WordPressテーマSWELLのオリジナルブロック「ブログパーツ」の使い方や、具体的な活用方法等についてご紹介します。
「ブログパーツ」は、記事の執筆効率を大幅に向上させることができる超便利な機能です。
WordPressブロックエディターの標準機能、ブロックパターン(旧・再利用ブロック)と似た機能ですが、それにはないオリジナルの機能がたくさんあります。
SWELLの「ブログパーツ」について
SWELLのブログパーツとは
「ブログパーツ」は、SWELLのオリジナルブロックです。
ブロックやテキスト、画像などで作成した内容を登録し、必要に応じて、記事内や特定のエリアに呼び出すことができます。
- 通常は編集すると、配置した全てのブログパーツに反映される
- 非同期のブロックパターンとしても利用できる
- ショートコードで呼び出すことができる
- カテゴリーページなど複数のページで、ブログパーツを呼び出す設定がある
ブログパーツとWordPress標準「パターン」の違い
SWELLの「ブログパーツ」と、WordPress標準「パターン」(旧・再利用ブロック)の違いです。
| SWELL「ブログパーツ」 | WordPress標準「パターン」 | |
|---|---|---|
| ショートコードの利用 | 〇 | ✖ |
| 同期と非同期 | 両方に対応 | 両方に対応 |
| グループ分け | 〇(用途) | 〇(パターンカテゴリー) |
| 呼び出す設定 | メインビジュアルなど複数箇所 | なし |
ショートコードが使えることと、呼び出せる場所が設けられているかどうかが大きな違いです。
ショートコードが使えると、様々な場所に配置できます。
ブログパーツを配置できる場所
ブログパーツは記事内だけでなく、以下のような様々な場所に配置できます。
各場所での使い方については後で解説します。
- 記事内
- ウィジェット
- メインビジュアル
- カテゴリーアーカイブページ
- タグアーカイブページ
- CTA(カテゴリー別で投稿ページ)
- 著者アーカイブページ
ブログパーツの活用例
- よく使うリンク集
- おすすめの商品リスト
- アフィリエイト用の商品やサービスの紹介
- アフィリエイト用の商品やサービスのキャンペーン情報
- プロフィール
- よく使う装飾パターン
例えば、期間限定のキャンペーン情報を複数ページで使う場合は、内容が頻繁に変わっても、ブログパーツ管理画面1カ所だけで、内容を変更すると、全てのページで反映されます。
ブログパーツの同期、非同期について
WordPress標準のパターンでは、作成の際に、同期と非同期を選択する仕様になっています。
これに対して、ブログパーツは、同期と非同期の選択はありませんが、登録した用途(グループのようなもの)によって、同期でも、非同期でも利用できます。
ブログパーツの同期と非同期とは
ブログパーツを複数のページやエリアに配置している場合
- 同期(通常の場合)
管理画面で編集した内容が配置している全てのブログパーツに反映される - 非同期(用途でパターンを選択した場合)
登録しているブログパーツと、ページやエリアに配置しているブログパーツは切り離されている
ブログパーツは通常の場合、同期する
ブログパーツはよく使うブロックやテキスト、画像などの組み合わせで、名前をけて作成します。
それを呼び出し、複数のページやエリアに設置して活用します。
通常のブログパーツは、ブログパーツの管理画面で編集を行い、編集した内容は、設置している全ての場所に反映されます。
これが同期するということです。
ブログパーツのパターンは非同期で使える
ブログパーツの同期機能は、修正する場合に、管理画面の一か所での修正だけで済むので便利ですが、ブログパーツを基本形(ひな型)として使い、配置先によって内容を変えるといったケースもあると思います。
ブログパーツでは、用途の選択でパターンとして登録すると、非同期で利用できます。
パターンで登録するには、ブログパーツ作成の際に、「ブロックパターン」にチェックを入れます。

ブログパーツの作成方法
ブログパーツの作成手順

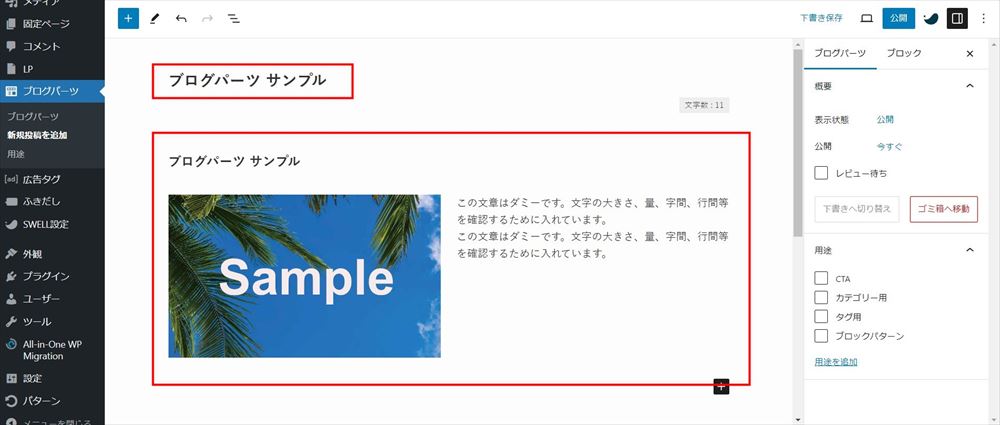
通常の記事を作成するのと同じように、ブロックやテキスト、画像などを使って内容を作成します。

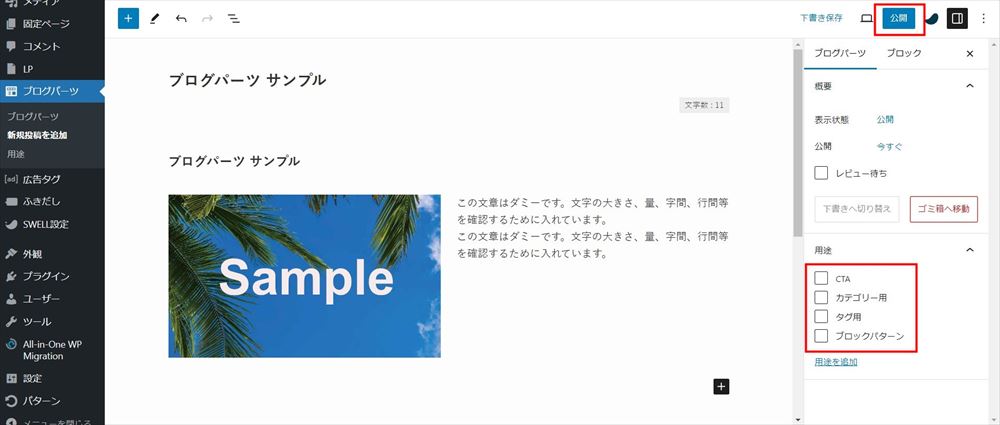
右サイドバー用途を選択し、公開します。
用途は選択しなくても構いません。

用途について
用途はデフォルトで4つ設定されています。
- CTA
- カテゴリー用
- タグ用
- ブロックパターン
ブロックパターン以外の3つは、後で解説しますが、特定のページやエリアで使う場合にチェックが必要です。
ブロックパターンは、WordPress標準の「パターン」と似たような機能ですが、SWELL独自で設定されているものです。非同期のパターンとして使うことができます。
用途の追加
用途は追加することができます。
ブログパーツの数が増えてくると、探すのが大変ですが、呼び出す場合に用途で絞り込むことができます。
例えば、キャンペーン情報に使う場合は「キャンペーン」などの用途を追加するなど、分かりやすい名前を付けると効率的に活用できます。
用途を追加する方法は2通りあります。
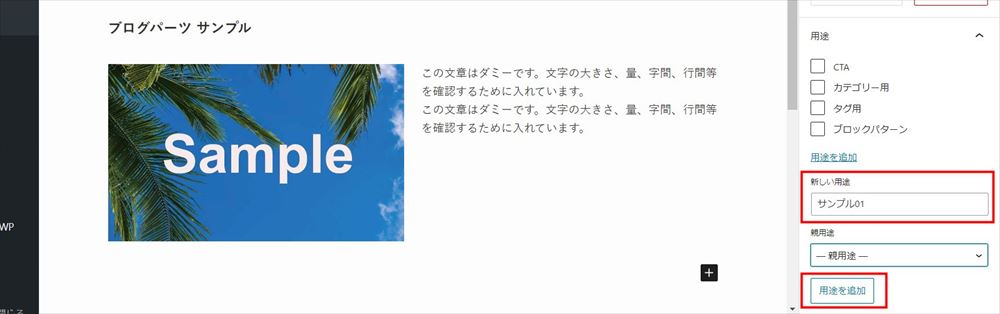
①右サイドバーで用途を追加
ブログパーツ作成の際、右サイドバーの「用途」で「新しい用途」に用途名を記載し、「用途を追加」をクリックします。

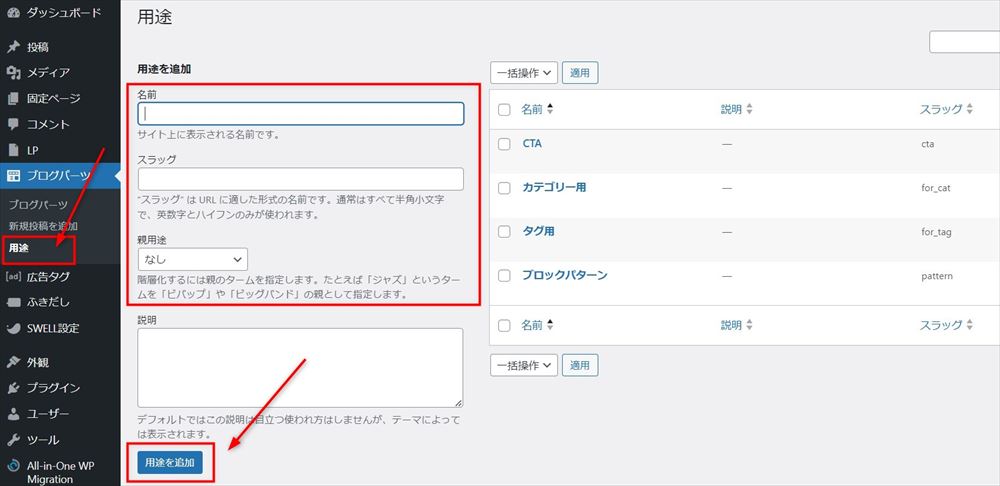
②ブログパーツの用途管理画面で用途を追加
管理画面の「ブログパーツ」→「用途」で、
用途を追加の「名前」「スラック」を入力して「用途を追加」をクリックします。

記事内にブログパーツを呼び出す方法
①の方法で全てのブログパーツを呼び出すことができます。
ただ、非同期(パターン)として使う場合は、②の方法で呼び出さなければ非同期として使うことができません。
①通常(同期)の場合
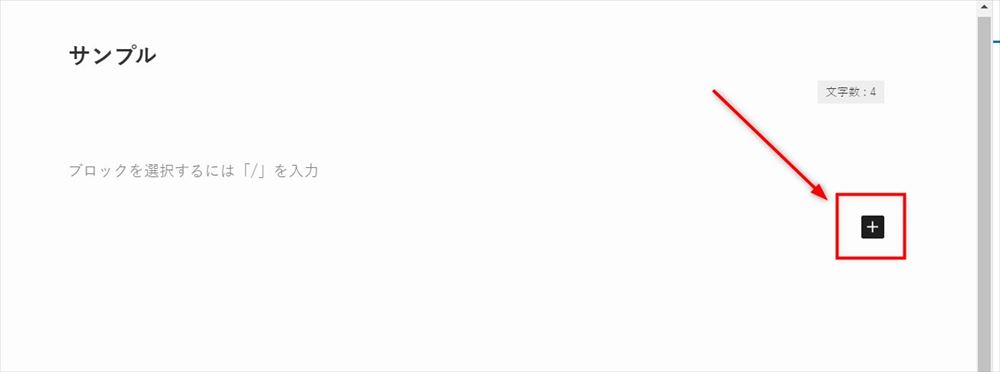
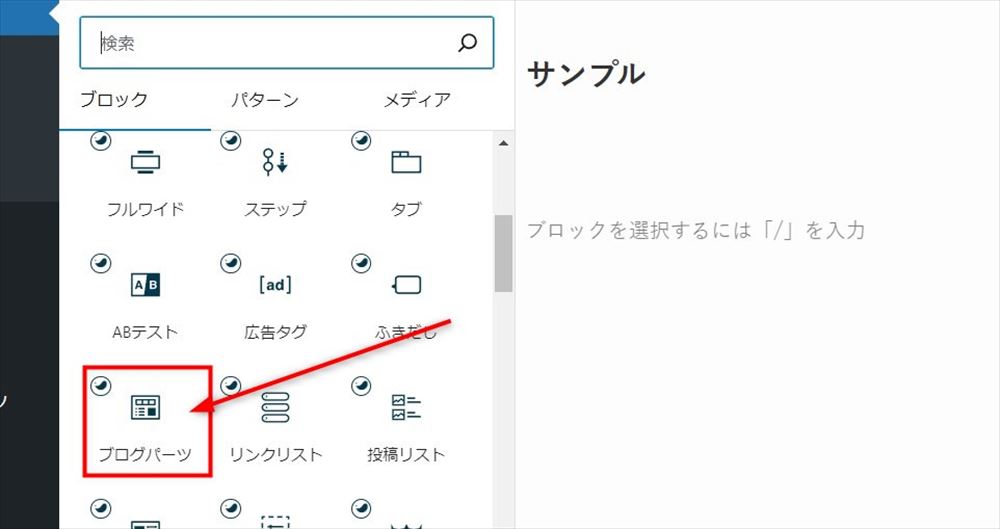
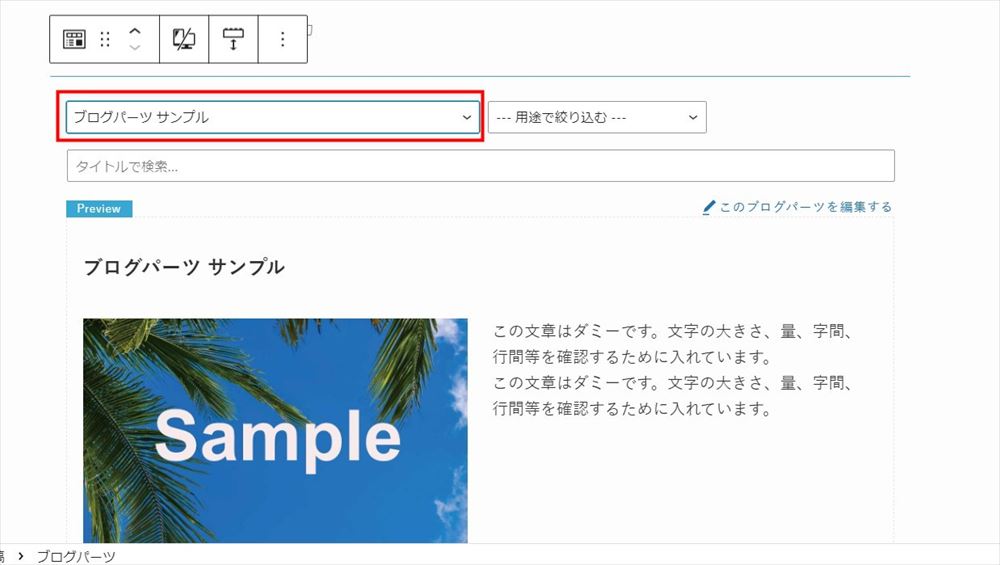
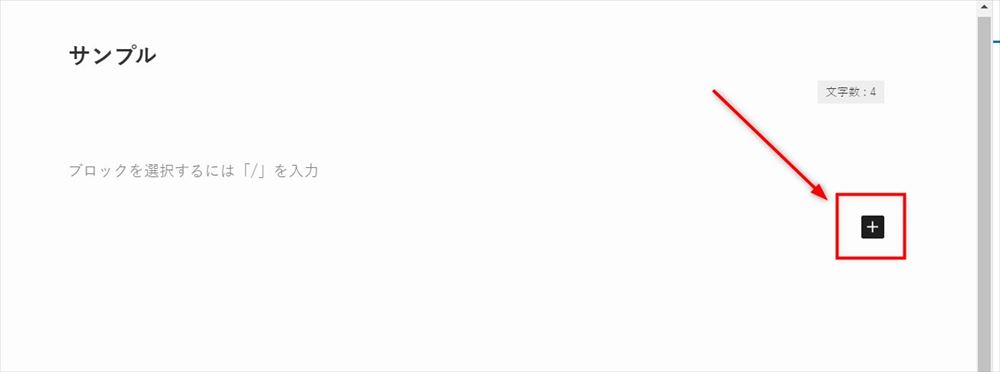
記事内でブログパーツを呼び出す方法は、ブロック全般と同様です。



これでブログパーツが挿入されました。
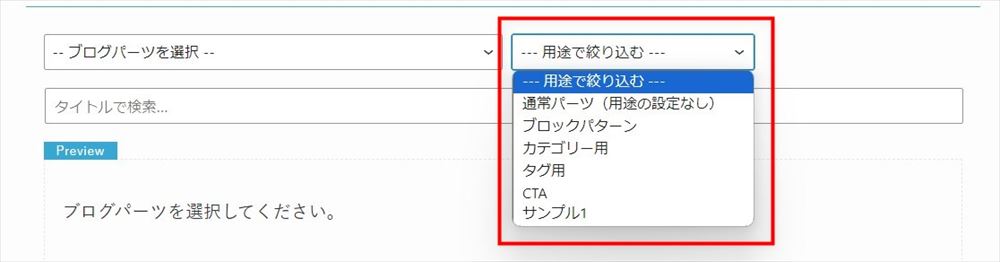
ブログパーツの選択の際、用途で絞り込むこともできます。
ブログパーツの数が増えてくると、便利です。

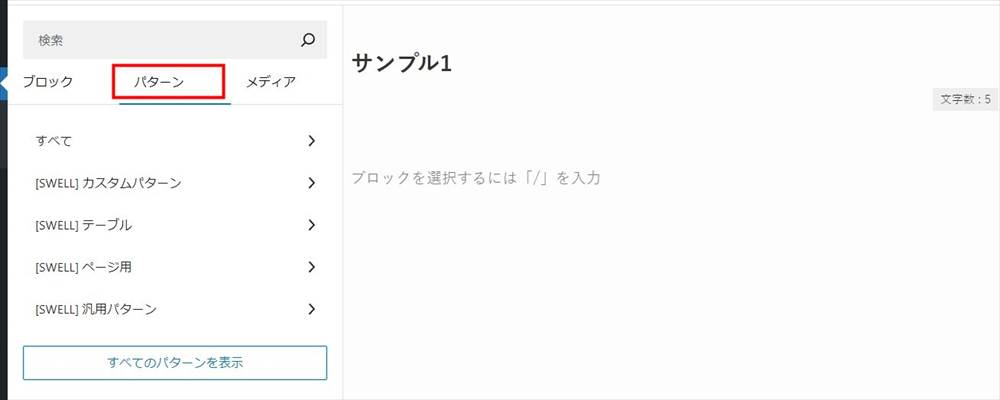
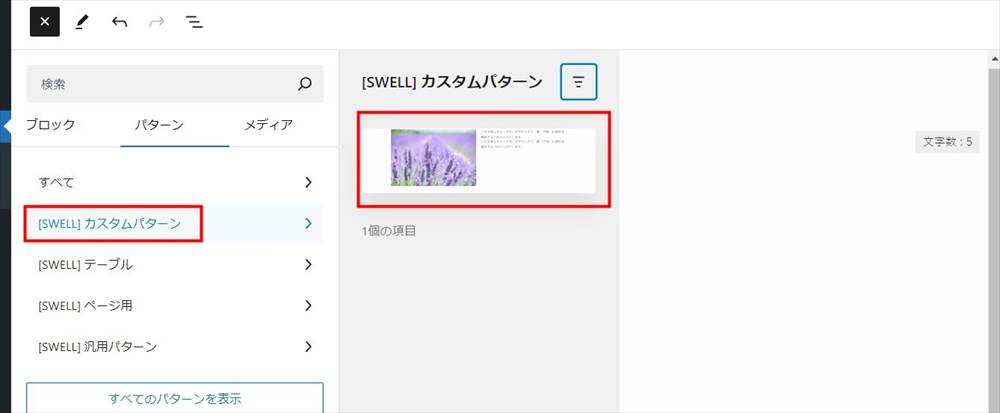
②パターン(非同期)の場合
パターン(非同期)として使う場合です。



これでブログパーツ(カスタムパターン)が挿入されました。
挿入したカスタムパターンは、通常のブログパーツとは違って、挿入したページで直接編集でき、そこで完結します。登録しているカスタムパターンには影響しません。
その他のパターンについて
パターンは、以下の種類があります。
- マイパターン
- [SWELL]カスタムパターン
- [SWELL]テーブル
- [SWELL]ページ用
- [SWELL]汎用パターン
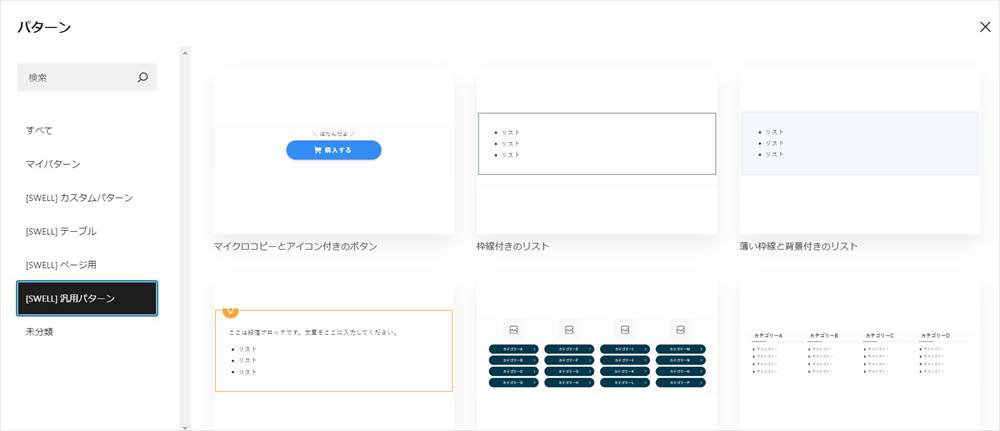
以下の画像は、[SWELL]汎用パターンを選択した例です。

「マイパターン」はWordPerss標準の機能で登録したパターン。
それ以外は、SWELLのオリジナルの機能です。
[SWELL]カスタムパターンは、先に紹介したように「ブログパーツ」で、パターンとして登録したものですが、テーブルとページ用、汎用パターンは、最初から登録されており、目的に合わせて利用できます。
記事以外でブログパーツを呼び出す方法
ウィジェットにブログパーツを呼び出す
ウィジェットが設定されている場所にブログパーツのショートコードを貼ることで、様々な場所にコンテンツを自由に表示することができます。
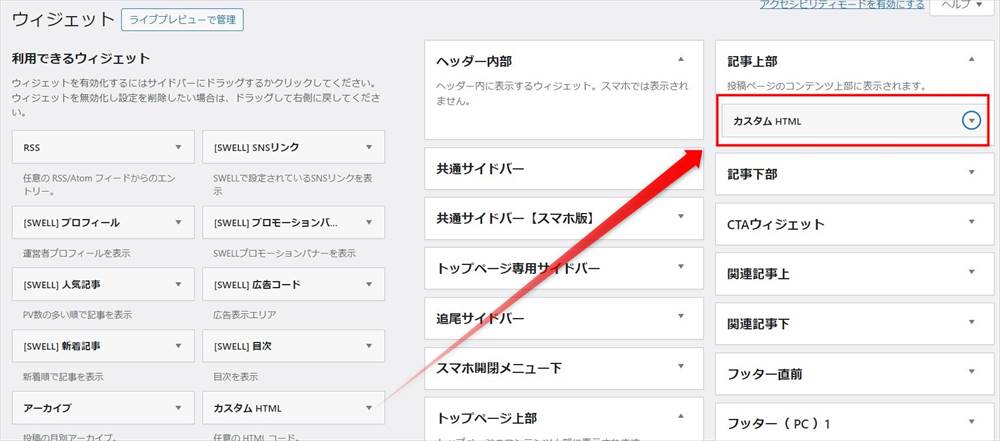
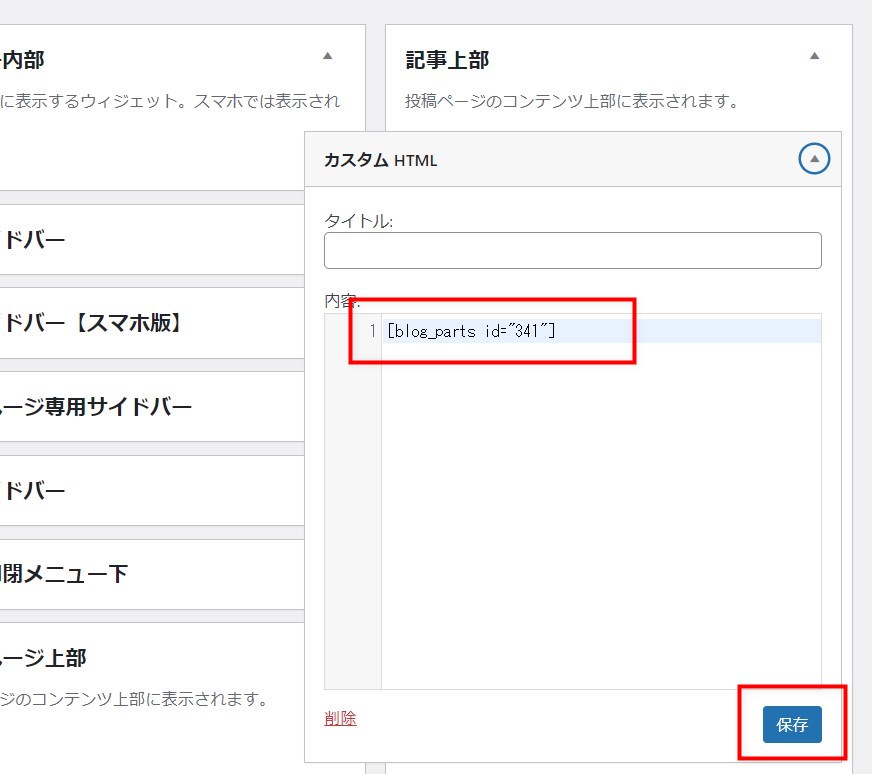
ウィジェットにブログパーツを呼び出す手順です。
「用途」→どの用途でもOK(チェックなしでもOK)



これでブログパーツが挿入されました。
ヘッダー内部のウィジェットにブログパーツを使って電話番号やボタンを配置する方法はこちらをご覧ください。
メインビジュアルにブログパーツを呼び出す
メインビジュアルにブログパーツで作成したコンテンツを入れることができます。
以下は、メインビジュアルにブログパーツを呼び出す手順です。(SWELLボタンを挿入した例)
「用途」→どの用途でもOK(チェックなしでもOK)



これでブログパーツが挿入されました。
カテゴリー・タグのアーカイブページにブログパーツを呼び出す
カテゴリーアーカイブページ(カテゴリー記事一覧ページ)とタグアーカイブページ(タグ記事一覧ページ)では、カテゴリー別、タブ別でブログパーツを呼び出すことができます。
呼び出すことのできる位置
- ページ上部(カテゴリー・タグアーカイブページ)
- CTAウィジェットエリア(設定したカテゴリー各記事のコンテンツ下部)
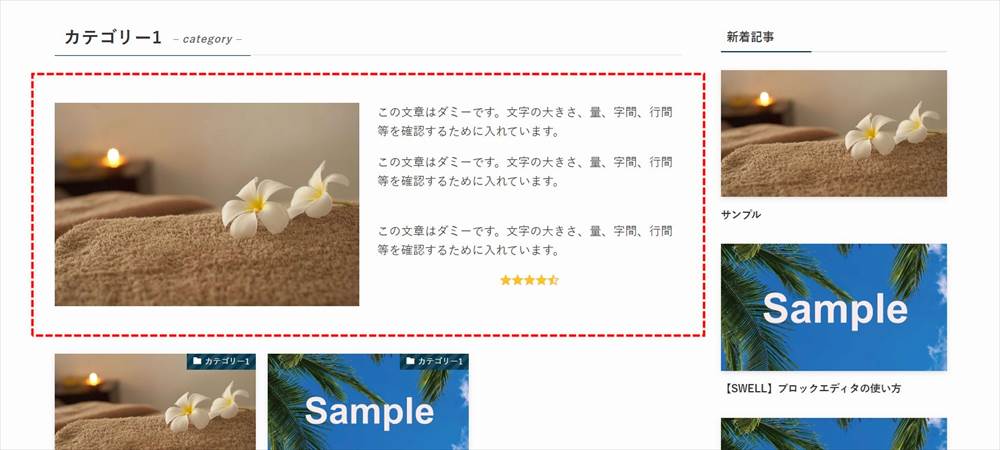
ページ上部に呼び出す(カテゴリー・タグアーカイブページ)
以下の画像のようにカテゴリー記事一覧とタイトルの間に表示されます。

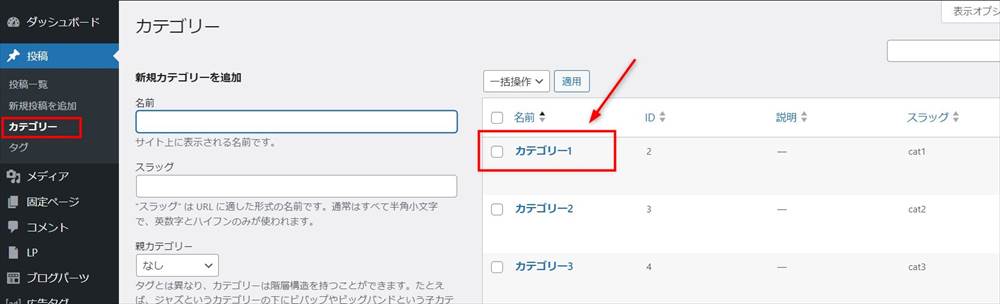
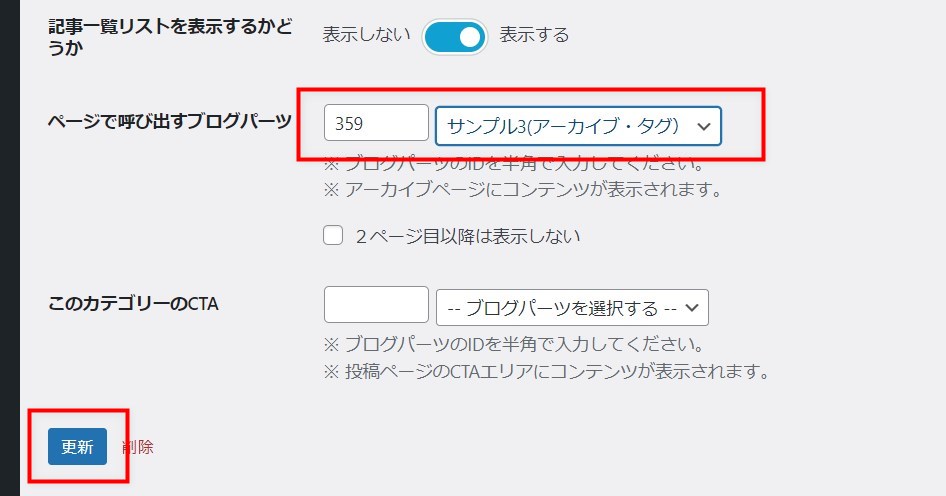
ページ上部に呼び出す(カテゴリー・タグアーカイブページ)手順です。
「用途」
・カテゴリーアーカイブページの場合→「カテゴリー用」にチェック
・タグアーカイブページの場合→「タグ用」にチェック
以下はカテゴリーアーカイブページの例です。(タグの場合も同様です)

※カテゴリーの設定画面で、下の方の「SWELL設定」内の更に下の方にあります。
「用途」が「カテゴリー用」(またはタグ用)にチェックを入れていないと、選択肢の中に表示されません。

以上で、カテゴリー・タグのアーカイブページへのブログパーツの呼び出しは完了です。
特定カテゴリー各記事のCTAウィジェットエリアに呼び出す
ウィジェットには、「CTAウィジェットエリア」があり、そこで設定した内容は、全ての投稿ページのコンテンツ下部に表示されます。
一方、ここで解説する方法を使うと、特定カテゴリーの各記事内「CTAウィジェットエリア」にブログパーツを呼び出すことができます。
タグにはこの設定はありません。
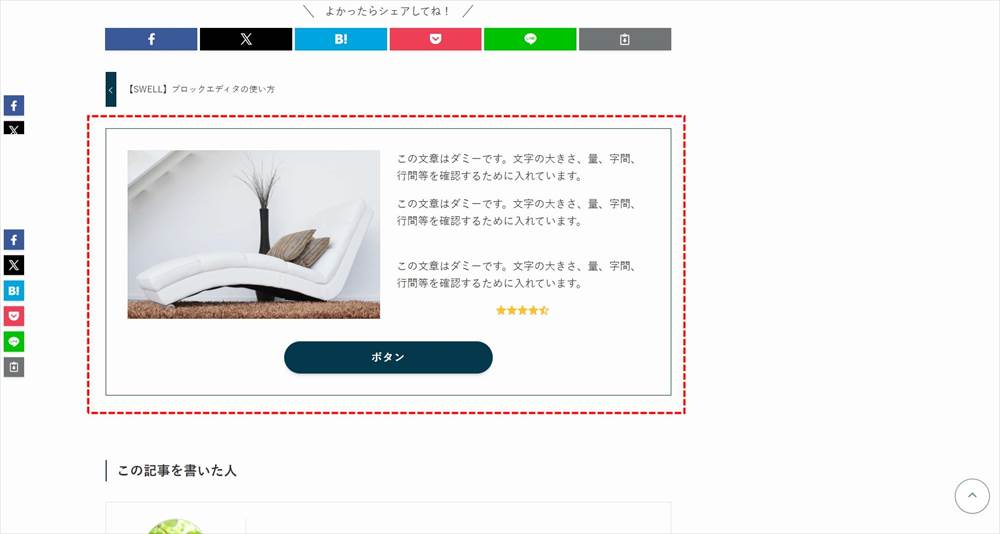
以下の画像のように記事の下部、SNSボタンや前後記事と、この記事を書いた人の間あたりに表示されます。

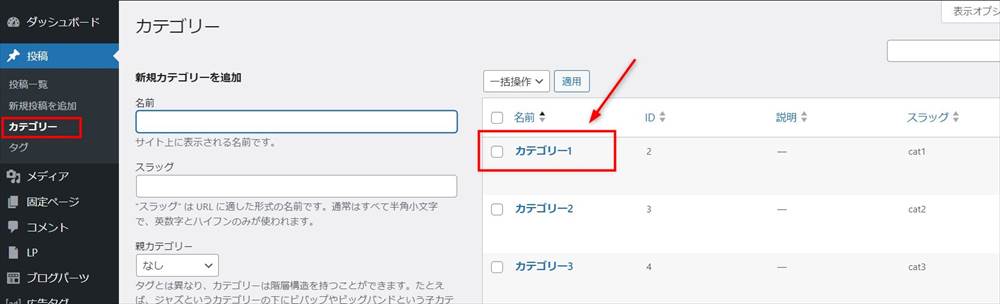
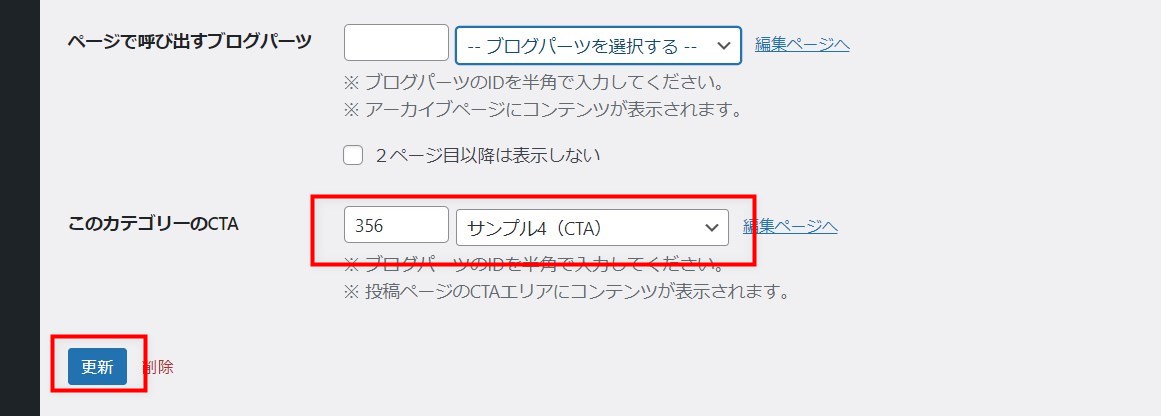
特定カテゴリー各記事のCTAウィジェットエリアにブログパーツを呼び出す手順です。
「用途」→CTAにチェック

※カテゴリーの設定画面で、下の方の「SWELL設定」内の更に下の方にあります。

以上で、特定カテゴリー各記事のCTAウィジェットエリアへブログパーツを呼び出す手順は完了です。
著者アーカイブページにブログパーツを呼び出す
著者アーカイブページにブログパーツを呼び出すことができます。
著者アーカイブページを表示するには
著者アーカイブページは、以下のURLで表示できます。
また、以下のリンクからも表示できます。
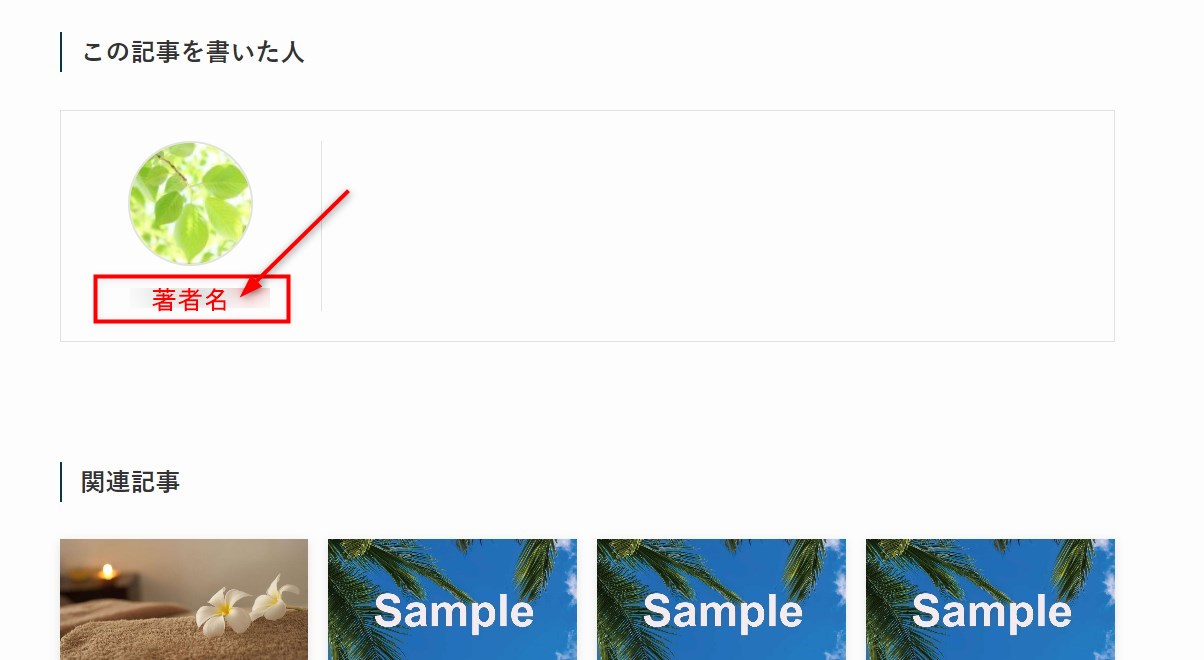
ページの下部に表示される「この記事を書いた人」内の「著者名」をクリック著者アーカイブページが表示されます。
※著者名→ブログ上の表示名に設定している名前

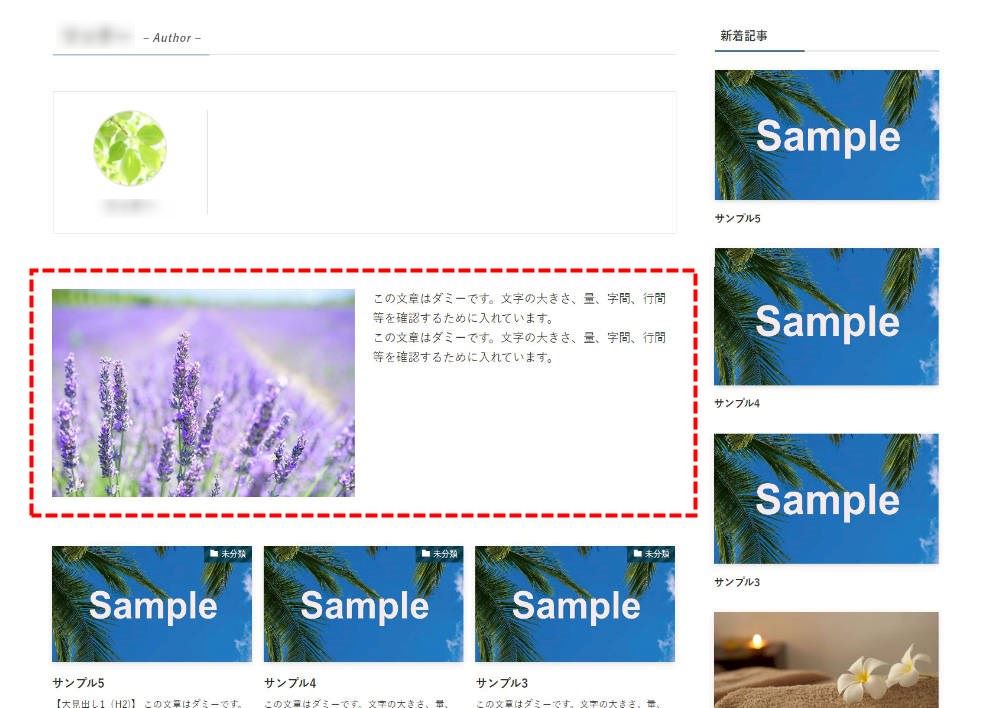
著者アーカイブページにブログパーツを呼び出すと、以下のように、ページ上部の著者と記事一覧の間に表示されます。

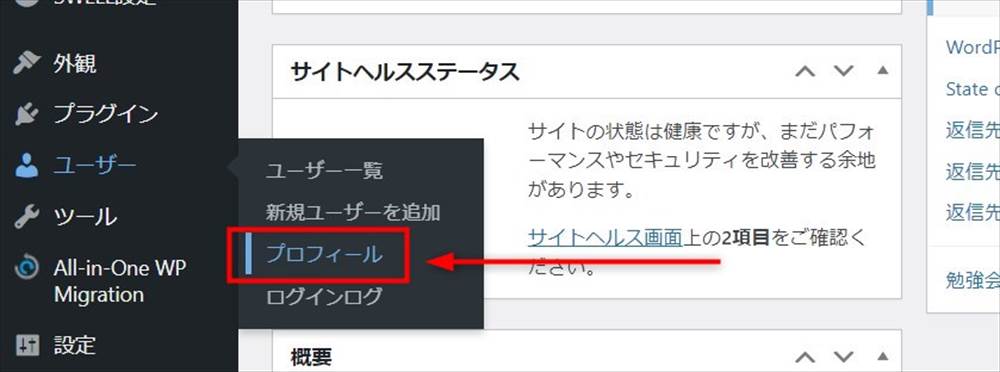
著者アーカイブページにブログパーツを呼び出す手順です。
「用途」→カテゴリ用・タグ用・CTA以外(チェックなしでもOK)

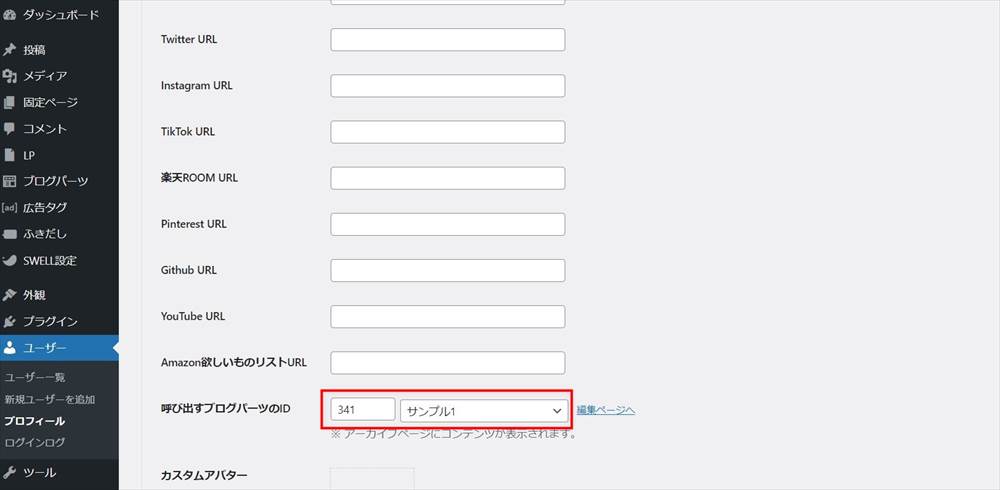
※プロフィールの設定画面で、下の方の「呼び出すブログパーツのID」で、使うブログパーツを選択します。(ブログパーツIDの入力でもOK)

以上で、著者アーカイブページにブログパーツを呼び出す手順は完了です。
SWELL「ブログパーツ」の使い方・具体的な活用方法 まとめ
以上ご紹介した通り、ブログパーツはよく使うコンテンツを様々な場所で使いまわし、一元管理することで、修正や内容の更新を効率よく行うことができます。
また、ブロックパータンとして、ひな型として活用したり、ショートコードを使うことで活用の幅が大きく広がります。
同期と非同期の違いなど、使い方を理解し、効率的な記事作成に役立てましょう。
SWELL関連のおすすめ記事