SWELLの投稿リストブロックなどで作成した記事一覧にカスタムフィールドの内容を表示するカスタマイズ方法をご紹介します。
記事一覧に、商品の評価や価格など、カスタムフィールドであらかじめ入力できるようにした内容を表示すると、内容が一目で分かり、比較しやすくなります。
カスタマイズは、テンプレートファイルは変更せず、フィルターフックを使います。
また、この記事では、投稿リストブロックの記事一覧を中心に解説していますが、新着記事一覧(トップ・アーカイブページ)の場合のカスタイマイズ方法についてもご紹介しています。
カスタマイズのポイント
- SWELLの投稿リストブロックを使って記事一覧を表示する
(カテゴリーアーカイブページ、トップページの新着記事一覧でも、コードの一部を変更すれば、使えます) - テンプレートファイルは変更しない
- タイトルを書き換えるフィルターフックthe_titleを使う
- カスタムフィールドは、プラグインのACF(Advanced Custom Fields)を使う。

カスタマイズのサンプル例
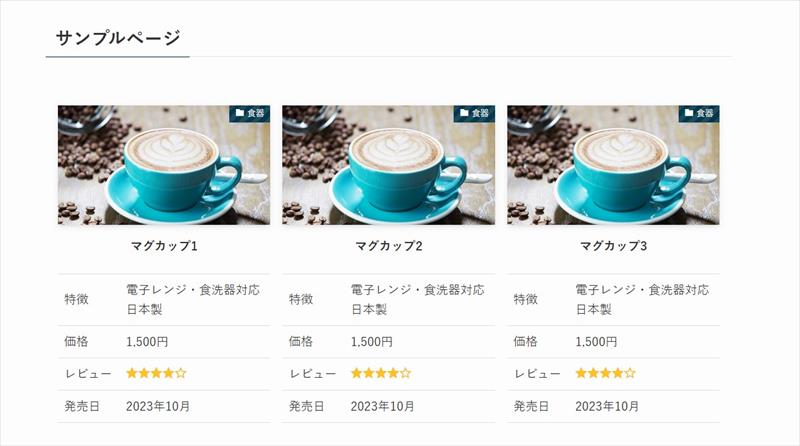
この例では、投稿リストブロックを使って、特定のカテゴリー「食器」の記事一覧にカスタムフィールドの内容を表にして表示しています。
この例のカスタマイズ方法をご紹介します。

カスタマイズの手順
- プラグインACF(Advanced Custom Fields)でカスタムフィールドを作成
- 各ページでカスタムフィールドの各項目を入力
- フィルターフックを使ったコードをfunction.phpに記載
- CSSコードを追加
1. プラグインACFでカスタムフィールドを作成

カスタムフィールドは、有名プラグインAdvanced Custom Fields (ACF)を使います。
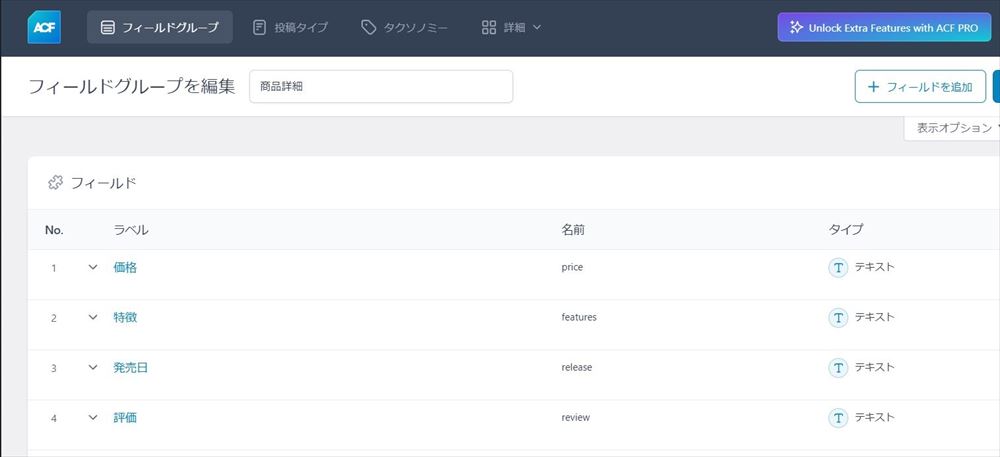
フィールドグループ「商品詳細」を作成し、テキストタイプで以下4つのフィールド項目を追加しました。
- 特徴(features)
- 価格(price)
- 評価(review)
- 発売日(release)

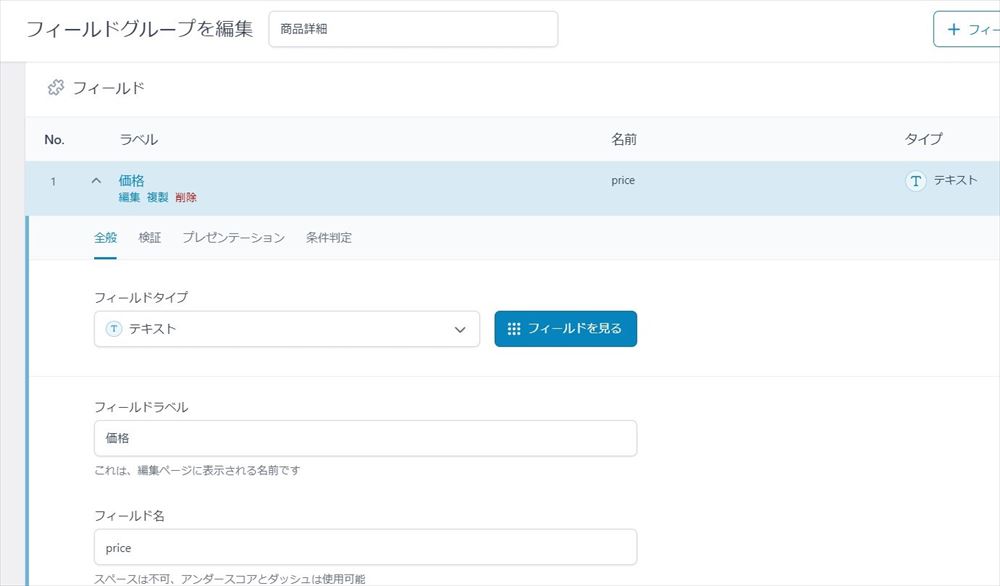
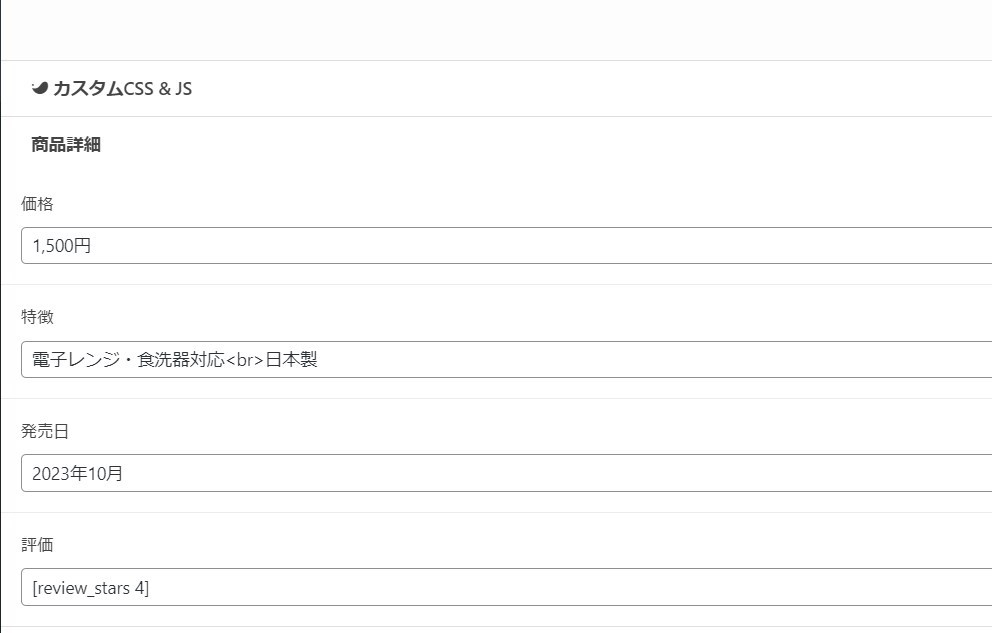
各項目は以下のように入力しています。(以下は「価格」の例)
フィールドラベル→価格 フィールド名→price

2. 各ページでカスタムフィールドの各項目を入力
カスタムフィールドを作成すると、各投稿ページの下部に、カスタムフィールドの各項目の入力欄が表示されます。
そこに以下のように入力しました。

複数の投稿ページで以上のように入力します。
この例では、評価の欄にショートコードを入力しましたが、反映され、★が表示されました。
3. フィルターフックを使ったコードをfunction.phpに記載
functions.phpの編集は自己責任でお願いします。
編集する前は、編集前に必ずバックアップを取って保存してください。もし編集後、エラーが出るようでしたら、バックアップファイルを元に復元してください。
タイトルを書き換えるフィルターフックthe_titleを使った後述のコードをfunction.phpに記載します。
このカスタマイズの2つのポイントについて解説します。
①the_titleを使ったカスタマイズの仕組み
フックでタイトルを書き換えます。
以下が、後述のコードのうち、タイトルタグの定義部分です。
$title .= "</h2><div>{$custom_field_html}</div><h2 style='display:none;'>";
$custom_field_html がカスタムフィールの内容です。
記事一覧は、通常、タイトルタグがH2の場合、HTMLは以下のような構成になります。
(SWELLの投稿リストブロックの設定でタイトルタグを変更できます)
<h2>
the_title();
</h2>カスタマイズを行うことで、タイトルタグをいったん閉じた後にカスタムフィールドを表示、その後にダミーのh2タグを追加しています。
<h2>
タイトル
</h2> // フックで追加
// ここにカスタムフィールドを表示
<h2 class="display:none;"> //フックで追加
</h2></h2>タグを閉じずにカスタムフィールドのHTMLを追加すると、ブラウザはそのHTMLをすべて<h2>タグの一部として解釈します。
この場合、カスタムフィールドのテーブルや他のコンテンツがすべて見出しスタイルで表示されてしまい、文字のサイズや太さ、余白やパディングなどが意図した通りにならない可能性が高いです。
②the_titleの書き換えは、必要な箇所でのみ行う
the_titleの書き換えは、必要な箇所でのみ行う必要があります。
全てのタイトルでカスタムフィールドが表示されると、おかしなことになってしまいます。
そのため、以下のように適用される範囲を限定しています。
- 個別の投稿ページ、アーカイブページ、トップページの場合は適用しない
※トップページに投稿リストブロックを使う場合も以下のコードでできます。 - ページのメインのエリアのみで適用する(サイドバーの記事一覧には適用しない)
- 投稿記事で、特定のカテゴリーのみに適用
function.phpに記載するコード
/* 投稿リストブロック(カテゴリーの記事一覧)にカスタムフィールド値を表示 */
function custom_field_in_block_title($title, $post_id) {
// 個別の投稿ページ、アーカイブページ、もしくはホームページの場合はフィルターを適用しない
if (is_single() || is_archive() || is_home()) {
return $title;
}
// メインクエリでループ内で、ポストタイプが 'post' 、カテゴリーが'tableware'の場合のみ
if (in_the_loop() && get_post_type($post_id) === 'post' && has_category('tableware', $post_id)) {
$features = get_field('features', $post_id); // カスタムフィールド 'features'
$price = get_field('price', $post_id); // カスタムフィールド 'price'
$review = get_field('review', $post_id); // カスタムフィールド 'review'
$release = get_field('release', $post_id); // カスタムフィールド 'release'
if (!empty($features) || !empty($price) || !empty($review) || !empty($release)) {
// 記事一覧にカスタムフィールドの内容をテーブル形式で追加
$custom_field_html = "<table class='design01'>
<tr><td>特徴</td><td>{$features}</td></tr>
<tr><td>価格</td><td>{$price}</td></tr>
<tr><td>評価</td><td>{$review}</td></tr>
<tr><td>発売日</td><td>{$release}</td></tr>
</table>";
// 記事タイトルの後にカスタムフィールドの内容を追加
$title .= "</h2><div>{$custom_field_html}</div><h2 style='display:none;'>";
}
}
return $title;
}
add_filter('the_title', 'custom_field_in_block_title', 10, 2);
- 以上のコードでカテゴリー ‘tableware’ の部分を、ご自身のカテゴリー名に変えてください。
- また、4つのカスタムフィールド名 ‘features’ ‘price’ ‘review’ ‘release’を使って、カスタムフォールドの内容を呼びだし、テーブルに入れています。
カスタムフィールド名を、ご自身のフィールド名に変えてください。 - テーブルに ‘design01’ というクラス名を付与しています。
4. CSSコードを追加
CSSコードを追加し、微調整を行います。
テーブルの縦罫線を消す
function.phpに記載したコードで、記事一覧に表示するテーブルにクラスを追加しています。
(この例では「design01」)
table class='design01'
CSSに以下のコードを追加し、縦罫線を消しました。
/*テーブルの縦罫線を消す*/
.design01 td{
border-right: none ;
border-left: none;
}投稿リストブロックのタイトルをセンタリング
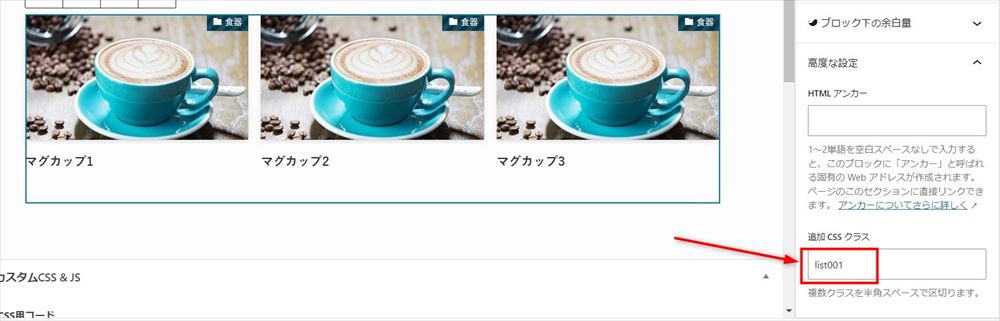
投稿リストブロックの追加CSSクラスに、クラスを追加します。
(この例では、list001)

CSSに以下のコードを追加します。
.list001 .p-postList__title{
text-align: center;
}以下のようにタイトルがセンタリングされ、縦罫線がなくなりました。

新着記事一覧(トップ・アーカイブページ)の場合
上記のコードの一部変更が必要です。
投稿リスブロックの記事一覧の場合とは違って、罫線を表示するCSSなどを追加する必要がありました。
また、ショートコードが反映されないので、反映されるようにする必要もあります。
トップページの新着記事一覧でカスタマイズする場合
function.phpに記載するコード
トップページの新着一覧でのみ適用されるようにし、カスタムフィールドで使ったショートコードも反映されるようにします。
サンプル例では、星レビューのショートコードを使っています。
function custom_field_in_home_title($title, $post_id) {
// トップページの新着一覧でのみ適用
if (!is_home() || is_single() || is_admin()) {
return $title;
}
// メインクエリ内で、投稿タイプが 'post' の場合のみ適用
if (in_the_loop() && get_post_type($post_id) === 'post') {
// カスタムフィールドを取得し、ショートコードを処理
$features = do_shortcode(get_field('features', $post_id)); // 'features' フィールド
$price = do_shortcode(get_field('price', $post_id)); // 'price' フィールド
$review = do_shortcode(get_field('review', $post_id)); // 'review' フィールド
$release = do_shortcode(get_field('release', $post_id)); // 'release' フィールド
if (!empty($features) || !empty($price) || !empty($review) || !empty($release)) {
// ショートコードを処理した値でHTMLを生成
$custom_field_html = "<table class='design01'>
<tr><td>特徴</td><td>{$features}</td></tr>
<tr><td>価格</td><td>{$price}</td></tr>
<tr><td>評価</td><td>{$review}</td></tr>
<tr><td>発売日</td><td>{$release}</td></tr>
</table>";
// タイトルの後にカスタムフィールドのHTMLを追加
$title .= "</h2><div>{$custom_field_html}</div><h2 style='display:none;'>";
}
}
return $title;
}
add_filter('the_title', 'custom_field_in_home_title', 10, 2);CSSに記載するコード
投稿リストブロック以外の場合は、CSSでテーブルの罫線を表示する必要があります。
/*テーブル罫線 */
table.design01 {
border-collapse: collapse; /* 罫線をまとめて表示 */
width: 100%; /* テーブル幅を100%に設定 */
margin: 10px 0; /* テーブルの上下に余白を追加 */
}
table.design01 td {
border-top: 1px solid #ddd; /* セルごとに罫線を表示 */
border-bottom: 1px solid #ddd; /* セルごとに罫線を表示 */
padding: 8px; /* セル内の余白 */
}
table.design01 tr:hover {
background-color: #f1f1f1; /* ホバー時の背景色を設定 */
}
table.design01 td:first-child {
font-weight: bold; /* 最初の列のテキストを太字に */
text-align: left; /* 左寄せ */
}
table.design01 td:last-child {
text-align: right; /* 最後の列を右寄せ */
}
.top h2.p-postList__title{
text-align: center;
}アーカイブページの新着記事一覧でカスタマイズする場合
function.phpに記載するコード
アーカイブの新着一覧でのみ適用されるようにし、カスタムフィールドで使ったショートコードも反映されるようにします。
サンプル例では、星レビューのショートコードを使っています。
function custom_field_in_archive_title($title, $post_id) {
// アーカイブページでのみ適用
if (!is_archive() || is_single() || is_admin()) {
return $title;
}
// メインクエリ内で、投稿タイプが 'post' の場合のみ適用
if (in_the_loop() && get_post_type($post_id) === 'post') {
// カスタムフィールドを取得し、ショートコードを処理
$features = do_shortcode(get_field('features', $post_id)); // 'features' フィールド
$price = do_shortcode(get_field('price', $post_id)); // 'price' フィールド
$review = do_shortcode(get_field('review', $post_id)); // 'review' フィールド
$release = do_shortcode(get_field('release', $post_id)); // 'release' フィールド
if (!empty($features) || !empty($price) || !empty($review) || !empty($release)) {
// ショートコードを処理した値でHTMLを生成
$custom_field_html = "<table class='design01'>
<tr><td>特徴</td><td>{$features}</td></tr>
<tr><td>価格</td><td>{$price}</td></tr>
<tr><td>評価</td><td>{$review}</td></tr>
<tr><td>発売日</td><td>{$release}</td></tr>
</table>";
// タイトルの後にカスタムフィールドのHTMLを追加
$title .= "</h2><div>{$custom_field_html}</div><h2 style='display:none;'>";
}
}
return $title;
}
add_filter('the_title', 'custom_field_in_archive_title', 10, 2);CSSに記載するコード
投稿リストブロック以外の場合は、CSSでテーブルの罫線を表示する必要があります。
/*テーブル罫線 */
table.design01 {
border-collapse: collapse; /* 罫線をまとめて表示 */
width: 100%; /* テーブル幅を100%に設定 */
margin: 10px 0; /* テーブルの上下に余白を追加 */
}
table.design01 td {
border-top: 1px solid #ddd; /* セルごとに罫線を表示 */
border-bottom: 1px solid #ddd; /* セルごとに罫線を表示 */
padding: 8px; /* セル内の余白 */
}
table.design01 tr:hover {
background-color: #f1f1f1; /* ホバー時の背景色を設定 */
}
table.design01 td:first-child {
font-weight: bold; /* 最初の列のテキストを太字に */
text-align: left; /* 左寄せ */
}
table.design01 td:last-child {
text-align: right; /* 最後の列を右寄せ */
}
.category h2.p-postList__title{
text-align: center;
} h2.p-postList__title{
text-align: center;
}まとめ
記事一覧にカスタムフィールドの内容を表示するカスタマイズ方法をご紹介しました。
商品やサービス、物件等の特徴や内容、スペックなどを、一覧で一目で分かるように表示するために役立つカスタマイズです。
タイトルの書き換え用のフックを使うと、影響範囲が広いので、適用範囲を絞って行う必要があることに注意が必要です。


