
吹き出しを使ってサイトにアクセントを付けたい



バリエーションのある吹き出しを入れたい。
WordPressブロックエディターで、吹き出しを簡単に作成できるおすすめのプラグインをご紹介します。
テーマに吹き出し機能がついている場合は必要ありませんが、そのような機能がなくてもプラグイン等を利用すれば、吹き出しを簡単に入れられます。
この記事では
プラグインを使ったおすすめの方法3つに加え、プラグインを使わない方法(CSS使用)もご紹介します。
また、最後に吹き出しに使えるおすすめのイラストサイトも紹介しています。
初心者の方も簡単にできます。


吹き出し作成のおすすめプラグイン① LIQUID SPEECH BALLOON
「LIQUID PRESS」という国産テーマを作成しているリキッドデザイン社が提供している無料のプラグインです。
「LIQUID PRESSを使っていない方でも利用できます。
吹き出し専用のプラグインではありませんが、様々な装飾ができる数多くのブロックを追加できるので、入れておいて損はないと思います。
LIQUID SPEECH BALLOONを使うと以下のような吹き出しを簡単に作ることができます。


LIQUID SPEECH BALLOON 吹き出しの使い方
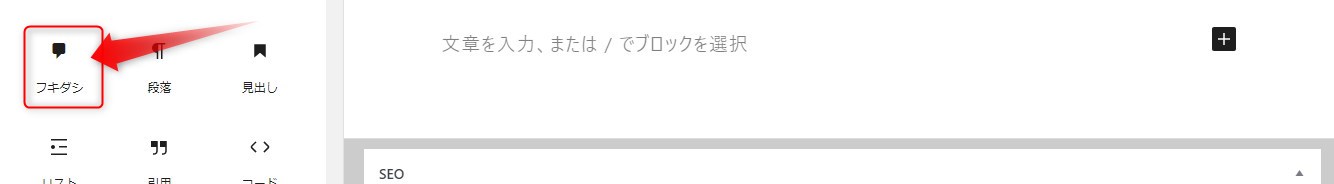
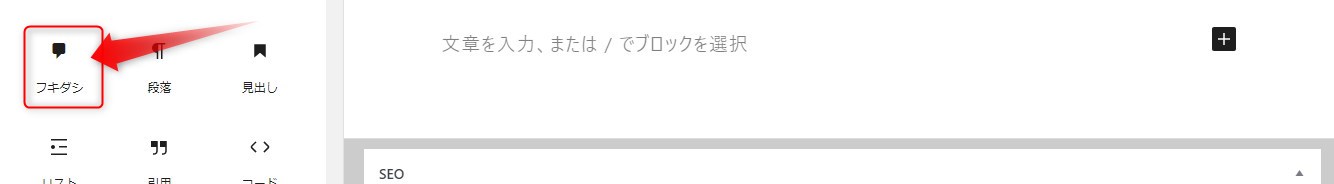
プラグイン「LIQUID SPEECH BALLOON」をインストールすると、ブロックの追加ボタンをクリックした時に、「フキダシ」という項目が増えます。その項目を選びます。


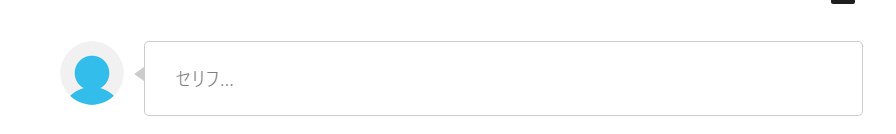
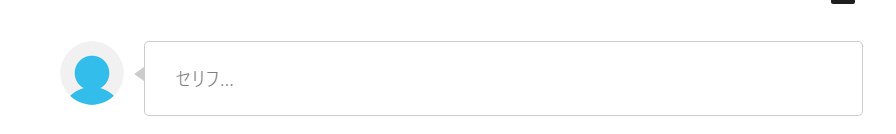
吹き出しを選択します。
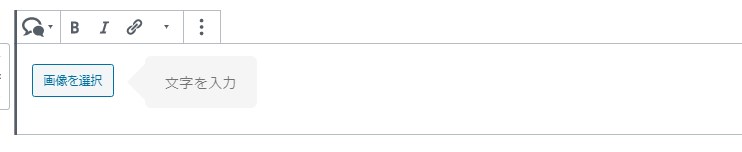
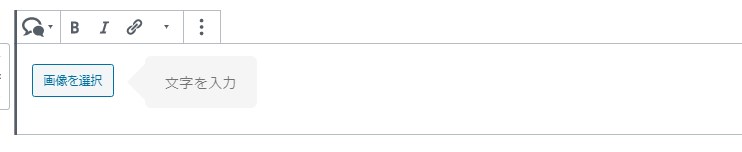
画像を選択し、テキストを入力すると、吹き出しが表示されます。


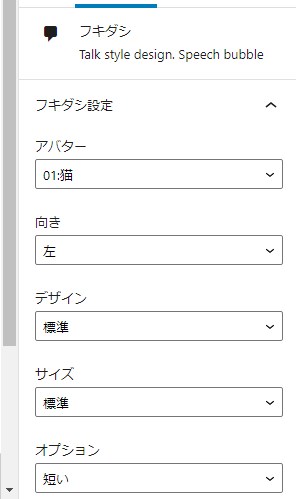
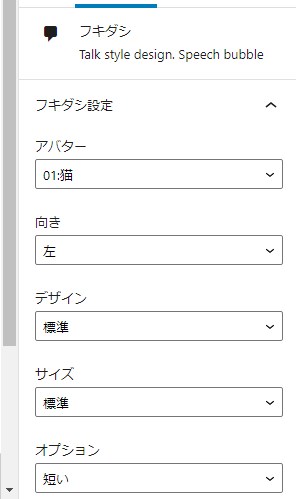
LIQUID SPEECH BALLOON 吹き出しの設定
右側の設定パネルで、吹き出しの配置や背景色など様々な設定を行います。


デザインは6種類あります。
- 標準
- バブル
- 四角
- 破線
- シャドウ
- 枠なし
サイズは3種類
- 標準
- 大
- 小
オプション
吹き出しの横幅、縦並びを選択できます。
- 標準
- 短い
- 縦並び
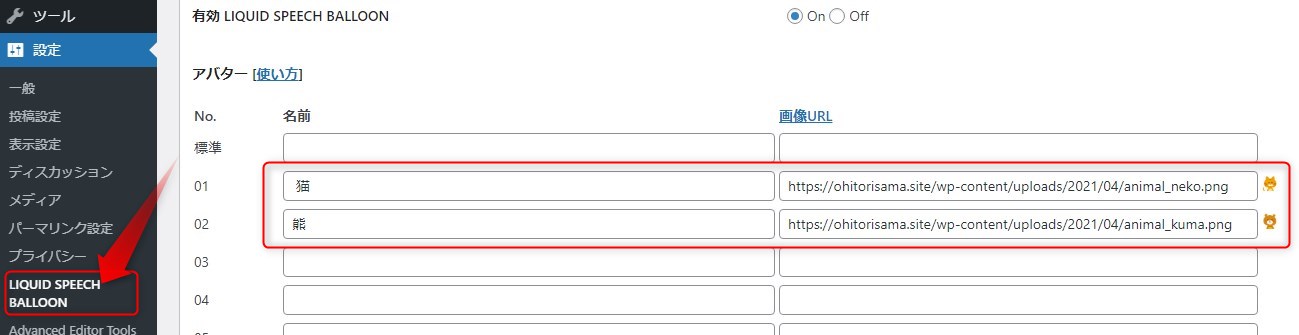
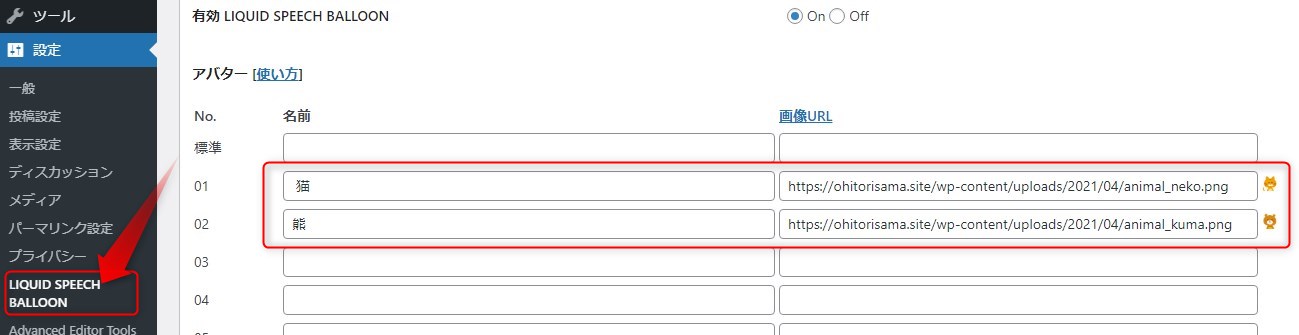
よく使う画像の登録
管理画面 > 設定 > LIQUID SPEECH BALLOON でよく使う吹き出し用の画像を登録することができます。


登録すると、右側の設定パネルに反映され、吹き出しブロックで使えます。


吹き出し作成のおすすめプラグイン② VK Blocks
「Lightning」という国産テーマ用のブロック集です。(Vectorさん制作)
Lightningテーマを使っていない方でも利用できます。
吹き出し専用のプラグインではありませんが、様々な装飾ができる数多くのブロックを追加できるので、入れておいて損はないと思います。
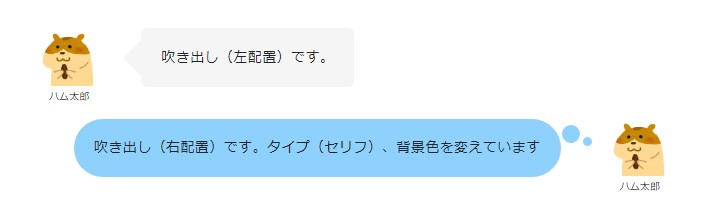
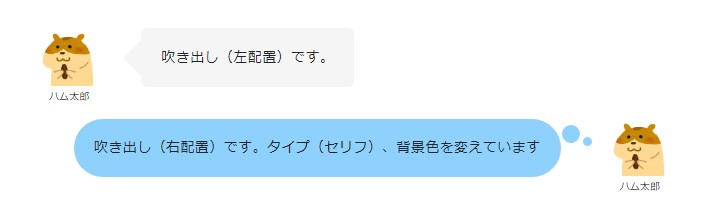
VK Blocksを使うと以下のような吹き出しを簡単に作ることができます。


VK Blocks 吹き出しの使い方
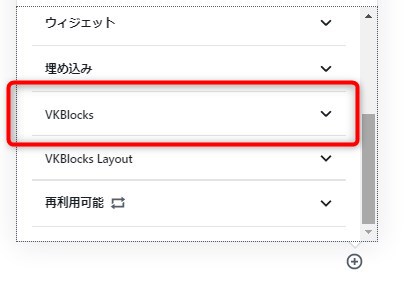
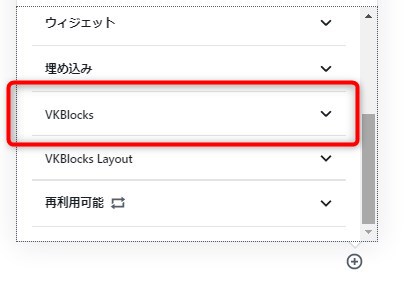
プラグイン「VK Blocks」をインストールすると、ブロックの追加ボタンをクリックした時に、
「VK Blocks」という項目が増えます。その項目を選びます。


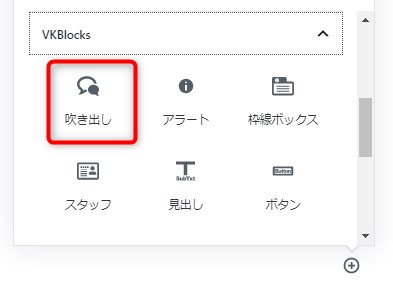
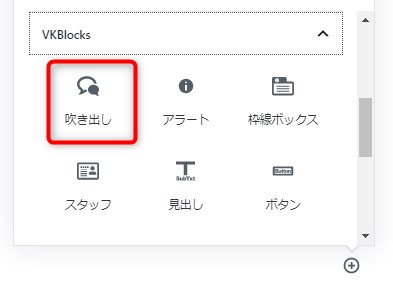
吹き出しを選択します。


画像を選択し、テキストを入力すると、吹き出しが表示されます。


VK Blocks 吹き出しの設定
右側の設定パネルで、吹き出しの配置や背景色など様々な設定をワンタッチで行うことができます。
また、4タイプのアニメーションも使えます。
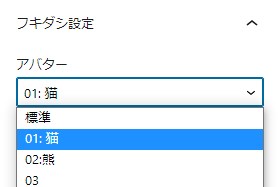
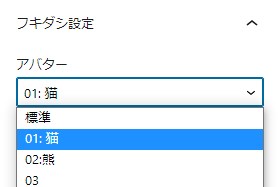
フキダシ設定
- 吹き出しの配置(左・右)
- タイプ(セリフ、吹き出し)
- 画像スタイル(標準、角丸、丸抜き)
- 吹き出しの背景色


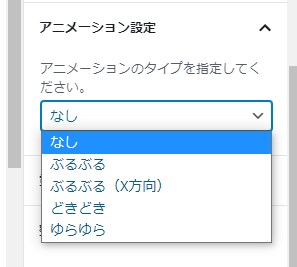
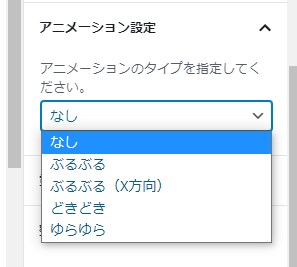
アニメーション設定
- アニメーションのタイプ
ぶるぶる
ぶるぶる(X方向)
どきどき
ゆらゆら


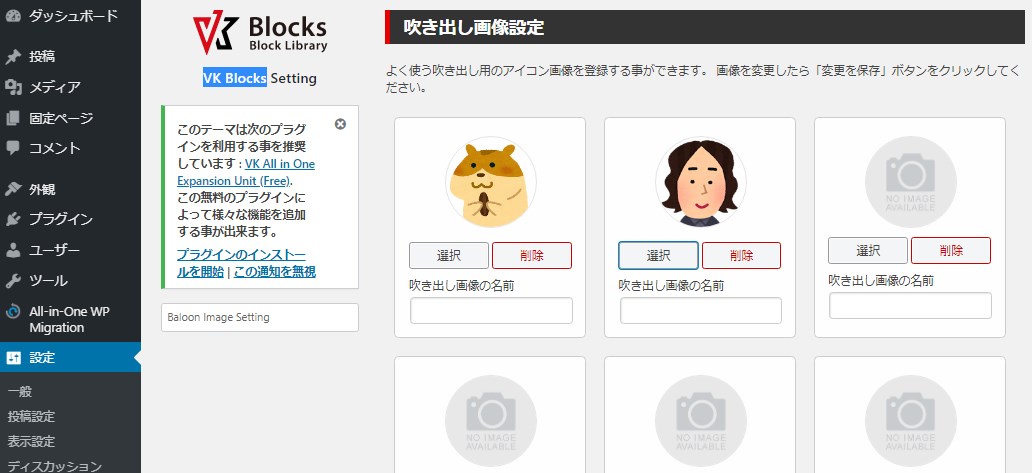
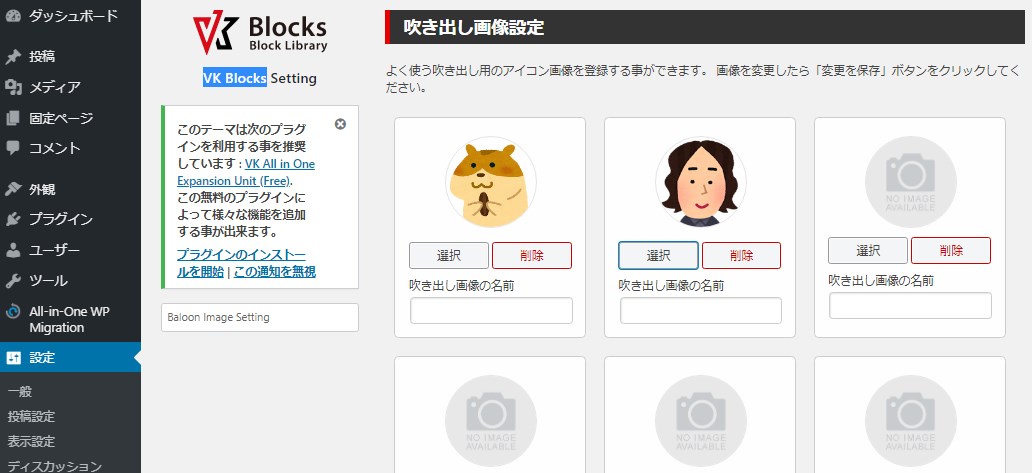
よく使う画像の登録
管理画面 > 設定 > VK Blocks でよく使う吹き出し用の画像を登録することができます。


登録すると、右側の設定パネルに反映され、吹き出しブロックで使えます。


吹き出し作成のおすすめプラグイン③ Snow Monkey Blocks
「Snowmonkey」という国産テーマ用のブロック集です。(モンキーレンチさん制作)
Snowmonkeyテーマを使っていない方でも利用できます。
VK Blocks同様、吹き出し専用のプラグインではありませんが、様々な装飾ができる数多くのブロックを追加できるので、入れておいて損はないと思います。
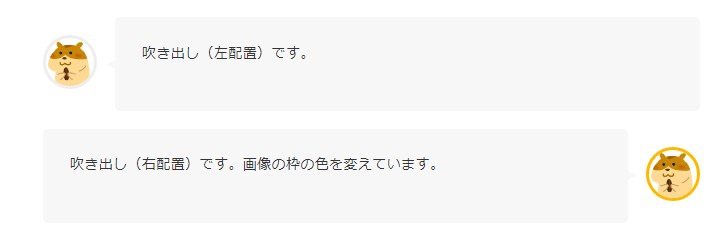
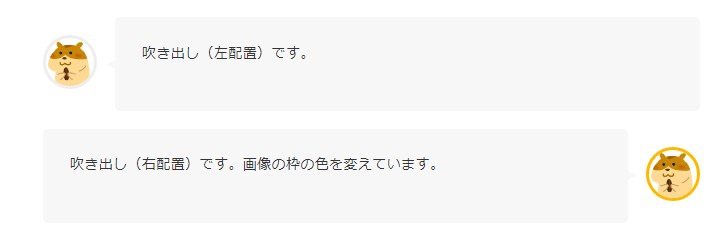
Snow Monkey Blocksを使うと以下のような吹き出しを簡単に作ることができます。


Snow Monkey Blocks 吹き出しの使い方
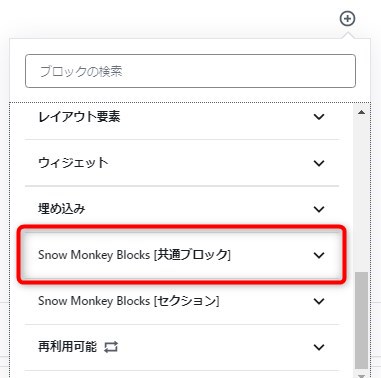
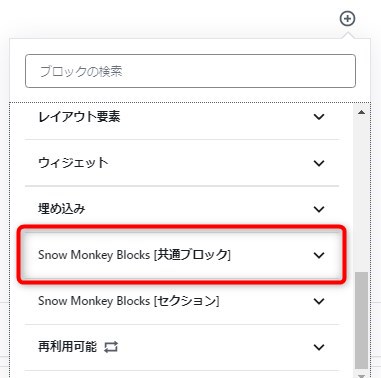
プラグイン「Snow Monkey Blocks」をインストールすると、ブロックの追加ボタンをクリックした時に、「Snow Monkey Blocks」という項目が増えます。その項目を選びます。


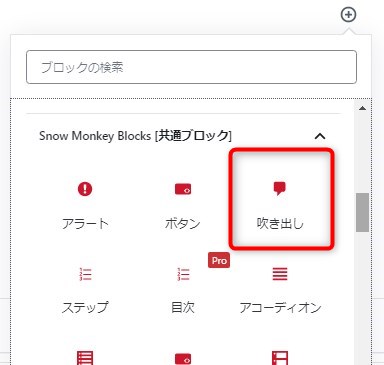
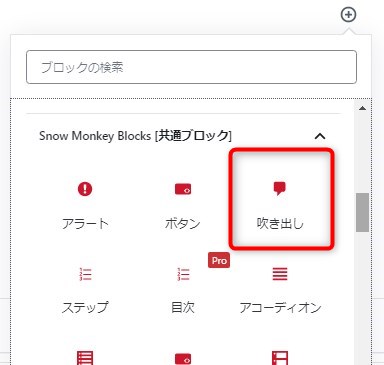
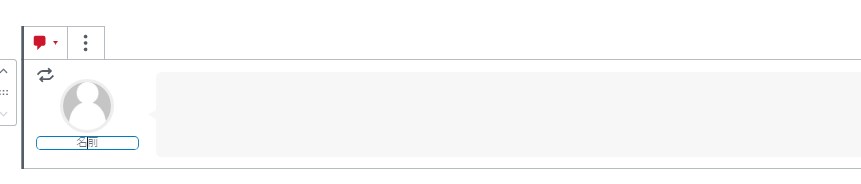
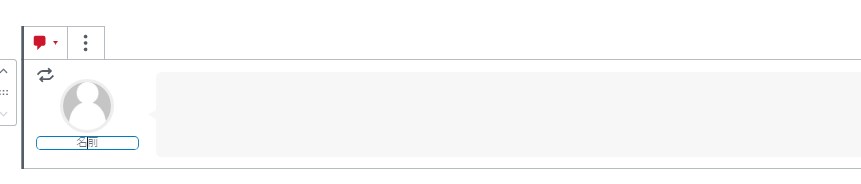
吹き出しを選択します。


画像を選択し、テキストを入力すると、吹き出しが表示されます。


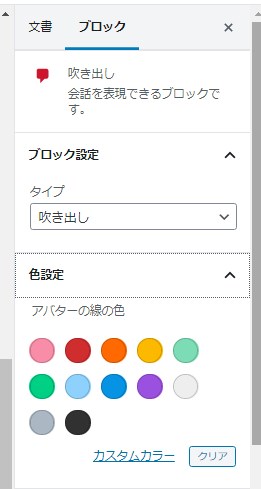
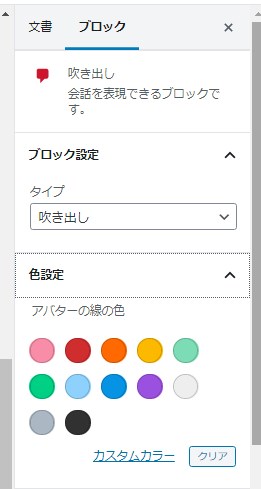
Snow Monkey Blocks 吹き出しの設定


右側の設定パネルで、吹き出しの配置と画像の枠線の色の設定をワンタッチで行うことができます。
タイプ
- 吹き出し
- 逆の吹き出し
色設定
- 画像(アバター)の枠線の色を設定
VK Blocksと比べると設定はシンプルですね。
プラグインを使わないで吹き出しを作成する方法(CSS使用)
プラグインを使わず、CSSで吹き出しを作成する方法は、「Fantastech」(ファンタスティック)さんのサイトで詳しく紹介されていました。
子テーマのstyle.cssに、CSSコードを記載。
「メディアと文章」ブロックに画像(アバター)とテキストを入力し、右側の設定パネルの「高度な設定」にクラスを記載すると使えます。
吹き出しを作ったブロックを「再利用ブロック」に登録すれば、テンプレートとして活用できます。
実際に以下のような吹き出しになりました。
Fantastechさん、ありがとうございました。






吹き出しに使えるおすすめのイラストサイト
アバター用のイラスト画像は、可愛らしいフリー素材を提供している「いらすとやさん」がおすすめです。
人物や動物の顔のイラストをはじめ、サイト作り全般に使える素材が豊富です。
WordPress おすすめの吹き出しプラグイン まとめ
LIQUID SPEECH BALLOONは吹き出し専用のプラグインです。
それ以外の2つのプラグインは、吹き出し専用ではなく、他の様々な便利機能が利用できます。
目的や用途に応じて選んでみてください。
ブロックエディターの基本については、こちらの記事をご覧ください。