WordPressテーマ「SWELL」で、ヘッダーの右上に電話番号やボタンを配置するカスタマイズ方法をご紹介します。
店舗のサイトなどコーポレイトサイトでは、目立つ位置に連絡先などを配置したいというケースに使えます。
電話番号だけのシンプルな場合や複数の要素がある場合など、4つのパターンを紹介します。
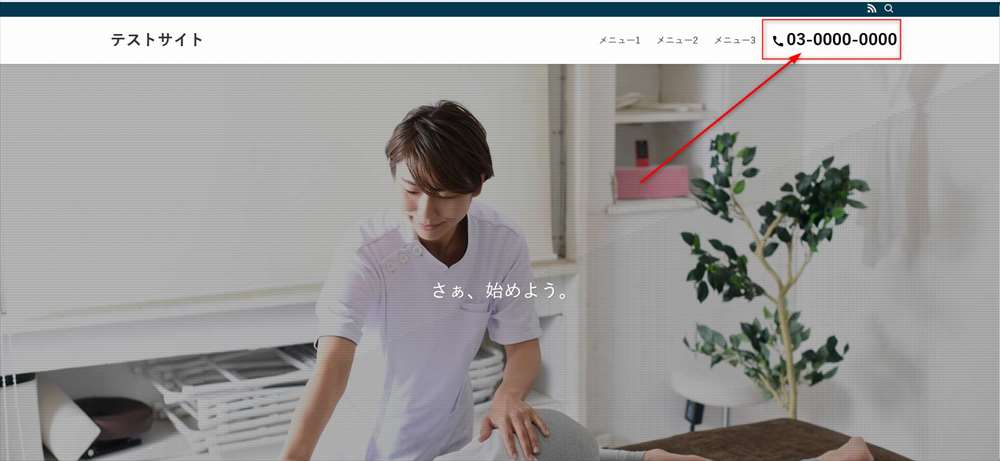
電話番号やボタンを配置した例
このページで紹介する4つの例です。
- ヘッダーに電話番号やボタン(要素1つ)を配置する方法
- ヘッダーに電話番号(営業時間入り)を配置する方法
- ヘッダーに電話番号等のボタンを2つ並べる方法
- ヘッダー画像上で、メニューの下に電話番号やボタンを配置する方法

ヘッダーに電話番号やボタンを配置する方法
ヘッダーに電話番号やボタンを配置する手順は、基本的に3ステップです。
以下のそれぞれの例は、サイト幅(デフォルト1200px) で設定しています。
サイト幅を大きくすると、電話番号等やグローバルメニューがもっと右によります。
設定場所は、
カスタマイズ→「基本デザイン」→「コンテンツ幅の設定」→「サイト幅」です。
サイト幅1200px

サイト幅1500px

1. ヘッダーに電話番号やボタン(要素1つ)を配置する方法

要素1つだけ配置する一番シンプルで簡単な方法です。
①ブログパーツで電話番号(テキスト)を作成
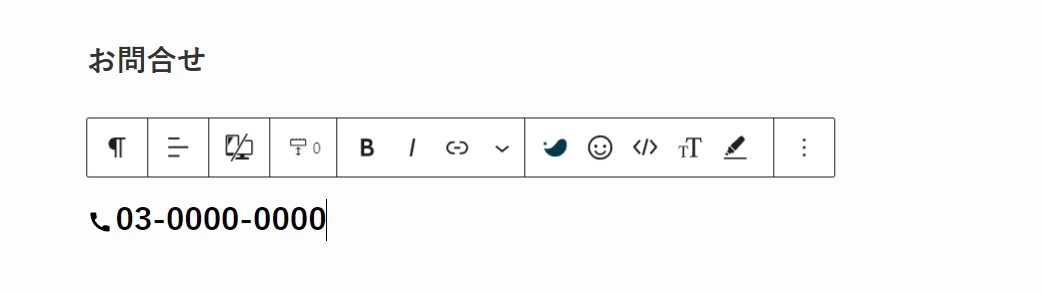
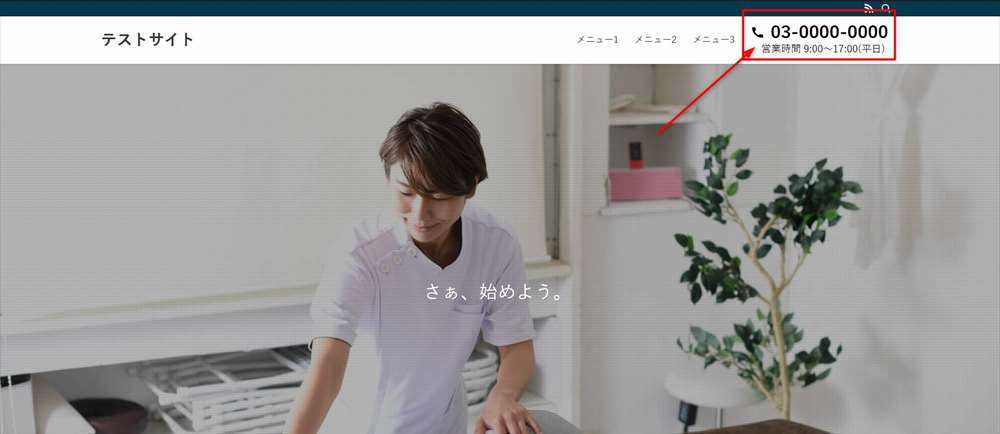
電話番号(テキスト)の例です。
ブログパーツで、以下のように電話番号を作成します。
電話番号は、適当な大きさに拡大したり、太字にするなどして、目立つようにしてください。

電話番号の先頭にアイコンを挿入する方法は以下をご覧ください。
先頭のアイコンを挿入する方法(クリックで開く)
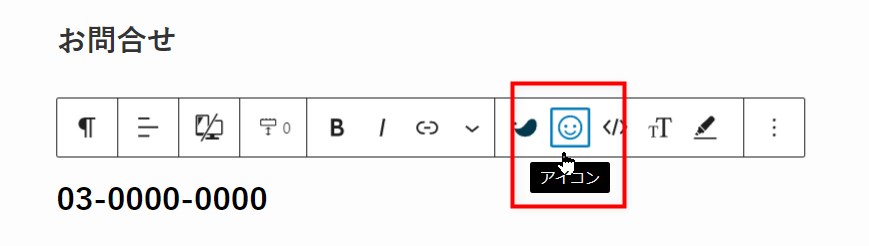
電話番号の先頭にカーソルがある状態で、ツールバーの「アイコン」をクリック

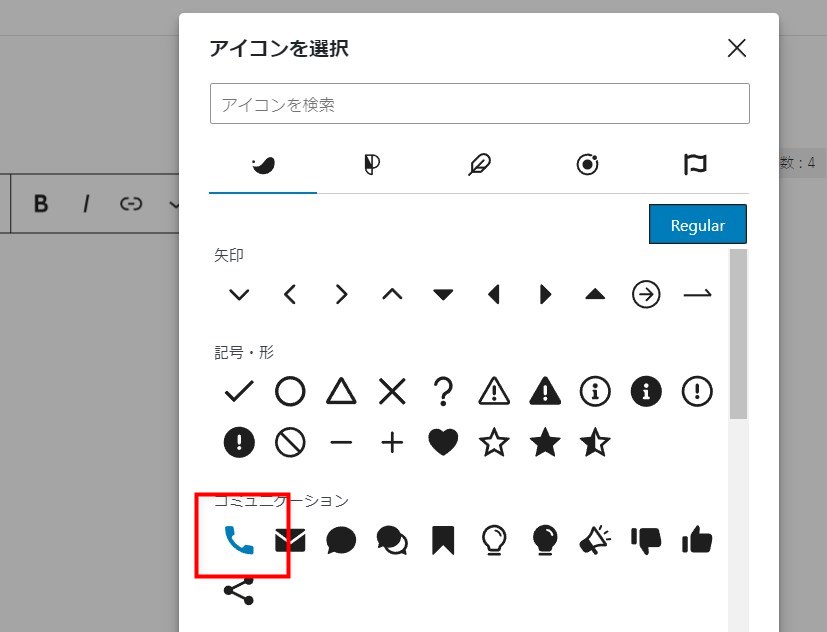
電話番号のアイコンを選択します。

②ブログパーツのショートコードをウィジェットに貼る
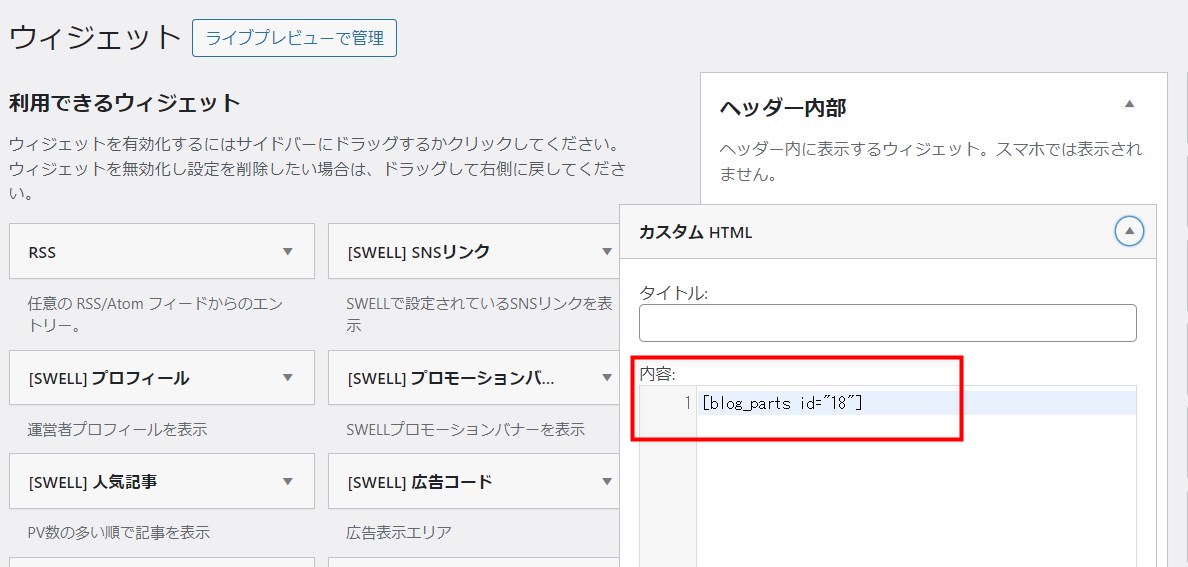
管理画面で、「外観」→「ウィジェット」を進み、
「カスタムHTML」ウィジェットを「ヘッダー内部」に入れる。
そして、「カスタムHTML」にブログパーツのショートコードを貼ります。

以上です。
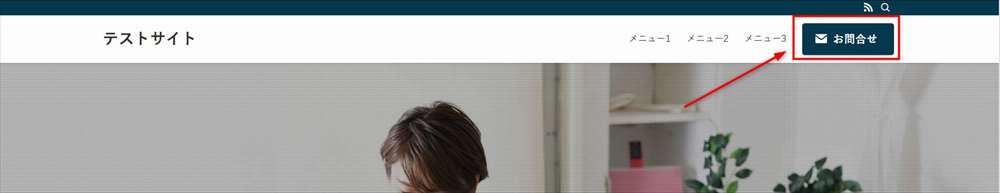
ブログパーツで、電話番号の代わりに、ボタンを挿入すると、以下のようになります。

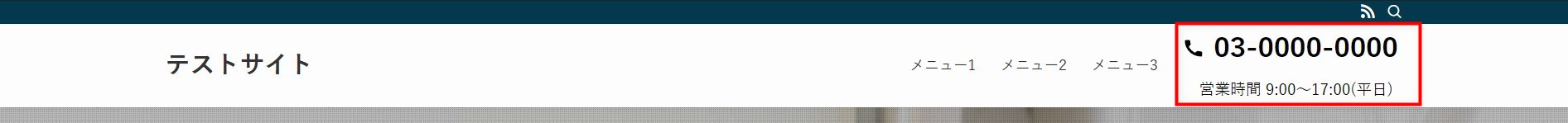
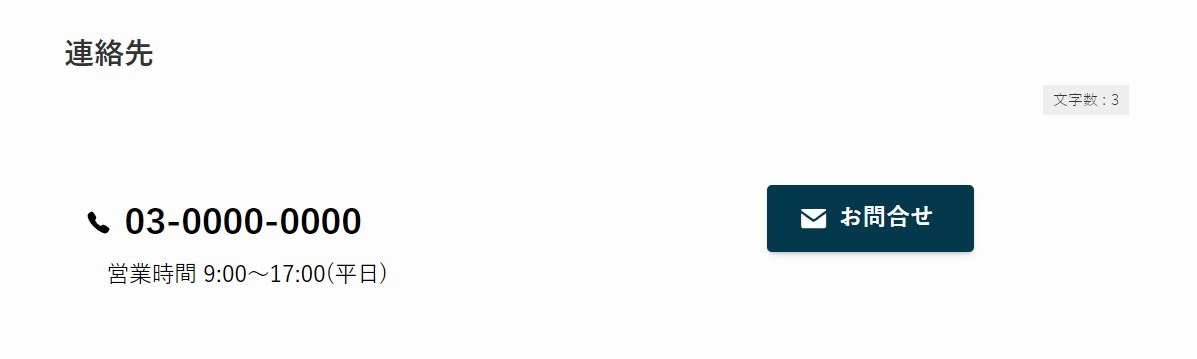
2. ヘッダーに電話番号(営業時間入り)を配置する方法

「1.」で作成した電話番号の下に営業時間等のテキストを入れる方法です。
①ブログパーツで電話番号(テキスト)を作成
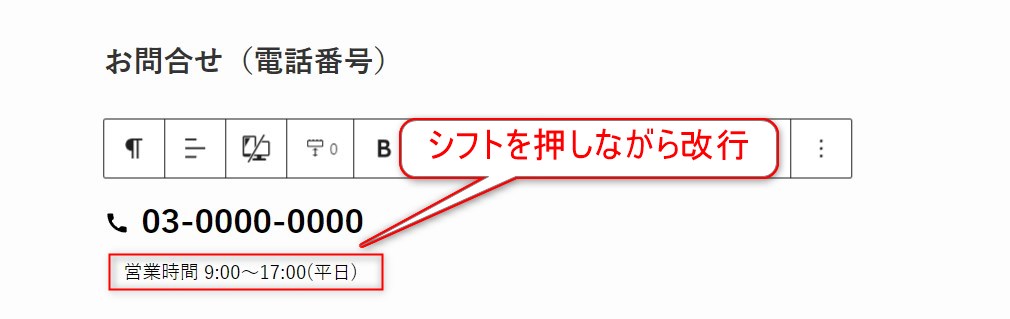
まず、ブログパーツで「1.」と同様に電話番号を作成した後、下に営業時間を入れます。
営業時間は、新たな段落ブロックができないよう、シフトを押しながら改行します。

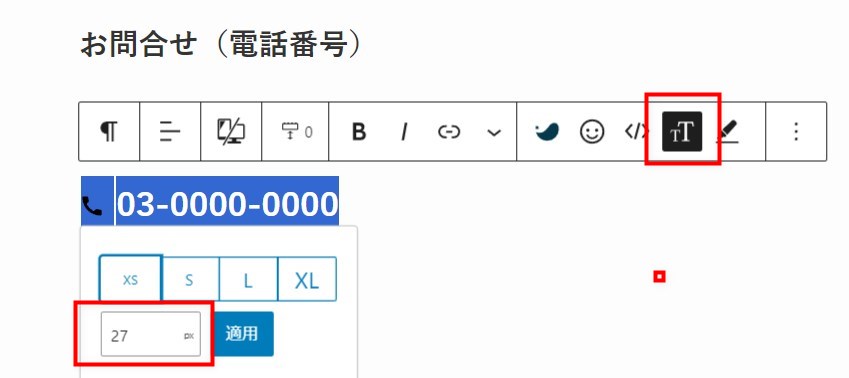
テキストのサイズはお好み次第ですが、
この例では、電話番号→27px、営業時間→15px にしています。
文字サイズは、以下のように文字を選択してサイズを変更します。

②ブログパーツのショートコードをウィジェットに貼る
先に紹介した「1.-②」の場合と同様です。
以下のように表示されましたが、電話番号と営業時間の間が空きすぎています。
CSSで調整します。

③追加CSSクラスを付与
電話番号と営業時間の段落ブロックを選択した状態で、
右サイドバー下部の「高度な設定」→「追加CSSクラス」に任意のクラス名を記載します。(この例では「text01」)
以下のように既にクラスが入っている場合は、半角を空けて入力します。

④ CSSコードを追加
以下のCSSコードを追加します。
数値は好みに合わせて調整してください。
.text01{
line-height: 1.1;
}CSS (スタイルシート)記載先
- 管理画面>外観> テーマエディター(子テーマのstyle.css)
または、 - 管理画面>外観>カスタマイズ> 追加CSS
以上です。
2. ヘッダーに電話番号等のボタンを2つ並べる方法

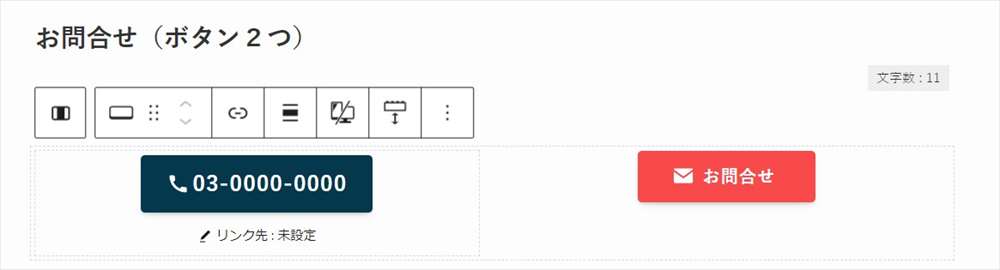
①ブログパーツで2つのボタンを作成
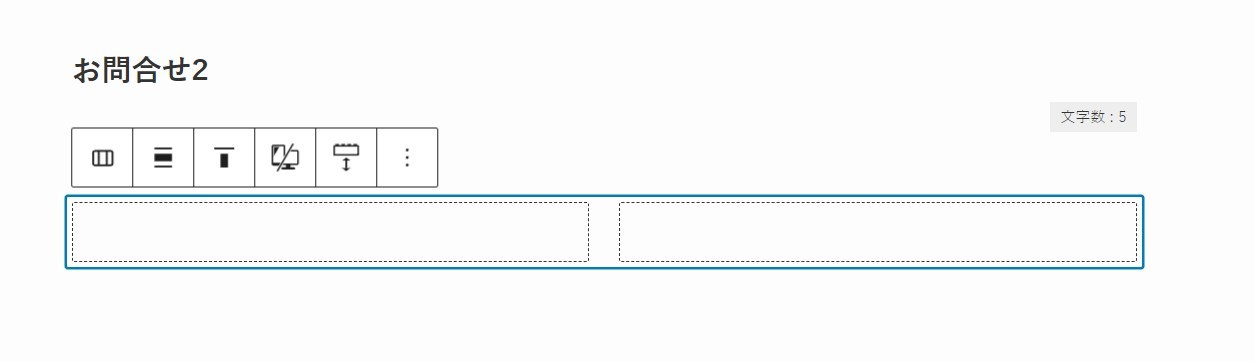
ブログパーツで、カラムブロック(2カラム)を挿入。

それぞれのカラムに「SWELLボタン」を挿入します。
電話番号やお問合せのテキストの文字サイズは、同じにしています。
(同じにしないと、ボタンの高さが揃いません)

②ブログパーツのショートコードをウィジェットに貼る
先に紹介した「1.-②」の場合と同様です。
プレビューを見ると以下のように、電話番号は2行になったので、CSSで調整します。

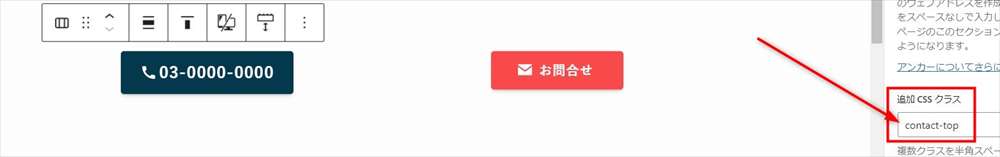
③追加CSSクラスを付与
電話番号が1行に収まるよう、CSSで調整します。
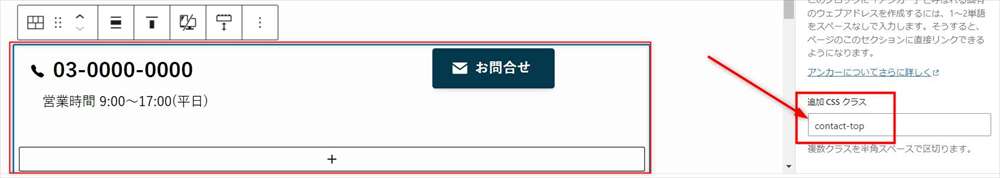
ブログパーツで、カラム全体が選択された状態で、
右サイドバー下部の「高度な設定」→「追加CSSクラス」に任意のクラス名を記載します。(この例では「contact-top」)

④ CSSコードを追加
以下のCSSコードを追加します。
このコードは改行しないという内容です。
.contact-top{
white-space : nowrap;
}以上です。
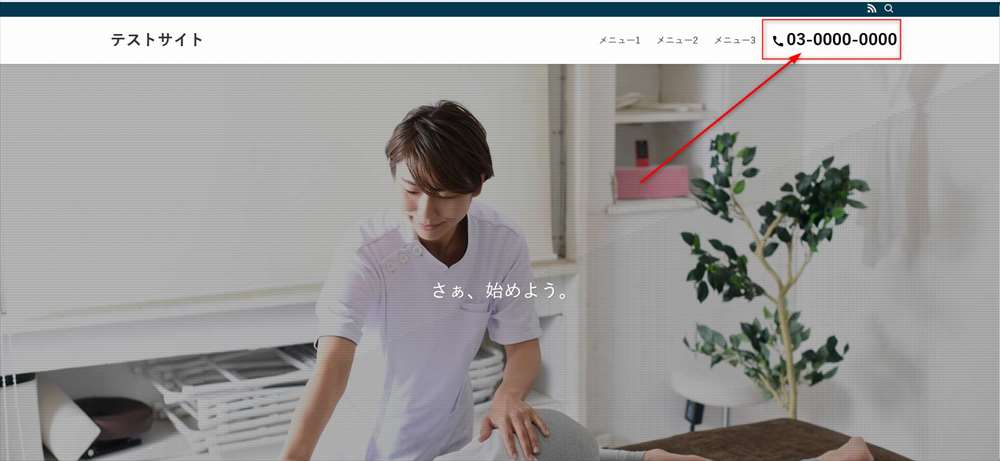
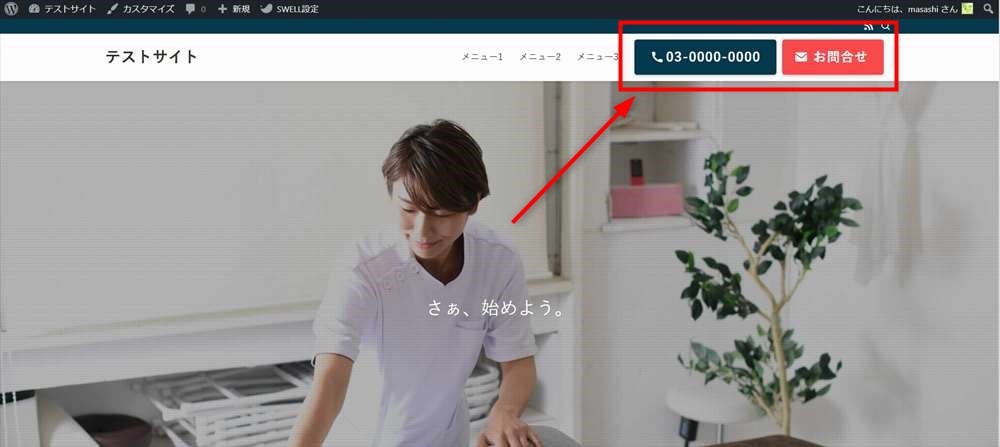
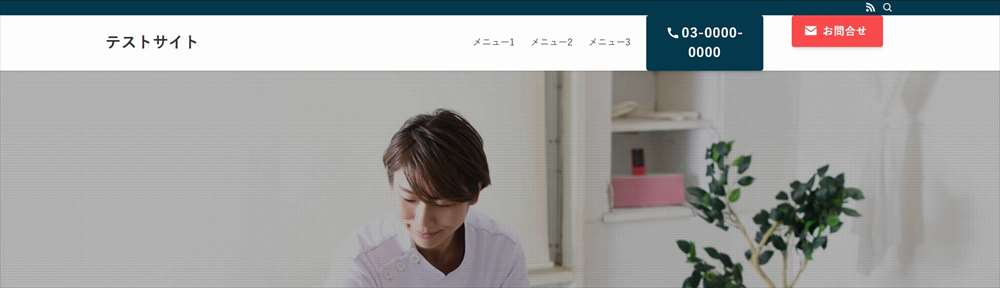
4. ヘッダー画像上で、メニューの下に電話番号やボタンを配置する方法

こちらのデモサイトで使っています。
ヘッダー画像の上にメニューを表示している場合の設定方法です。
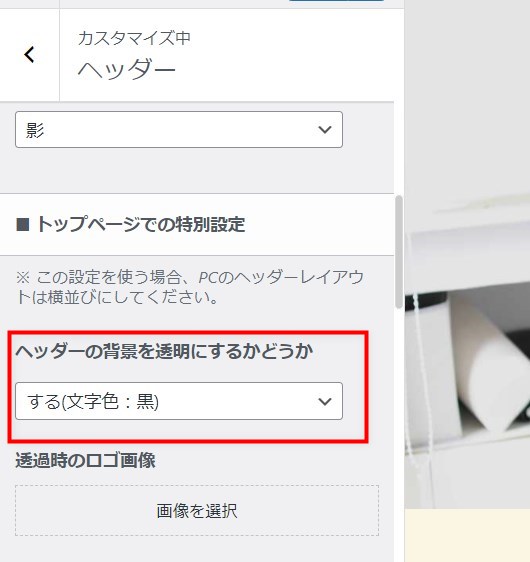
ヘッダーの設定で、ヘッダーの背景を透明にするにしている場合です。

①ブログパーツで作成する
既にご紹介した「1~3」の方法で、ブログパーツで以下のような内容(2つの要素)を作成します。

②ブログパーツのショートコードをウィジェットに貼る
先に紹介した「1.-②」の場合と同様です。
プレビューを見ると以下のように、電話番号等の上部が切れています。
グローバルメニューの内容が増えると、レイアウト崩れてしまうこともあり、CSSでレイアウトを変更します。

③追加CSSクラスを付与
ブログパーツで、カラム全体が選択された状態で、
右サイドバー下部の「高度な設定」→「追加CSSクラス」に任意のクラス名を記載します。(この例では「contact-top」)

また、電話番号と営業時間の入っている段落ブロックを選択した状態で、任意のクラス名を記載します。(この例では「text01」)

④ CSSコードを追加
以下のCSSコードを追加します。(モバイル表示では適用されないようにしています)
「1」の、テキストを改行をしない、「2」の電話番号と営業時間の間を詰めるCSSも含めています。
/*改行しない*/
.contact-top{
white-space : nowrap;
}
/*電話番号を上に詰める*/
.text01{
line-height: 1.1;
}
/************レイアウト変更**************/
/*ヘッダー部分*/
#gnav {
padding-top: 0px;
}
/*グローバルメニューを上に詰める*/
.l-header__inner, #gnav {
height: 50px;
}
/*ヘッダー内部ウィジェット*/
.w-header__inner {
position: absolute;
top: 0px; right: 70px;
padding-top: 50px;
font-size: 0.9rem;
}
/*モバイル表示*/
@media (max-width: 768px) {
.l-header__inner { height: 75px; }
h1 {float: none;}
}
以上です。
Naochka Blogさんの記事を参考にさせていただきました。
まとめ
ヘッダー右上に電話番号やボタンを配置するカスタマイズ方法をご紹介しました。
電話番号と問合せボタンを例に紹介しましたが、色々な要素に応用できると思います。
SWELL関連のおすすめ記事


