WordPressテーマ「SWELL」では、画像のテキスト回り込みができません。
WordPressのブロックエディターでは、通常、画像とテキスト(段落ブロック)の組み合わせで、テキスト回り込みができますが、SWELLのように仕様上、できないテーマもあります。
ここでは、ブロックエディターによる画像の回り込みの2つの方法を解説します。
「SWELL」は仕様上、画像の回り込みができない
私は他のテーマからSWELLにテーマを移行した際、回り込みを多用していたページで、テキストが回り込んでいないことに気づきました。
調べてみると、不具合ではなくて仕様上そのようになっているとのことでした。
SWELLのフォーラムで過去に「段落ブロックのテキストが回り込みをしません,なぜでしょうか?」との質問がありました。
以下は開発者了さんの回答です。
WordPress初心者の多いSWELLでは、回り込みが必要な人よりも、「floatをよく知らず回り込みもさせたくないのに誤操作でfloatさせてしまい焦ってしまう人」の方が多数のため、現状ではこのような仕様にしています。
(そのようなケースでは不具合として報告されてくる方もけっこういらっしゃるので…。)
どうしても回り込みが必要な場合は、段落ブロックにクラスを付けて clear: none; を指定していただければと思います。
SWELLフォーラム
画像に回り込みを解除するclear: none; が適用されているのが原因のようです。
初心者に配慮してそのような仕様としていることが分かりました。
当ブログでは、回り込みは全く使っていません。
テキストと写真の組み合わせはカラムブロックを使っています。
しかし、別に運営しているコーポレイトサイトでは、イベントを紹介するページで回り込みを多用しています。
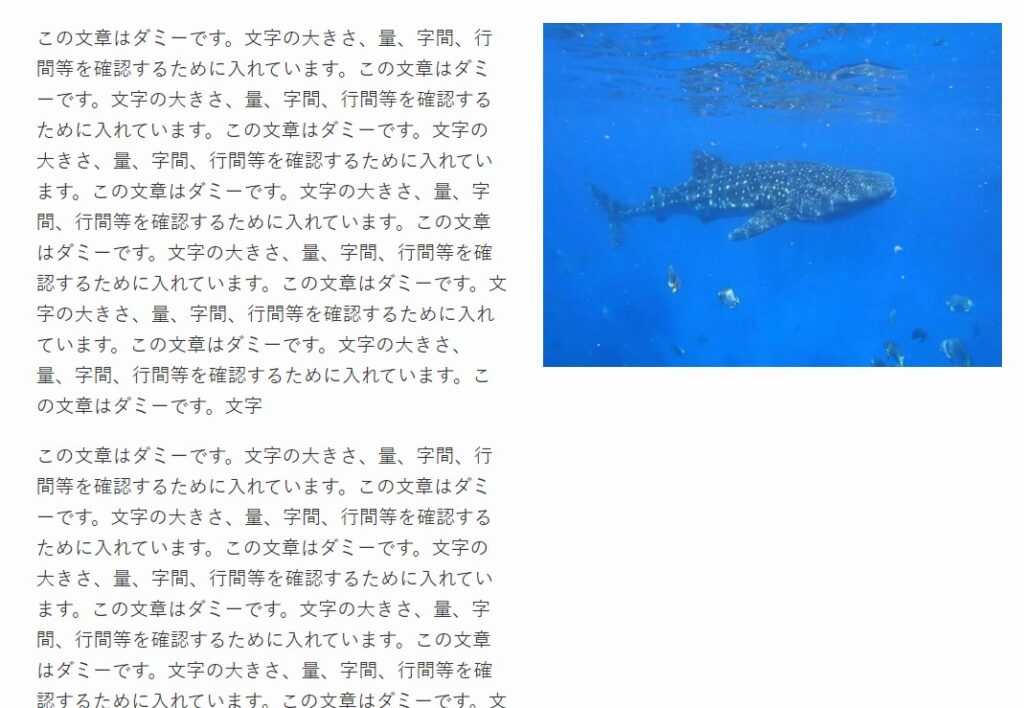
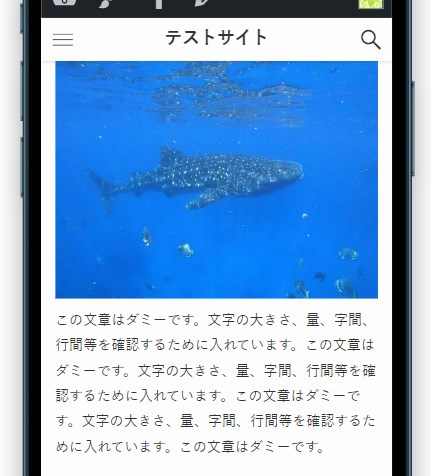
写真と長めのテキストの組み合わせが多く、カラムだと、以下画像のように写真の下がかなり空いてしまいます。

私のように回り込みが必要な方も一定数いると思います。
以下、回り込みを使う方法をご紹介します。
ブロックエディターで画像の回り込みを行う2つの方法
- クラシックブロックを使う
- コードを追加する
クラシックブロックの場合は、コードを使わずに回り込みができます。
ただ、どちらの方法も必要な場合は、回り込み解除のコードを追加します。
クラシックブロックを使う方法
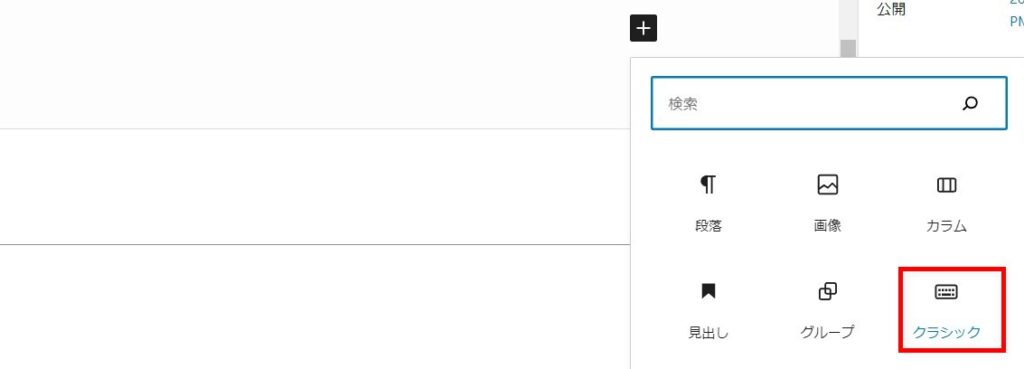
まず、クラシックブロックを挿入します。

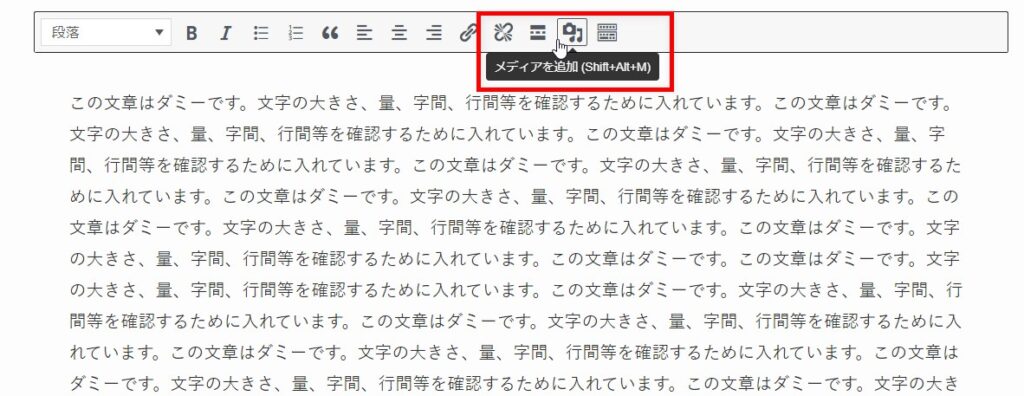
クラシックブロックにテキストを挿入した状態で、カーソルはテキストの先頭に置き、「メディアを追加」で画像を挿入します。

画像が挿入されましたが、サイズが大きいので、変更します。
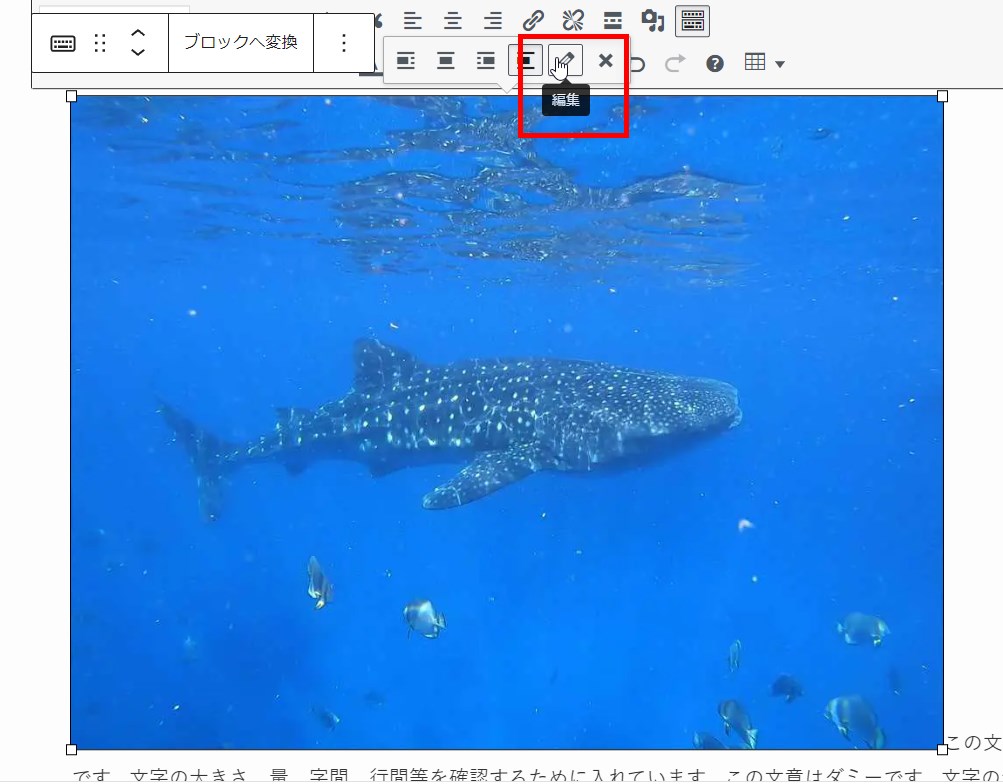
画像を選択した状態で「編集」をクリック

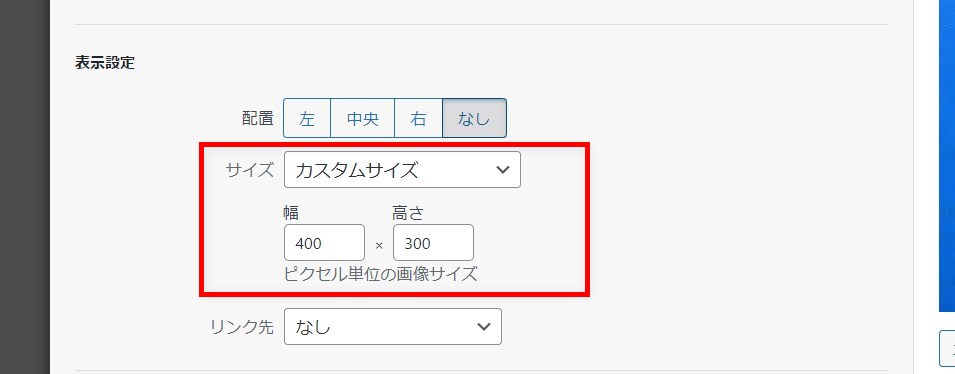
表示設定で、サイズ→カスタムサイズを選択し、画像サイズを好きなサイズに変更します。

サイズが小さくなりました。
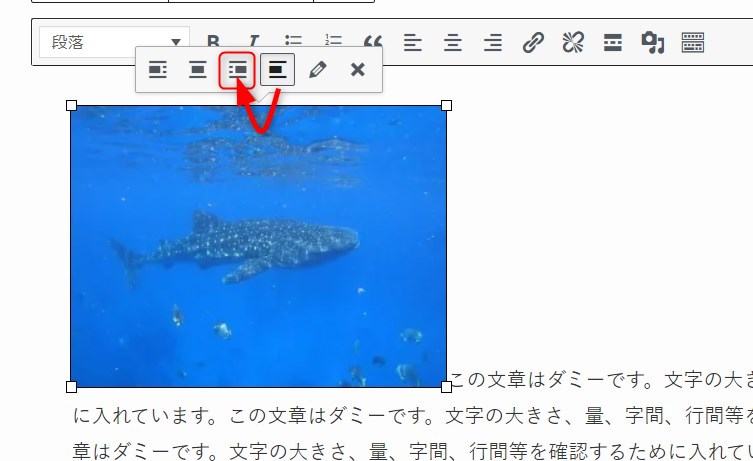
画像は「配置なし」になっているので、「右寄せ」に変更します。

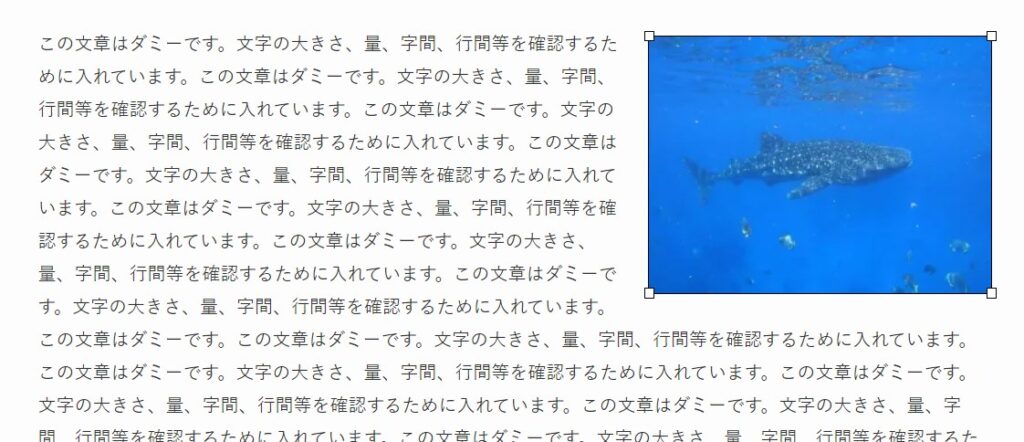
回り込みができました!

モバイルの場合の調整
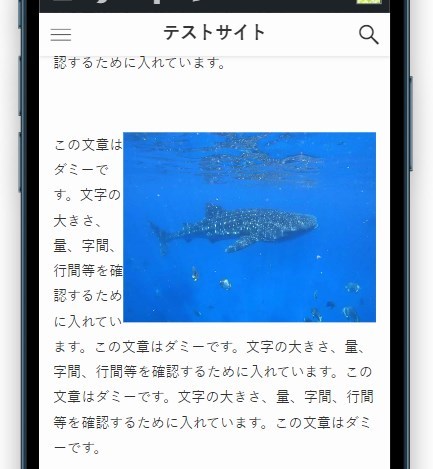
モバイル画面の場合、画像のサイズが幅より小さく指定されていると、以下の画像のようにテキスト部分の一部細長くなってしまいます。

モバイルの場合、画像を幅いっぱいに表示させたい場合は、以下のコードを追加します。
/*モバイル用*/
@media (max-width: 768px) {
.post_content img{
width: 100%;
height:auto;
margin-bottom: 10px;
}
}
画像が画面いっぱいに表示されました!
CSSコードを追加する方法
クラシックブロックを使わずに、画像ブロックと段落ブロックで回り込みをする場合は、CSSコードを追加します。
段落ブロックにテキストを入れた状態から、手順を説明します。
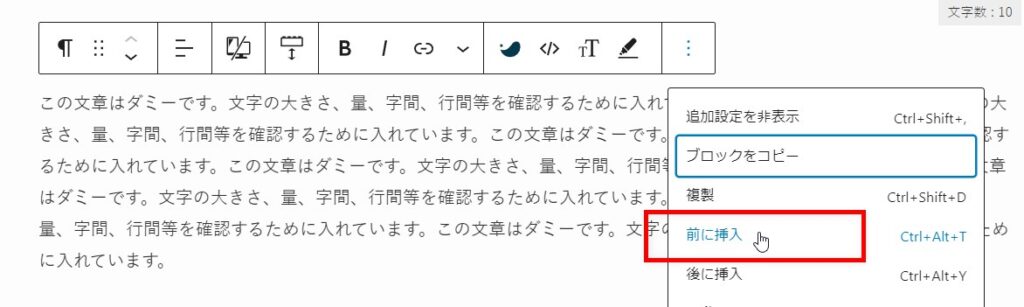
テキストの入った段落ブロックの先頭にテキストを置いた状態で、前に挿入をクリック。

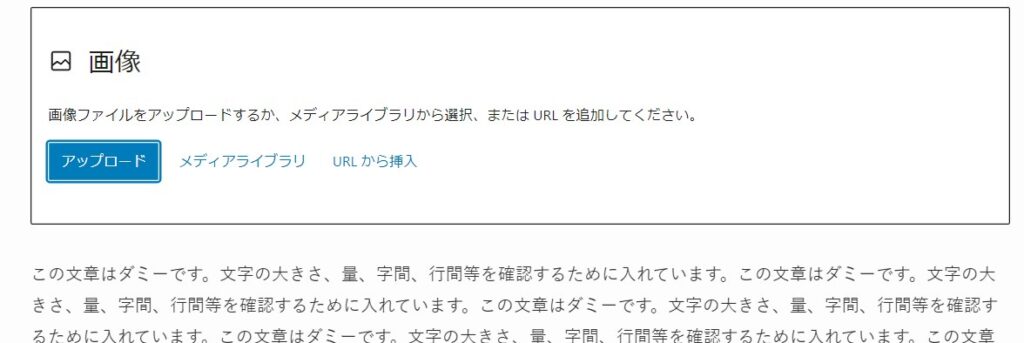
画像ブロックを挿入します。

以下の画像のように、テキストの上に画像が挿入されました。

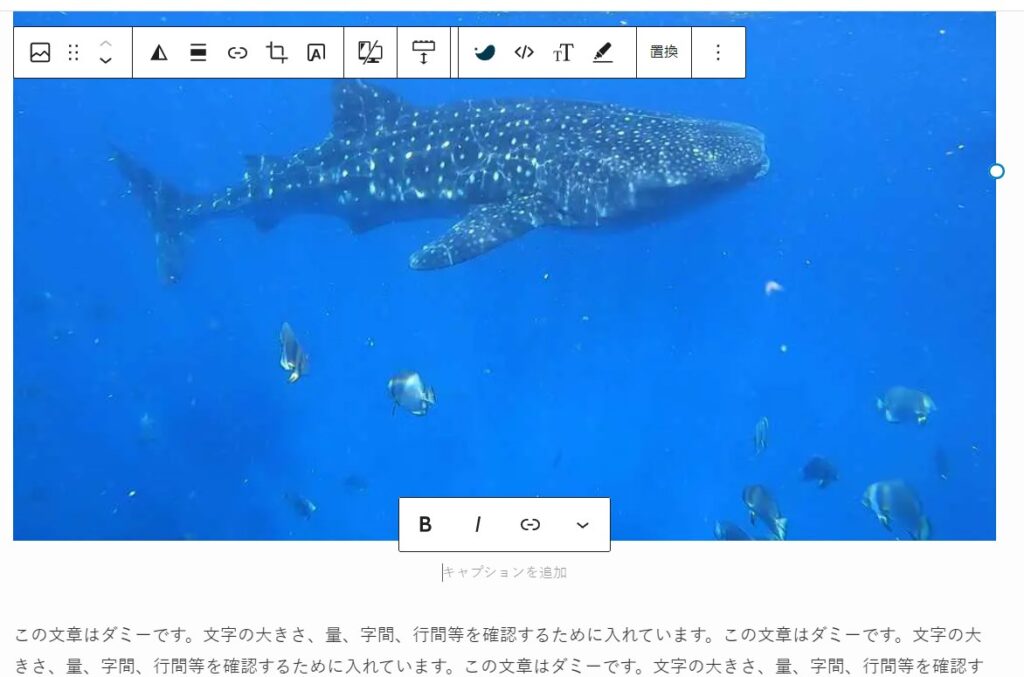
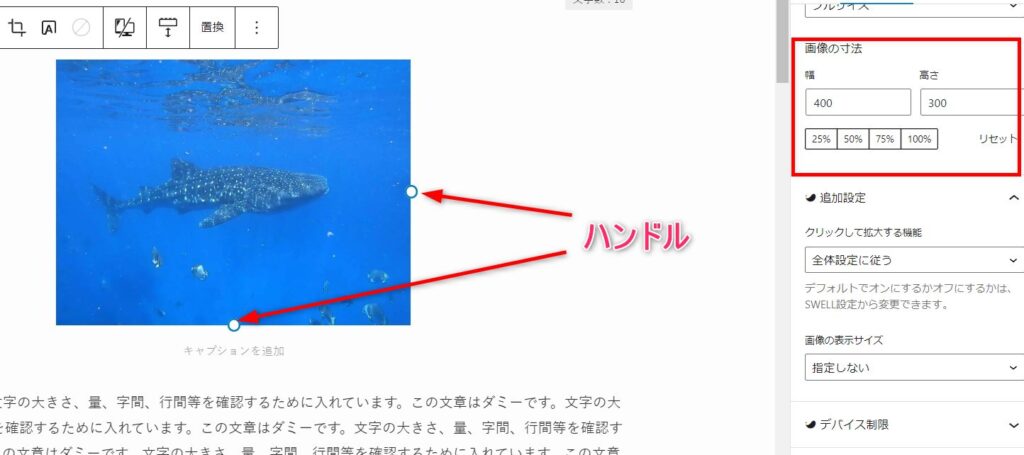
次に画像のサイズを変更します。
右の設定パネル内の「画像の寸法」か、画像の右と下に見えるハンドルを操作して変更します。

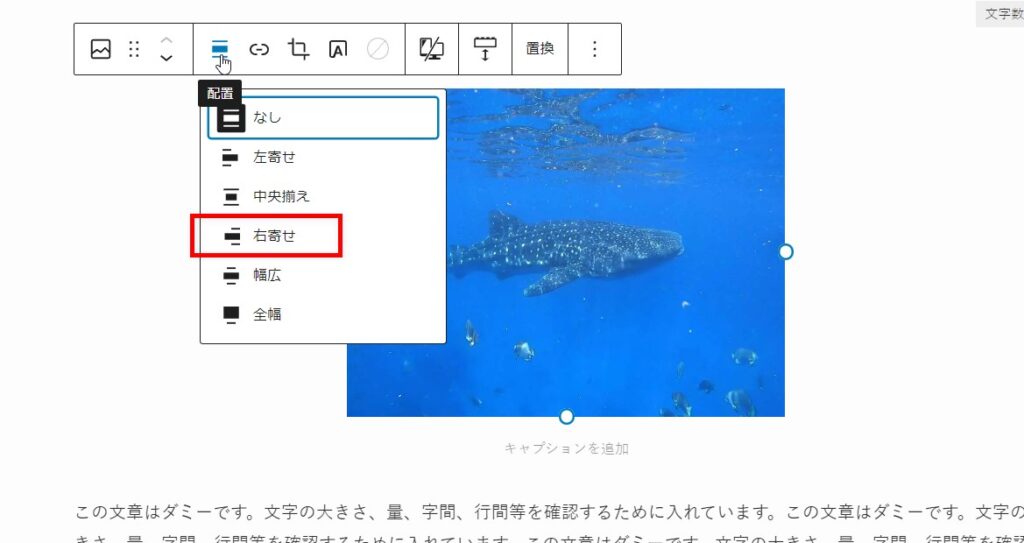
次に画像の位置を選択します。
この例では右寄せを選択。

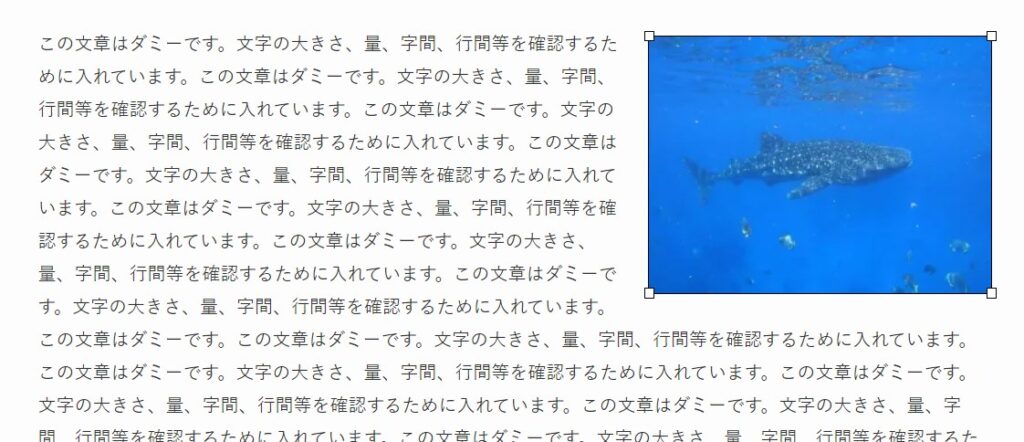
画像は以下のように右に寄ります。

さらに以下のコードを子テーマに記載します。
(特定のページだけに適用する場合は、該当するページ内のカスタムCSSに記載)
/*画像回り込み*/
.wp-block-image:after {clear: none;}
.post_content>* {clear: none;}
.post_content:after {clear: both;}
/*モバイル用*/
@media (max-width: 768px) {
.wp-block-image img{
width:100% ;
margin-bottom:10px;
}
}回り込みができました!

画像+段落ブロックの組み合わせの場合、編集画面では回り込みしていませんが、プレビューでは回り込みます。(クラシックブロックの場合は編集画面でも回り込みます)
回り込みを解除する方法
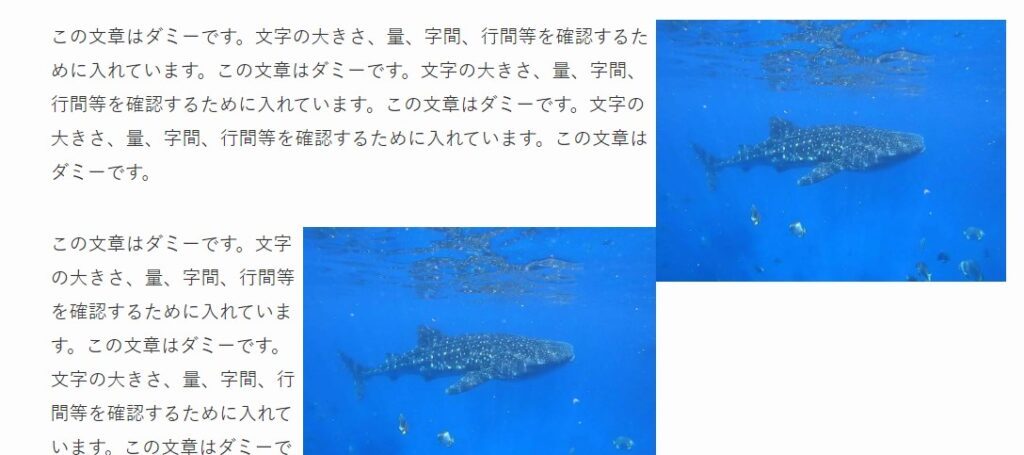
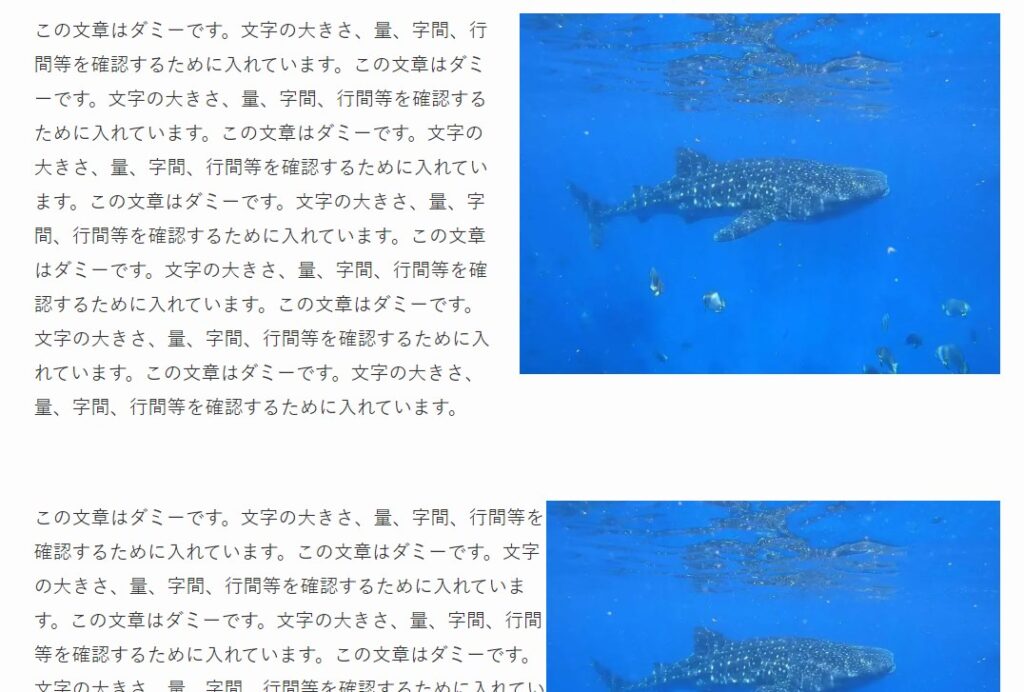
以上2つの方法では、回り込み解除が行われておらず、テキストの量が少ない場合には、以下のようにレイアウトが崩れてしまいます。

それを避けるには、回り込み解除が必要です。
クラシックブロックで回り込みを解除する
クラシックブロックで、一つのブロック内に画像とテキストの組み合わせが複数ある場合の回り込み解除方法です。
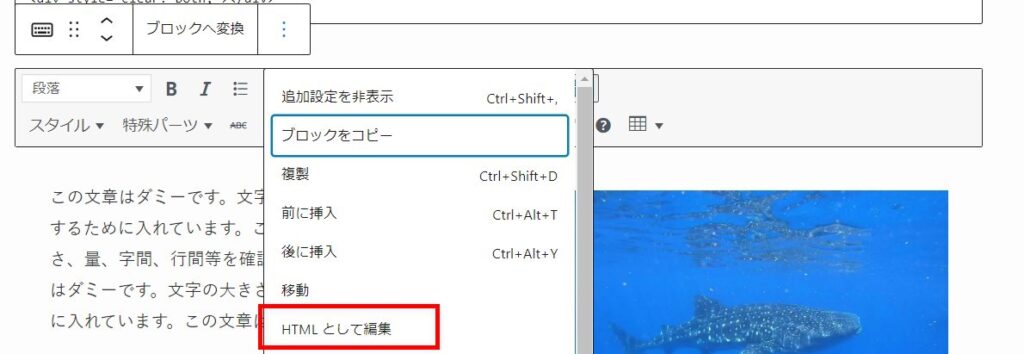
クラシックブロックを選択した状態で、「HTMLとして編集」をクリックして、HTMLコードを開きます。

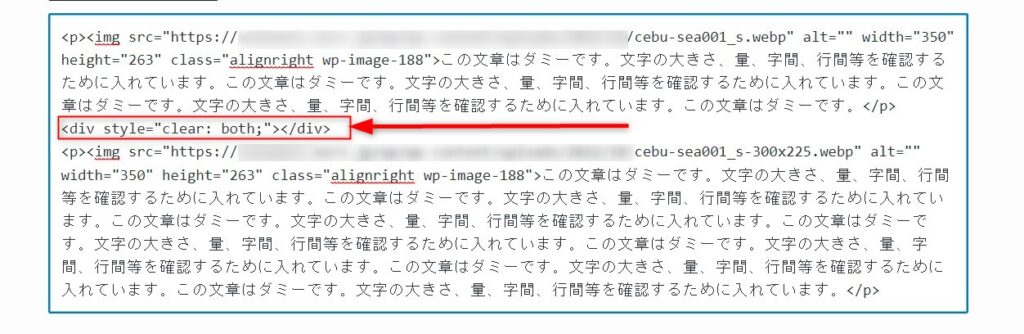
そして、回り込みを解除させたい位置(この場合はテキストの後)に以下のコードを追加します。
<div style="clear: both;"></div>
最初のテキストの後で回り込みが解除され、以下のように表示されました。

画像+段落ブロックで回り込みを解除する
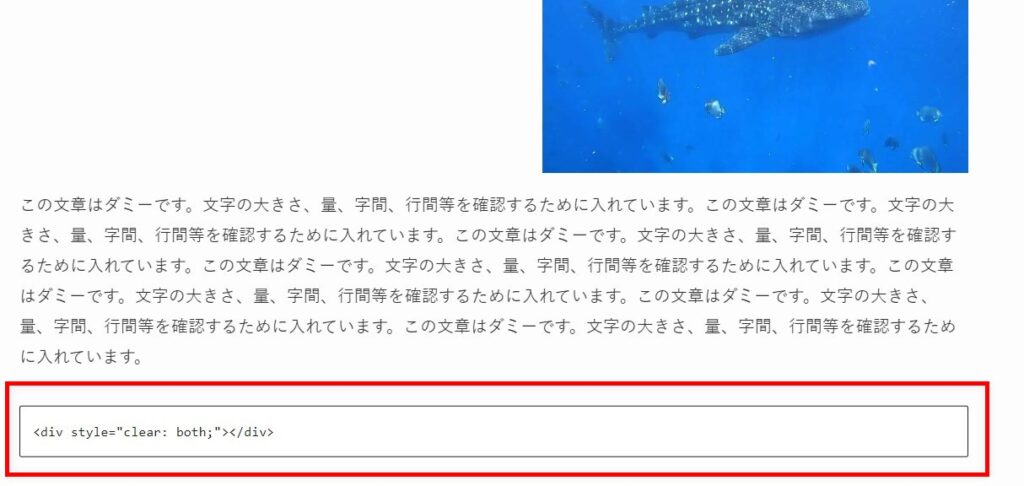
画像と段落ブロックの組み合わせで回り込みを解除するには、回り込み解除する部分(この例では、テキストの後)に、カスタムHTMLブロックを挿入し、そこに以下のHTMLコードを記載します。
<div style="clear: both;"></div>
まとめ
他のテーマではできていた回り込みができず、最初は不具合か、と思いましたが、ちゃんとした理由があったのですね。
この件は、SWELLテーマが初心者に優しい設計になっている一つの例だと思います。
ただ、長いテキストの中に写真を挿入する場合など、私のように必要な方はいると思うので、参考になれば幸いです。
SWELL関連のおすすめ記事


