SWELLのデザイン着せ替えファイルの使い方をご紹介します。
デザイン着せ替えファイル(デモサイトデータ)を使えば、初心者でもSWELLの公式デモサイトと同じデザインのサイトを一瞬で作成できます。
デザイン着せ替えがおすすめの方
- とにかく早くサイトを作成したい方
- おしゃれなデザインのサイトを作成する自信がない方
- 自由にサイトをカスタマイズしたい方
- サイト型のトップページにしたい方
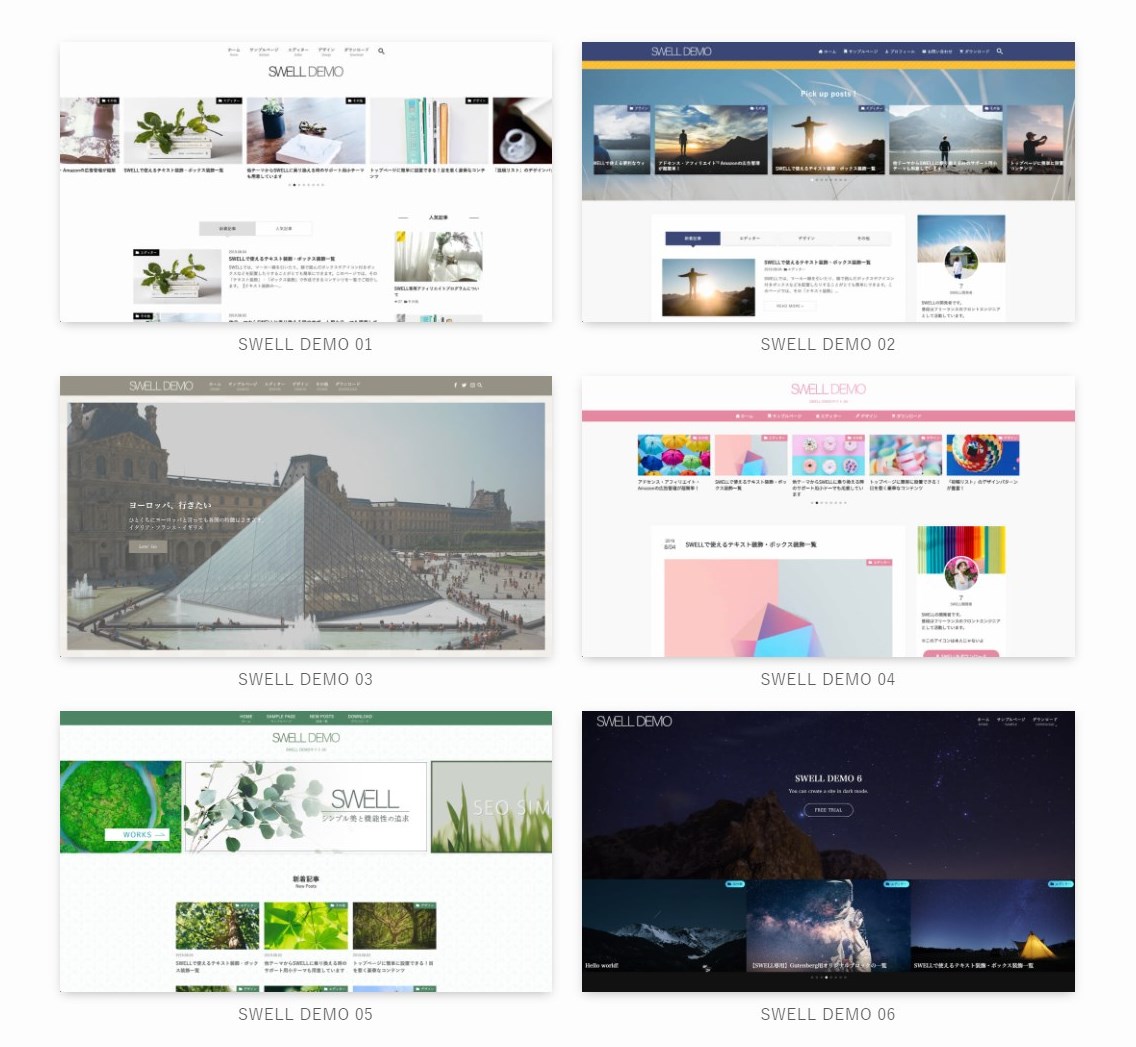
着せ替えファイルで再現できるSWELLの公式デモサイト一覧
SWELLの公式デモサイトは6種類です。
着せ替えファイルを使えば、6種類のデモサイトと同じようなデザインのサイトを簡単に再現できます。

デザイン着せ替えファイルを使う場合の注意点
- デモサイトと異なる部分がある
投稿記事がほとんどないので、投稿記事がある程度ないとできない設定など細かな部分で異なる部分があります。
例えば、デモ03の場合、メインビジュアル下のピックアップバナーが表示されませんでした。
ただ、メニュー設定にピックアップバナー用のメニューが用意されているので、投稿記事を複数作成し、ピックアップバナーに使う必要があります。 - サイト型ではなく、ブログ型のサイトになる
デモサイトは全てブログ型です。
サイト型ではありませんが、着せ替えファイルを使ったサイトで、トップページのヘッダーやメインビジュアルを生かしながら、コンテンツは固定ページを使い、サイト型にすることもできます。
デザイン着せ替えファイルを使う手順
SWELLのデザインの着せ替えは、ダウンロードした着せ替えファイルをインポートするだけで完了します。
その手順をお伝えします。
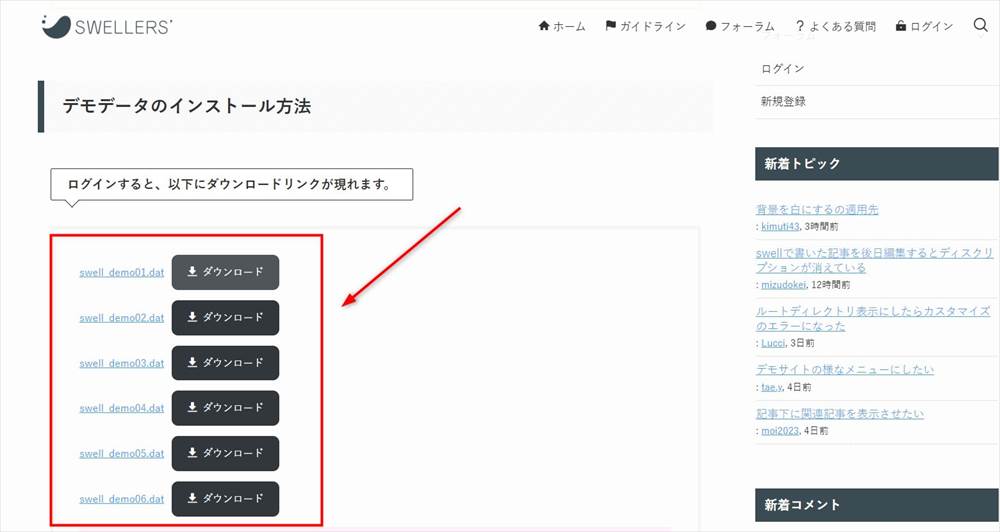
SWELL公式サイトで気に入ったデモサイトの「デザイン着せ替えファイル」をダウンロードします。
swell_demo01.dat~swell_demo06.datの6種類のデータから気に入ったデザインのファイルをダウンロードしましょう。

ダウンロードしたZIPファイル(例:swell_demo01.dat_.zip)を解凍します。
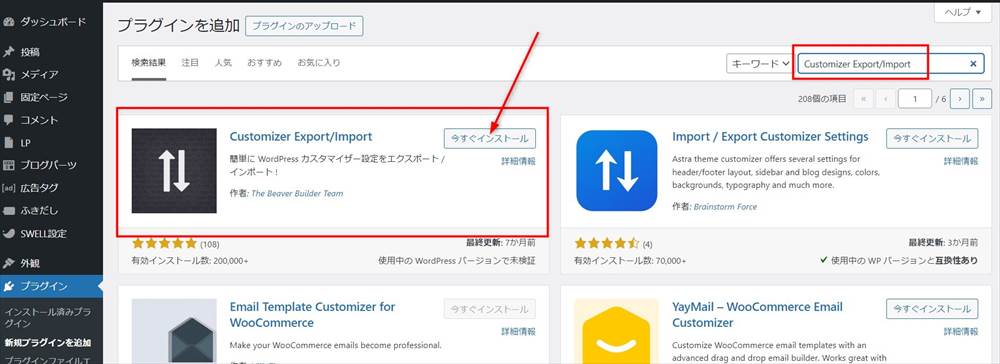
デモデータをサイトにインポートするために使う「Customizer Export/Import」というプラグインをインストールします。
外観→プラグイン→プラグインを追加
右上の検索窓で「Customizer Export/Import」と入力して、検索し、プラグインをインストール、有効化します。

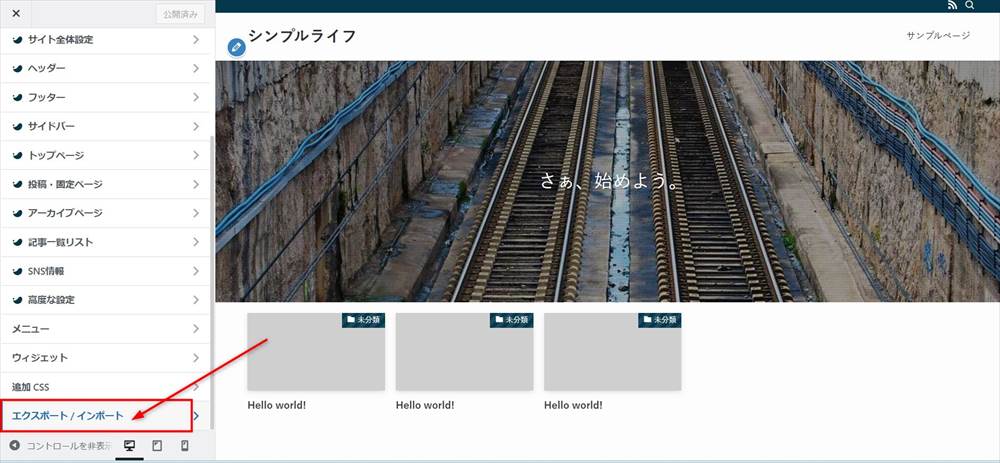
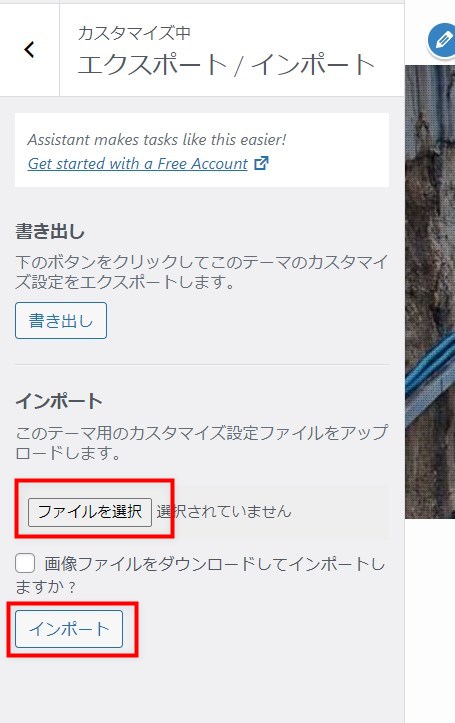
外観→カスタマイズ→エクスポート/インポート
「Customizer Export/Import」をインストールすると、カスタマイズの項目にエクスポート/インポートが追加されています。
エクスポート/インポートをクリックします。

エクスポート/インポートで、解凍した着せ替えデザインファイルを(swell_demo01.dat~swell_demo06.datのいずれか)ファイルを選択し、「インポート」をクリックします。

データをインポートすると一瞬でデモサイトが完成します。
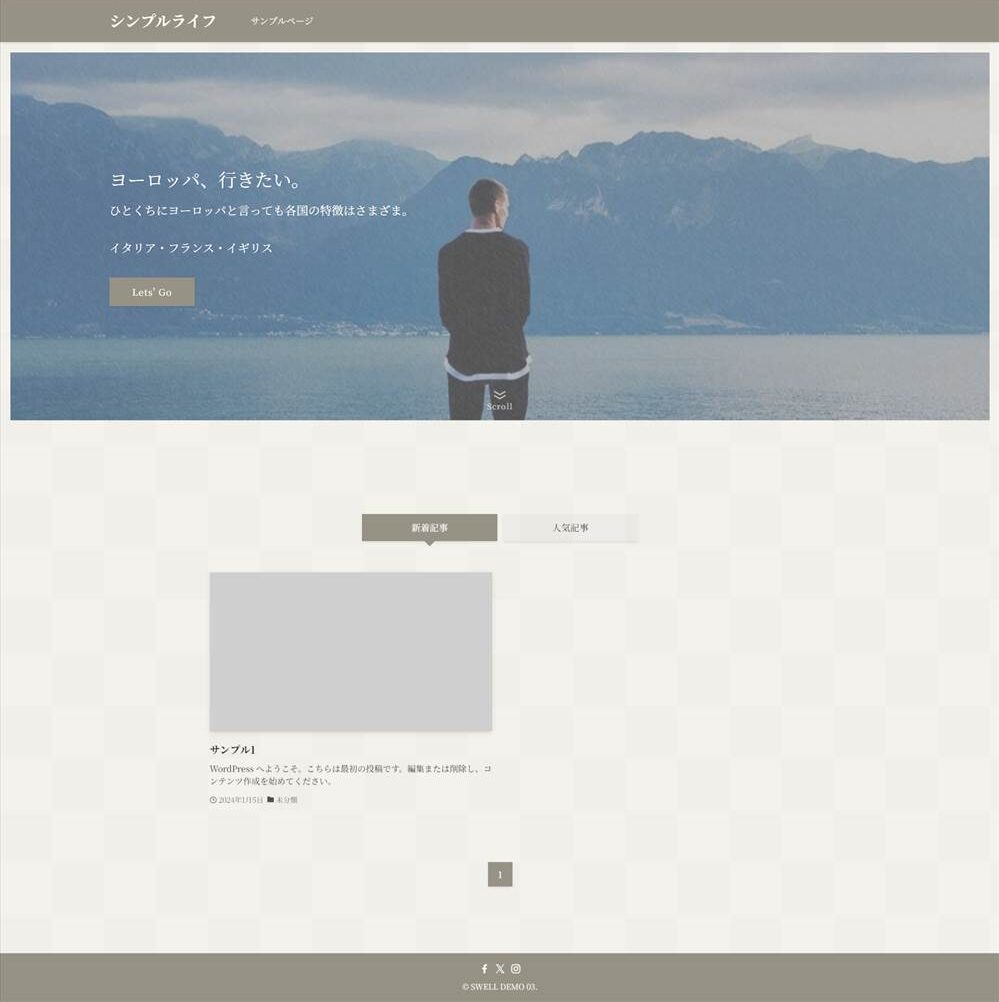
以下の画像はSWELLのデモサイト03の例です。
投稿記事が1つしかない場合は、以下のようになります。

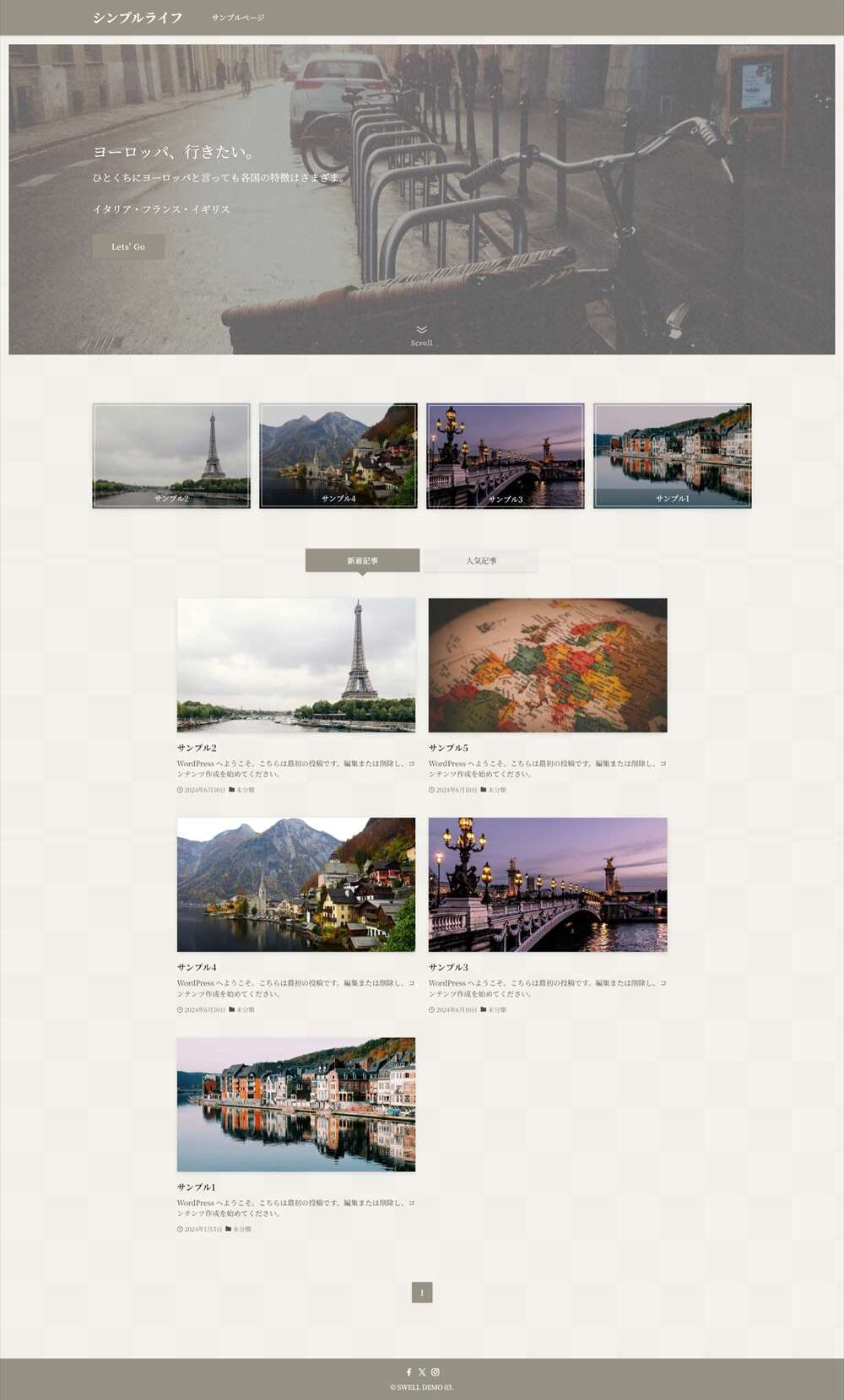
投稿記事を作成後のトップページ
以下は、SWELLのデモサイト03の着せ替えファイルをインポートしたサイトで、アイキャッチ付きの投稿記事を用意した場合のトップページです。
メインビジュアル下のピックアップバナーも設定し、表示されています。
ピックアップバナーの設置方法はこちらをご覧ください。

別のデモサイトのデザインに変更するには
デモサイトのデザインファイルをインポートした後に、別のデザインファイルを読み込むと変更できます。
着せ替えのリセット方法
管理画面→SWELL設定→リセット(タブ)
カスタマイザーのリセットで、「デフォルトに戻す」をクリック

まとめ
着せ替えデザインは、簡単に素早く、おしゃれなサイトが完成する便利な機能です。
ただ、自由にサイトを構築していきたいという方には不向きなので、ケースバイケースで利用することをおすすめします。


