SWELLのテーブルブロックの使い方を分かりやすくご紹介します。
テーブルブロックは、WordPress標準の機能ですが、SWELLでは拡張機能によって、数多くのオリジナル機能が使えるようになっています。
ここでは、基本的な操作から、拡張機能の使い方まで詳しく解説します。
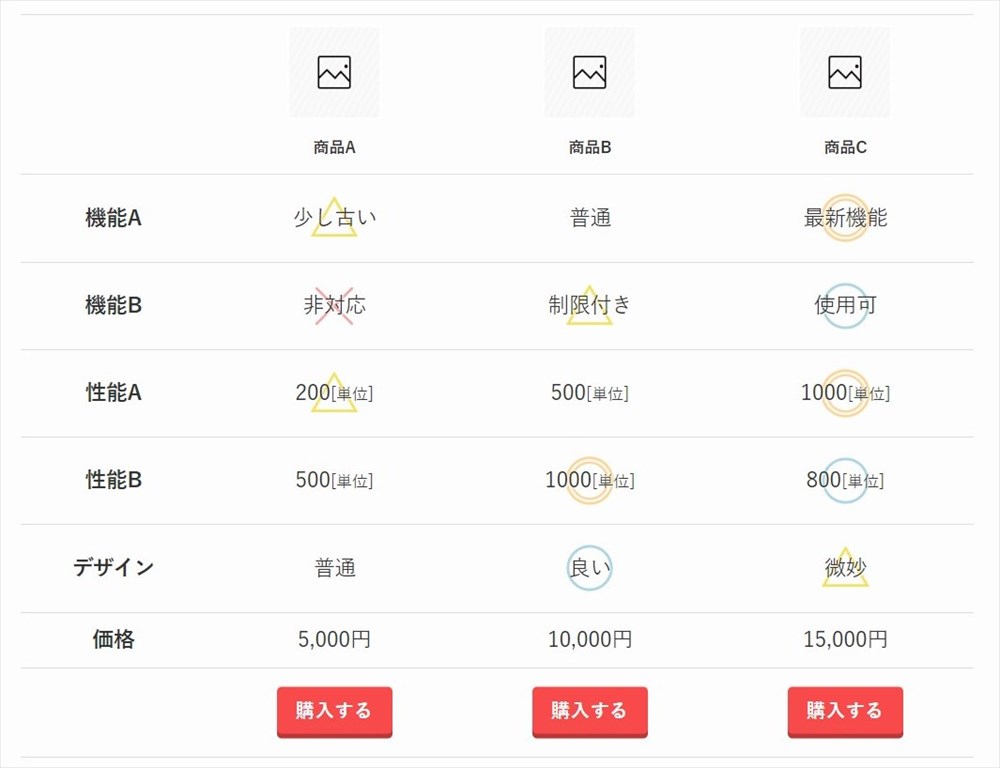
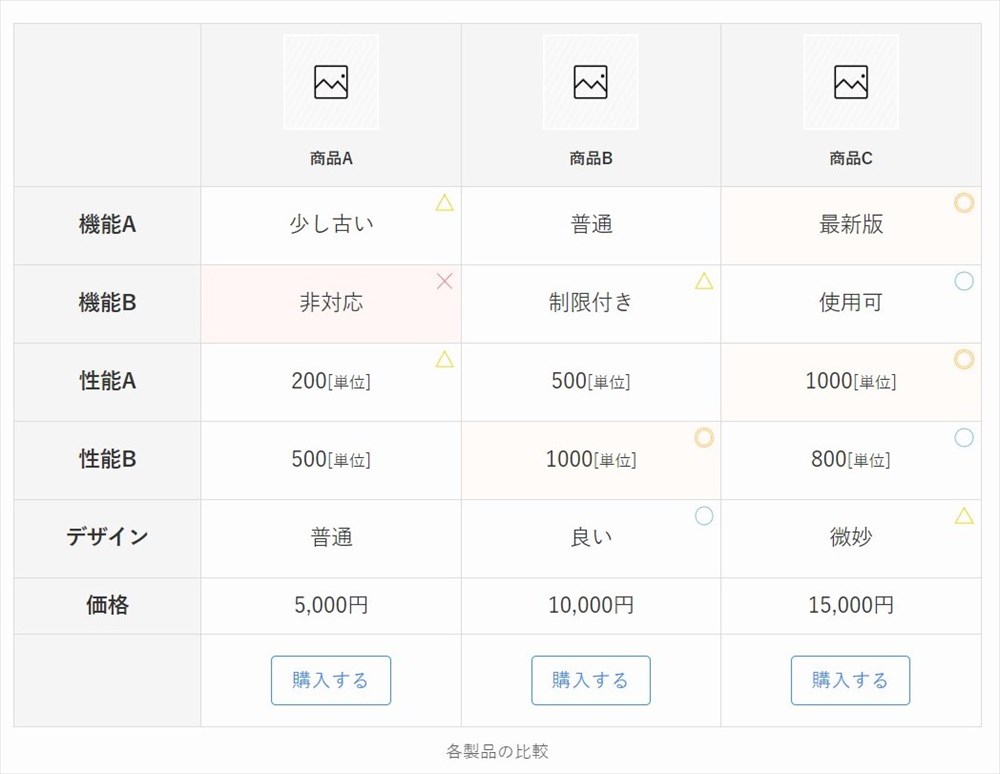
SWELLのテーブルブロックを使うと、以下のようなテーブルが簡単にできます。
表の中に、画像やボタンを挿入したり、テキストの背景に記号を入れている例
セルの結合、セルの背景色設定も簡単にできる
| サンプル1 | サンプル2 | サンプル3 | |
|---|---|---|---|
| 内容1 | セルを結合(列) | セルを結合 (行) | |
| 内容2 | |||
| 内容3 | |||
SWELLのテーブルブロックの拡張機能について
SWELLのテーブルブロックは、WordPress標準機能(コアブロック)の機能を拡張し、アップデートを重ねた結果、機能が大幅に追加されています。
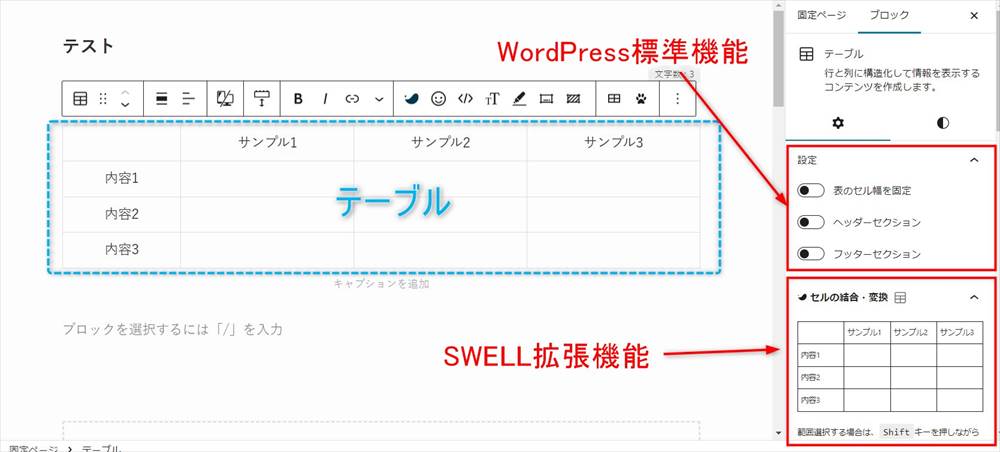
SWELLのテーブルブロック拡張機能は、右サイドバーとツールバーの設定で使うことができます。
また、予め登録してあるオリジナルのテーブルパターン(ひな形)も利用できます。
以下に拡張・オリジナル機能を一覧にまとめました。
使いこなすのが大変なほど数が多いですが、必要と思われる機能が盛り込まれているので、記事の効率化に本当に役立ちます。
- 拡張機能① 右サイドバーの設定
-
右サイドバーでは、主にテーブル全体に関する設定を行うことができます。
WordPress標準機能の設定もあります。

拡張機能ではありませんが、以下の右サイドバーの設定もあります。
- 設定(WordPress標準機能)
- 表のセル幅の設定
- ヘッダーセクション
- フッターセクション
拡張機能① 右サイドバーの設定
- 4種類のスタイル
- テーブルセルの結合・分割
- セルの結合・分割
- タグ(td, th)の切り替え
- tbodyの1列目をthに変換
- テーブル設定
- テーブル全体のフォントサイズ
- テーブル1列目の横幅
- テーブル全体の中央揃え設定
- 各列で最低限維持する幅
- スマホで縦並びに表示する
- BODY内のTH強調カラー
- 横スクロール設定
- 横スクロール(PC/スマホの表示選択)
- テーブル全体の横幅
- 1列目を左側に固定
- テーブルヘッダー設定
- ヘッダーテキストを中央寄せする
- テーブルヘッダーの固定設定
- ヘッダーカラーの変更
- 設定(WordPress標準機能)
- 拡張機能② ツールバー設定
-
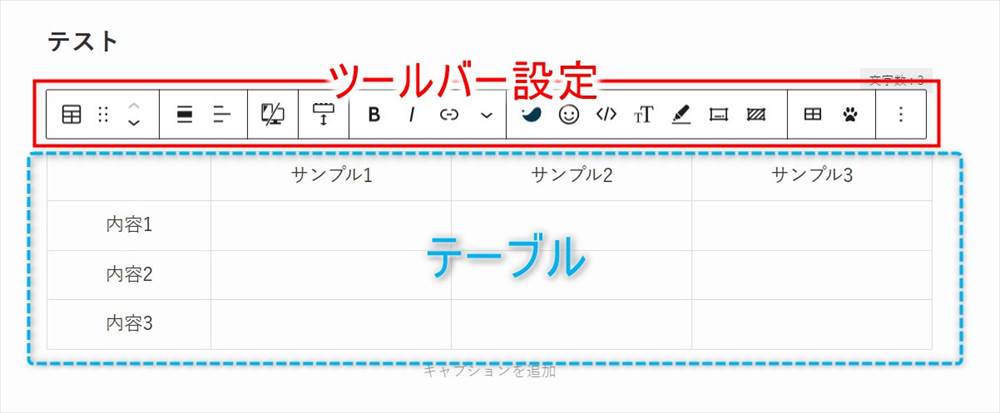
ツールバーでは、主にテーブル内のセルに関する設定を行うことができます。

拡張機能② ツールバー設定
「インラインボタン」「インライン画像挿入」は、SWELLテーブルブロック以外でも使う拡張機能です。
- インライン画像挿入(テーブル専用機能ではありません)
- インラインボタン設置(テーブル専用機能ではありません)
- テーブル内書式
- セル背景
- オリジナル機能「テーブルパターン」
-

オリジナル機能 テーブルパターン
- メリット・デメリット
- 料金比較表
- 商品比較表(3種類)
SWELL テーブルの基本操作 (WordPress標準と同様)
まず、SWELLテーブルブロックの基本操作について紹介します。
ここで紹介するのは、各テーマ共通のWordPress標準機能ですが、テーブルのベースとなる内容ですので、おさえておく必要があります。
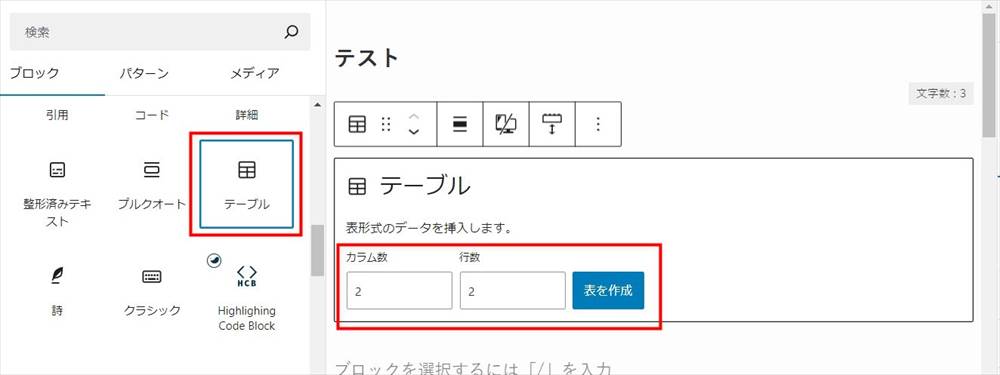
テーブルの挿入
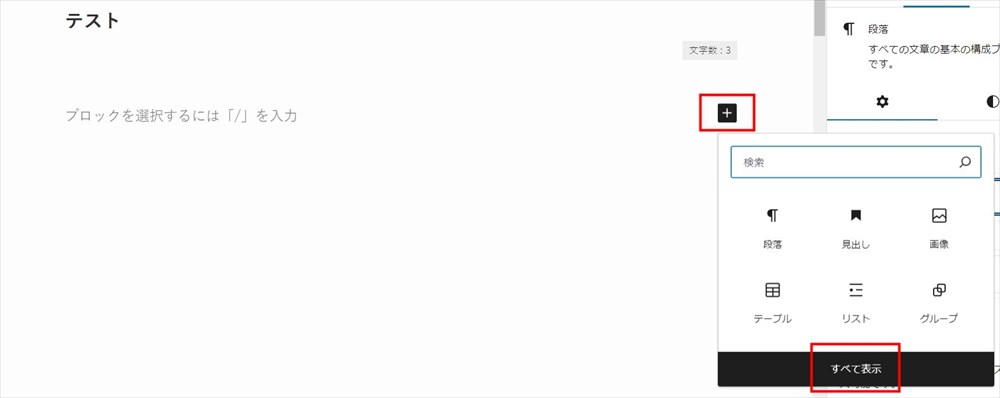
ブロックの挿入ボタン(+)→ 「テーブル」を選択 → カラム数・行数を入力
→「表を作成」をクリック

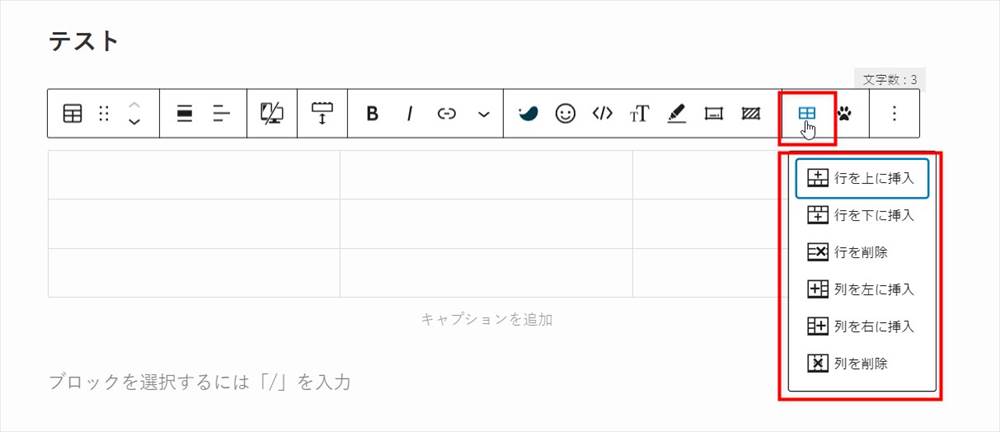
テーブルの列や行の挿入・削除
列や行の挿入
テーブル内で、挿入する列や行の前後のセルにカーソルがある状態で、
ツールバーのテーブルのアイコンをクリック→ 実行する内容を選択してクリック
列や行の削除
テーブル内で、削除する列や行のセルの一つにカーソルがある状態で、
ツールバーのテーブルのアイコンをクリック→ 「列を削除」または、「行を削除」を選択してクリック

テーブル全体の背景色とテキスト色の変更
テーブル全体の背景色(テキスト色)の変更方法です。
各セルごとの背景色の変更は、後で解説するSWELLの拡張機能(ツールバー設定)で行います。
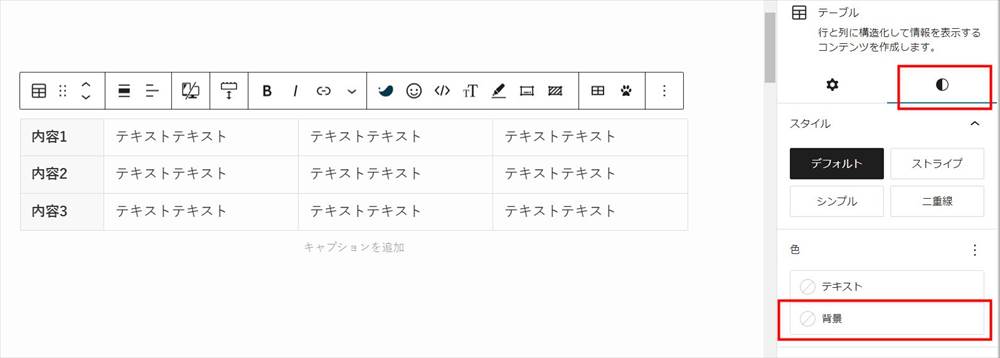
まず、右サイドバーのスタイル(円形)タブをクリック→次に「背景」をクリックします。
(テーブル全体のテキスト色を変更する場合は「テキスト」をクリック)

ポップアップ表示された色パレットで、好みの色をクリックすると、全体の背景に色が付きます。
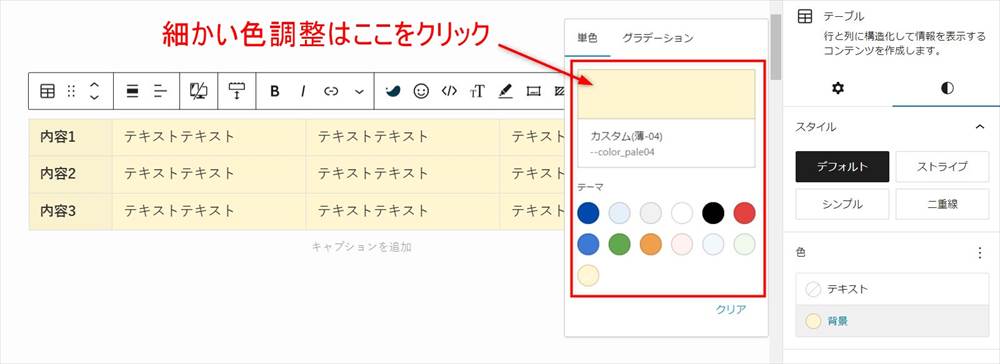
細かな色の調整を行う場合は、「カスタム」と表示された当たりの色をクリックすると、細かく色指定ができるパレットが表示されます。

右サイドバーの設定
右サイドバーの設定について紹介します。
以下のように、WordPress標準機能と、SWELL独自の拡張機能があります。
右サイドバーの設定
- 設定(WordPress標準機能)
- 表のセル幅の設定
- ヘッダーセクション
- フッターセクション
- 4種類のスタイル(SWELL拡張機能)
- テーブルセルの結合・分割(SWELL拡張機能)
- セルの結合・分割
- タグ(td, th)の切り替え
- tbodyの1列目をthに変換
- テーブル設定(SWELL拡張機能)
- テーブル全体のフォントサイズ
- テーブル1列目の横幅
- テーブル全体の中央揃え設定
- 各列で最低限維持する幅
- スマホで縦並びに表示する
- BODY内のTH強調カラー
- 横スクロール設定(SWELL拡張機能)
- 横スクロール(PC/スマホの表示選択)
- テーブル全体の横幅
- 1列目を左側に固定
- テーブルヘッダー設定(SWELL拡張機能)
- ヘッダーテキストを中央寄せする
- テーブルヘッダーの固定設定
- ヘッダーカラーの変更
設定(WordPress標準機能)
表のセル幅の設定
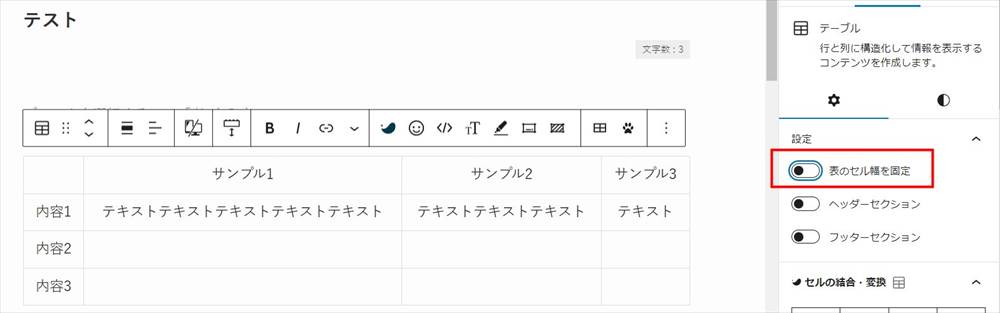
表のセル幅は、以下のようにテキストの長さによってセルの幅が違います。
セル幅固定をONにすると、セルの幅が同じになります。(右タブをクリック)

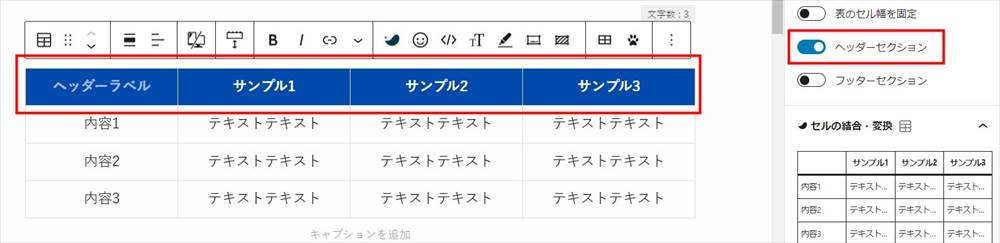
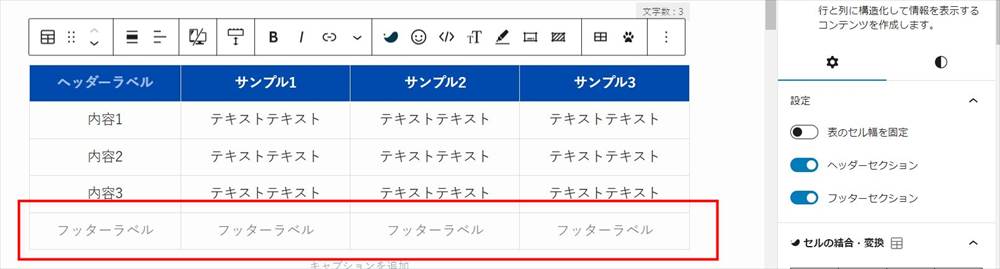
ヘッダーセクション
ヘッダーセクションをONにすると、1行目がヘッダータグ<thead></thead>で囲まれ、基本カラーの背景色が付きます。

フッターセクション
フッターセクションをONにすると、1行目がヘッダータグ<tfoot></tfoot>で囲まれます。
どのような時に使うか、イマイチよくわかりません。

4種類のスタイル(SWELL拡張機能)
4種類のスタイルからデザインを選択できます。


セルの結合・変換(SWELL拡張機能)
セルの結合、分割の方法
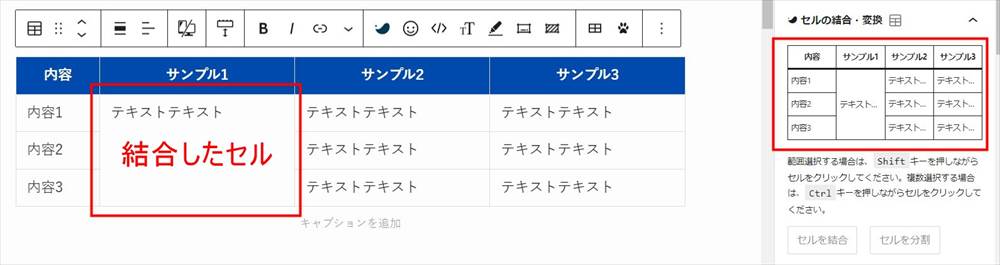
セルの結合や分割も簡単にできます。
右サイドバーの「セルの結合・変換パネル」で操作をします。

セルの結合、分割の操作方法
右サイドバー「セルの結合・変換パネル」の操作についての解説です。
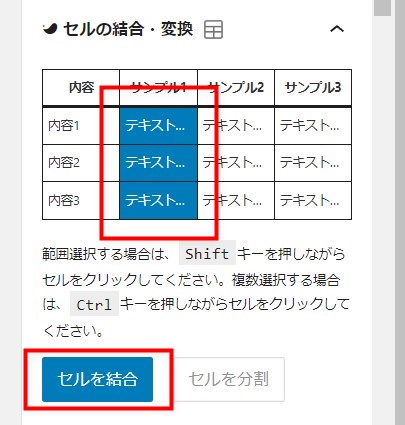
セルの結合
結合するセルを選択し、「セルを結合」ボタンをクリックするだけです。
複数セルを選択するには、Ctrlキーを押しながら、複数セルをクリックします。

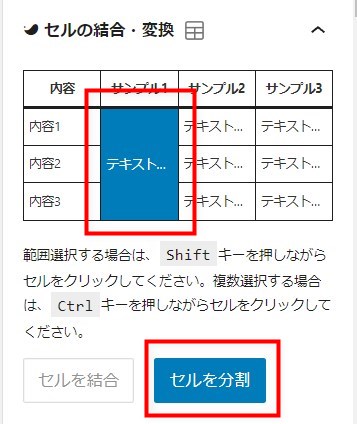
セルの分割
一度結合したセルを分割には、分割するセルを選択し、「セルを分割」ボタンをクリックするだけです。

セルのタグ(td・th)の切り替え
セルのタグ(th・td)の切り替えもできます。
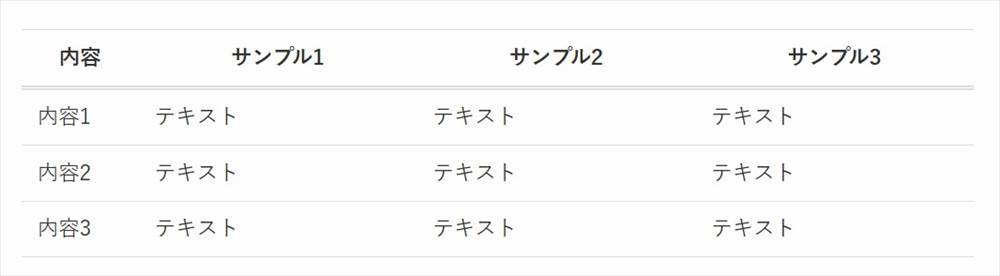
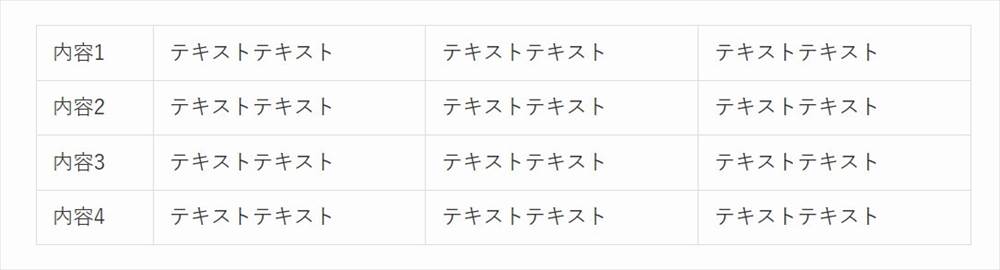
以下のようなテーブルを例に解説します。

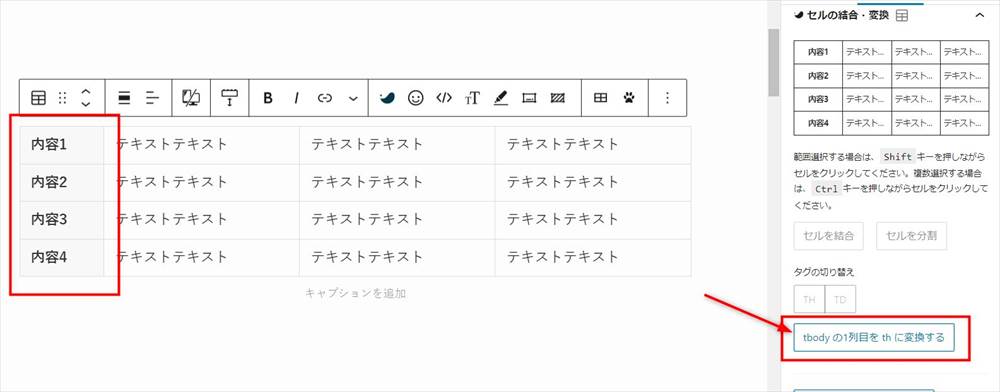
1列目をthに変換
「tbodyの1列目をthに変換する」ボタンをクリックすると、1列目はtd→thタグに変換されます。
テキストが太字になり、薄い背景色が付きます。

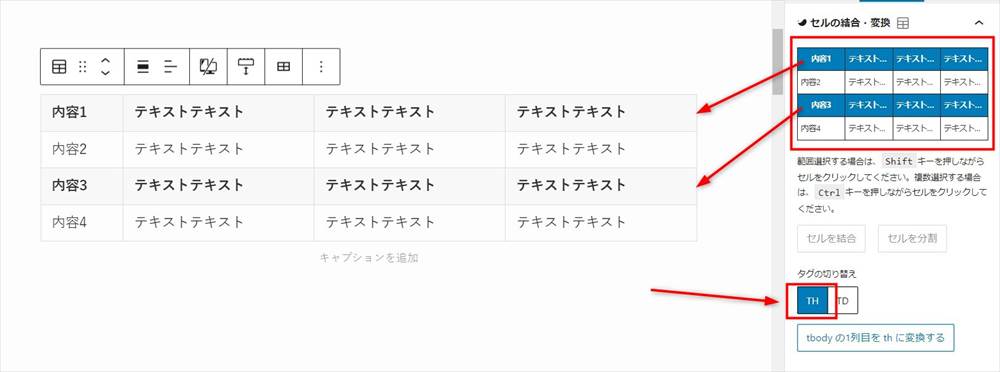
任意のセルをthに変換
任意のセルをthに変換することもできます。
以下の例は、1行目と3行目をthに変換した例です。
右サイドバーの「セルの結合・変換」のテーブルで、セルを選択し、
「タグ切り替え」で「TH」をクリックします。
1行目と3行目のテキストが太字になり、薄い背景色が付きます。

テーブル設定(SWELL拡張機能)
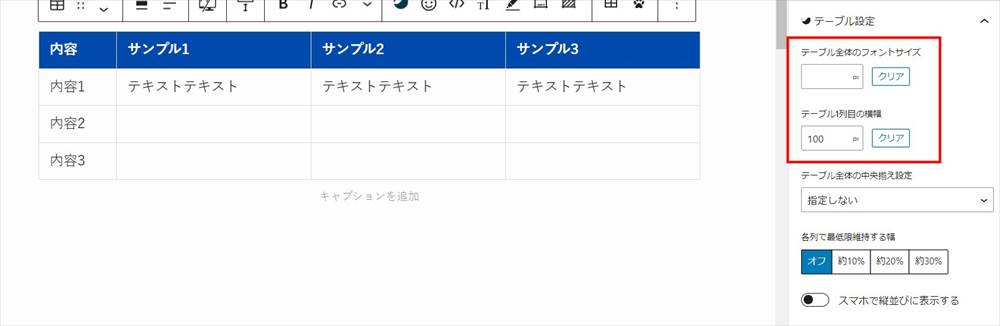
テーブル全体のフォントサイズ / テーブル1行目の横幅
テーブル全体のフォントサイズ、テーブル1行目の横幅を指定できます。
以下の画像は1行目を100pxに指定した例です。

テーブル全体の中央揃え設定
テーブルの中央揃えの設定を一括して行うことができます。
4パターンあるので、内容に応じて設定できます。

中央揃えの表示例

各列で最低限維持する幅
各列で最低限維持する幅を4パターンから選択できます。

維持する幅の違いによる表示例

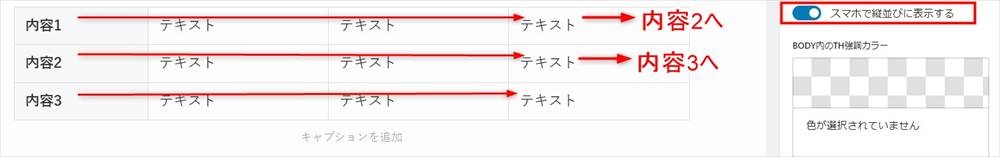
スマホで縦並び表示にする
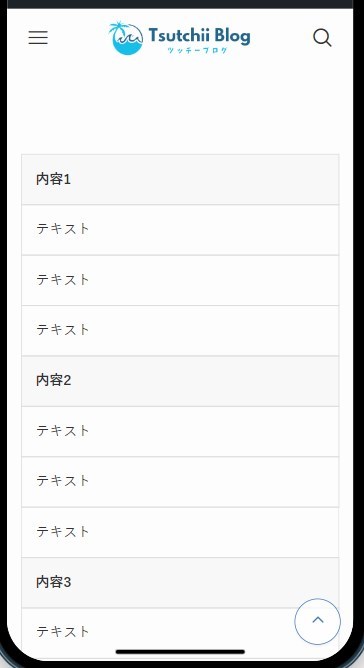
「スマホで縦並び表示にする」をONにすると、以下に示したように、スマホでは、縦並びになります。
順序は、まず、1行目の各セルが、左側→右側へ並び、最後の列まで並ぶと、次は2行目で同様の順で並びます。
ヘッダーがあると、ヘッダーが縦に並んでおかしな感じになるので、ヘッダーを使う場合には、向いていないと思います。

実際は、スマホで以下のようになります。

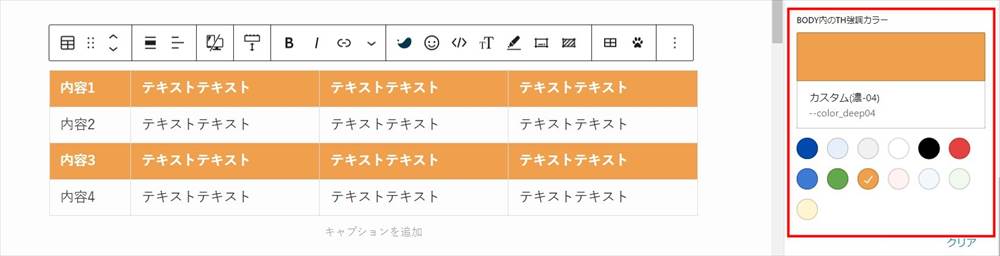
BODY内のTH強調カラー(THにしたセルのカラーを変更)
右サイドバーの「BODY内のTH強調カラー」でTHにしたセルのカラーを変更できます。
先の「任意のセルをthに変換」で1行目と3行目をthに変換しましたが、この設定でカラーを変更すると、以下のようになりました。

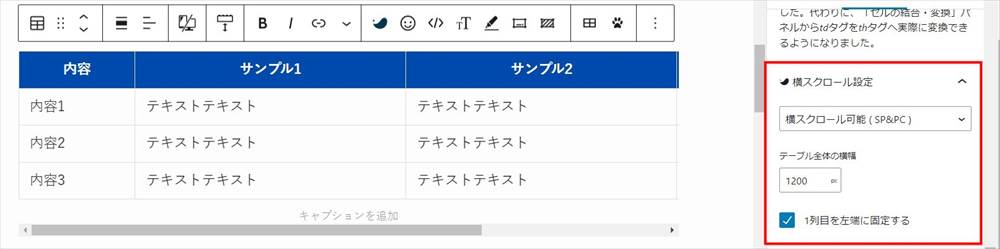
横スクロール設定(SWELL拡張機能)
横スクロール設定は、テーブルの全体の幅が広い場合に便利です。
①スクロールなし ②PCの ③スマホのみ ④PCとスマホの両方でスクロール
の4パターンから選択できます。
スクロールありにすると、テーブル全体の横幅を指定できます。
また、1列目を左側に固定することもできます。

実際の表示例(スクロールできます)
※1列目は左側に固定にしています。
| 内容 | サンプル1 | サンプル2 | サンプル3 |
|---|---|---|---|
| 内容1 | テキストテキスト | テキストテキスト | テキストテキスト |
| 内容2 | テキストテキスト | テキストテキスト | テキストテキスト |
| 内容3 | テキストテキスト | テキストテキスト | テキストテキスト |
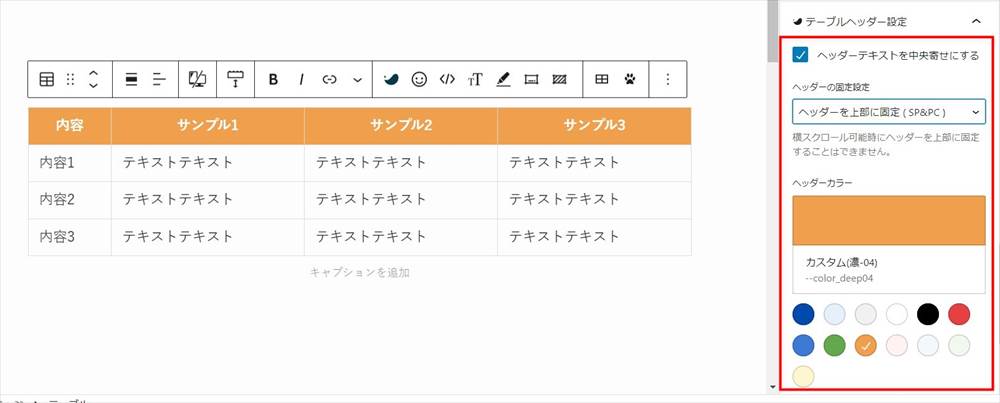
テーブルヘッダー設定(SWELL拡張機能)
テーブルヘッダー設定では、ヘッダーテキストの中央寄せ、ヘッダーの固定表示、ヘッダーカラーの変更ができます。

実際の表示例
ヘッダーの背景色を指定し、ヘッダーを上部に固定、ヘッダーテキストを中央寄せしています。
| 内容 | サンプル1 | サンプル2 | サンプル3 |
|---|---|---|---|
| 内容1 | テキストテキスト | テキストテキスト | テキストテキスト |
| 内容2 | テキストテキスト | テキストテキスト | テキストテキスト |
| 内容3 | テキストテキスト | テキストテキスト | テキストテキスト |
ツールバー設定(SWELL 拡張機能)
ツールバーでは、主にテーブル内のセルに関する設定を行うことができます。
ツールバー設定
「インラインボタン」「インライン画像挿入」は、SWELLテーブルブロック以外でも使う拡張機能です。
- インライン画像挿入(テーブル専用機能ではありません)
- インラインボタン設置(テーブル専用機能ではありません)
- テーブル内書式
- セル背景
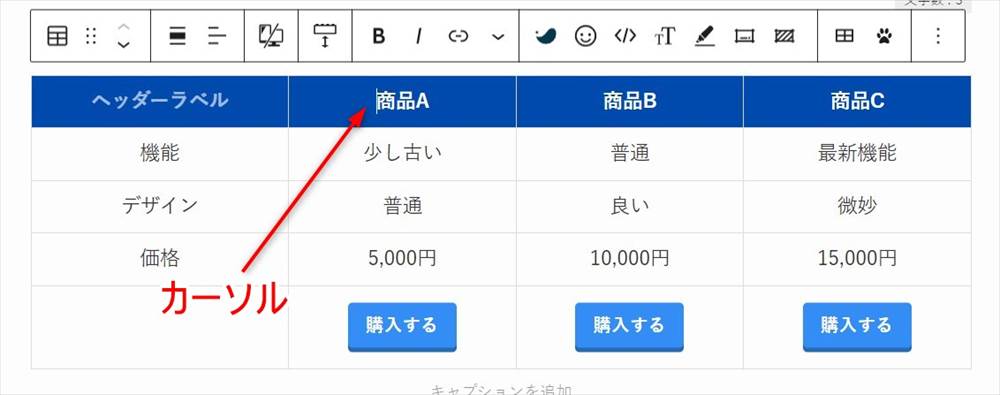
インライン画像の挿入
テーブル内に画像を挿入する方法です。
1行目ヘッダーのテキストの上に画像を配置する例です。
画像を挿入する場所にカーソルを置きます。

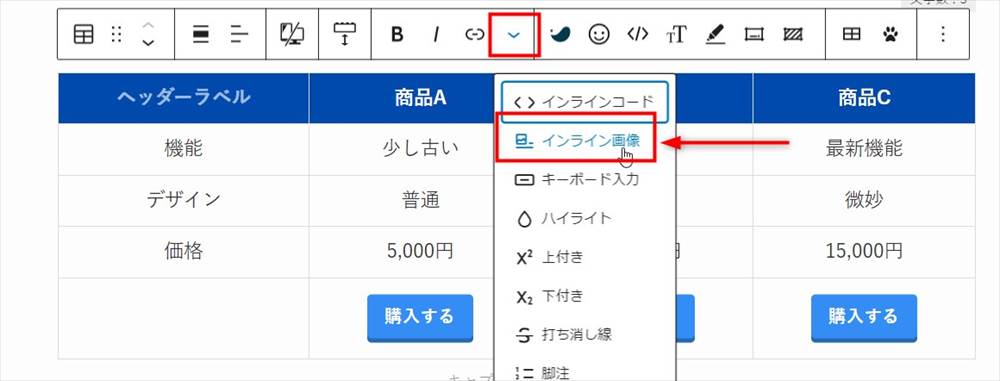
ツールバーの をクリック→「インライン画像」をクリック

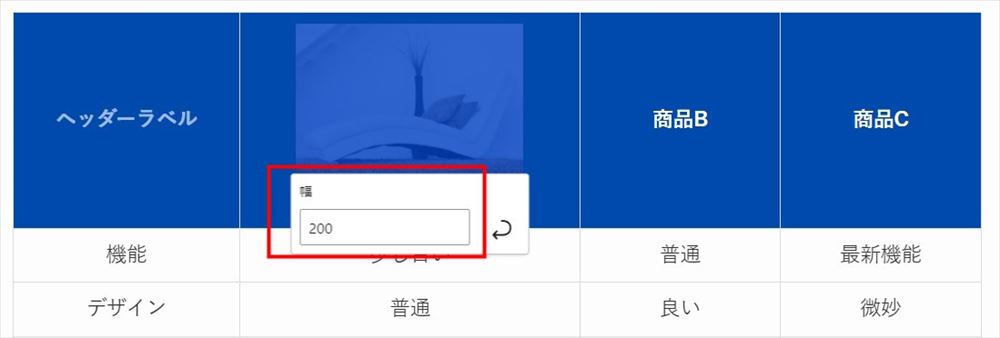
写真とテキストが並んだので、改行します。


画像をクリックすると、以下のように幅を入力する欄が表示されます。
ここでサイズを変更できます。

インライン画像の挿入手順は以上です。
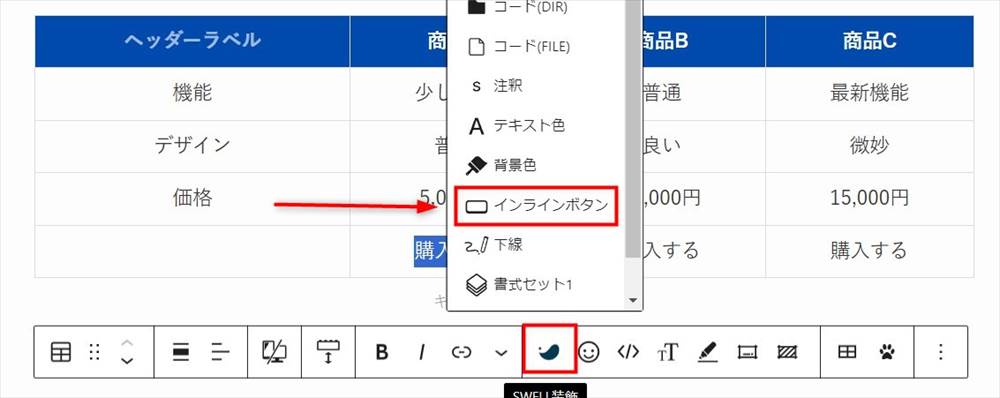
インラインボタンの設置
テーブル内のテキストをボタンリンクにする手順です。




リスト風書式
テーブルの中でもテキストをリストのように見せることができます。
(リストブロックとは違い、あくまでもリスト風です)

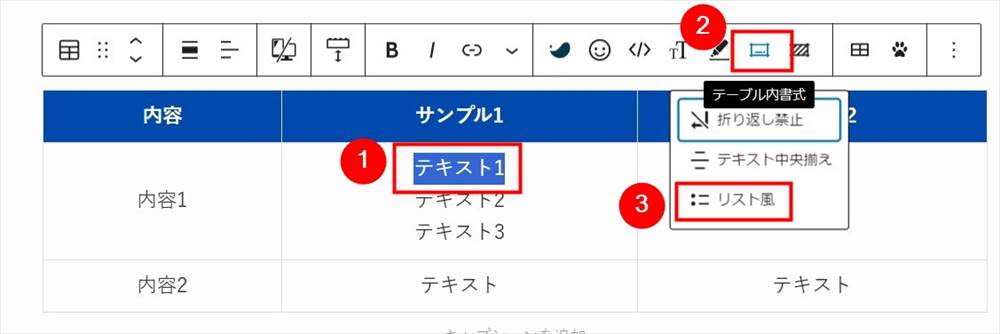
リスト風書式を使う手順です。
②「テーブル内書式」のアイコンをクリック
③「リスト風」を選択


これで、1行目(テキスト1)だけですが、リスト風書式になりました。
2行目、3行目も同様に行うと、リスト風になります。
セル内テキストの折り返し禁止
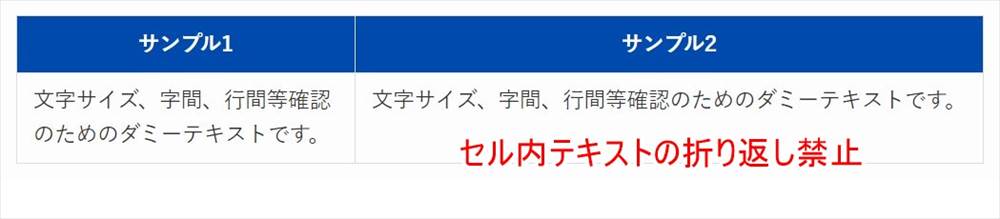
以下のテーブルでは、セル内のテキストがセル幅に合わせて自動的に改行されています。

右側のセル内テキストを「折り返し禁止」に設定すると、折り返しがなくなり、以下のようになります。

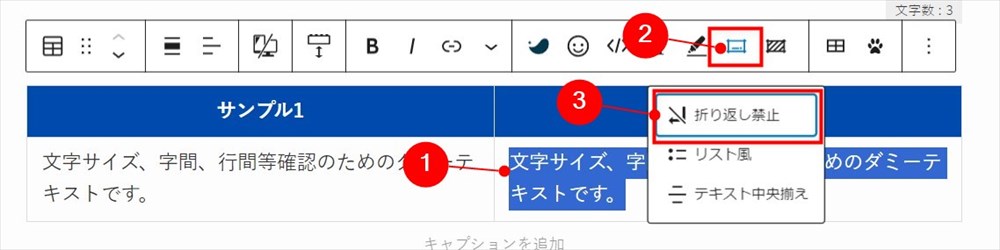
「セル内テキストの折り返し禁止」の設定方法
①折り返し禁止にするテキストを選択
②「テーブル内書式」のアイコンをクリック
③「折り返し禁止」を選択

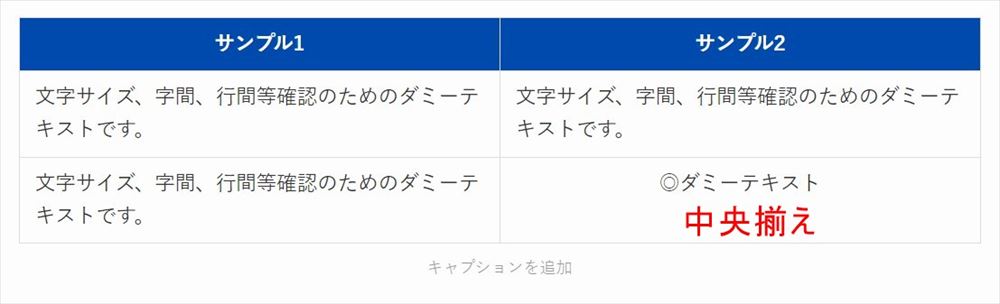
セル内テキストの中央揃え
特定のセル内のテキストを中央揃えにすることができます。
以下の画像は、全体では、テキストは左寄せですが、右下のテキストのみ中央揃えにしています。

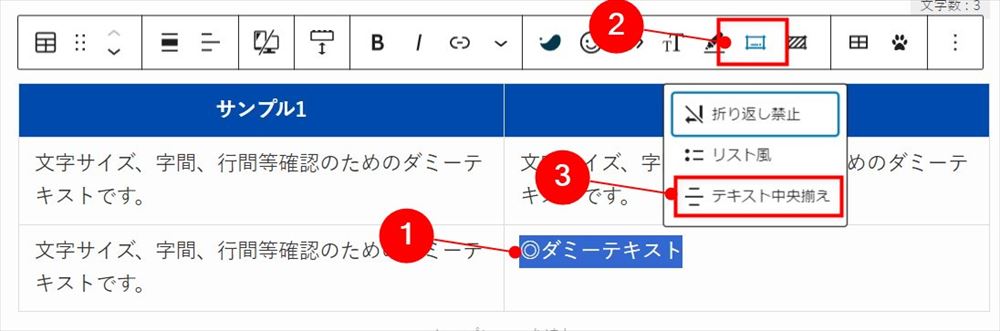
「セル内テキストの中央揃え」の設定方法
①中央揃えするテキストを選択
②「テーブル内書式」のアイコンをクリック
③「テキスト中央揃え」を選択

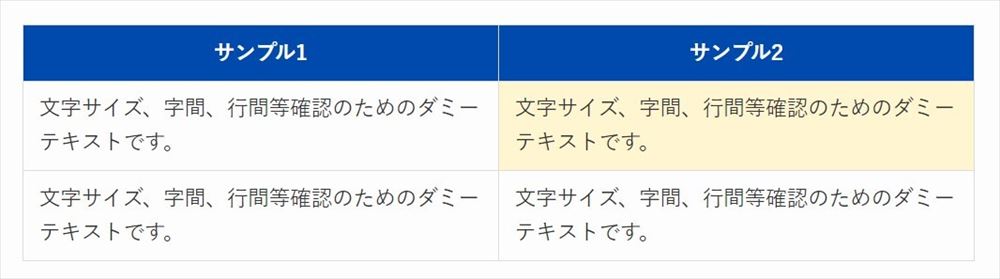
セルの背景カラー設定
特定セルだけの背景色を変更することができます。

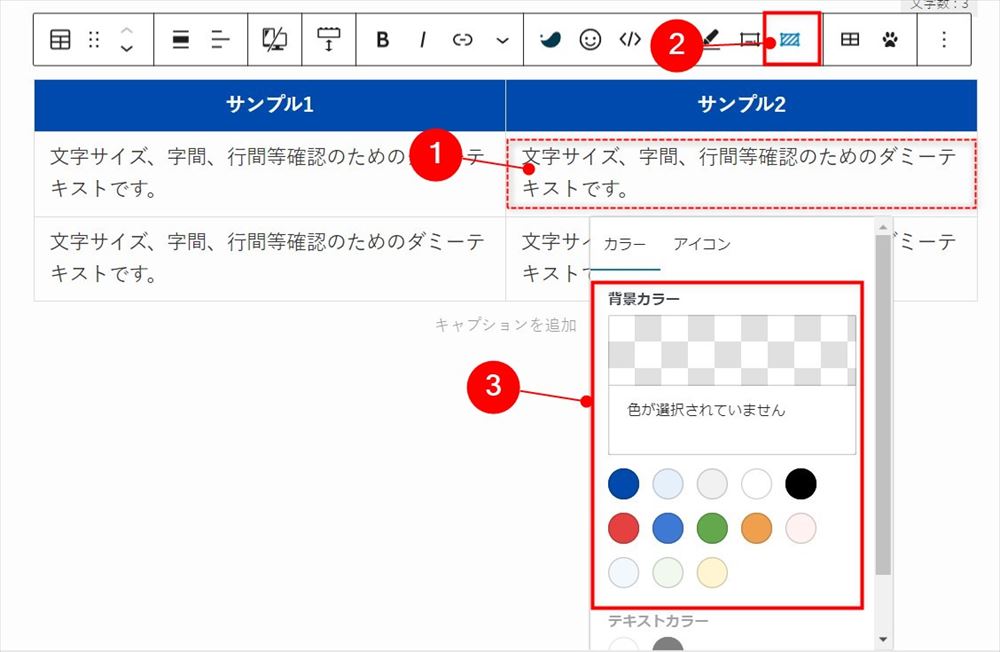
セルの背景カラー設定の方法
①背景色を変更するセル内にカーソルを置く
②「セル背景」のアイコンをクリック
③「背景カラー」を選択

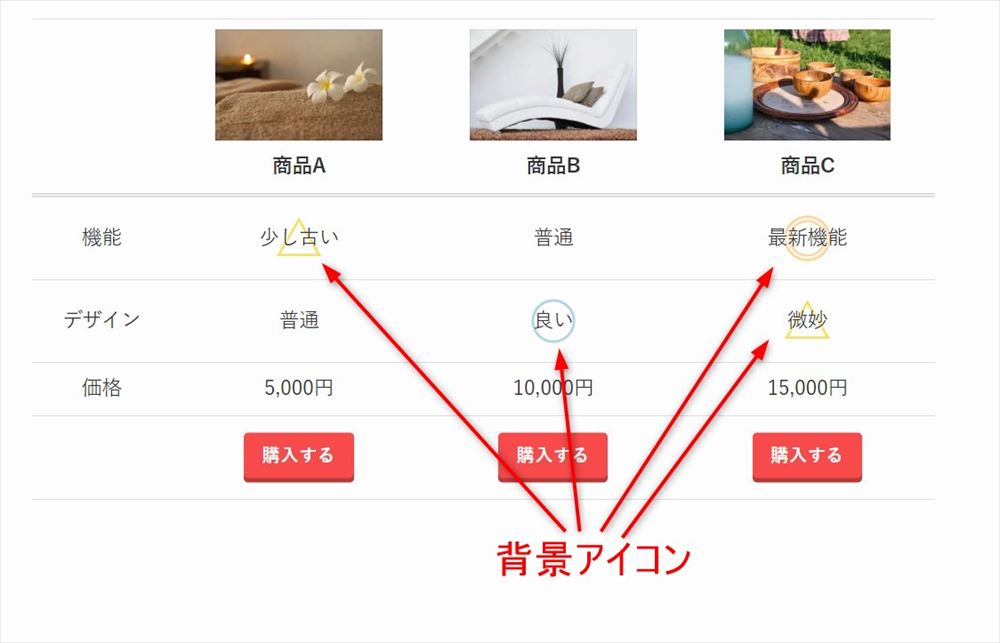
セルに背景アイコンを挿入
セル内のテキストの背景にアイコンを挿入することができます。

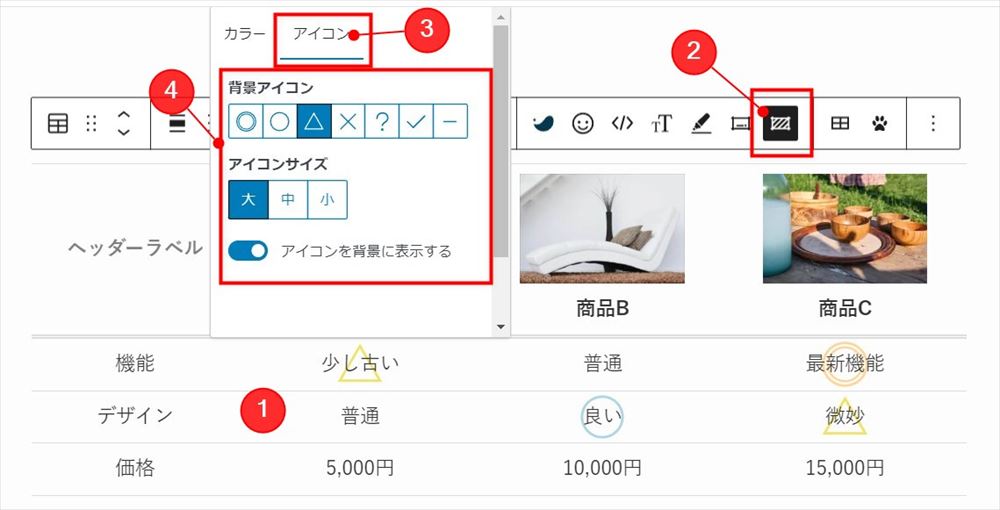
背景アイコン挿入の方法
①背景アイコンを挿入するセル内にカーソルを置く
②「セル背景」のアイコンをクリック
③アイコンタブをクリック
④「アイコン」を選択

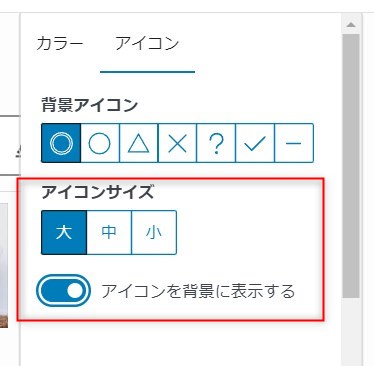
サイズ等を変更できる
アイコンのサイズや表示場所等の設定もあります。

アイコンサイズを「小」にした場合は、セルの端の方に表示されます。
アイコンサイズ大

アイコンサイズ中

アイコンサイズ小

背景に表示するをOFF

テーブルパターン(SWELL オリジナル機能)
SWELLでは、メリット・デメリットや商品比較表など、よく使われそうなテーブルが「テーブルパターン」という形で登録されており、呼び出して使うことができます。
「テーブルパターン」は5種類あります。
自分の作成したいテーブルに近い「テーブルパターン」をひな型として利用して、必要に応じて部分的に変更するなどして利用することができます。
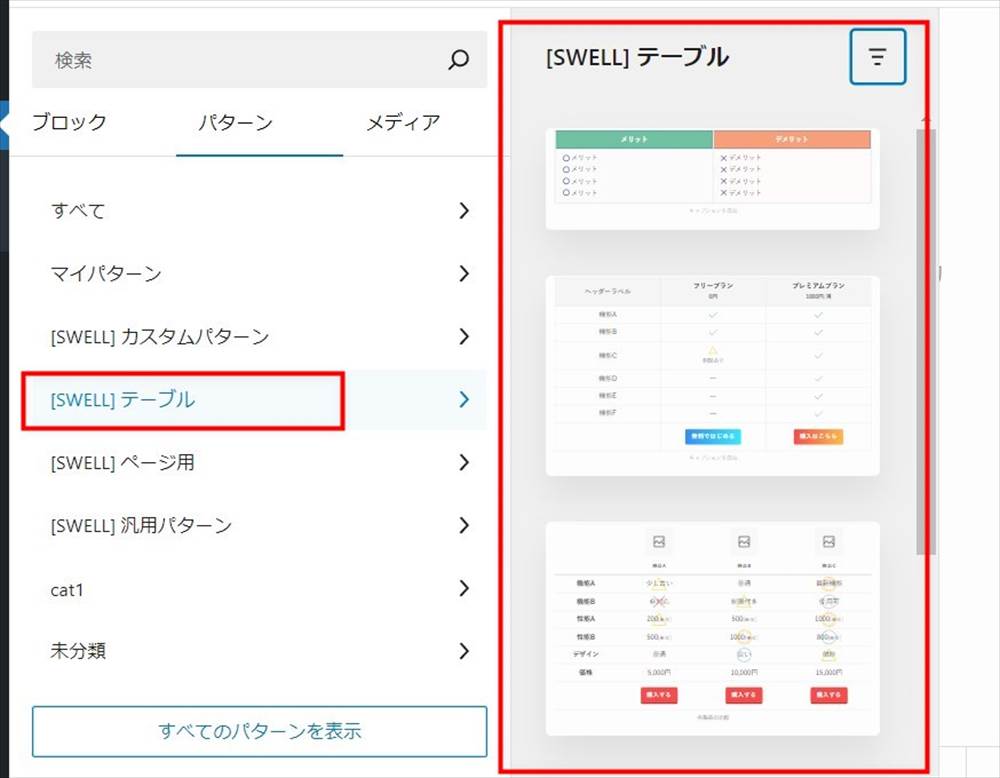
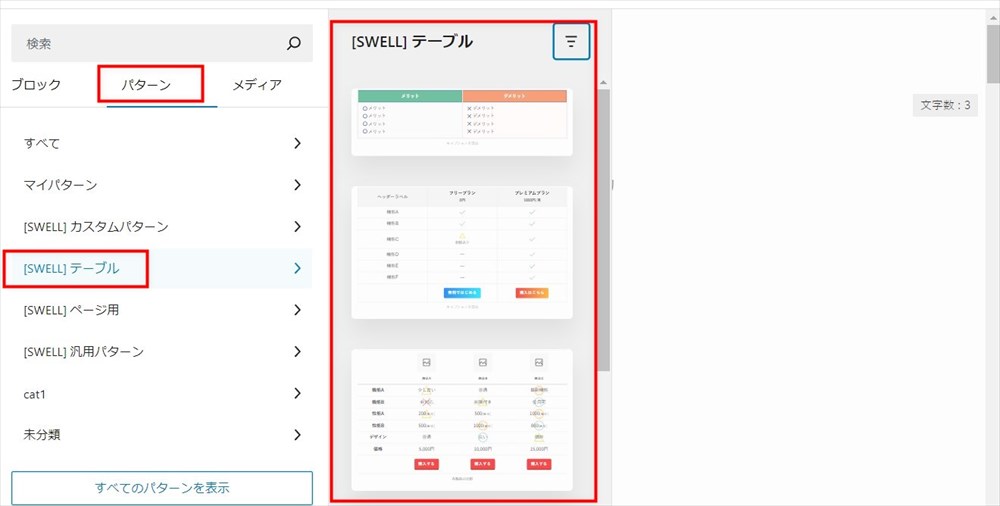
「テーブルパターン」を呼び出す手順

[SWELL]テーブルの一覧から好きなテーブルを選択すると、テーブルパターンが挿入されます。

「テーブルパターン」の種類
テーブルパターンは以下の5種類あります。

SWELL テーブルブロックの使い方 まとめ
以上、SWELL テーブルブロックの使い方をご紹介しました。
驚くほど多機能で、テーブルブロックの機能だけでもSWELLを購入する価値はあると思います。
私がSWELLを使い始めたころは、テーブルブロックは標準機能と比べると便利ではあったものの、今ほど多くはありませんでした。
特に、セルの結合ができず、「あったらいいな」とずっと思っていたのですが、何度か目のアップデートでついに機能が実装され、ありがたかったです。
テーブルブロックは更新の都度、どんどんできることが広がっていきましたが、SWELLは他のブロックも含め、更新によって進化を続けています。