SWELLでリスト(箇条書き)を作成する方法と、箇条書きをボックス装飾(囲み枠など)で囲む方法をご紹介します。
ブログを作成する上で、記事を読みやすくするために箇条書きは必須なので、使い方をマスターして効率よく記事を作成しましょう。
SWELLのリスト(箇条書き)ブロックは、独自のスタイルが豊富で、見やすく、おしゃれな感じにすることができます。
- 独自のリストスタイル(7種類)が追加されている
- リスト項目に下線を引くことができる
- リスト項目を横並びにできる
- オリジナルのボックス装飾と組み合わせて、さらに表現の幅が広がる
リストブロックの使い方(WordPress全般に共通)
WordPressのブロックエディターで箇条書きを作るときはリストブロックを使用します。
リストブロックはWordPress標準の機能ですが、SWELLでは、スタイルを拡張しており、後で解説する独自の装飾を行うことができます。
リストブロックを使う方法は2種類です。
SWELLだけではなく、WordPress全般に共通の方法です。
- 段落ブロックのテキストをリストブロックにする
- リストブロックを挿入する
①段落ブロックのテキストをリストブロックにする
これが手っ取り早いので、私はこちらの方法をよく使っています。
1つの段落ブロックでも、複数の段落ブロックでも、簡単にリストブロックにできます。
ここでは、3行のリスト要素の例で説明します。
1.1つの段落ブロックの場合
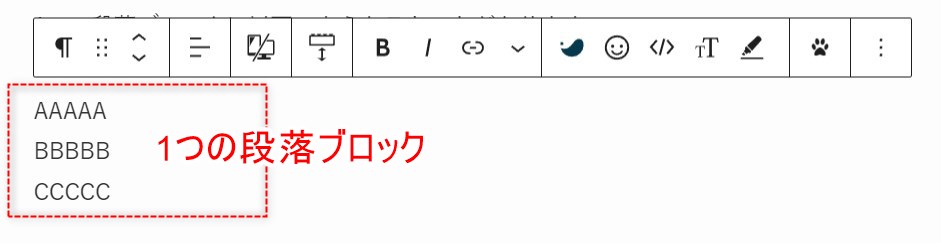
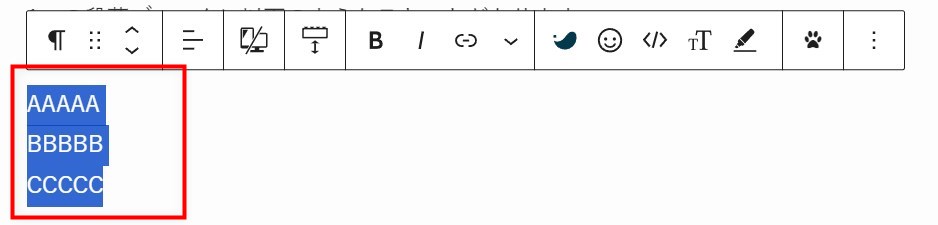
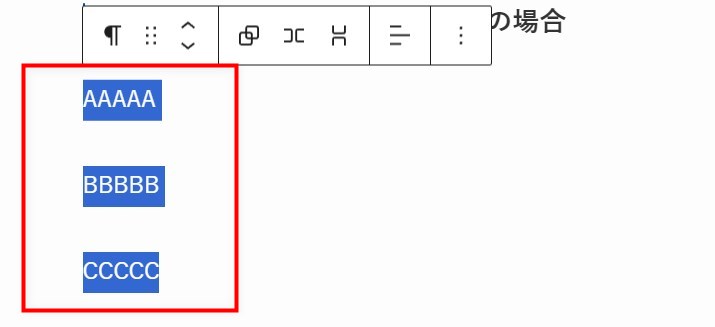
1つの段落ブロックに以下のようなテキストがあります。
これをリストブロックにします。

まず、3行のテキストを選択します。(青色に反転)

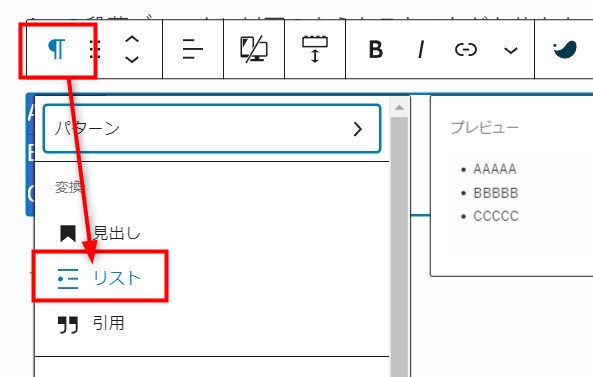
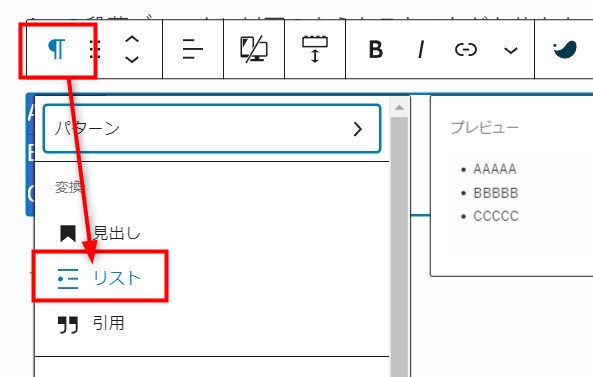
上の段落ブロックツールバーの左側の記号をクリックすると、以下のようなウィンドウが開きます。
ここで「リスト」を選択します。

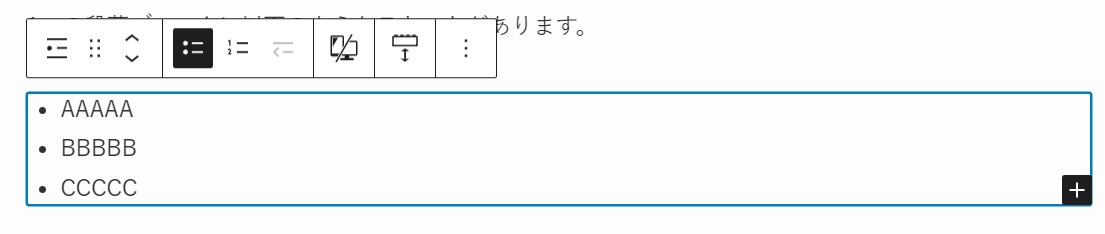
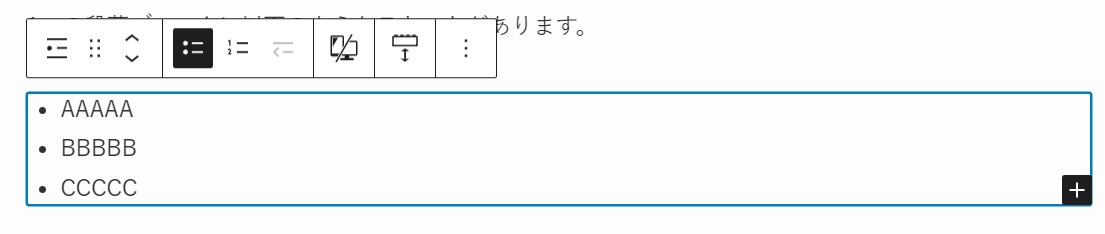
リストブロックになりました。

2. 複数の段落ブロックの場合
複数の段落ブロックをまとめてリストにすることができます。
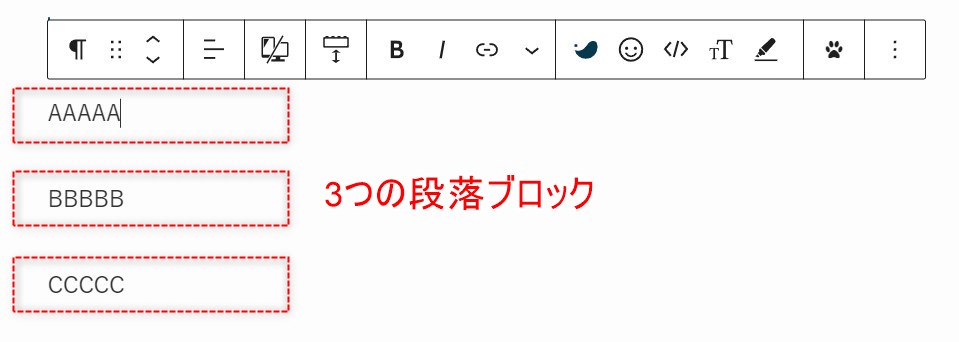
例として、以下のような3つの段落ブロックをリストブロックにします。
①の場合と同様の方法でできます。

まず、3行のテキスト(3つの段落ブロック)を選択します。(青色に反転)

上の段落ブロックツールバーの左側の記号をクリックすると、以下のようなウィンドウが開きます。
ここで「リスト」を選択します。

リストブロックになりました。

② リストブロックを挿入する
リストブロックを先に挿入し、それからテキストを入力していく方法です。
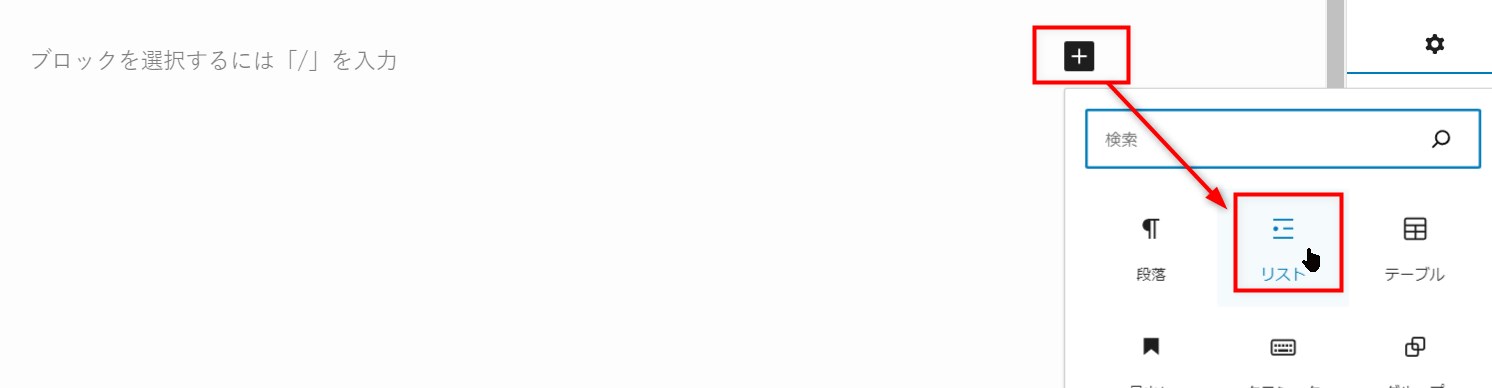
「+」マークをクリックし、「リスト」を選択

以下のように挿入されたら、テキストを入力していきます。

改行すると、リストが増えていきます。

リストブロック全体を選択する方法(WordPress全般に共通)
次に、リストブロックのスタイルやカラーを選択しますが、リストの各項目ではなく、リストブロック全体を選択する必要があります。
慣れないとうまくいかない場合もあるので、リストブロック全体を選択する簡単な方法をお伝えします。
SWELLだけではなく、WordPress全般に共通の方法です。
3通りの方法があります。
- ①リストブロックの外側をクリックして選択する方法
-
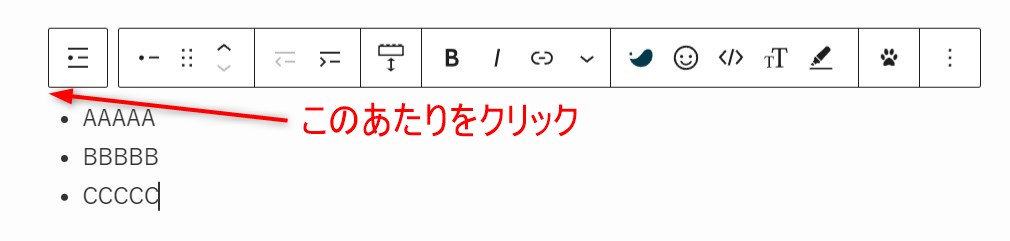
以下の画像は、リストブロックの1つの項目を選択した状態です。
項目の外側の矢印のあたりをクリックすると、リストブロック全体が選択されます。

リストブロック全体が選択されると、以下のように全体が線で囲まれます。

ただ、この方法だと、クリックする位置がなかなか見つからない場合があり、以下の②③の方法の方が簡単で確実です。
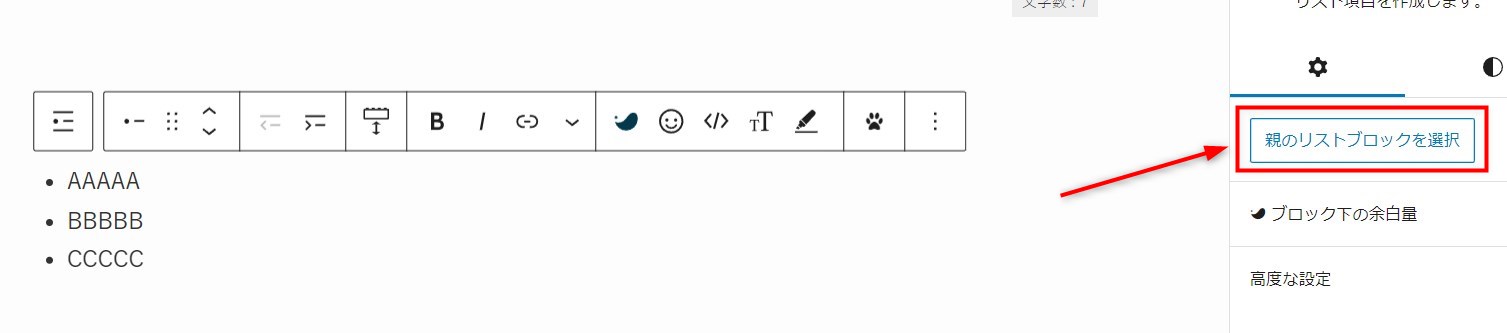
- ②右サイドバーの「親のリストブロックを選択」ボタンを使って選択する
-
リストブロックの各項目が選択された状態で表示される、右サイトバーの「親のリストブロックを選択」ボタンをクリックすると、リストブロック全体が選択されます。

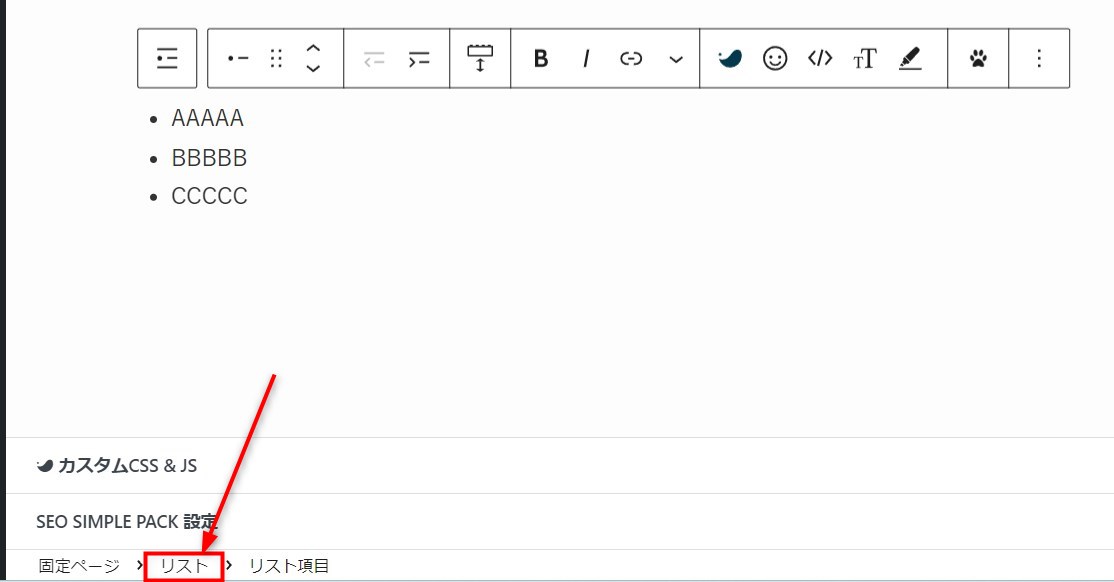
- ③下部のナビゲーションを使って選択する
-
リストブロックの各項目が選択された状態で、下部のナビゲーションで「リスト」を選択すると、リスト全体が選択されます。

リストブロック~SWELL 独自のスタイルを使う
SWELLでは、WordPress標準のリストブロックのスタイルを拡張し、多彩なSWELL独自のスタイルが利用できます。
スタイル(リストのアイコン)の変更方法
リストブロックのスタイル(リストのアイコン)は、WordPress標準だと1種類だけですが、SWELLでは、7種類追加されています。
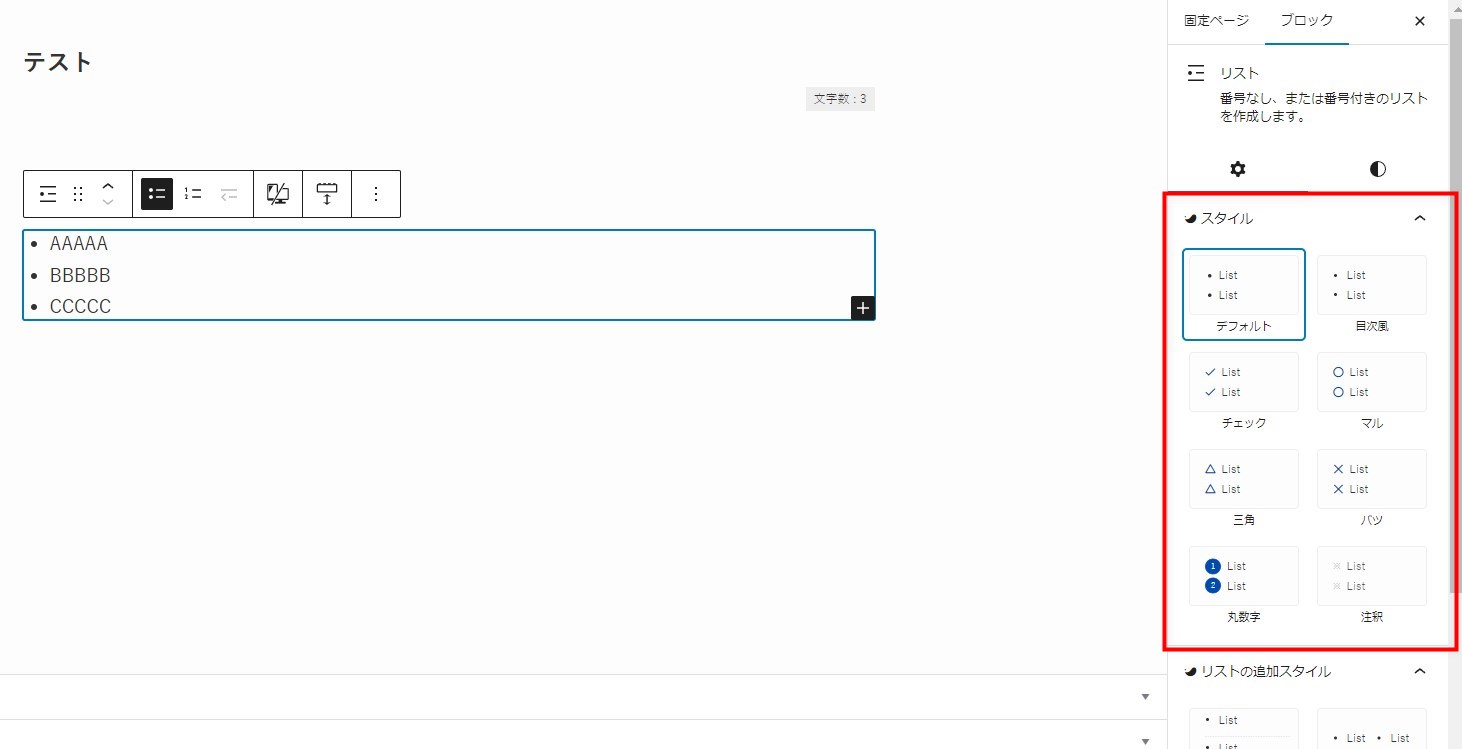
スタイルの変更は、WordPress管理画面 右サイドバーの「スタイル」で行います。

スタイルのサンプル
①デフォルト
- AAAAA
- BBBBB
- CCCCC
②目次風
- AAAAA
- BBBBB
- CCCCC
順序付(数字付)の場合、縦線が入る
③チェック
- AAAAA
- BBBBB
- CCCCC
④マル
- AAAAA
- BBBBB
- CCCCC
⑤三角
- AAAAA
- BBBBB
- CCCCC
⑥バツ
- AAAAA
- BBBBB
- CCCCC
⑦丸数字
- AAAAA
- BBBBB
- CCCCC
⑧注釈
- AAAAA
- BBBBB
- CCCCC
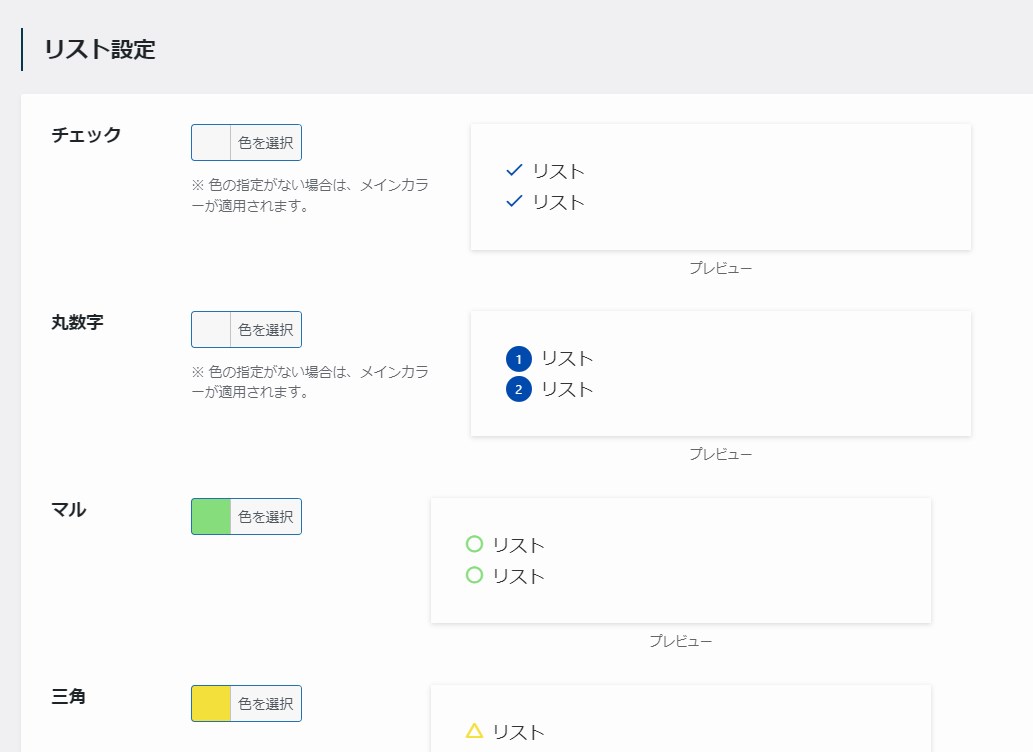
リストのアイコンカラーの設定方法
リストのアイコンカラーの色は自由に変更できます。
WordPress管理画面>「SWELL設定」>「エディター設定」>「カラーセット」>「リスト設定」で
アイコンそれぞれの色を変更できます。

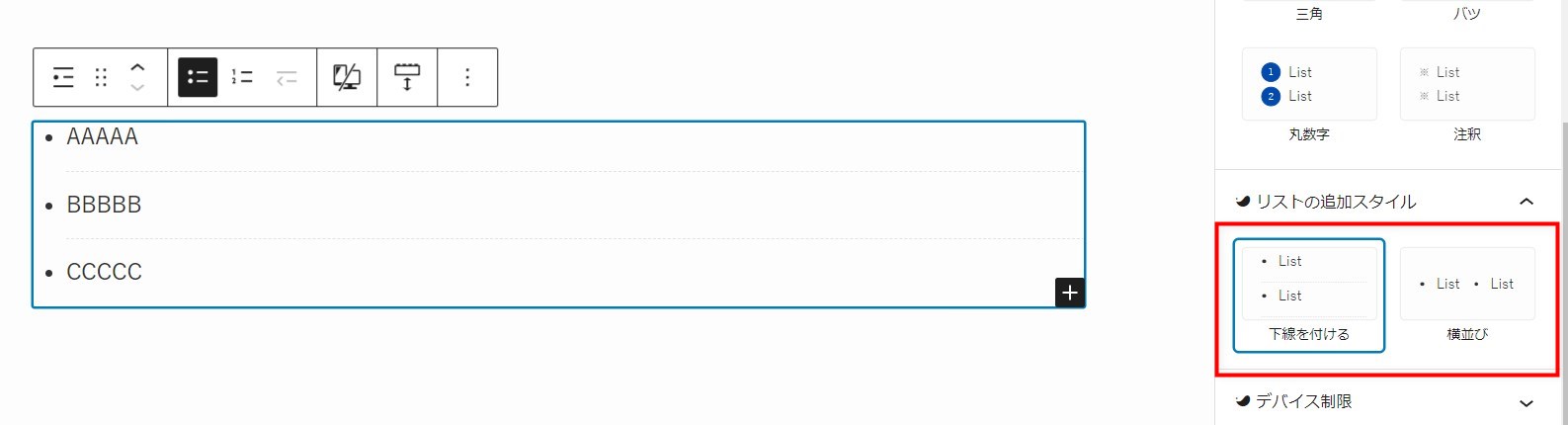
追加スタイル(下線付き・横並び)の設定
さらに、リストを下線付き、横並びのスタイルにすることもできます。
リスト全体を選択した状態で、右サイドバーの「リストの追加スタイル」で2種類から選びます。

追加スタイルのサンプル
①下線を付ける
- AAAAA
- BBBBB
- CCCCC
②横並び
- AAAAA
- BBBBB
- CCCCC
①の下線付きは、改行幅もほどよい感じで、見やすいです。
SWELLでリスト(箇条書き)にボックス装飾(囲み枠など)を使う
SWELLでリスト(箇条書き)にボックス装飾(囲み枠など)を使う方法です。
以下はリストにボックス装飾を使った例です。
- AAAAA
- BBBBB
- CCCCC
- AAAAA
- BBBBB
- CCCCC
- AAAAA
- BBBBB
- CCCCC
リスト(箇条書き)にボックス装飾を使う3つの方法
3つの方法がありますが、①の方法が一番使いやすいと思います。
私も頻繁に使っています。
- リストをグループ化してボックス装飾を適用
- リスト入りグループブロックを使う
- ブロックパターンから呼び出す
①リストをグループ化してボックス装飾を適用
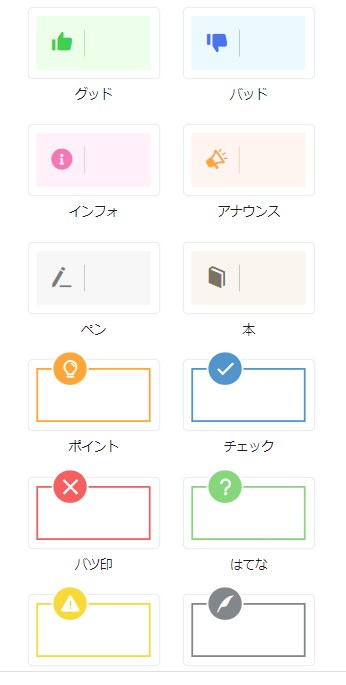
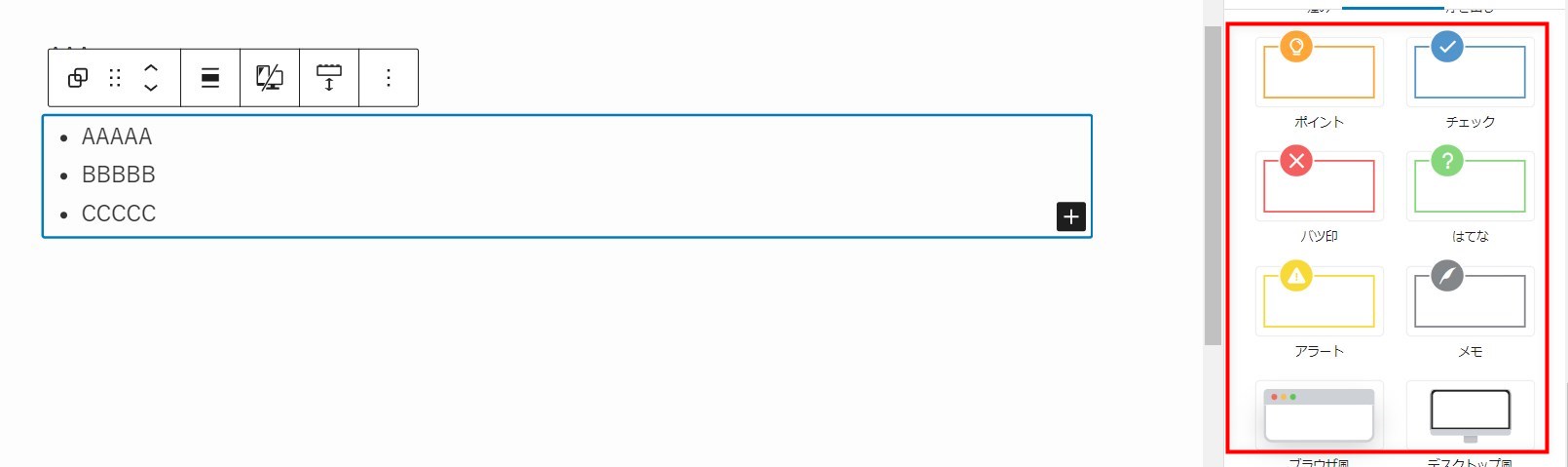
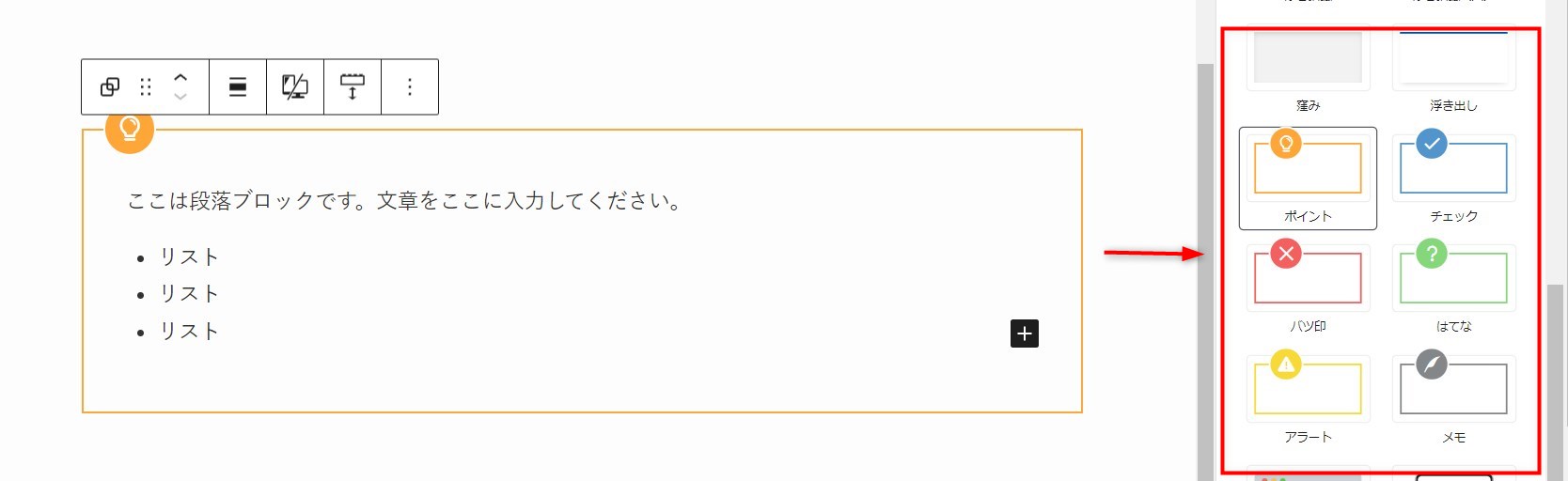
SWELLでは、段落ブロックは、右サイドバーの設定で、以下のボックス装飾が利用できます。
リストブロックは、そのままではボックス装飾を使えませんが、グループ化することで、使えるようになります。
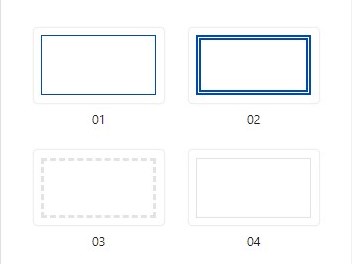
ボーダー設定

スタイル

スタイル

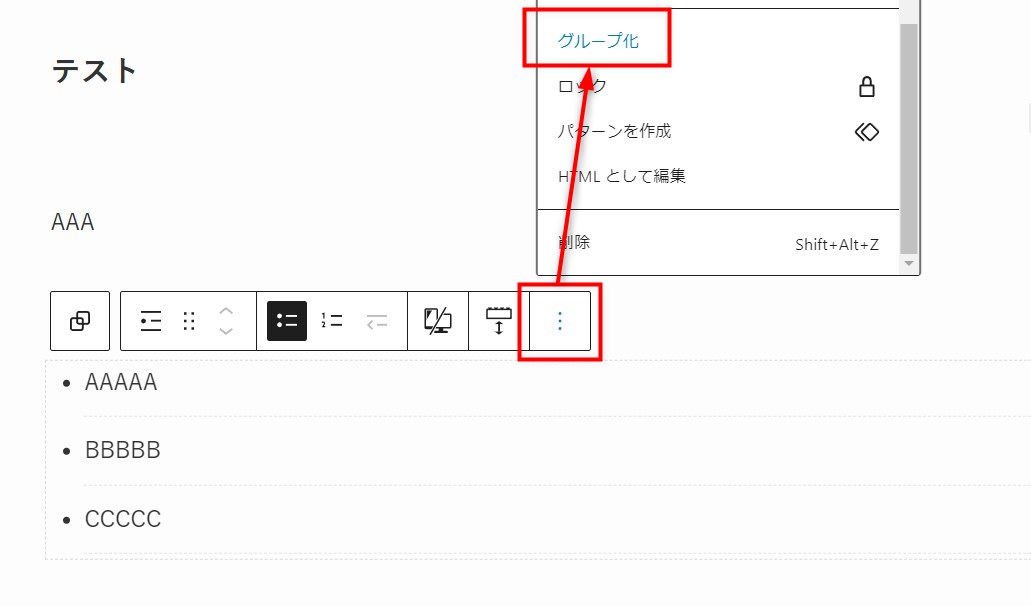
リストのグループ化
リストブロック全体を選択した状態で、右側の3点リーダーをクリックし、開いたウィンドウで「グループ化」を選択します。
すると、

グループ化すると、右サイドバーのスタイル設定で、ボックス装飾を利用できるようになります。

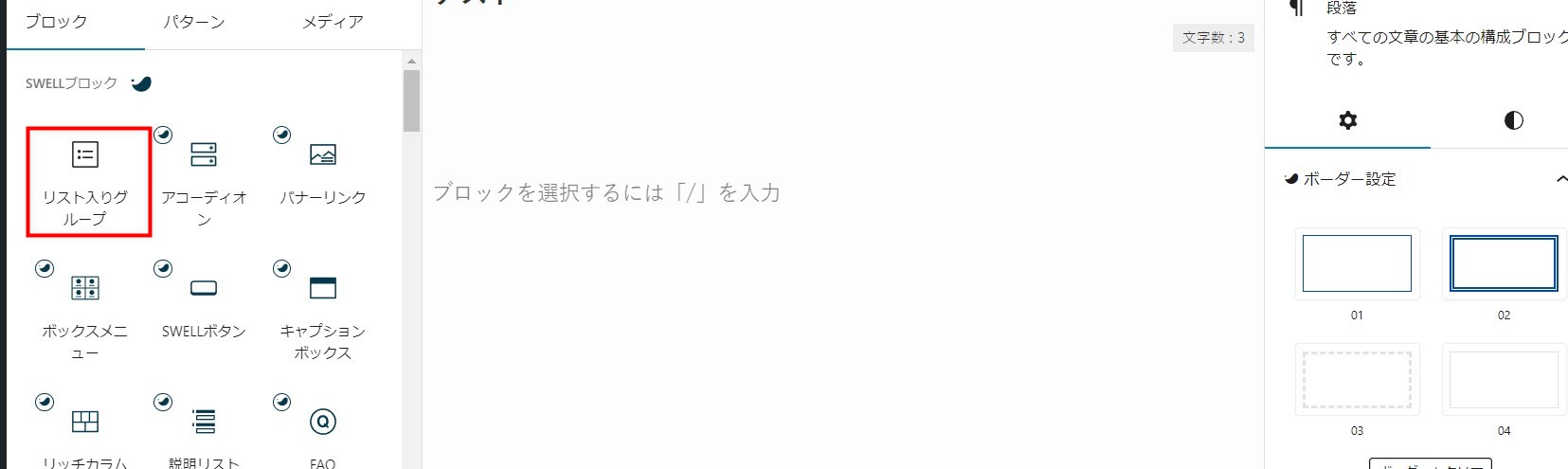
②リスト入りグループブロックを使う
ブロックの追加で、「リスト入りグループ」をクリック

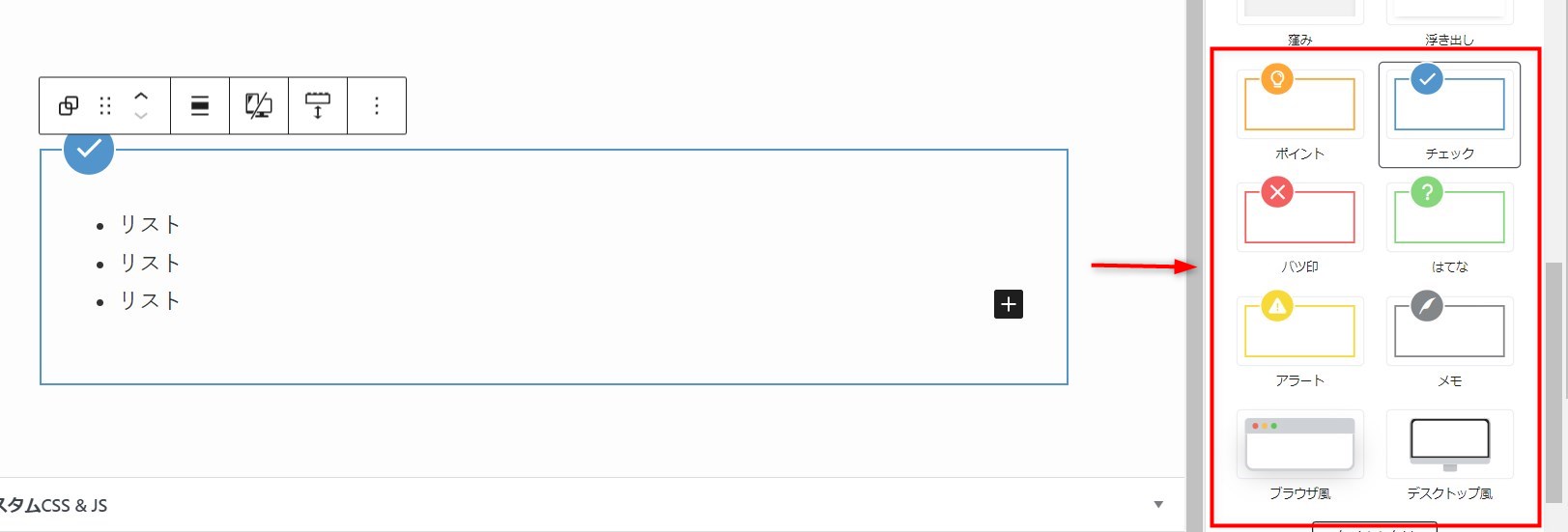
「リスト入りグループ」ブロックが挿入され、右サイドバーの一覧から、好きなスタイルを選んで変更します。

③ブロックパターンから呼び出す
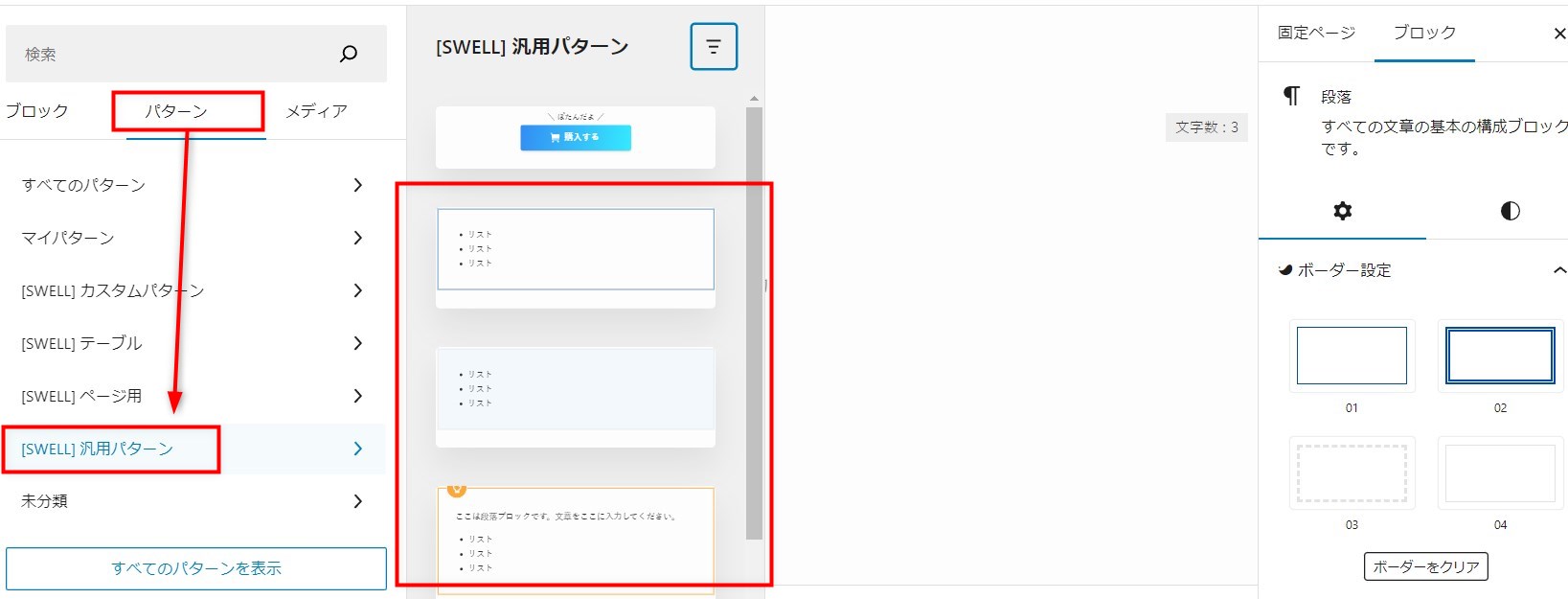
ブロックの追加で、上部の「パターン」 >「[SWELL]汎用パターン」をクリック>
> [SWELL]汎用パターンの一覧から、お好みのリストを選択します。
※選択肢が限られているので、お好みのリストがない場合は、とりあえず、適当な「リスト入りグループ」を選択します。

ブロックが挿入されます。
右サイドバーの一覧から、別のスタイルに変更できます。

リスト(箇条書き)が入ったボックス装飾の背景色の付け方
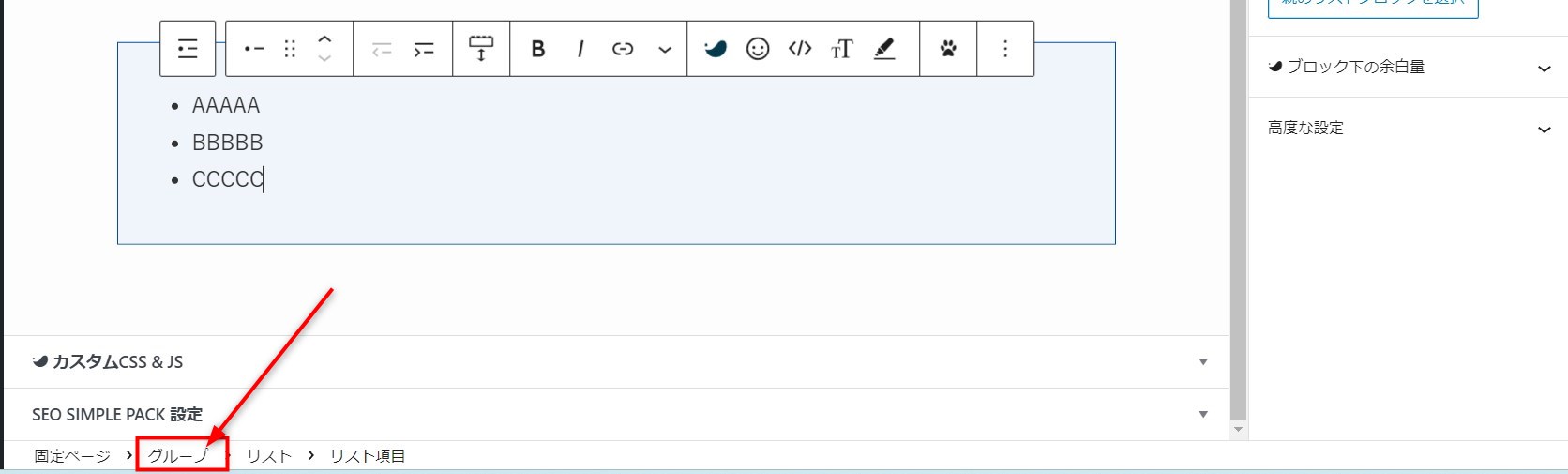
リストではなく、グループを選択します(ボックス装飾はグループです。)
うまく選択できない場合は、以下のように、下部の「グループ」をクリックすると、選択できます。

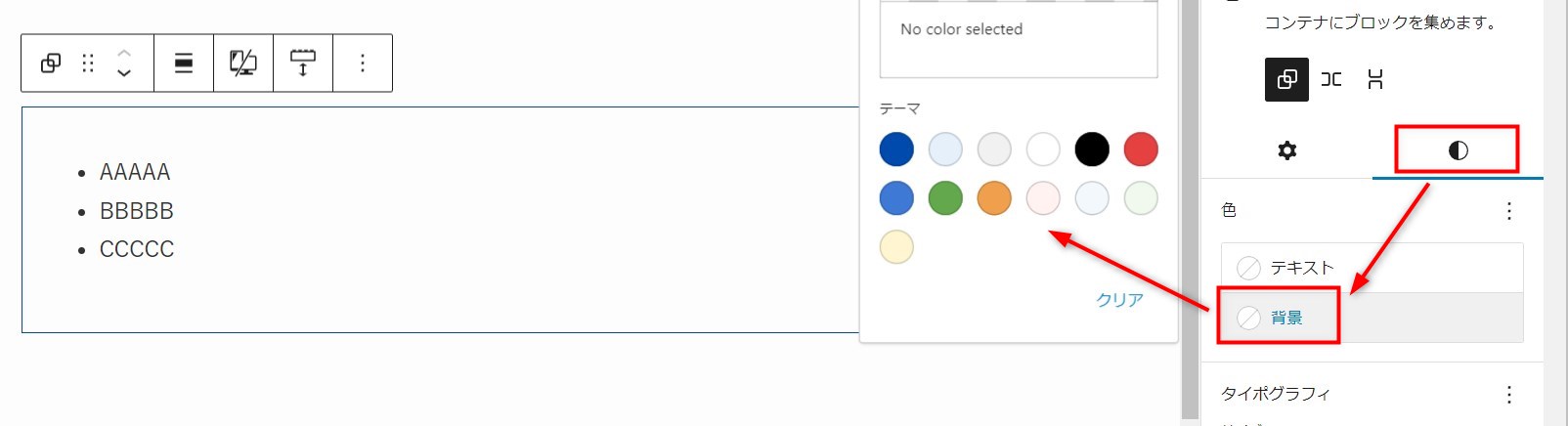
グループを選択した状態で、
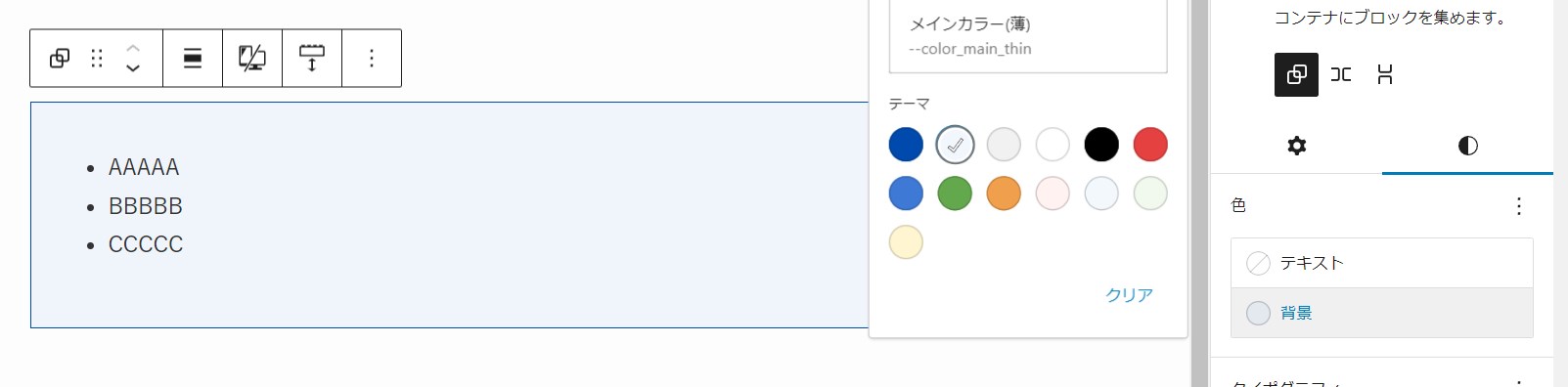
右のサイドバー設定のスタイルアイコン(色と黒の円)>「背景」>
> 表示されたパレットで好みの色を選択

以下のように背景色が付きました。

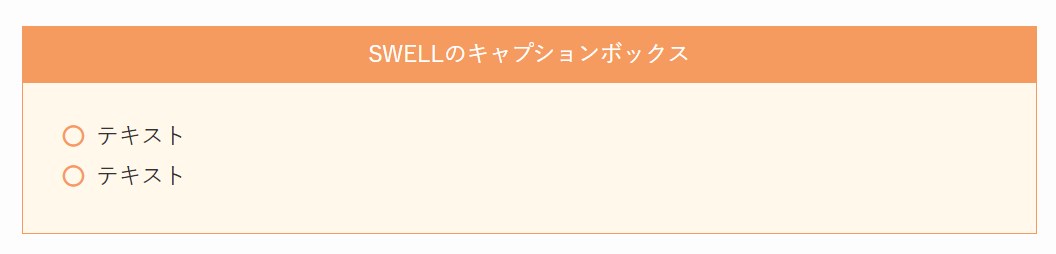
キャプションボックスとリストブロックを組み合わせる
SWELLのオリジナルブロックに、7種類4色のデザインパターンがある「キャプションボックス」があります。
このキャプションボックスの中にリストブロックを入れて使うことができます。
キャプションボックスとリストブロックは親和性が高く、広く利用できます。
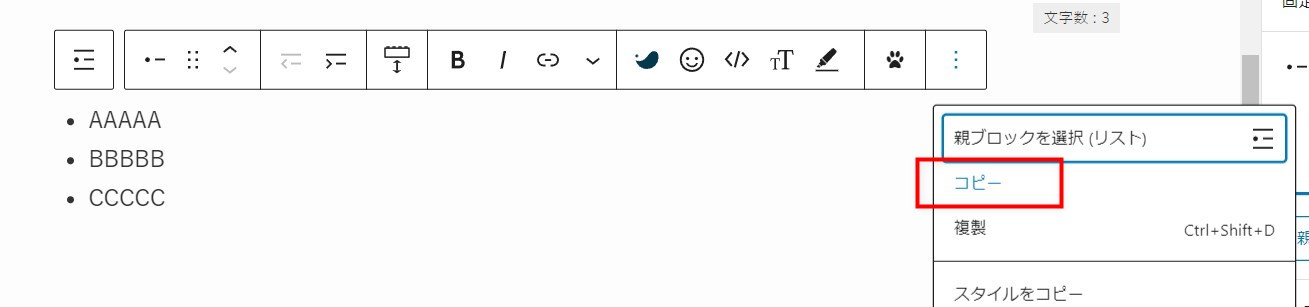
キャプションボックスにリストブロックを入れる方法は簡単で、リストブロックをコピーして、キャプションボックスの中に貼り付けるだけです。
手順をご紹介します。
まず、作成したリストブロックをコピー(または、切り取り)

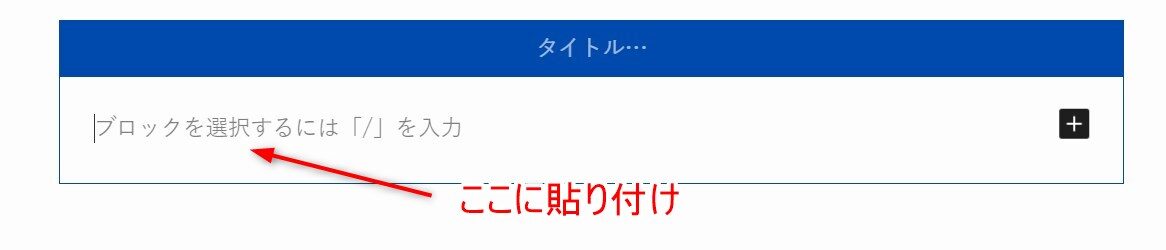
キャプションボックスの中に貼り付けます。

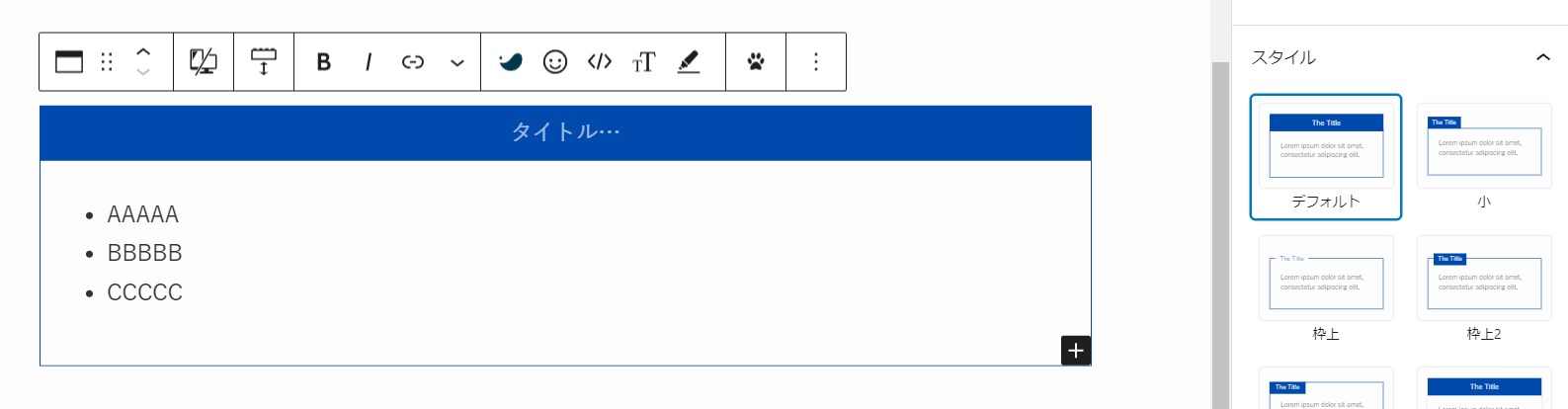
以下のようになります。
キャプションボックス、リストブロックそれぞれ、右のサイドバーの設定でスタイルを変更できます。

先にリストブロックを作成するのではなく、キャプションブロックの中にて、「ブロックを追加」で「リスト入りグループブロック」を挿入するか、「ブロックパターン」を呼び出す方法もあります。
「SWELLでリスト(箇条書き)にボックス装飾(囲み枠など)を使う」のところで解説しているのと同様です。

この記事では、以下のように、キャプションボックスの色に合わせて、自動的にリストスタイルのアイコンの色が同じになるカスタマイズ方法も紹介しています。

SWELLでリスト・箇条書き作成と枠線で囲む方法 まとめ
記事の内容をまとめたり、見やすくするために、箇条書きはよく使われる機能だと思います。
SWELLのリスト(箇条書き)ブロックは、以下のような独自のスタイルで、より見やすく、おしゃれな感じにすることができます。
使い方に慣れて、見やすく、分かりやすい記事づくりに役立てましょう。
- 独自のリストスタイル(7種類)が追加されている
- リスト項目に下線を引くことができる
- リスト項目を横並びにできる
- オリジナルのボックス装飾と組み合わせて、さらに表現の幅が広がる
SWELL関連のおすすめ記事