Contact Form 7に確認画面を付けるプラグイン「contact form 7 add confirm」についての解説です。
contact form 7 add confirmは更新がしばらく止まっていることもあり、Contact Form 7の最新バージョン(Ver5.4以降)では動作しません。
この記事では、まず、contact form 7 add confirmの使い方について。
そして、確認画面が動作しない時の対処方法と代替案についてお伝えします。
contact form 7 の基本的な使い方については、こちらの記事をご覧ください。

contact form 7 add confirm の使い方
確認画面の設定方法をご紹介します。
contact form 7 (Ver5.4以降)では、確認ボタンは設置できますが動作しません 。
後で対処方法をご紹介します。
まず、contact form 7 add confirm をインストールします。

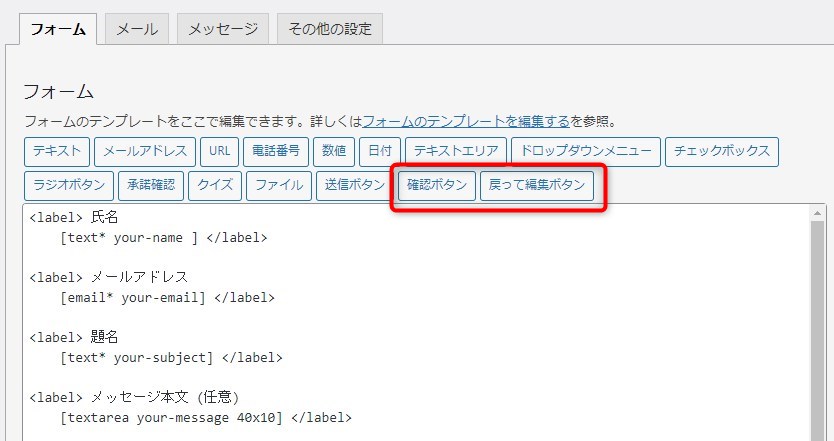
インストールすると、 contact form 7 のフォーム画面に「確認ボタン」と「戻って編集ボタン」が追加されます。
後は、項目の追加と同様に追加するだけです。

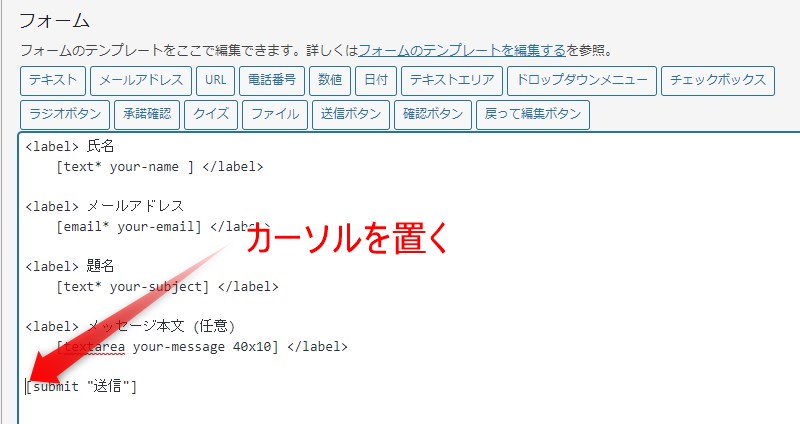
まず、ボタンを挿入する位置にカーソルを置きます。

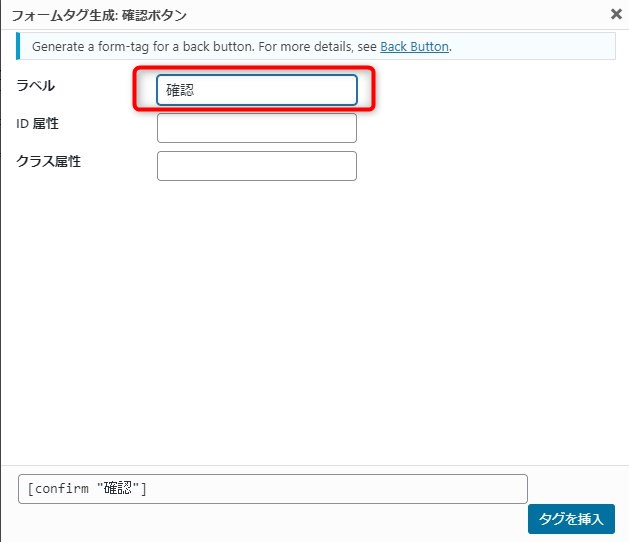
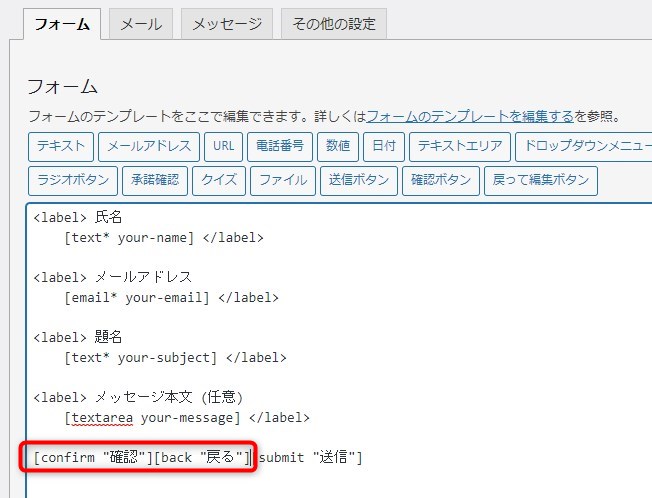
「確認ボタン」の挿入。
ラベルに「確認」などと入力します。

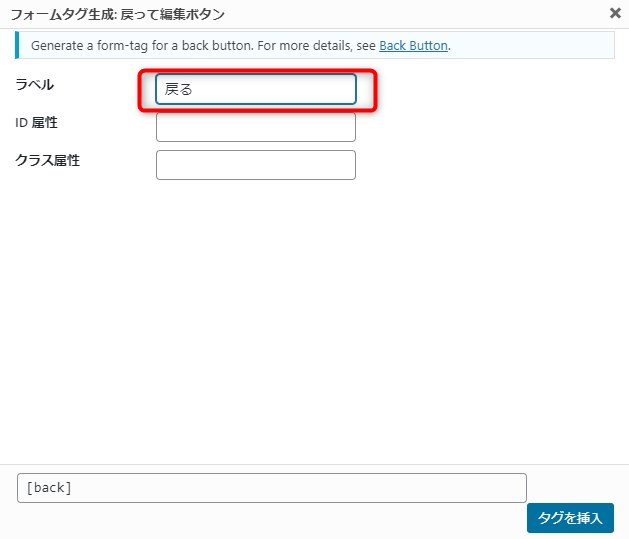
次に「戻って編集ボタン」の挿入。
ラベルに「戻る」などと入力します。

以下ように配置されました。

フォームのプレビュー画面
「送信ボタン」が「確認ボタン」に代わっています。

入力項目に入力して後、「確認ボタン」を押してみます。

以下のように「送信ボタン」と「戻るボタン」が並びます。
「戻るボタン」 で戻ると、入力内容を変更できます。

Contact Form 7 add confirmが動かない
Contact Form 7 add confirmは、更新が3年前(2021年8月1日現在)で止まっており、 Contact Form 7 の現行バージョン(Ver5.4以降)では動きません。
WordPressやContact Form 7は更新されているので、古いプラグインはエラーが出やすいことや、セキュリティの観点などからあまりお勧めできません。
それでも、確認画面をどうしても使いたいという方向けに修正方法をご紹介します。
Contact Form 7 add confirmが動くように修正する方法
Contact Form 7 add confirmが動き、確認画面が使えるようにするための2つの方法についてお伝えします。
Contact Form 7をダウングレードする
Contact Form 7のバージョンを5.3.2に戻すと動くようになります。
WP Rollbackというプラグインを使うと簡単にダウングレードできます。
プラグインを使いたくない方は以下の記事をご覧ください。

ただ、プラグインは最新のものを使うのが、セキュリティ的にも推奨されているので、ダウングレードして使うのはお勧めできません。
プラグインのファイルを修正する
プラグインのファイルを修正する方法です。
修正が必要な部分が2カ所あります。
WordPressのプラグインファイルを編集する前は、編集前に必ずバックアップを取って保存してください。もし編集後、エラーが出るようでしたら、バックアップファイルを元に復元してください。
①確認ボタンを押しても動かない
確認ボタンが動作するようにするために、プラグインのファイル scripts.js を修正します。
修正するファイルの場所は以下です。
/wp-content/plugins/contact-form-7-add-confirm/includes/js/scripts.js
event.detail.id (2箇所)を event.detail.unitTag に変更します。
▼ 変更前(223行目以降当たり)
document.addEventListener( 'wpcf7submit', function( event ) {
switch ( event.detail.status ) {
case 'wpcf7c_confirmed':
wpcf7c_step1(event.detail.id); //ここを修正
break;
case 'mail_sent':
wpcf7c_step2(event.detail.id); //ここを修正
break;
}
}, false );▼変更後
document.addEventListener( 'wpcf7submit', function( event ) {
switch ( event.detail.status ) {
case 'wpcf7c_confirmed':
wpcf7c_step1(event.detail.unitTag);//変更後
break;
case 'mail_sent':
wpcf7c_step2(event.detail.unitTag);//変更後
break;
}
}, false );②「送信されました」メッセージが表示されない
①の修正だけだと、送信ボタンを押した時に「送信されました」等のメッセージが表示されません。
①と同様、プラグインのファイル scripts.js の以下の部分を修正すると、表示されるようになります。
responseOutput.css("display", "none"); をコメントアウトして、if構文で囲みます。
▼変更前(72行目以降当たり)
responseOutput.removeClass("wpcf7-mail-sent-ng");
responseOutput.css("display", "none"); //この部分をコメントアウト
parent.find(".ajax-loader").addClass("wpcf7c-elm-step2").addClass("wpcf7c-force-hide");▼変更後
responseOutput.removeClass("wpcf7-mail-sent-ng");
if(scroll){
//responseOutput.css("display", "none");
responseOutput.addClass("wpcf7c-force-hide");
}
parent.find(".ajax-loader").addClass("wpcf7c-elm-step2").addClass("wpcf7c-force-hide");ファイルの修正方法はこちらのサイトを参考にさせていただきました。
【CF7 v5.4以降に対応】Contact form 7 add confirmの修正方法
Contact Form 7の代替として使えるプラグインを使う

これまで解説してきたように、Contact Form 7 add confirmは使い続けるには色々と問題があります。
どうしても確認画面が必要な方は、最初から確認画面がついている、お問い合わせフォーム用のプラグインを使うのがおすすめです。
確認画面付きは、国産のプラグイン「MW WP Form」が有名で、使い方もContact Form 7と似ています。
しかし、現在は、開発者がブロックエディタ―用のプラグイン「Snow Monkey Forms」をメインにリリースしており、こちらがおすすめです。
デフォルトで確認画面とサンクスページの設定ができます。
詳しくは、Contact Form 7などと比較した記事をご覧ください。

contact form 7 add confirmの使い方と動作しない場合の対処方法についての解説は以上です。


