SWELLのオリジナルブロック「リッチカラム」ブロックの機能と使い方、応用例についてご紹介します。
WordPressサイトの記事作成の上で、コンテンツの横並びレイアウトに欠かせない「カラムブロック」。
そのカラムブロックで「あったらいいな」という機能を数多く実装したのが「リッチカラムブロック」です。
「リッチカラムブロック」を使うためにSWELLを購入しても損はしないという位、超便利です。
リッチカラムブロックでは、主に以下のようなことができます。
- デバイスごとに表示列数を設定できる
- カラムの横幅をデバイスごとに設定できる
- カラム間の余白を調整できる
- カラムの横スクロールが可能
SWELLのリッチカラムブロックとは?
SWELLオリジナルのブロックで、WordPress標準のカラムブロックではできない便利な機能が実装されています。
SWELLでは、WordPress標準のカラムブロックとリッチカラムブロックの両方を使うことができます。
カラムブロック(WordPress標準)とSWELLのリッチカラムブロックの違い
| 機能 | 標準のカラムブロック | リッチカラムブロック |
|---|---|---|
| カラムのスタイル | 〇 ※1 | 〇 |
| 複数行にカラムを設置 | ✖ | 〇 |
| 最大列数 | 6列(PCのみ) | 8列 |
| デバイスごとの表示列数の設定 | △ (スマホで1列かPCと同じ列数 の選択可能) | 〇 ( PC・タブレット・スマホ) |
| カラムの横幅の設定 | 〇 | 〇 |
| デバイスごとのカラムの横幅の変更 | ✖ | 〇 |
| カラム間の余白の設定 | ✖ | 〇 |
| カラムのパディングの設定 | ✖ | 〇 |
| 横スクロール表示 | ✖ | 〇 |
| カラムの背景色の設定 | 〇 | ✖ |
| 改行処理の指定(word-break) | ✖ | 〇 |
※1:SWELLの拡張機能で、標準のカラムブロックにオリジナル機能を追加しています。
カラムブロック(WordPress標準)とSWELLのリッチカラムブロックで大きく違うところ
標準のカラムブロックもWordPressのアップデートによって、カラム幅の設定が可能になるなど、以前より機能は増えていますが、リッチカラムの方が多機能で応用範囲が広いことには変わりません。
標準のカラムブロックとリッチカラムブロックの大きな違いは、デバイスごとにカラム幅など細かな設定ができることと、カラム間の余白を調整できること、横スクロール表示が可能なことです。
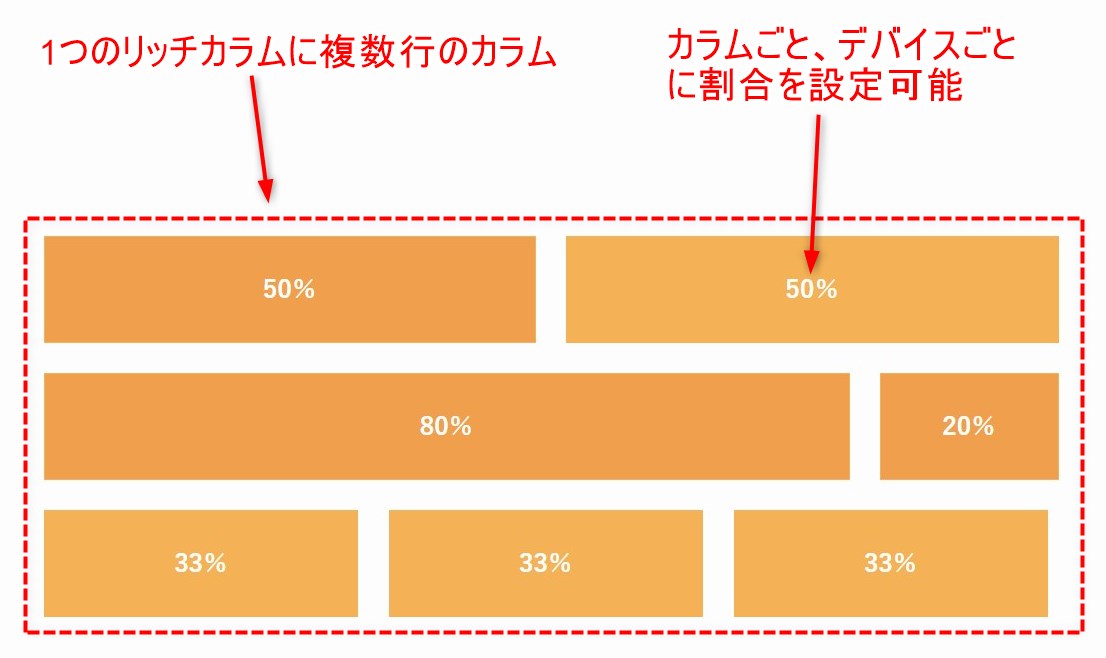
また、カラムブロック(WordPress標準)は1行ごとにカラムを設置しますが、リッチカラムでは、以下の画像のように1つのリッチカラムに複数行のカラムを設置できます。

SWELLのリッチカラムブロックの使い方
リッチカラムブロックの基本的な使い方(挿入方法・スタイル設定等)
リッチカラムの挿入方法
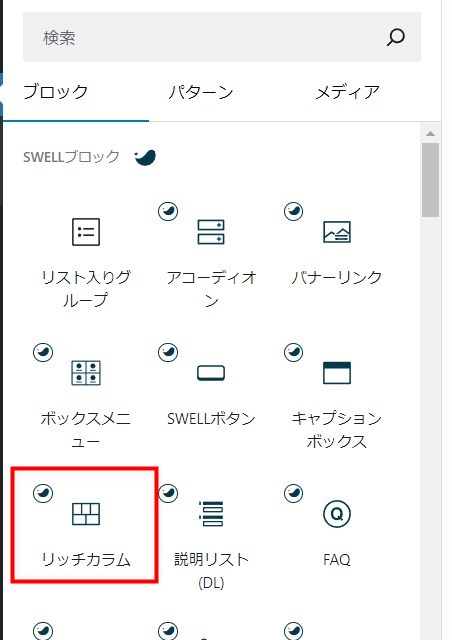
ブロックの追加で、「リッチカラム」を選択して挿入します。

リッチカラムブロックを追加すると、以下のように2カラムのブロックが追加されます。

各カラム項目(子要素)にブロックを挿入
次に各カラム項目(子要素)にブロックを挿入します。
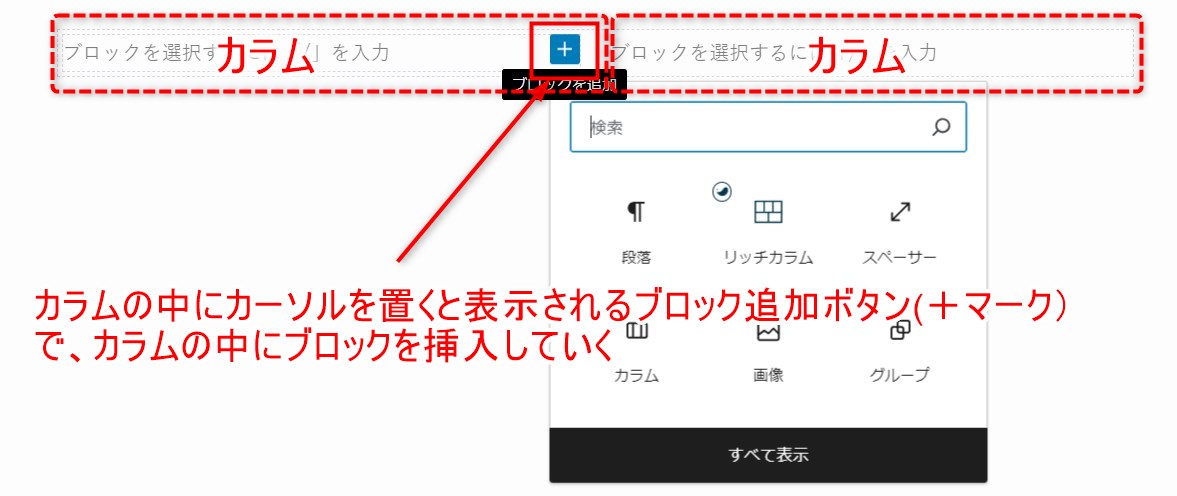
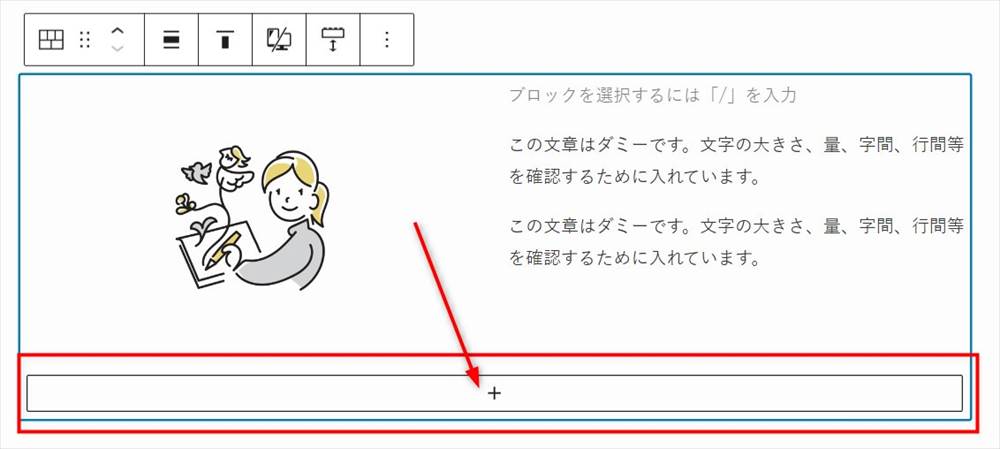
各カラムの中にカーソルを置くと表示されるブロック追加ボタン(+マーク)をクリックして、画像やテキストなど、ブロックを追加していきます。

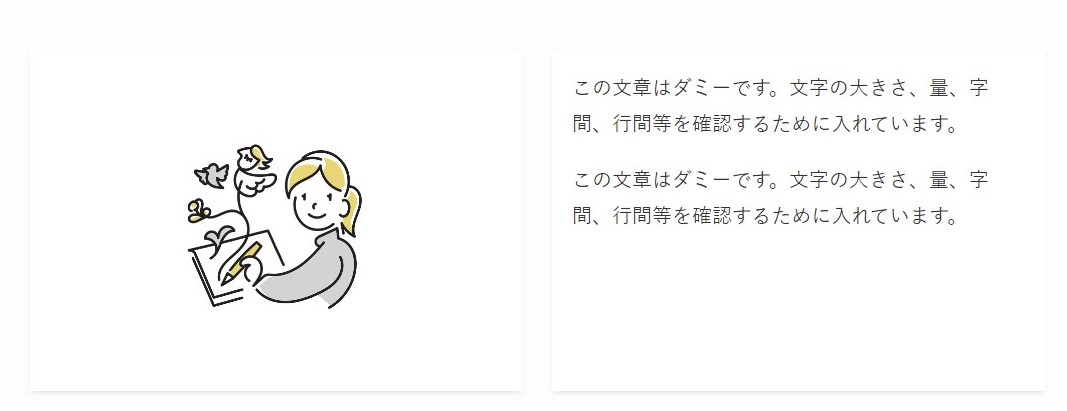
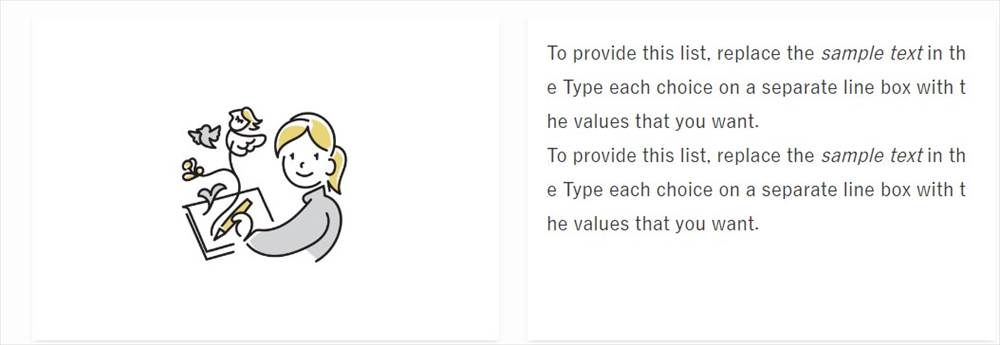
左カラムに画像、右カラムにテキストを挿入した例です。

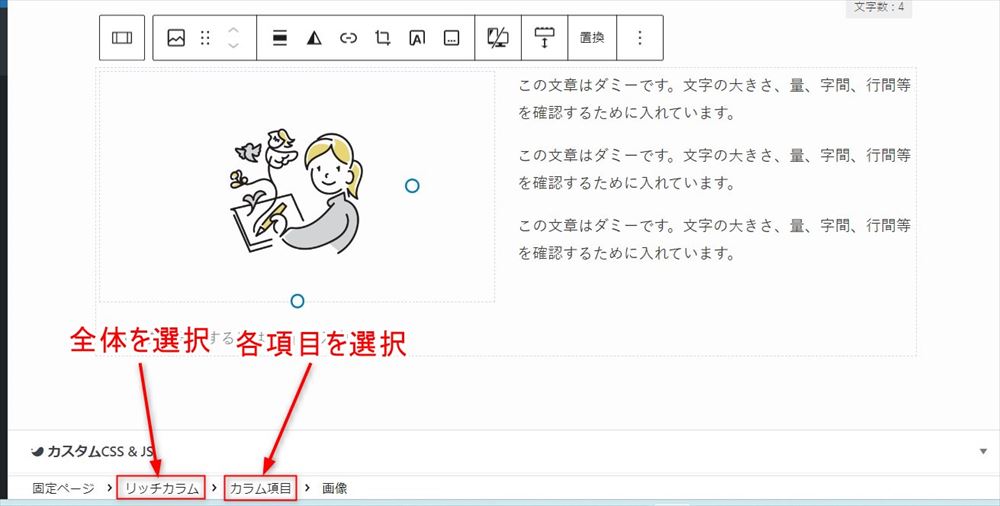
各カラム項目(子要素)やカラム全体を選択する方法
各カラム項目(子要素)やカラム全体を選択するには、カーソルを載せただけでは、なかなか思うようにできません。
以下2種類の方法だと簡単、確実に選択できます。
- ツールバーを使う
-
カラム項目(要素)に画像が入っている場合の例です。(テキスト等でも同様です)
①まず、カラム項目に入っている画像をクリック
②ツールバー左側のアイコンをクリックすると選択できます。
- 1回クリック ➡ カラム項目(子要素)が選択できる
- 2回クリック ➡ 親要素(リッチカラム全体)が選択できる
アイコンの上にマウスを載せると「親ブロックを選択:カラム項目」と表示されます。
1度クリックした後にマウスを載せると「親ブロックを選択:リッチカラム」と表示されます。
- 下部の階層構造を使う
-
子要素(画像やテキスト等)を選択した状態で、下部に階層構造が表示されるので、選択したい部分のテキストをクリックすると選択できます。
(リッチカラム全体が選択されている場合は階層構造は表示されません)- リッチカラムをクリック→ リッチカラム全体(親要素)を選択できる
- カラム項目をクリック→ 各カラム項目(子要素)を選択できる

カラム項目(子要素)を追加する方法
リッチカラム全体をクリックすると、下部に追加ボタン(+マーク)が表示されます。
この追加ボタンをクリックして、カラムを追加できます。

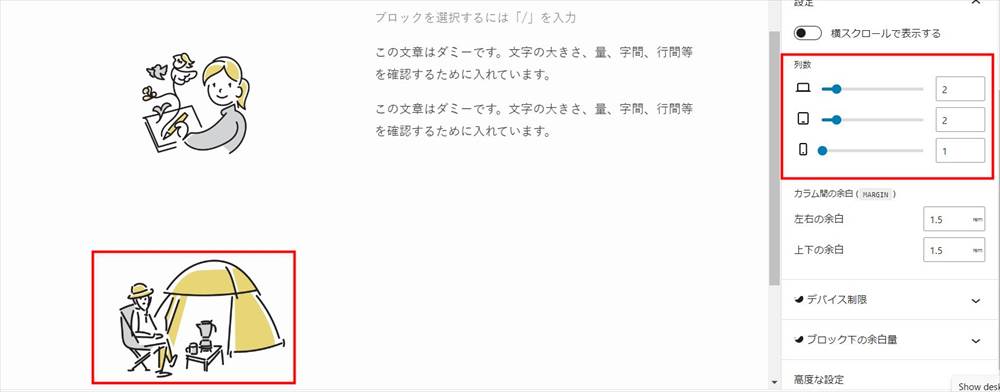
3つ目のカラムに画像を追加しました。
カラム数(PC)がデフォルトの2のままなので、3つ目のカラム(画像)が2行目になっています。
(※リッチカラム例1)

デバイスごとの表示列数の設定
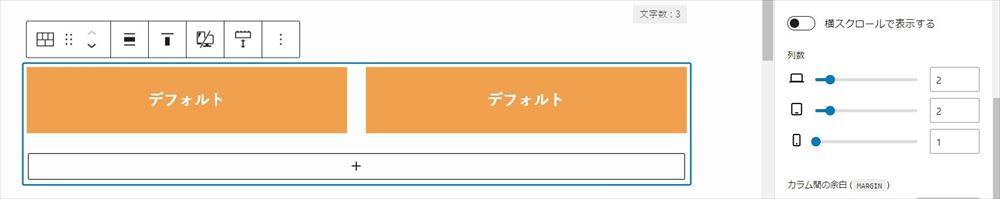
デバイスごとの表示列数を設定する方法です。
先の「リッチカラム例1」で、右サイドバーの列数で、一番目のPCの列数を3にします。
すると、3カラムで要素が1行に収まりました。

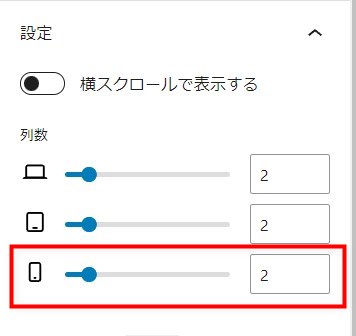
スマホの場合は、1列なので、以下のような感じになります。

リッチカラムのスタイルの設定方法
リッチカラムのスタイルの設定方法です。
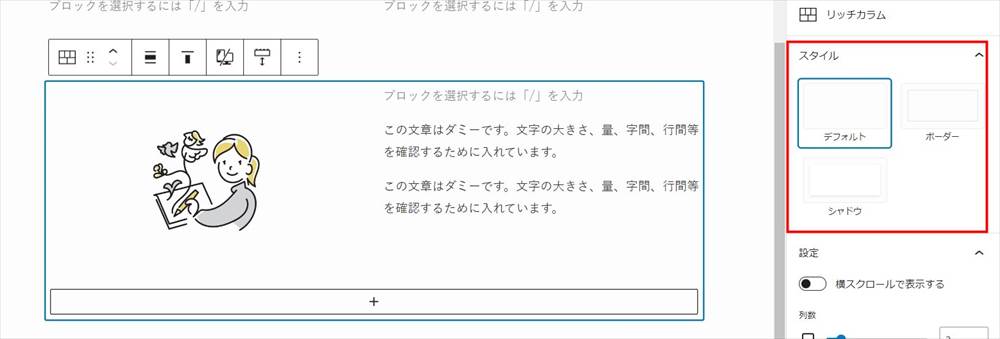
スタイルは以下の3種類です。
- デフォルト(装飾なし)
- ボーダー
- シャドウ
リッチカラムブロック全体を選択→右サイドバーの「スタイル」で選択します。
すると、各カラム(子要素)それぞれに装飾が適用されます。
(リッチカラム全体の装飾ではありません)

実際の表示例
線や影などが薄くて、違いが分かりにくですが、以下のような感じです。

カラムの横幅の設定
リッチカラムのカラム幅の設定方法です。
以下は、リッチカラムを挿入した状態のままで、各カラムに段落ブロック(テキスト)を入れています。
(見やすくするために段落ブロックに背景色を付けています)
2カラムで同じ幅で並んでいます。

各カラムの横幅を指定します。
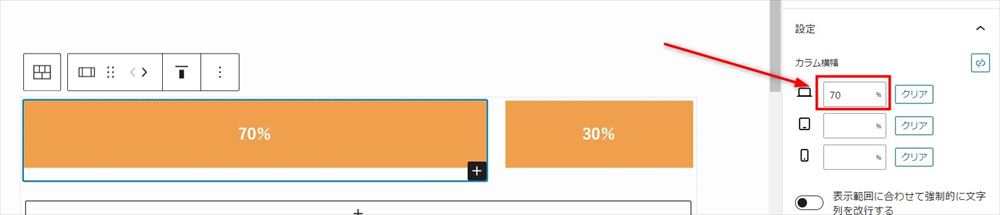
各カラム(この場合は左のカラム)を選択した状態で、右サイドバーの「カラム横幅」で横幅を指定します。
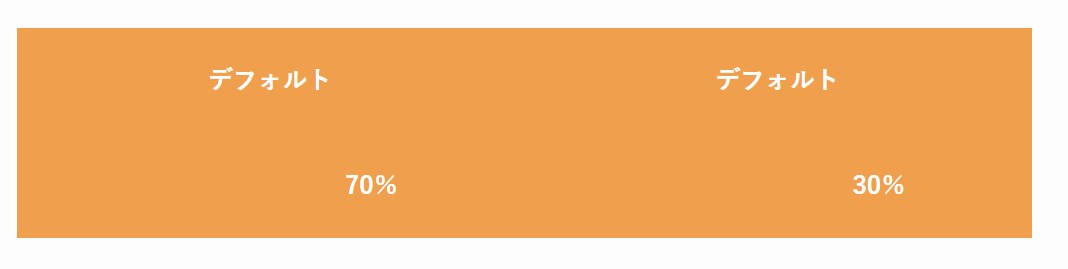
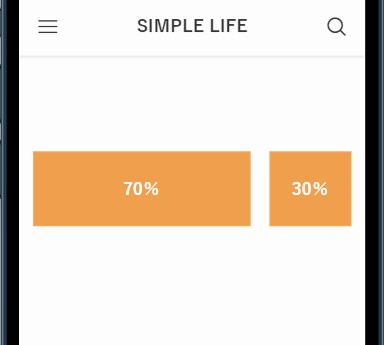
左のカラムを70%、右のカラムを30%で設定すると、以下のようになりました。

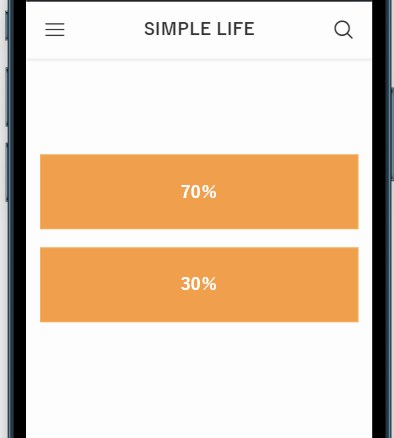
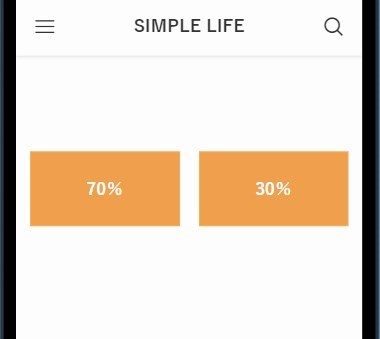
スマホの場合は以下のようになります。
右サイドバーで、スマホの場合の横幅はデフォルトの1列のままだと、横幅いっぱいに表示されます。

スマホの場合を2列にすると、以下のようになります。
PCでは横幅80%、20%と設定しましたが、スマホの場合は設定していなかったので、以下のように、左右のカラムが同じ幅で横に並びます。
3列の場合は、3つのカラムが均等に並びます。


以上のようにスマホの場合も2列で、スマホの場合の横幅も設定した場合、以下のようになります。
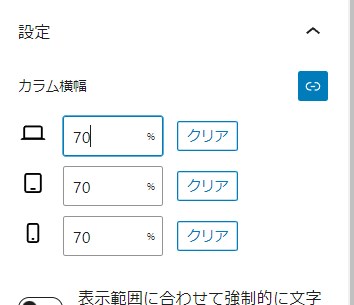
左のカラムの横幅の設定(70%)
(右のカラムは30%)


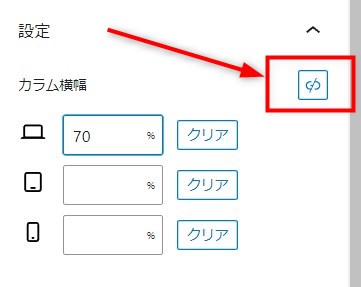
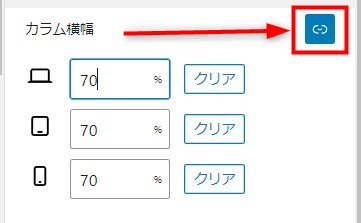
カラム横幅設定画面の右上のアイコンは何に使うか?
このアイコンは、横幅を、端末(PC、タブレット、スマホ)ごと個別に指定するか、すべて同じ値にするかの切り替えです。
横幅を個別に指定

横幅をすべて同じ値する

3つの入力欄のうち、1つに横幅を入力し、エンターキーを押すと、3つとも同じ値が入力されます。
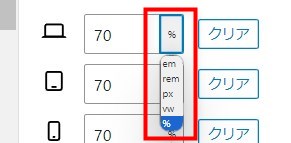
横幅指定の単位は?
横幅指定の単位は、%、em、rem、px、vwを選択できます。
私は、%を使って、2カラムの場合、20%と80%など、合計して100%になるように指定することが多いです。

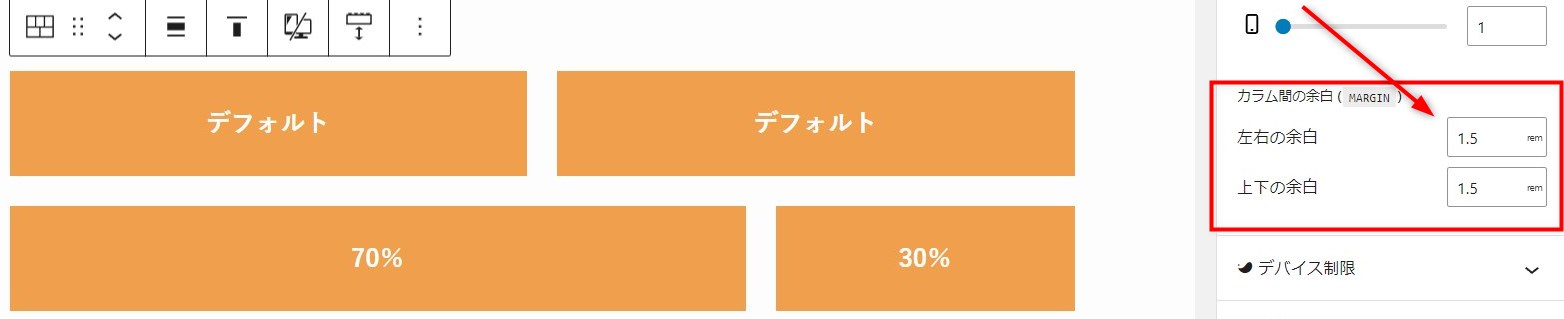
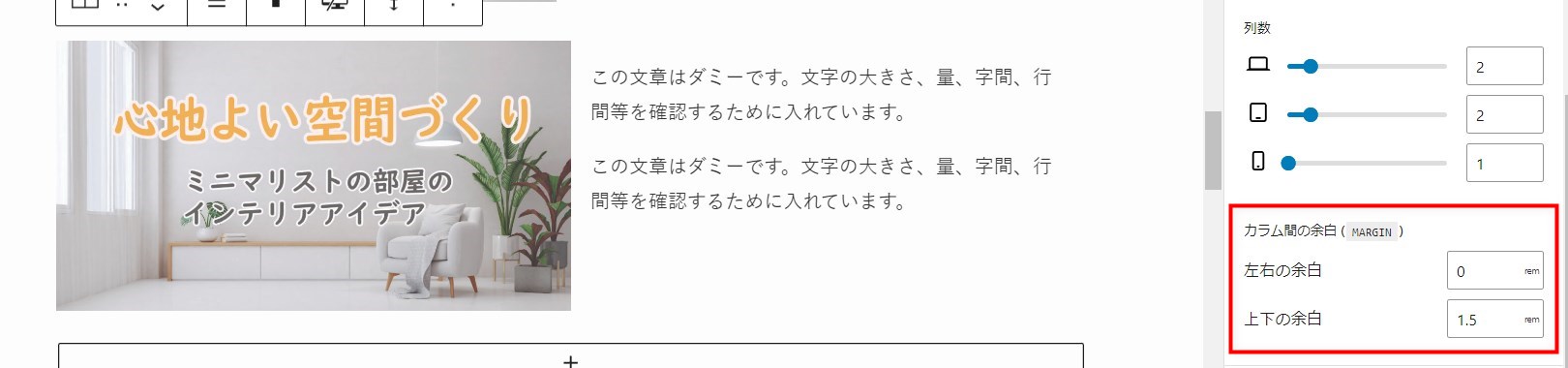
カラム間の余白の設定
カラム間の余白は、左右と上下の余白を設定できます。
右サイドバーの「カラム間の余白」で指定します。
単位は、カラム幅同様、%、em、rem、px、vwを選択できます。

実際の表示例です。

カラムのパディング(内側の余白)の設定
カラムのパディング(内側の余白)の設定方法です。
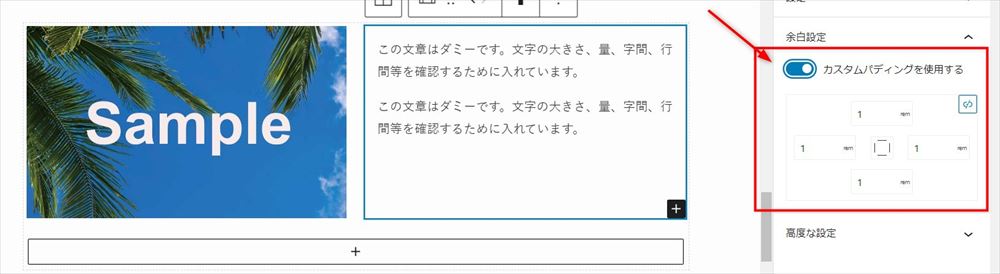
カラム項目を選択した状態(この場合は右のカラム)で、右サイドバーの「余白設定」で、「カスタムパディングを使用する」をONにすると設定できます。(デフォルトではOFF)

「カスタムパディング」を使用しない場合と、使用した場合の表示例

リッチカラムでカラム項目の背景色を変更する方法
リッチカラムでは、カラム項目の背景色を設定できない
カラムに入っている、段落ブロックやグループなどの背景色は設定できますが、カラム項目全体の背景色の設定はできないです。
一方、WordPress標準のカラムでは、カラムの背景色を設定できます。
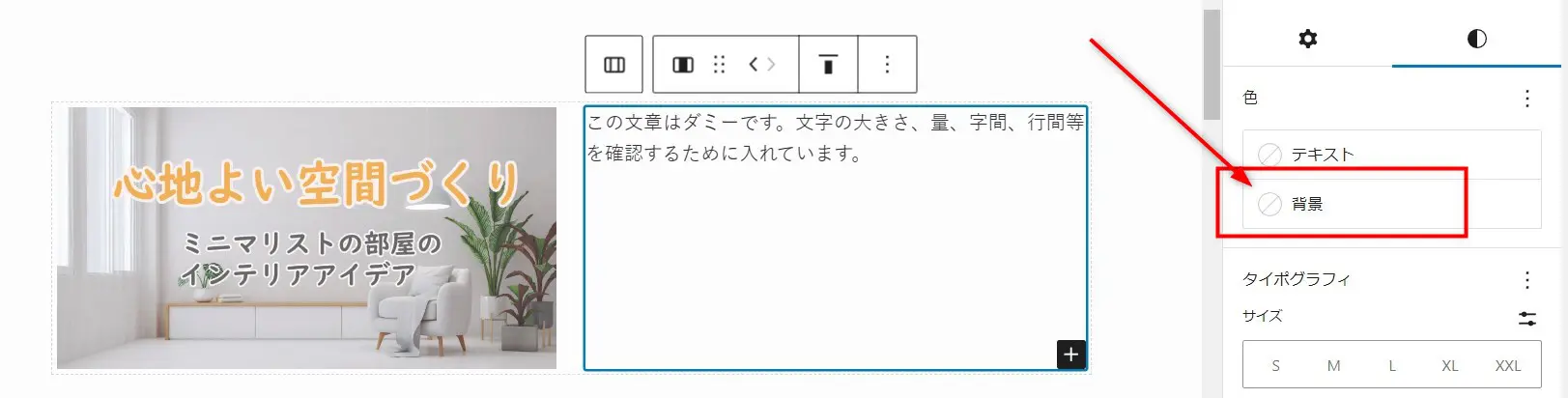
WordPress標準カラムでのカラムの背景色の設定方法
以下の例では、右側のカラムを選択した状態で、右サイドバーの設定「背景」で色を設定できます・

リッチカラムでカラム項目の背景色と罫線を設定する方法(CSSを使用)
CSSを使って、リッチカラムのカラム項目の背景色と罫線を設定する方法です。
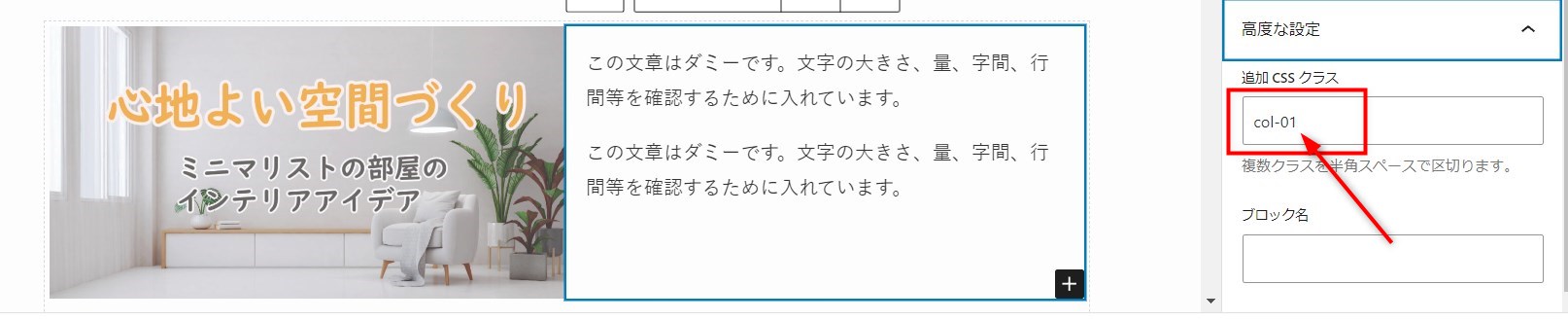
カラム項目(この例では右のカラム)を選択した状態で、
右サイドーバーの「高度な設定」→「追加CSSクラス」に任意のクラス名を入力します。

CSS (スタイルシート)記載先
- 管理画面>外観> テーマエディター(子テーマのstyle.css)
または、 - 管理画面>外観>カスタマイズ> 追加CSS
CSSに以下のコードを記載します。
周囲を罫線で囲むコードも記載しています。
.col-01{
background-color: #ffffe0; /*#カラーコードを入力*/
border: 1px solid #dcdcdc; /*周囲を罫線で囲む場合*/
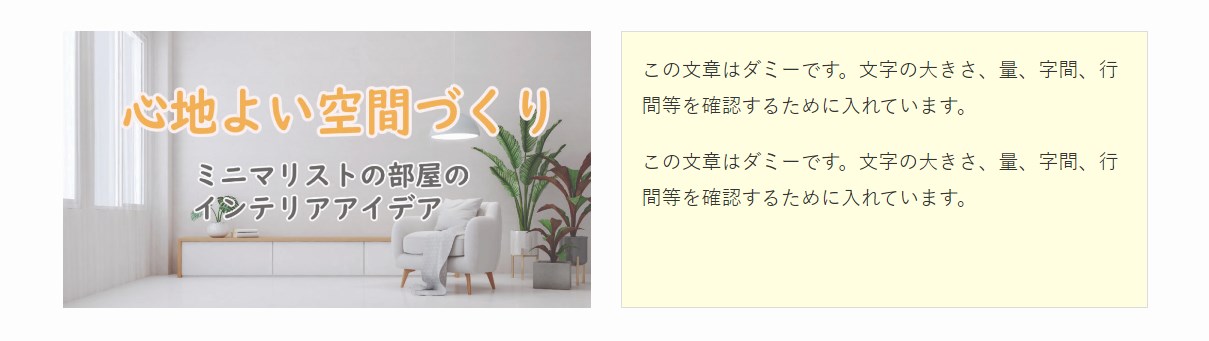
}CSSが反映されると、以下のようになります。(管理画面上では反映されないことに注意)

横スクロール表示
カラム項目(要素)の数が多い時など、リッチカラム全体が横に長くなる場合に、横スクロール表示が可能です。
右サイトバーの「横スクロールで表示する」をONにするだけで設定できます。
カラム項目の追加は、下部の+ボタンで行います。

PC、タブレット、スマホ別の横幅(カラム項目の横幅)の表示、カラム間の余白の設定もできます。
横スクロールの表示例
SWELLオリジナルブロックの「商品レビュー」ブロックを横に並べた時の表示例です。
横幅が400pxの場合の表示例






横幅が200pxの場合の表示例






改行処理の指定(word-break)
リッチカラムブロックでは、文の改行方法の指定(word-break)の設定もできます。
英文の場合に使う機能です。
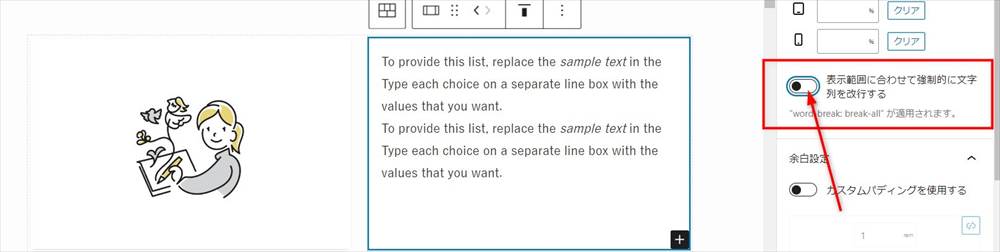
右サイドバーの「表示範囲に合わせて強制的に文字列を改行する」のON、OFFで行います。

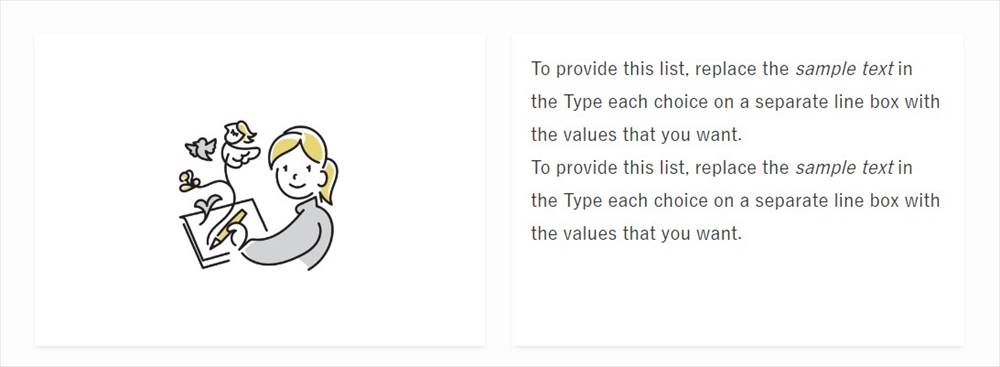
- OFF(デフォルト)→英単語の区切りの良い箇所で改行されます。
- ON→英単語の区切りに関係なく、文字の長さに合わせて、強制的に改行されます。
英単語の区切りのよいところで改行される。

SWELLのリッチカラムの応用例
SWELLのリッチカラムの応用例です。
リッチカラムは多機能なため、応用範囲も広いです。
横幅が狭いコンテンツのセンタリング
デモサイトで実際に使っている例です。
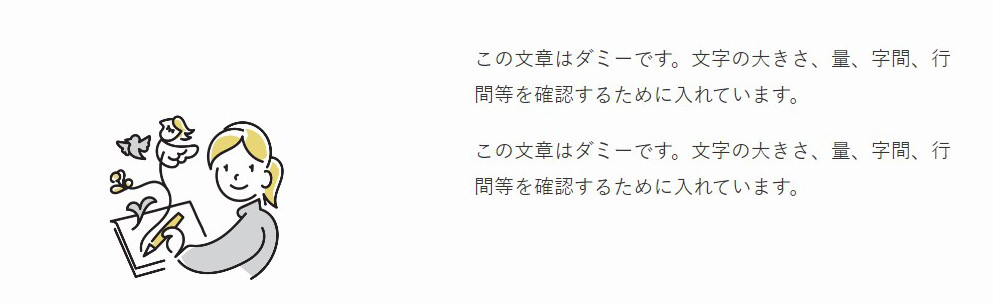
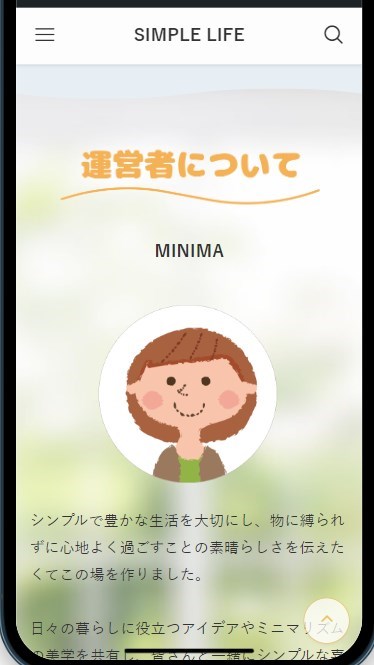
プロフィールの部分で、アイコン画像の右にテキストを並べています。

1カラムで横幅が長いので、アイコン画像とテキストの2カラムだと以下のようにバランスが悪いです。

そこで、幅を調整し、アイコン画像とテキストを中央に寄せました。
PCの場合
PCの場合は、4カラムにして、両端に空のカラムを入れました。
各カラムの幅は以下の通りです。
これでデモサイトのようになります。

スマホの場合
スマホの場合は、1列に設定しているので、以下のようになります。

入れ子構造のリッチカラムブロック
リッチカラムは、カラム項目にリッチカラムを挿入して、入れ子構造にできます。
(WordPress標準のカラムも同様です)
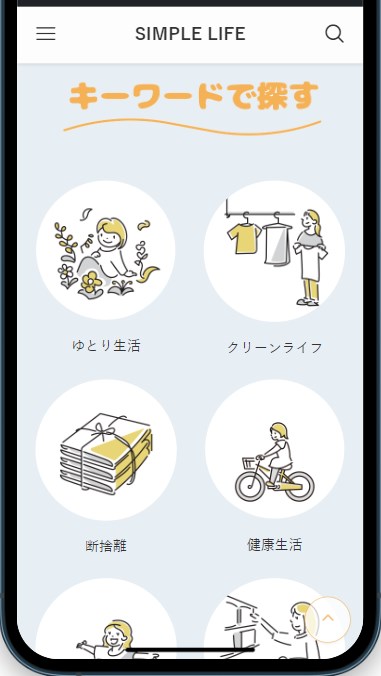
デモサイトで実際に使っている例です。

リッチカラム①の各カラム要素は以下のようになっています。
リッチカラム①(PC:2カラム / スマホ:1カラム)
- カラム項目(左)→ 2つの「投稿リストブロック」
- カラム項目(右)→ リッチカラム②(PC:3カラム/スマホ:2カラム)
リッチカラム②の中に、別のリッチカラムブロックを挿入した入れ子構造になっています。
先頭記事を大きく表示する「新着記事一覧」のカスタマイズ方法は以下の記事をご覧ください
リッチカラム②の白背景は、CSSを使っています。
リッチカラム②はスマホでは2列にしており、以下のように表示されます。

WordPress標準のカラムブロックだと、スマホでは1カラムかPCと同じカラム数しか選択できないので、このようにはできません。
たくさんの画像を並べる
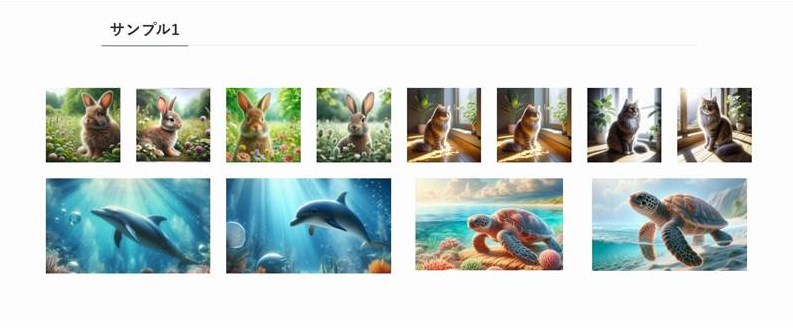
1カラムのページで、上段に8枚の正方形画像、下段に4枚の横長画像を配置した例です。

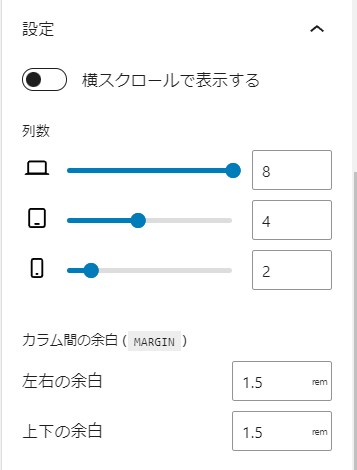
全体の設定

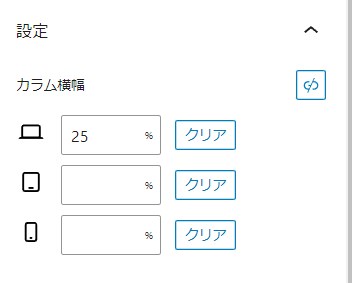
下段の各カラム項目の設定

PCの場合
リッチカラム全体は8カラムになっており、各カラム項目(1つ1つのカラム)の横幅を設定しなければ、上段のように8つの画像が均等に並びます。
下段は、各カラム項目の横幅(PC)を25%にしたので、4枚の写真が並びます。
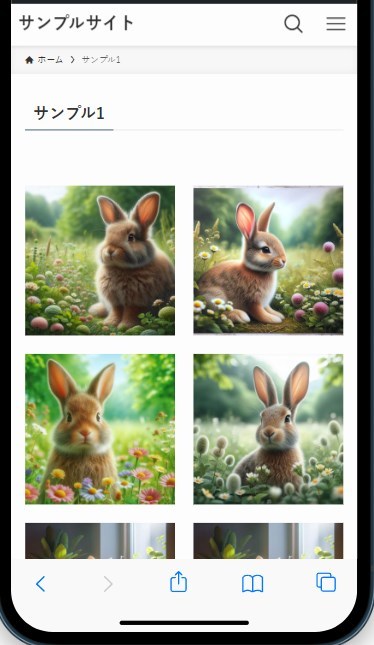
スマホの場合
スマホの場合は、全体を2カラムに設定。
各カラム項目の横幅は設定していないので、全ての画像が2枚づつ並びます。


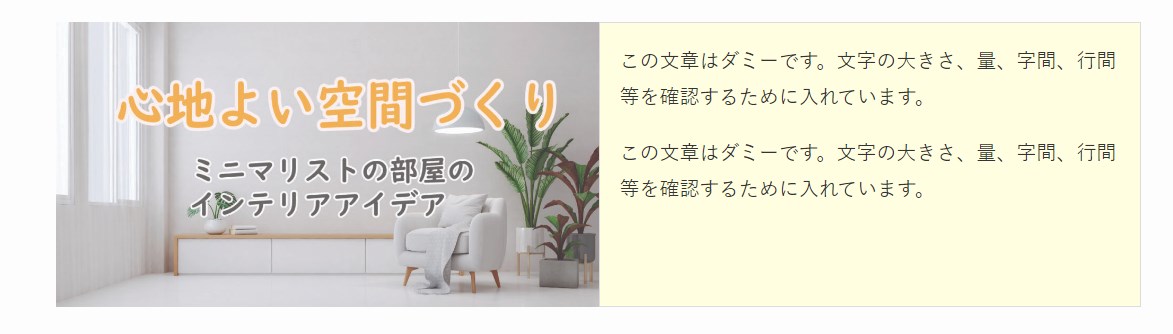
カード型(画像+テキスト)カラムの作成
リッチカラムで、以下のような、画像とテキストを並べたカード型のレイアウトにする方法です。

リッチカラムで2カラムに画像をテキストを入れ、カラム間の左右の余白をゼロにするのがポイントです。

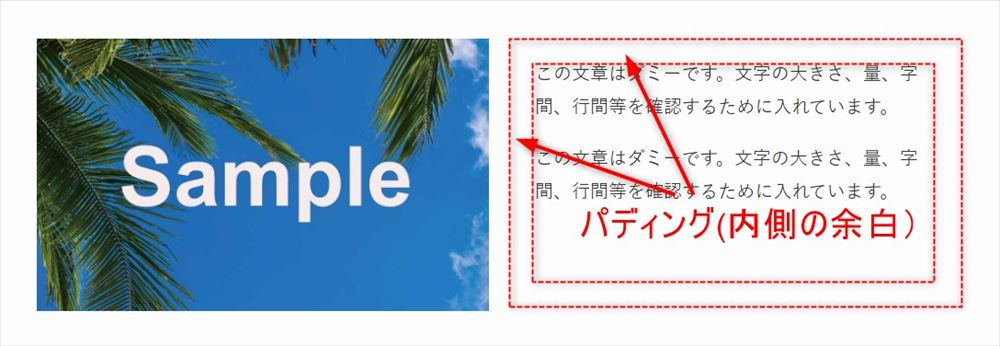
カラム間の左右の余白をゼロにしたので、文字と画像の間の余白がなくなります。
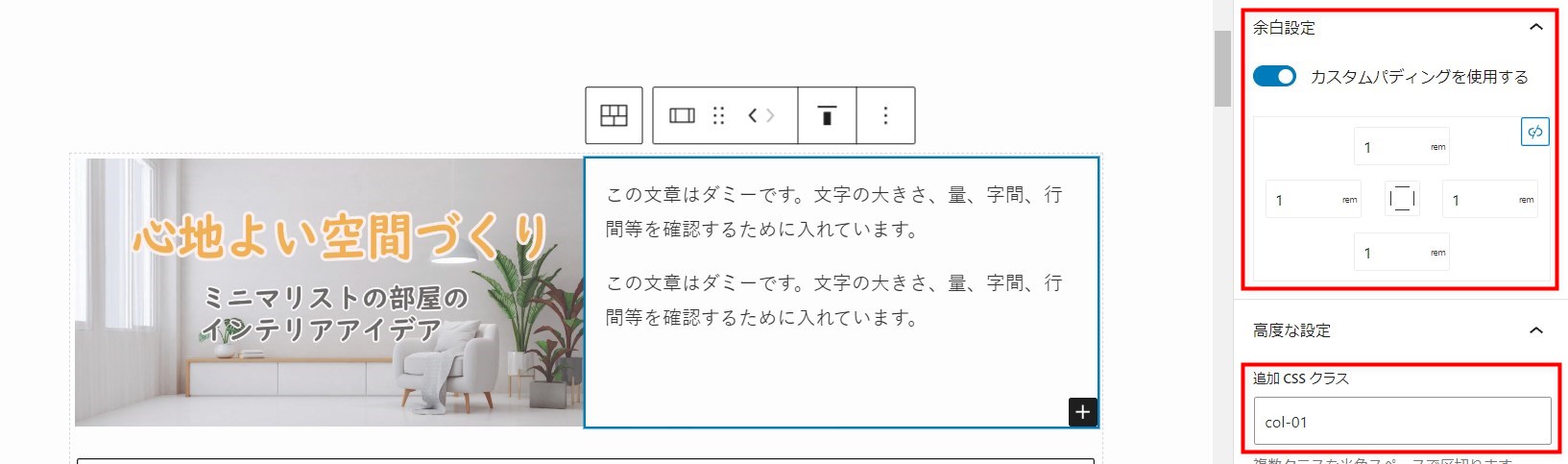
そのため、「余白設定」で、テキスト周辺の余白を設けます。
テキスト部分のカラム項目を選択した状態で、「カスタムパディングを使用する」をONにして、テキスト周辺の余白を設定します。(この例では、上下左右いずれも1rem)

また、「追加CSS」の任意のクラスを入力し、背景色と罫線を設定します。
その方法については、先に紹介したリッチカラムでカラム項目の背景色と罫線を設定する方法をご覧ください。
SWEL リッチカラムブロックの使い方 まとめ
リッチカラムの基本的な使い方から、応用の方法までご紹介しました。
リッチカラムは以下のような便利な機能があるので、様々な場面で活躍します。
- デバイスごとに表示列数を設定できる
- カラムの横幅をデバイスごとに設定できる
- カラム間の余白を調整できる
- カラムの横スクロールが可能
SWELL関連のおすすめ記事