SWELLは使いやすく、欠点が少ないという評判で、人気が高いWordPressテーマです。
私も実際に使ってみて、その使い心地のよさに、人気の高さに納得しました。
しかし、どのようなテーマもデメリットはあります。
私はCocoonからSWELLに乗り換えましたが、残念だった点がいくつかありました。
ちょっと細かな部分なので、SWELLの評価を下げるものではないと思いますが、同じように乗り換える方、無料テーマと有料テーマで迷っている方のために両テーマの比較を含めてまとめました。
「Cocoon」と比べて「SWELL」の残念なところ
WordPressテーマ「Cocoon」と比べて「SWELL」の残念なところをご紹介します。
Cocoonは完全無料なので、SWELLは価格が高いというのは当たり前。これは省きます。
細かな点が多く、重箱の隅をつつくようになっているかもしれませんが、ご容赦ください。
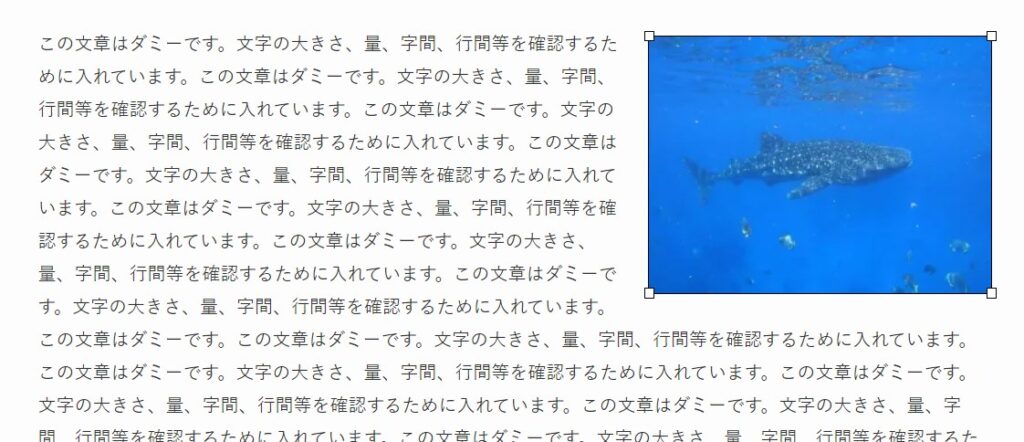
画像のテキスト回り込みができない

これは、私にとってはちょっと大きかったです。
当サイトでは、画像の回り込みは使っていませんが、他のテーマ(SnowMonkey)から乗り換えた別のコーポレイトサイトはテキスト回り込みを多用していたため表示がおかしくなりました。
SWELLは仕様上、テキストの回り込みができないようになっています。
その理由と解決策について以下の記事にまとめています。

PV集計が一種類しかない
SWELLのPV数表示

CocoonのPV数表示

SWELLでは、管理画面の記事一覧に表示されるPV数が累計数の一種類しかありません。
一方、Cocoonでは、1日、1週間、月間、累計の4種類あります。
CocoonのPV数表示に慣れていたため、物足りない感じがします。
この点について、SWELLの開発者は以下のように回答しています。
SWELLにそのような機能はありません。データベース肥大化の元なので、必要な場合はプラグインなどで拡張してください。
SWELLのフォーラム上の回答
「WordPress Popular Posts」というプラグインを導入後、管理画面にPV数を表示させるカスタマイズを行えば、Cocoonのように表示させることが可能なようです。
しかし、私は、そのために新たなプラグインを入れるのは嫌で、データベースの肥大化も気になるのでカスタマイズは行っていません。
カテゴリーごとのカラー設定ができない
細かな点になりますが、Cocoonはカテゴリーの編集画面で、カテゴリーごとに「カテゴリー色」を設定できます。
「カテゴリー色」は記事一覧のサムネイル画像上に表示されるカテゴリー名の背景色です。
一方、SWELLは全てのカテゴリが同一色でカテゴリーごとには設定できません。
ただ、必要であれば、CSSで色を指定できますので、特に問題はありません。
私はカスタマイズは行っていませんが、慣れると、一色だけの方が統一感があるような気がします。
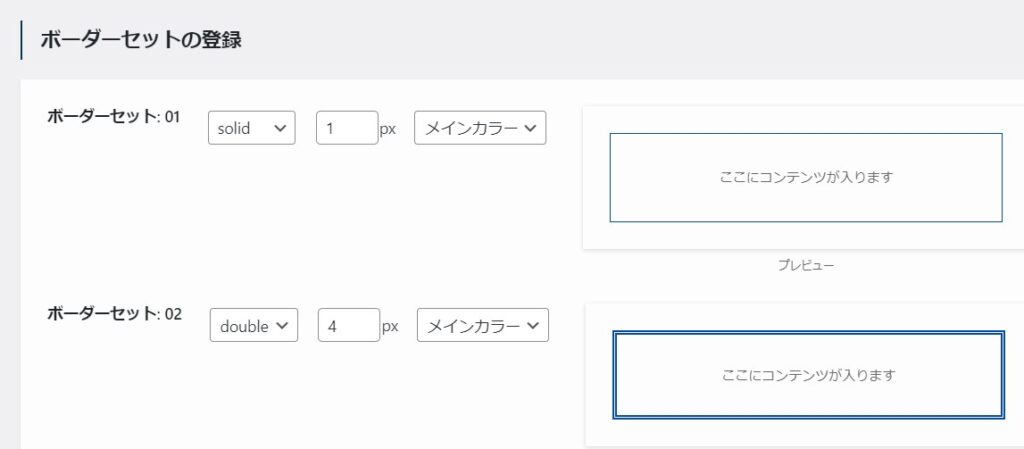
ボックス系装飾のボーダー色を個別で変更できない
これも細かな点ですが、Cocoonはボックス系のブロックで、罫線の色を自由に変えられます。

一方、SWELLは、「ボーダーセットの登録」という設定でボックスの罫線の色を登録します。
ボックスのボーダー色は登録した一種類だけで、個別のブロックでは変更できません。

ボックスのボーダー色を個別に変えたい時もありますが、SWELLの設定に慣れると、統一感があってよいという感じになってきました。
また、どうしても個別に変えたい時はCSSでカスタマイズ可能です。
「SWELL」と「Cocoon」の違い
主な機能の比較です。
装飾やカスタマイズ等については、それぞれ独自の機能がありますが、省略します。
また、同じ機能でもテーマによって、その中の細かい機能や仕様がかなり違う場合があります。
| SWELL | Cocoon | |
|---|---|---|
| 着せ替え機能 | 〇 6種類 | 〇(スキン) 約70種類 |
| パターンの登録 | 〇 | なし |
| テンプレート登録 | 〇(ブログパーツ) | 〇 |
| 広告タグ登録 | 〇 | 〇 |
| 乗り換えサポートプラグイン | 〇 | なし |
| SEO設定(メタディスクリプション、noindex設定など) | なし 同じ開発者によるプラグイン使用 | 〇 |
| オリジナルのカラムブロック | 〇 2カラム、3カラム | 〇 リッチカラム |
| ABテスト | 〇 | なし |
| 説明リスト | 〇 | なし |
| フルワイドブロック | 〇 | なし |
| バナーリンクブロック | 〇 | なし |
| オリジナルテーブル | 〇 | なし |
| オリジナルボタン | 〇 | 〇 |
| 吹き出し | 〇 | 〇 |
| FAQ | 〇 | 〇 |
| アコーディオン | 〇 | 〇 |
| タイムライン | 〇 | 〇 |
| ブログカード | 〇 | 〇 |
| ランキング | 〇 広告タグ登録で対応 | 〇 |
| ソースコードのハイライト表示 | なし 同じ開発者によるプラグイン有 | 〇 |
| AMP対応 | なし | 〇 |
| カスタマイズ用のphpファイル(子テーマ) | なし headタグ終了直前、bodyタグ終了直前等のコード入力欄あり | 〇 |
Cocoonは無料なのに有料テーマ並みに多機能ですが、SWELLは、さらに、ABテスト、説明リスト、フルワイドブロックなどCocoonにはない機能がいくつかあります。
以下、注目のポイントについての説明です。
CocoonにはないSWELL独自の機能(主なもの)
CocoonにはないSWELL独自のブロックや機能についてです。
- パターンの登録
-
SWELLでは、「ブログパーツ」というテンプレートの登録機能があり、そこれで作成したパーツをオリジナルのパターンとして登録できます。
パターンは呼び出して、内容を変更しながら使いまわしできるので便利です。
他のテーマでオリジナルパターンを作成するには、プラグインの導入が必要です。 - 乗り換えサポートプラグイン
-
他のテーマにはないSWELL独自のプラグインで、他テーマからの乗り換えをスムーズに行うことができます。
対象テーマは以下です。- Cocoon
- AFFINGER5
- JIN
- SANGO
- STORK
- THE THOR
- ABテスト
-
AブロックとBブロックをランダムで出し分けることができるブロック。
広告タグ管理機能と合わせることでクリック率を計測できます。他のテーマ(AFFINGER6など)では有料の機能ですが、SWELLではデフォルトで備わっています。
- 説明リスト
-
説明リスト(HTMLでいうとdlタグ)を簡単に設置することができるブロック。
スタイルが4種類あり、様々な場面で活用できます。
(この説明も「説明ブロック」を使用しています) - フルワイドブロック
-
コンテンツに背景色や背景画像を設置して、画面幅いっぱいで表示することのできるブロック。
サイトのトップページや、コーポレートサイトなどで使うと非常に便利です。
以前、使っていたテーマ「Snow Monkey」にもあり、とても重宝しました。SWELLでは別のコーポレイトサイトで非常に役立っています。 - バナーリンクブロック
-
画像の上に好きなテキストを配置し、全体をリンクにして設置できるブロックです。
エディター上で簡単に「バナーリンク」が作成できます。 - オリジナルテーブル
-
SWELLオリジナルテーブルは、スタイルが4種類あり、WordPressデフォルトのテーブルと比べて細かな設定ができるようになっています。
横スクロール、テーブル幅の固定、テーブルの中央揃え等、数多くの設定項目があります。ただ、クラシックエディターのテーブルで可能なセルの結合はできません。
テンプレートや広告タグ登録機能の違い
SWELLもCocoonもテンプレートや広告タグの登録機能がありますが、編集画面や呼び出し方が違います。
SWELLはこれらの機能でもブロックエディターに対応しているので、たいへん使いやすいです。
- SWELL
-
テンプレート機能は「ブログパーツ」と呼ばれています。
テンプレートや広告タグの編集画面はブロックエディターに対応。
呼び出しは、ブロックの選択肢の中から選べるので、スムーズに利用できます。 - Cocoon
-
テンプレートや広告タグの編集画面はクラシックエディターです。
ブロックエディター作成したものを使うには、
①別のブロックエディターの編集画面で作成し、HTMLコードをコピー
②テンプレートの編集画面(テキストモード)に貼り付け
という作業が必要になります。
まだ、呼び出しは、ショートコードをコピーして貼り付けます。
SWELL独自のリッチカラムブロックについて
SWELLもCocoonもオリジナルのカラムブロックがありますが、SWELL独自の「リッチカラムブロック」は、他のテーマと比べて、機能の充実度が抜きんでています。
リッチカラムブロックできること
- カラム幅の変更
- カラム間の余白の変更
- デバイスごとの表示列数やカラム幅の変更
- 横スクロールの設定
その他
- ソースコードのハイライト表示
-
Cocoonはデフォルトでソースコードのハイライト表示ができます。
SWELLはその機能はありませんが、開発者が同じHighlighting Code Blockというプラグイン等の導入でハイライト表示ができます。Highlighting Code Blockは使いやすく、シンプルでキレイにコード表示ができるのでおすすめです。
- AMP対応について
-
CocoonはAMPに対応しており、AMP関係の設定がありますが、SWELLは対応していません。
対応していない理由について、開発者は以下の点を挙げています。
- 機能が多いので、そもそもAMP化がほぼ不可能
- 機能を制限すれば可能だが、それだとSWELLで実装する意味がない
- 個人的にAMP化の必要性をあまり感じない(費用対効果が薄い)
-
私はCocoonを利用していた際、エラーが多発しそうだったので、AMPの機能は利用していませんでした。
また、Googleのサーチコンソールヘルプには以下のような記載がありました。
検索ランキングにはAMPが影響しないという内容でした。Q: AMP が実質的にランキング シグナルになるということですか?
Core Web Vitals & Page Experience FAQ(2022年2月更新)
A: AMP は今までもこれからもランキング シグナルになることはありません。AMP は、洗練されたパフォーマンスの高いウェブページの構築を可能にし、ページ エクスペリエンスを向上させる多くの組み込み機能を提供する、サイト所有者のためのフレームワークです。 - カスタマイズ用のphpファイル(子テーマ)
-
Cocoonは子テーマをインストールすると、カスタマイズ用の子テーマも管理画面から使えるようになります。ヘッダー、フッター、body、メインコンテンツ前の4種類あり、カスタマイズ用のコード等を簡単に追加できます。
SWELLの子テーマには同様のファイルはありませんが、管理画面「カスタマイズ」に、headタグ終了直前、bodyタグ開始直前、bodyタグ終了直前の3種類のコード入力欄があります。
まとめ
SWELLのデメリットについてまとめましたが、後半部分はSWELLのメリットばかりになってしまいました。
Cocoonも素晴らしいテーマで私も長年使ってきて、有料テーマ並みの機能だと思います。
まず、無料でブログを始めてみたいという方には、Cocoonがおすすめです。
多くの方に愛されてきたので、ネット上の情報量も多く、カスタマイズの具体的な方法も見つけやすいです。
有料テーマを使う方には、断然、SWELLがおすすめです。
SWELL関連のおすすめ記事


