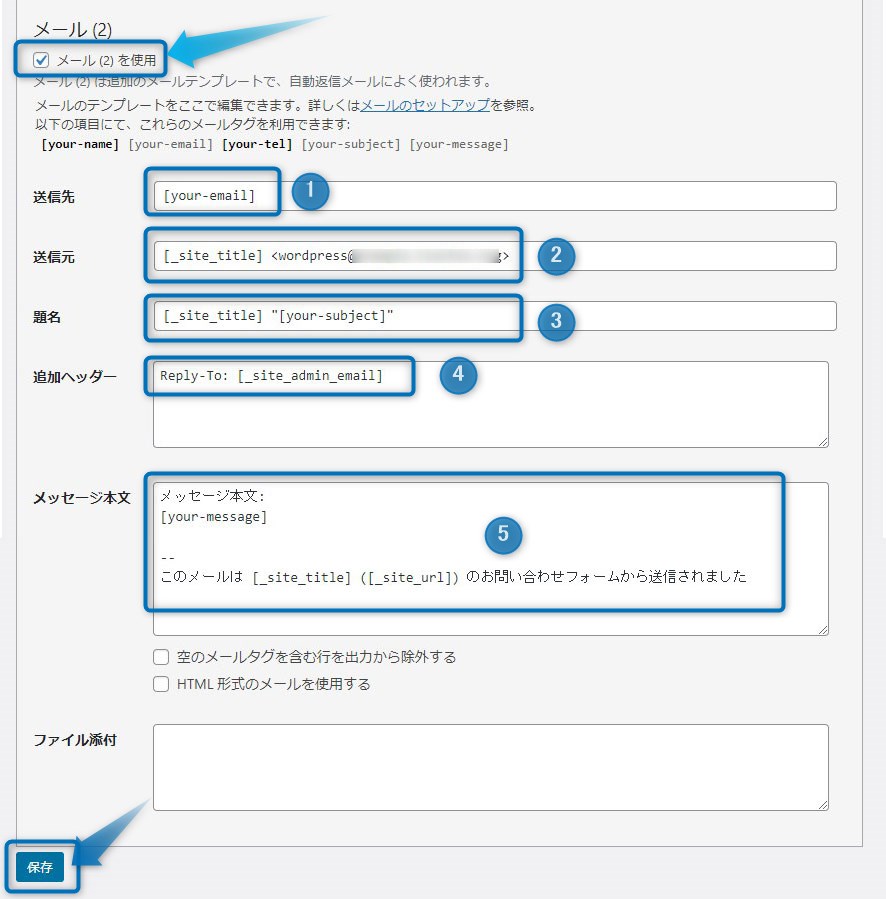
自動返信メールを設定するには、コンタクトフォームのメールタブで、下の方の「メール(2)を使用」にチェックを入れます。
チェックを入れると以下のような画面になります。

「自動返信メール」各項目の解説
デフォルトのまま使う場合は、②題名と⑤メッセージをユーザー向けに変更するのがおすすめです。
①送信先
サイト訪問者が入力したメールアドレス。
設定した入力項目のショートコード[email* your-email]に自動返信メールが送信されます。
※ショートコードの内容を変更した場合は、それに合わせて変更が必要です。
②送信元
サイトタイトル+wordpress@ドメイン名が送信元として、メールに表示されます。
③題名
サイト名 + サイト訪問者が記載した題名がメールの題名になります。
以下のように ユーザー向けに変更するのがおすすめです。
お問合わせありがとうございました。●●ブログ [your-subject]
④追加ヘッダー
CC:やBCC:で送信したいメールアドレスを追加できます。
⑤メッセージ本文
お問い合わせメールの内容を設定できます。
以下のようにユーザー向けのテキストに変更するのがおすすめです。
お問合わせありがとうございました。
追ってご返信いたしますので、もう少々お待ちください。
ご入力いただいた内容は以下の通りです。
****************************
お名前:[your-name]
メールアドレス:[your-email]
題名:[your-subject]
お問合わせ内容:[your-message]
****************************
このメールは ●●ブログ(https://●●.com/) のお問い合わせフォームから送信されました。
管理者宛てメール同様、項目を追加した場合は、追加した内容のショートコード、例えば、先の追加方法で紹介した電話番号 [your-tel]などを本文に手動で追加しないと、自動返信メールの内容に反映されませんので、注意が必要です。
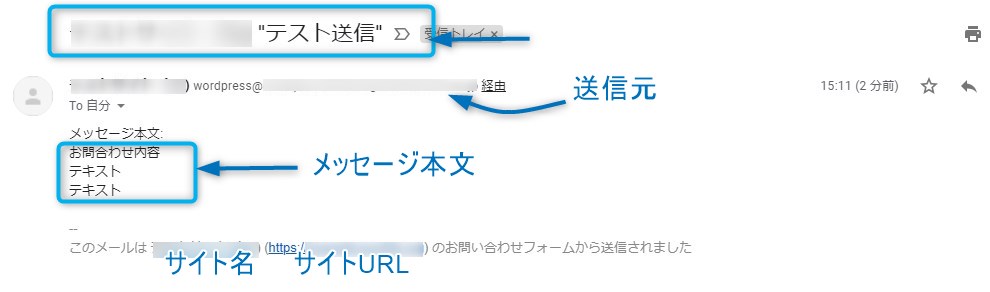
デフォルトのままだと、問い合わせを送信した方への自動返信メールは以下のような内容となります。
ちょっと寂しいですね。

メッセージ設定
様々な状況で用いられるメッセージがあらかじめ設定されています。
必要に応じて変更できます。

例えば、メッセージが正常に送信された場合は、以下のように表示されます。

その他の設定
ログインしているユーザーだけがコンタクトフォームの送信を行えるようにする「購読者限定モード」などが利用できます。
コードの追加が必要です。
詳しくは、公式サイトの「その他の設定」をご覧ください。
スパム対策
Contact Form 7でスパム対策をするには、ロボットによるスパムや不正ログインを防止できるプラグインAdvanced noCaptcha & invisible Captcha (v2 & v3)がおすすめです。

サンクスページ(完了画面)の設定方法
フォームの送信完了後に別のページにリダイレクト(遷移)するための設定方法です。
Contact form7 のオフィシャルサイトでは、「推奨しない」としながらも、設定方法が載っています。送信後に異なる URL にリダイレクトさせるには(Contact form7オフィシャルサイト)
推奨しない理由として、リダイレクトをしなくても Google Analytics でフォーム送信をトラッキングできることが挙げられいます。
フォーム送信をトラッキングする方法は以下のページに載っています。
推奨しない理由として、リダイレクトをしなくても Google Analytics でフォーム送信をトラッキングできることが挙げられています。
フォーム送信をトラッキングする方法は以下のページに載っています。
フォーム送信を Google Analytics でトラッキングする
ここでは、 サンクスページ(完了画面)の設定手順をご紹介します。
2ステップで簡単にできます。
①サンクスページ(完了ページ)を作成
まず、固定ページでサンクスページを作成します。
URLは、example/thanks-page など分かりやすいものにするとよいでしょう。

②ページを遷移させるためのコードを記載
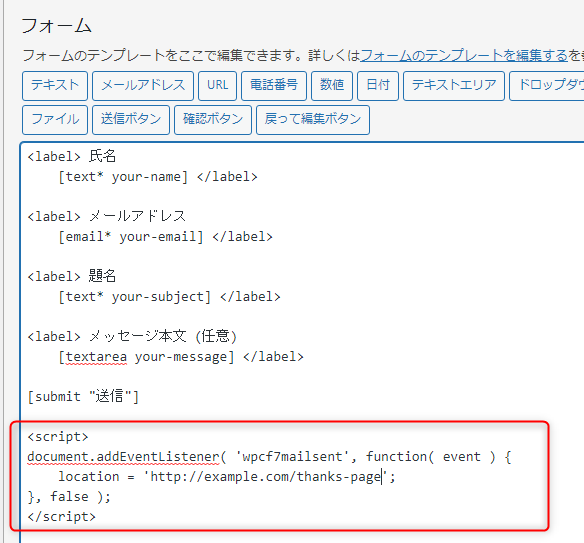
次にContact form7 コンタクトフォーム「フォームタブ」の一番下に下記の設定を追加するだけで設定完了です。
赤文字の部分にサンクスページのURLを記載します。
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'http://example.com/thanks-page';
}, false );
</script>
Contact Form 7を利用してWordPressサイトに「お問い合わせフォーム」を作成する方法は以上です。


