テキストリンクの前に置くボタンのようなバッジを作るカスタマイズをご紹介します。
シンプルですが目を引く色付きのボタンバッジです。
アイコン付き、行頭揃えなど、いくつかのパターンをご紹介します。
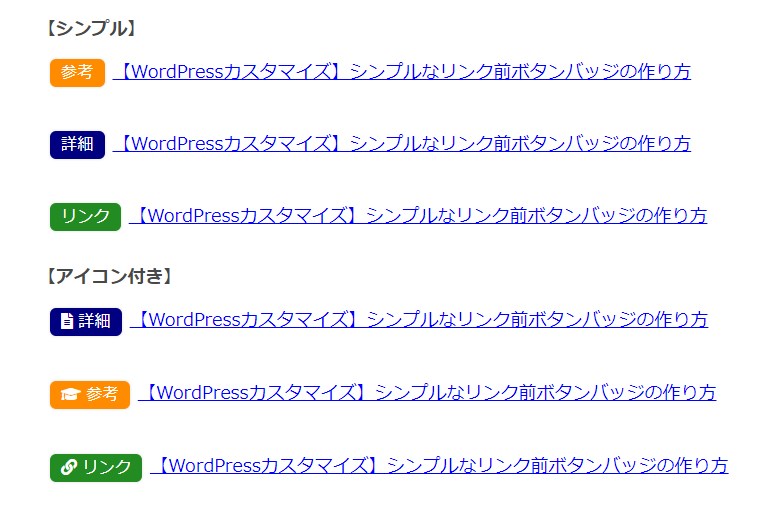
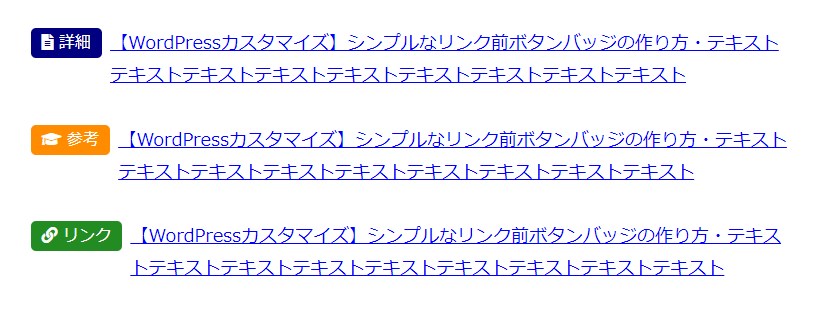
以下のようなボタンバッジをコピペで作ることができます。

①flexbox使用と②行頭揃え 2種類のボタンバッジ
このページでは、テキストが長くなった時のテキストの配置が以下のように異なる2種類のタイプをご紹介します。
- flexboxを使い、ボタンが1行目、テキストがボタンの下になる。
- 行頭揃えで、テキストがボタンの下に回り込まない。
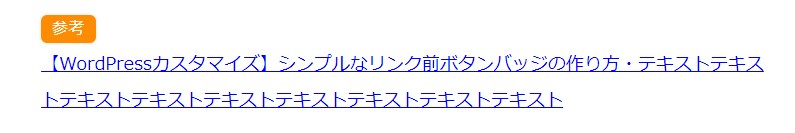
テキスト2行以上の場合の表示 ①flexboxを使用
以下のようにアイコンの下にテキストが配置されます。

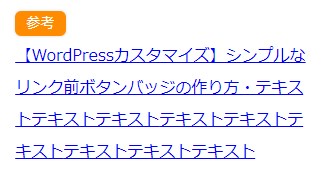
スマホの場合は、このように表示されます。

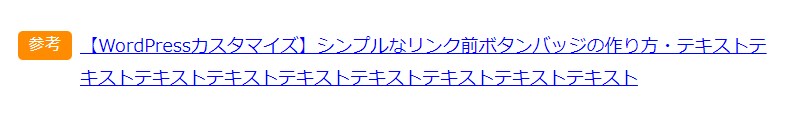
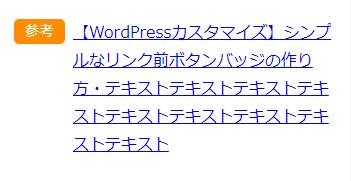
テキスト2行以上の場合の表示 ②行頭揃え
テキストがバッジの下に回り込まず、行頭揃えとなっています。

スマホの場合は、このように表示されます。

ボタンバッジの作成方法
では、アイコンバッジを表示するためのHTMLとCSSコードをご紹介します。
コピペで作成できます。
- 編集画面にHTMコードを貼る
ブロックエディターの場合 ⇒ HTMLブロックに貼る
クラシックエディターの場合 ⇒ テキストエディターに貼る - CSSコードを貼る
子テーマのスタイルシート (style.css) または、テーマの追加CSSに貼ります。
HTMLコードはAddQuicktag(プラグイン)に保存しておくと便利です。(登録して、クラシックブロックで呼び出せる)

シンプルなボタンバッジ(flexbox使用)の作成方法
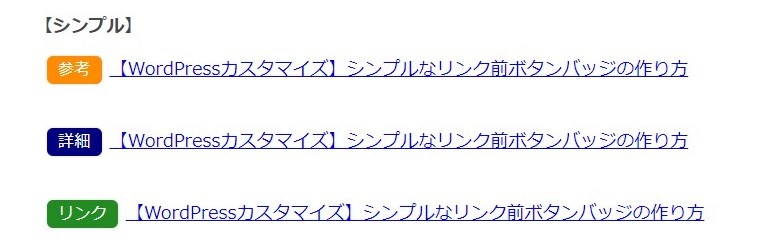
まず、以下のようなシンプルな3色のボタンバッジの場合です。
flexボックスを使用したタイプです。

HTMLコード
3種類(3色)のHTMLコードです。
「ここにURL」と「リンク先記事タイトル」の部分は書き換えてください。
<<div class="bb-badge">
<div><span class="bb-badge-sankou">参考</span></div>
<div><a href="ここにURL" rel="noopener">リンク先記事タイトル</a></div>
</div>
<div class="bb-badge">
<div><span class="bb-badge-syousai ">詳細</span></div>
<div><a href="ここにURL" rel="noopener">リンク先記事タイトル</a></div>
</div>
<div class="bb-badge">
<div><span class="bb-badge-link">リンク</span></div>
<div><a href="ここにURL" rel="noopener">リンク先記事タイトル</a></div>
</div>CSSコード
色はお好み合わせて変えてください。
/*記事リンク前ボタンバッジ*/
.bb-badge{
display: flex;
flex-wrap: wrap;
margin: 0 auto 1em ;
padding: 0.5em 0.7em;
line-height: 2em;
}
.bb-badge-sankou,.bb-badge-syousai,.bb-badge-link {
font-size: 90%;
padding: 2px 11px;
font-weight: 500;
margin-right: 8px;
margin-left: 5px;
color: white;
border-radius: 6px;
box-shadow: 0 0 3px #ddd;
white-space: nowrap;
background-color: #745c51;
}
/*バッジの色*/
.bb-badge-sankou {
background-color: #ff8c00; /*オレンジ*/
}
.bb-badge-syousai{
background-color: #000080; /*青*/
}
.bb-badge-link {
background-color: #228b22; /*緑*/
}アイコン付きボタンバッジ(flexbox使用)の作成方法
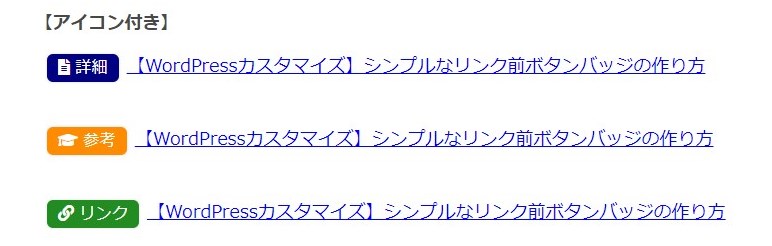
以下のようなアイコン付き(3色)のボタンバッジです。
flexボックスを使用したタイプです。

アイコンは、Font Awesome5のWEBアイコンを使います。
Font Awesome5の利用方法は以下の記事をご覧ください。

HTMLコード
アイコン付きボタンバッジ3種類(3色)のHTMLコードです。
シンプルなボタンバッジをベースにアイコン用のクラスを追加しています。
「ここにURL」と「リンク先記事タイトル」の部分は書き換えてください。
<div class="bb-badge">
<div><span class="bb-badge-sankou fa-sankou ">参考</span></div>
<div><a href="ここにURL" rel="noopener">リンク先記事タイトル</a></div>
</div>
<div class="bb-badge">
<div><span class="bb-badge-syousai fa-syousai ">詳細</span></div>
<div><a href="ここにURL" rel="noopener">リンク先記事タイトル</a></div>
</div>
<div class="bb-badge">
<div><span class="bb-badge-link fa-link ">リンク</span></div>
<div><a href="ここにURL" rel="noopener">リンク先記事タイトル</a></div>
</div>CSSコード
色はお好み合わせて変えてください。
/*記事リンク前ボタンバッジ(flex box)*/
.bb-badge{
display: flex;
flex-wrap: wrap;
margin: 0 auto 1em ;
padding: 0.5em 0.7em;
line-height: 2em;
}
.bb-badge-sankou,.bb-badge-syousai,.bb-badge-link {
font-size: 90%;
padding: 2px 11px;
font-weight: 500;
margin-right: 8px;
margin-left: 5px;
color: white;
border-radius: 6px;
box-shadow: 0 0 3px #ddd;
white-space: nowrap;
background-color: #745c51;
}
/*バッジの色*/
.bb-badge-sankou {
background-color: #ff8c00; /*オレンジ*/
}
.bb-badge-syousai{
background-color: #000080; /*青*/
}
.bb-badge-link {
background-color: #228b22; /*緑*/
}
/*アイコンフォント*/
.fa-syousai::before {
font-family: "Font Awesome 5 Free";
content: "\f15c";
font-weight: 900;
margin-right:5px;
}
.fa-sankou::before {
font-family: "Font Awesome 5 Free";
content: "\f19d";
font-weight: 900;
margin-right:5px;
}
.fa-link::before {
font-family: "Font Awesome 5 Free";
content: "\f0c1";
font-weight: 900;
margin-right:5px;
}アイコン付きボタンバッジ (行頭揃えの)作成方法
以下のような、行揃えのアイコン付き(3色)ボタンバッジを作成します。

HTMLコード
「行揃え」のボタンバッジは、アイコン付きのみのコードを紹介します。
シンプルなスタイルは、アイコン表示用クラス(fa-syousai、 fa-sankou 、 fa-link )を外せばOKです。
「詳細」「参考」「リンク」、「ここにURL」「リンク先記事タイトル」の部分は書き換えてください。
<div class="clearfix"><span class="bb-badge-2-syousai fa-syousai">詳細</span><a href="ここにURL">リンク先記事タイトル</a></div>
<div class="clearfix"><span class="bb-badge-2-sankou fa-sankou">参考</span><a href="ここにURL">リンク先記事タイトル</a></div>
<div class="clearfix"><span class="bb-badge-2-link fa-link">リンク</span><a href="ここにURL">リンク先記事タイトル</a></div>CSSコード
色はお好み合わせて変えてください。
/*記事リンク前ボタンバッジ(行頭揃え)*/
.bb-badge-2-sankou,.bb-badge-2-syousai, .bb-badge-2-link{
padding: 0px 11px;
margin: 0 8px 0 1px;
font-size: 90%;
border-radius: 5px;
float: left;
}
.main span[class^="bb-badge-2"] + a {
display: block;
overflow: hidden;
word-wrap: break-word;
}
/*アイコンフォント*/
.fa-syousai::before {
font-family: "Font Awesome 5 Free";
content: "\f15c";
font-weight: 900;
margin-right:5px;
}
.fa-sankou::before {
font-family: "Font Awesome 5 Free";
content: "\f19d";
font-weight: 900;
margin-right:5px;
}
.fa-link::before {
font-family: "Font Awesome 5 Free";
content: "\f0c1";
font-weight: 900;
margin-right:5px;
}
/*バッジの色*/
.bb-badge-2-sankou {
color: #ffffff;
background-color: #000080; /*青*/
}
.bb-badge-2-syousai {
color: #ffffff;
background-color: #ff8c00; /*オレンジ*/
}
.bb-badge-2-link {
color: #ffffff;
background-color: #228b22; /*緑*/
}
/*floatの解除*/
.clearfix {
display: block;
}番外編 Cocoonでボタンリンクを作成する方法
Cocoonでは、ボタンバッジを作成する機能がついています。
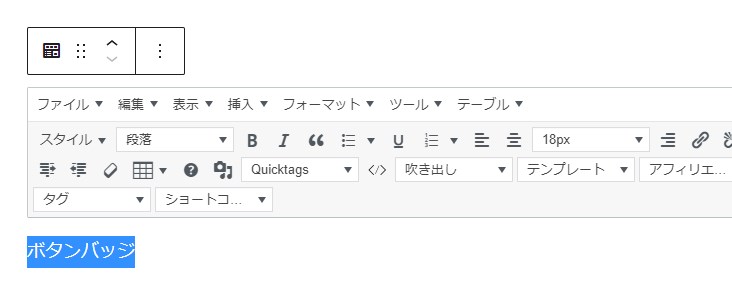
ブロックエディターの「クラシックブロック」、クラシックエディターのビジュアルエディターでできます。
まず、テキストを選択

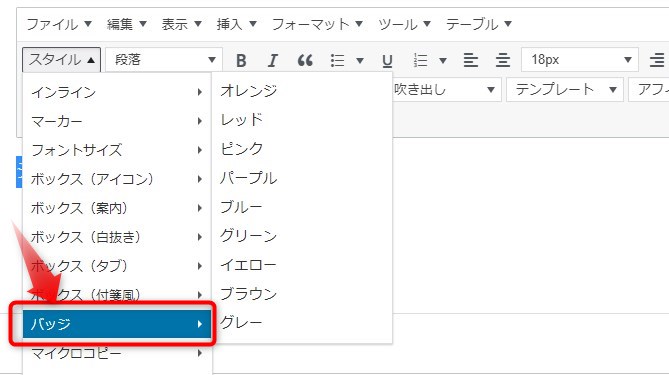
スタイル > バッジ を選択します。
色(9色)を選択できます。

実際に以下のように表示されます。
バッジの後ろにテキストリンクを配置すれば、バッジ付リンクができます。
ボタンバッジの紹介は以上です。



