SWELLを購入、インストールした後にやるべき初期設定について詳しくご紹介します。
SWELLの公式サイトには、詳しい設定マニュアルがあるので、有効に活用しましょう。
ただ、SWELLに限ったことではありませんが、設定項目の数が非常に多いので、まず、全体像を把握し、ブログやサイトをスタートさせるために、最低限必要な項目を中心に、分かりやすく解説します。
以下が、SWELLの購入~購入後にやるべきことです。
- SWELLの購入
- SWELLのインストール、ユーザー認証
- プラグインの整理(導入と削除)
- WordPressの初期設定
- WordPressの初期設定
- SWELLの初期設定この記事では、これを紹介
- Googleアナリティクスの設定
- サーチコンソールの設定
- SWELL推奨のプラグインを導入する
- DiscordのSWELLコミュニティーに参加
- SWELLのアフィリエイトプログラムに参加(任意)
- SWELL推奨のプラグインを導入する
- DiscordのSWELLコミュニティーに参加
- SWELLのアフィリエイトプログラムに参加(任意)
初期設定以外の部分は、こちらの記事をご覧ください。

SWELLの設定の項目~まず、全体像を把握しよう
SWELLの設定は、大きく分けて4つあります。
それぞれ、多数の設定項目があり、一度に設定するのは大変です。
初期設定では、必要な部分のみ設定し、使いながら必要な設定を行っていくことをおすすめします。
- カスタマイザーで行う設定
サイトの基本情報、サイト全体やページのデザイン等に関する設定を行う - SWELL設定(SWELL設定)
高速化、構造化データ、jQuery、Font Awesome、機能停止、広告などに関する設定を行う - SWELL設定(エディタ設定)
SWELLオリジナルのエディタに関する設定を行う - 著者プロフィールの設定
1. カスタマイザーで設定する項目(11項目)
カスタマイザーでは、サイトの基本情報、サイト全体やページのデザイン等に関する設定を行います。
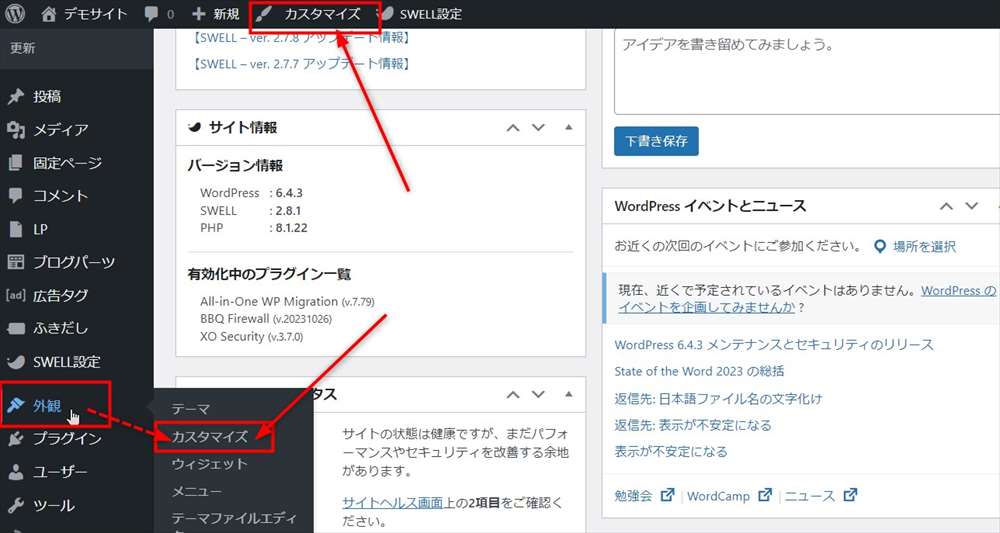
管理画面の「カスタマイズ」から各項目に入ります。
場所は、上部の「カスタマイズ」、または、外観→「カスタマイズ」どちらでも。

- WordPress設定
- サイト全体設定
- ヘッダー
- フッター
- サイドバー
- トップページ
- 投稿・固定ページ
- アーカイブページ
- 記事一覧リスト
- SNS情報
- 高度の設定
① WordPress 設定
WordPress 設定で、サイトの基本情報を設定します。
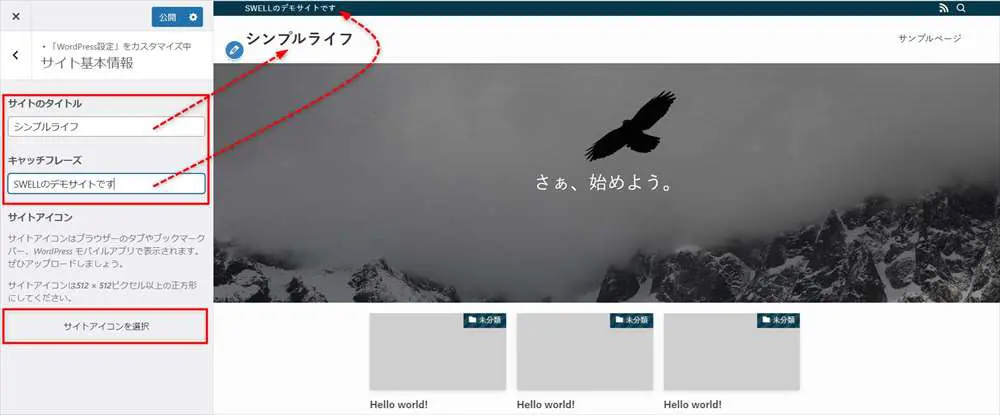
管理画面「外観」→「カスタマイズ」→「WordPress設定」→「サイト基本情報」
サイトのタイトル、キャッチフレーズ、サイトアイコンを設定します。

- サイトタイトル
-
サイト全体のタイトルです。
WordPressインストール時に入力したタイトルが入っていますが、必要があれば変更します。
この内容がヘッダーの左側に表示されます。
(サンプルサイトのように、ここにロゴ画像を入れる場合は、後で設定します) - キャッチフレーズ
-
サイトのキャッフレーズです。
この内容は、デフォルトで最上部の「ヘッダーバー」に表示されます。
これは、非表示やヘッダーロゴ近くに表示することも可能です。(この設定はヘッダーのところで解説します) - サイトアイコン
-
サイトアイコンは、以下の画像のようにブラウザ上のタブや、お気に入り等に表示されます。

⓶ サイト全体設定
サイト全体設定のうち、基本カラーやフォントを設定します。
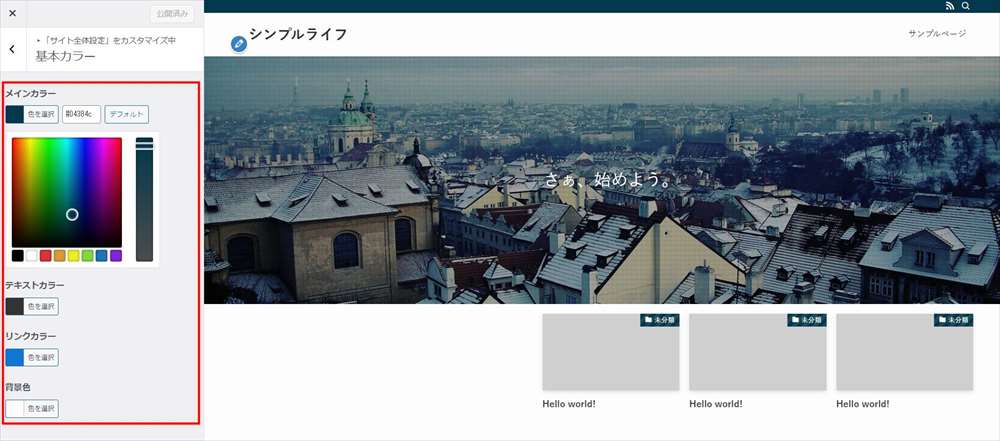
基本カラーの設定
管理画面「外観」→「カスタマイズ」→「サイト全体設定」→「基本カラー」
サイト全体の基本カラーを設定します。
特にメインカラーは、様々な項目に反映され、雰囲気が大きく変わるので、イメージに合うかどうかよく考えて選びましょう。

- メインカラー
-
見出しや各種ボタンなど、サイト内の様々な項目に反映されます。
- テキストカラー
-
本文中の文字など、サイト全体に適用されるテキストの色
- リンクカラー
-
テキストリンクの文字色
- 背景色
-
サイト全体に適用されるページ背景色です。
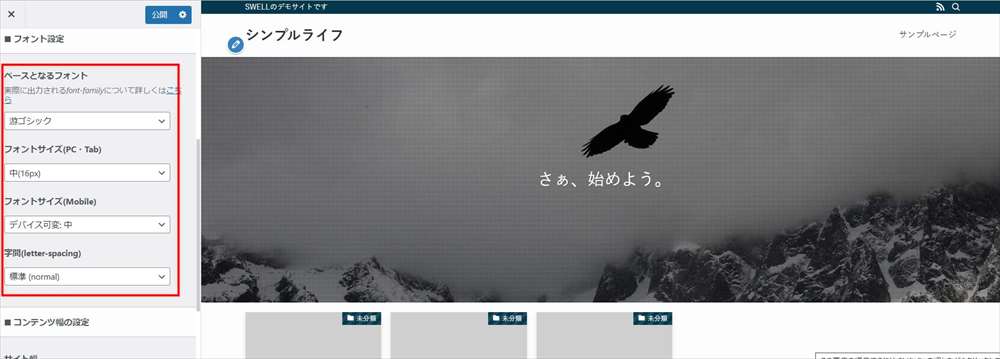
フォントの設定
管理画面「外観」→「カスタマイズ」→「サイト全体設定」→「基本デザイン」■フォント設定
サイト全体のフォントを設定します。
フォントは4種類から選択でき、サイズや字間を設定できます。
実際に変更してみて、好みのフォントを選びましょう。
面倒であれば、デフォルトのまま使っても問題ないと思います。

③~⑦ トップページや投稿・固定ページの設定
③ヘッダー ④フッター ⑤サイドバー ⑥トップページ ⑦投稿・固定ページについては、こちらの記事で、サンプルサイトの例で解説しています。
⑧ アーカイブページ
アーカイブページとは、新着記事やカテゴリー等、特定の条件でまとめた記事の一覧ページのことです。
特にこだわりがなければ、デフォルトのままでいいと思います。
アーカイブページに関する基本的な設定項目(SWELL公式サイト)
⑨ 記事一覧リスト
トップページやアーカイブページに表示される「記事一覧リスト」の設定です。
カード型、テキスト型といった一覧リストのデザイン、カラム数等を変更できます。
記事一覧リスト(投稿リスト)のデザイン・レイアウト設定(SWELL公式サイト)
⑩ SNS情報
ヘッダーやフッターなどに表示されるSNSのアイコンリストのリンク先を設定します。
リンク先のURLを入力すると、SNSのアイコンが表示されます。
設定できるのは、以下のSNSです。
- 楽天ROOM
- LINE
- Github
- Youtube
- Amazon欲しいものリスト
- Feedly
- RSS ページ
- お問い合わせページ
⑪ 高度な設定
高度な設定には、以下3つのコードの入力欄があります。
headタグ終了直前に出力するコードの入力欄は、広告やアクセス解析用のコードを挿入したり、Font Awesomeなどの外部ファイルを読み込みたい時に活用。
bodyタグ開始直後、終了直前に出力するコードの入力欄は、追加で自作のスクリプトを記述したり、外部ファイルを読み込むために活用します。
- headタグ終了直前に出力するコードの入力欄
- bodyタグ開始直後に出力するコードの入力欄
- bodyタグ終了直前に出力するコードの入力欄
headタグ内へのコードの出力方法(SWELL公式サイト)
body閉じタグ直前にコードを出力する方法(SWELL公式サイト)
2. SWELL設定の「SWELL設定」で設定する項目(7項目)
「SWELL設定」では、高速化、構造化データ、jQuery、Font Awesome、機能停止、広告などに関する設定を行います。

- 高速化
- 構造化データ
- jQuery
- Font Awesome
- 機能停止
- 広告コード
- リセット
高速化設定
WELLテーマ独自の「SWELL」設定には、ページ表示速度を高速化する設定があります。
ここでは高速化設定の「キャッシュ機能」「ファイルの読み込み」「遅延読み込み機能」の3つを行います。
管理画面内の「SWELL設定」>「高速化」タブで設定
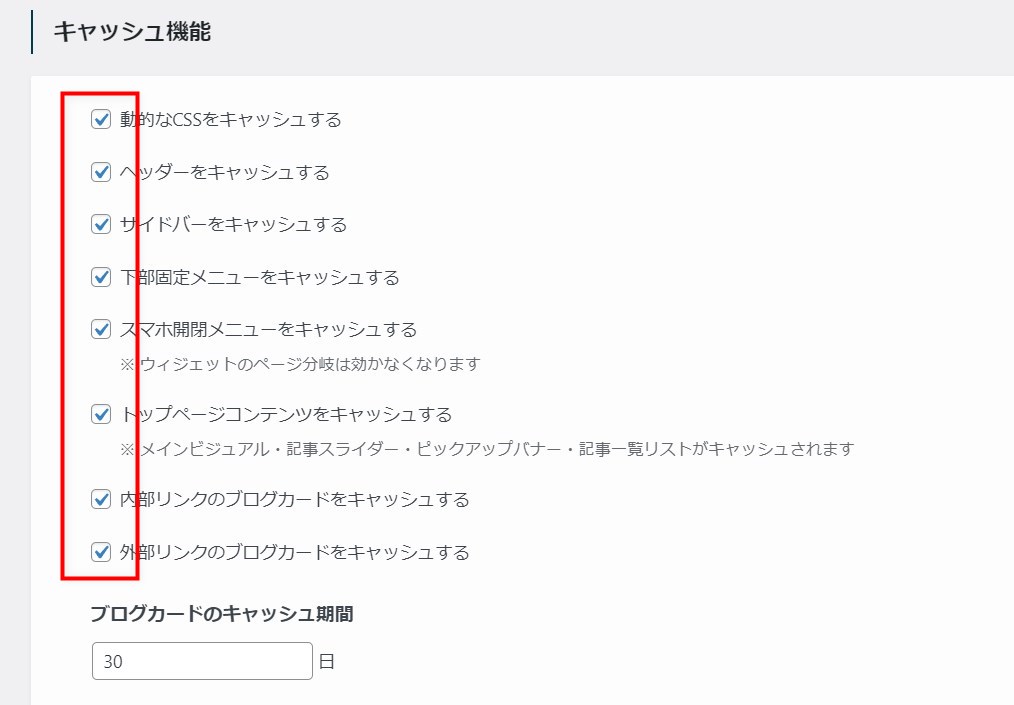
- キャッシュ機能
-
全てにチェック

SWELLのキャッシュ機能
Transients API というものを使っており、ブラウザではなくデータベースにキャッシュ情報を保存。Cookieの設定に左右されることなく利用できます。
一度管理者側がサイトを表示させてキャッシュを作成すれば他のユーザーが初めて訪れた時でもキャッシュデータを利用できます。キャッシュの利用により、カスタマイズした時、変更が反映されない場合があります。
そのような時はSWELL設定で、キャッシュクリアを行います。
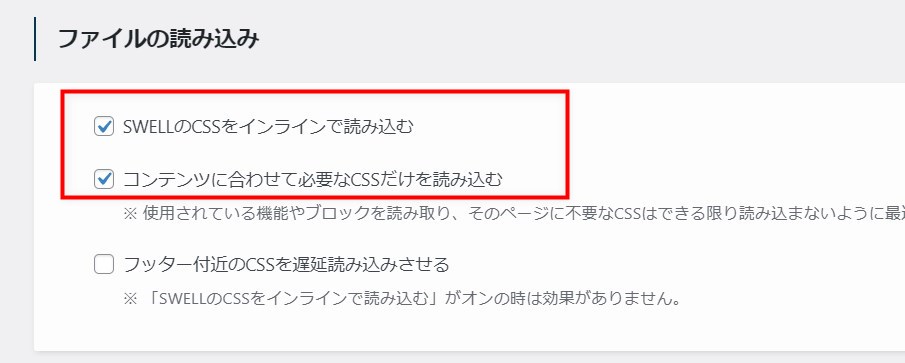
- ファイルの読み込み
-
以下の画像の通り2箇所にチェック。
「フッター付近のCSS遅延読み込み」は「SWELLのCSSをインラインで読み込む」にチェックの場合無効なので、チェックを入れません。

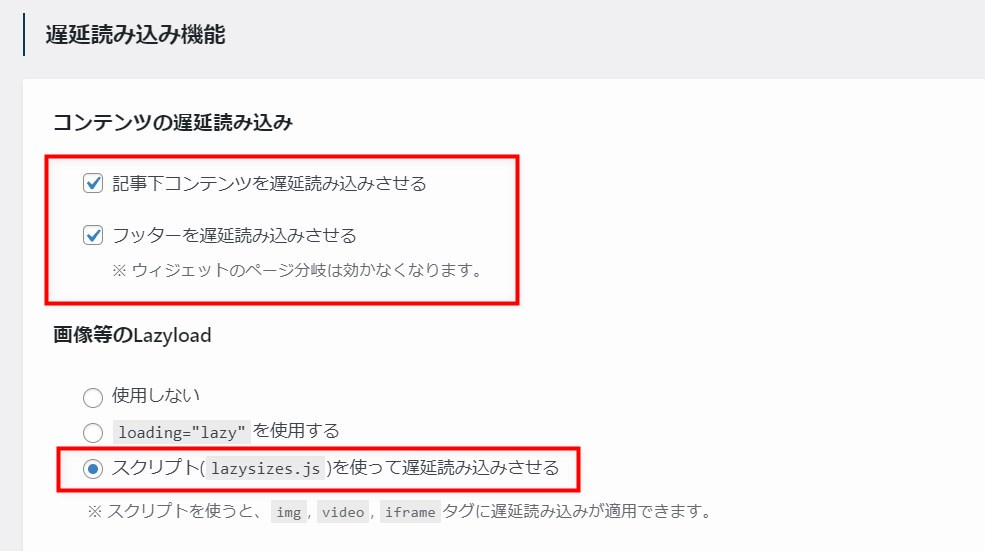
- 遅延読み込み機能
-
コンテンツの遅延読み込みと画像等のLazyLoadは以下の画像の通り

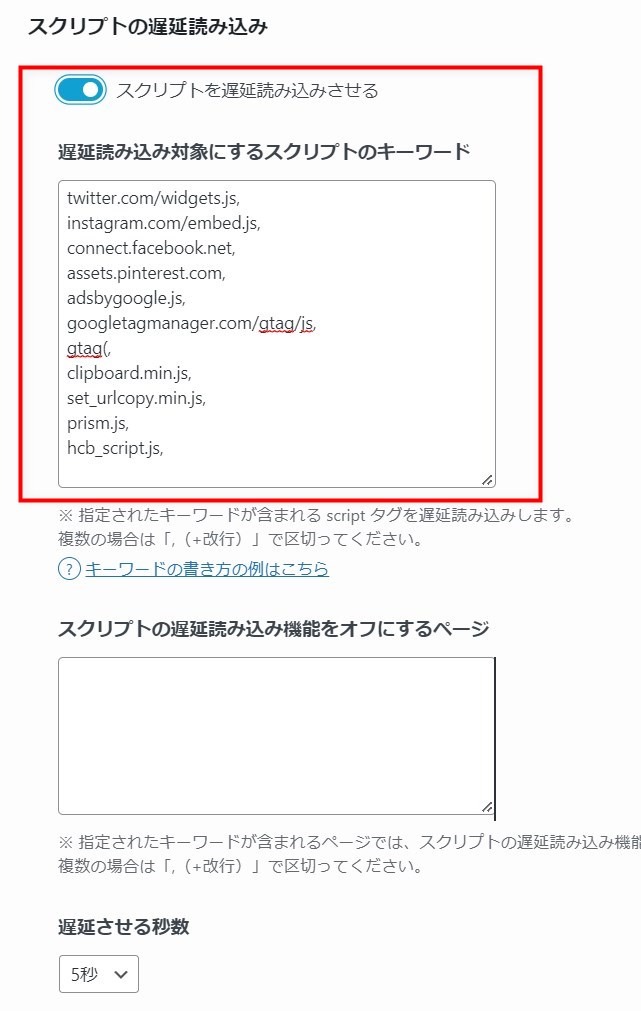
スクリプトの遅延読読み込み
遅延読み込み機能の下の方に「スクリプトの遅延読読み込み」の設定があります。
SNSや広告、バナーなどスクリプトタグで呼び出す外部のJavaScriptファイル等は、サイトの表示を遅くさせます。このようなプログラムを遅延読み込みさせる機能です。
アドセンス広告やツイッターの埋め込み等は読み込み速度にかなり影響することを実感していたので、この機能によって効果があったと思います。
スプリプト遅延読み込みをONにして、以下画像のようにスクリプトのキーワードを入力します。
下部の遅延させる秒数は「5秒」にしました。(デフォルトは3秒)
各スクリプトのキーワードは何の遅延に使われるか
当サイトで入力しているキーワード一覧です。
twitterからピンタレストまでは、デフォルトで入っており、公式サイトを参考にそれ以下のキーワードを追加しました。 参考:「スクリプトの遅延読み込み」機能の使い方について(SWELL公式サイト)twitter.com/widgets.js, Twitterの埋め込みやいいねボタン instagram.com/embed.js, インスタグラムの埋め込み connect.facebook.net, Facebookの埋め込みやフォローボタン assets.pinterest.com, ピンタレストの埋め込みやピンボタン adsbygoogle.js, Googleアドセンス googletagmanager.com/gtag/js,
gtag(,Googleアナリティクス clipboard.min.js, URLコピーボタン関係 set_urlcopy.min.js, 画像をクリックで拡大させる機能 prism.js,
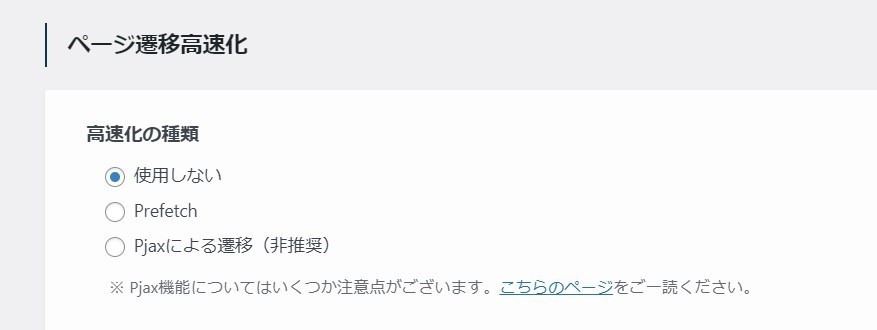
hcb_script.js,プラグインHilighting Code Block(記事内のソースコードを見やすくするプラグイン) - ページ遷移高速化
-
ページ遷移高速化は使用していません。

prefetch有効化を推奨しているブログが多いですが、サーバーへの負荷が高くなるという解説もありました。
私が実際に「PageSpeed Insights」で表示速度をチェックしたところ、スコアが下がったので、使用していません。
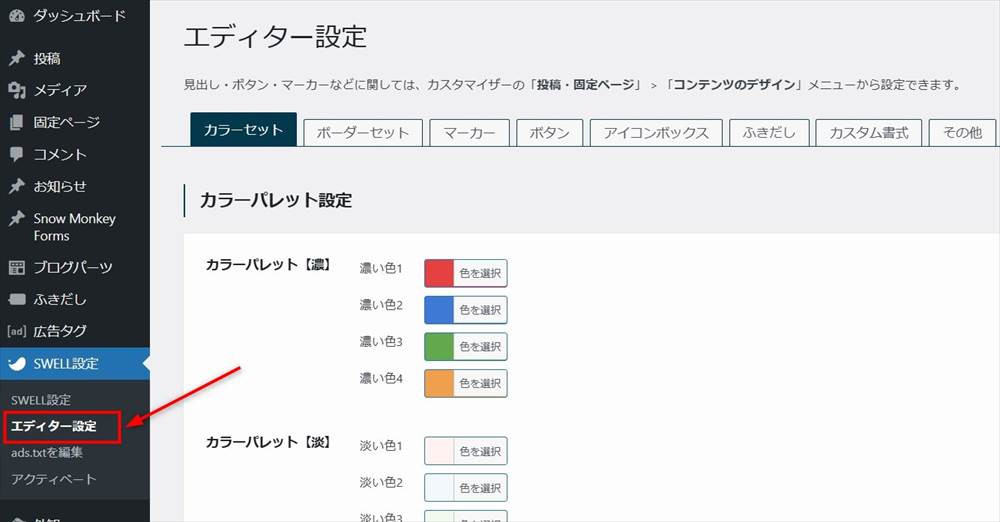
3. SWELL設定の「エディタ設定」で設定する項目(8項目)
SWELL設定の「エディタ設定」では、SWELLオリジナルのエディタに関する設定を行います。
SWELLのオリジナルブロックの装飾機能で、エディターに表示される色やスタイルなどの選択肢を好みの内容にカスタマイズすることができます。

- カラーセット
- ボーダーセット
- マーカー
- ボタン
- アイコンボックス
- ふきだし
- カスタム書式
- その他
とりあえず、デフォルトのままで使って問題ないと思います。
オリジナルブロックを使う中で、色やスタイルなどのカスタマイズが必要になる場合があると思います。
以下の記事でSWELL設定(エディタ設定)について詳しく紹介しています。
【SWELL】ブロックエディタの使い方(基本的な記事の書き方)
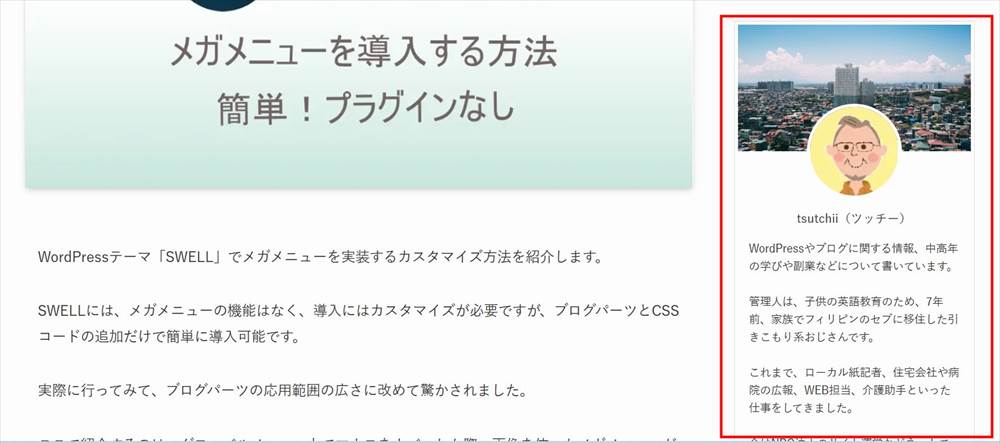
4.著者プロフィールの設定
SWELLでは、運営者のプロフィールは、以下の場所に表示できます。
- サイドバー(ウィジェット)
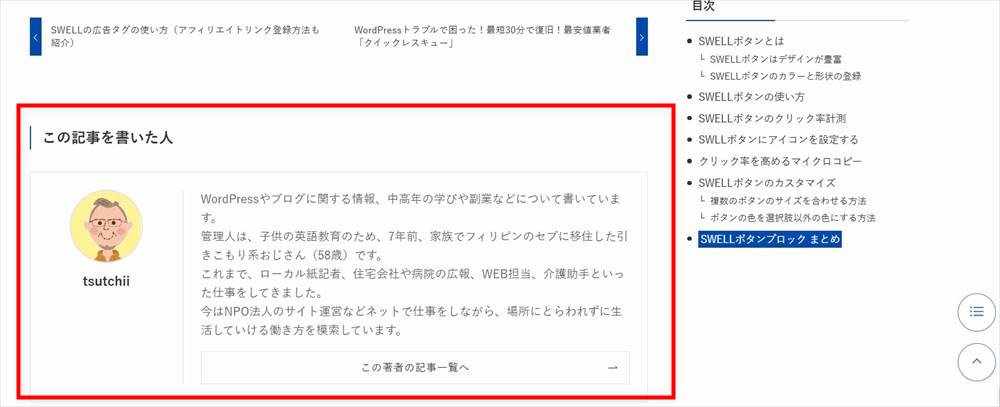
- 投稿記事下
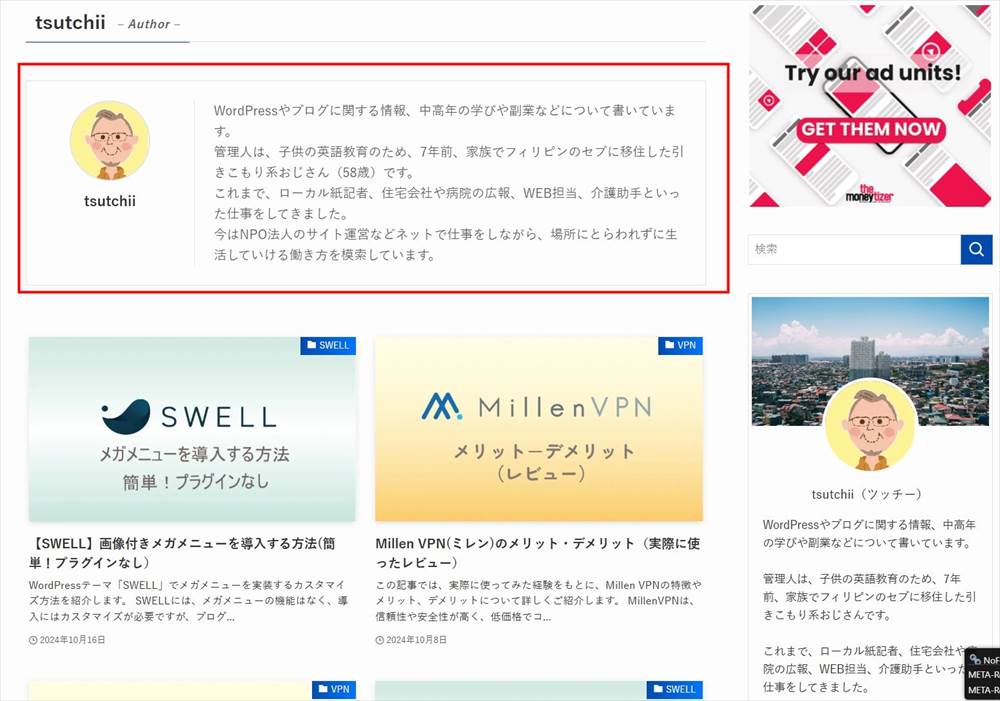
- 「著者」のアーカイブページ
実際に以下のように表示されます。
サイドバー(ウィジェット)

投稿記事下

「著者」のアーカイブページ

それぞれの設定方法です。
1. サイドバー(ウィジェット)
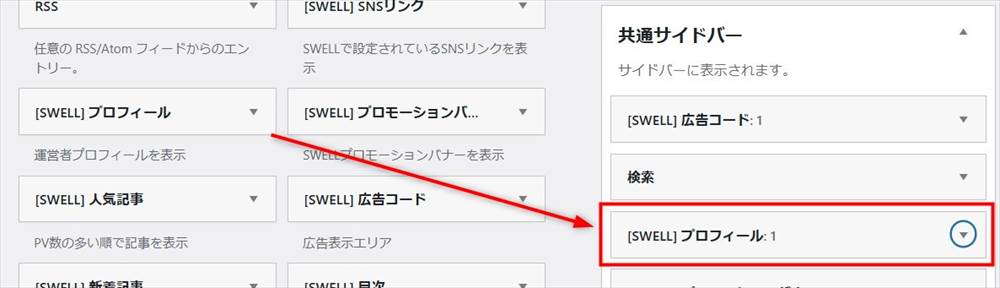
ウィジェットを使ってサイドバーに表示します。
管理画面:外観→ウィジェット
[SWELL]プロフィールをサイドバーに挿入します。

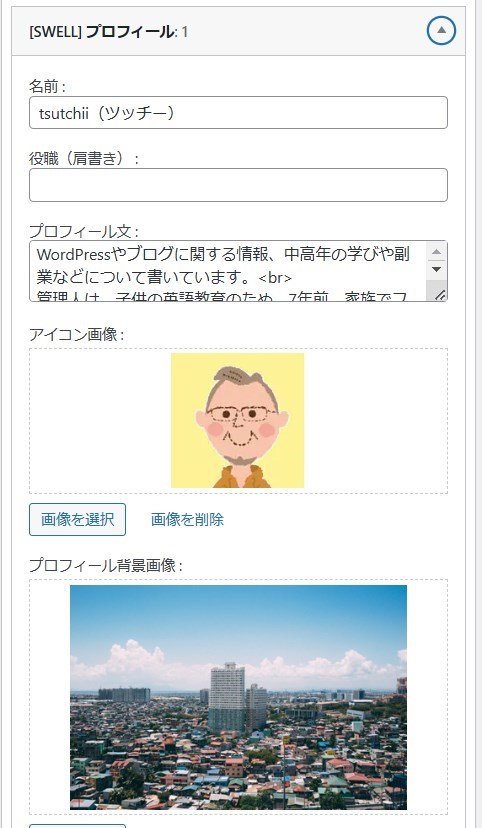
[SWELL]プロフィールで、内容を記載し、アイコン画像、背景画像などを指定します。

2. 投稿記事下
管理画面:外観→カスタマイズ→投稿・固定ページ→記事下エリア ■著者情報エリアの設定
- 著者情報を表示
- 著者ページのリンクを表示する
にチェックを入れる。

表示される内容は以下で設定します。
管理画面:ユーザー
プロフィール情報に紹介文を記載します。

プロフィール欄に表示されるアイコン画像は、少し下にスクロールして、カスタムアバターで画像を選択します。
※プロフィール情報の下にある「プロフィール写真」は、WordPress標準機能の設定で、Gravatar というサイトで設定するためやや面倒です。 SWELL独自の設定項目「カスタムアバター」が優先されます。

3. 著者」のアーカイブページ
「著者」のアーカイブページの上部に表示される著者プロフィールの内容は、上記の投稿記事下と同様、管理画面のユーザーで設定します。
まとめ
WordPressやWordPressテーマの設定箇所は、非常に多いので一度にやろうとすると、嫌になってしまいます。
主要な部分の設定ができたら、サイトや記事を作成してみて、分からないことがでてきたら、調べながら知識を増やしていくのがよいと思います。