WordPressテーマのSWELLで、画像とテキストを重ねる方法をご紹介します。
SWELLのブロックに実装されている「ブロークングリッド」という機能を使います。
画像とテキストを重ねる「ブロークングリッド」は、規則性をあえて崩したデザインで、ちょっとしたアクセントとなり、目を引きます。
ここでは、画像とテキストを重ねる方法として、以下のことが分かります。
- SWELLの「ブロークングリッド」機能の基本
- 「ブロークングリッド」機能を応用したカスタマイズ方法
ブロークングリッドとは
「ブロークングリッド」とは、デザインやレイアウトのスタイルの一種です。
「グリッド」デザイン(レイアウト)は、画面を縦横に分断する直線で格子状に分割し、それを組み合わせてブロック内の要素の大きさや配置を決定していく方法です。
「ブロークングリッド」は、この「グリッド」デザインの一部を崩したデザインのことを言います。
WEBサイトでは、数年前から少しずつ使われ始めました。
今ではメジャーなデザインの手法として定着しているようで、よく見かけます。
SWELLの「ブロークングリッド」機能の基本的な使い方
SWELLのブロークングリッド機能は、「メディアとテキスト」ブロックを使います。
「メディアとテキスト」はWordPress標準のブロックですが、SWELLではその機能を拡張してブロークングリッド機能を実装しています。
この機能を使えば、ワンタッチで簡単にブロークングリッドのレイアウトが完成します。
以下のようなレイアウトです。(こちらのデモサイトで使っています)

SWELLのブロークングリッド機能を使う手順
- ページは1カラム(右サイドバーの「表示の上書き設定」→サイドバー「なし」)
- フルワイドブロックを挿入し、その中に「メディアとテキスト」ブロックを挿入。
- 「メディアとテキスト」ブロックを挿入
- 画像とテキストを入れる
- ブロークングリッドを適用
- 背景色を変更する
- プレビューで表示を確認
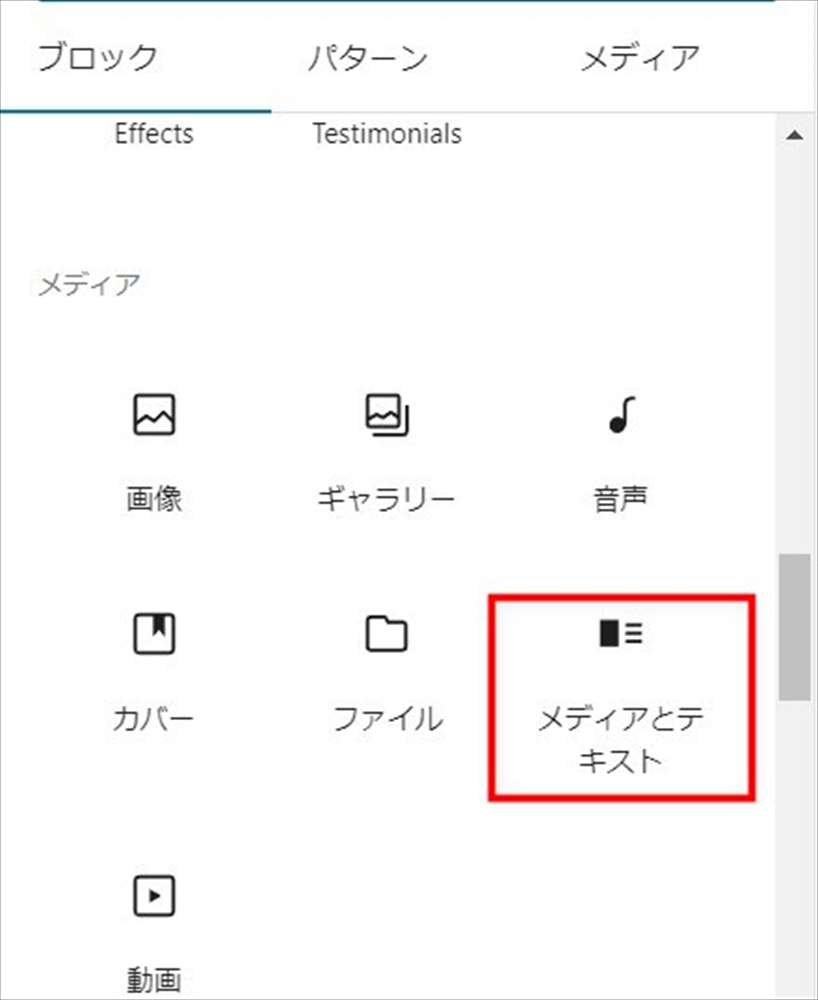
+マークなどから「ブロックを追加」で、「メディアとテキスト」を挿入

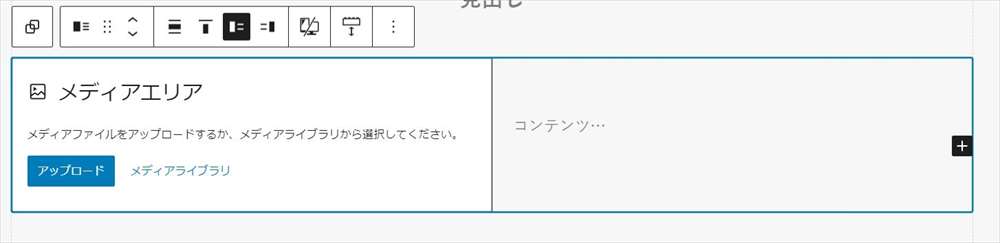
「メディアとテキスト」ブロックで画像とテキストを入れます。

画像とテキストが入った状態です。画像とテキストはまだ重なっていません。

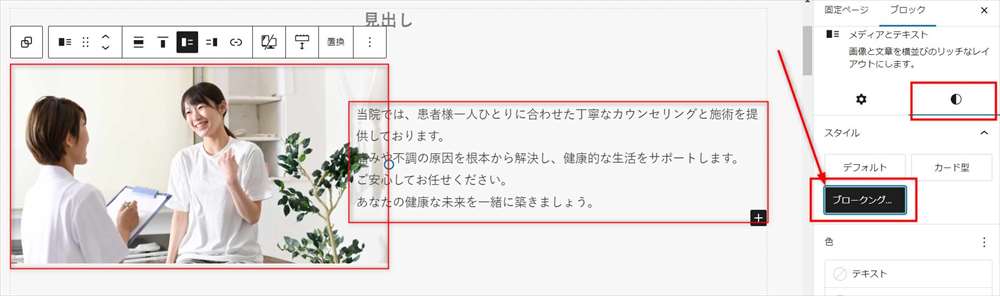
「メディアとテキスト」が選択された状態で、
右サイドバーの「スタイル」タブをクリックし、「ブロークングリッド」を選択します。
すると、以下のように画像の上にテキストの一部が重なります。

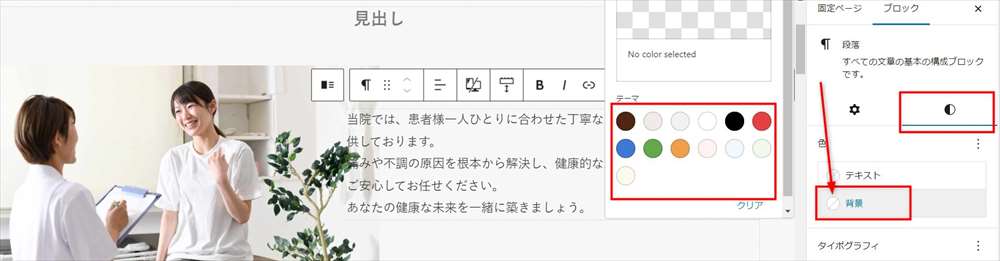
テキストと画像が重なった部分が見ずらいので、背景色に白を指定します。
テキスト部分(段落)が選択された状態で、
右サイドバーの「スタイル」で背景をクリックし、色(この場合は白)を選択します。

プレビューで表示を確認すると、以下のようになります。

画像のサイズを変更する方法
画像のサイズを変更することもできます。
右サイドバーの「メディアの幅」でサイズを変更します。
デフォルトで50%になっています。
画像のサイズを大きくすると、テキスト部分の領域が狭くなります。
重なり部分の広さは変わりません。

SWELLのブロークングリッド機能の基本的な使い方は以上です。
「ブロークングリッド」機能を応用したカスタマイズ方法

- テキストの背景を半透明にする
- テキストの余白を広げる
- テキストの重なりの広さを調整
- 上下に重なるブロークングリッド
以下、各カスタマイズの手順を紹介します。
CSS (スタイルシート)記載先
- 管理画面>外観> テーマエディター(子テーマのstyle.css)
または、 - 管理画面>外観>カスタマイズ> 追加CSS
1. テキストの背景を半透明にする
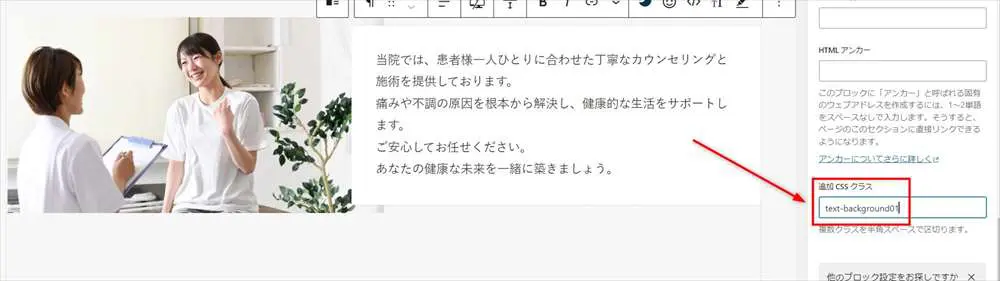
右側のテキストを選択した状態で、
右のサイドバーの下の方の「高度な設定」→「追加CSSクラス」に
任意のクラス(この例では、「text-background01」)を記載します。

以下のCSSコードを記載します。
/*ブロークングリッドのテキスト部分背景を半透明に*/
.text-background01 {
background-color: rgba( 255, 255, 255, 0.5 )!important;
}2. テキスト外側の余白を広げる
「1. テキストの背景を半透明にする」で、テキスト部分にクラス(text-background01)指定をしました。
ここに、要素内側の余白を指定する「padding」を追加します。
この例では、5emを指定しています。
以下のコードをCSSに追加します。
.text-background01 {
padding: 5em!important; /*テキスト外側の余白を広げる*/
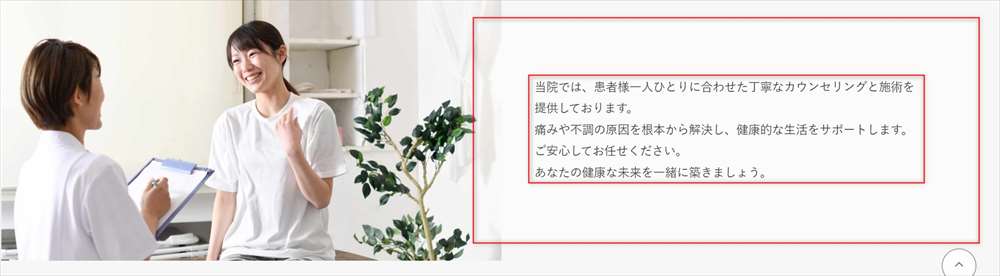
}以下のように、余白がかなり広くなります。
画像との重なり部分の広さは変わっておらず、余白が広くなった分、テキスト部分の領域が小さくなっています。
余白の幅は、paddingの数値を変えて調整してください。

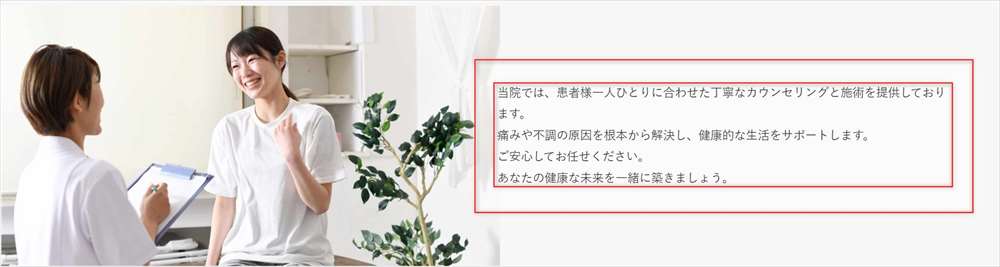
以下は、CSSを追加する前の表示です。

3. テキストの重なりの広さを調整
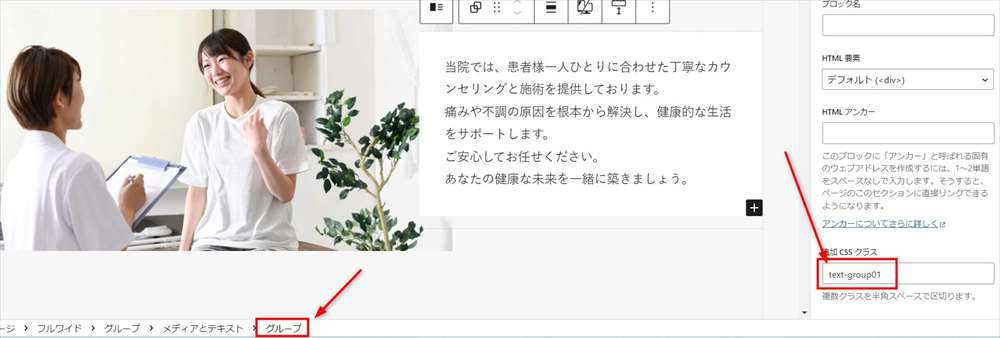
まず、右側のテキストが含まれているグループを選択します。
選択した状態で、右のサイドバーの下の方の「高度な設定」→「追加CSSクラス」に
任意のクラス(この例では、「text-group01」)を記載します。

以下のコードをCSSに追加します。
ネガティブマージン(マイナスのマージン値)を使っています。
スマホではレイアウトが崩れるため、パソコンのみとしています。
/*右のテキストを左に移動(PC)*/
@media (min-width: 768px) {
.text-group01 {
margin-left: -100px ;
}
}重なっている部分のテキストの領域の左側が広がります。
テキスト領域の右側はそのままで、左に伸びています。
重なりの幅はmargin-leftの数値を変えて調整してください。

さらに、テキストの領域右側の外の余白を広げるには、以下のコードを追加します。
右側のマージンを指定しています。
余白の幅はmargin-rightの数値を変えて調整してください。
/*右のテキストを左に移動(PC)*/
@media (min-width: 768px) {
.text-group01 {
margin-left: -100px ;
margin-right: 50px ;
}
}以下のようにテキスト外側の余白が増えました。

4. 上下に重なるブロークングリッド
以下のように、画像の上に、下にあるテキストが重なるレイアウトの方法です。

手順をご紹介します。
画像とリッチカラム(またはカラム)を用意します。
この例では、写真、リッチカラムともに全幅です。
カラムは2カラムで、左側にのみテキストを入れます。
以下の例は、テキストの入ったカラムは50%幅ですが、リッチカラムは必要に応じて幅を変更できます。

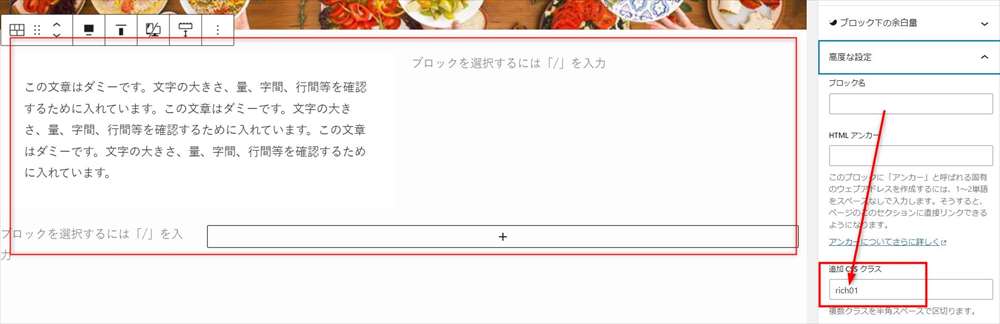
リッチカラムを選択した状態で、右のサイドバーの下の方の「高度な設定」→「追加CSSクラス」に任意のクラス(この例では、「rich01」)を記載します。

同様に、テキストが含まれているグループに任意のクラスを指定します。
(この例では、「text02-group」)

以下のコードをCSSに追記します。
スマホに適用するとバランスが悪くなるので、PCの場合のみとしています。
重なりの幅はmargin-top、左側の余白はmargin-leftの数値を変えて調整してください。
@media (min-width: 768px) {
.rich01 {
margin-top: -80px!important;
z-index: 30;
}
.text02-group {
margin-left: 5vw;
}
}
「ブロークングリッド」機能を応用したカスタマイズ方法は以上です。
SWELLの「ブロークングリッド」機能 まとめ
SWELLでは、オリジナルの機能で、ブロークングリッドレイアウトを簡単に作成できます。
ブロークングリッドレイアウトを使うと表現の幅が広がるので、ぜひ使ってみてください。
SWELL関連のおすすめ記事


