SWELLのオリジナル機能「投稿リストブロック」の使い方をご紹介します。
「投稿リストブロック」は、カテゴリーやタグなどを指定の上、投稿記事一覧を好きな位置に表示することができます。
トップページやアーカイブページに表示される「記事一覧リスト」との違いを理解して使いましょう。
この記事では4つの応用例も紹介しています。
- カテゴリーやタグなどを指定して記事の一覧を表示できる
- 必要な数だけの投稿リストを表示できる
- 好きな位置に挿入できる
- 5種類のデザインから選択できる
SWELLの投稿リストブロックと記事一覧リストの使い分け
- 新着記事一覧(WordPressの標準機能)→トップページに表示(位置は変更できない)
設定:カスタマイザーで行う - SWELL「投稿リストブロック」→好きな位置に配置できる
設定:ブロックごとに設定できる
投稿記事一覧(投稿リスト)は、WordPressの標準機能によって、デフォルトでトップページに新着記事一覧が表示されるようになっています。
これは、自動的に決まった位置に配置され、設定はカスタマイザーで行います。
これに対して、SWELLオリジナルブロックである「投稿リストブロック」は、好きな位置に配置でき、ブロックごとに設定できます。
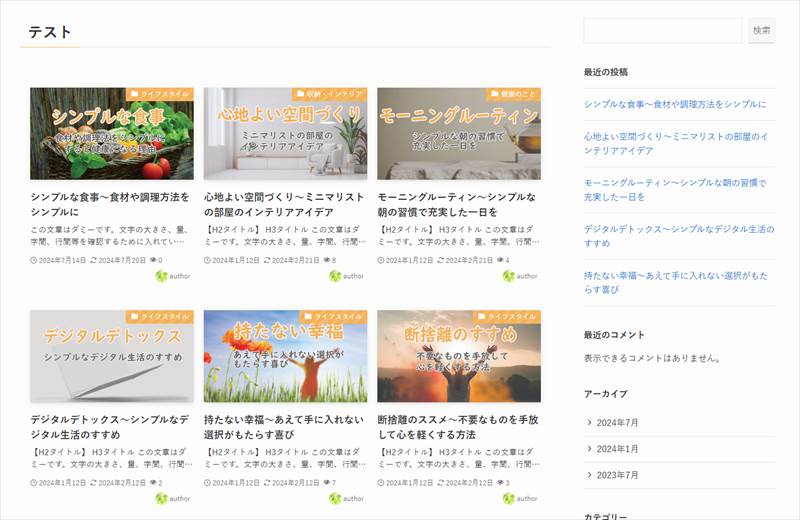
以下は、2つのデモサイトのトップページの記事一覧の例です。
①は、WordPressの標準機能の新着記事一覧、②は投稿リストブロックを使った例です。
SWELL投稿リストブロックの種類5つ
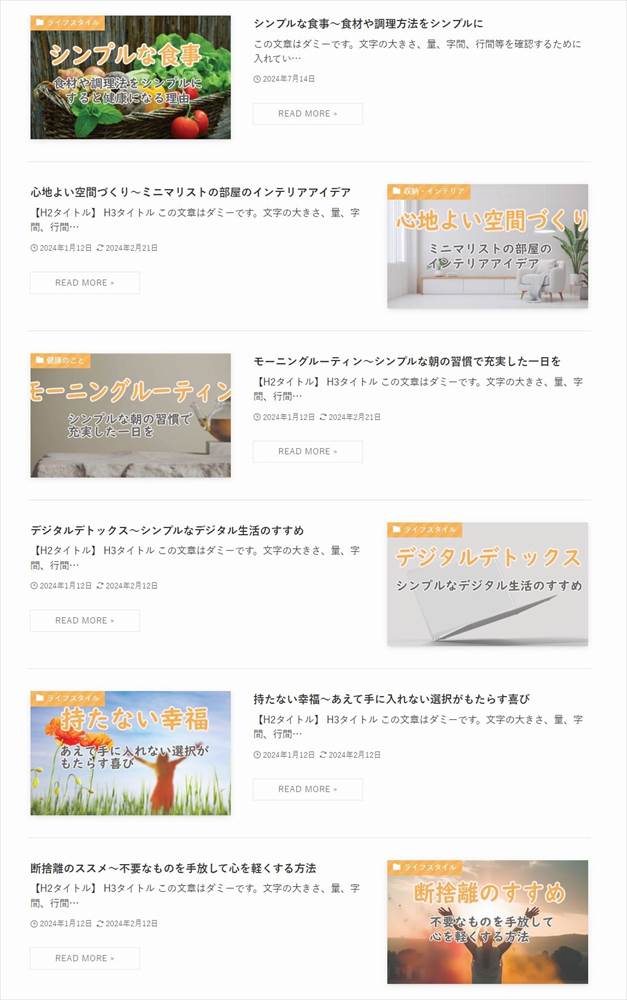
SWELLの投稿リストブロックは、5つのスタイルがあります。
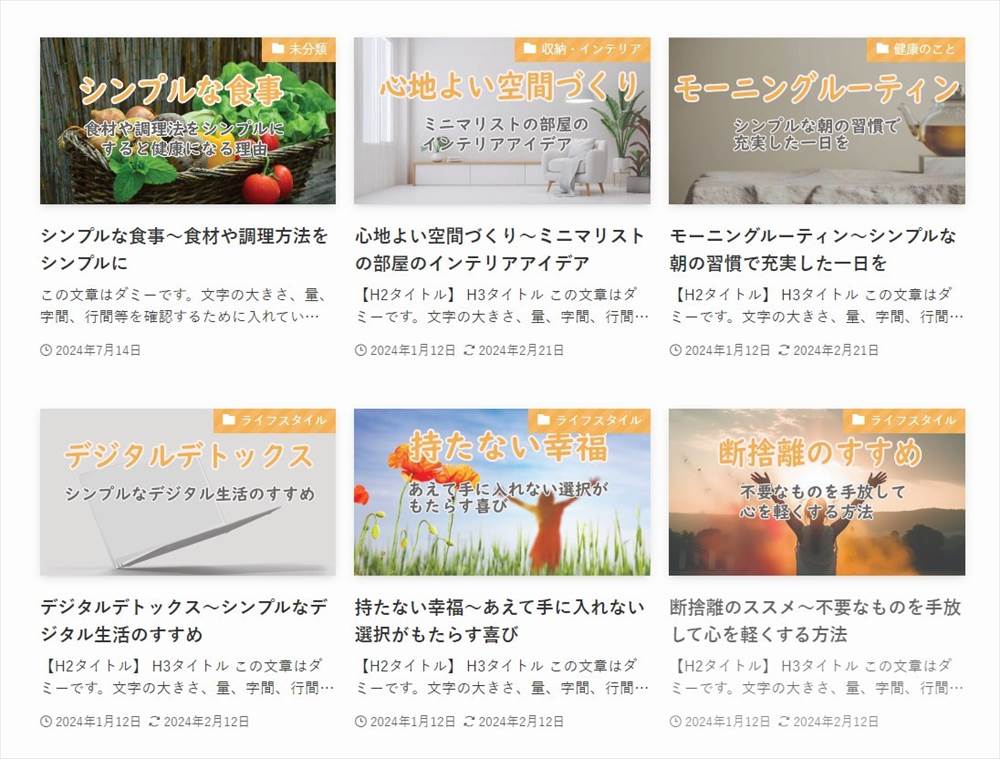
以下は6記事の場合の投稿リストの表示例です。

SWELL投稿リストブロックの使い方
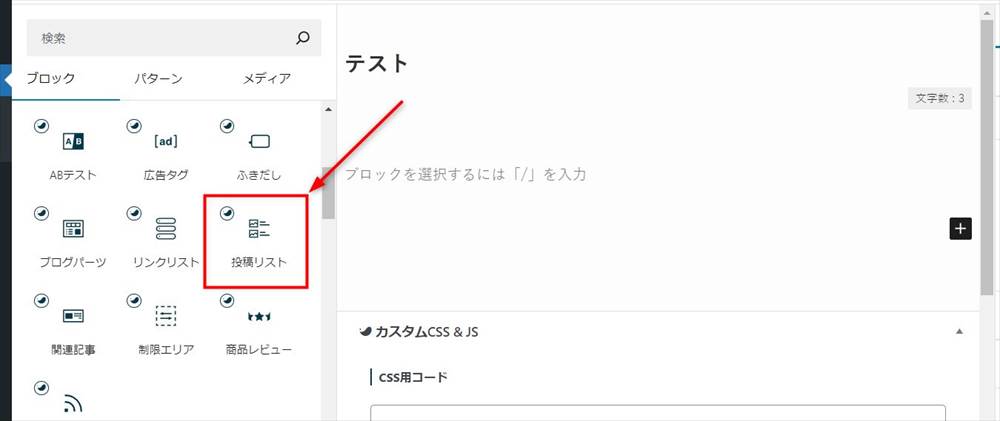
ブロック挿入ボタン(+ボタン)をクリック→すべてを表示→「投稿リスト」を選択して挿入

SWELL投稿リストブロックの設定項目(Settings)
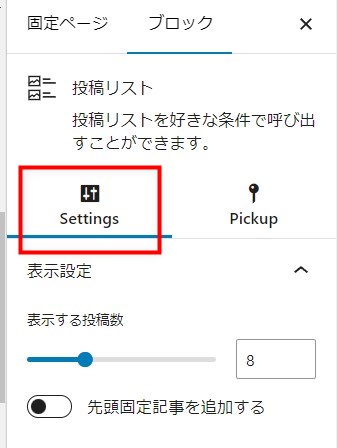
投稿リストブロックを選択して、右サイドバーの設定パネルで設定を行います。
投稿数やスタイル、表示する項目など、投稿リストの表示に関する設定は「Settings」タブを選択します。

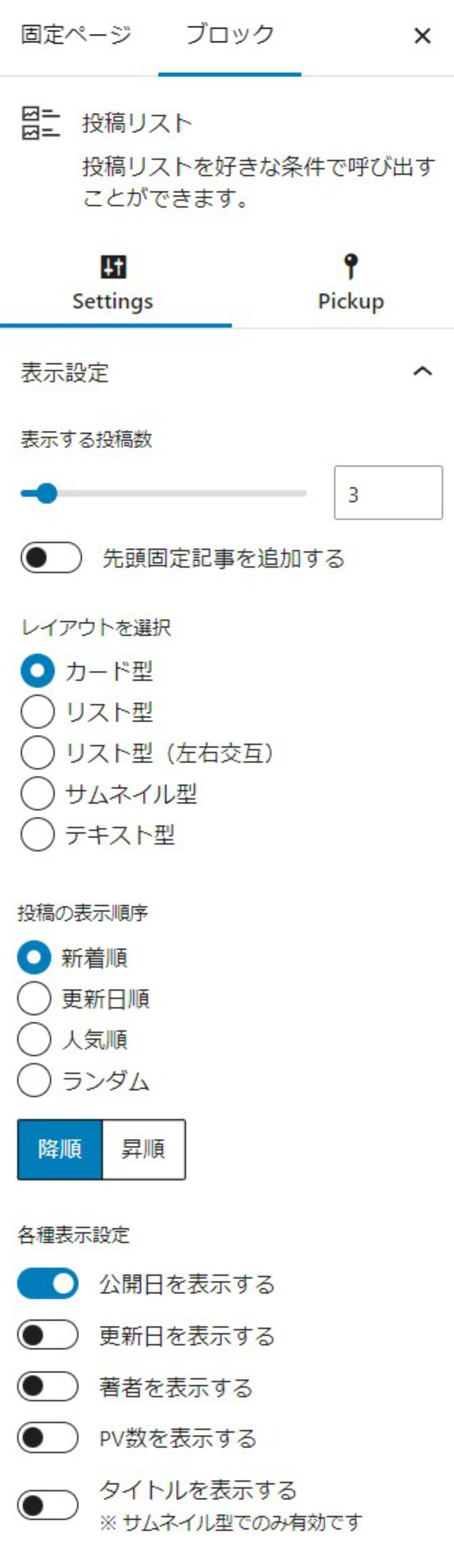
設定項目の全体像です。


各設定項目(Settings)について
- 表示する投稿数
-
最大24まで設定できます。
- レイアウトを選択
-
5種類のスタイルから選択可能。
前述 SWELL投稿リストブロックの種類5つ で実例を紹介しています。 - 投稿の表示順序
-
デフォルトは新着順・降順。更新日、人気順、ランダムに変更でき、昇順にもできます。
- 各種表示設定
-
投稿リストに表示する内容を5つまで選択できます。
公開日、更新日、著者、PV数、タイトル(サムネイル型の場合に有効)
公開日、更新日、著者、PV数の4項目を表示させた例(カード型)

公開日、更新日、著者、PV数、タイトルの5項目を表示させた例(サムネイル型)

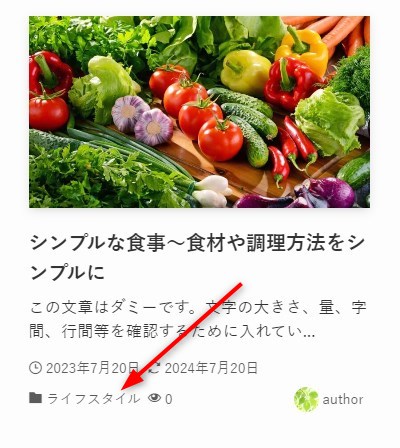
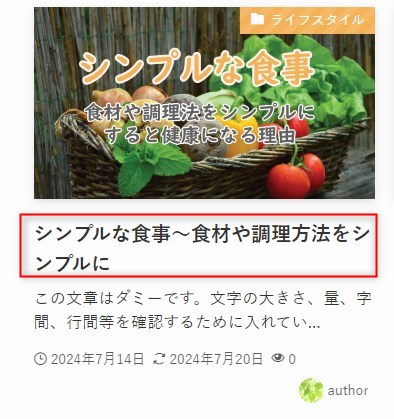
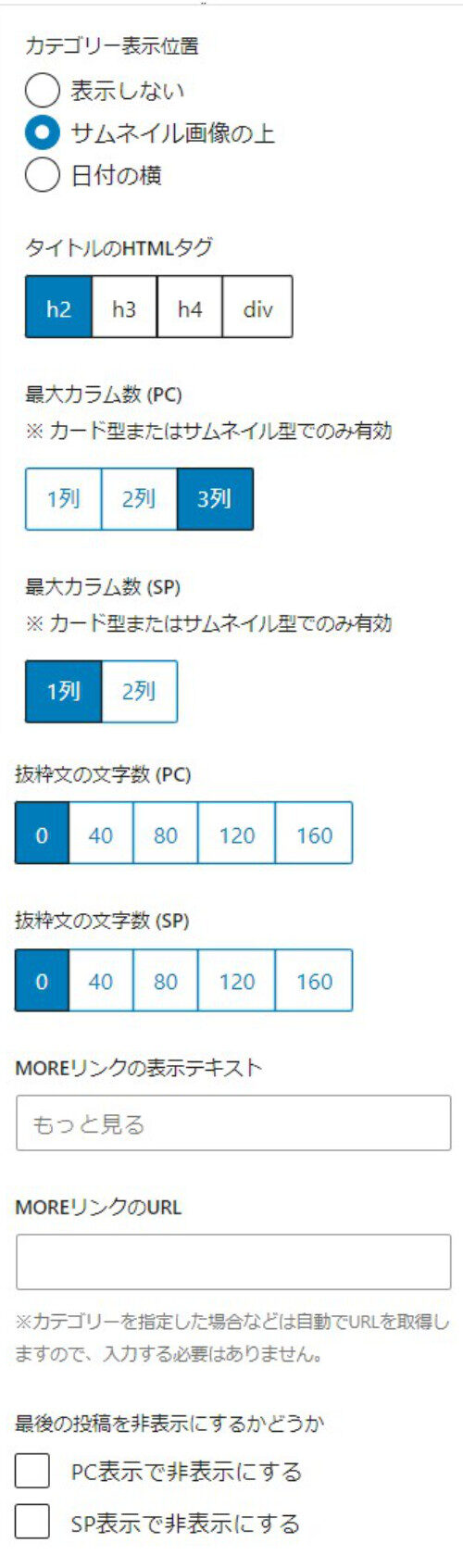
- カテゴリー表示位置
-
カテゴリー名を表示させる位置を、表示しない、サムネイル画像の上、日付の横から選択できます。
サムネイル画像の上に表示した例

日付の横に表示した例

- タイトルのHTMLタグ
-
投稿リスト各記事のタイトルのHTMLタグを変更できます。
H2、H3、H4、divが用意されています。
- 最大カラム数(PC)
-
カード型、サムネイル型でのみ有効
PC表示の最大カラム数を1~3列で設定できます。PCでの表示例

- 最大カラム数(SP)カード型、サムネイル型でのみ有効
-
カード型、サムネイル型でのみ有効
スマホ表示の最大カラム数を1~2列で設定できます。スマホでの表示例

- 抜粋文の文字数(PC)(SP)
-
抜粋文の文字数(0~160)をPCとスマホそれぞれで設定できます。

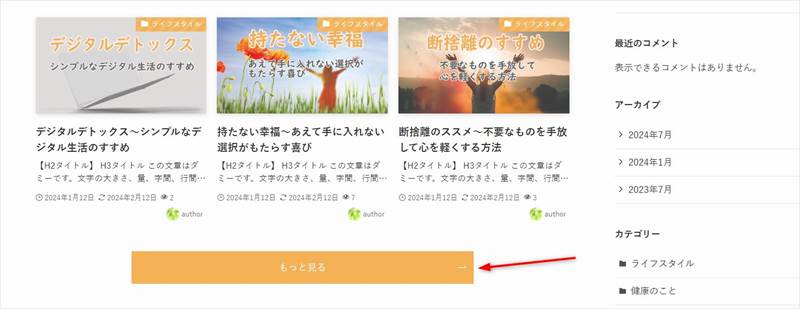
- MOREリンクの表示テキスト/URL
-
MOREリンクの表示テキストを入れると、投稿リストの下部にボタンが表示されます。
URLは任意のURLを設定できますが、URLを入力していなくても、新着記事一覧が表示されます。カテゴリ―などを指定している場合は、カテゴリーの新着記事一覧が表示されます。
ただし、投稿ページ(記事一覧)用に固定ページを割り当てている必要があります。

- 最後の投稿を非表示にするかどうか
-
最後の投稿を非表示にするかどうか、PCとスマホそれぞれで設定できます。
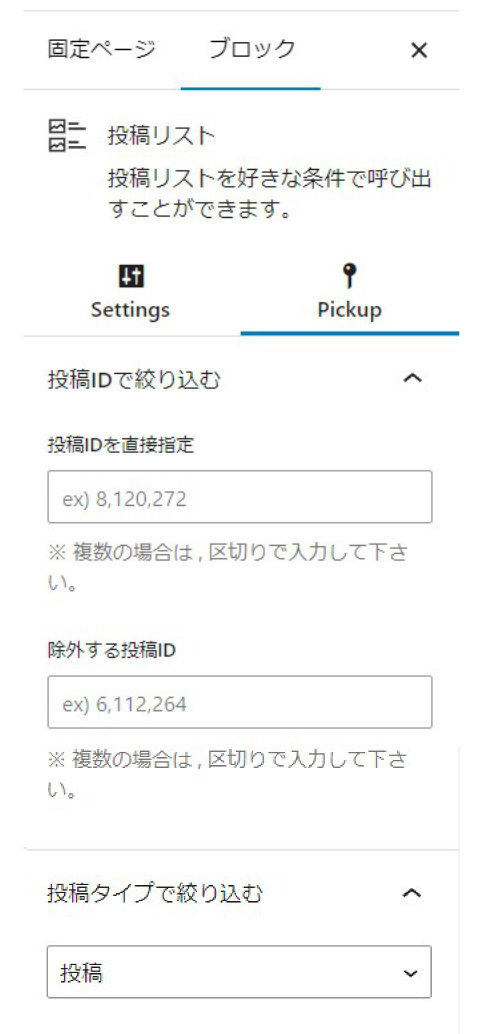
SWELL投稿リストブロックの設定項目(Pickup編)
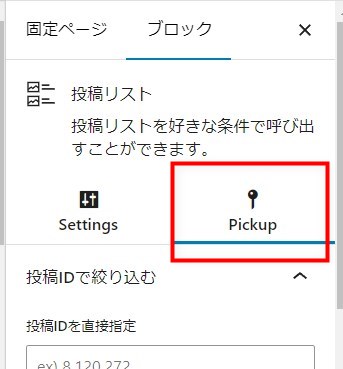
投稿リストブロックを選択して、右サイドバーの設定パネルで設定を行います。
投稿リストに各投稿を呼び出す条件の設定を行うには、「Pickup」タブを選択します。

投稿リストブロックの設定(Pickup)内容の全体像です。


各設定項目(Pickup)について
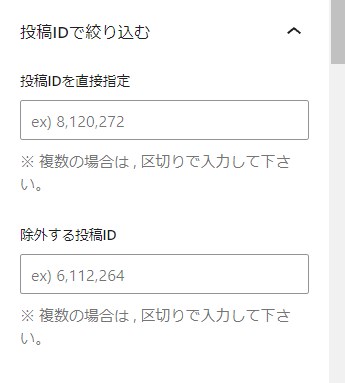
- 投稿IDで絞り込む
-
表示する記事、または、除外する記事を投稿IDで指定できます。
複数指定する場合は、カンマ「,」区切りで入力します。

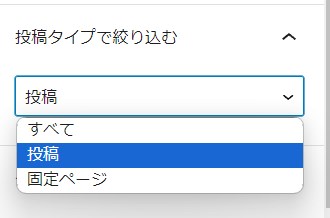
- 投稿タイプで絞り込む
-
投稿ページ、固定ページで絞り込むことができます。

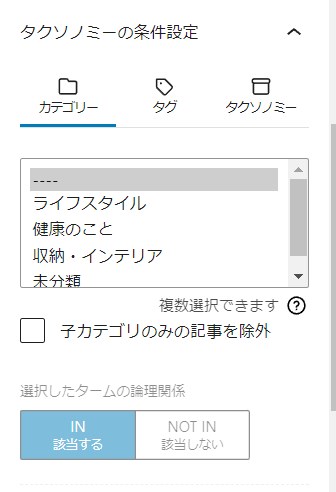
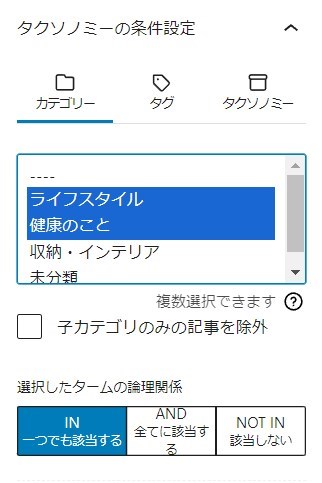
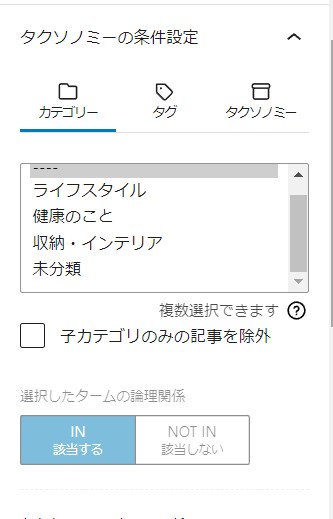
- タクソノミーの条件設定
-
カテゴリーやタグ、タクソノミーを指定して、表示する記事を絞り込むことができます。

カテゴリーやタグは、WordPressデフォルトの機能で追加できます。
カテゴリーやタグ以外のタクソノミー(分類)は、カスタム投稿タイプを使った場合に追加できます。あわせて読みたい SWELLにカスタム投稿タイプを導入する方法(カスタマイズ方法も) SWELLにカスタム投稿タイプを導入する方法(プラグイン使用)を、導入後のカスタマイズ方法を交えてご紹介します。 SWELLは、使いやすいと人気のWordPressテーマですが…
SWELLにカスタム投稿タイプを導入する方法(カスタマイズ方法も) SWELLにカスタム投稿タイプを導入する方法(プラグイン使用)を、導入後のカスタマイズ方法を交えてご紹介します。 SWELLは、使いやすいと人気のWordPressテーマですが… - 選択したタームの論理関係
-
カテゴリーやタグなど、選択したタームに該当した場合に投稿記事を呼び出すか、それとも、該当しない場合に呼び出すかを選択できます。
選択したターム(カテゴリー)が1つの場合

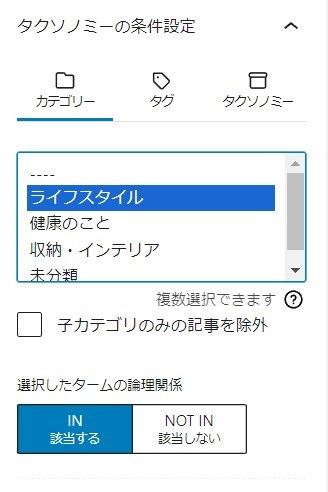
選択したターム(カテゴリー)が複数の場合

上の画像の例で、カテゴリーが「ライフスタイル」と「健康のこと」を選択した場合(複数選択の場合)
- IN一つでも該当する
→「ライフスタイル」「健康のこと」のどちらかに属している記事が呼び出される - AND全てに該当する
→「ライフスタイル」「健康のこと」の2つのカテゴリーに属している記事が呼び出される - NOT IN該当しない
→「ライフスタイル」と「健康のこと」に該当しない「収納・インテリア」というカテゴリーの記事が呼び出される
- IN一つでも該当する
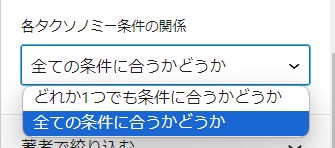
- 各タクソノミーの条件の関係
-
先のターム(カテゴリー、タグ、タクソノミー)で選択した条件を元に、呼び出す記事が決まります。
例えば、先の例で、カテゴリーが「ライフスタイル」、タグが「断捨離」という選択をした場合、
- 「どれか1つでも条件に合うかどうか」
→カテゴリーが「ライフスタイル」または、タグが「断捨離」の記事全てを表示 - 「全ての条件に合うカどうか」
→カテゴリーが「ライフスタイル」かつ、タグが「断捨離」の記事を表示

- 「どれか1つでも条件に合うかどうか」
SWELL投稿リストブロックの一般的な使い方
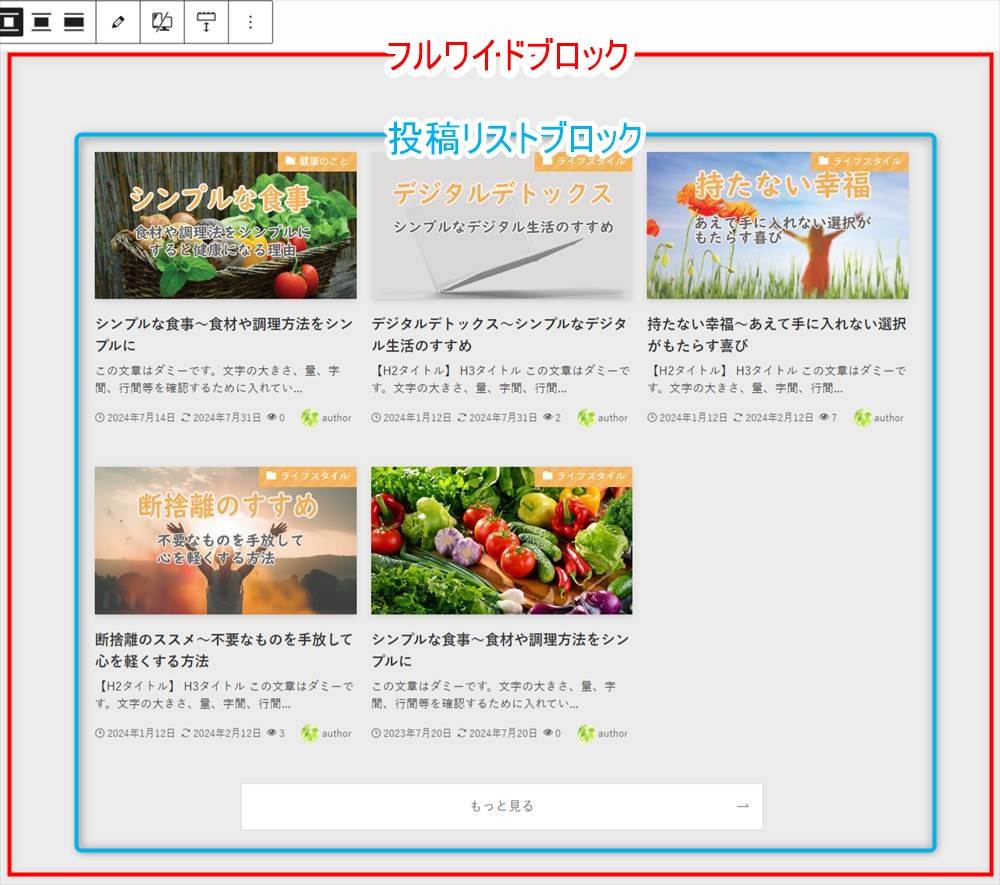
トップページでフルワイドブロックの中に入れて配置
投稿リストブロックの一般的な使い方です。
1カラムのサイト型トップページは、コンテンツを入れたフルワイドブロックを並べてレイアウトしていくのが一般的です。
記事一覧を配置する場合も、フルワイドブロックを挿入し、その中に投稿リストブロックを挿入すると配置しやすいです。

2カラムのトップページの場合は、フルワイドブロックを使わず、直接挿入して使います。

SWELL投稿リストブロックの応用例4つ
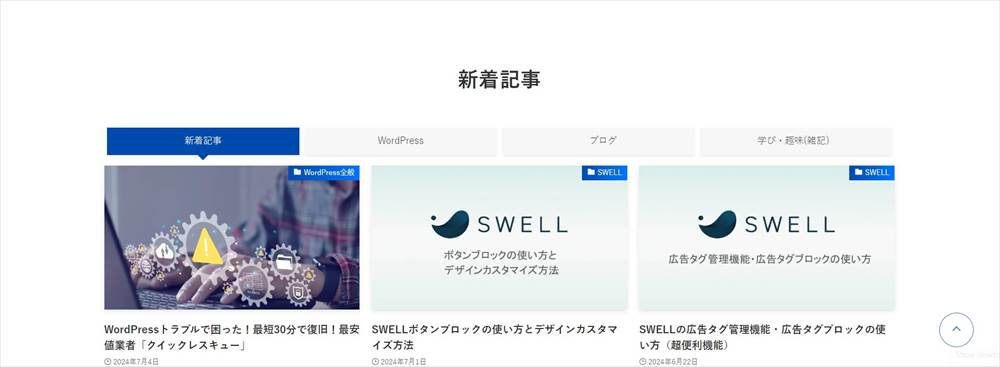
タブブロックの中に入れて配置
SWELLオリジナルのタブブロックの中に入れると、カテゴリー等の記事一覧をタブで切り替えられるようにできます。
当サイトのトップページ下部にある「新着記事」は、4つのタブを使い、それぞれカテゴリー別の記事一覧が表示されます。
カテゴリー別の記事一覧は、タクソノミーの条件設定でカテゴリーを選択します。

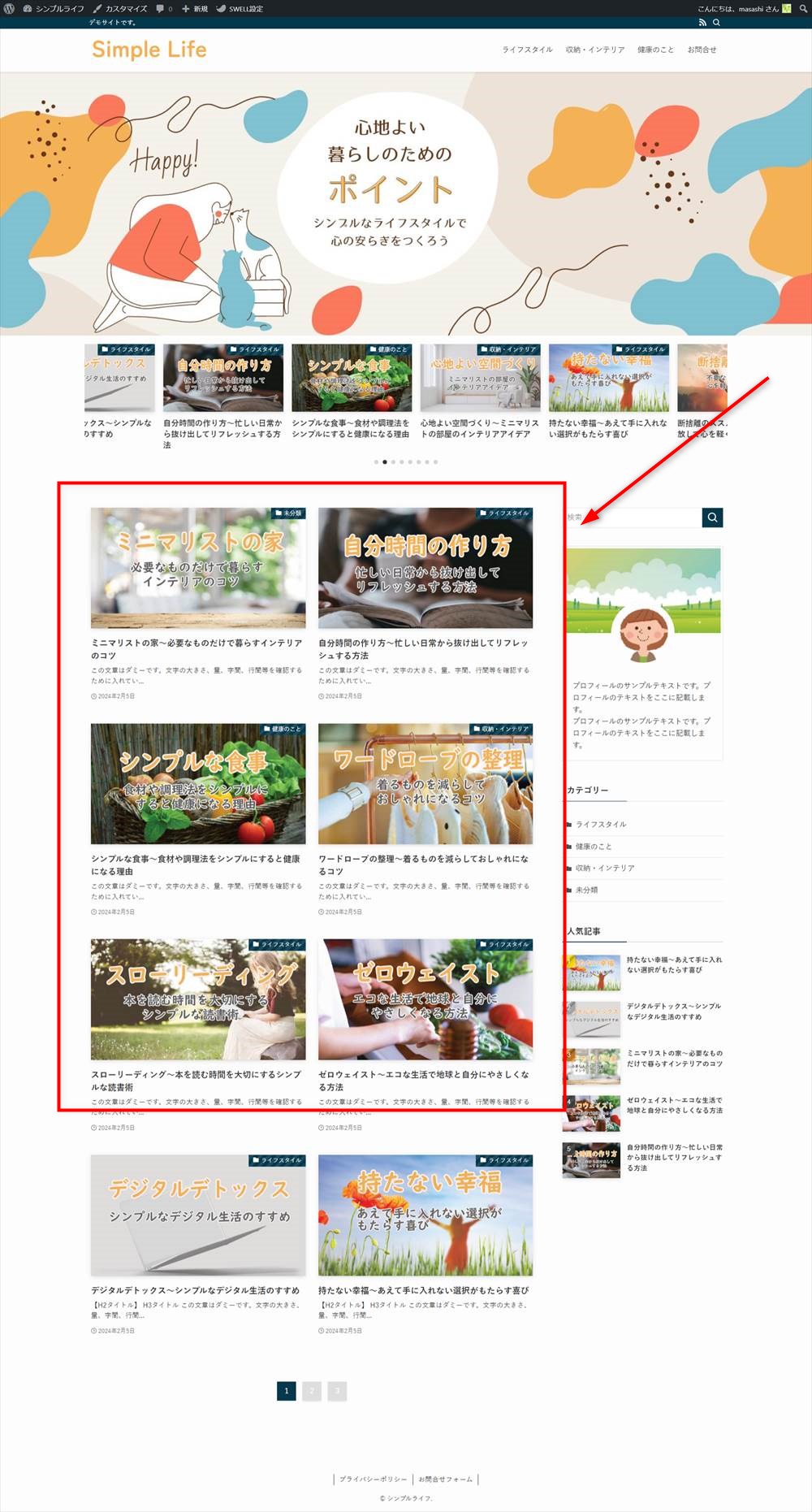
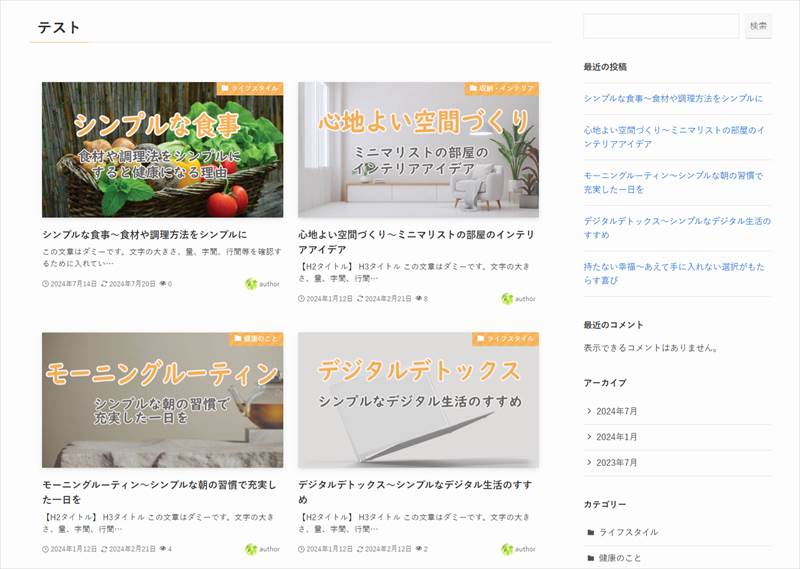
先頭記事を大きく表示する「新着記事一覧」
デモサイトのカスタマイズ例です。
以下の画像のように、新着記事一覧で、先頭の記事(最新記事)だけを大きく表示する方法です。
新着記事一覧は、「フルワイドブロック」内に「リッチカラムブロック」を入れ、2カラムの左側のカラムに作成しています。

以下のように、投稿リストブロックを2つ使って、新着記事一覧を表示しています。
上の「投稿リスト」ブロックは、最新記事1記事だけを表示。
下の「投稿リスト」ブロックは、上の「投稿リスト」と重複しないよう、CSSを使って、最新2記事目からを表示するようにしています。

詳しくは、【SWELL】サイト型トップページの作り方をご覧ください。
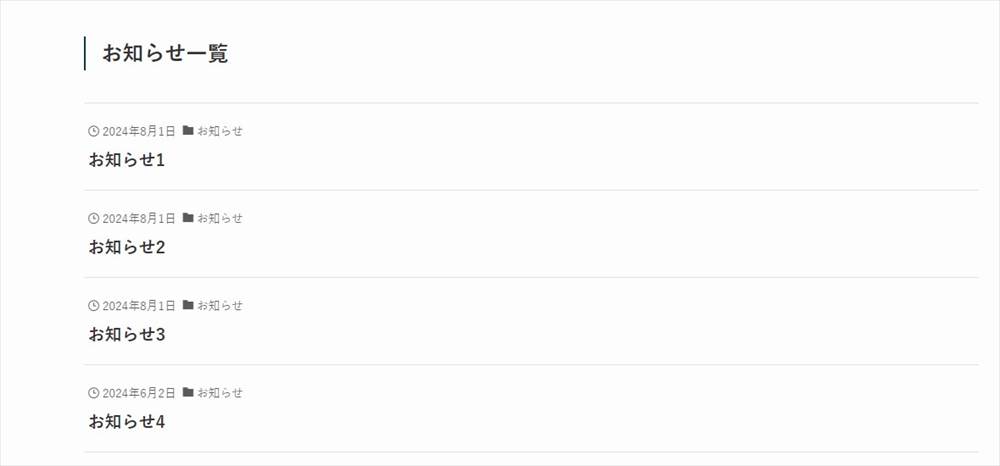
トップページ等の「お知らせ」に使う
企業のサイトなどでよく見かける以下のようなお知らせも「投稿リスト」ブロックで作成できます。
以下の例は、テキスト型スタイルですが、サムネイル画像付きの他のスタイルのお知らせもできます。


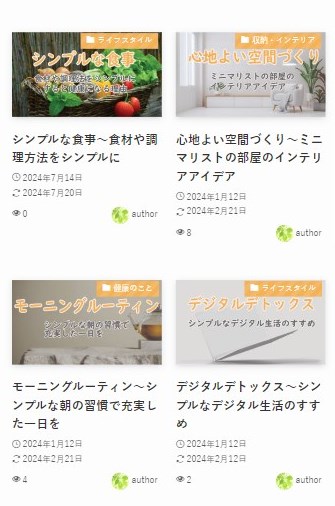
ウィジェットで使う
以下の画像のように、ウィジェット(この例はサイドバー)で投稿リストブロックを使うこともできます。

ウィジェットで使う場合は、以下の流れになります
このサイドバーの例では、「各種表示設定」で、公開日などすべての項目を非表示、カテゴリーも非表示にしています。
まとめ
応用例で紹介したように、投稿リストブロックは、高機能で使いやすいだけでなく、他のオリジナルブロックと組み合わせると、更に表現の幅が広がります。
サイト型トップページなどに投稿リストブロックを使って、充実したサイトを作っていきましょう。
投稿リストブロックによる記事一覧にカスタムフィールドを表示させるカスタマイズの方法を紹介した記事もあります。