確認画面付きのシンプルなお問合わせフォームをサクっと作ることができる「Snow Monkey Forms」
送信ボタンの前に利用規約、同意書等と同意の確認ボダンを設置する方法をご紹介します。
長い利用規約や同意書等でスクロールバーを表示する方法も解説します。
1. メールフォームに同意のチェックボックスを設置する方法
Snowmonkey Formsは、ブロックエディター(Gutenberg )用のお問い合せフォームプラグインです。
「MW WP Form」の開発者のキタジマタカシさんが、ブロックエディター専用に開発した国産のプラグインです。
基本的な使い方等についてはこちらの記事をご覧ください。

まず、ダッシュボードからSnowmonkey Formsの管理画面に入ります。

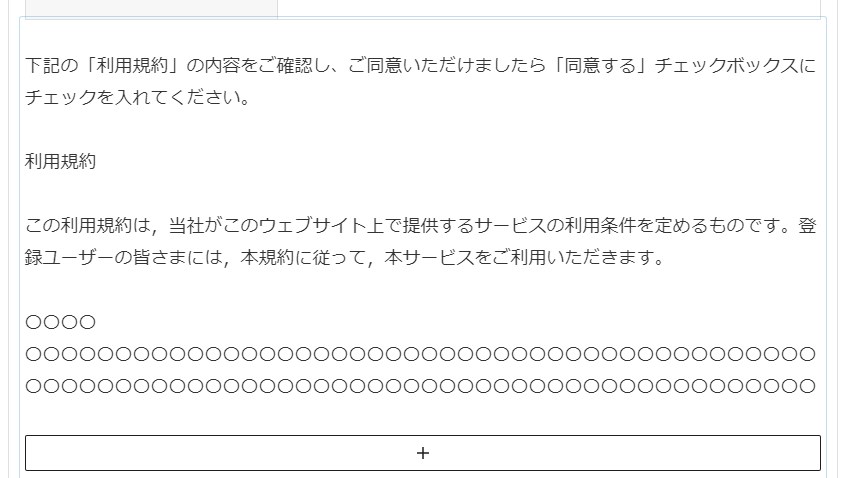
ここでは、例として、デフォルトのフォームの一番下に同意のチェックボックスを設置します。
以下、フォームスタイルは「ビジネス」を選択した場合です。
利用規約などのテキストを追加
1-①
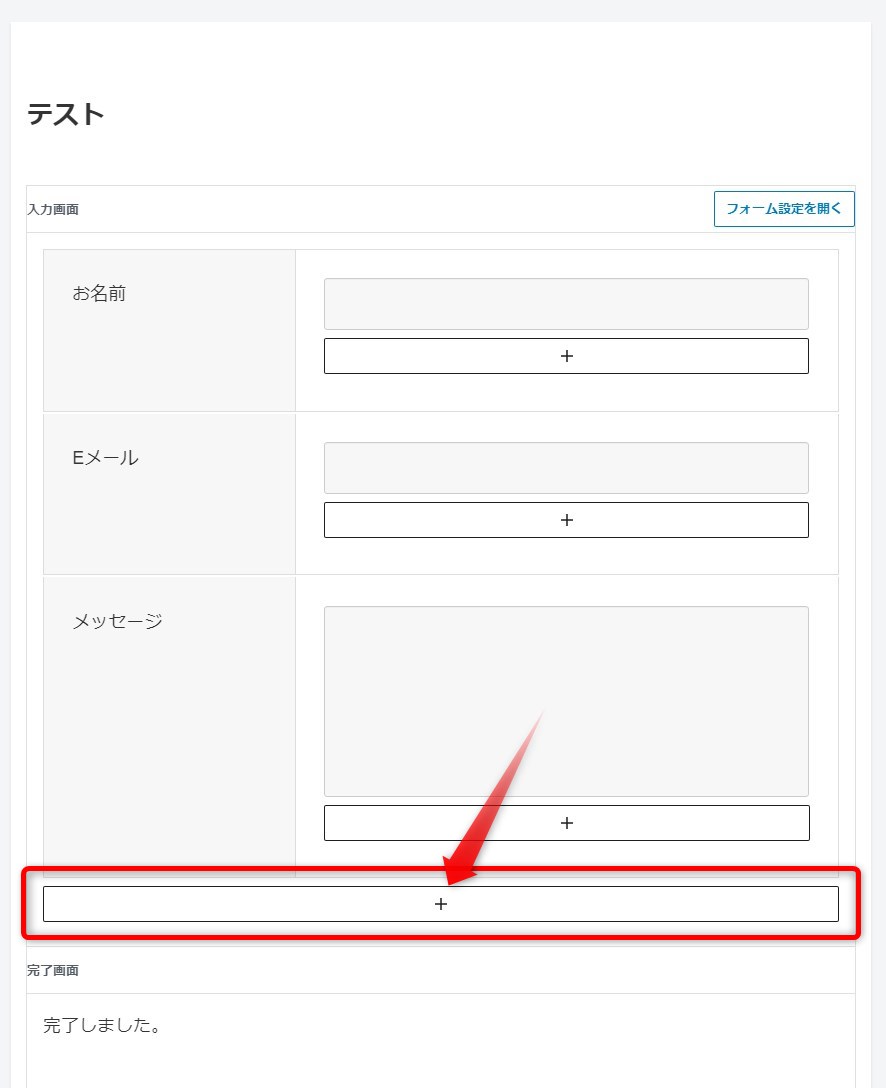
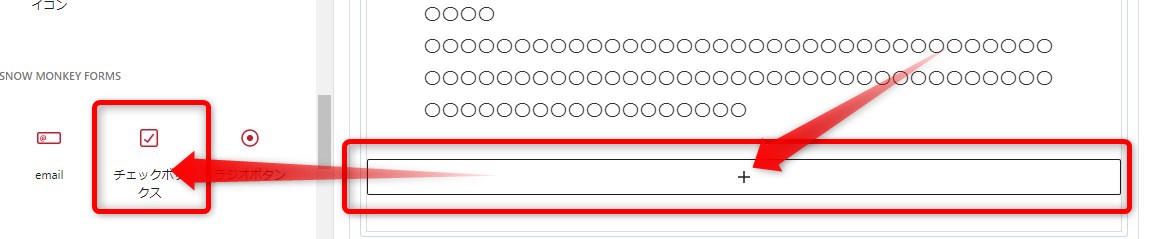
Snow Monkey Formsの管理画面で、ブロック追加ボタン(+)で、項目を追加します。

1-②
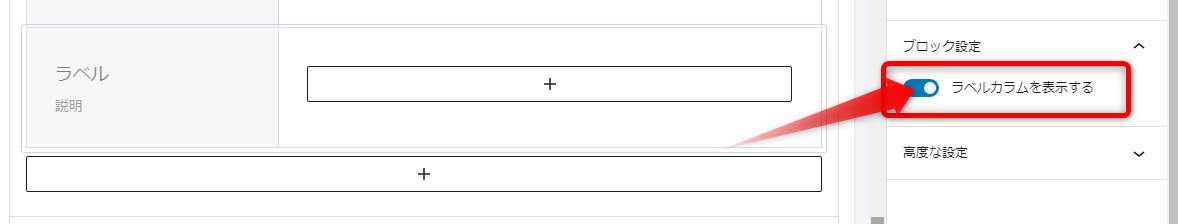
右のフォーム設定⇒ブロック設定⇒ラベルカラムを表示する⇒OFFにします。

1-③
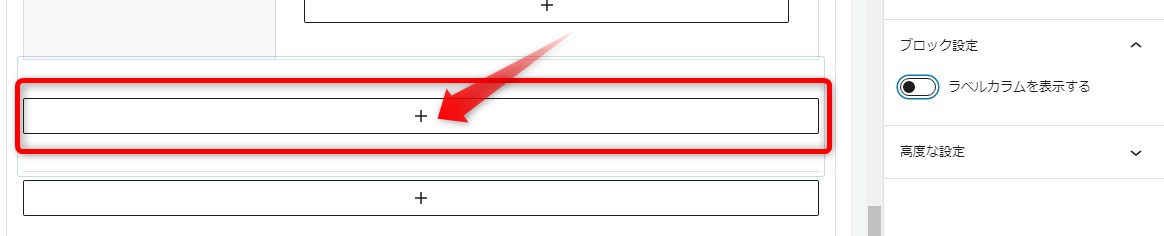
すると、ラベルカラムが消えて、左右に広がります。
ここで、ブロック追加ボタン(+)をクリックして「段落ブロック」を追加します。

1-④
段落ブロックに、利用規約などのテキストを追加します。

同意のチェックボックスを設置
1-⑤
次に、利用規約等の下に同意のチェックボックスを設置します。

1-⑥
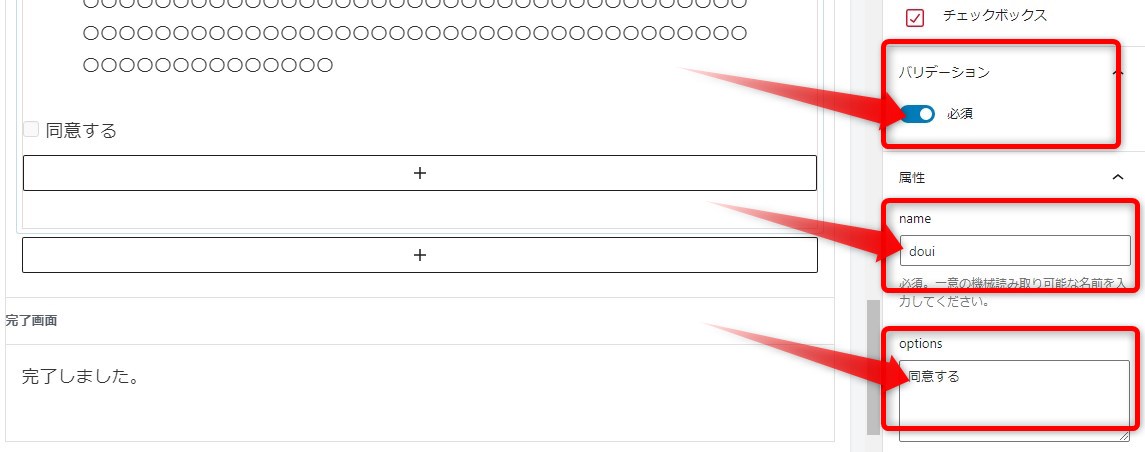
右のフォーム設定で、以下のように設定します。
・バリデーション⇒必須
・属性⇒任意の文字を入力
・options⇒チェックボックス横に表示するテキストを入力

余白や位置などを調整する
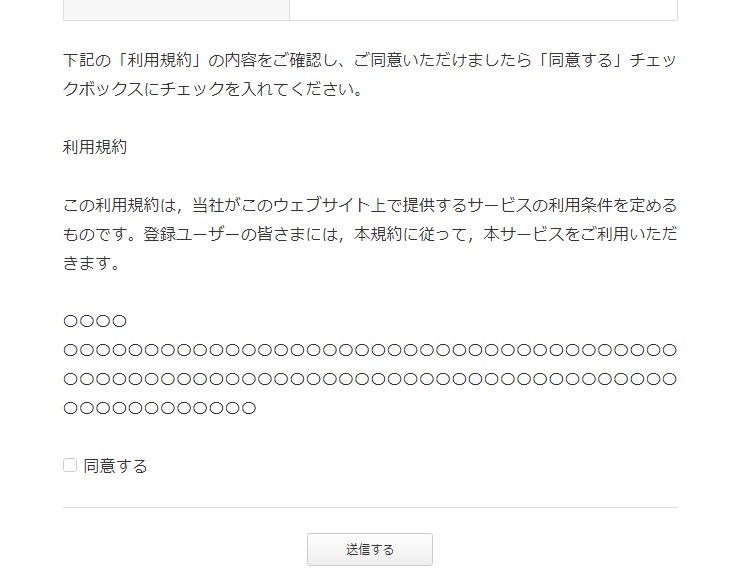
プレビューすると以下のように表示されるので、CSSで調整します。

1-⑦
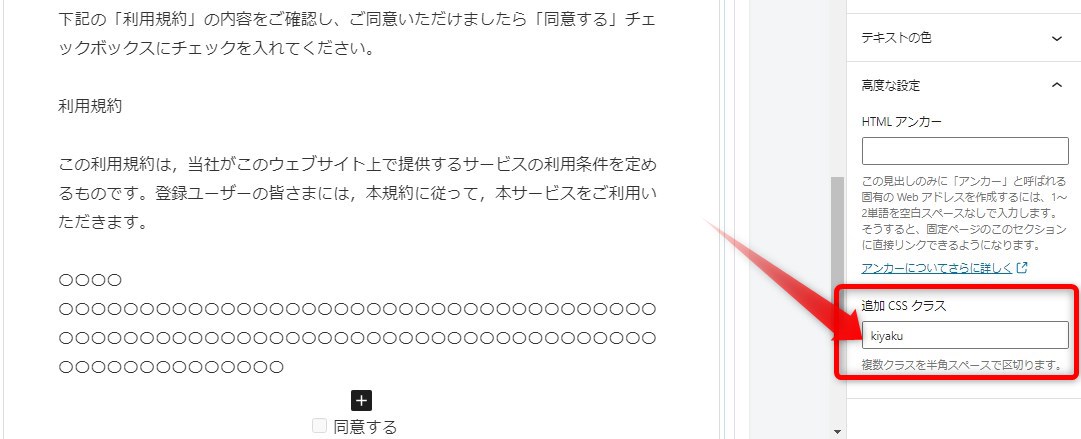
利用規約と同意のチェックボックスが入っている項目を選択して、
右のフォーム設定⇒追加CSSに任意の文字列を入力します。(この例では kiyaku )

1-⑧
左右の余白を入れるために以下のCSSを追加します。
余白の幅はwidth:の値で調整します。
@media (min-width: 768px) {
.kiyaku{width:85%; margin-left:auto; margin-right:auto; text-align:left;}
}
@media (max-width: 768px) {
.kiyaku{width:90%; margin-left:auto; margin-right:auto; text-align:left;}
}1-⑨
左右の罫線を表示させるために以下のCSSを追加します。
(左右の罫線が必要ない場合は必要ありません。)
/* 利用規約の左右の線*/
.smf-item--divider .smf-item__col {
border-right: 1px solid #ddd;
border-left: 1px solid #ddd;
}1-⓾ 同意書のチェックボックスをセンタリングするために以下のCSSを追加します。
div[data-name="doui"] .smf-checkboxes-control__control {
text-align : center;
}
div[data-name="doui"] .smf-error-messages {
text-align : center;
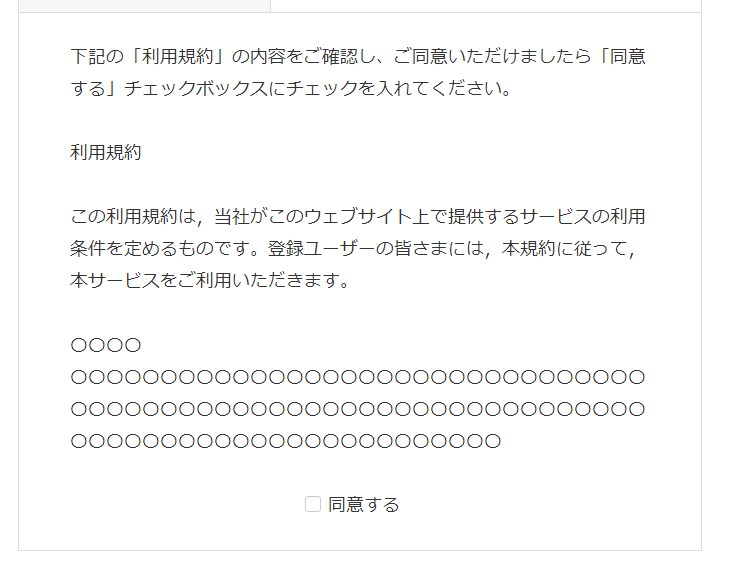
}プレビューしてみると、以下のようになります。

2. 利用規約等のテキスト量が多く、スクロールバーを使う場合
利用規約等のテキスト量が多く、上下に長くなる場合、スクロールバーを使います。
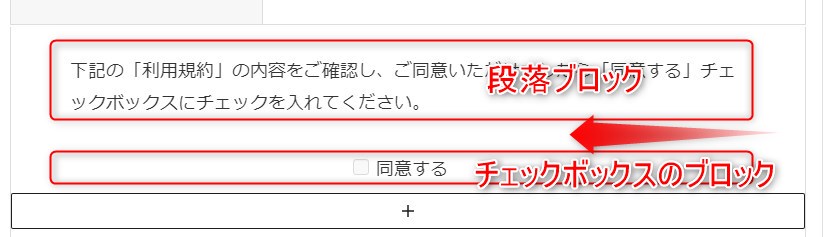
以下の画像のように「段落ブロック」と「チェックボックスのブロック」の間に、テキスト(利用規約)を挿入します。

2-①
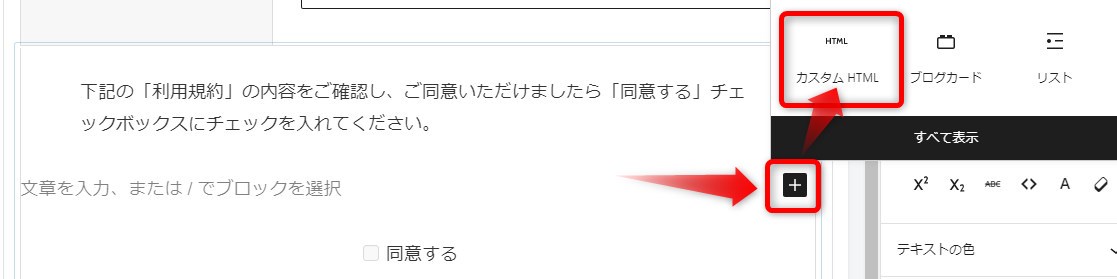
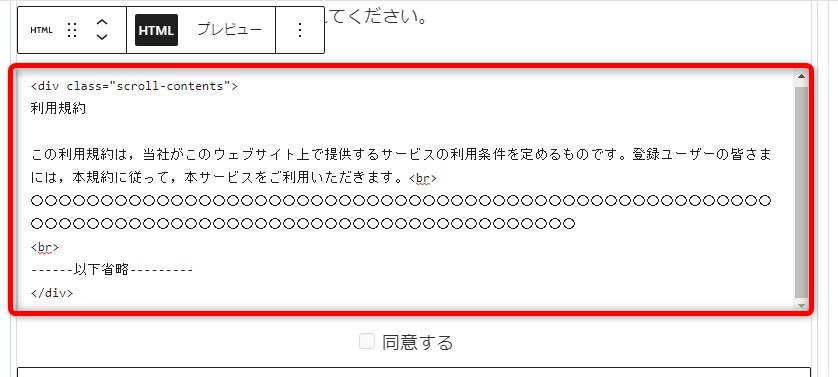
Snow Monkey Formsの管理画面で、「カスタムHTML」ブロックを追加します。

2-②
「カスタムHTML」ブロックに利用規約等のテキストを追加します。
テキストは<div>タグで挟みます。
また、<div>タグに任意のクラスを付与します。(この例ではscroll-contents)
<div class="scroll-contents">
・・・・内容・・・・・・
</div>
2-③
以下のCSSを追加して、スクロールバーを表示し、余白などの調整をします。
.scroll-contents{
height: 250px;
width: 90%;
padding: 10px;
border: 1px solid #CCC;
overflow: auto;
text-align:center;
margin: 0px auto;
background: #ffffff;
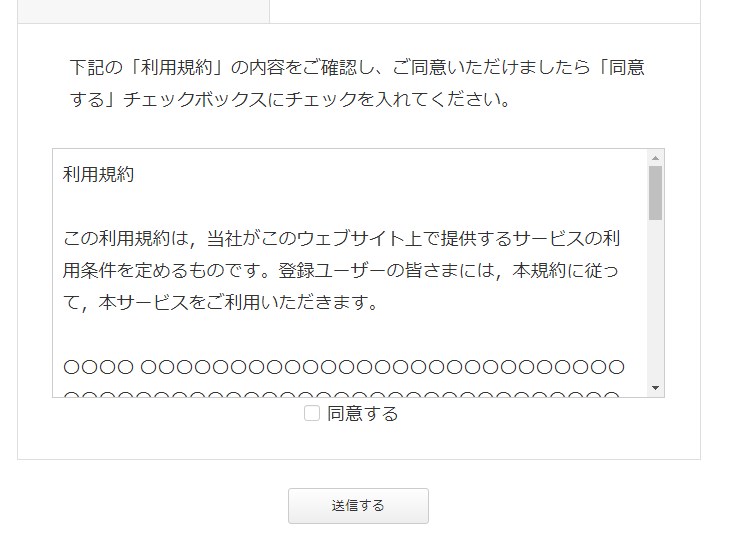
}このように表示されます。スクロールバーが表示され、罫線で囲まれました。

3. 確認画面で「利用規約等」と「同意チェックボタン」を非表示にする
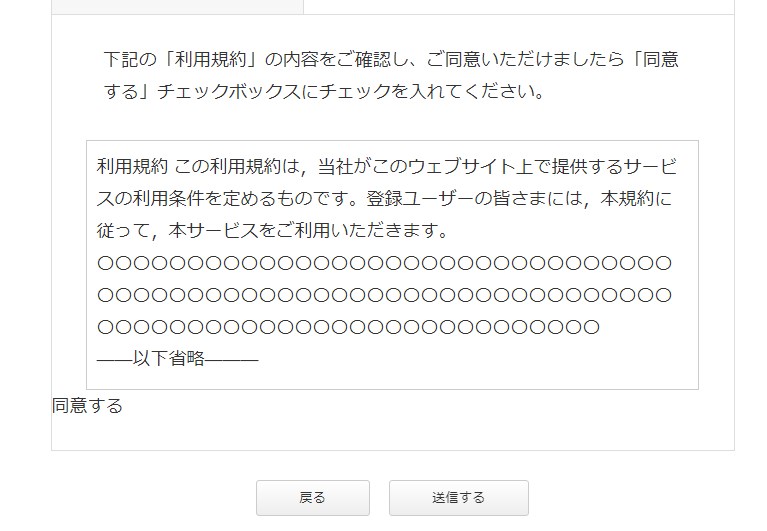
確認画面を使用した場合、確認画面では、以下の画像のように利用規約等のテキストと「同意する」ボタンが表示されます。
確認画面では、これらは必要ないので、非表示にします。

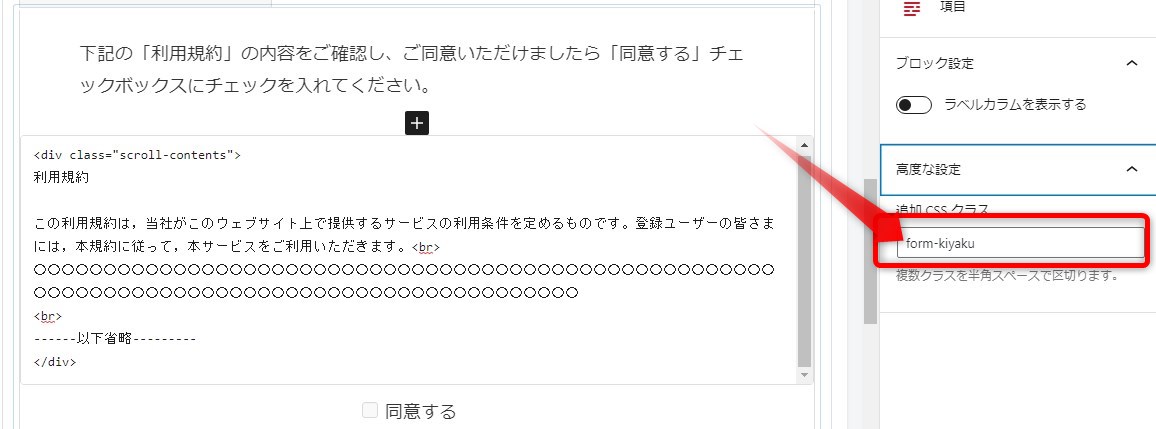
3-①
Snow Monkey Formsの管理画面で、利用規約等~同意チェックボックスを含む項目を選択した状態で、右のフォーム設定の「追加CSSクラス」に任意の文字を入力します。(この例ではform-kiyaku)

3-② 以下のCSSを追加します。
form[data-screen="confirm"] .form-kiyaku{
display:none;
}以下のように、確認画面では、利用規約等と同意チェックボックスは表示されません。



