超便利なSWELLの広告タグ(管理機能・広告タグブロック)の使い方をご紹介します。
ブログを続けていくと、アフィリエイト広告が増えてきて、管理が大変になってきます。
そうした時、広告を一括管理できる広告タグ管理機能を使えば、リンクの張替え等も簡単に対応できます。
デザイン・スタイルも複数あり、さらには、広告タグの表示回数やクリック率を計測できる優れものです。
SWELL関連のおすすめ記事も合わせてご覧ください
SWELLの広告タグとは

SWELLの広告タグとは、アフィリエイトなどの広告リンク(コード)を登録しておき、記事の中で、広告ブロックやショートコードで呼び出すことができる機能です。
広告リンク(コード)は、ASP等で広告リンクを取得する必要がありますが、広告タグに一度、登録すると、数多くの場所に貼ることができます。
SWELLの広告タグのメリット
SWELLの広告タグは、サイト内での広告運用を効率的に行うための便利なツールです。
アフィリエイト広告を運用する場合、数が増えてくるほど、重宝します。
- 広告を登録すると、毎回、広告リンクを取得する手間を省ける
- 登録した広告を一括管理し、変更や取り外しが一括でできる
- 洗練されたデザインの広告で、選択肢が複数ある
- 広告の表示回数やクリック率を測定できる
毎回、広告リンクを取得する手間を省ける
アフィリエイト広告の場合、
①ASPで広告リンク(コード)を取得→②HLMLブロックやリンク挿入などを使って貼り付ける
作業があります。
複数の広告の場合、この作業を繰り返しますが、広告タグに広告を登録すれば、毎回、広告リンクを取得する手間を省くことができます。
上記の①が必要なく、②の代わりに、広告ブロックやショートコードで呼び出すことができます。
登録した広告を一括管理し、変更や取り外しが一括でできる
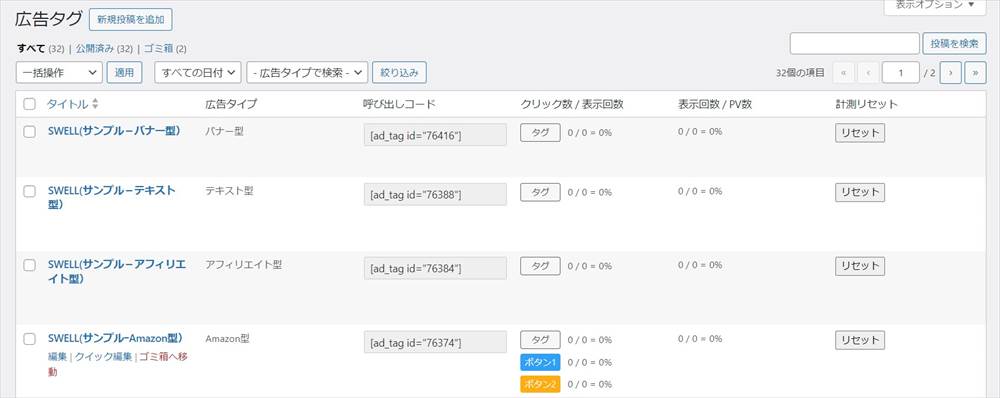
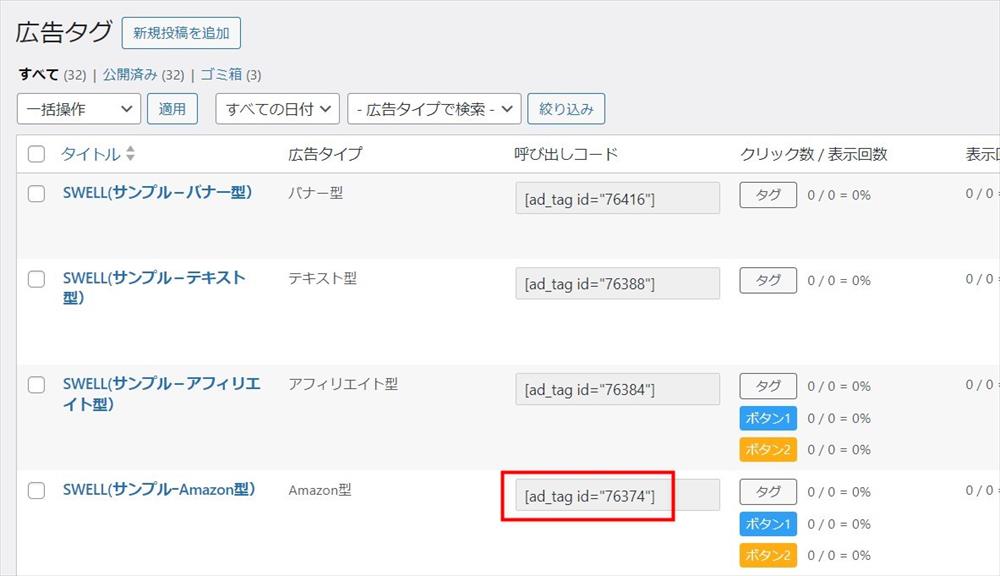
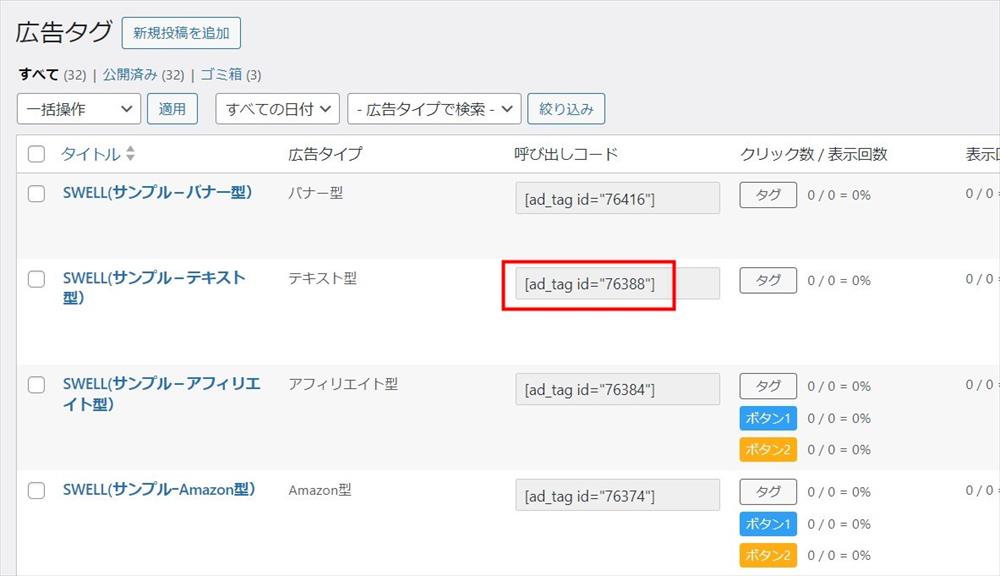
以下のような広告タグの管理画面で、登録した広告を一括管理できます。
登録した広告の内容変更や廃止の際に、管理画面で広告の変更や削除等を一括で行うことができます。

洗練されたデザインの広告で、選択肢が複数ある
SWELLの広告タグブロックのタイプは4種類。
広告の内容や挿入場所に応じて選択できます。
- テキスト型
- バナー型
- アフィリエイト型
- Amazon型
- ランキング型
広告タグブロック(4つのタイプ)のサンプル

広告の表示回数やクリック率を測定できる
広告タグ管理画面では、広告ごとに、広告の表示回数、クリック率などが表示されます。
広告の分析に役立ち、改善につなげることができます。

SWELL広告タグ(アフィリエイトリンク)の登録方法
SWELL広告タグ(アフィリエイトリンク)の登録方法です。
ASPなどで広告リンク(コード)をコピーします。
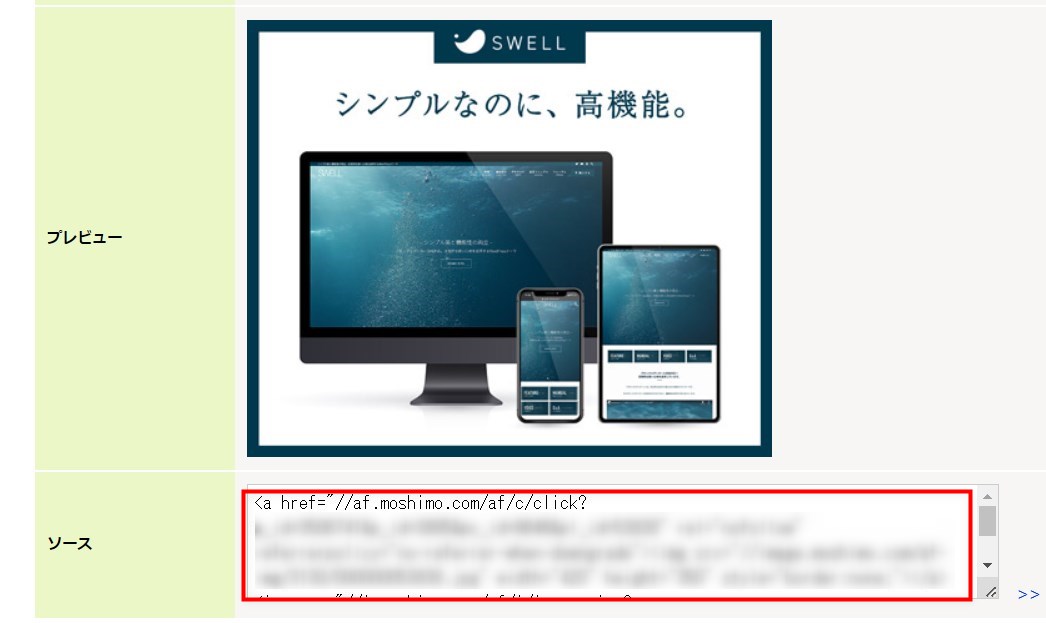
※以下は、SWELLの広告(もしもアフィリエイト)の例です。
赤枠部分をコピーします。

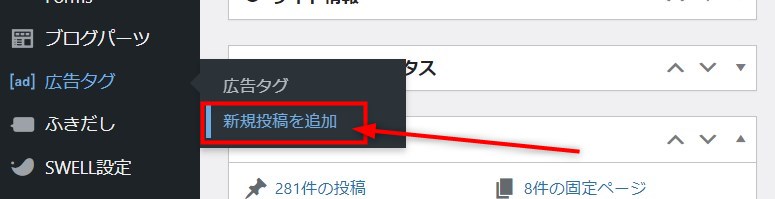
管理画面→広告タグ→新規投稿を追加

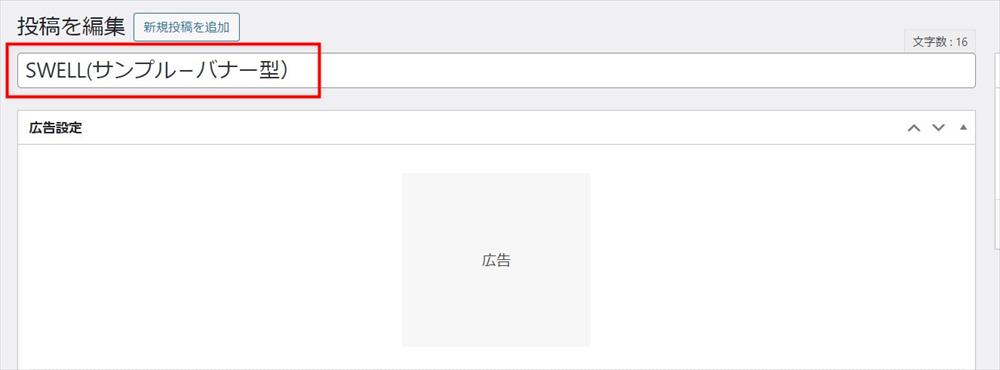
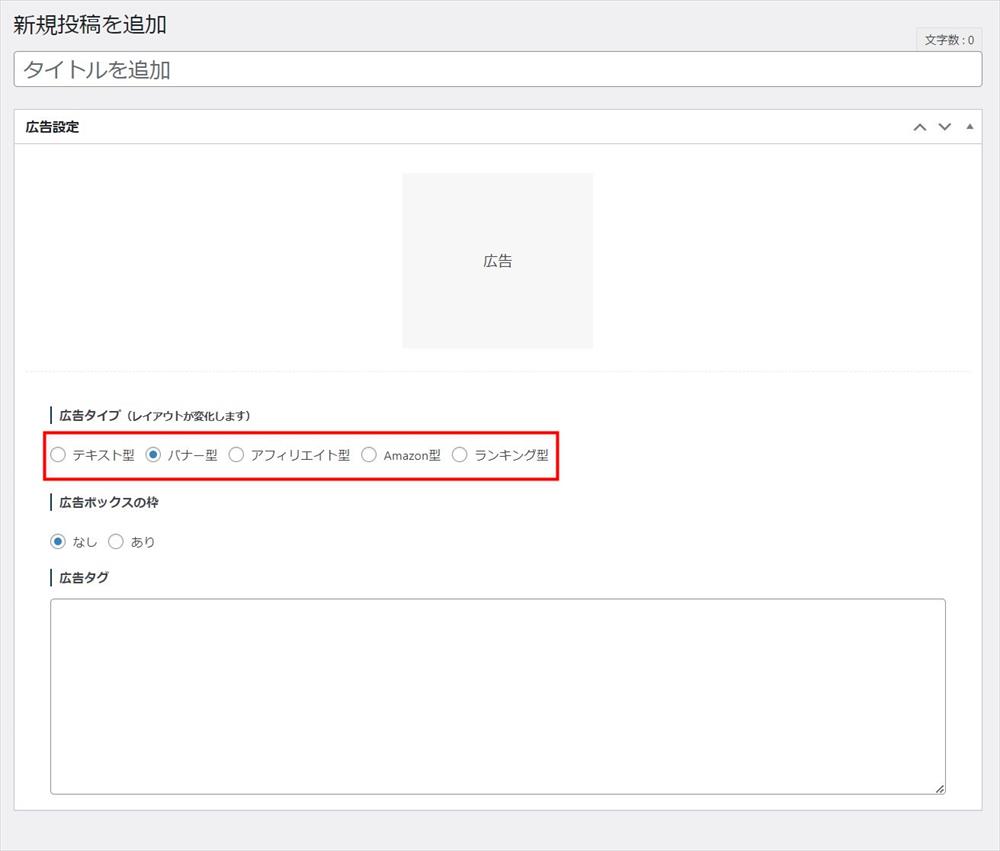
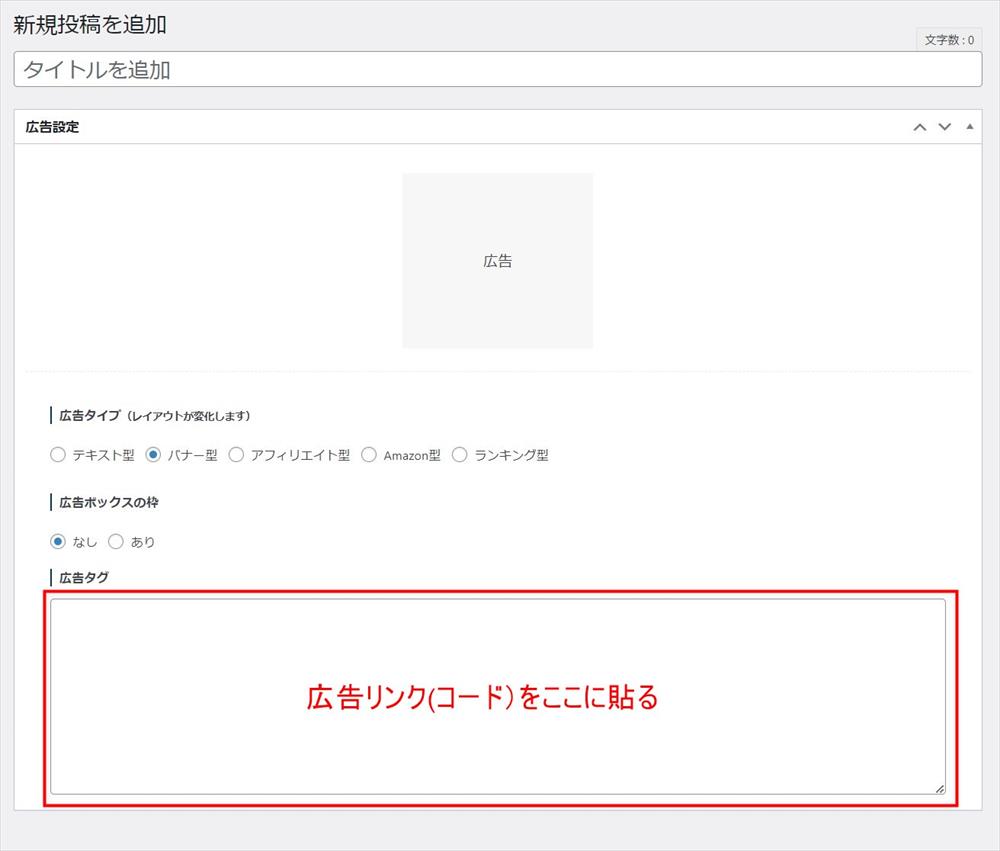
以下のような作成画面で広告を作成します。
まず、分かりやすいタイトルを入力します。

次に、広告タイプを選択します。(この例ではバナー型)
タイプに応じてレイアウトが変わります。

コピーしたASP等の広告リンクを「広告タグ」にそのまま貼り付けます。
※貼り付けてもプレビューは表示されないので、表示内容は、実際にページで呼び出したもので確認します。

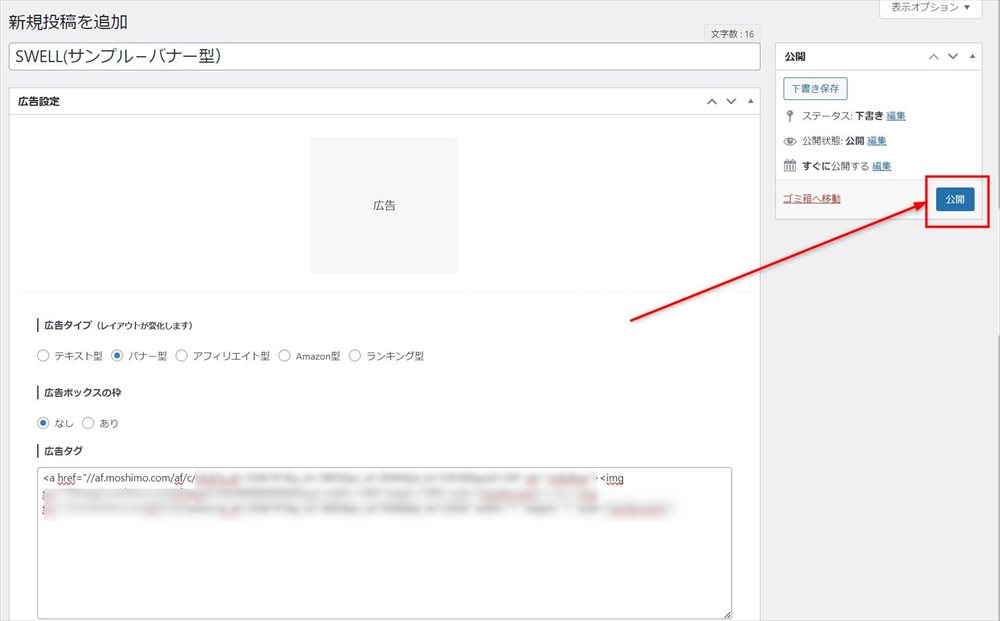
公開ボタンを押して、作成完了です。

この例、「バナー型」の場合は、他に入力する部分はありませんが、他の広告タイプでは、入力する部分が他にも多数あるものがあります。
入力項目の多い「アフィリエイト型」については、以下で解説します。
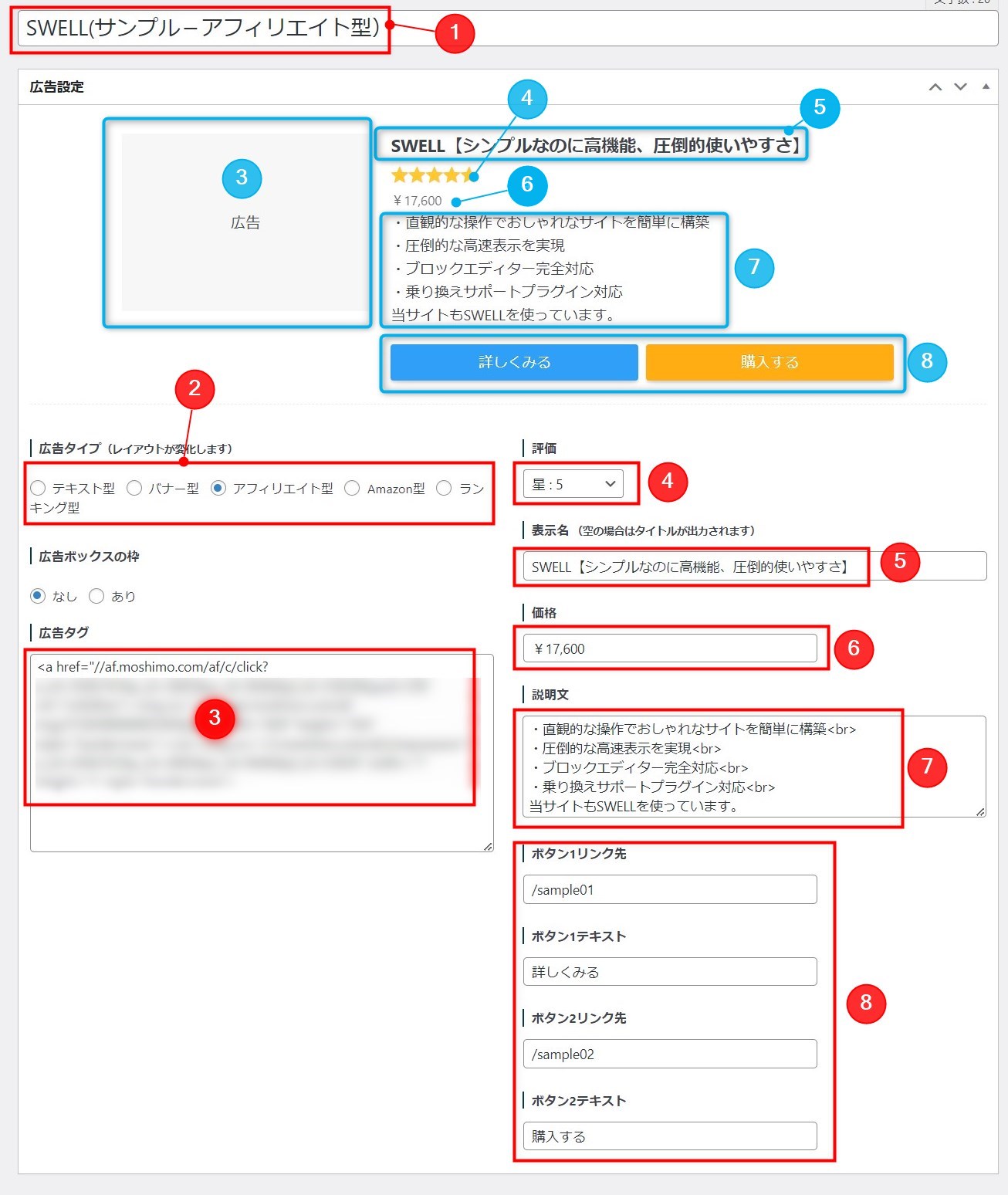
広告タグの作成画面の解説(アフィリエイト型)
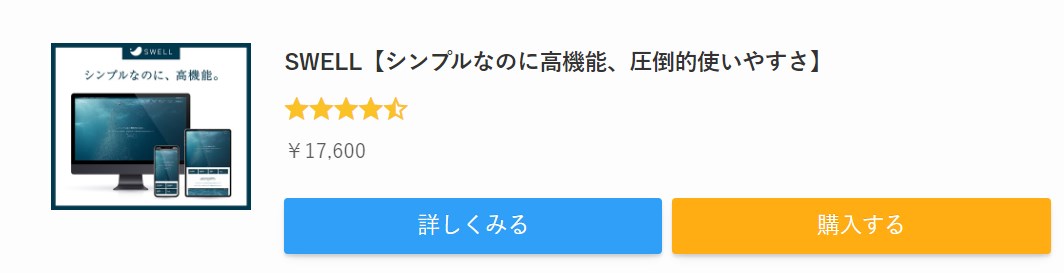
4つの広告タイプのうち「アフィリエイト型」の例です。

上の画像の丸数字
- 丸数字の赤→入力欄
- 丸数字の青→プレビュー(赤の丸数字に対応しています)
- タイトル:分かりやすいタイトルを付ける
- 広告タイプ:4つのタイプから1つ選択
- 広告タグ:ASP等で取得した広告リンク(コード)をコピペ
プレビューは表示されません。 - 評価:5つ星を使って評価を表現
- 評価:5つ星を使って評価を表現
- 価格
- 説明文:説明のテキストを入力。HTMLも使えます。
- ボタンリンク:2つのボタンリンクを設置できます。
URLを入力すると、ボタンが表示されます。
4タイプの広告タグブロックの特徴
- バナー型
-
単純に広告タグだけが出力されるシンプルなスタイル。

- アフィリエイト型
-
左に画像・右にその他の情報という2カラムレイアウト。
2つのボタンリンクを設定できます。
スマホでは、縦表示になります。
順位の設定は出力されません。
- Amazon型
-
左に画像・右にその他の情報という2カラムです。
スマホでも横並びが維持されます。
説明文・順位の設定は出力されません。
- ランキング型
-
アフィリエイト型のレイアウトの上に順位の王冠付きタイトル、下側にボタンが配置されます。

- テキスト型
-
テキストリンクだけのシンプルなスタイル。
ショートコードで広告を呼びだして使用します。段落ブロックなどの文中でも呼び出すことができ、よく使われるスタイルです。

広告タグを挿入できる場所
広告タグを挿入できる主な場所は以下です。
- 記事本文中
- ウィジェット
- 目次下(上)
- 記事本文中
-
記事本文中に広告タグを挿入する方法は、次の「登録済み広告タグを呼び出す方法」をご覧ください。
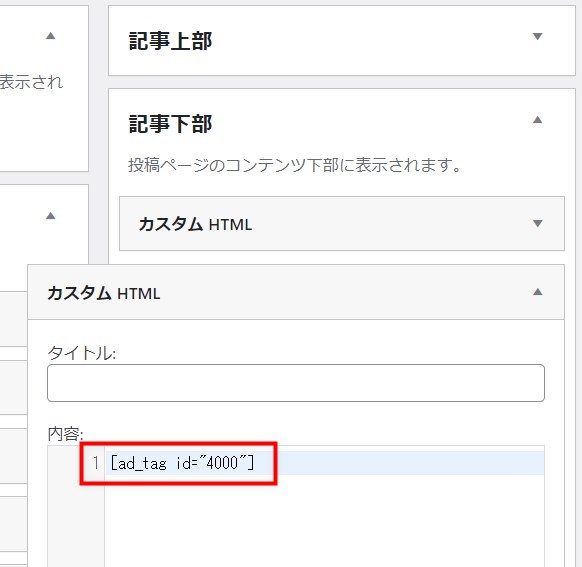
- ウィジェット
-
ウィジェットを使って広告タグを挿入する方法は、「カスタムHTML」にショートコードを貼りまず。

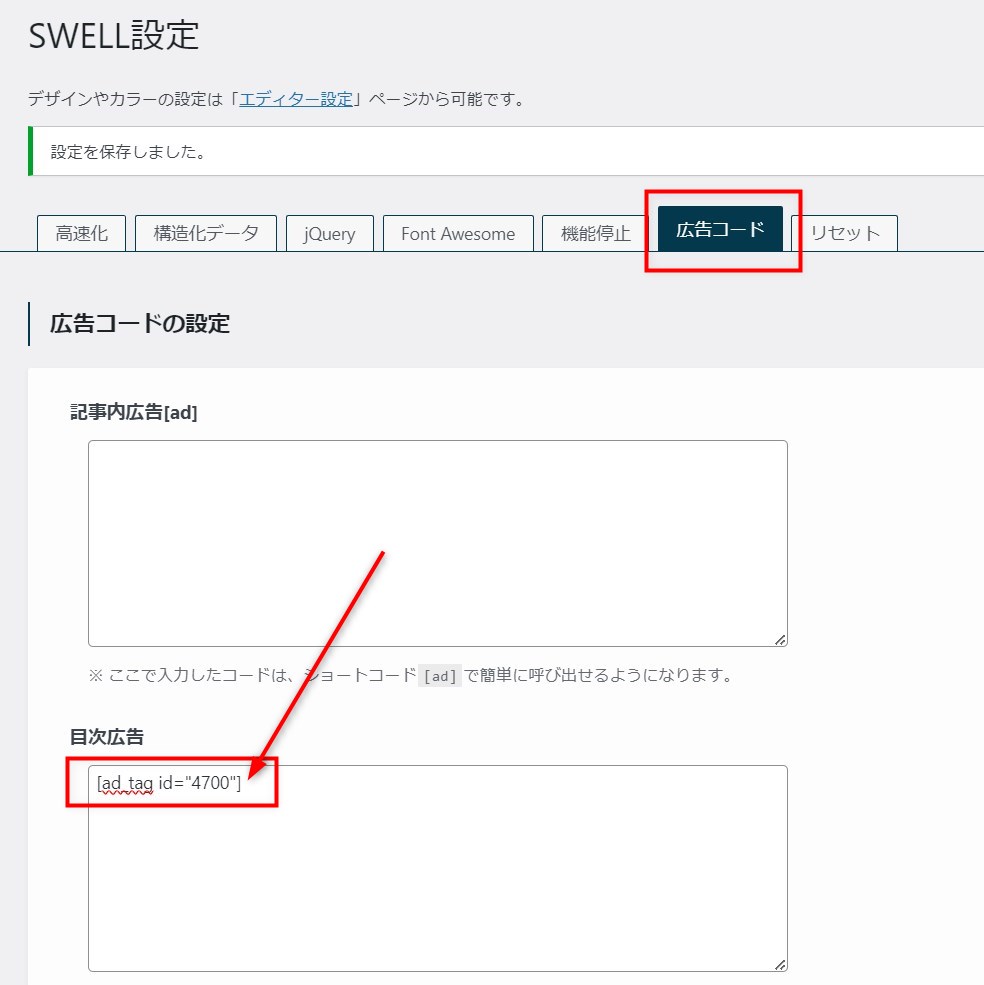
- 目次下(上)
-
目次広告(目次下/目次上)に広告タグを挿入する方法は、
SWELL設定→「広告コード」→「目次広告」にショートコードを貼ります。この場所は、Googleアドセンス広告を貼っている方も多いと思います。

登録済み広告タグを呼び出す方法
ショートコードで呼び出す方法


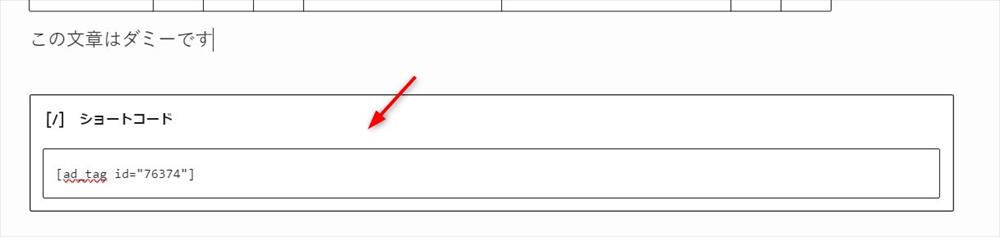
段落ブロックにショートコードを貼ると、以下のようにショートコードブロックの形で挿入されます。

広告タグブロックで呼び出す方法(テキスト型以外)


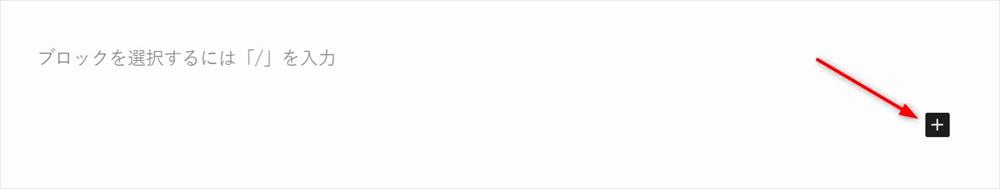
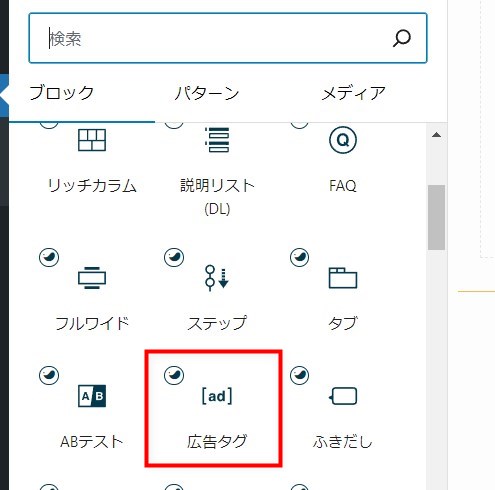
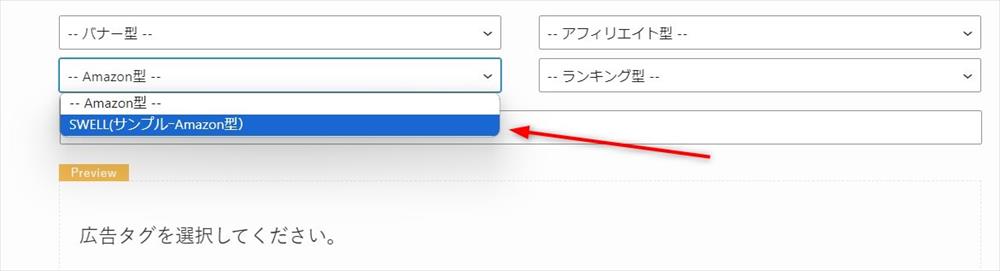
タイプと名称を選択すると、広告タグブロックが挿入されます。

広告タグ(テキスト型)のショートコードを文中に挿入する方法
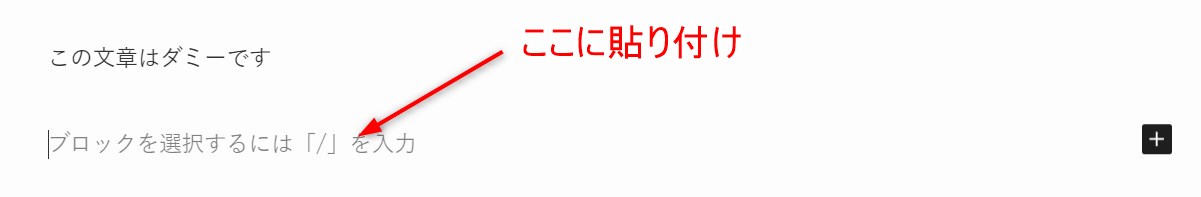
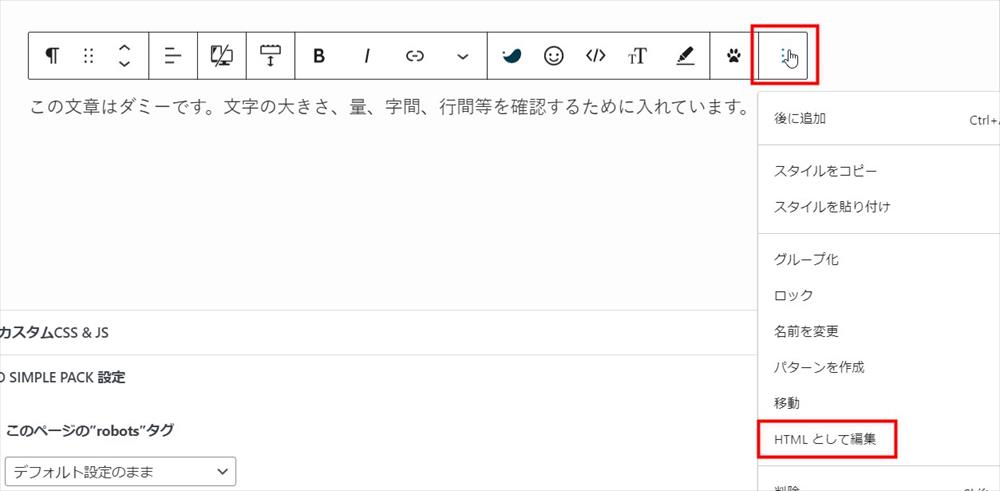
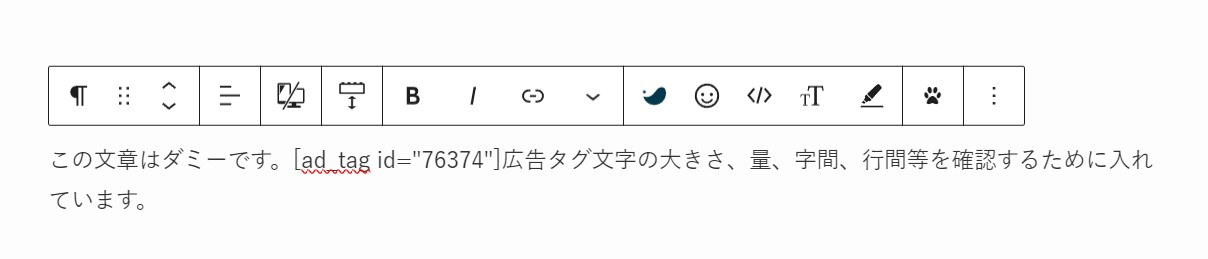
以下のようなテキストの途中に、広告タグ(テキスト型)のショートコード挿入する方法を解説します。


ツールバーの右端の3点リーダーをクリック→「HTMLとして編集」をクリック


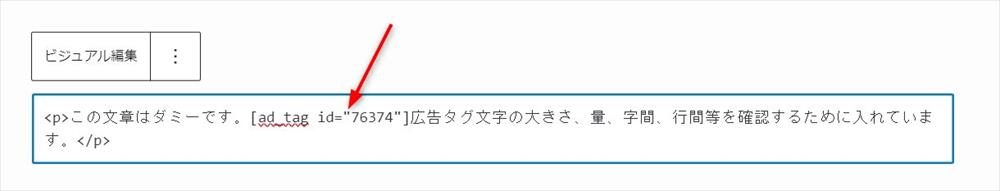
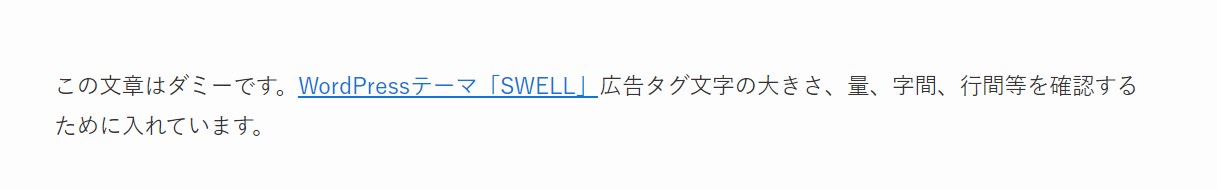
以下のような形になります。

以下のように文の途中に挿入しています。

広告タグで作成できない内容・デザインの場合は?
広告タグは4タイプありますが、レイアウトが決まっています。
自分の好きなレイアウトの広告を必要に応じて呼び出すという使い方をしたい場合は、「ブログパーツ」を使いましょう。
「ブログパーツ」は、複数箇所に設置しても、管理画面で一括管理でき、「ブログパーツ」ブロックやショートコードで呼び出すことができます。
広告タグブロックと同様の使い方ができます。
ランキングをまとめて管理するには
ランキング型は、タイトルの先頭に王冠マークが表示されます。
王冠マークは1~3位が選択できますが、1つの広告には1つの順位だけしか設定できず、個別に登録していく必要があります。
1~3位のランキングを作成して、それらをまとめた形で呼び出せるようにするには、「ブログパーツ」との併用がおすすめです。
手順は以下の流れです。
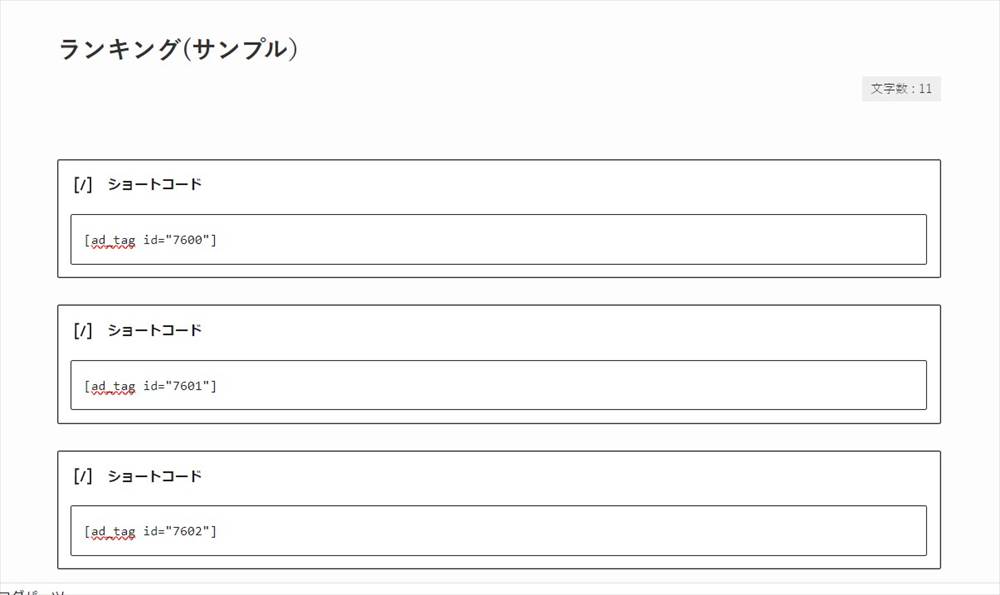
- 1~3位のランキングをそれぞれ広告タグブロックで作成
- 1~3位のランキングを並べたブログパーツを作成
以下は、1~3位のランキングを並べたブログパーツの例です。

1~3位のランキングの例です。

広告タグ管理機能・広告タグブロックの使い方 まとめ
以上、SWELLの広告タグ管理機能・広告タグブロックの使い方についてお伝えしました。
広告タグブロックは以下のような数多くのメリットがあります。
- 広告を登録すると、毎回、広告リンクを取得する手間を省ける
- 登録した広告を一括管理し、変更や取り外しが一括でできる
- 洗練されたデザインの広告で、選択肢が複数ある
- 広告の表示回数やクリック率を測定できる
収益化の強い味方になってくれるので、ぜひ有効に活用しましょう。
この下のSWELLの広告も広告タグブロックで作成しています。