決済サービスStripeを利用してWordPressサイトにクレカ決済機能を導入する方法をご紹介します。
Stripeで支払い機能を実装するためには、数多くのプラグインがありますが、ここではSimple Stripe Checkoutというプラグインを使います。
Stripeアカウントがあれば、10分程度で実装可能です。(ただし、アカウント作成は少し時間がかかるかもしれません)
こんな方が対象
・単一価格の商品のシンプルな、クレカ決済用の購入ボタンを設置したい。
・あまり時間をかけずに導入したい。
このような方は適しません
・1つの購入ボタンに、プルダウン等で複数価格、サイズなどの選択肢を設けたい。
・定期購入に対応したい。(定期購入を導入する場合は「WP Full Stripe」というプラグインがおすすめです。)
WordPressサイトでのクレカ済についてまとめたこの記事もご覧ください。

・洗練されたデザイン
・WooCommerce専用デザインテンプレートで簡単作成
・3タイプのトップページで様々な用途のショップに対応
Stripe(ストライプ)とは
Stripe(ストライプ)は、クレジットカード決済が可能なオンラインサービスです。
初期コストがなく導、決済した時にだけ手数料が掛かるのが特徴です。
海外では、PayPalと並んで幅広く使われています。
Stripeオフィシャルサイト
手数料は、決済成立ごとに3.6%。
シンプルな料金体系です。
ちなみに、同様の決済システムとしてSquareというサービスがあります。
Stripe、Squareともに、初期費用等不要、出金手数料ゼロ、かかるのは決済手数料のみ、オンライン決済の場合は3.6%と費用・手数料の体系は同じです。こちらも海外で幅広く使われています。
Stripeの導入方法
StripeをWordPressサイトに導入する流れは以下の通りです。
StripeをWordPressサイトに導入する流れ
Stripe導入の流れ
アカウントを作成し、APIキーを取得します。
プラグイン「Simple Stripe Checkout」の導入・設定
プラグインで商品を登録し、ショートコードをWordPressの編集画面に貼り付けます。
① Stripeアカウントの取得
Stripeにアクセス
まず、Stripeのサービスサイトにアクセスします。
そして、「今すぐ始める」をクリックします。

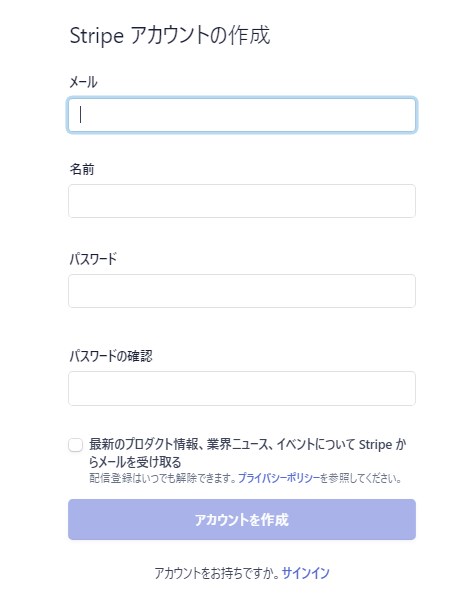
アカウントを作成
メールアドレス、名前、パスワードを入力し、「Stripeアカウントを作成」をクリックします。

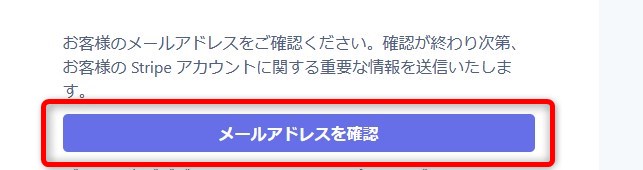
メールアドレスの確認
アカウントのメールアドレスへ確認メールが届きます。そこで、「メールアドレスを確認」を行います。
この確認を行わないと、クレジットカード決済ができません。

アカウントを有効にする
Stripeをサイトで使うためには、アカウントを有効にしなければなりません。
まず、「今すぐ開始」をクリックします。
そして、事業者情報、ビジネスの代表者、銀行口座情報を入力。
さらに、改正割賦販売法に関する質問に答え、2段階認証が必要な方は設定を行います。

必要事項の入力等が終わったら、「申請書を送信」をクリックします。

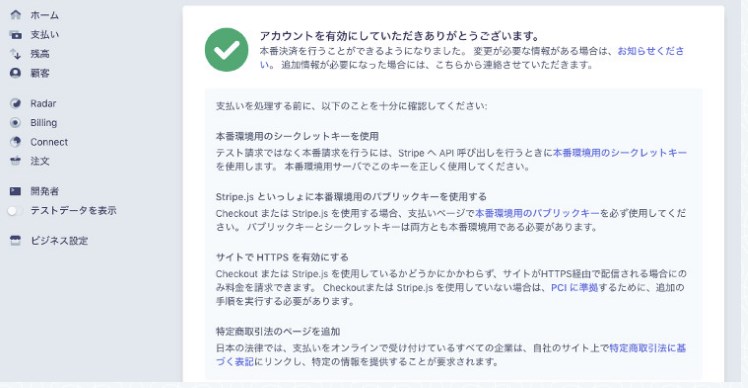
アカウントが有効になる
これで、以下のようにアカウントが有効になり、「本番決済を行うことができるようになりました。」とのメッセージが表示されます。

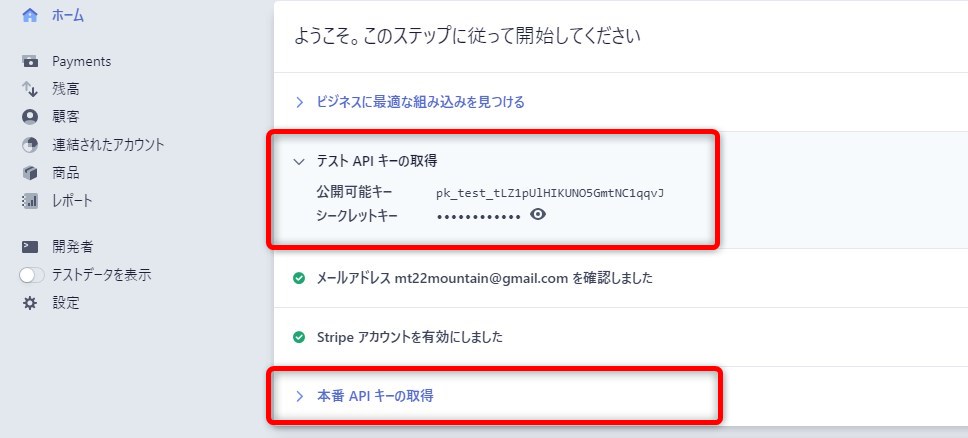
APIキーの取得
アカウントが有効になると、プラグインの設定用に必要な「APIキー」が取得できるようになります。
ここで、「テストAPIキー」と「本番APIキー」を取得(コピー)し、後でプラグインの設定に使います。
(※図は「テストAPIキー」の例)

② プラグイン「Simple Stripe Checkout」の導入・設定
「Simple Stripe Checkout」のインストール
「Simple Stripe Checkout」は、国産のワードプレスプラグインです。
プラグインの管理画面の新規追加で、Simple Stripe Checkoutと検索してインストールするか、
WordPressサイトからダウンロードしてアップロードします。
初期設定
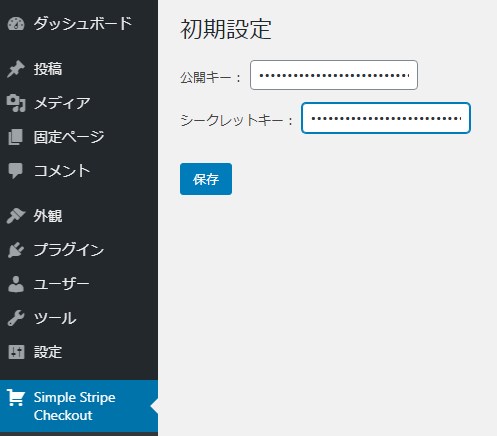
Word Press管理画面
ダッシュボード >Simple Stripe Pament >初期設定
初期設定で、先に入手したStripeアカウントのAPI(本番APIキー、テストAPIキーのどちらか)を入力、保存します。

メール設定
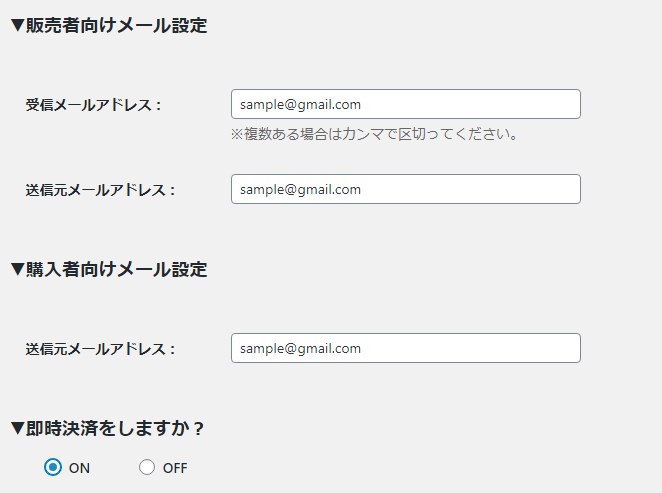
ダッシュボード >Simple Stripe Checkout > メール設定

販売者向けメール設定
販売者(管理者)に、処理が完了した時に送られるメールアドレスを入力します。
「送信元メール」は、販売者宛てメールの送り主のことです。
文面はデフォルトで内容が決まっており変更できません。(プラグイン制作者は、今後、変更機能の追加するか検討中とのことです)
販売者(管理者)宛てメールの文面
お申込み内容
▼購入者様Eメール
<購入者Eメール>
▼内容
<商品名>
▼価格
<価格>
▼お支払いに使われたカード下四桁
xxxx
<お支払いの確定をしなければ回収できません!>
「24時間以内であればキャンセル可」と自動送信メールで伝えております。
以下をクリックすると確定できるので、24時間過ぎたらお願いいたします。
確定用URLxxxxxxxx
※確定後にキャンセルがあった場合は、Stripeの手数料が掛かります。
—–
< WordPressに設定中の公開側サイト名>
< WordPressに設定中の公開側サイトURL>
※赤マーカーは、即時決済をONにした場合(後述)はメール内容に含まれません。
購入者向けメール設定
お客様(決済を行った方)に届くメールの送り主のメールアドレスを「送信元メール」に設定します。
購入した際に入力したEメール宛てに以下の文章が自動で送られます。
文面はデフォルトで内容が決まっており変更できません。(今後、変更機能の追加するか検討中とのことです)
購入者宛てメールの文面
メールの文面
この度はありがとうございます。
以下の内容でお支払いが行われました。
▼購入者様Eメール
<購入者Eメール>
▼内容
<商品名>
▼価格
<価格>
▼お支払いに使われたカード下四桁
xxxx
<お支払いのキャンセルについて>>
お支払い確認後、24時間以内であれば以下をクリックするとキャンセル可能です。 キャンセル用URLxxxxxxxx
※確定後にキャンセルがあった場合は、Stripeの手数料が掛かります。
—–
< WordPressに設定中のサイト名>
< WordPressに設定中の公開側サイトURL>
※赤マーカーは、即時決済をONにした場合(後述)はメール内容に含まれません。
即時決済設定
「ON」にすると、決済が行われると即時に支払われます。
「OFF」にすると、確定処理を行うまで支払いが完了しません。確定処理方法は、以下のいずれかになります。
1.販売者向けメールに届いた決済確定リンクをクリックする。
※24時間の猶予を設けており、過ぎてからクリックしないとエラーページが出ます。
2.Stripeの管理画面で対象の支払いに対して「キャプチャ」を行う。
Stripeでは、決済が確定すると手数料も確定します。
条件によって100%キャンセルできるポリシーを設けている場合は、即時決済をしてしまうと手数料を損をしてしまうので、決済完了前の手数料を取られない期間を設ける為に設定しています。
③ 商品を登録
ダッシュボード > Simple Stripe Checkout > 新規登録
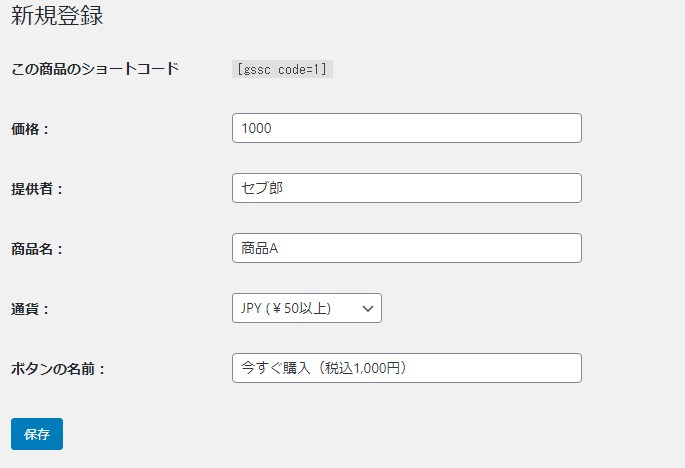
商品登録を行う

「新規登録」で、商品に関する必要な内容を入力し、保存を行うと商品登録が完了です。
価格:税込み価格を入力。この価格でクレジット決済が行なわれます。
提供者:法人名やサービス名などを入れます。
商品名:商品名を入れます。
通貨:JPY(日本円)がデフォルトです。
ボタンの名前:サイトに設置されるボタンに表示されるテキストです。
④ WordPressサイトに購入ボタンを設置
ショートコードを取得・コピー
ダッシュボード > Simple Stripe Checkout > 商品一覧

各項目を入力し保存をして商品登録が完了したら、「商品一覧」のページでショートコードをコピーします。
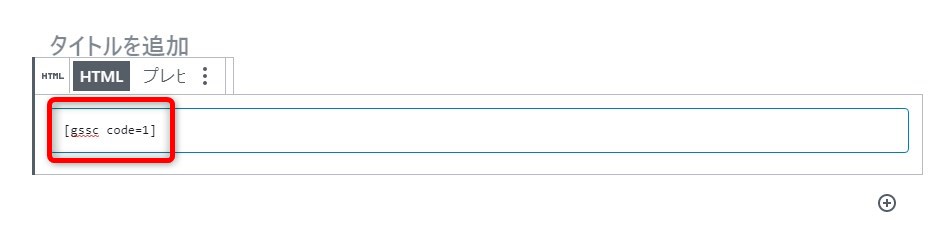
ショートコードをWordPressの編集画面に貼り付ける
WordPress編集画面

WordPress編集画面の「カスタムHTML」ブロックに、ショートコードを貼り付けます。(図はブロックエディターの場合)
クラシックエディターの場合は、テキストモードでショートコードを貼り付けます。
すると、ページプレビューでは、以下のように表示されます。
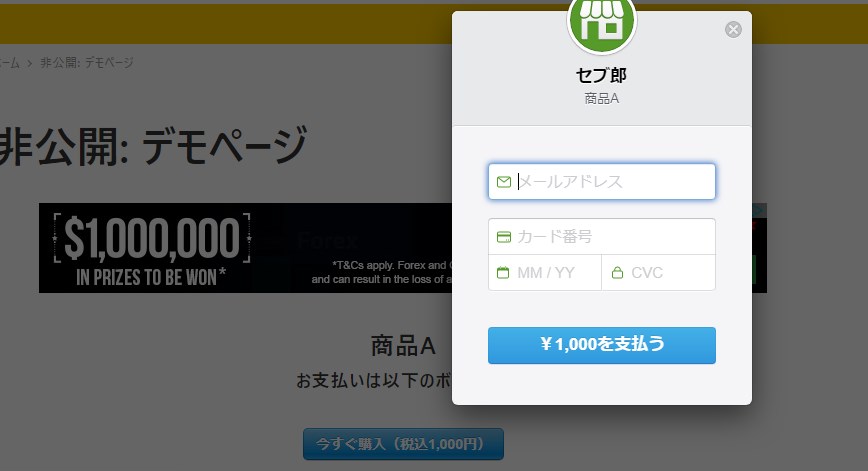
「今すぐ購入」ボタンをクリックすると、このように支払いのためのウィンドウがポップアップされます。
メールアドレスとカード情報だけで支払いが可能です。

⑤ テストAPIでの確認
販売者や購入者にどのようにメールが送信するかなどを確認するためには、「テストAPI」を使います。
初期設定で、「テストAPI」を入力すると、TEST MODEでの決済テストをおこなうことができます。
テストを実行するために使えるダミーのカード情報は、こちらに記載されています。
例えば、以下のようなカード情報を入力して利用します。
| カード番号 | 4242 4242 4242 4242 |
| MM/YY | 12/34 ※YYが西暦で未来であれば良いです。 |
| CVC | 123 ※3桁の数字なら何でも良いです。 |
まとめ
以上、決済サービスStripeを利用してWordPressサイトに支払い機能を導入する方法をご紹介しました。
細かな設定はできませんが、商品数やバリエーションが少ない小規模サイトであれば、十分ではないでしょうか。
導入が簡単なこともメリットです。

