WordPressテーマSWELLでヘッダーバーを非表示にする方法をご紹介します。
SWELLでは、初期設定でトップ画面ヘッダー上部にヘッダーバーが設置されていますが、ヘッダーバーを使わない方も多いと思います。
非表示にする方法が意外と分かりにくかったのですが、カスタマイザーの設定で一瞬できます。
あわせて読みたい


【SWELL】最短!ブログの始め方・作り方(初心者も簡単!おしゃれなサイトを完成)
WordPressを始めたばかりの初心者の方向けに、SWELLの初期デザインを生かして、最短でブログを作成するための手順をお伝えします。 SWELLは、シンプルなおしゃれなデザ…
目次
ヘッダーバーとは
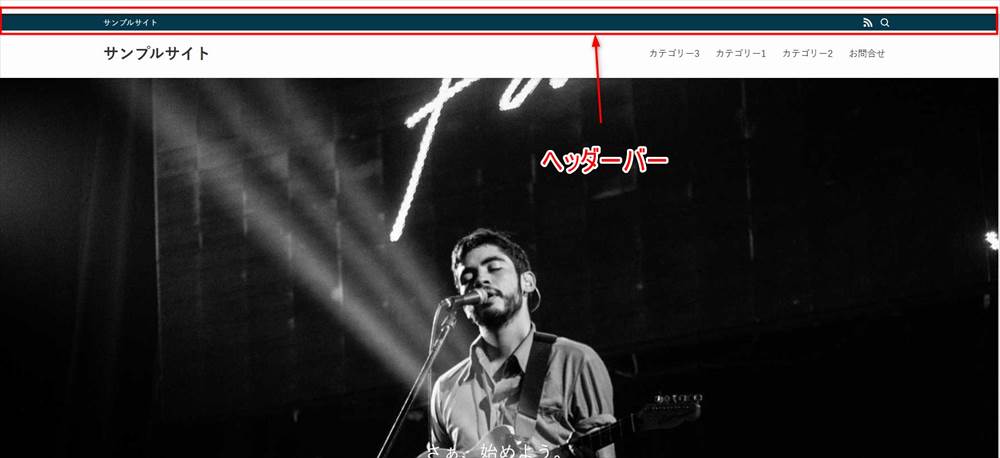
SWELLのテーマインストール直後の初期状態では、以下のようにヘッダーバーが表示されています。
ヘッダーバーは、右側に検索アイコンなどのアイコン、左側にキャッチフレーズ(設定している場合)が表示されています。
テキストリンク設定等の機能はない、シンプルなものです。

「ヘッダーバー」と「お知らせバー」
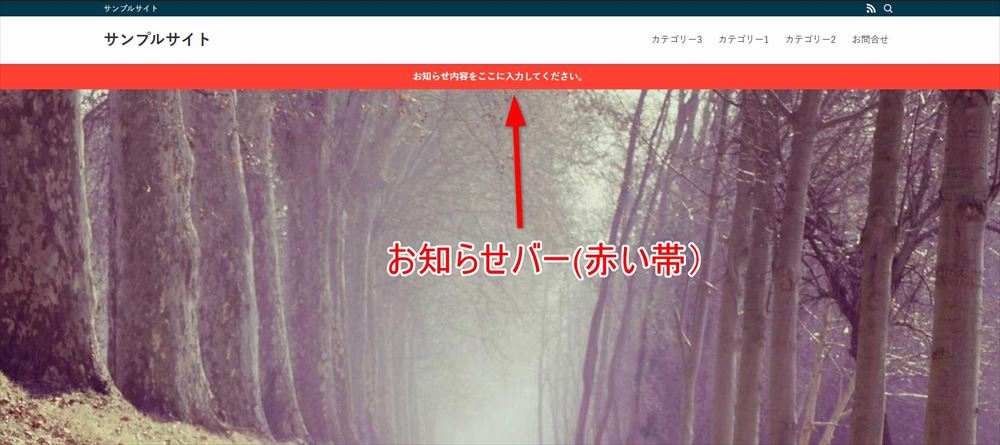
SWELLでは、似たような機能として、ヘッダーエリアに表示する「お知らせバー」があります。
「お知らせバー」は、ヘッダーの上部と下部のどちらかに配置でき、テキストリンクやボタンを設定することができます。

「お知らせバー」の設定場所
管理画面「外観」→「カスタマイズ」→「サイト全体設定」→ 「お知らせバー」
ヘッダーバーを非表示にする方法
ヘッダーバーを非表示にするための設定場所は以下です。
ヘッダーバー設定 / キャッチフレーズ設定
管理画面「外観」→「カスタマイズ」→「ヘッダー」■ヘッダーバー設定/■キャッチフレーズ設定
設定はデフォルトで、「ヘッダーバー設定」と「キャッチフレーズ設定」が以下のようになっています。

ヘッダーバーを非表示にするには、「ヘッダーバー設定」と「キャッチフレーズ設定」を以下のようにします。
■ヘッダーバー設定→表示設定「SNSアイコンリストを表示する」→チェックを外す
■キャッチフレーズ設定「キャッチフレーズの表示位置」→表示しない
以下のようにヘッダーバーが表示されなくなります。