ブロックエディター(Gutenberg )用のお問い合せフォームプラグイン「Snowmonkey Forms」の使い方を解説します。
シンプルなお問合わせフォームをサクっと作りたい方におすすめです。
確認画面、自動返信メール等も簡単に設定できます。
スパム対策google「reCAPTCHA」にも対応しています。
※2021年1月26日
セレクトボックスの初期表示を空欄とみなす方法と、Google「reCAPTCHA」 v3 対応を追記しました。
Snowmonkey Formsについて

「Snowmonkey Forms」は、「MW WP Form」の開発者のキタジマタカシさんが、ブロックエディター専用に開発した国産のプラグインです。
確認画面用のお問合わせフォームは国産のプラグイン「MW WP Form」か、「Contact Form 7」+「Contact Form 7 add confirm」で作ることができます。
これらは、多機能で便利なのですが、「Snowmonkey Forms」はブロックエディターを使って簡単に設置できます。
Snowmonkey Formsでお問合わせフォームを設置する手順
設置手順
フォームの作成方法
フォームの新規作成
プラグイン「Snowmonkey Forms」をインストールした後、
管理画面 > Snow Monkey Form > 新規追加 をクリックします。

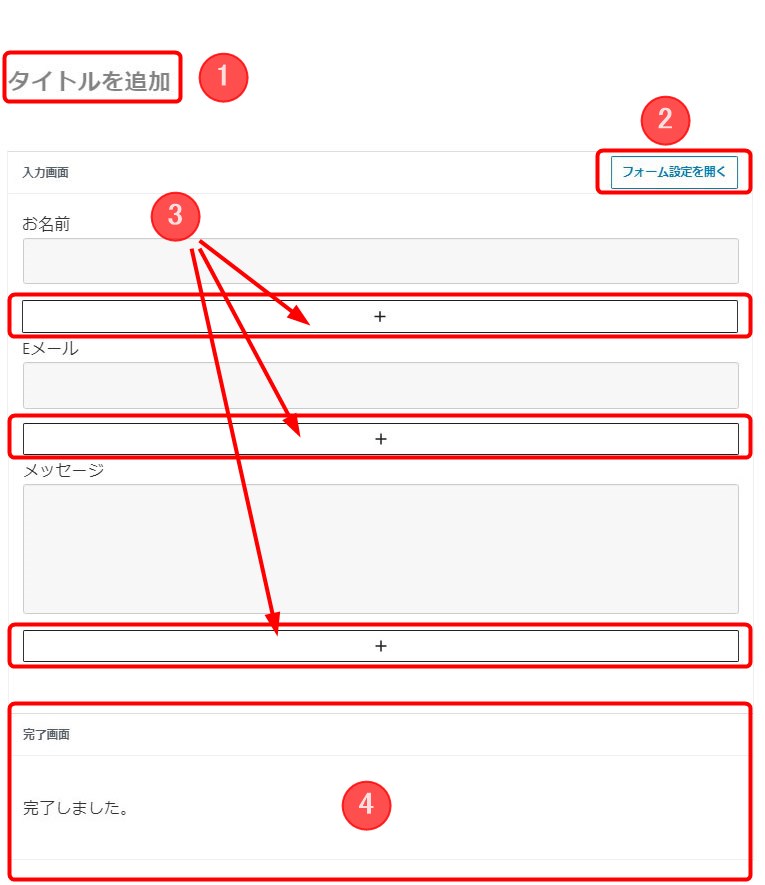
新規作成画面を開くと、基本的なフォームが表示されます。
お名前、Eメール、メッセージが最初から入っています。

各パーツの説明
- フォームのタイトルを入力(管理画面で識別用に使用)
- フォーム設定 ※後で詳しく解説
- ブロックを追加する(段落ブロックを追加して説明用のテキストを入力するなど)
- 完了画面の編集用画面
フォーム設定
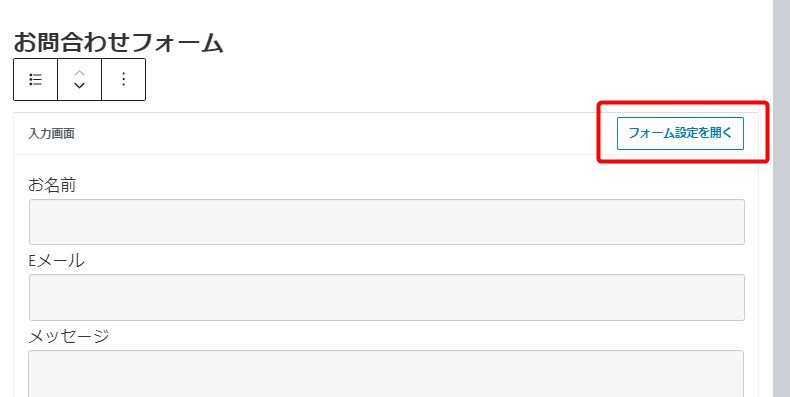
フォーム作成画面右上の「フォーム設定」をクリックし、右側に表示される「フォーム設定」の各項目を設定します。
フォーム設定は、フォーム全体の設定です。
確認画面の有無、スタイルなどとメールの設定があります。
※メールの設定は後で詳しく解説します。


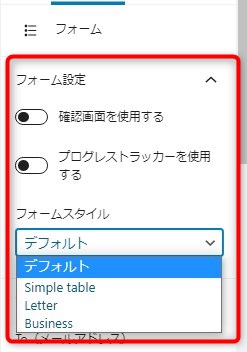
確認画面を使用する
確認画面を使用する場合はONにします。
プログレストラッカーを使用する
ONにすると、
フォームの入力画面→確認画面→完了画面の一連の流れのチャートが上部に表示され、進捗状況が分かりやすくなります。
フォームスタイル
4つのスタイルから選択できます。
Businessが見やすくておすすめです。
- デフォルト
- Simple Table
- Letter
- Business
フォームの各項目の設定
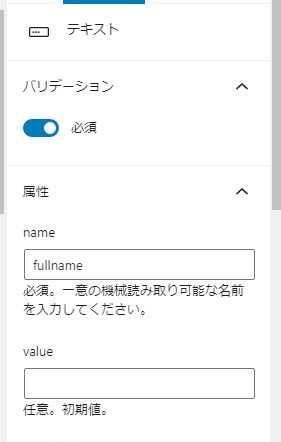
フォームの各項目の入力欄をクリックすると、右側に各項目の設定が表示されます。
画像は、名前入力欄(テキスト)の設定例です。


バリデーション
ONにすると必須項目になります。
属性
nameは必須です。
デフォルトで入力されているので、必要に応じて変更します。
各入力項目に合った分かりやすいnameを付けましょう。
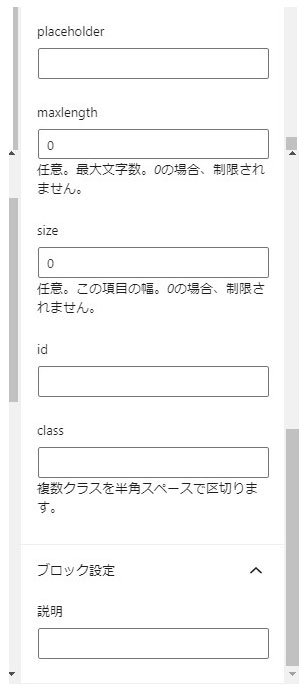
他に、Value(初期値)、Placeholder(あらかじめ表示されるテキスト)、最大文字数、入力欄のサイズなどが設定できます。
size(入力欄のサイズ)が反映されない場合
Snowmonkeyテーマ以外の場合、size(入力欄のサイズ)がページに反映されない場合があります。
その際は、以下のCSSを追加すると反映されるようになります。
これは、テーマで入力欄の幅が width: 100%;になっているのをリセットするCSSです。
/*入力フォームの幅リセット*/
input[type="text"],
input[type="email"],
input[type="tel"],
input[type=url],
textarea {
width: auto;
}フォームの項目を追加する
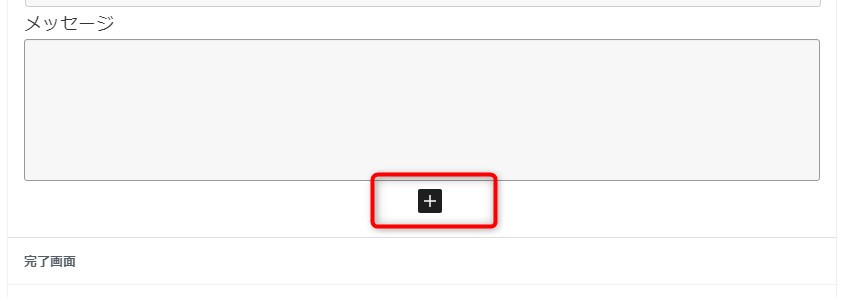
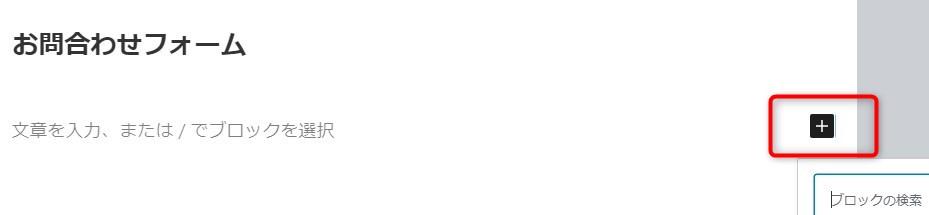
フォームの項目を追加するには、フォームの入力画面全体を選択した時、最下部に表示される
+(黒い四角)ボタンを押します。

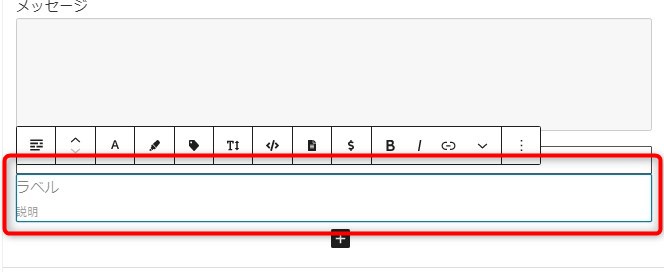
「ラベル」「説明」と表示される部分に、新しい項目のラベルや説明を入力します。
ここでは、例として「新規項目」と入力します。

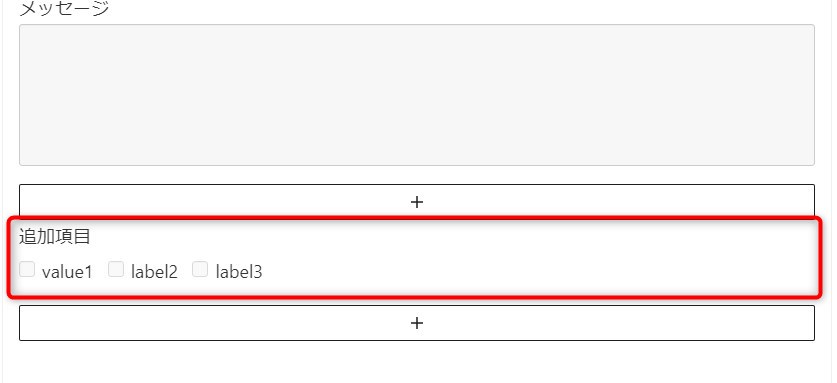
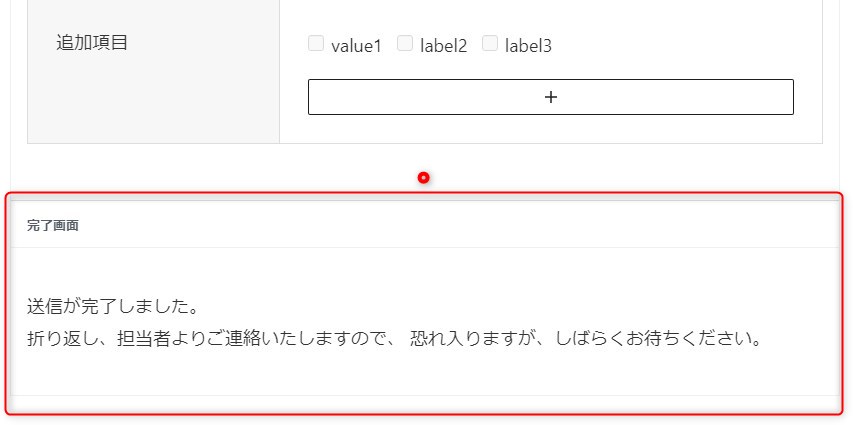
追加された項目のエリア内に表示される+ボタンで項目を追加します。
- +ボタンで項目を追加
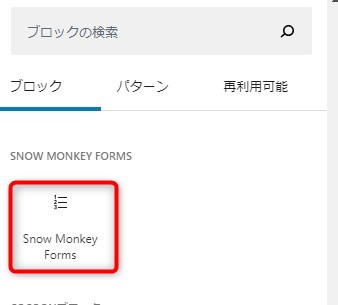
- 検索窓にSnow Monkey Formsと入力、または、
「すべて表示」をクリックしてSnow Monkey Formsを選ぶ。 - 追加したい項目を選択します。

ここでは、「チェックボックス」を選択しました。
すると、チェックボックスが表示されました。
ラベル項目などは、右側の設定画面で編集します。

追加できる項目
追加できる項目は以下です。
| メールアドレスを入力する。 | |
| チェックボックス | 四角型のチェックリスト。複数選択できます。 |
| ラジオボタン | 〇型のチェックリスト。1つしか選択でません。 性別などに使えます。 |
| セレクトボックス | プルダウン式で選択します。 ※初期表示を空欄とみなす方法については後で解説 |
| テキスト | テキストを入力する。名前などに使えます。 |
| テキストエリア | 複数行のテキストを入力するエリアです。 |
| URL | URLを入力する。 |
| Tel | 電話番号を入力する。 |
| ファイル | ファイル添付用のボタンが設置されます。 |
セレクトボックスの初期表示を空欄とみなす方法
セレクトボックスはプルダウンで選択する形です。
初期表示を「選択してください」などとし、必須項目にした場合について解説します。
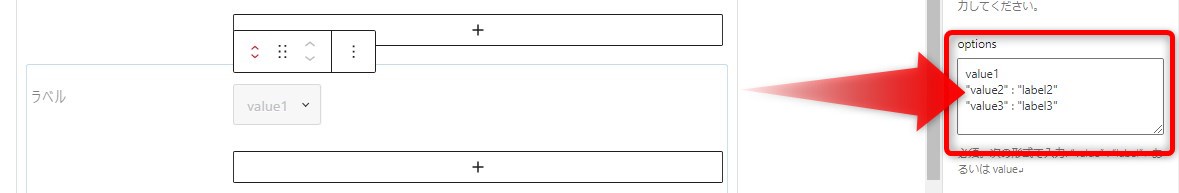
何も選択せずに「選択してください」のまま先に進もうとした際に、入力が空欄とみなされて「入力してください」とメッセージが出るようにするには、右サイドバーのoptionsに以下のように入力します。

"" : "選択してください"
選択肢1
選択肢2
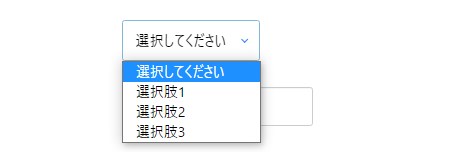
選択肢3プルダウンはこのように表示されます。

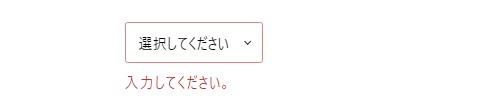
何も選択せずに、確認画面など次へ進むと、このように表示されます。

完了画面の設定
ユーザーが送信終了後に表示される完了画面の編集を行います。
この例では、定型文を入力しています。

メールの設定
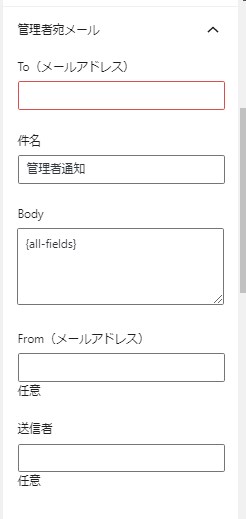
メールの設定は右側の設定パネルで行います。
管理者宛てメール

To(メールアドレス)
管理者のメールアドレスを入力します。
Body
管理者宛メールアドレスの内容です。
{all-fields}で全ての入力項目が表示されます。
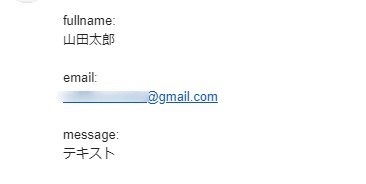
全ての項目が網羅されて便利ですが、管理者宛て・自動返信メールでは、入力項目は以下のように各項目はnemeで表示されます。

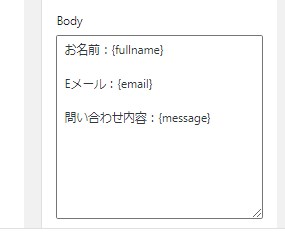
そこで、{all-fields}の代わりに各項目を以下のように記載します。

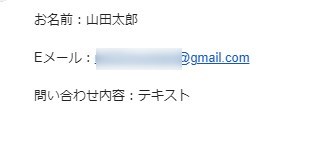
すると、管理者宛て・自動返信メールでは、入力項目は以下のように表示されます。見やすいですね。

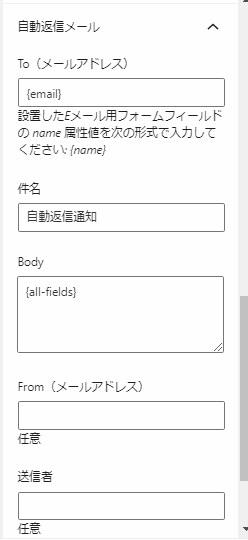
自動返信メール
ユーザーに自動返信されるメールの設定です。

To
自動返信メールを送信する場合は、{email} と入力します。
(デフォルトで設置してあるメールアドレス送信用のフォーム項目の name 属性値が email です。変更した場合は変更後の name 属性値を埋め込みます。
自動返信メールの送信が不要な場合は入力の必要はありません。
送信したい場合は、{email} と入力します。
body
ユーザー宛メールアドレスの内容です。
入力項目の記載方法、メールでの表示は、前述の管理者宛てと同様です。
お問合わせありがとうございます。
下記の内容でお問い合わせを受け付けました。
お名前:{fullname}
Eメール:{email}
問い合わせ内容:{message}
同意のチェックボックスを設置する方法(スクロールバー付)
利用規約、同意書などと、同意のチェックボックスを設置する方法は、こちらの記事をご覧ください。確認画面で必要のない内容を非表示にする方法も紹介しています。

フォームをページに設置する
フォームができあがったら、フォームをページに設置します。
まず、固定ページの新規ページを作成します。
ページタイトルは、実際のフォームのタイトルとして表示されます。
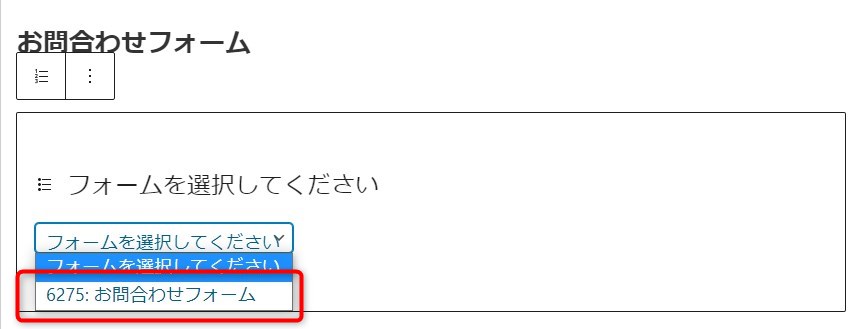
+(追加ボタン)をクリックし、「Snowmonkey Forms」ブロックを選択します。


表示されたSnowmonkey Formsブロックで、該当のフォームを選択します。

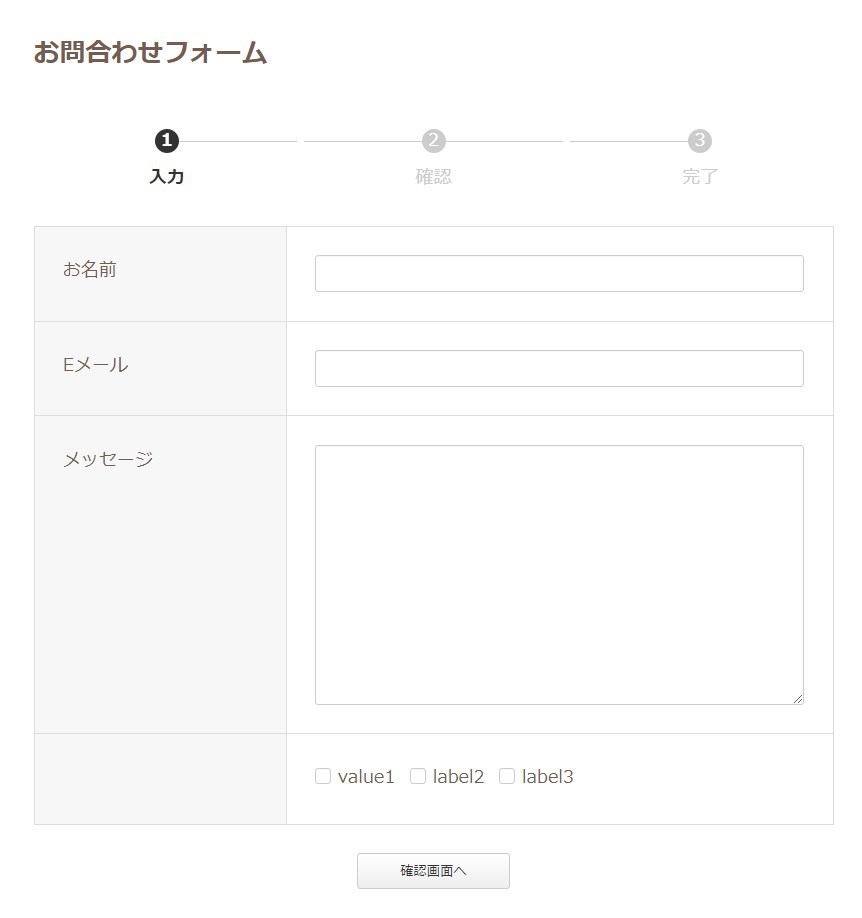
このように表示されます。
この例は、Businessスタイルを選択し、プログレストラッカーを使用しています。
(プログレストラッカーは上部の①入力~③完了の部分です。)

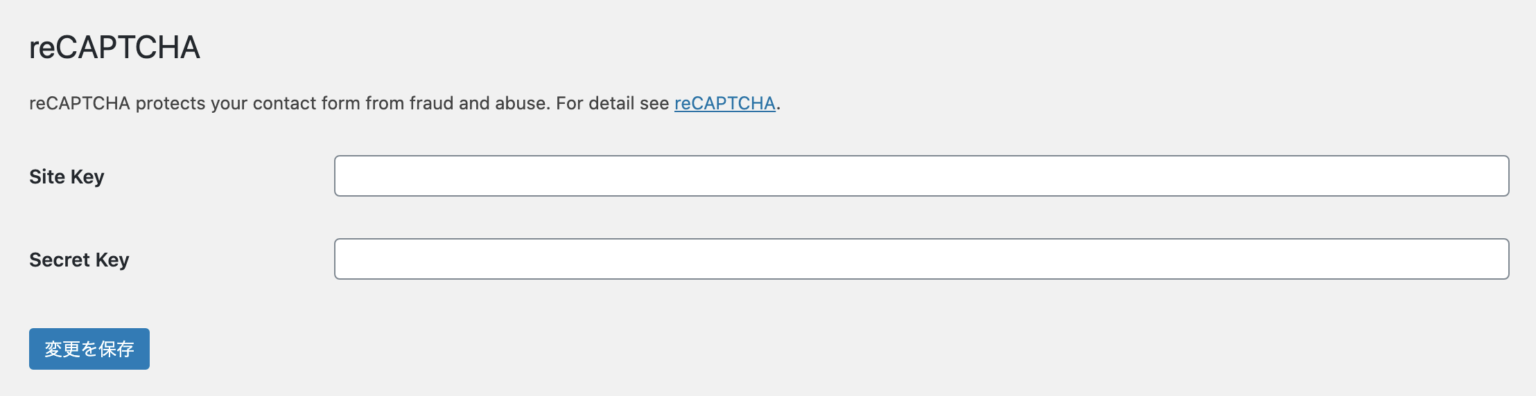
Google「reCAPTCHA」 を設定(v3 対応)
ダッシュボード > Snow Monkey Forms > reCAPTCHA で設定できます。
GoogleのreCAPTCHA でサイトの登録をして発行される Site Key と Secret Key を入力するとフォームが reCAPTCHA で保護されるようになります。

まとめ
お問合わせフォームは、設定が大変だという印象がありますが、Snowmonkey Formsは驚くほど簡単に設置できます。確認画面の機能もワンタッチで追加できます。
私も実際に使ったことのあるContact Form 7やMW WP Form と比べると機能はかなり少ないですが、シンプルなフォームでよければおすすめです。
開発者のキタジマさんも「ブロックエディターの操作感でサクッとフォームをつくるのには最適」と述べています。


