グローバルメニューは、記事への入り口であり、ヘッダーのデザインの一部でもあります。
サイトの印象にも関わってくるので、きれいで見やすいデザインにしたいものです。
ここでは、WordPressテーマ「Cocoon」のグローバルメニューの作り方から設定、カスタマイズまで解説します。
カスタマイズは、前半はテーマの設定等だけでできるもの、後半はCSSを使ったものをご紹介します。
ここでは以下のようなカスタマイズができます。
\ ①設定のみでカスタマイズ/
メニューの色、幅、配置の変更、アイコンフォントを使用したメニュー


\ ②CSSを使ってカスタマイズ/
オリジナルのメニューを作成


両サイドに区切り線を入れたり、サブメニューの区切り線の入れ方も解説。

メニューの作成方法
※メニューを既に作成済みの方は、ここは飛ばしてカスタマイズからご覧ください。
Cocoonのメニューを作成する前の状態です。
ここからメニューを設定していきます。

WordPressテーマ「Cocoon」のサイトタイトルのカスタマイズについては以下の記事をご覧ください。

新規メニューを作成
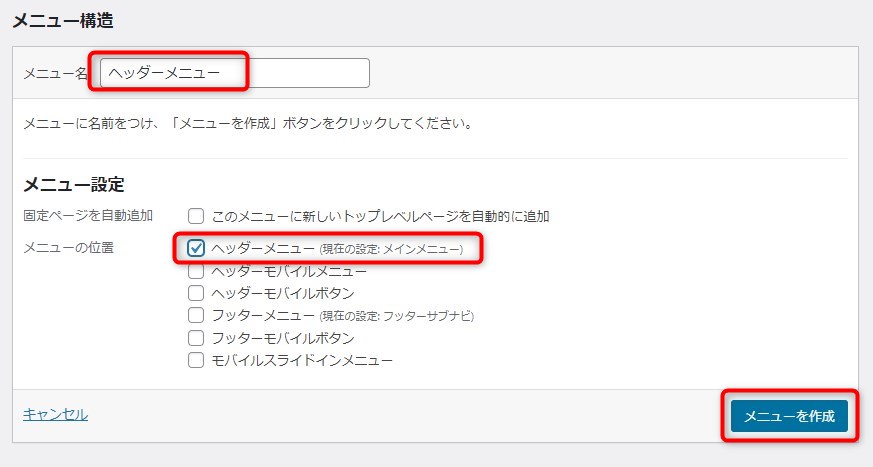
メニューを作成するのは 管理画面>外観>メニュー
・「メニュー名」に入力
・「メニュー設定」⇒ 「ヘッダーメニュー」にチェック
※今回作成するメニューを他の場所でも使う場合は、複数チェックもできます。
最後に「メニューを作成」をクリック

モバイルメニューの種類や設定については以下の記事をご覧ください

メニューの各項目を追加
次にメニューの各項目を追加していきます。
- 固定ページ
- 投稿ページ
- カスタムリンク(特定のURLなど)
- カテゴリー
ここでは、カテゴリーページとトップページ(カスタムリンク)を追加します。
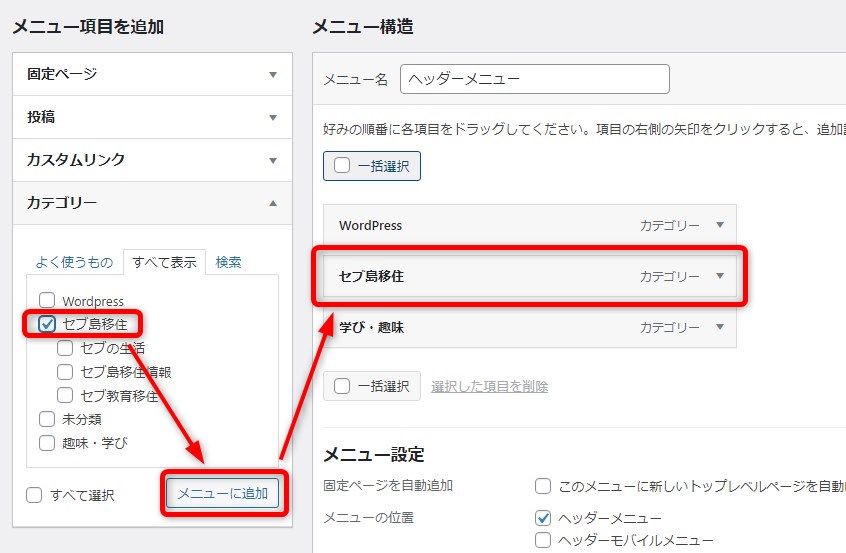
まず、カテゴリーページです。
右側のリストで、追加したい項目にチェックを入れ、「メニューに追加」ボタンで追加できます。
追加したメニューはドラックで移動できます。

サブメニューも同様に追加します。
以下は、「セブ島移住」というメインメニューに「セブ教育移住」というサブメニューを追加する例です。
追加した項目をドラックして移動。
先頭をメインの項目より少し右に寄せた項目がサブメニューになります。

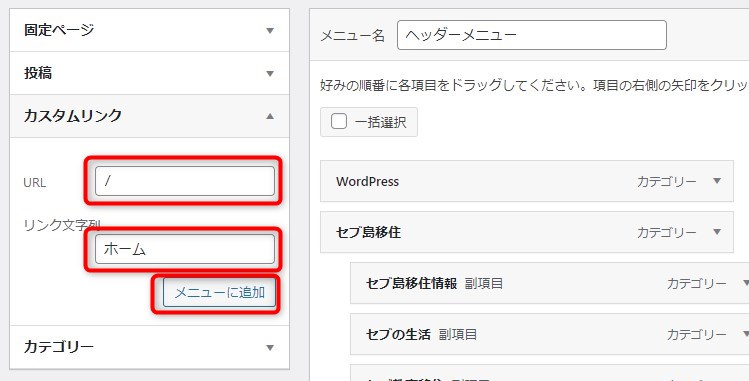
トップページ(ホーム)をメニューに追加します。
トップページを固定ページで作成している場合は、「固定ページ」から追加します。
固定ページで作成していな場合は、「カスタムリンク」を使います。
・URL ⇒ /(スラッシュ)または、トップページURL
・リンク文字列 ⇒ 「ホーム」などと入れます。
これで「メニュに―追加」します。

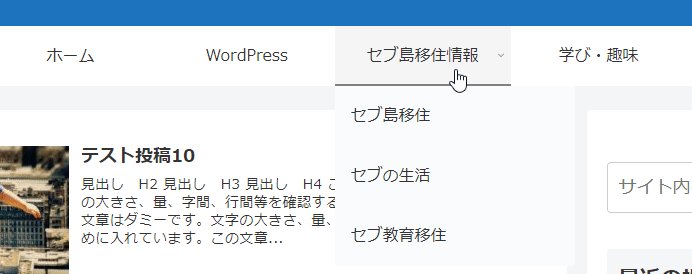
このようになりました。

プレビューすると以下のように表示されました。

グローバルメニュー カスタマイズ①設定のみで変更(色・幅・配置)
ヘッダーとグローバルメニューの色の変更
ヘッダーとグローバルメニューの色の変更は以下でできます。
管理画面 > Cocoon設定 > ヘッダー設定
「ヘッダー全体色」で設定した色は、ヘッダーとグローバルメニューの両方に適用されます。
「ヘッダー色」で設定した色は、ヘッダーのみに適用されます。

「ヘッダー全体色」に青色を適用した場合

「ヘッダー色」に青色を適用した場合。
グローバルメニューのテキストが白になっているため、見えないので、グローバルメニューの設定で調整します。

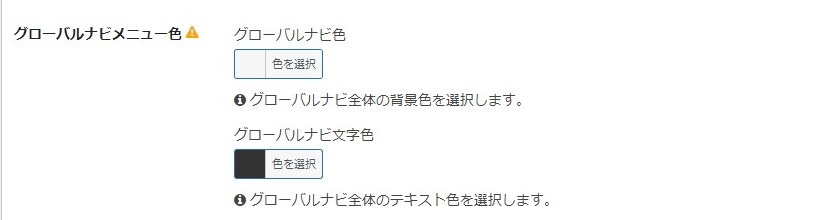
ヘッダー色の設定の下に「グローバルナビメニュー色」(グローバルメニュー)の設定があります。
ここで「グローバルナビ文字色」を黒系にします。(この例では#333333)

すると、以下のように表示されました。

ヘッダーとグローバルナビメニューの色の設定で、色々なパターンに変更できます。
以下はグローバルメニューをヘッダーと同系色にした例です。
サブメニューの背景色はグローバルメニューと同じ色になります。

グローバルメニューの幅の設定
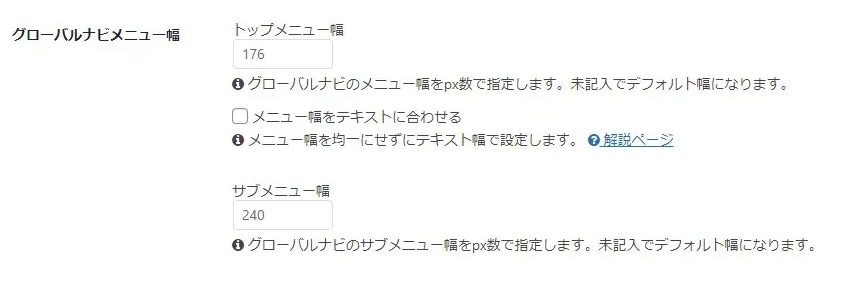
グローバルメニューの幅の設定です。
管理画面 > Cocoon設定 > ヘッダー設定 > グローバルナビメニュー幅

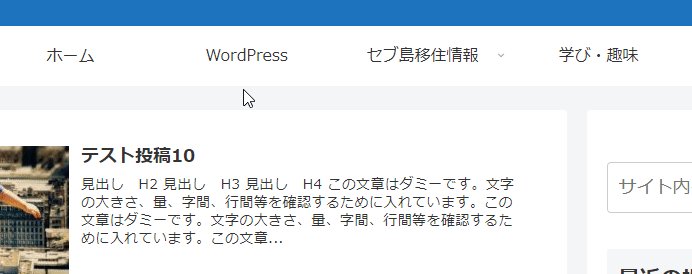
「トップメニュー幅」⇒ 未記入で以下のようにデフォルト幅(176px)で表示されます。
メニュー項目がそれほど多くない場合は、ちょうどよい感じに並ぶと思います。
「トップメニュー幅」で任意の幅で指定できます。

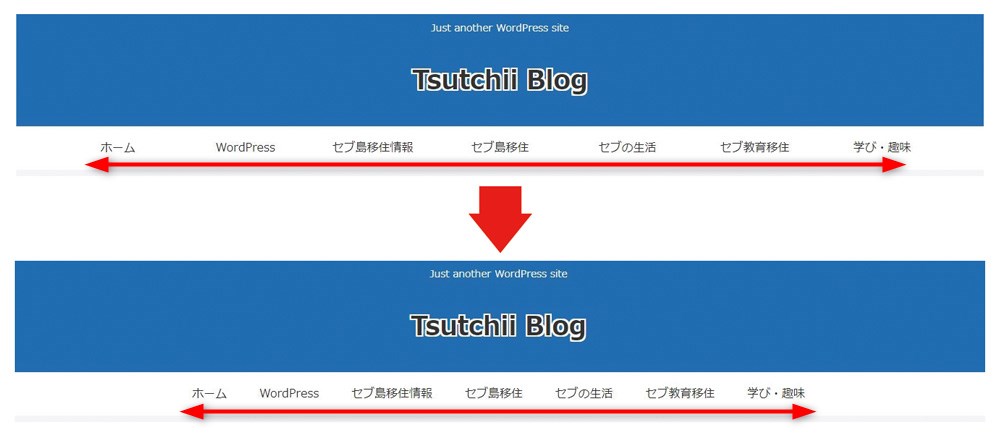
メニュー項目が多い場合は以下のようになります。
メニュー全体の横幅が広がります。

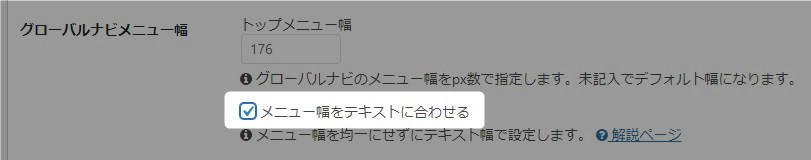
そこで、「メニュー幅をテキストに合わせる」にチェックを入れると、テキスト量に合わせて幅が調節されます。

メニュー全体の横幅が縮まり、コンパクトにまとまって見やすくなりました。

「サブメニュー幅」⇒サブメニューの幅も任意の値に指定できます。
未記入でデフォルト値(240px)になっています。

グローバルメニューの位置を変更
グローバルメニューの位置をヘッダーの上に変更する方法です。
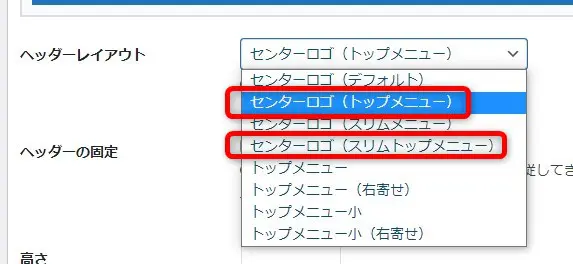
管理画面 > Cocoon設定 > ヘッダー設定 > ヘッダーレイアウト
「ヘッダーレイアウト」のプルダウンで位置を選択できます。

グローバルメニューの位置は以下の通り
| 選択肢 | グローバルメニューの位置 |
| センターロゴ(デフォルト) | ヘッダーの下 |
| センターロゴ(スリムメニュー) | |
| センターロゴ (トップメニュー) | ヘッダーの上 |
| センターロゴ (スリムトップメニュー) |
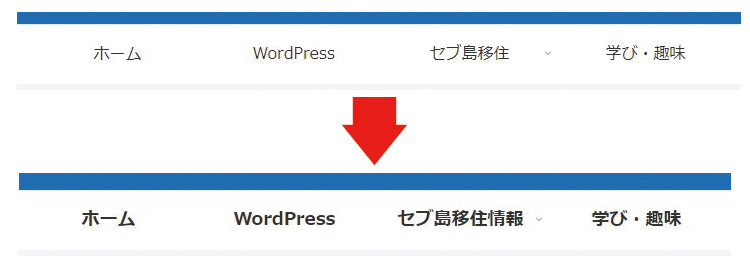
つまり、「トップメニュー」はグローバルメニューがヘッダーの上に配置されます。
「センターロゴ」(トップメニュー)を選択すると、以下のように表示されます。

グローバルメニューにアイコンフォントを使う
グローバルメニューにアイコンフォントを使う方法です。
アイコンフォントは「Font Awesom」を使います。
「Font Awesom」 についてはこちらの記事もご覧ください。

Font Awesom のバージョンを確認
「Font Awesom」 はCocoon設定> 全体で設定しているバージョン(Ver4. or Ver5.)を使います。
※ここでは Font Awesom 5を使っています。

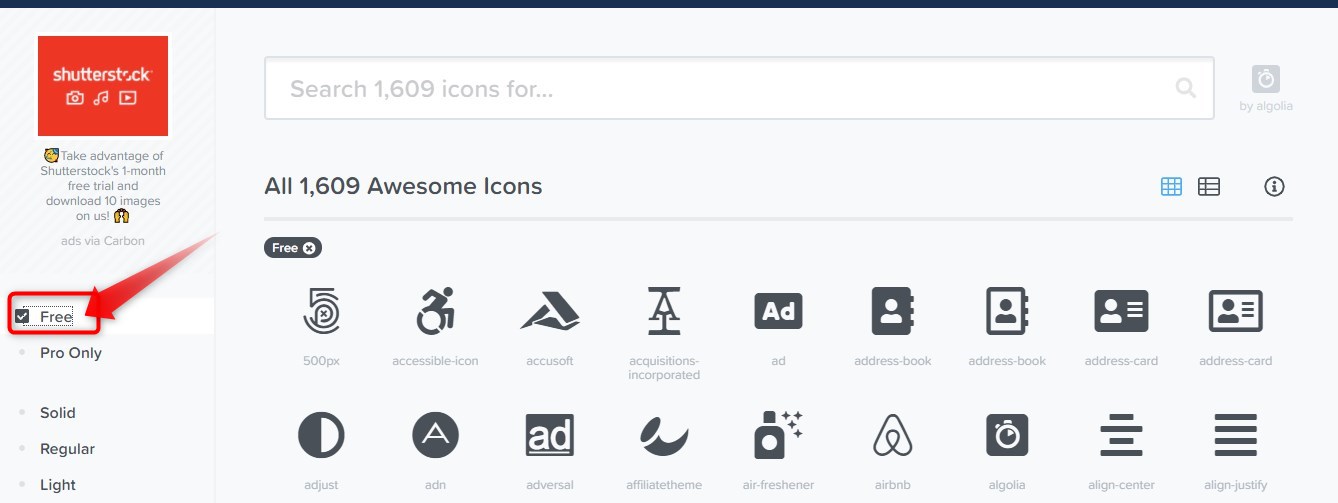
②必要なアイコンを探す
アイコン一覧からから目的に合ったアイコンを探します。
Font Awesome5のアイコン一覧 Font Awesome4のアイコン一覧
左側で種類を選べます。無料で探す場合は、Freeを選択します。

③アイコンフォントのコードをコピー
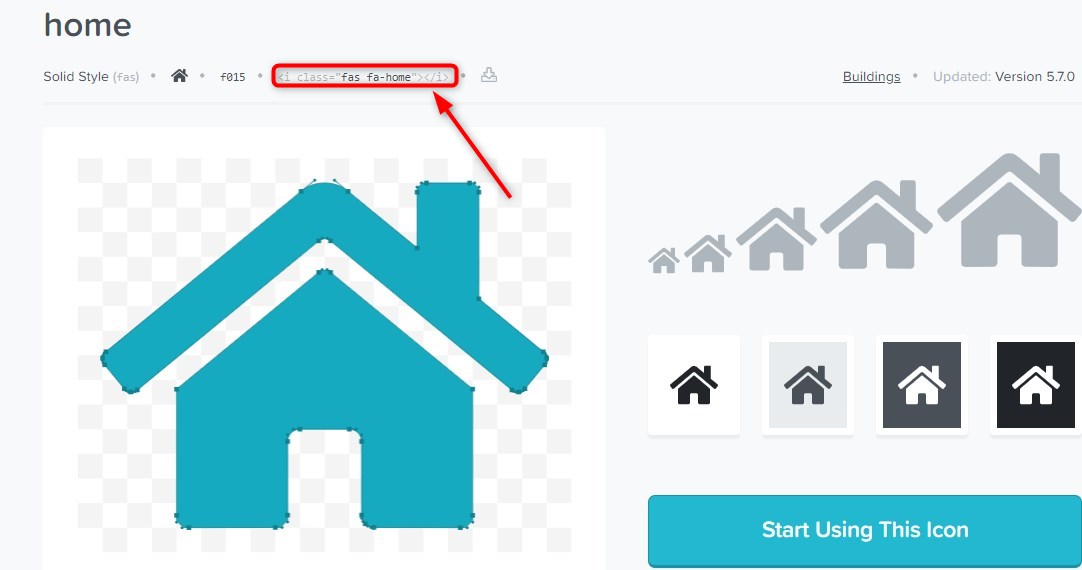
アイコン(home)の例
選んだアイコンをクリックすると以下のように表示されます。

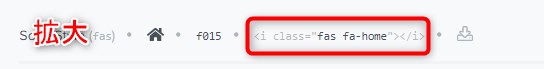
左上のコードの部分を拡大したものです。<i class="fas fa-home"></i>というコードをコピーします。

④メニューにHTMLコードを貼付ける
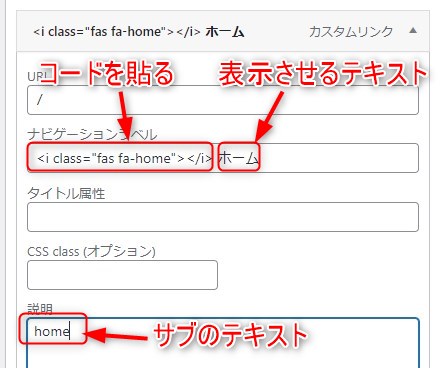
メニュー項目「ホーム」の例です。
<i class="fas fa-home"></i>
コピーした上記のコードを「ナビゲーションラベル」に貼ります。
コードの後に、メニューに表示させるテキストを記載します。
コードとテキストの間は、そのままだと詰まった感じになるので、半角を空けるとよいと思います。
また、下の方の「説明」にサブのテキストを入れることができます。
ここでは「home」と記載しました。

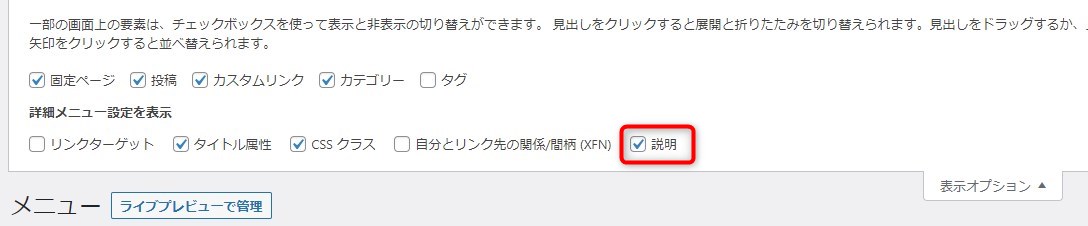
「説明」など項目がない場合は、上部の「表示オプション」を開き、該当箇所にチェックを入れます。

4つの項目にアイコンフォントを使うと以下のようになりました。

グローバルメニュー カスタマイズ ② CSSを使って
CSSを使ったグローバルメニューのカスタマイズをご紹介します。
CSS (スタイルシート)記載先
- 管理画面>外観> テーマエディター
または、 - 管理画面>外観>カスタマイズ> 追加CSS
CSS(スタイルシート)に記載する際の注意点
- スタイルシートのバックアップを取っておく
- 編集するテーマが「Cocoon Child: スタイルシート (style.css)」になっていることを確かめる
- 最初から記載されている部分(「@charset “UTF-8”;」から始まる部分)は消さないようにする
グローバルメニューの文字のサイズ、太さを変える
文字のサイズ、太さを変えるCSSは以下です。
/*グローバルメニューのフォントサイズ等変更*/
.navi-in .menu-header .item-label{
font-size: 18px;
font-weight: bold;
}CSSを反映すると以下のようになりました。

グローバルメニュー に区切り線を入れる
グローバルメニューの各項目間に区切り線を入れる方法です。
以下のCSSを追加します。
/* グローバルメニュー各項目間区切り線 */
.navi-in > ul > li{
border-right: 1px solid #c0c0c0;
}
#navi .navi-in > ul > li:last-child{
border-right: 0;
}このように表示されました。
両端の区切り線はありません。

両端の区切り線も入れるCSSは以下です。
/* グローバルメニュー各項目間区切り線(両端区切り有)*/
.navi-in > ul > li{
border-right: 1px solid #c0c0c0;
}
.navi-in > ul > li:first-child{
border-left: 1px solid #c0c0c0;
}このように表示されます。

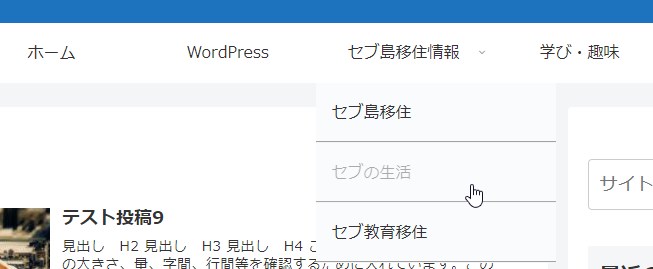
サブメニューに区切線を入れる
サブメニューに区切り線を入れるCSSは以下です。
/*グローバルメニュー(サブメニュー)の区切り線
.navi-in>ul .sub-menu li {
border-bottom: 2px groove #f5f5f5;
}
.navi-in > ul .sub-menu a:hover{
opacity: 0.4 ;
}このように表示されました。

グローバルメニューにグラデーションを入れる
上下方向のグラデーション
グローバルメニューにグラデーションを入れるには、以下のCSSを追加します。
/*グローバルメニューのグラデーション*/
.navi.cf{
background-image: linear-gradient(#ffffff 0%, #1e73be 40%, #0000cd 100%);
}このように表示されます。

コードの解説
グラデーションは上から下に向かいます。linear-gradient(#ffffff 0%, #1e73be 40%, #0000cd 100%); の意味は、上から0%の位置の色が #ffffff 、40%の位置が #0000cd 、100%の位置が #0000cd と3つのポイントで色を指定。白から濃い青色へのグラデーションとなっています。
指定色を色々と変えてみて、お気に入りのグラデーションを探してみてください。
逆に、下から上へ向かうグラデーションにする場合は、以下のようにto top と先頭に記載します。
background-image: linear-gradient(to top, #ffffff 0%, #1e73be 40%, #0000cd 100%);左右方向のグラデーションを入れる
方向を指定をすれば、左右方向のグラデーションも入れることができます。
左から右に向けた方向を指定した以下のCSSを追加します。
/*グローバルメニューのグラデーション(左右)*/
#navi.navi.cf{
background-image: linear-gradient(to right, #b0e0e6 0%, #1e73be 40%, #191970 100%);
}このように水色から濃い青色へのグラデーションとなっています。

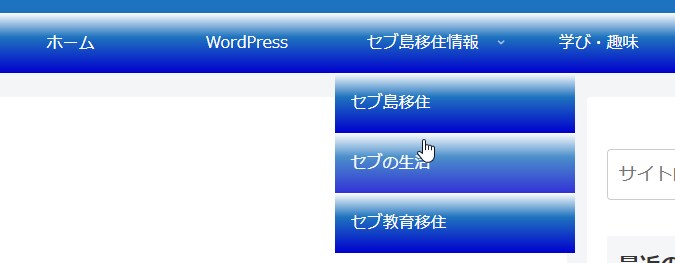
サブメニューにグラデーションを入れる
サブメニューにグラデーションを入れるには、先のCSSに以下のCSSを追加します。
(最初の上下方向のグラデーションの例です。)
/*グローバルメニュー(サブメニュー)のグラデーション*/
.navi-in > .menu-header .sub-menu a{
background-image: linear-gradient(#ffffff 0%, #1e73be 40%, #0000cd 100%);
}
.navi-in > ul .sub-menu a:hover{
opacity: 0.8 ;
}このような感じになります。

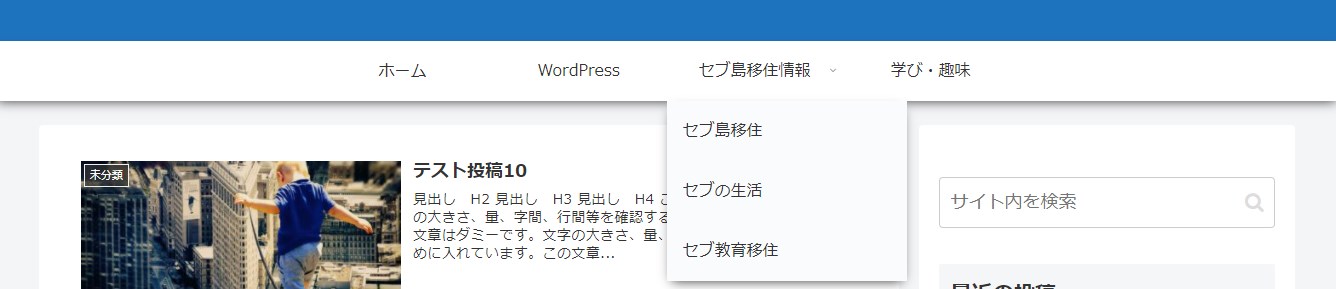
グローバルメニューの下に影を付ける
グローバルメニュー全体の下と、サブメニューに影を付けるCSSは以下です。
/*グローバルメニューに影*/
nav#navi, .menu-header .sub-menu{
box-shadow:0 5px 12px -5px rgba(0,0,0,.6);
}影の濃さの調整は rgba(0,0,0,.6); の6の数字を大きくすると濃くなり、小さくすると薄くなります。
このように表示されました。

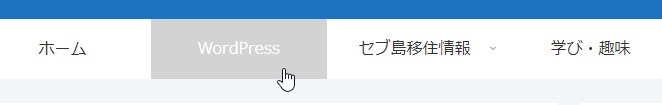
グローバルメニューにカーソルを乗せると色が変わる
グローバルメニュー にカーソルを乗せると背景色と文字色が変わるようにするCSSです。
/*マウスオーバー時 背景色と文字色が変わる*/
#navi .navi-in a:hover{
color: #ffffff;
background: #d3d3d3;
transition: 0.8s ;
}文字色と背景色はそれぞれのメニューの色に合わせて変更してください。 transition: 0.8s ; は時間をかけて変化させるコードで、ふわっとした動きになります。
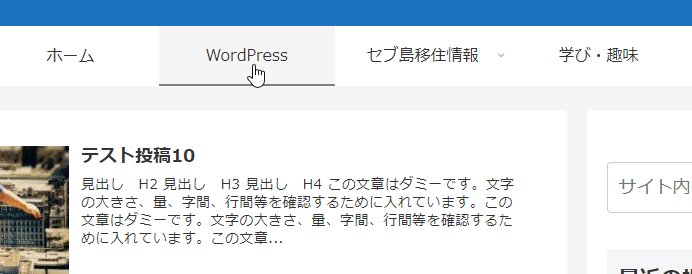
以下のようにカーソルを乗せると、背景がグレー、文字が白になります。
サブメニューも同様になります。

グローバルメニュー にカーソルを乗せると下線が引かれる
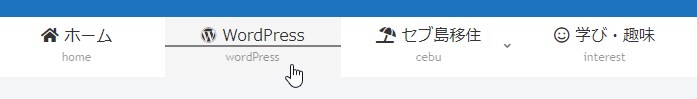
メニューにカーソルを乗せると、左から右へと下線が引かれるアニメーションをCSSで実装します。
※各メニュー項目に補足説明を入れている場合は、この後の「メニューの各項目に補足説明を入れている場合」に記載しているCSSコードを使ってください。
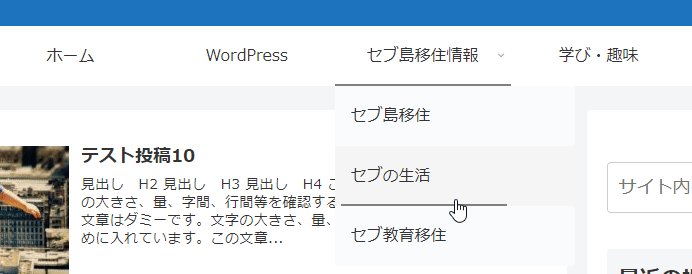
以下のような動きになります。

疑似要素 afterを使い、下線の横幅を初期状態でwidth:0%にし、親要素がhoverされた時にwidth:100%にしています。
サブメニューも下線が引かれます。
以下のCSSを追加します。( マウスオーバー時 背景色が変わるCSSも含まれています。)
/***マウスオーバー時 下線が引かれる(アニメーション)****/
/*メインメニュー*/
.menu-header .menu-item{
text-decoration: none;
color: #5bc8ac;
}
.item-label{
position: relative;
z-index: 1;
}
.item-label:after{
content: '';
position: absolute;
left: 0;
bottom: 0px;/*テキストからの距離*/
width: 0%;/*初期状態・下線非表示*/
height: 2px;/*下線の高さ*/
background: #808080;/*下線の色*/
z-index: -1;
transition: all 0.4s;/*アニメーション速度*/
}
.menu-header .menu-item:hover .item-label:after{
width: 100%;/*hover時に表示*/
}
/*サブメニュー*/
.sub-menu .item-label:after{
content: '';
position: absolute;
left: 0;
bottom: 0px;/*テキストからの距離*/
width: 0% !important;/*初期状態・下線非表示*/
height: 2px;/*下線の太さ*/
background: #808080;/*下線の色*/
z-index: -1;
transition: all 0.4s;/*アニメーション速度*/
}
.sub-menu .menu-item:hover .item-label:after{
width:80% !important;/*hover時に表示*/
margin-left:-10px
}
/*マウスオーバー時 背景色が変わる*/
#navi .navi-in a:hover{
background: #f5f5f5;
transition: 0.8s ;
}下線の色(メインメニューとサブメニューの2箇所)をそれぞそれのメニューの色に合わせて変更してください。
※ゆうやの雑記ブログさんを参考にさせていただきました。
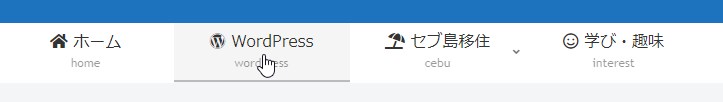
メニューの各項目に補足説明を入れている場合
メニューの各項目に補足説明を入れると、下線が中央に表示されるようになってしまいます。

そこで、先に記載したCSSを丸ごと以下の内容に差し替えます。
(サブメニュー以下のコードは変わっていません)
/***マウスオーバー時 下線が引かれる(アニメーション)****/
/*メインメニュー(補助説明を使用した場合)*/
.menu-header .menu-item{
text-decoration: none;
color: #5bc8ac;
}
.item-description{
position: relative;
z-index: 1;
}
.item-description:after{
content: '';
position: absolute;
left: 0;
bottom: -8px;/*テキストからの距離*/
width: 0%;/*初期状態・下線非表示*/
height: 2px;/*下線の高さ*/
background: #808080;/*下線の色*/
z-index: -1;
transition: all 0.4s;/*アニメーション速度*/
}
.menu-header .menu-item:hover .item-description:after{
width: 100%;/*hover時に表示*/
}
/*サブメニュー*/
.sub-menu .item-label:after{
content: '';
position: absolute;
left: 0;
bottom: 0px;/*テキストからの距離*/
width: 0% !important;/*初期状態・下線非表示*/
height: 2px;/*下線の太さ*/
background: #808080;/*下線の色*/
z-index: -1;
transition: all 0.4s;/*アニメーション速度*/
}
.sub-menu .menu-item:hover .item-label:after{
width:80% !important;/*hover時に表示*/
margin-left:-10px
}
/*マウスオーバー時 背景色が変わる*/
#navi .navi-in a:hover{
background: #f5f5f5;
transition: 0.8s ;
}以下のように下線が下に表示されるようになりました。

まとめ
グローバルメニュー一つだけでも、様々なカスタマイズができます。
必要なカスタマイズを組み合わせて、オリジナルのグローバルメニューをつくってみてください。