SWELLの専用ブロック「キャプションボックス」(キャプション付きブロック)の使い方とカスタマイズ方法をご紹介します。
キャプションボックスは、テキストや箇条書きなどのコンテンツを、タイトル付きで見やすくするための装飾ブロックです。
スタイルが7種類、アイコンも設定でき、幅広く使えて非常に重宝しています。
 ツッチー
ツッチーSWELLのキャプションボックスは、おしゃれな囲み枠のようなブロックです。
以下のように、キャプションボックスの色に合わせて、自動的にリストスタイルのアイコンの色が同じになるカスタマイズ方法も紹介しています。


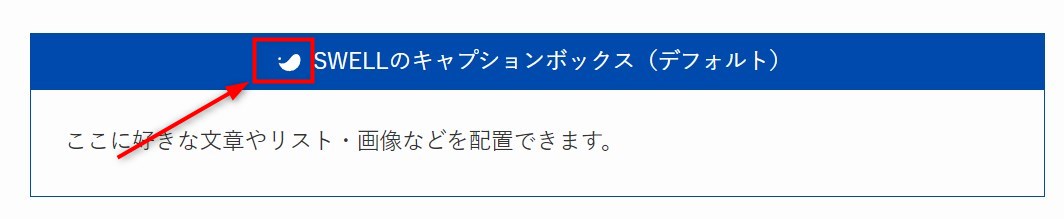
SWELLのキャプションボックス
キャプションボックスは、SWELLのマニュアル


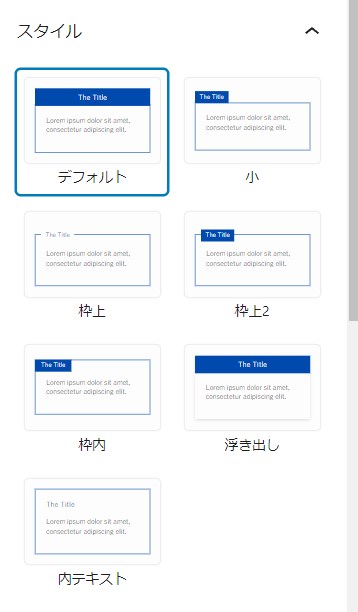
SWELLのキャプションボックスのデザインパターン(7種類/4色)
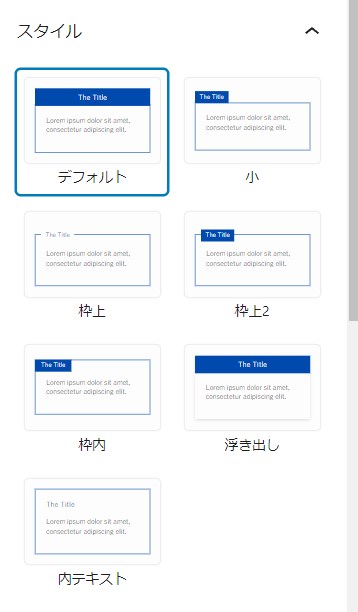
SWELLのキャプションボックスの7種類のデザインパターンです。
色は、SWELL設定で設定できる配色パターン(3色)+メインカラーの合わせて4色から選択できます。
ここに好きな文章やリスト・画像などを配置できます。
ここに好きな文章やリスト・画像などを配置できます。
ここに好きな文章やリスト・画像などを配置できます。
ここに好きな文章やリスト・画像などを配置できます。
ここに好きな文章やリスト・画像などを配置できます。
ここに好きな文章やリスト・画像などを配置できます。
ここに好きな文章やリスト・画像などを配置できます。
ボックスの中は好きなリストや画像等を配置できる
ボックスの中には、リストや画像など様々な要素を配置できます。
- リスト1
- リスト2
- リスト3
テキストテキスト


カラム1


カラム2


SWELL キャプションボックスの使い方
- キャプションボックスを呼び出す
- タイトル(キャプション)やボックス内にテキスト等を入力
- スタイルを選択
- 色を選択
- アイコンを選ぶ(アイコンを使う場合)
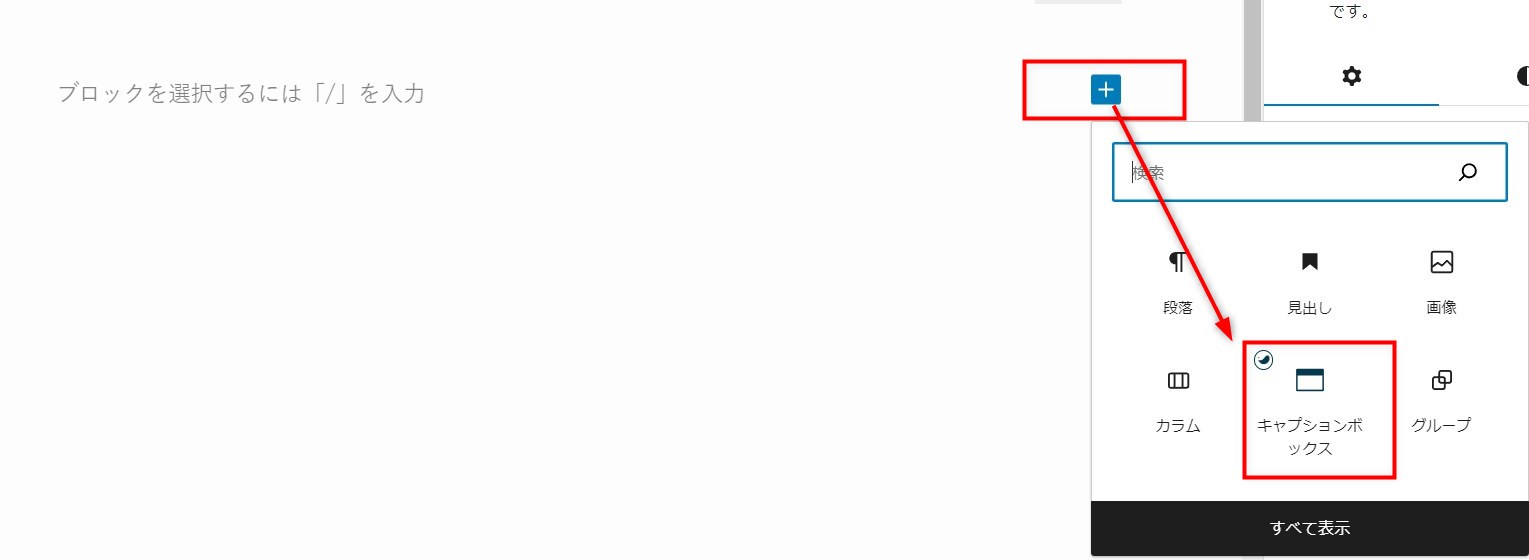
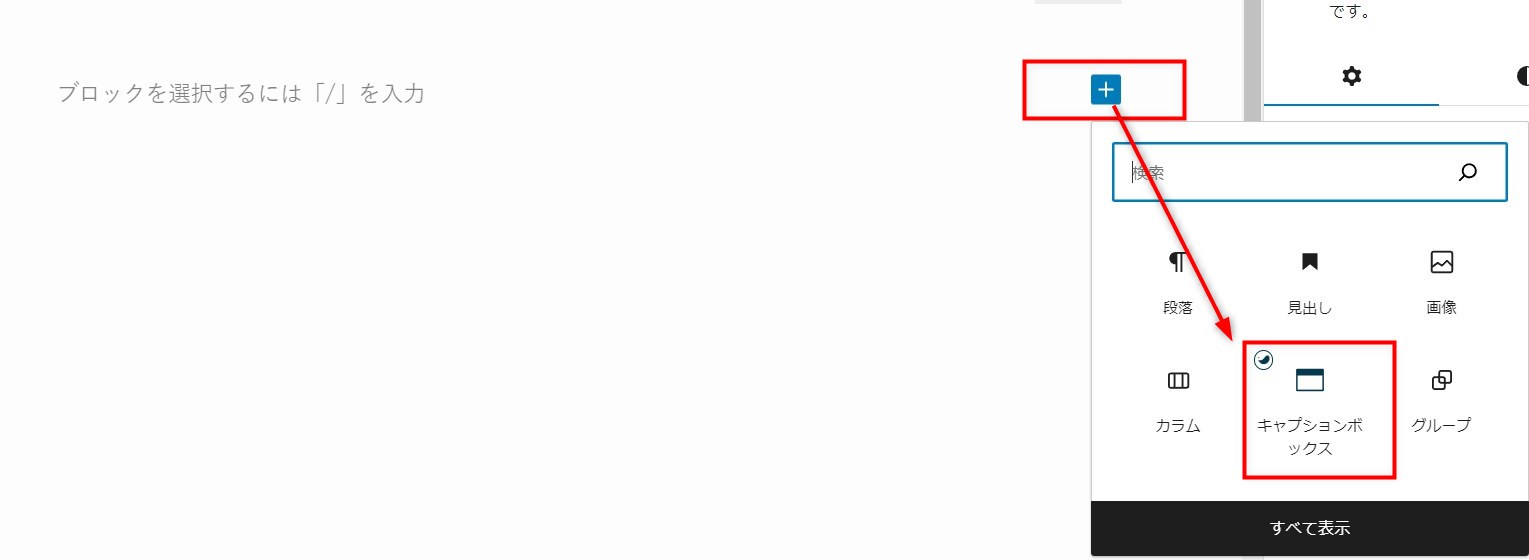
①キャプションボックスを呼び出す
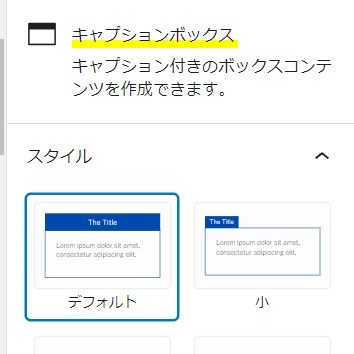
ブロックを追加「+」ボタンをクリック > キャプションブロックを選択


②タイトル(キャプション)やボックス内にテキスト等を入力
テキストを入力
④スタイルを選択
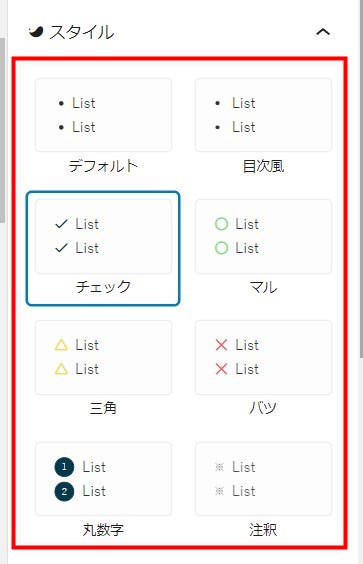
キャプションブロックが挿入されたら、右側サイドバーの「スタイル」で、7種類のスタイルから選択します。


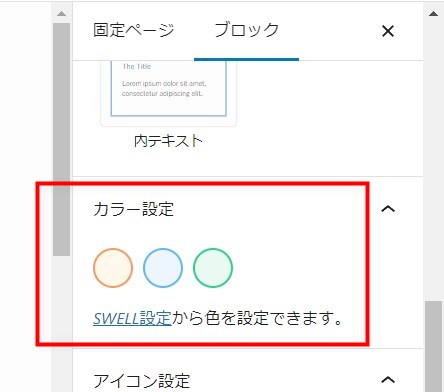
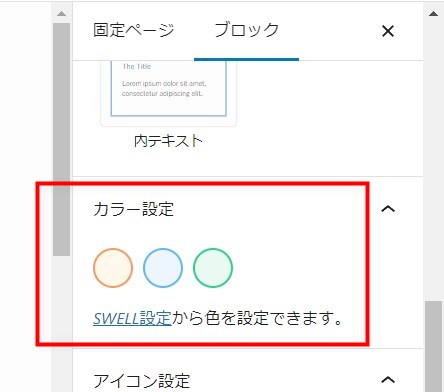
③色を選択
次に色を選択します。
右側サイドバー「スタイル」の下の方の「カラー設定」で色を選択します。


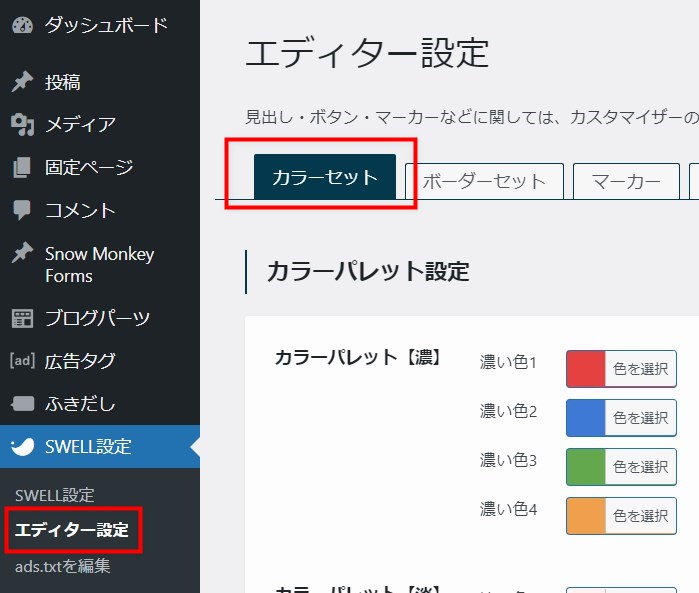
カラー設定のカスタマイズ
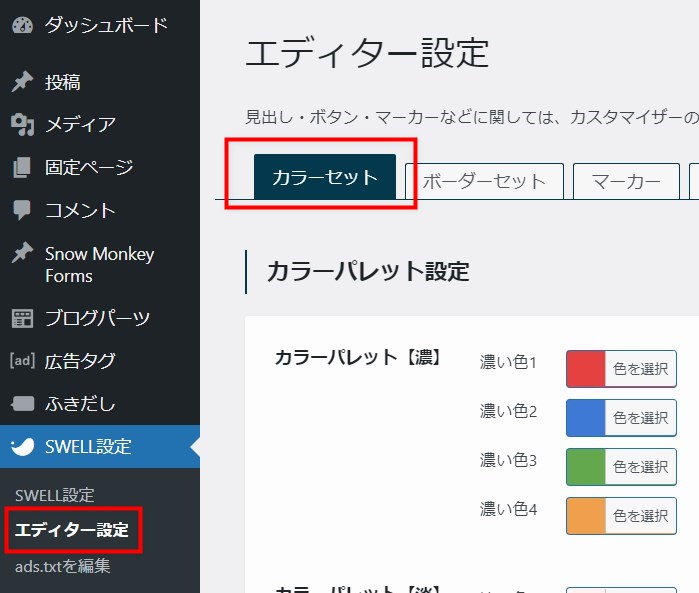
管理画面の「SWELL設定」>「エディター設定」で、「カラーセット」のタブを選択します。


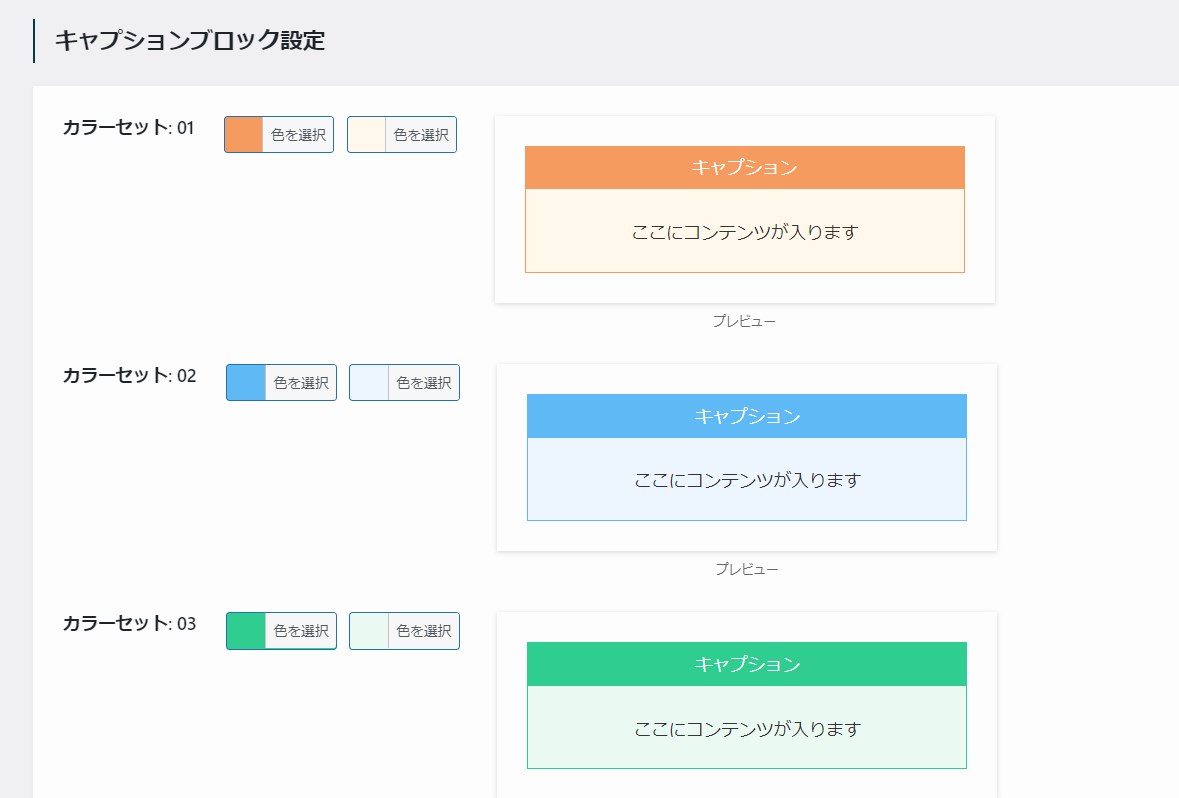
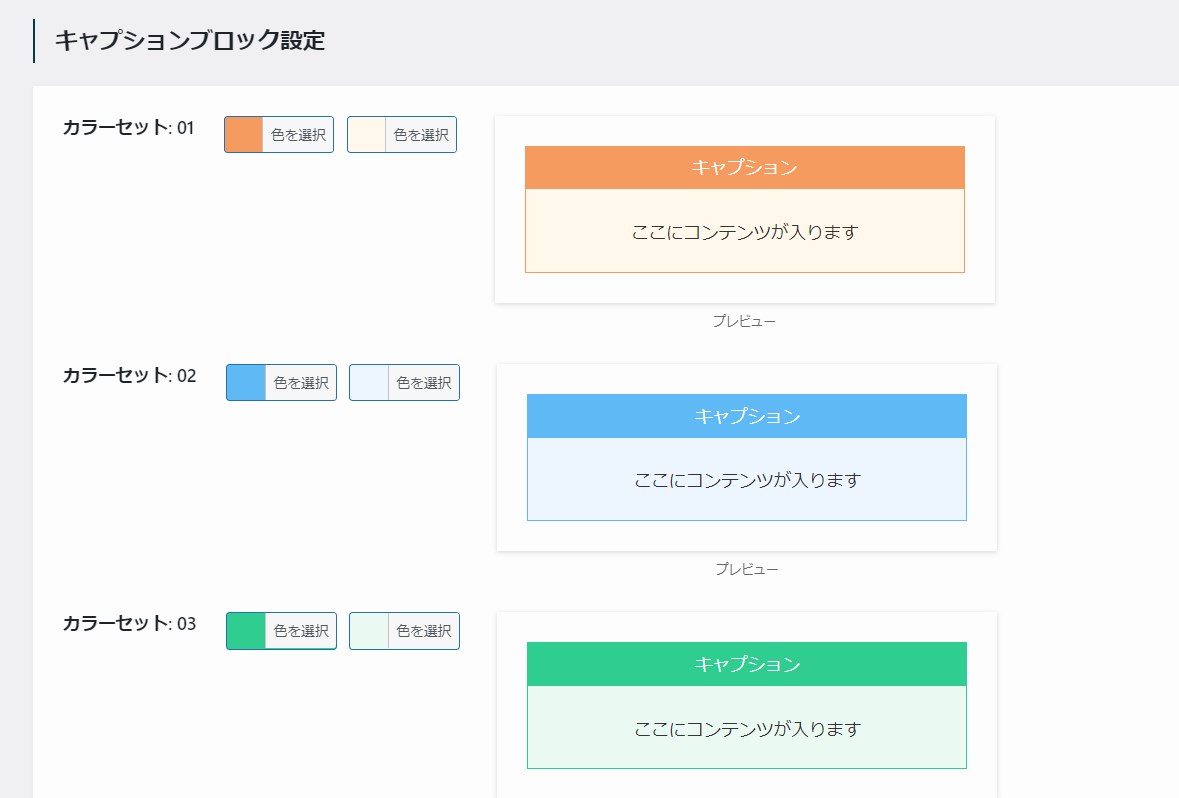
下の方にスクロールすると、「キャプションブロック設定」があります。
ここで、カラーセット(3色)を設定できます。
この3色とメインカラーの合わせて4色が、キャプションボックスで選択できる色です。


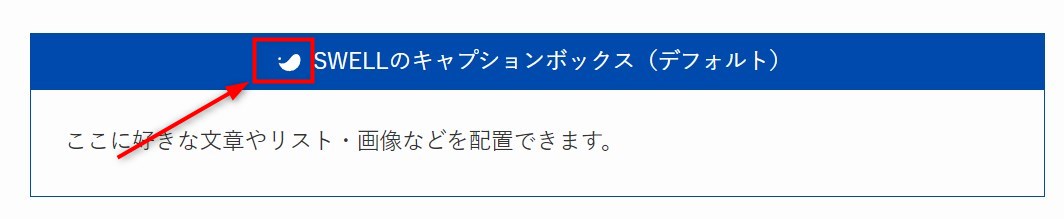
④アイコンの設定
タイトル(キャプション)の前後に、以下のようなアイコンを設定できます。


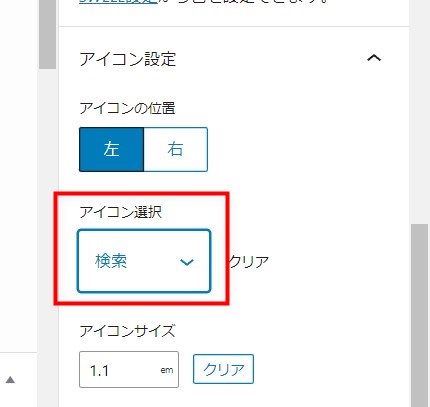
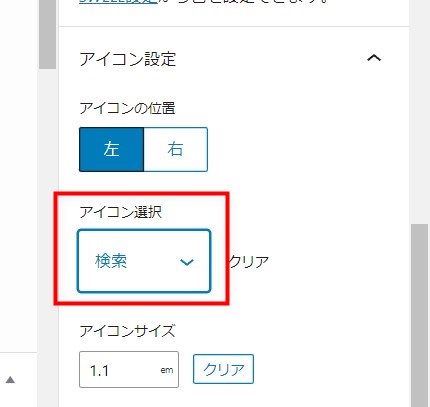
右サイドバー「アイコン設定」の「アイコン選択」をクリックします。
ここで、アイコンの位置やアイコンのサイズも変更できます。


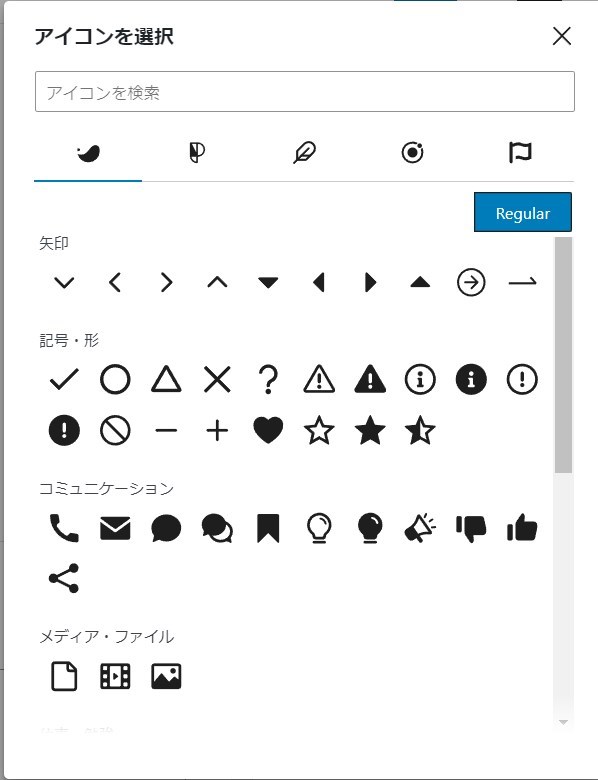
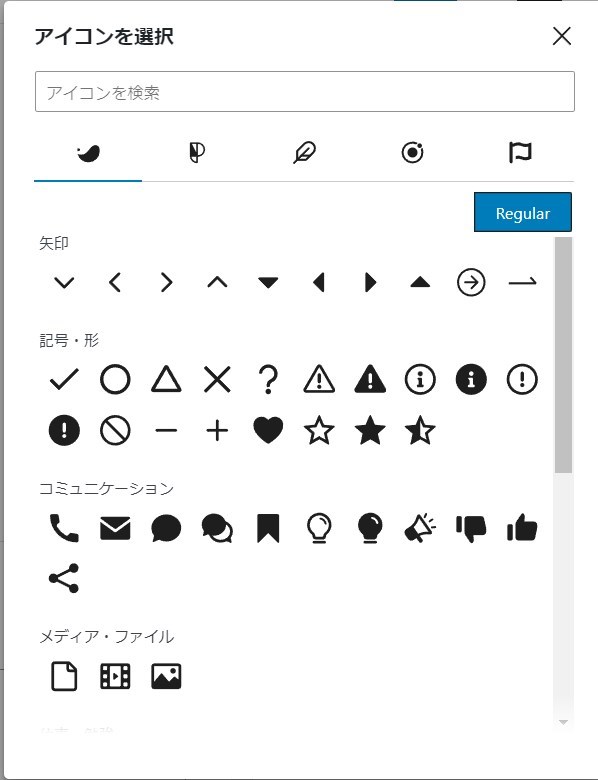
以下のような選択画面が出てくるので、アイコンを選びます。


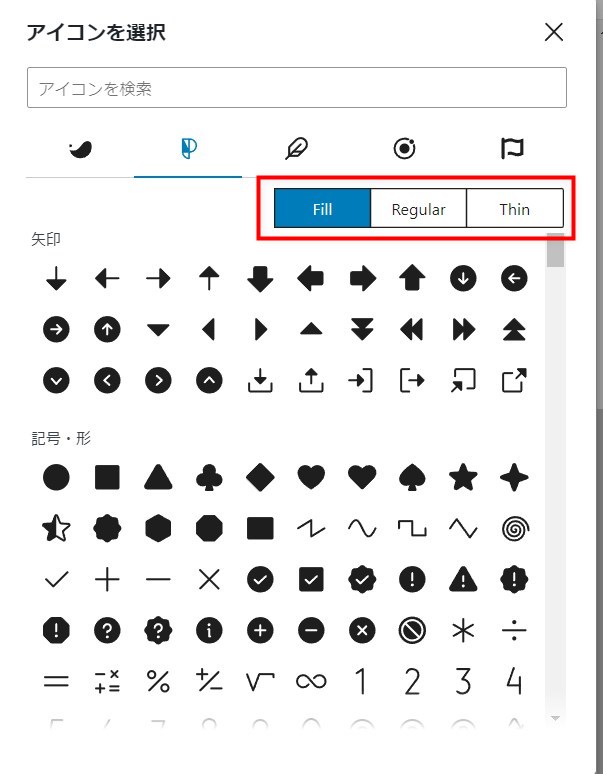
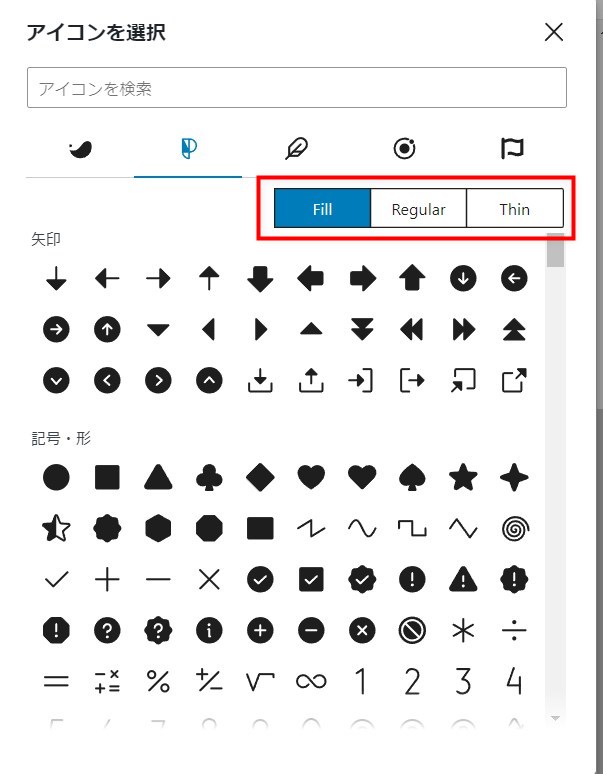
上部のタブでアイコンの種類を変更できます。
アイコンの種類によって、以下のように選択ができるものがあります。
※以下の場合、Fill(塗りつぶし)、Regular(標準)、Thin(薄い、細い)の3種類


SWELLの「キャプションボックス」のカスタマイズ
以下のカスタマイズ方法をご紹介します。
- 特定のキャプションボックスの色を変える
- キャプションボックス(枠上)のタイトル(キャプション)の文字サイズ変更
- キャプションボックスとリストスタイルを同色にする
カスタマイズは、CSS (スタイルシート)にコードを記載して行います。
CSS (スタイルシート)記載先
- 管理画面>外観> テーマエディター(子テーマのstyle.css)
または、 - 管理画面>外観>カスタマイズ> 追加CSS
1. 特定のキャプションボックスの色を変える
特定のキャプションボックスだけ、カラーセットとは別の色に変更したいという場合のカスタマイズ方法です。
先に説明したように、「SWELL設定」のカラーセットで簡単に色の変更はできますが、サイト全体に影響してしまいます。
特定のキャプションボックスをグレーにする場合の例です。
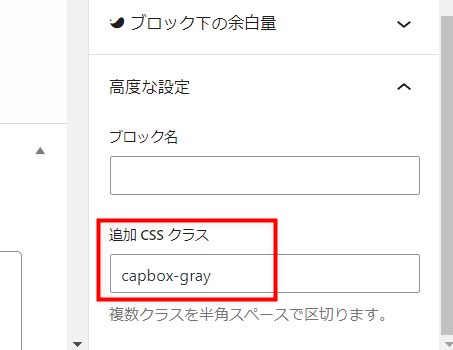
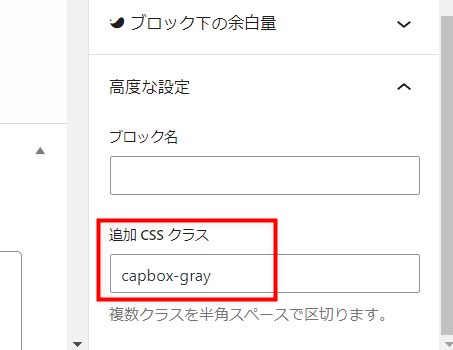
キャプションボックスを選択した状態で、右サイドバーの「追加CSSクラス」に「capbox-gray」(任意のクラス名)を入力します。


CSS (スタイルシート)に以下のコードを追加します。
カラーコード(この例ではグレー)は、お好きな色に変えてください。
/*キャプションボックスの色変更*/
.capbox-gray.cap_box {
--capbox-color:#a9a9a9;/*グレー*/
}
.capbox-gray .cap_box_content {
background-color: #f8f8f8; /*グレーの背景色*/
}この例では、以下のようになります。


2. キャプションボックスのタイトルの文字サイズ変更
以下は、キャプションボックスのタイトル文字サイズ変更の方法です。
タイトルの文字サイズは、ほどよい大きさなので、ほとんどカスタマイズの必要はないと思いますが、私は、枠上タイプのタイトル文字サイズが少し小さい感じがするので、少しだけ拡大しています。
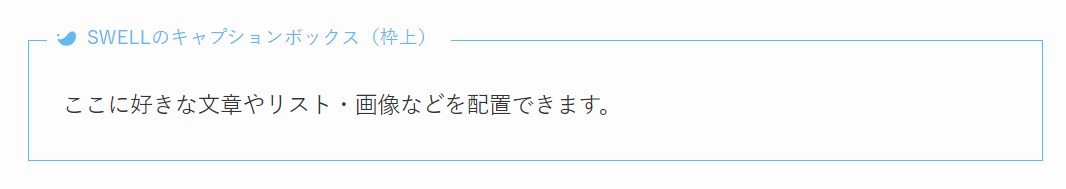
以下、枠上タイプの例で、タイトルのフォントサイズを変更する方法です。


以下のCSSコードを追加します。(フォントサイズ105%にする場合)
/*キャプションボックス(枠上)の文字サイズ大きく*/
.is-style-onborder_ttl .cap_box_ttl{font-size:105%;}この例では、実際、以下のようになります。
ここに好きな文章やリスト・画像などを配置できます。
必要ないと思いますが、全7種類のCSSを一応、ご紹介します。
/*キャプションボックスの文字サイズ大きく*/
.default-cap .cap_box_ttl{font-size:105%;} /*デフォルト*/
.is-style-onborder_ttl .cap_box_ttl{font-size:105%;} /*枠上*/
.is-style-small_ttl .cap_box_ttl{font-size:105%;} /*小*/
.is-style-onborder_ttl2 .cap_box_ttl{font-size:105%;} /*枠上2*/
.is-style-inner .cap_box_ttl{font-size:105%;} /*枠内*/
.is-style-shadow .cap_box_ttl{font-size:105%;} /*浮き出し*/
.is-style-intext .cap_box_ttl{font-size:105%;} /*内テキスト*/特定のキャプションボックスのタイトルだけサイズ変更する方法
クラス指定して個別にCSSを適用します。
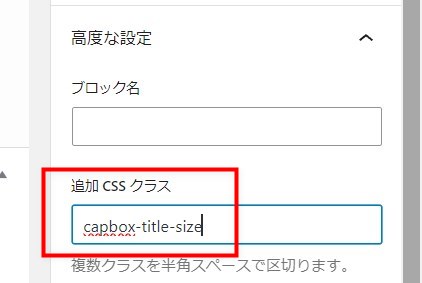
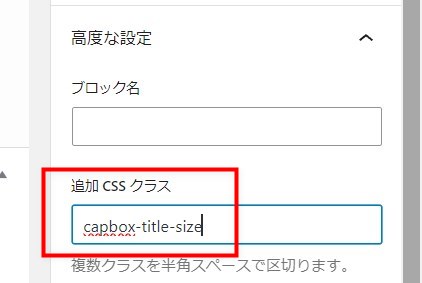
適用させるキャプションボックスを選択した状態で、右サイドバーの「高度な設定」>「追加CSSクラス」
に任意の文字列を記載します。この場合は、「capbox-title-size」


以下のコードをCSSに記載します。
/*キャプションボックスの文字サイズ大きく*/
.capbox-title-size .cap_box_ttl{font-size:105%;}キャプションボックスの色に合わせてリストのアイコンが同色になる
キャプションボックスの中に、リストスタイルを入れた場合のカスタマイズです。
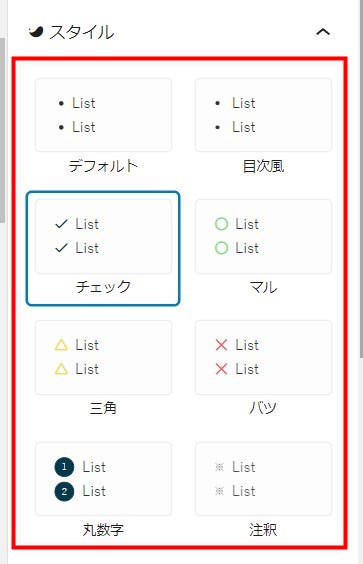
リストスタイルはデフォルトも含めて8種類のスタイルを選択できます。
リスト(箇条書き)はよく使うので、非常に重宝する機能です。


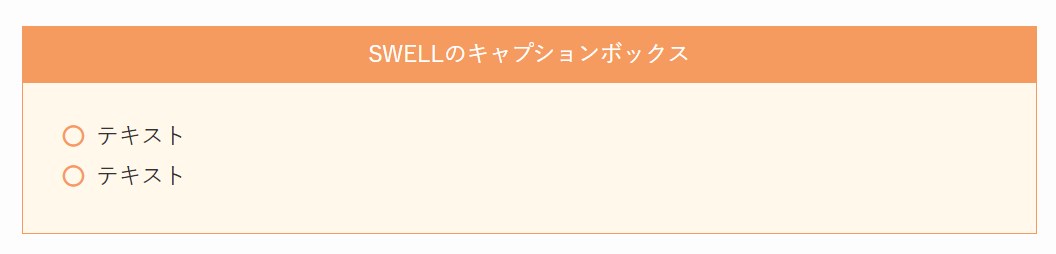
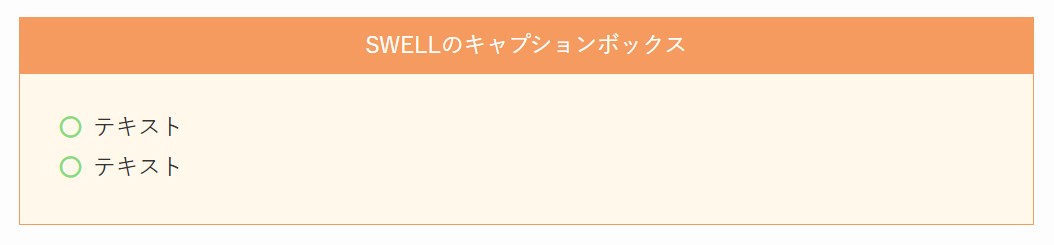
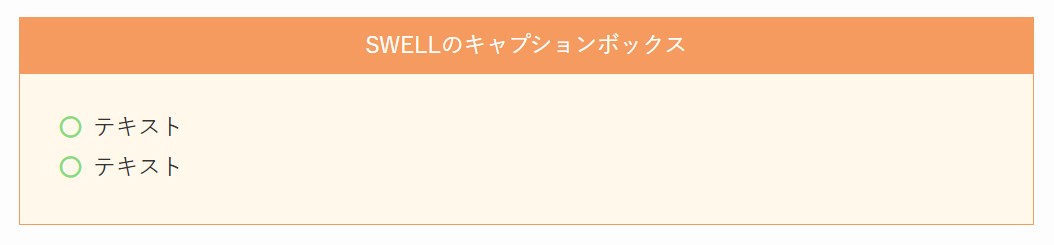
キャプションボックスの中で、リストスタイルを使うケースも多いのですが、リストスタイルの先頭のアイコンの色は固定(SWELL設定で設定したもの)なので、以下のような感じになります。
キャプションボックスはオレンジ系で、リストスタイルは緑色になっています。


このままでも問題はないのですが、ここでは、キャプションボックスの色と、リストスタイルの記号等の色を同じにしたいという場合のカスタマイズを紹介します。
(デフォルトのリストスタイルのみ、黒の点のままで変更されません)
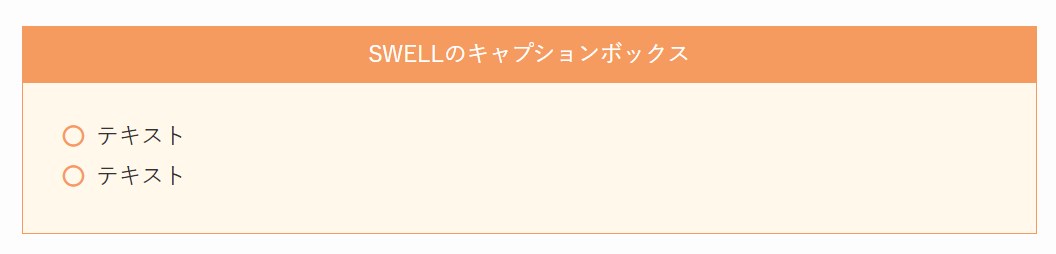
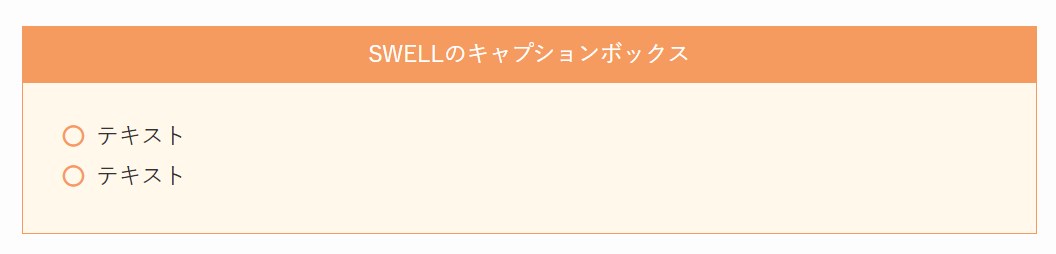
キャプションボックスの色を変更すると、自動的にアイコンの色が同じになります。
/*キャプションボックスとリストスタイル同色に*/
.cap_box .is-style-index li:before,.cap_box .is-style-check_list li:before,.cap_box .is-style-good_list li:before ,.cap_box .is-style-triangle_list li:before , .cap_box .is-style-bad_list li:before, .cap_box .is-style-note_list li:before{
color: var(--capbox-color);
}
.cap_box .is-style-num_circle li:before {
background-color: var(--capbox-color);
box-shadow: 0 0 0 1px var(--capbox-color);
}以下のような感じになります。


丸数字は以下のような感じ


キャプションボックスの使い方 まとめ
SWELLのオリジナルブロックである、キャプションボックスの使い方とカスタマイズ方法について紹介しました。
デザインの種類も多く、情報をまとめたり、強調するのに非常に重宝する機能です。
当サイトでも数多く使っています。
SWELL関連のおすすめ記事


