手軽にネットショップが開設できるBASE。

BASEのネットショップで商品を販売している。
WordPressサイトに商品を掲載し、連携させたい
このような方のための記事です。
WordPressとBASE(ネットショップ)を連携させる方法を解説します。
BASEの基本的なこと、始め方等については以下の記事をご覧ください。


WordPressとBASE(ネットショップ)を連携させるメリット
BASEの弱点は集客力の弱さだと言われています。
集客できるWordPressと連携させれば、集客力の弱さを補うことができます。
ただし、WordPressサイトが集客できなければ意味がないので、SEO対策などを行い、集客力を高める必要があります。
WordPressとBASE(ネットショップ)を連携させる方法
iframeで貼り付ける方法
iframe(インラインフレーム)でBASEで表示されている商品のページを、埋め込んで表示する方法です。
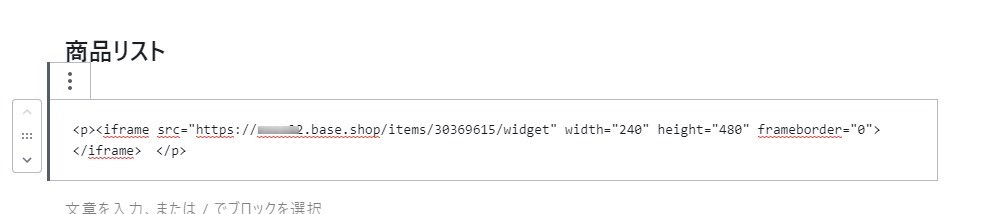
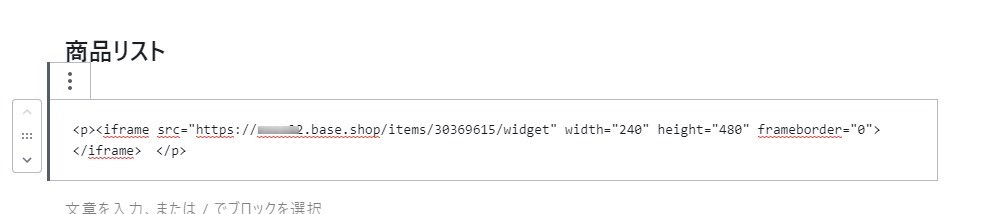
① WordPressに貼り付けるソースコードを作成する
※ 商品詳細ページのURL(赤字)の部分は、BASE(ショッピングサイト)の埋め込みたい商品詳細ページのURLに置き換えます。
埋め込みサイズ160×220
<iframe frameborder="0" width="160" height="220" src="商品詳細ページのURL/widget/small" ></iframe>埋め込みサイズ220×380
<iframe frameborder="0" width="220" height="380" src="商品詳細ページのURL/widget" ></iframe>埋め込みサイズ320×480
<iframe frameborder="0" width="320" height="480" src="商品詳細ページのURL/widget/large" ></iframe>WordPressサイトに貼り付ける
WordPress編集画面の「カスタムHTML」ブロックに貼り付けます。


完了・プレビュー
ページを保存すると完了。
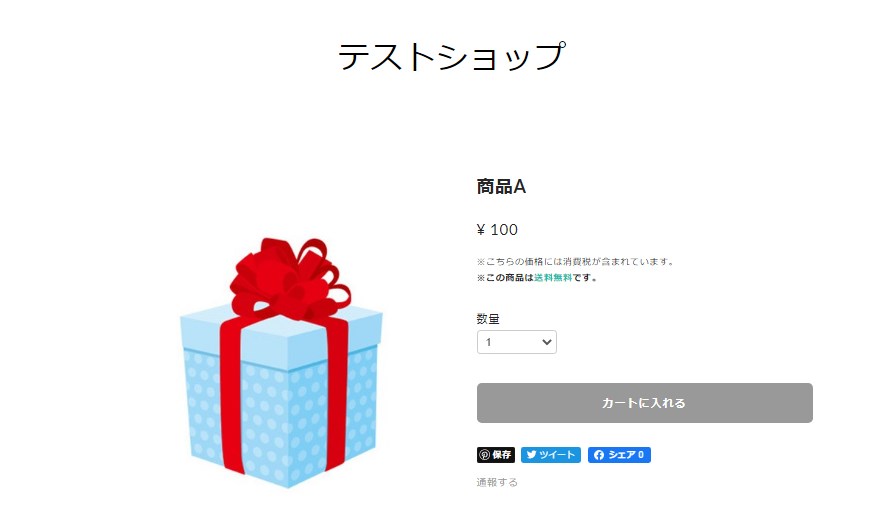
プレビューすると、このように表示されます。


商品画像をクリックするとBASEの商品ページに飛びます。


APIを使ってWordPressにBASEの商品を呼び出す方法
上級者向けになりますが、BASEでは開発者向けにAPIが無料提供されています。
APIを利用するには申請が必要です。


プラグインを利用してWordPressにBASEの商品を呼び出す方法
WordPressサイトで、BASEの商品を呼び出すことのできるプラグインもあります。
プラグインを使うには、BASE DevelopersでAPIの利用申請が必要です。
プラグイン(BASE商品リスト)
WordPressサイトでBASEのメニューを非表示にする方法
「WordPress」と「BASE」で2つのメニューが出来てしまう
連携させた場合、WordPressサイトに掲載した商品をクリックすると、BASEの商品詳細ページに移動します。
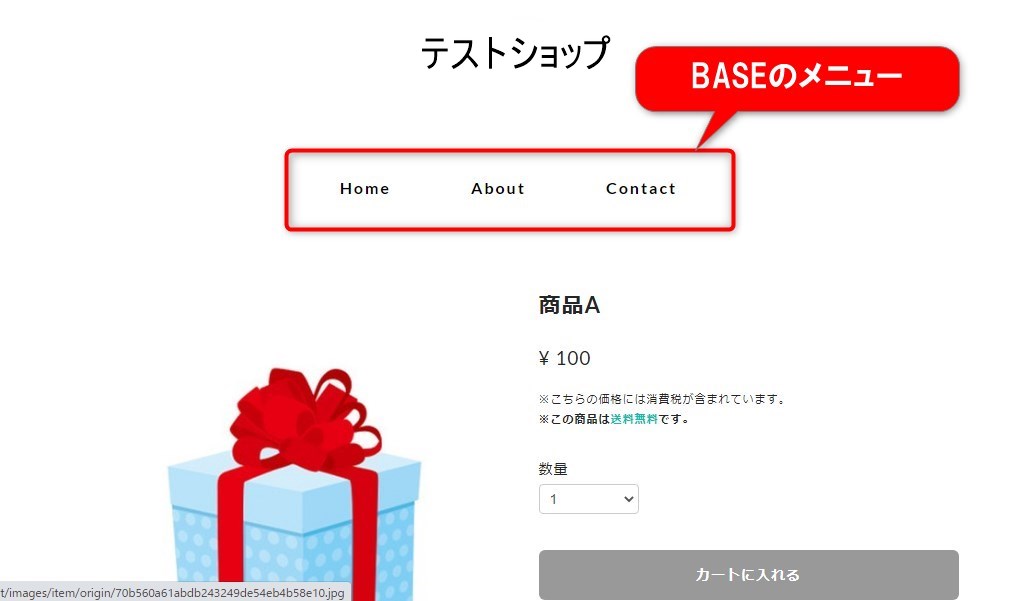
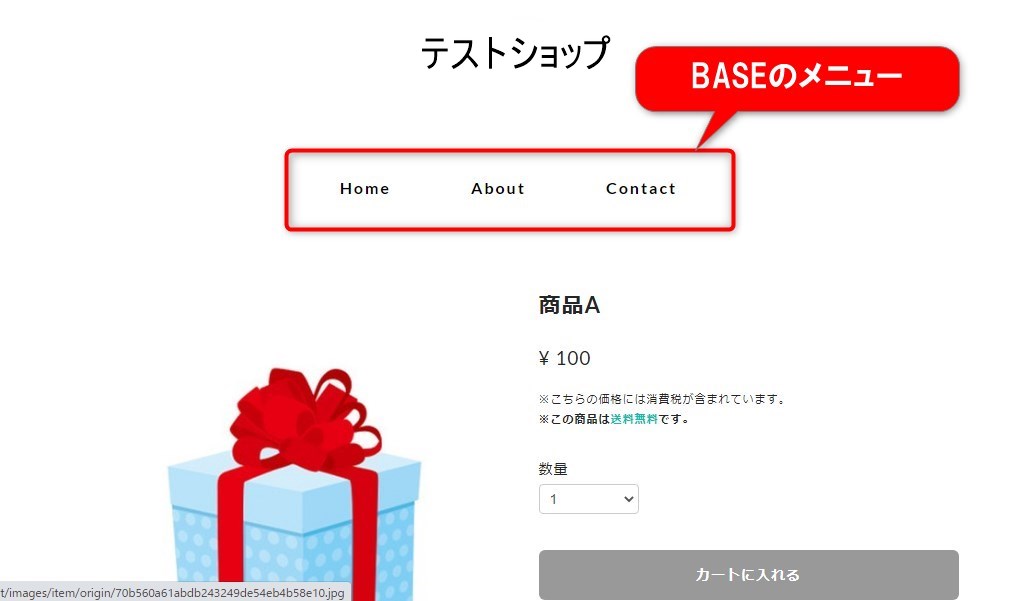
すると、WordPressサイトではなく、BASE(ネットショップ)のメニューが表示されています。
2つのメニューがあって混乱しないように、BASE側(ネットショップ)メニューを消す方法を解説します。
(下の画像)WordPressサイトに掲載した商品をクリックし、BASEの商品詳細ページに移動したところ。
このように表示されたメニューを消します。


BASEのメニューを非表示にする手順
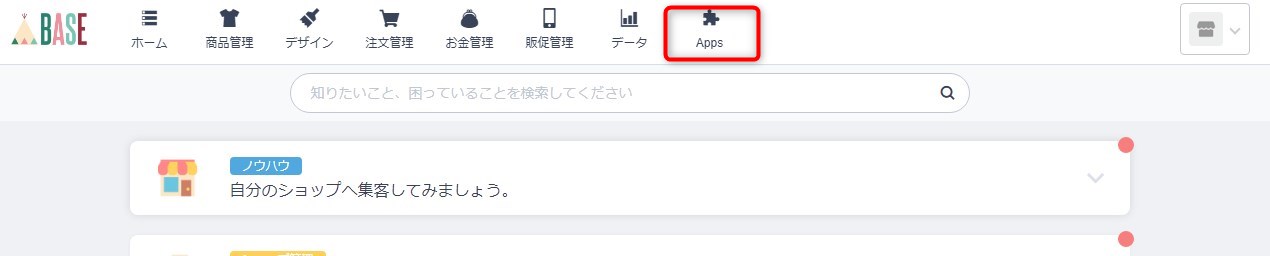
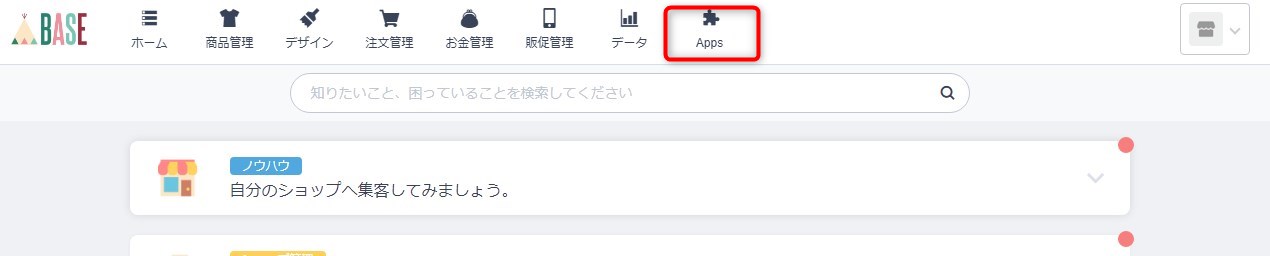
① BASEにログインした状態で上部メニューの「Apps」をクリック


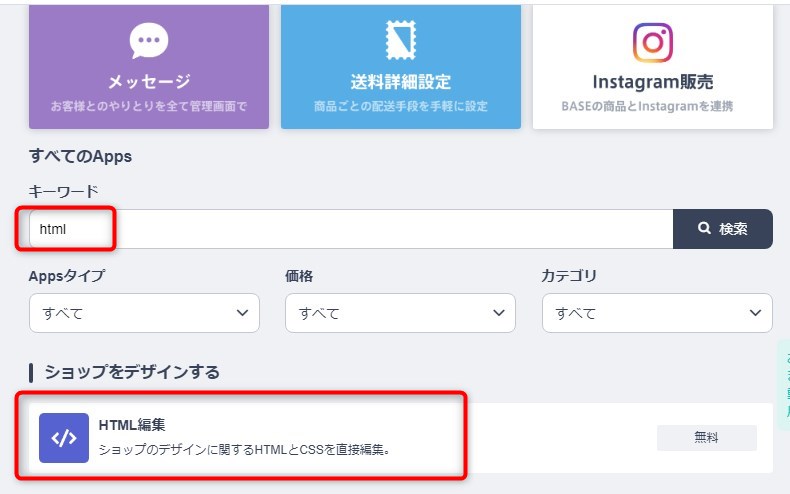
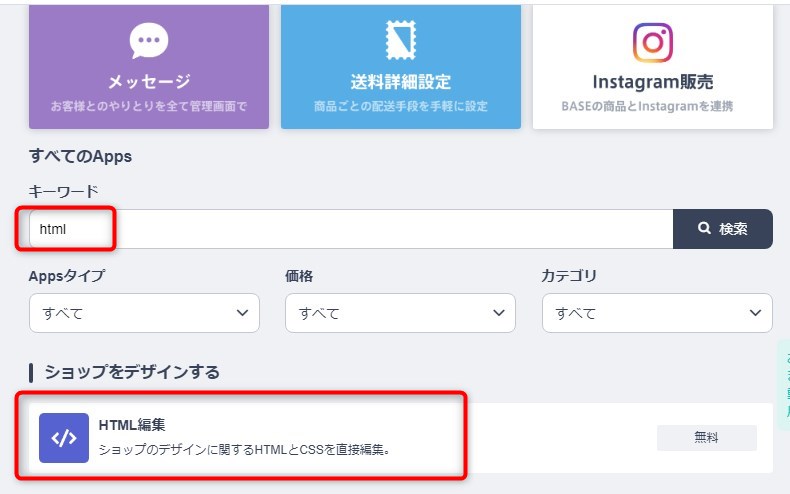
②「HTML編集」をインストール
「キーワード」に「HTML」と入力します。
そして表示された「HTML編集」をクリックしてインストールします


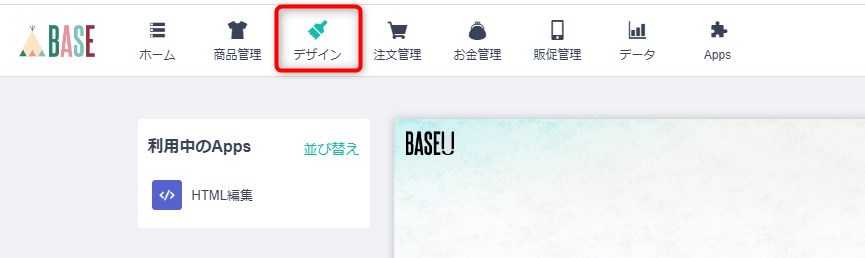
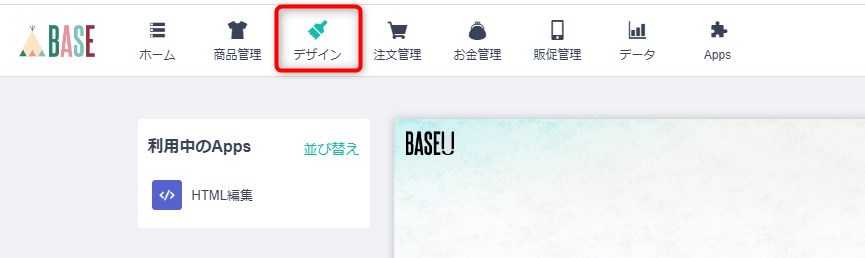
③インストール完了後、上部メニューの「デザイン」をクリック


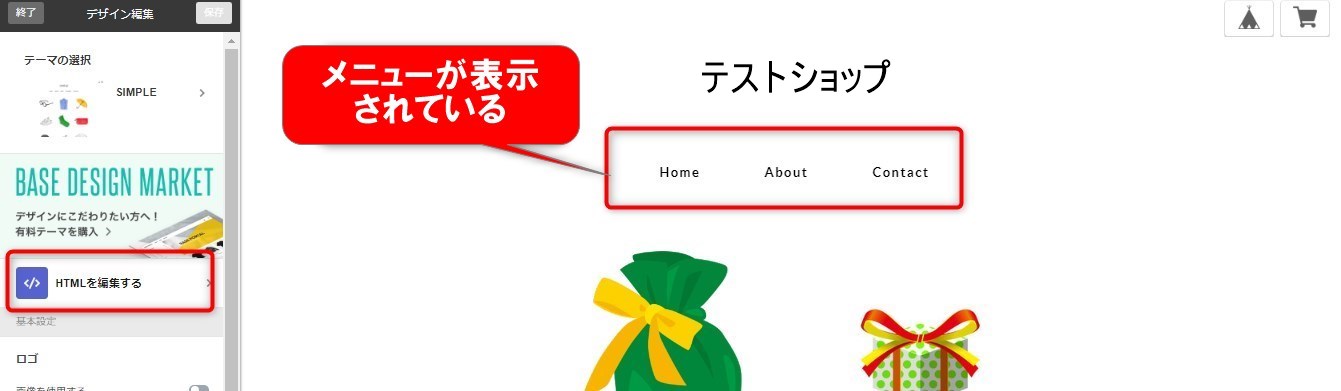
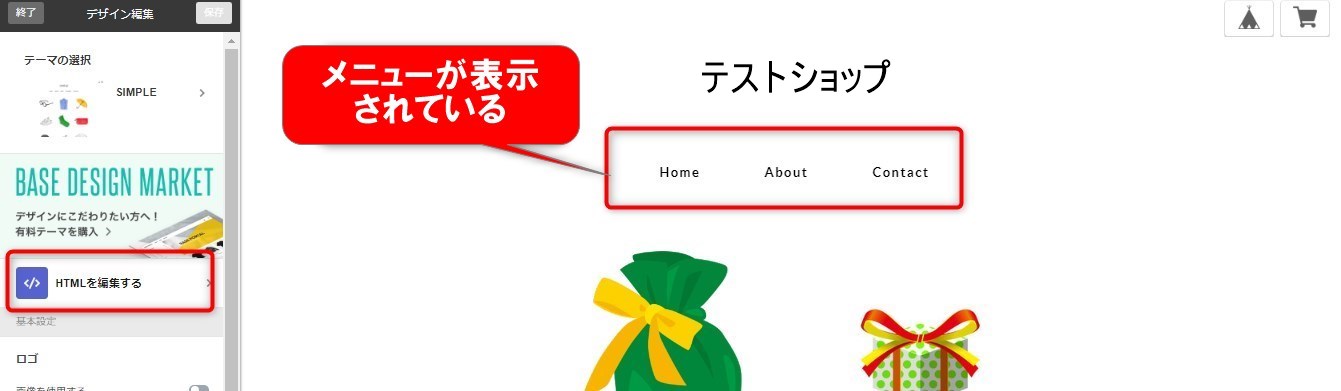
④ メニューの表示を確認し、「HTMLを編集する」をクリック


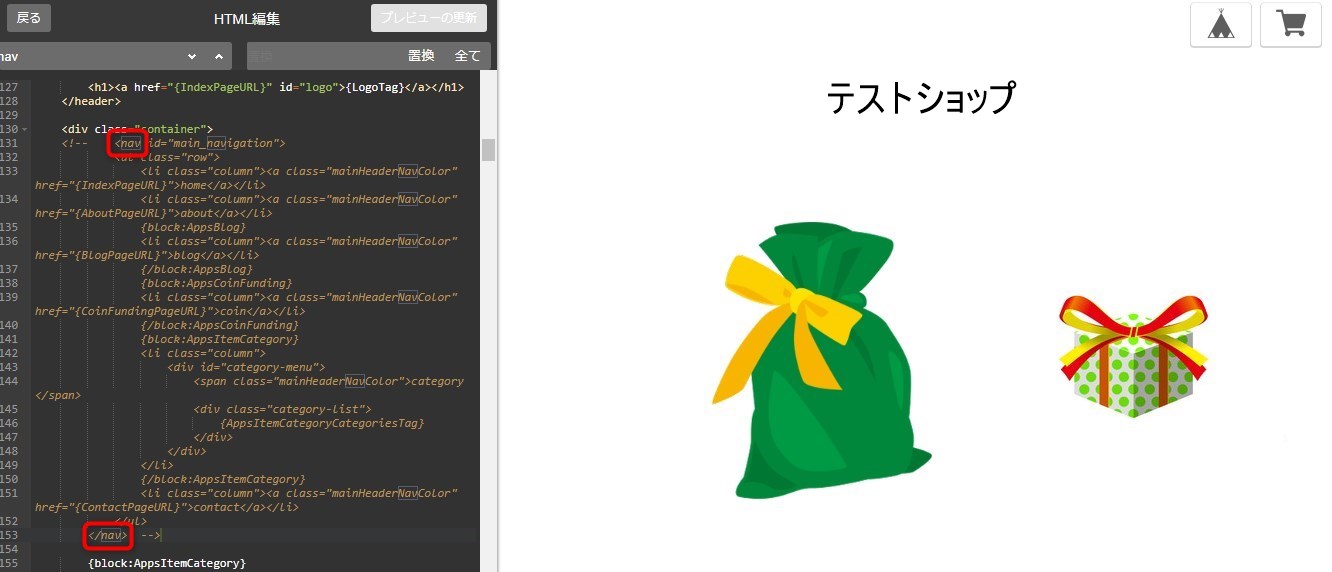
⑤メニュー表示部分のコードを探す
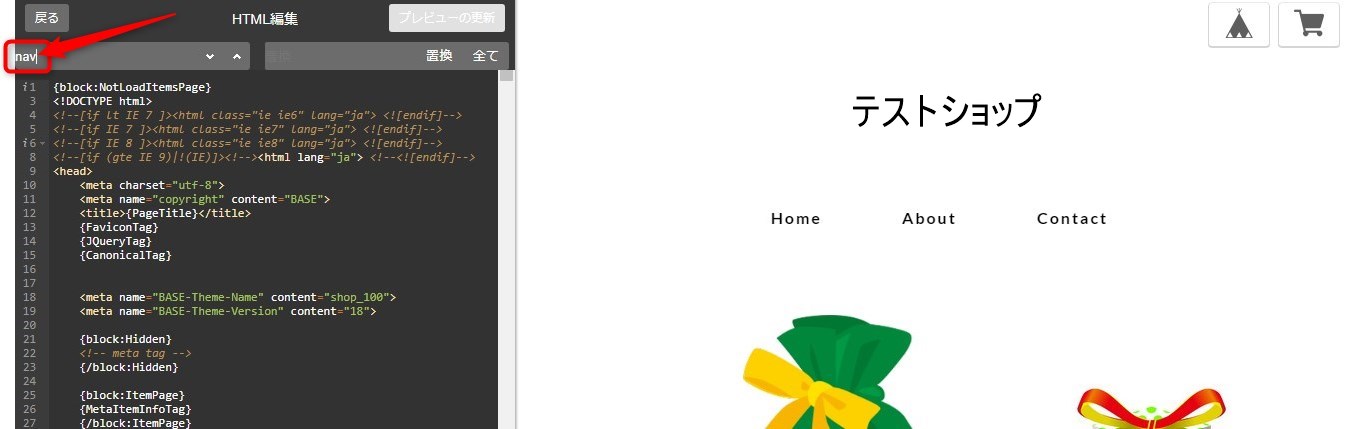
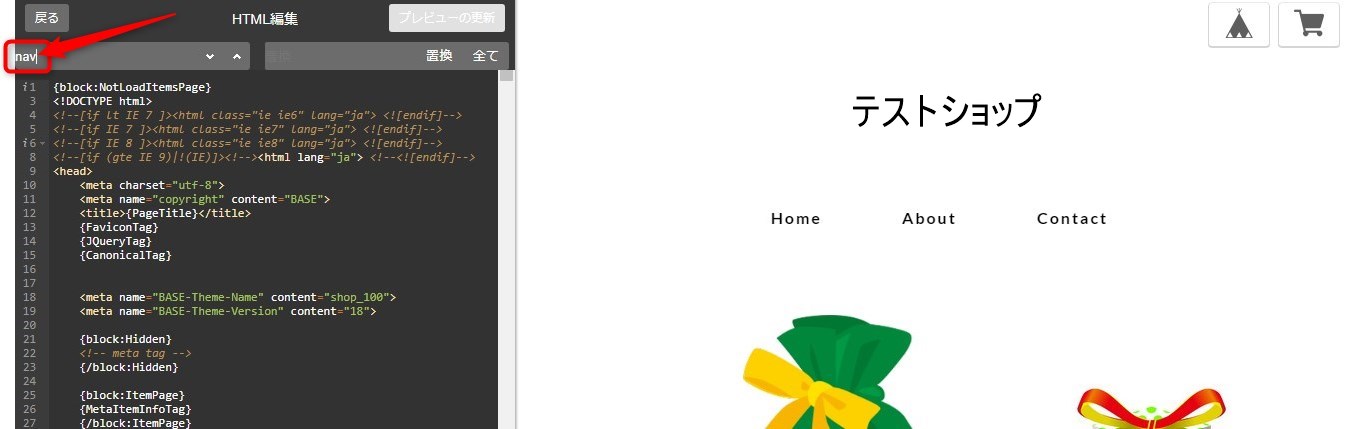
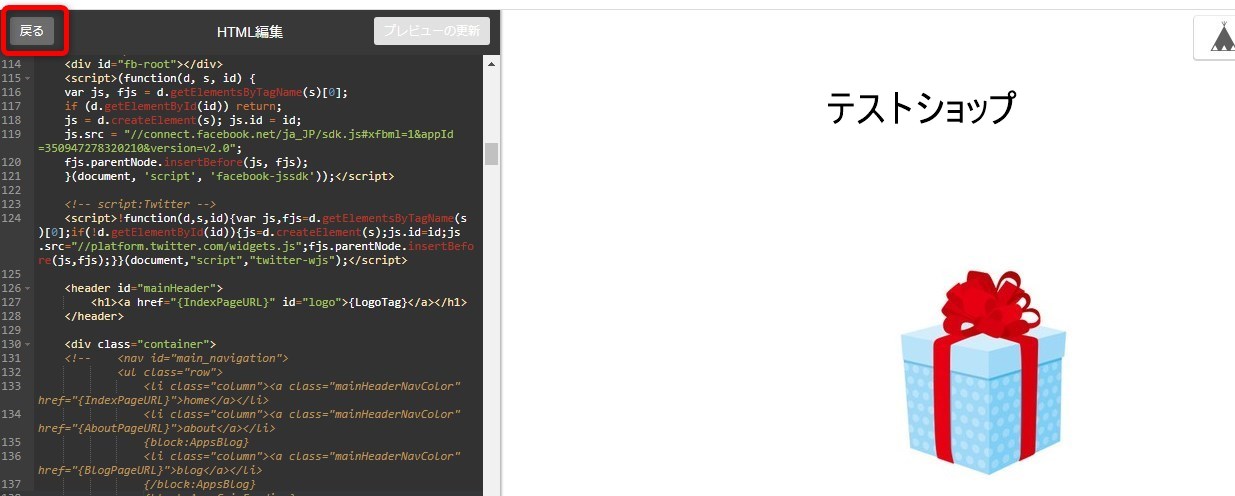
左側の黒い部分(HTML編集)をクリックし、Ctrl+Fキーを押して検索窓を表示させます。
検索窓にnavと入力して、<nav>と記載されてあるところを探します。


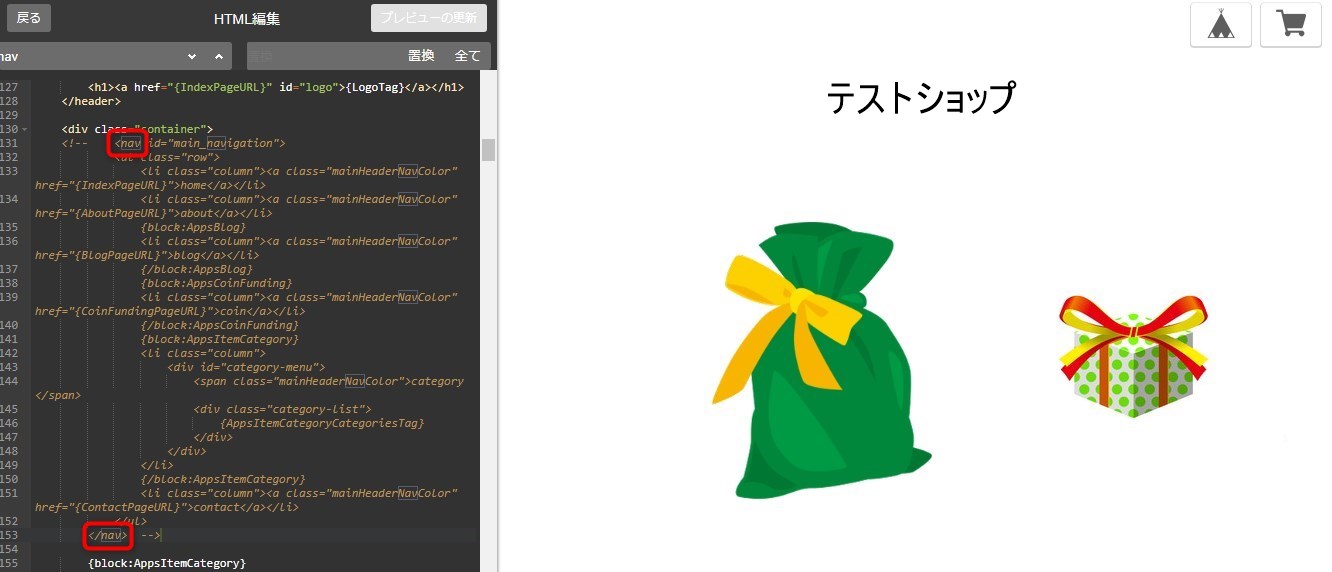
⑥ <nav>~</nav> の部分がどこなのかを確認


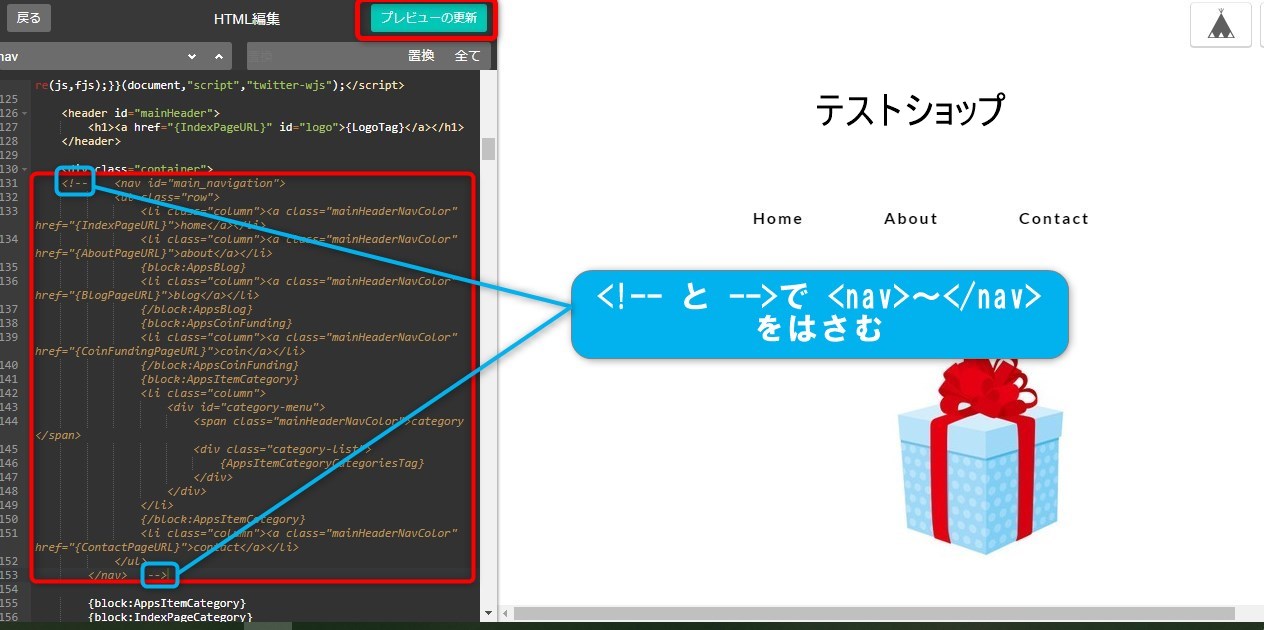
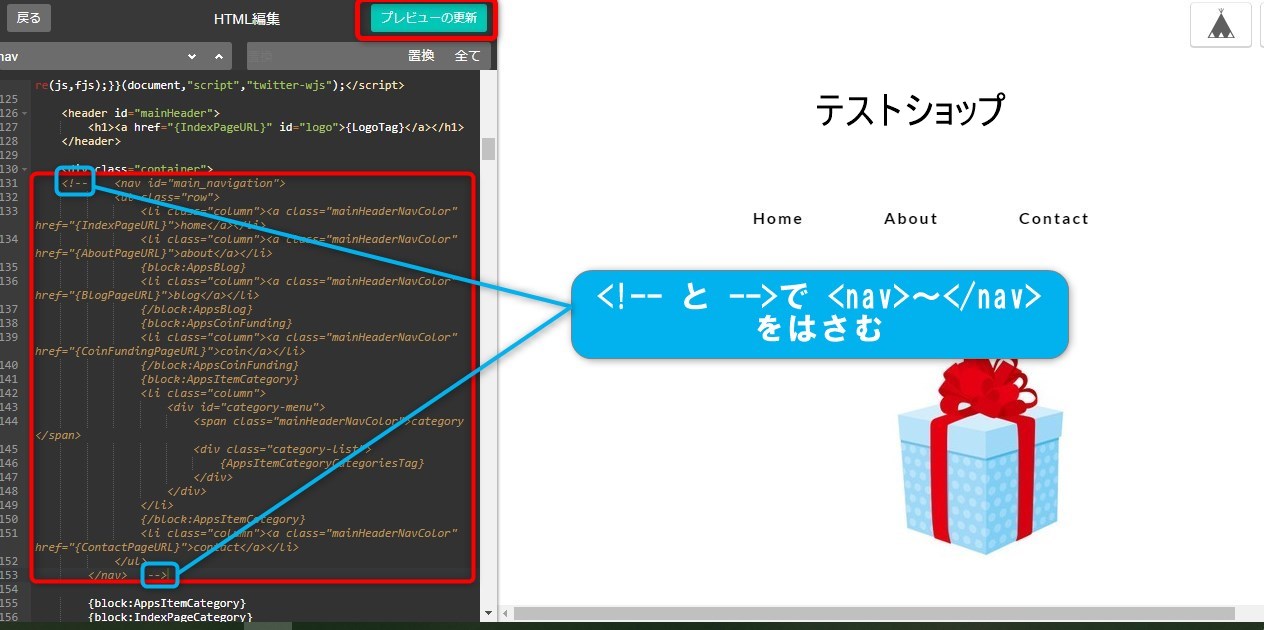
⑦<nav>~</nav> をコメントアウトします。
以下のように 「<!」と「–>」で、該当するコードをコメントアウトします。
<!--<nav id="main_navigation"> 内容 </nav> -->そして、「プレビューの更新」ボタンをクリックします。


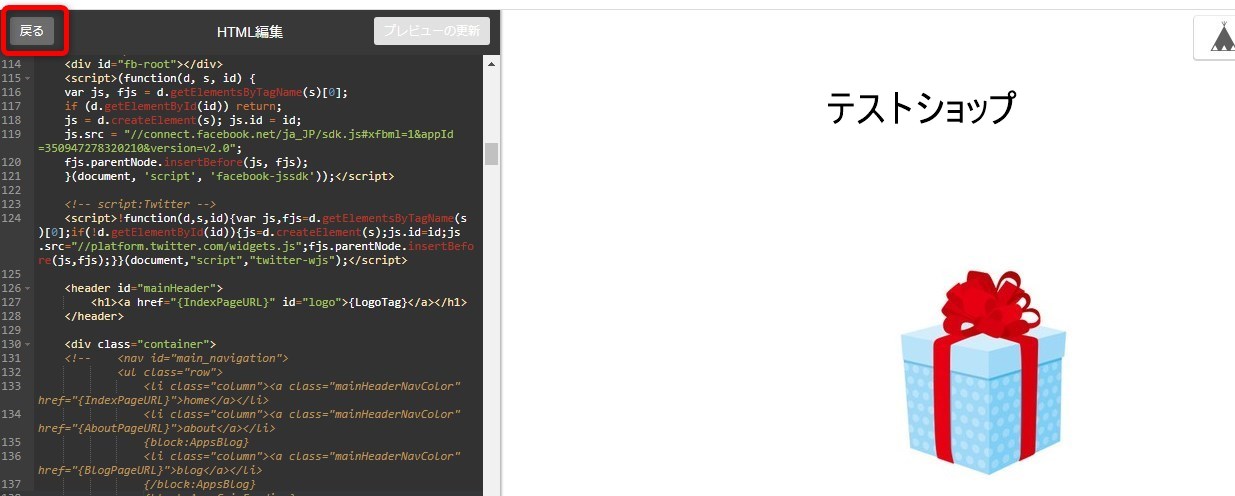
⑧メニューが消えたのが確認できたら、「戻る」ボタンをクリック


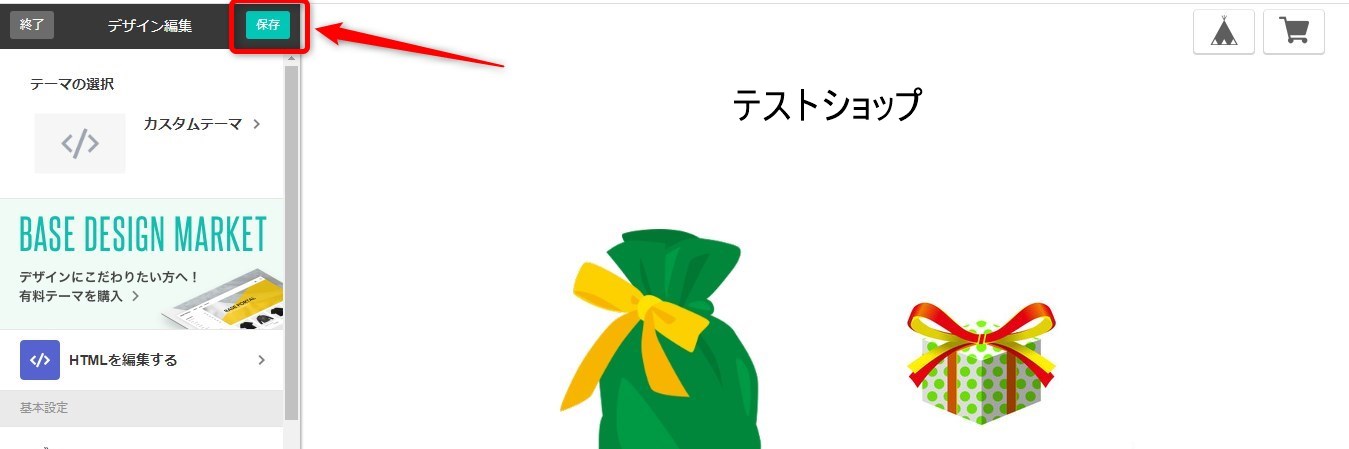
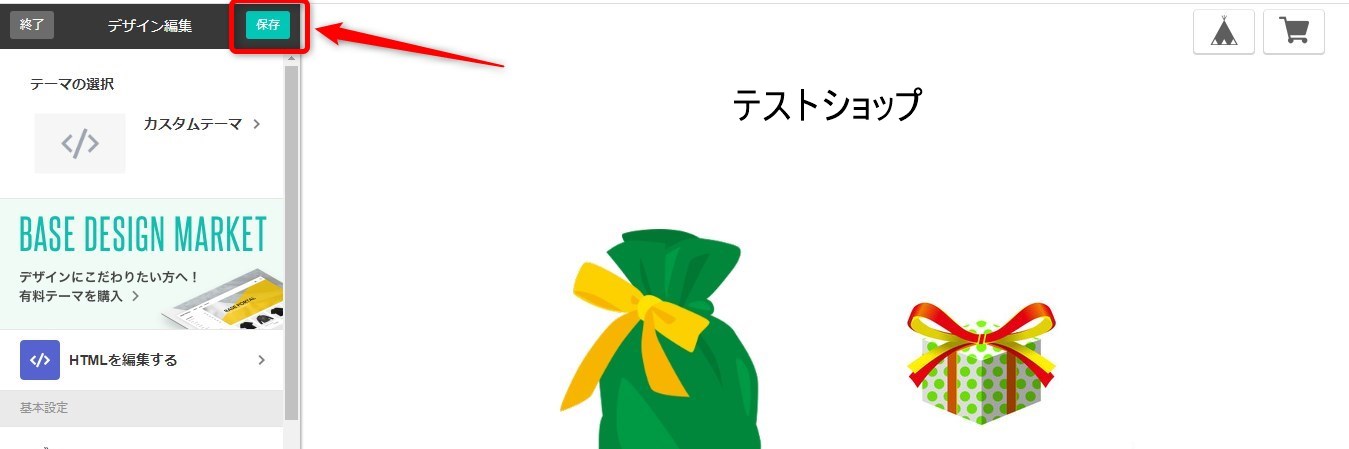
⑧保存する


⑨メニューが非表示になった!


まとめ
BASEとの連携は簡単にできるので、WordPressでの集客を頑張れば、最強のECショップをつくることも可能です。
無料で開設できるので、色々と試してみるのもよいかもしれません。
WordPressサイトでのクレカ済についてまとめたこちらの記事もご覧ください。



