クレカ決済機能を導入して商品をサイト上で販売したいが、「決済システムの導入は難易度が高そう」と思う方は少なくないでしょう。
様々な決済方法がありますが、その中でも手軽で簡単な「ペイパル決済」についてご紹介します。
ペイパルの管理画面で生成されたコードをコピペするだけで、WordPressサイトに決済ボタンを簡単に設置でき、クレカ決済機能を実装。
ネットショップを簡単に開設できます。
運営中の法人サイトで実際にペイパル決済を利用している私が、WordPressサイトへの導入方法、ボタンの設置方法をご紹介します。
WordPressサイトでのクレカ済についてまとめたこの記事もご覧ください。

・洗練されたデザイン
・WooCommerce専用デザインテンプレートで簡単作成
・3タイプのトップページで様々な用途のショップに対応
PayPalについて
ペイパルとは
ペイパルは、オンラインで登録して利用するシステムです。
登録すると、クレジットカード、デビッドカード等の決済が可能になります。
利用者側からみた特徴やメリット
- カード情報や銀行口座情報は、店舗側に伝わらないので安心。
- クレジットカード利用の場合、ペイパルで支払っても、クレジットカードのポイントは貯まる。
- 支払い手数料は日本円なら無料。
利用者側からみたデメリット
- 登録が必要なこと。(ただし、一旦登録したら、あとはログインするだけで利用できる)
店舗側(サイト運営者側)のメリット
- 導入が簡単(ボタン作成ツールを使える)
- デビットカード、クレジットカード、銀行口座等の決済方法が利用できる。
- 定期支払も無料で導入できる。(他の決済システムだと有料になる場合が多い)
- 導入費用は無料(1回ごとに手数料がかかります)
手数料について
アカウントを作成すると利用でき、導入費用は無料です。
手数料は、取引額が大きくなるほど安くなります。
| 月間のペイパルによる売上高 | 決済手数料(国内) | 決済手数料(海外) |
| 30万円以下 | 3.6 % + 40 円 / 件 | 4.1 % + 40 円 / 件 |
| 30万円超-100万円以下 | 3.4 % + 40 円 / 件 | 3.9 % + 40 円 / 件 |
| 1,000万円超 | 2.9 % + 40 円 / 件 | 3.4 % + 40 円 / 件 |
30万円以下は3.6%で、ワードプレスでよく使われている決済システムのStripeと同じです。
導入に必要なもの
決済機能を導入するためには、ビジネスアカウント(無料)が必要です。
個人アカウントは、メールアドレスだけで作ることができますが、ビジネスアカウントをつくるには、氏名・現住所確認のための以下の書類提出が必要です。
Ⓐから2点または、Ⓐから1点、Ⓑから1点
- 運転免許証
- パスポート(日本国籍の方のみ、2020年2月4日以前に発行されたもののみ)
- 住民基本台帳カードまたはマイナンバーカード(通知カードは受け付けられません)
- 健康保険証
- 各種年金手帳
- 各種福祉手帳
- 在留カード(外国籍の方)
- 電気代の領収書
- 都市ガス代の領収書
- 水道代の領収書
- 固定電話代の領収書
ビジネスアカウント登録はこちら(PayPalオフィシャルサイト)
WordPressサイトにPayPal決済ボタンを設置する方法(プラグインなし)
ビジネスアカウントを取得した前提で解説します。
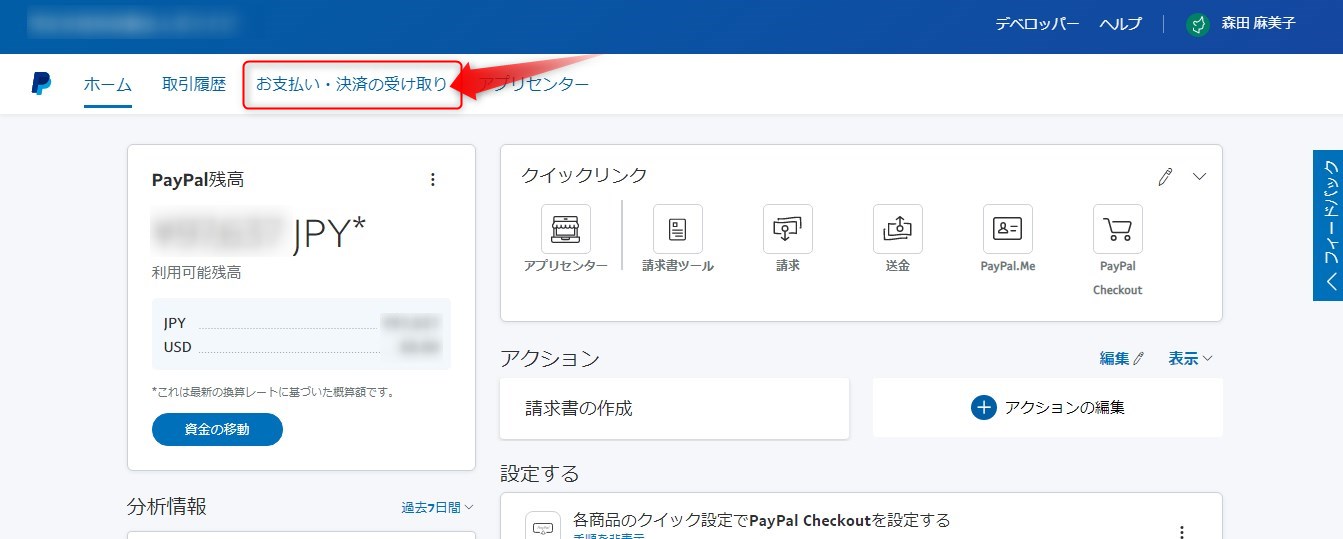
①アカウントの管理画面で「お支払い・決済の受け取り」を選択

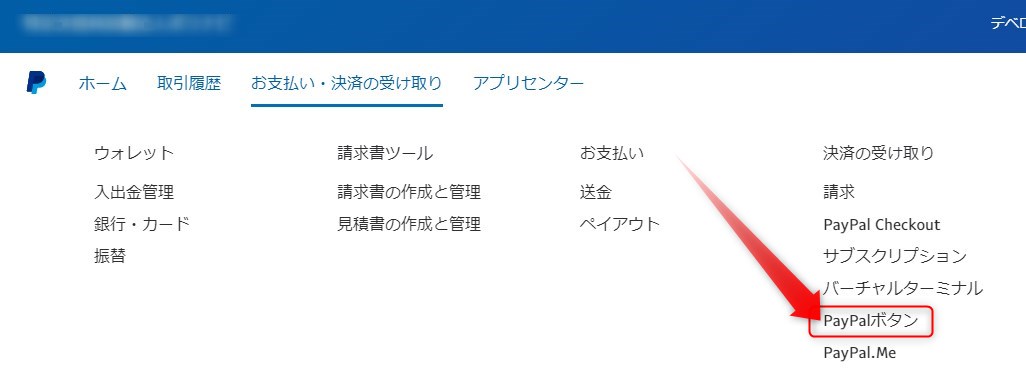
②「PayPalボタン」を選択

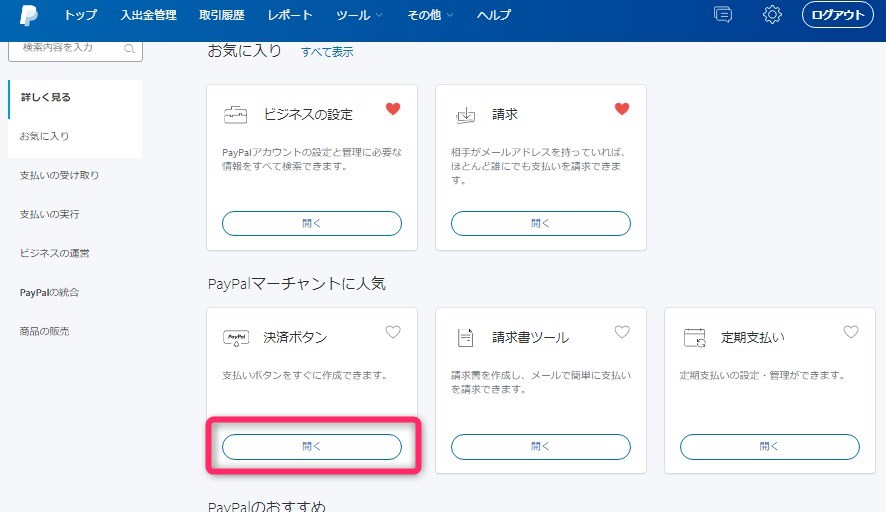
③「決済ボタン」を選択

④「今すぐ購入」を選択(定期支払も後で選択できる)

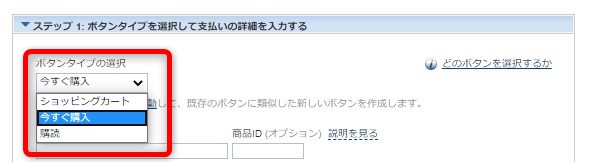
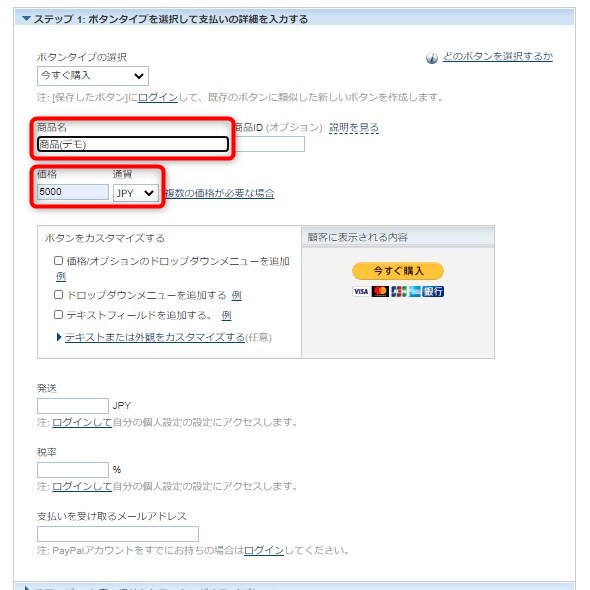
⑤ステップ 1: ボタンタイプを選択して支払いの詳細を入力する
⑤-1 ボタンタイプを選択
〇1回だけの購入の場合:「今すぐ購入」を選択
〇定期購入の場合:「購読」を選択
〇1つの決済ボタンで複数商品を購入できるカートを利用する場合:「ショッピングカート」を選択
※ここでは、「今すぐ購入」の場合で進めます。

⑤-2 商品名、価格を入力

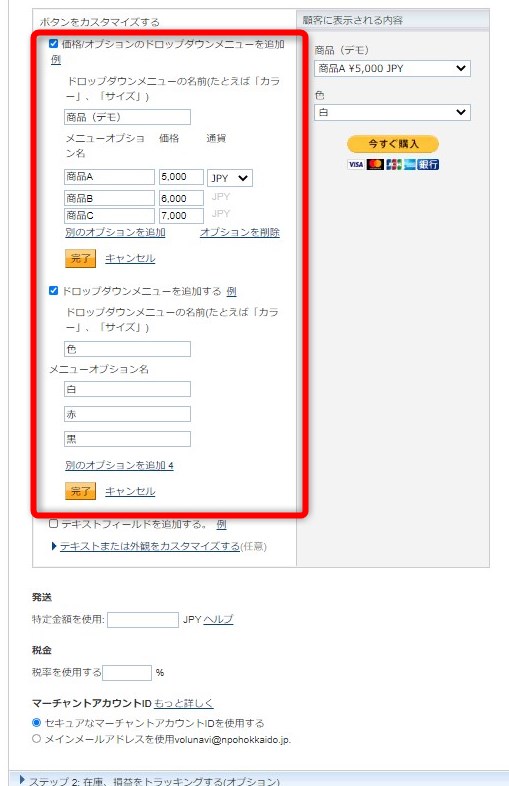
⑤-3 商品が複数の場合、複数商品を入力します。
商品が複数あって選択肢を設ける場合、「価格/オプションのドロップダウンメニューを追加」にチェックを入れます。
そして、複数商品の「商品名」「価格」を入力。
さらに「ドロップダウンメニューを追加」して、「色」「サイズ」などの選択肢も入力できます。
※画像は、3種類の違う価格の商品と、3色のバリエーションの選択肢がある例。

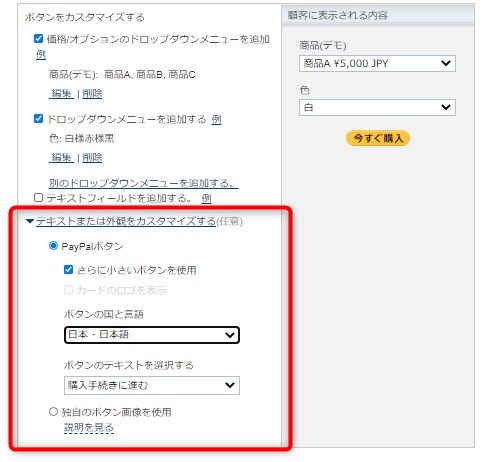
⑤-4 テキストまたは外観のカスタマイズ
ボタンの大きさ変更や、自分で用意したボタン画像を使用する場合などは、「テキストまたは外観のカスタマイズ」で設定します。

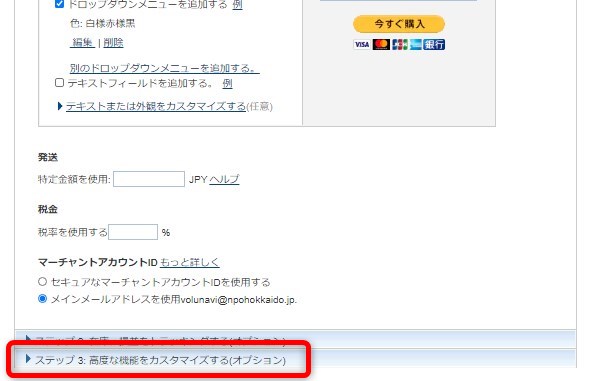
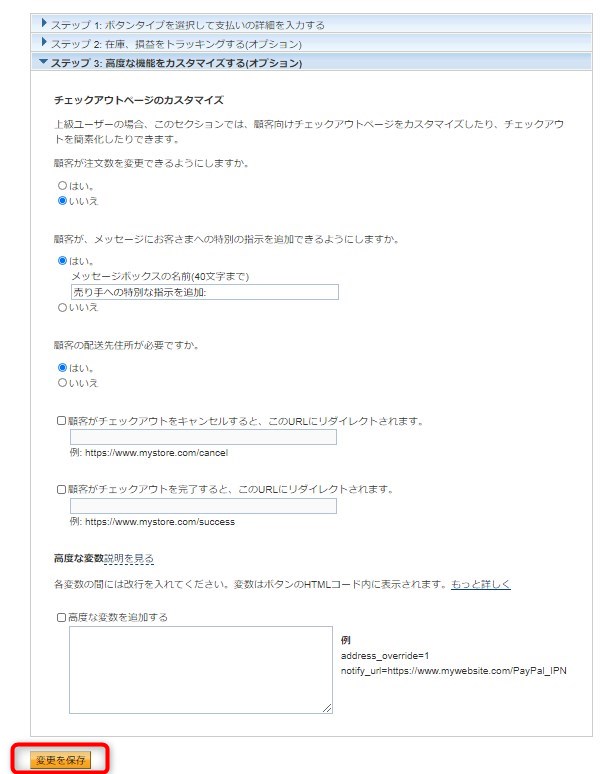
⑥ ステップ 3: 高度な機能をカスタマイズする(オプション)をクリック

「チェックアウトページのカスタマイズ」
高度な機能の「チェックアウトページのカスタマイズ」を必要に応じて設定します。
・「顧客が、メッセージにお客さまへの特別の指示を追加できるようにしますか。」
チェックアウトページに記欄を設け、お客様が、店舗側にメッセージを送信できるようにする場合。
・「顧客の配送先住所が必要ですか。」
「はい」にすると、配送先住所の入力欄が表示されます。
「会費」など商品を配送する形ではない場合は、「いいえ」にするとよいでしょう。
・チェックアウトの完了、キャンセル時に特定のURLにリダイレクトさせることもできます。

⑦ すべての入力が終了後、「変更を保存」ボタンを押して確定します。
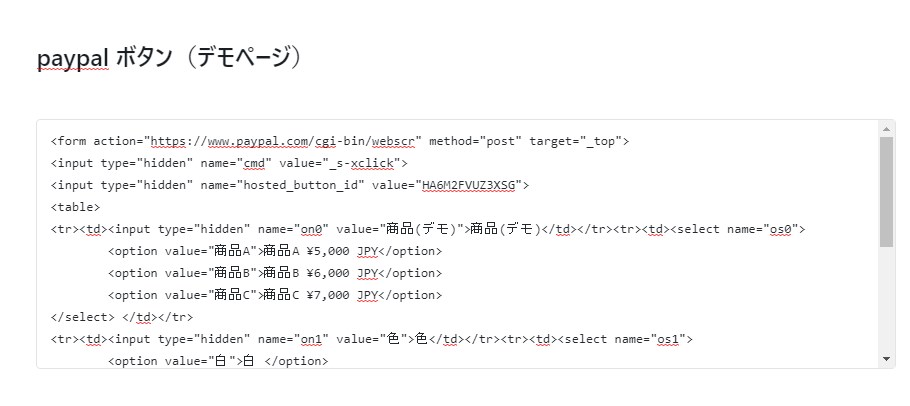
⑧HTMLコードをコピーします。

⑨ 【ワードプレス編集画面】ブロック「カスタムhtml」にコードを貼り付けます。
(クラシックエディターの場合は、「テキスト」で貼り付け)

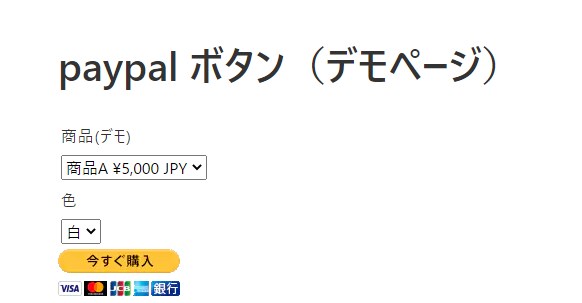
⑩ プレビュー画面
このように表示されました。
デザインを調整したい場合は、CSSで行います。

まとめ
以上、ペイパルボタンの設置方法を解説しましたが、初心者でも割と簡単に導入できるのではないでしょうか。
無料で導入できるのに、定期支払い、ショッピングカート機能が使えるのも魅力です。
決済機能を導入したい方は、選択肢の一つとして検討してみてはいかがでしょうか。
ペイパル オフィシャルサイト

