WordPressテーマ「SWELL」でjQueryを使う方法をご紹介します。
jQueryは、jQueryの文法で書いた自作のjs(JavaScript)コードやファイルのことです。
ここでは、jQueryの読み込みと、jsコードの記載、jsファイルの設置方法などをお伝えします。
jsコードやファイルの設置場所によって手順が違うのでパターンごとにまとめています。
SWELLは脱jQueryのコンセプトに基づいて設計されているものの、jQueryを使う上で便利な以下のような独自の機能があります。
- jQueryの読み込みを制御する設定がある。
- カスタマイズ設定の中に「headタグ終了直前」や「bodyタグ終了直前」に出力するコードの記載欄がある
- 各ページにJSコードを記載できるカスタマイズ欄がある
私は色々なWordpressテーマを使ってみましたが、SWELLは現在、イチオシのテーマです。
シンプル美と機能性両立を両立させた、圧巻のWordPressテーマ
「jQuery」とは
JavaScriptの集合体(ライブラリ)のことです。
JavaScriptプログラム言語で記載され、jQueryはそれらで構成されたものです。
言語的にはJavaScriptです。
JavaScriptを使いやすくするために、記述方法を簡素化できるように設計され、JavaScriptで書くと数十行かかる処理が、jQueryならたった1行でできるようになります。
デメリットとしては、パフォーマンスがJavaScriptより遅くなります。
SWELLはjQueryに依存しない!?
WordPressでは、デフォルトでjQueryが読み込まれていますが、SWELLの開発者によると、jQueryに依存しない仕様とのことです。
開発者はSWELLの脱「jQuery」を謳っています。
jQueryに依存しなくなったことでプラグインから読み込まれない限りは jQueryファイルが読み込まれなくなるので、(scriptタグ自分で書いてjQuery書いてる人を考慮すると)あえて「jQueryだけを読み込む」ための設定を追加しなくてはいけなくなった。笑
了🌊SWELL | Arkhe開発
SWELLの高速化性能は、WordPresテーマの中でもトップクラスで、軽量化するためによく考えられていると思います。
SWELLのjQuery設定
管理画面のSWELL設定>jQuery でjQueryの読み込みを制御できます。

- jQueryをwp_footerで登録する
チェックした場合、ページ内コンテンツ要素より下の</body>タグ終了付近でjQueryが読み込まれます。
チェックしない場合、<head>・・・</head>内で読み込まれます。 - jquery-migrateを読み込まない
WordPressではjQueryのバージョンの違いによる互換性確保のためのjQuery Migrateが自動的に読み込まれています。
プラグインによっては必要な場合がありますが、通常はチェック(読み込まない)します。 - jQueryを強制的に読み込む
チェックするとサイト内のすべてのページでjQueryが読み込まれます。
大きいサイズのjs(jQuery)は、headタグ内で読み込むとページ速度低下の原因になってしまいます。
そのため、headタグ内で読み込ませる必要がなければ、bodyタグの終了直前で読み込むのが望ましいです。
WordPressでjQueryを使うには
WordPressでjQueryを使うには,大きく以下の2ステップです。
- jQueryを読み込む設定を行う
jQueryを読み込むための設定は、以下のいずれかです。- ①SWELLの設定でjQueryを読み込むようにする(サイト全体で読み込む)
- ②jQueryを読み込むためのコードを子テーマのfunctions.phpに記載する(特定のページ等など限定して読み込むことができる)
- 自作のjQuery(js)コードを記載、またはファイルを設置する
以下の方法があります。- ①自作jQuery(jsコード)を直接、外観>カスタマイズ>高度な設定内に記載する
- ②自作jQuery(jsコード)を特定ページの「カスタムCSS&js」欄に記載する場合
- ③自作jQuery(jsファイル)を子テーマフォルダに設置する場合
自作のjQueryを使う手順
前述の2番目のステップ=自作のjQueryの記載、または設置方法によって手順が違ってきます。
以下、ケース別に手順をご紹介します。
①自作jQuery(jsコード)を直接カスタマイズ欄に記載する場合
以下、1~2の手順となります。
①-1. jQuery(jsコード)を記載する
記載場所は、外観>カスタマイズ>高度な設定内です。
「headタグ終了直前に出力するコード」欄か、「bodyタグ終了直前に出力するコード」欄に以下(例)のように記載します。
記載例
<script>
jQuery(function () {
jQuery('.sample').css('color', 'red');
jQuery('#sample').css('color', 'white');
});
</script>読み込み位置について
大きいサイズのjsは、headタグ内で読み込むとページ速度が遅くなる原因になる可能性があります。
そのため、最初に読み込ませる必要がなければ、bodyタグの終了直前で読み込むのが望ましいです。
①-2. SWELL設定(jQueryの読み込み)
「headタグ終了直前に出力するコード」「bodyタグ終了直前に出力するコード」どちらの場合も
SWELL設定>jQuery>jQueryの読み込み>「jQueryを強制的に読み込む」にチェックします。
すべてのページでjQueryを読み込むのを避けたい場合は、②か③の方法を使いましょう。
②自作jQuery(jsコード)を特定ページの「カスタムCSS&js」欄に記載する場合
以下、1~3の手順となります。
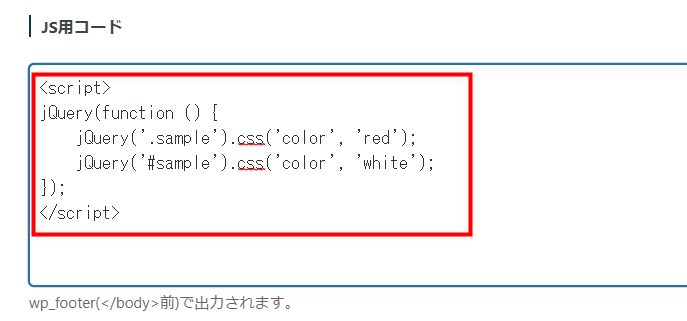
記載例
<script>
jQuery(function () {
jQuery('.sample').css('color', 'red');
jQuery('#sample').css('color', 'white');
});
</script>②-1. SWELL設定(jQueryの読み込み)
SWELL設定>jQuery>jQueryの読み込み>「jQueryを強制的に読み込む」のチェックを外す
チェックを入れると全ページでjQueryを読み込みます。
特定ページのみ読み込ませるので、チェックを外します。
②-2. jQueryを読み込むコードを子テーマのfunctions.phpに記載する
jQueryを読み込むコードを子テーマのfunctions.phpに記載します。
例として、投稿ページでIDが5の場合のみjQueryを読み込むケースで解説します。
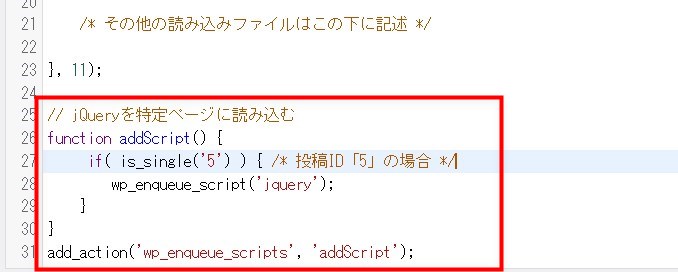
以下の画像のように子テーマのfunctions.phpの一番下にコードを記載します。

実際のコードです。
// jQueryを 投稿ID「5」のページで読み込むコード
function addScript() {
if( is_single('5') ) { /* 投稿ID「5」の場合 */
wp_enqueue_script('jquery');
}
}
add_action('wp_enqueue_scripts', 'addScript');jQueryを読み込む場所によって、is_single('5')を変更します。
(例)
is_home() || is_front_page() トップページのみ読み込むis_page('5')固定ページでIDが5の場合のみ読み込む
②-3. 自作jQuery(jsコード)をページ下部の「カスタムCSS&js」欄に記載する
ページ下部の「カスタムCSS&js」の「JSコード」欄に以下(例)のように記載します。

これで完了です。
③自作jQuery(jsファイル)を子テーマフォルダに設置する場合
以下、1~3の手順となります。
③-1. jsファイルをFTPソフトなどで子テーマフォルダにアップロードする
例として「example.js」という自作jQueryファイルを「js」という名前のフォルダに入れる場合。
そのフォルダを子テーマにアップロードします。
URLは以下のようになります。
WordPresインストールフォルダ/wp-content/themes/swell_child/js
エックスサーバーの場合
ドメイン/public_html/wp-content/themes/swell_child/js
③-2. jQueryを読み込むためのコードを子テーマのfunctions.phpに記載する
jQueryを全ページで読み込むか、読み込むページを限定するかによって違ってきます。
jQueryを全ページで読み込む場合
SWELL設定>jQuery>jQueryの読み込み>「jQueryを強制的に読み込む」にチェックするだけです。
jQueryを読み込むページを限定する場合
SWELL設定>jQuery>jQueryの読み込み>「jQueryを強制的に読み込む」にチェックしない
そして、jQueryを読み込むコードを子テーマのfunctions.phpの一番下に記載します。
例として、投稿ページでIDが5の場合で解説します。
特定ページの「カスタムCSS&js」欄に記載する場合で解説したのと同様です。
// jQueryを投稿ID「5」のページで読み込むコード
function myscript() {
if( is_single('5') ) { /* 投稿ID「5」の場合 */
wp_enqueue_script('jquery');
}
}
add_action('wp_enqueue_scripts', 'myscript');
// ここまでjQueryを読み込むページの条件変更については、特定ページの「カスタムCSS&js」欄に記載する場合をご覧ください。
③-3. jsファイルを読むためのコードを子テーマのfunctions.phpに記載する
以下のコードを子テーマのfunctions.phpの一番下に記載します。(③-2の記載のさらに下)
例として、ファイル名 example.jsの場合
wp_enqueue_script( 'example', get_stylesheet_directory_uri() . '/js/example.js', '', '', true );wp_enqueue_scriptという関数でjsファイル(jQueryファイル)を読み込んでいます。
以下の★の部分をご自身のケースに当てはめて変更してください。
wp_enqueue_script( '★1', get_stylesheet_directory_uri() . '★2', '', '', ★3 );- ★1:スクリプトのハンドルとして使われる名前。
この例ではjsファイルのファイル名(拡張子なし)を記載しています。 - ★2:jsファイルを設置しているURL
- ★3:最後の箇所⇒この例では「true」になっています。
ここの記載に応じて、SWELL設定を変更します。
※ ★2と★3の間のパラメーター2つは省略しています。
- ★3が「fault」(この関数のデフォルト)の場合⇒ヘッダーで読み込みます。
この場合、SWELL設定で「jQueryをwp_footerで登録する」にチェックすると動作しないので、外します。 - ★3が「true」の場合 </body> ⇒終了タグの前で読み込みます。
この場合、SWELL設定で「jQueryをwp_footerで登録する」にチェックします。
これで完了です。
まとめ
以上、SWELLでjQueryを使う方法をまとめてみましたが、整理してみると、jQueryの配置や記載方法によって様々なパターンがありました。
内容にもよりますが、jQueryを利用する場合は、なるべくページ速度に影響を及ぼさないような方法を選びたいと思います。
※この記事を書くに当たってPOINT OF VIEWさんの記事を参考にさせていただきました。
SWELL関連のおすすめ記事
- SWELLの購入・インストール方法から初期設定まで分かりやすく解説
- SWELLのメリット・デメリットと評判は?【WordPress人気テーマ徹底レビュー 】
- 【SWELL】ブロックエディタの使い方(基本的な記事の書き方)
- 【SWELL】サイト型トップページの作り方(初心者もできるグレードアップ)
- 【SWELL】最短!ブログの始め方・作り方(初心者も簡単!おしゃれなサイトを完成)
おすすめサイト(外部サイト)


