WordPressテーマ「SWELL」で、グローバルメニューやテキストを縦書きにするカスタマイズ方法をご紹介します。
和風のサイトを作成するためのカスタマイズで、CSSを使います。
トップページなどサイトの要所に縦書きを取り入れることで、和風の雰囲気が表現できます。
WordPressテーマの縦書き対応について
「SWELL」には、縦書きにする機能はないので、このページではCSSを使ったカスタマイズを紹介しています。
「SWELL」以外では、縦書きの機能が備わっているテーマもあり、CSSを使ったカスタマイズが面倒だという方は、こうしたテーマがおすすめです。
縦書きの機能が備わっているおすすめのテーマ2つを紹介します。
Lightning G3 VEKUAN キット
有名テーマLightningの拡張デザインキット。和風サイト作成に最適化されています。
※Lightning G3 Pro Unit(9,900円/年・別途購入)の併用が必要です。
価格:9,900円(税込)
「SWELL」に縦書きを取り入れたサンプル
「SWELL」で、グローバルメニューやトップページのテキストを縦書きにした例です。
実際に温泉旅館のデモサイトを作成しました。デモサイトはこちら
グローバルメニュー(メインビジュアル)

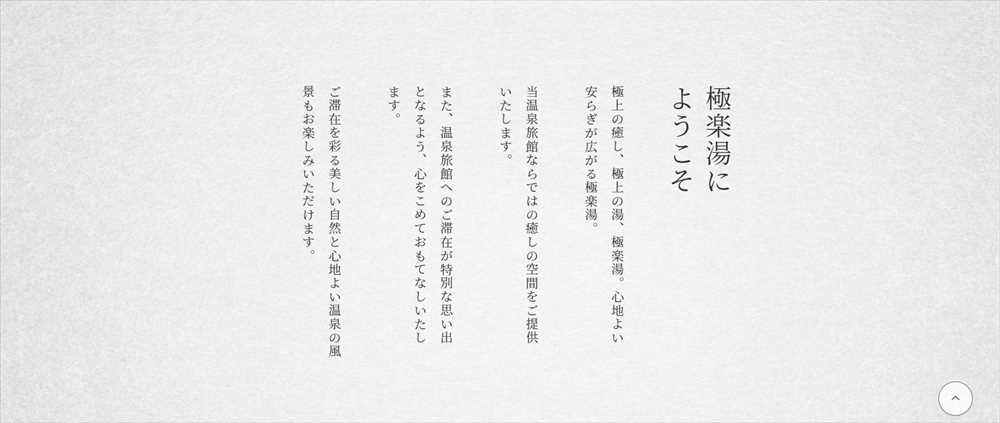
トップページのテキスト

「SWELL」のグローバルメニューを縦書きにする方法

横書きのグローバルメニューを縦書きにするカスタマイズの方法です。
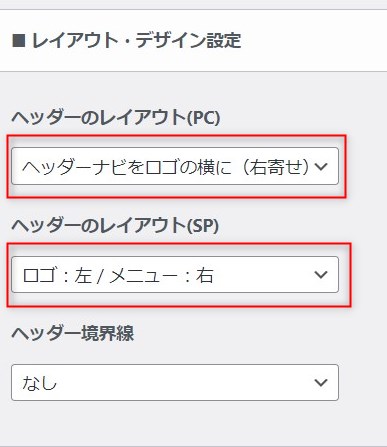
管理画面→外観→カスタマイズ→ヘッダーで以下のように設定しています。
レイアウト・デザイン設定で、グローバルメニューを右に、ロゴを左に配置しています。

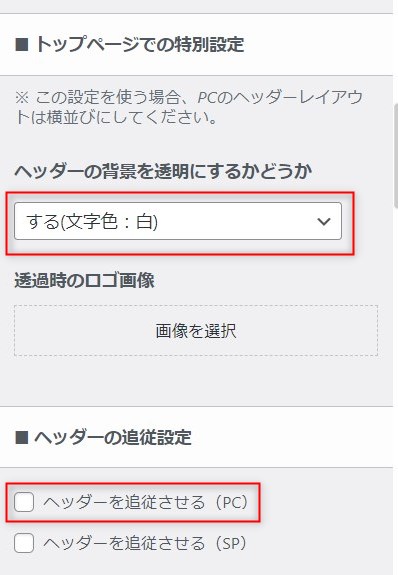
トップページでの特別設定で、ヘッダの背景を透明、文字は白にしています。
ヘッダーの追従設定では、ヘッダーを追従させる(PC)からチェックを外します。

CSSにコードを追加
以下のコードをCSSに追加して、グローバルメニューを縦書きにします。
CSS (スタイルシート)記載先
- 管理画面>外観> テーマエディター(子テーマのstyle.css)
または、 - 管理画面>外観>カスタマイズ> 追加CSS
/*グローバルメニューを縦書き*/
.home .c-gnav > .menu-item > a .ttl {
writing-mode: vertical-rl;
font-size:18px;
}
.home .c-gnav > .menu-item > a {
justify-content: normal;
height: auto;
}
.home .l-header__gnav {
padding: 40px 0;
}
.home .c-gnav {
column-gap:30px;
}
.home .c-gnav > .menu-item > a {
position:relative;
}
.home .c-gnav > .menu-item > a:after {
position:absolute;
top: 110px;
}CSSの解説
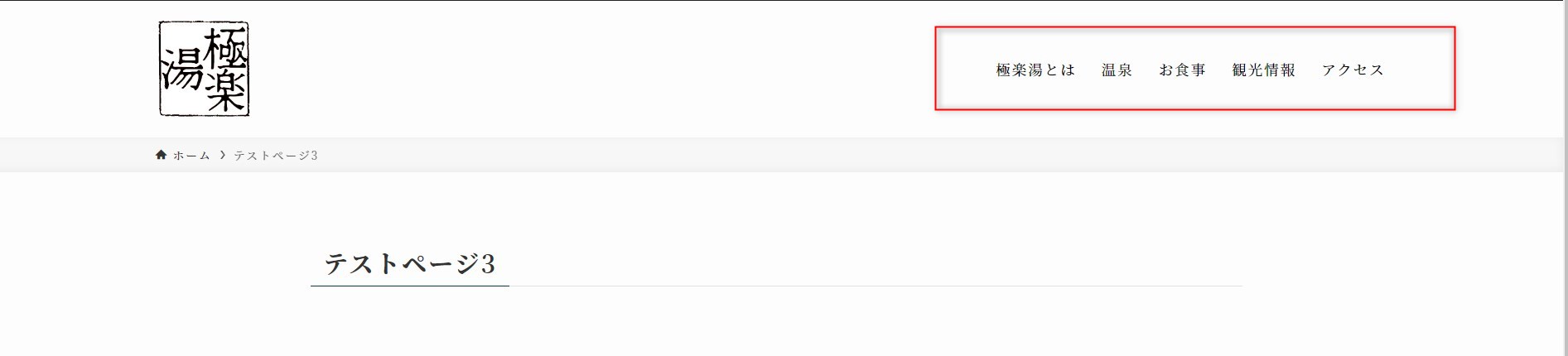
トップ以外も縦書きにすると、ヘッダーのレイアウトが間延びしてしまうので、CSSはトップページのみに適用しています。
トップページ以外では、以下のように横型のメニューになります。

.home .c-gnav > .menu-item > a .ttl {
writing-mode: vertical-rl;
font-size:18px;
}writing-mode: vertical-rl
で縦書きにしています。
.home .c-gnav {
column-gap:30px;
}column-gap:30px
でメニュー項目(テキスト間)の間隔を調整しています。
.home .c-gnav > .menu-item > a:after {
position:absolute;
top: 110px;
}メニュー項目にマウスを載せると、メニュー項目(テキスト間)の下に下線が出現します。
下線は下揃えで、その高さをtop: 110px;
で調整しています。
「SWELL」でコンテンツのテキストを縦書きにする方法
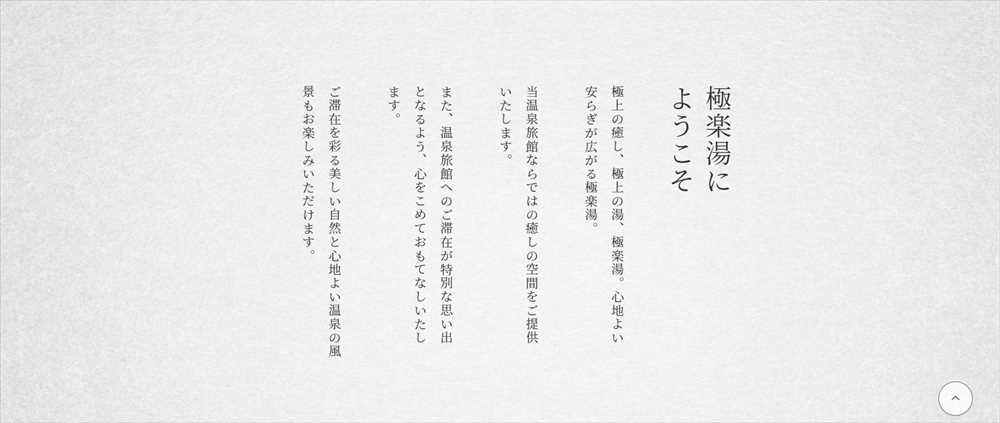
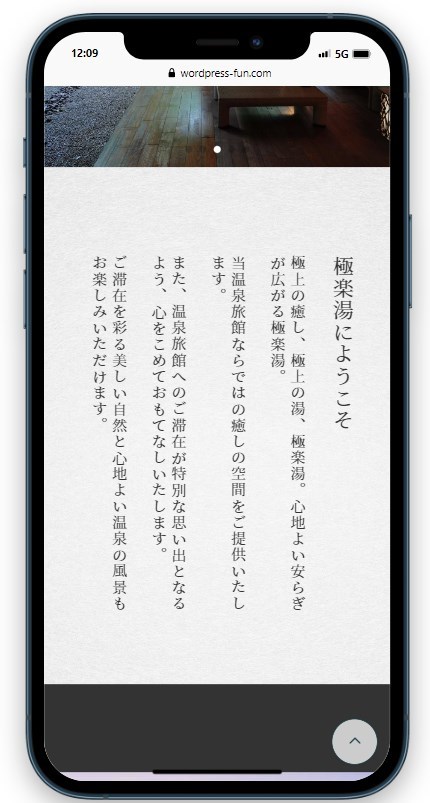
和風の背景を画像にして、テキストを縦書きにしました。
PCでの表示

スマホでの表示

コンテンツのテキストを縦書きにする方法です。
グローバルメニューの縦書き同様、CSSのwriting-mode: vertical-rlを使い、CSSでレイアウトを調整します。
他にもっと良い方法があるかもしれませが、私がデモサイトで行った方法をご紹介します。
この例は、トップページ(1カラム)でフルワイドブロックを使っています。
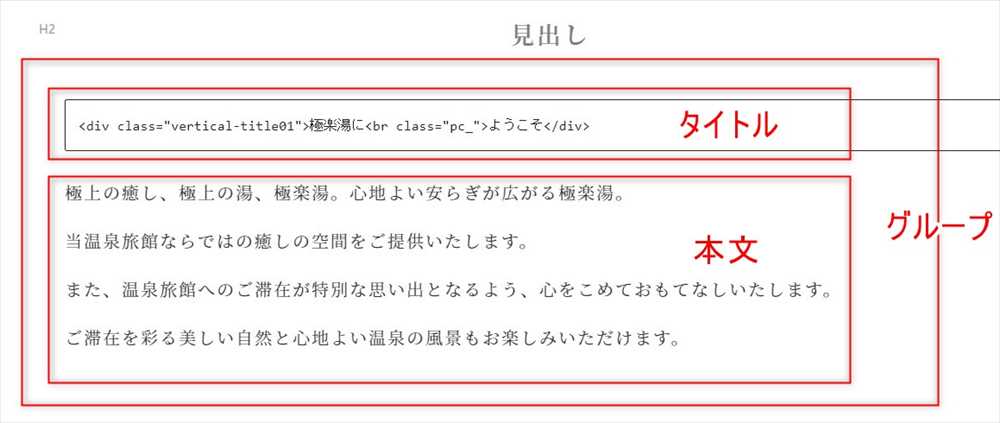
手順は以下の通りです。
- タイトル部分の記載(カスタムHTMLブロック)
- 本文(テキスト)部分を記載(段落ブロック)、クラスを指定
- タイトル部分と本文をグループ化、クラスを指定
- CSSにコードを追加
タイトル部分と本文(テキスト)をグループ化したものを、センタリングし、タイトルと本文は、それぞれで文字サイズや行間を調整します。

①タイトル部分の記載(カスタムHTMLブロック)
タイトル部分は、カスタムHTMLブロックに、以下のHTMLコードを記載。
タイトルにクラスを指定します。
<div class="vertical-title01">極楽湯に<br class="pc_">ようこそ</div>タイトルの途中にある<br class="pc_"> は、pcのみ改行のHTMLです。
これは、SWELLのPC、スマホ出し分け機能です。
スマホでは、画面の幅が狭いため、改行なしで、タイトルを1行にしています。
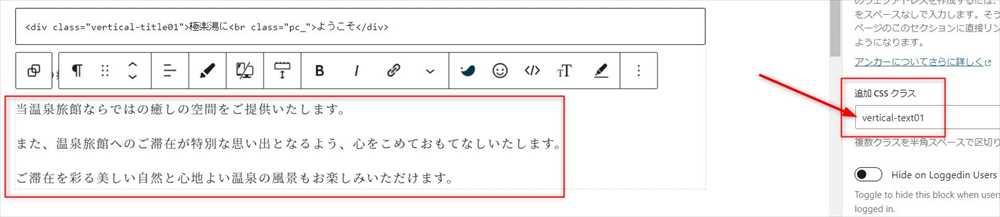
②本文(テキスト)部分を記載(段落ブロック)、クラスを指定
まず、本文を段落ブロックに記載。
その段落ブロックを選択した状態で、右サイドバーの「追加CSSクラス」に任意のクラスを記載します。
(この例では、「vertical-text01」)

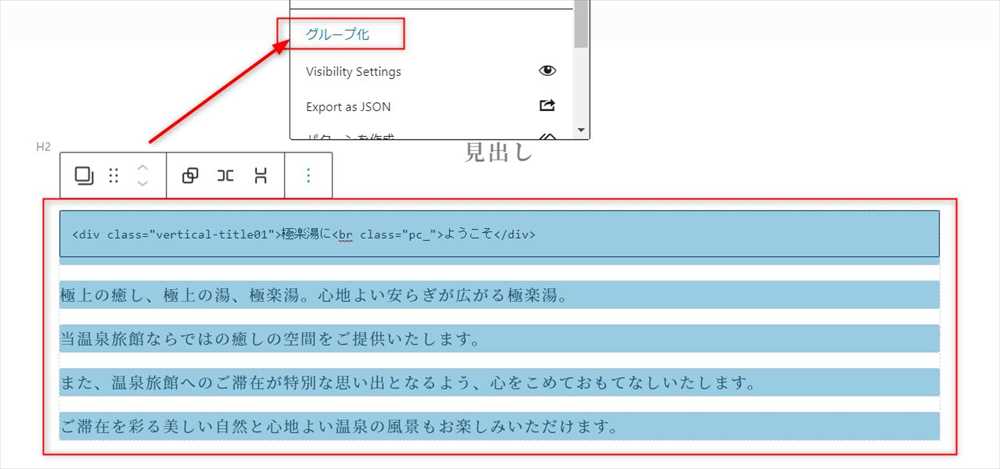
③タイトル部分と本文をグループ化、クラスを指定
まず、タイトル部分と本文をグループ化。
そのグループを選択した状態で、右サイドバーの「追加CSSクラス」に任意のクラスを記載します。
(この例では、「vertical-text00」)

④CSSにコードを追加
以下のCSSコードを、子テーマまたは、追加CSSに追加します。
/* 縦書きテキスト */
.vertical-text00{
writing-mode: vertical-rl;
margin: 0 auto;
height: 420px;
}
@media (min-width: 768px) {
.vertical-title01{
font-size: 250%;
line-height: 3.5rem;
margin-left:50px;
}
.vertical-text01{
font-size: 120%;
line-height: 2.5rem;
margin-left:50px;
}
}
@media (max-width: 768px) {
.vertical-title01{
font-size: 150%;
line-height: 3.5rem;
margin-left:15px;
}
.vertical-text01{
line-height: 1.6rem;
margin-left:22px;
}
}
CSSの解説
以下のCSSコードで、グループ化した部分(タイトルと本文)全体をwriting-mode: vertical-rlで縦書きに指定。
さらに、センタリングし、高さを指定しています。
.vertical-text00{
writing-mode: vertical-rl;
margin: 0 auto;
height: 420px;
}フォントサイズや行間は、PCとスマホで変えています。
コンテンツのテキストを縦書きにする方法は以上です。
まとめ
WordPressテーマのSWELLで、グローバルナビやコンテンツのテキストを縦書きにする方法をご紹介しました。
サイトの要所に縦書きを組み込むことで、和のテイストが表現でき、和風の画像やカラーと組み合わせると和風サイトが構築できます。
縦書きは、CSSだけでできるカスタマイズなので、和風のサイトを作成したい方は、ぜひ、お試しください。
SWELL関連のおすすめ記事



