WordPressテーマ「SWELL」にカスタム投稿タイプを導入した時に、カテゴリー(タグ)の記事一覧ページ(アーカイブページ)にカスタム投稿も含めるためのカスタマイズ方法をご紹介します。
通常の投稿で使用しているカテゴリーとタグをカスタム投稿タイプで使えるようにしても、そのままだと、アーカイブページにはカスタム投稿の記事は表示されません。
カテゴリー(タグ)のアーカイブページ(記事一覧ページ)にカスタム投稿を含めるためには、function.phpにコードを追加するカスタマイズが必要になります。
テンプレートファイルを新たに作成する必要はありません。
また、あまり使う場面がないかもしれませんが、SWELLのショートコードを使って、カスタム投稿で特定のカテゴリーの記事一覧を作成する方法もご紹介します。
こちらは、SWELLの機能のみで可能です。コードを記載する必要はありません。
カスタム投稿にカテゴリー(タグ)を適用させる方法
SWELLには、カスタム投稿が用意されていません。
有名なプラグイン「Custom Post Type UI」を使ってカスタム投稿タイプを導入した場合、一般の記事で使っているカテゴリーやタグをカスタム投稿に適用させる方法をご紹介します。
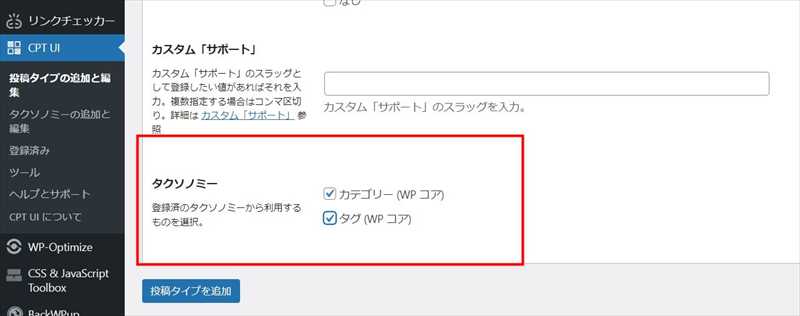
Custom Post Type UIプラグインの管理画面で、「新規投稿タイプを追加」タブを開き、最下部の方に以下のような設定があります。
ここで、カテゴリーとタグにチェックを入れると、通常の投稿で使っているカテゴリーやタグがカスタム投稿タイプでも使えるようになります。
カスタム投稿作成後に「投稿タイプを編集」タブでもできます。

また、「タクソノミーの追加と編集」にて、新しいカテゴリーを追加することもできます。
この場合、投稿ページ、固定ページ、カスタム投稿など、使用するタイプを選択することもできます。
カテゴリーアーカイブページ(カテゴリー記事一覧)について
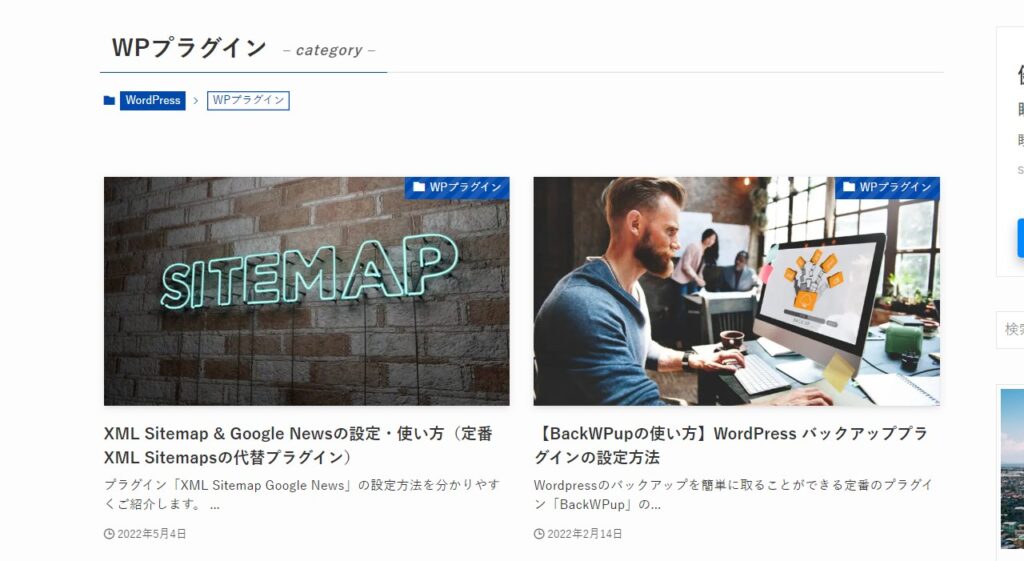
カテゴリーアーカイブページとは、以下の画像のようなカテゴリー別の記事一覧のことです。
以下、タグアーカイブページも同様です。

WordPressでは、カテゴリーアーカイブページのURLはデフォルトで以下のようになっています。
サイトURL/category/カテゴリースラッグ/
例えば、example.comというサイトで、セブというカテゴリー(スラッグ=URLの末尾はcebu)
の場合、カテゴリーアーカイブページは
example.com/category/cebu となります。
例えば、以下のような、投稿ページに表示されているカテゴリーの印をクリックすると、カテゴリーアーカイブページが開きます。

通常の投稿はカテゴリーアーカイブページに記事一覧が表示されます。
しかし、カスタム投稿でカテゴリーを指定していても一覧には表示されないので、カスタマイズが必要になります。
カテゴリーアーカイブページにカスタム投稿を含める方法
function.phpにコードを追加することで、カテゴリーアーカイブページにカスタム投稿を含めます。
functions.phpの編集は自己責任でお願いします。
編集する前は、編集前に必ずバックアップを取って保存してください。もし編集後、エラーが出るようでしたら、バックアップファイルを元に復元してください。
これによって、通常の投稿ページ同様、カスタム投稿もカテゴリー(タグ)アーカイブページに表示されるようになります。
exampleというカスタム投稿の例です。
SWELLなどのfunction.php(子テーマ)に以下のコードを追加します。
カテゴリーアーカイブにカスタム投稿を含める
/* カテゴリーアーカイブにカスタム投稿タイプを含める */
function add_custompost_category_archive( $wp_query ) {
if ($wp_query->is_main_query() && $wp_query->is_category()) {
$wp_query->set( 'post_type', array('post','example'));
}
}
add_action( 'pre_get_posts', 'add_custompost_category_archive' , 10 , 1);4行目のarray('post','example')のexampleの部分にカスタム投稿のスラッグを記載します。
exampleの部分は、カテゴリーのスラッグではなく、カスタム投稿のスラッグです。
postは通常の投稿ページで、exampleというカスタム投稿を追加するという意味なので、postは外さないでください。
set_post_type という関数を利用しています。
また、TechMemoさんのサイトを参考にさせていただきました。
タグアーカイブにカスタム投稿を含める
/* タグアーカイブにカスタム投稿タイプを含める */
function add_custompost_tag_archive( $wp_query ) {
if ($wp_query->is_main_query() && $wp_query->is_tag()) {
$wp_query->set( 'post_type', array('post','example'));
}
}
add_action( 'pre_get_posts', 'add_custompost_tag_archive' , 10 , 1);
カテゴリーアーカイブ同様、4行目のarray('post','example')のexampleの部分にカスタム投稿のスラッグを記載します。
exampleの部分は、タグのスラッグではなく、カスタム投稿のスラッグです。
カスタム投稿のカテゴリー(タグ)記事一覧ページを作成する方法
先のカスタマイズは、カテゴリー(タグ)アーカイブページにおいて、元々の一般の投稿に、カスタム投稿を加えるものでした。
ここでは、特定のカスタム投稿において、カテゴリーページ一覧やタグページ一覧を表示する方法をご紹介します。
SWELLテーマのショートコードを使って任意のページに一覧を表示できます。
ぺージのURLも任意に設定できます。
サイトURL/カスタム投稿スラッグ/のようなカスタム投稿ページの一覧のことではありません。
カスタム投稿の中から、指定したカテゴリーのみの一覧を表示したものです。
ショートコードは、ブロックエディターのショートコードブロックに貼ります。
この方法では、様々な場所に表示できることと、属性値を変えることで、表示内容をカスタマイズできます。
例えば、レイアウトは、リスト型、カードなど4種類を選択できます。
カスタム投稿のカテゴリーページ一覧
以下はexampleというカスタム投稿のカテゴリーページ一覧を表示するショートコードの例です。
[post_list type="card" post_type="example" cat_id="141" count="6" col="3" col_sp="1" excerpt="on"] post_type="example" cat_id="141" の部分は、exampleというカスタム投稿で、カテゴリーID=141のカテゴリーの記事一覧ページを表示させるという意味です。
それ以外の部分は
- type=”投稿リストのレイアウト”
- count=”表示件数”
- col=”最大カラム数”
- col_sp=”最大カラム数(SP)”
- excerpt=”抜粋文を表示するかどうか”(’on’で抜粋文を表示)
詳しくは投稿リストを簡単に呼び出せるショートコードの使い方(SWELL公式サイト)
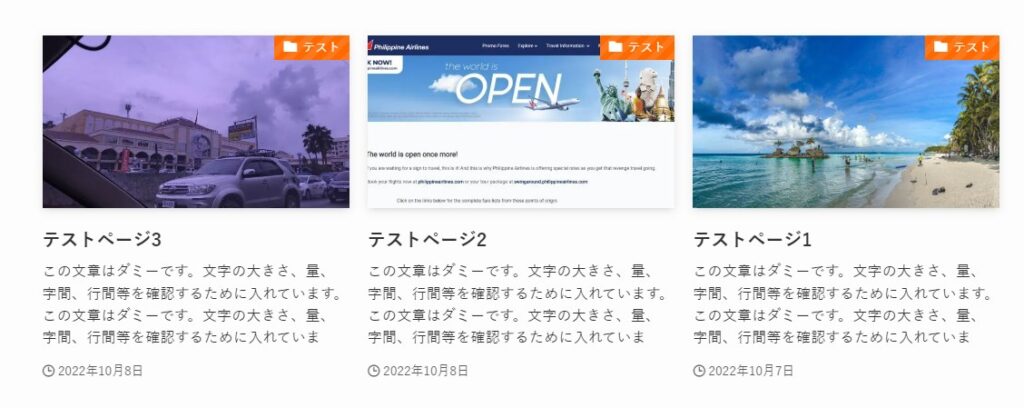
実際にはこのように表示されます。 type="card" (カード型レイアウト) の場合

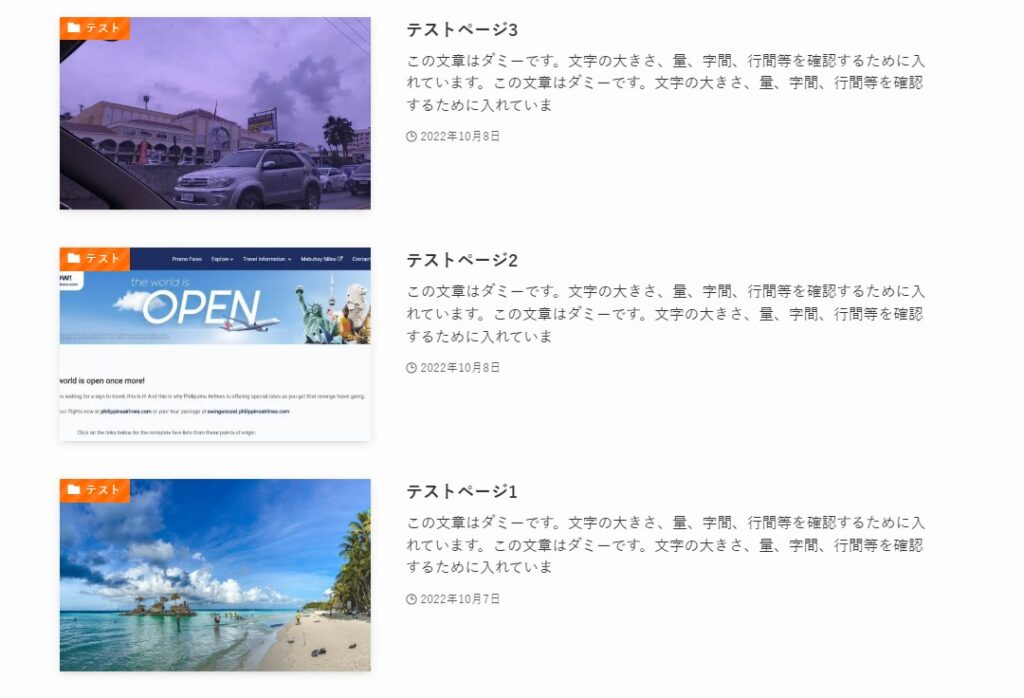
type="list" (リスト型レイアウト)の場合

カスタム投稿のタグページ一覧
以下はexampleというカスタム投稿のタグページ一覧を表示するショートコードの例です。
[post_list type="card" post_type="example" tag_id="141" count="6" col="3" col_sp="1" excerpt="on"]post_type="example" tag_id="141" の部分は、exampleというカスタム投稿で、タグID=141のタグの記事一覧ページを表示するという意味です。
それ以外は、カテゴリーの場合と同様です。
追加したコードによるエラーの対応方法
カテゴリーアーカイブページにカスタム投稿を含めるコードを追加したことによって、しばらくしてからエラーが発生したので、その対応策をご紹介します。
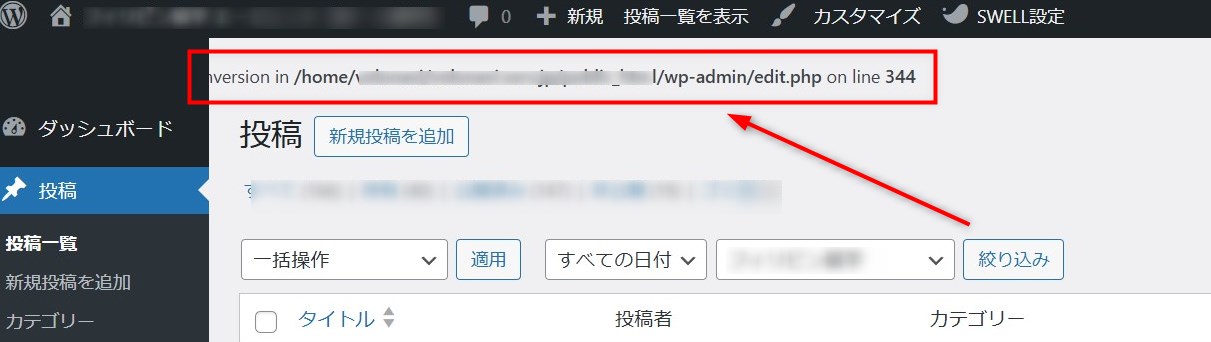
管理画面の記事一覧で、カテゴリーで絞り込みを行うと、上部にエラーが出ました。

エラーメッセージ
Warning: Array to string conversion in /home/★★★/★サイトのURL★/public_html/wp-admin/edit.php on line 344
プラグインを検証しましたが、問題がないようでした。
そして、フィルターフックやアクションフックなど、カスタマイズで加えたコードを1つ1つ消してみて検証したところ、このページで先に紹介した「カテゴリーアーカイブにカスタム投稿を含める」アクションフックが原因だと分かりました。
/* カテゴリーアーカイブにカスタム投稿タイプを含める */
function add_custompost_category_archive( $wp_query ) {
if ($wp_query->is_main_query() && $wp_query->is_category()) {
$wp_query->set( 'post_type', array('post','example'));
}
}
add_action( 'pre_get_posts', 'add_custompost_category_archive' , 10 , 1);上記のコードを以下のように修正したところ、エラーが消えました。
上記のコード同様、「example」というカスタム投稿タイプを設定しているケースです。
/* カテゴリーアーカイブにカスタム投稿タイプを含める */
function add_custompost_category_archive( $query ) {
// メインクエリかつカテゴリーページでのみ実行
if (is_admin() || !$query->is_main_query() || !$query->is_category()) {
return;
}
// カスタム投稿タイプが登録されているか確認
$custom_post_types = array('post', 'example');
$available_post_types = array_filter($custom_post_types, function($type) {
return post_type_exists($type);
});
// 有効な投稿タイプがあれば設定
if (!empty($available_post_types)) {
$query->set('post_type', $available_post_types);
}
}
add_action('pre_get_posts', 'add_custompost_category_archive', 10);
エラーの原因
以下の2つが原因のようでした。
post_typeにarray('post', 'example')を設定している部分- 指定したカスタム投稿タイプ
exampleが適切に登録されていない場合、投稿データの取得処理が正常に行われません。 - 同じ投稿タイプやフックを操作する他のコードやプラグインが影響を及ぼすことがあります。
- 指定したカスタム投稿タイプ
$wp_queryの状態確認不足$wp_queryがどのような状態になっているか十分に確認していないと、意図しない投稿タイプのデータが取得されることがあります。
修正のポイント
- 管理画面の取得条件を除外
is_admin()を使い、「管理画面で表示する投稿リストなどの取得条件」には影響を与えず、訪問者向けの画面での投稿の表示条件だけを変更します。 - 投稿タイプの存在を確認
post_type_exists()を使い、カスタム投稿タイプexampleが正しく登録されているか確認します。 - 安全なデータ取得条件を設定
取得条件に含める投稿タイプ(例: 記事やカスタム投稿タイプ)がきちんと登録されている場合のみ、設定を反映します。条件が不適切だと、正しい投稿が表示されない可能性があります。 - 主要な検索条件だけを変更
$query->is_main_query()を使い、「そのページの主要な投稿表示条件」だけを変更します。他の場所で使われる検索条件(例: ウィジェット内の最新記事表示など)には影響を与えません。
カスタム投稿に関するSWELLの更新情報
参考情報ですが、SWELLのアップデートで、カスタム投稿に関する改善や修正も行われています。
以下の更新情報では、カスタム投稿タイプの編集画面でも、「SWELL設定」と「カスタムCSS&JS」カスタムフィールドを使用できるようになったなど、カスタム投稿に関する4点の更新が載っています。
SWELL – ver. 2.6.7 アップデート情報(2022年8月10日)
まとめ
一般的なブログでは、カスタム投稿タイプを使うケースは少ないと思います。
当ブログではカスタム投稿は使っていませんが、別に運営しているコーポレートサイトで使っています。
コーポレイトサイトでは、お知らせや商品ページなどで使う場面があると思いますが、そうした場合の参考になれば幸いです。
SWELL関連のおすすめ記事



