WordPressテーマ「Cocoon」から「SWELL」へ移行する方法と注意点をご紹介します。
私は実際に「Cocoon」から「SWELL」へ移行しました。
WordPressのテーマの変更は、ワンタッチで簡単にできますが、デザインが崩れたり、設定をやり直さなければならいなど、注意すべき点が多々あります。
SWELLは、乗り換えサポートプラグインが提供されています。
そのため、他のテーマに移行するよりスムーズにできるのですが、私のサイトは記事が180記事程度あり、とても苦労しました。
その際に気づいた点を踏まえて解説します。
CocoonからSWELLに移行した理由
Cocoonは無料とは思えない素晴らしいテーマで、気に入っていました。
記事数が180程度あり、使い続けるつもりでした。
しかし、SWELLでコーポレイトサイトを作成した時、その使いやすさに感動し、記事数がそれなりに多く手間がかかるとは思いましたが、乗り換えることにしました。
また、Cocoonの開発者・わいひらさんがテーマの乗り換え先としてSWELLを推奨しており、安心感もありました。
テーマからの乗り換えは、結果的に正解でした。
コーポレイトサイトの時と同様、ブログ記事作成でもとても使いやすいです。
使ってみた感想、レビューの詳細はこちらをご覧ください。

CocoonからSWELLへの移行の注意点
乗り換えサポートプラグインについて
SWELLには、Cocoonをはじめ他のテーマからの乗り換えサポートプラグインが提供されています。
こうしたプラグインを提供しているテーマは珍しいです。
移行元テーマのショートコードやCSSを一部引き継ぐことができ、記事のデザイン崩れを抑えてくれます。
乗り換えサポートプラグインが提供されているテーマ
- Cocoon
- AFFINGER
- JIN
- SANGO
- STORK
- THE THOR
乗り換えサポートプラグインの注意点
サポートプラグインを有効化したまま使い続けることもできるのですが、パフォーマンスが低下する可能性があり、完全移行後に削除することが推奨されています。
サポートプラグインを使用する場合、旧テーマはインストールしたままにしておきます。
一部、旧テーマのファイルやデータを読み込んで使用するためです。
2つのテーマ機能を共存させる形になるため、サイトが重くなる可能性があります。
SWELL公式サイト
全記事をリライトした後にプラグインを無効化することをオススメします。
旧テーマを削除せず、サポートプラグインを有効化したままで使っていても問題はないようですが、公式サイトでパフォーマンスに影響が出る可能性があると書かれています。
記事数が多い場合、完全移行には時間と労力を覚悟しよう
私は、全記事をリライトして、サポートプラグインを削除しました。
記事は180程度ありましたが、リライトは集中的にやりました。
単純作業の繰り返しで、ちょっと苦痛な作業でした。
完全移行は、記事数が100記事以上となると、かなりの時間と労力がかかります。
サポートプラグインである程度、デザインの崩れは抑えられるので、リライトは時間をかけて行ってもいいと思います。
テーマを移行するのは、記事数が少ないうちに行うのがおすすめです。
CocoonからSWELLに移行する手順
以下が移行の手順ですが、私の場合は、まず、サブドメインに複製サイトを作成しました。
複製サイトでテーマをSWELLに変更して、以下の手順を行った後、それをメインのドメインに移動しました。
- SWELLのファイルと、Cocoonからの乗り換えサポートプラグインをダウンロード
- 乗り換えサポートプラグインをインストール→有効化する
- SWELLをインストール→テーマを切り替える
- デザインの崩れなどを修正する
- 乗り換えサポートプラグインを削除する
- SEOプラグインをインストール
- メタディスクリプションを移行
SWELLのファイルと、Cocoonからの乗り換えサポートプラグインをダウンロード
SWELLのファイルと、Cocoonからの乗り換えサポートプラグインは、SWELLの会員サイトのマイページでダウンロードします。
SWELLをこれから購入する方は、「SWELL」公式サイトにアクセスし、「DOWNLORD」または、「購入する」ボタンからSWELLを購入後、会員サイトに登録します。
会員サイト内「マイページ」に以下画像のような「製品ダウンロード」があるので、そこから「SWELL本体最新版」をダウンロードします。
子テーマのダウンロードリンクもあるので、必要な方は、合わせてダウンロードしましょう。
SWELL会員サイトのマイページ内の製品ダウンロード


乗り換えサポートプラグインをインストール→有効化する
まず、ダウンロードした乗り換えサポートプラグイン(Cocoon用)をインストールし、有効化します。

乗り換えサポートプラグインは有効化するだけで、設定の必要はありません。
SWELLをインストール→テーマを切り替える
次にダウンロードしたSWELLテーマをアップロードします。
WordPressの管理画面で、外観>テーマ>新規追加>テーマのアップロードと進み、SWELLテーマ(ZIPファイル)をアップロードします。

子テーマもインストールする場合は、①SWELL本体 ②子テーマの順にアップロード、有効化します。
SWELLを有効化すると、テーマが切り替わります。
デザインの崩れなどを修正する
乗り換えサポートプラグインは、テキスト装飾、ボックス系装飾、ボタン、吹き出し、ショートコードなどCocoon独自の装飾機能のかなりの部分を補い、デザインの崩れを防いでくれます。
ただ、対応していない装飾やショートコードがあります。
私の場合、以下の装飾等がうまく表示されませんでした。
装飾系
- アイコンリスト
- ボックス
- 段落ブロックの背景色
ショートコード系
- テンプレート
- ランキング
- アフリエイトタグ
このような部分をSWELL独自の装飾や機能に置き換えて修正します。
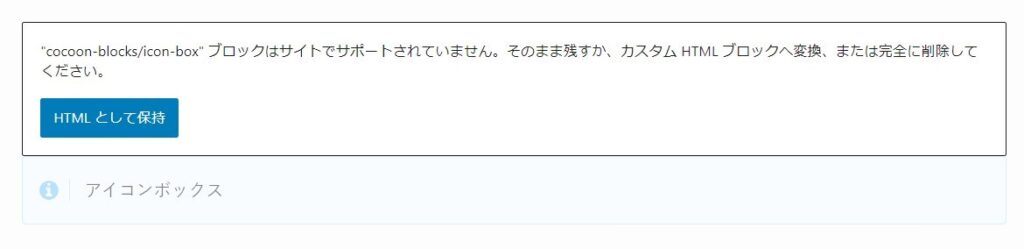
また、サポートプラグインのおかげで問題なく表示されている装飾も、編集画面では、以下の画像のようなメッセージが表示され、そのままにしておくのは、ちょっと気持ち悪いです。

私はこのような装飾もSWELL独自の装飾に置き換えました。
サポートプラグインによって、問題なく表示されている場合もCocoonのデザインを引き継いでいるので、デザインの統一感のためにも、最終的には全てSWELLの装飾や機能に置き換えることをおすすめします。
私の場合、上手く表示されない装飾と合わせるとかなりの数があって、大変な作業量になってしまいました。
乗り換えサポートプラグインを削除する
全ての記事のリライト(Cocoon独自の装飾をSWELL独自の装飾に置き換える)が完了したら、乗り換えサポートプラグインを削除します。
削除後、表示がおかしくないか確認します。
SEOプラグインをインストール
Cocoonには、テーマ自体に基本的なメタタグを出力するSEO機能がありますが、SWELLの場合は「SEO SIMPLE PAC」というプラグインを使います。SWELLと同じ開発者が作っています。
このプラグインは、SWELLにはほぼ必須です。
「他のSEOプラグインをどうしても使う」という人以外は、インストールしましょう。
メタディスクリプションとメタキーワードを移行
SWELLのSEOの機能はプラグインを使用
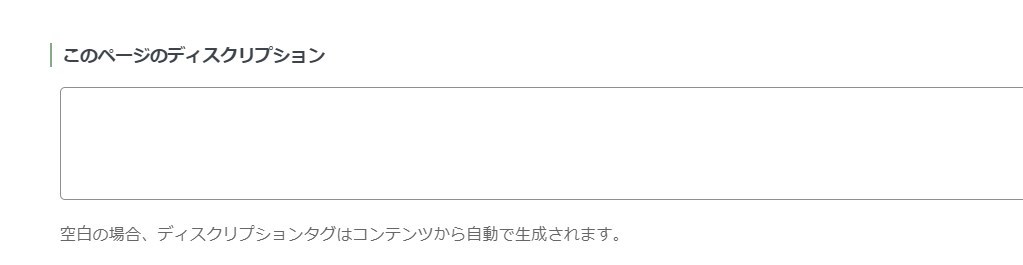
Cocoonでは、SEOの機能として、各ページ編集画面にメタディスクリプション(meta description)とメタキーワード(meta keywords)の入力欄があります。
SWELLでは、プラグイン「SEO SIMPLE PAC」をインストールすると、Cocoon同様、各ページ編集画面でメタディスクリプションとメタキーワード入力できるようなります。

ところが、テーマをCocoonからSWELLに変更すると、メタディスクリプションとメタキーワード入力欄は空になっています。
乗り換えサポートプラグインによるSEO機能の引継ぎ
しかし、乗り換えサポートプラグインを使うと、プラグインを有効化している間、移行元のテーマのSEO設定が出力されます。
メタディスクリプションとメタキーワードの完全移行方法
しかし、乗り換えサポートプラグインを削除する場合、メタディスクリプション等の出力が消えてしまいます。
記事数が少ない場合は、コピペで移行すればよいですが、記事数が多い場合は、かなりの手間になってしまいます。
ところが、データベースの書き換えを使えば、メタディスクリプションとメタキーワードを一瞬で移行できます。
詳しくはこちらの記事をご覧ください。

移行後にやるべきこと
テーマを移行した後には、まず、以下のことをやる必要があります。
- サイトの各パーツでテーマ独自の設定をする
- 高速化設設定
- 分析ツールの設定
- プラグインの見直し
各パーツでテーマ独自の設定をする
ヘッダー周りや見出しなどの設定は、テーマによって違います。
そのままでもある程度整っているかもしれませんが、公式マニュアル等を見ながら一つひとつ確認して設定を行っていく必要があります。
- ヘッダー
- フッター
- サイドバー
- ウィジェット
- 見出し
- アイキャッチ
- 記事一覧
- 吹き出し
高速化設定
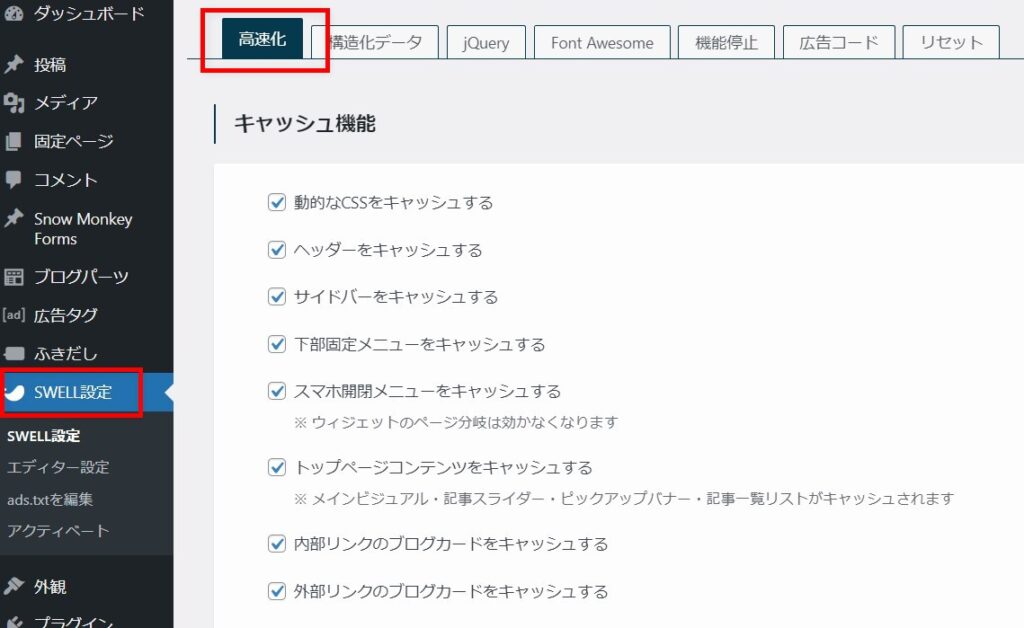
SWELLでは、キャッシュ機能や遅延読み込み機能などを簡単に設定できます。
管理画面で、SWELL設定>高速化で行います。

プラグインの見直し
旧テーマで使用していたプラグインと、SWELL推奨、非推奨プラグインを見比べ、取捨選択します。
SWELLの機能と重複するもの、相性が悪いものがあるので注意しましょう。
以下に推奨プラグイン、非推奨プラグインを挙げましたが、他にもあるので、必要に応じて導入しましょう。
参考:推奨プラグインと非推奨・不要・注意すべきプラグインについて(SWELL公式サイト)
SWELL推奨プラグインをインストールする
- SEO SIMPLE PACK
SWELLではほぼ必須のSEOプラグイン。作者はSWELLの開発者。 - WP Multibyte Patch
日本語の文字化け防止の定番プラグイン - XML Sitemap & Google News
XMPサイトマップ生成プラグイン - WP Revisions Control
放っておくと無尽蔵に増えてしまうリビジョンデータを制限できる - Wordfence Security
セキュリティ系プラグイン ※選択肢1 - XO Security + BBQ Firewall
セキュリティ系プラグイン (2つを併用)※選択肢2 - BackWPup
定番のバックアップ用プラグイン - Highlighting Code Block
シンタックスハイライト機能付きのコードブロックが使えるようになるプラグイン。
Cocoonには、コードのハイライト機能がありますが、それに代わるものとしておすすめのプラグインです。作者はSWELLの開発者。
セキュリティプラグインは、Wordfence Securityか、XO Security + BBQ Firewallの併用が推奨されています。
私はSiteGuard WP Pluginを使っていましたが、SWELLで不具合が出る可能性があるとされていたので乗り換えました。
セキュリティ関係の推奨プラグインのうち、Wordfence Securityは機能が多い反面、動作が重い印象があり、XO SecurityとBBQ Firewallを併用しています。
XO Securityは日本人が開発しており、設定が割とシンプルで使いやすいです。
BBQ Firewallはインストールするだけで設定の必要がありません。
SWELL非推奨プラグインをアンインストールする
- SiteGuard WP Plugin
国産で人気のプラグインですが、PHP7.4にて不具合発生の報告がいくつか上がっています。 - EWWW Image Optimizer
画像圧縮プラグイン。画像がアップロードできなくなる不具合が起きているとのことですが、私は今のところ問題なく使えています。 - Table of Contents Plus
目次生成プラグイン。SWELLと機能が重複。 - Lazy Load
画像遅延読み込みプラグイン。SWELLと機能が重複。 - Speech bubble
吹き出しプラグイン。SWELLと機能が重複。 - Classic Editor
SWELLはブロックエディター完全対応のため、必要ない。
ブロックエディターには旧エディターのように使える「クラシックブロック」もあります。 - TinyMCE Advanced
エディター拡張プラグイン。ブロックエディターを使う場合には不要。 - AddQuicktag
ショートコード呼び出し用プラグイン。ブロックエディターを使う場合には不要。 - WP Super Cache / W3 Total Cache
SWELLとは相性の悪いキャッシュ系プラグイン。SWELLには、独自のキャッシュ機能がある。
分析ツールの設定
Googleアナリティクス、サーチコンソールなど分析ツールの設定も新たに設定が必要です。
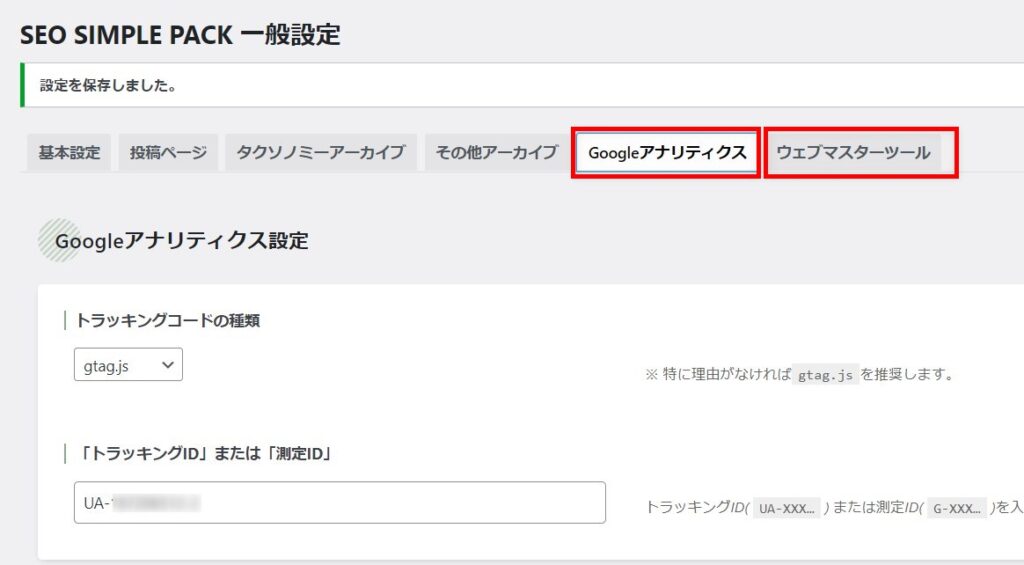
SWELLでは、管理画面>SEO SIMPLE PACK>一般設定の上のタブで「Googleアナリティクス」「ウェブマスターツール」を選択すると設定できます。
「ウェブマスターツール」はGoogleサーチコンソールのことです。

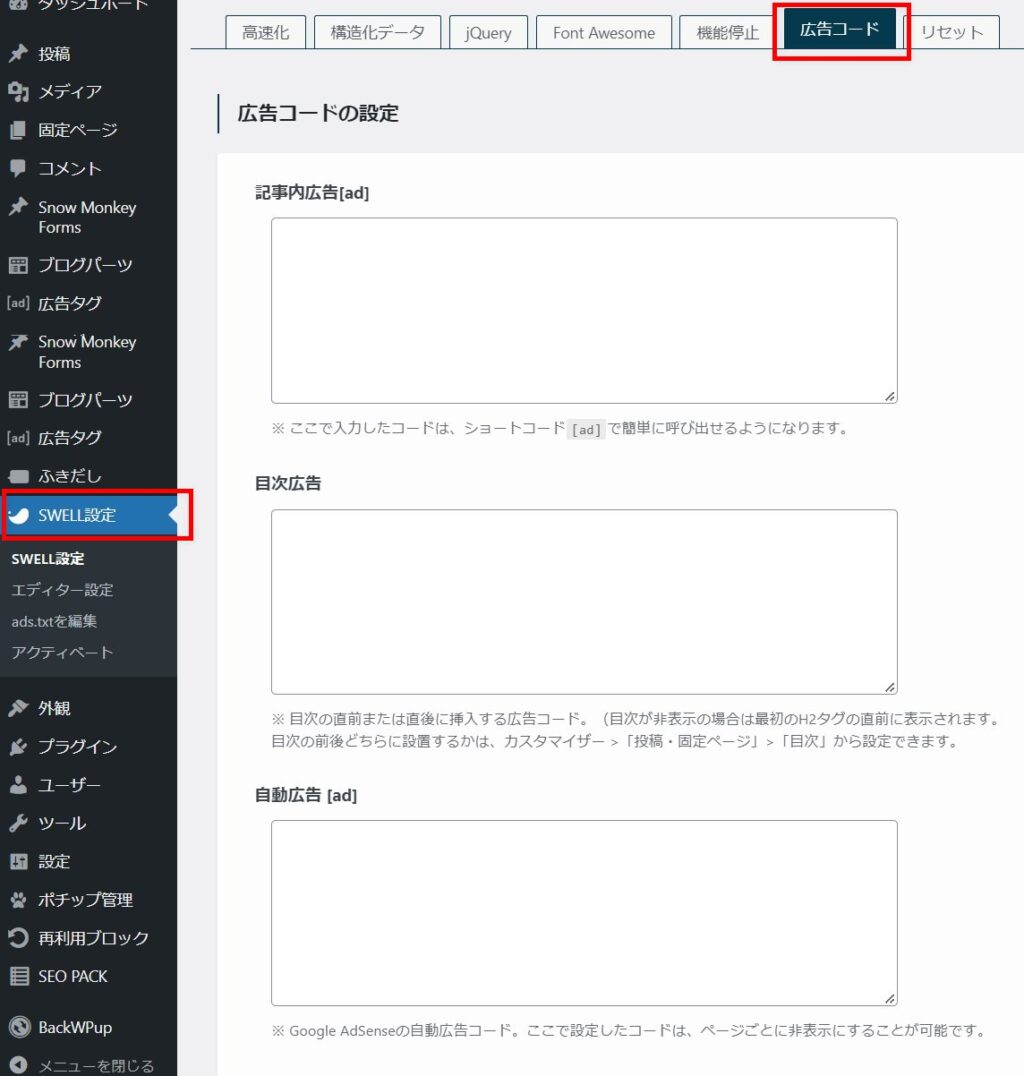
Googleアドセンス広告の設定
Googleアドセンス広告を運用している場合、新たに設定が必要です。
記事内広告、目次広告、自動広告は、管理画面で、SWELL設定>広告コードで行います。
また、広告コード用のウィジェットも用意されており、サイドバー、記事上部など、様々な位置に設置できます。

参考: Googleアドセンスの貼り付け方(SWELL公式サイト)
まとめ
私の場合、記事数が多く、テーマを移行するのに時間と手間がかかりましたが、結果的に移行してよかったと思います。
SWELLはとても使いやすく、記事を作成するのが楽しくなるテーマなので、手間のかけて移行するに値すると思います。
今回はCocoonからの移行について紹介しましたが、乗り換えサポートプラグインがないテーマ(SnowMonkey)からの移行も行いました。
Cocoonの場合もSnowMonkeyも結果的に、全記事をリライト、修正したので、手間はどちらのテーマの場合もそれほど変わりませんでした。
SWELL関連のおすすめ記事



