SWELLのオリジナルブロック「ボタンブロック」の使い方やカスタマイズ方法をご紹介します。
ボタンブロックは、WordPress標準のボタンブロックと比べて、デザインがおしゃれで高機能。
アフィリエイトなど収益化に非常に役立つブロックです。
クリック率を上げるマイクロコピーの設置方法やCSSを使った簡単なカスタマイズ方法も紹介します。
SWELLボタンとは
SWELLボタンはデザインが豊富
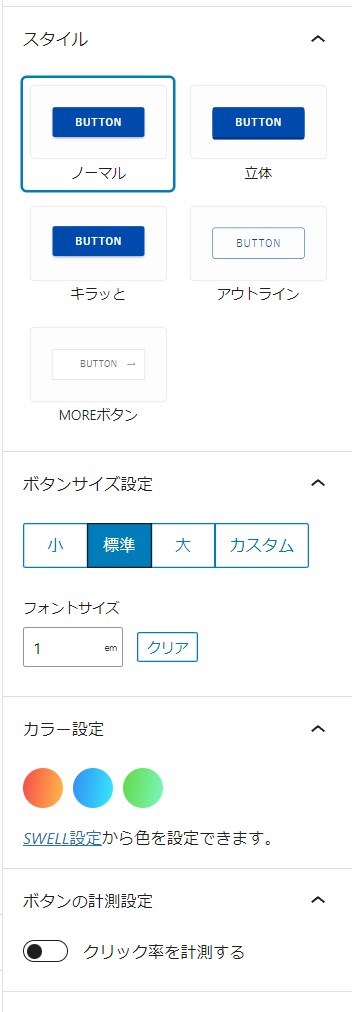
SWELLボタンのデザインや色は以下の種類があります。
右サイドバーの設定で変更できます。
※色とボタンの丸みはSWELL設定で変更できます(次で解説)
| スタイル | 5種類 | ノーマル/立体/キラッと/アウトライン/MOREボタン |
|---|---|---|
| サイズ | 4種類 | 小/標準/大/カスタム |
| 色 | 4色 | メインカラーと3色(SWELL設定で選択) |
| ボタンの丸み | 3種類 | 丸みなし/少し丸める/丸める(SWELL設定で選択) |
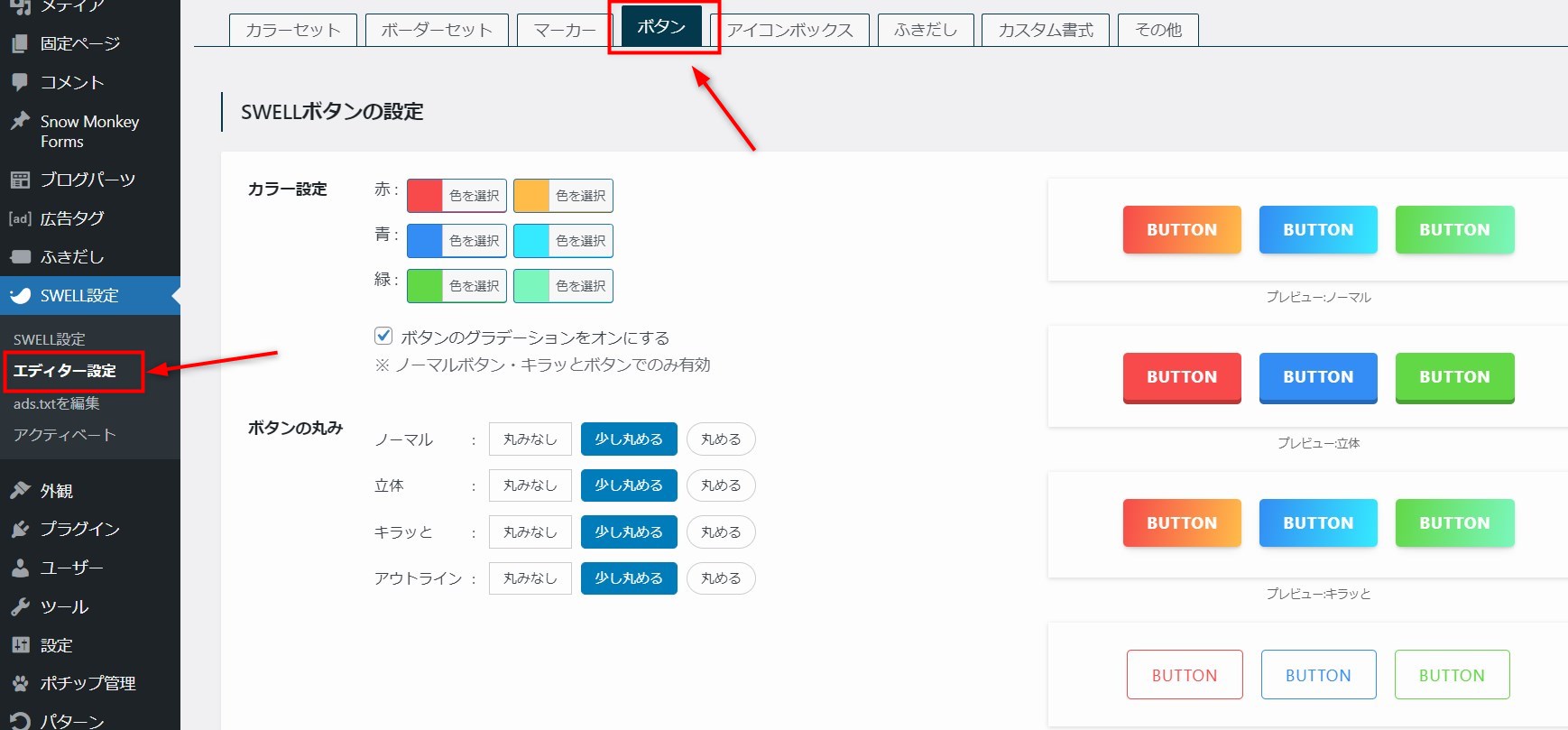
SWELLボタンのカラーと形状の登録
SWELLボタンのカラーとボタンの丸みの登録は、SWELL設定で行います。
ここで登録した内容が、SWELLボタンブロックの設定(右サイドバー)に反映され、ワンタッチで変更できます。
カラーは3色、ボタンの丸みは、4種類のスタイルそれぞれで、丸みの程度を選択します。
管理画面→SELL設定→エディター設定

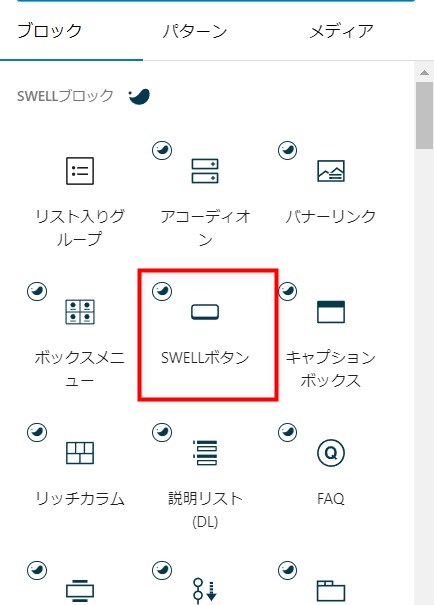
SWELLボタンの使い方
ブロック挿入の+ボタン→すべてを表示(または、SWELLボタンを検索)
→SWELLボタンブロックを選択


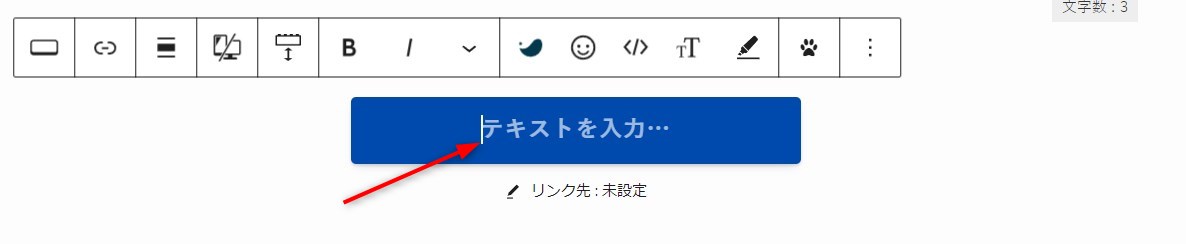
リンク先の入力方法は2通りあります。
①ボタン下にURLを入力する場合
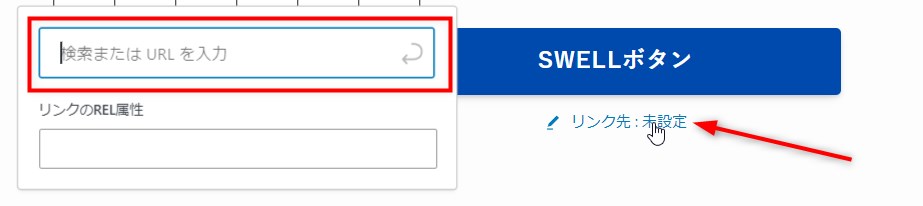
ボタンの下の「リンク先」をクリックすると、入力窓が開くので、URLを入力

リンクを開く時に「新しいタブで開く」に設定するには
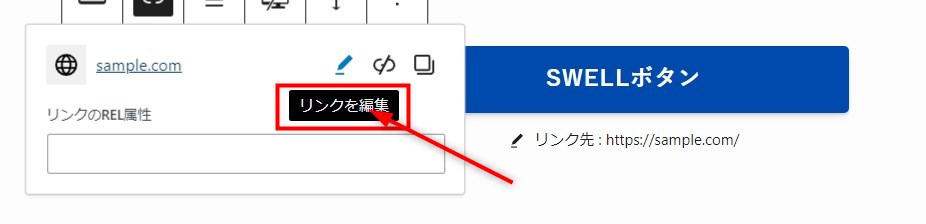
ボタン下のリンク先をクリック→「リンクを編集」をクリック

「高度」が開くので、「新しいタブで開く」にチェックを入れます。

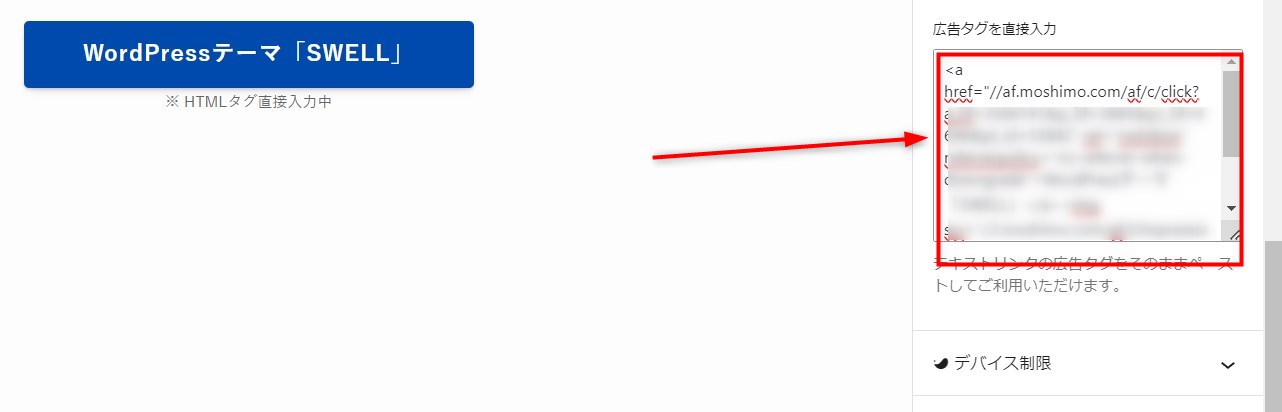
②広告タグを直接入力する場合
アフィリエイト広告の広告リンク(コード)を、右サイドバーの「広告タグ設定」に直接貼り付けることができます。

右サイドバーで以下の設定を行います。
- スタイル
- ボタンサイズ
- カラー設定
- ボタンの計測設定

SWELLボタンのクリック率計測
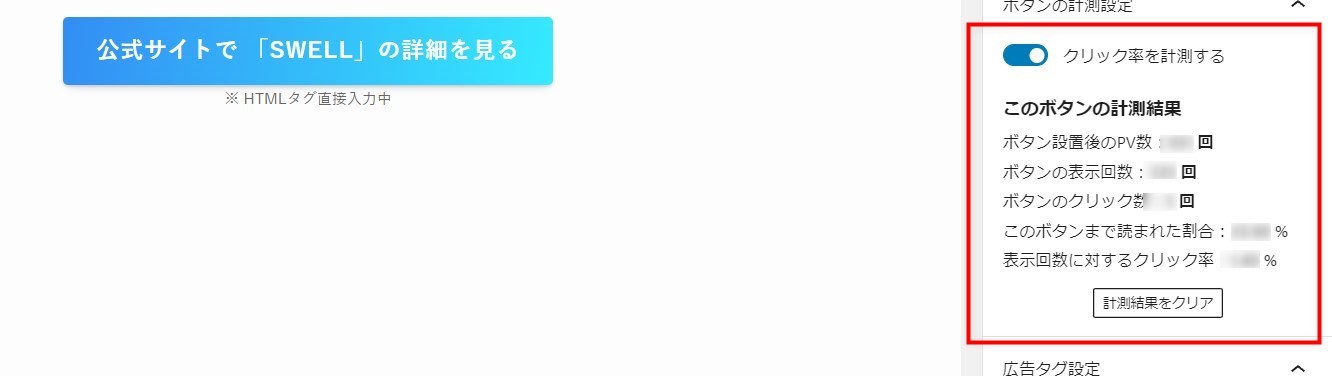
前述の右サイドバーの設定にて、「ボタンのクリック率を計測する」をONにすると、計測結果が表示されるようになります。
ONにした時点から計測され、その結果が以下の画像のように表示されます。

- ボタンのPV数
- ボタンの表示回数
- ボタンのクリック数
- このボタンまで読まれた割合
- 表示回数に対するクリック率
SWLLボタンにアイコンを設定する
SWLLボタンにアイコンを設定する方法です。
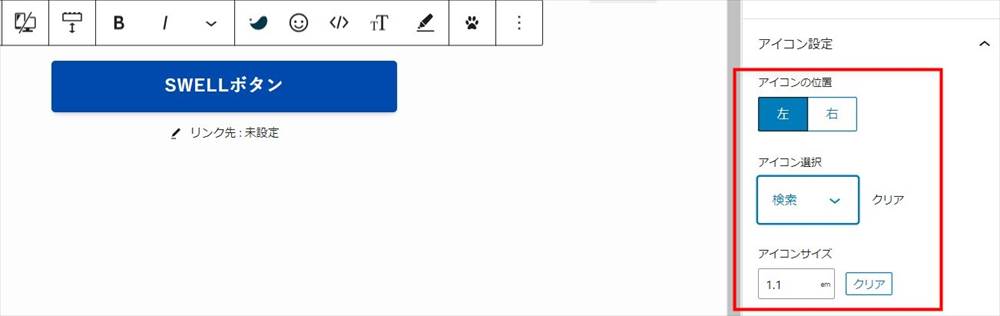
ボタンブロックを選択した状態で、右サイドバーの「アイコン設定」で、アイコンの位置、アイコン選択、アイコンサイズなどを設定します。

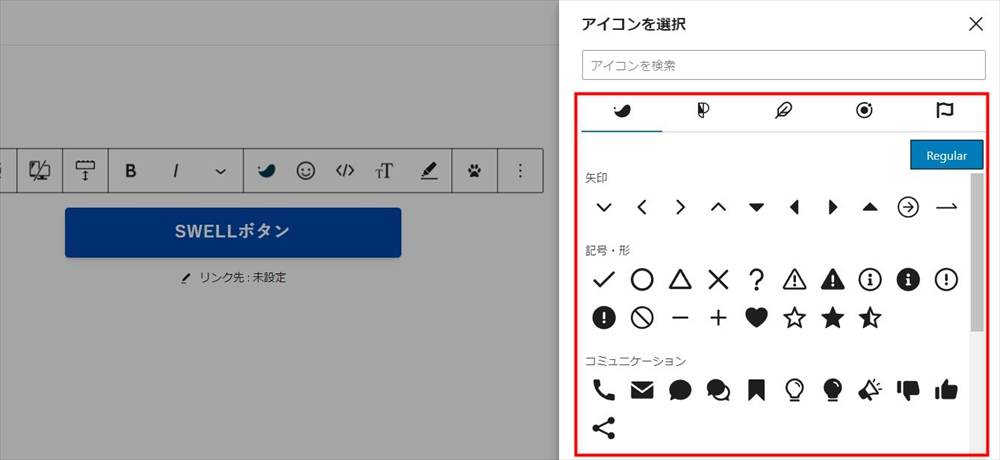
「アイコン選択」をクリックすると開くアイコンの一覧からアイコンを選択します。
上部のタブでアイコンの種類が切り替わります。

以下はアイコンの位置を左にして★を選択した例です。

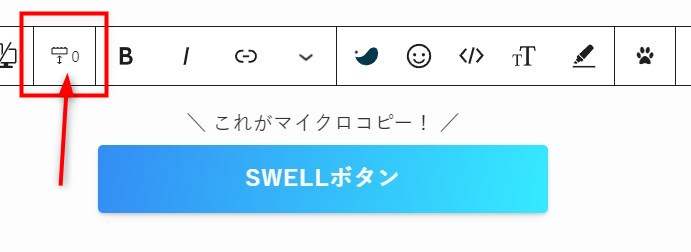
クリック率を高めるマイクロコピー
SWELLでは、以下のようなマイクロコピーが用意されており、簡単に挿入することができます。
マイクロコピーはクリック率を高めるのに役立ちます。

マイクロコピーを挿入する方法
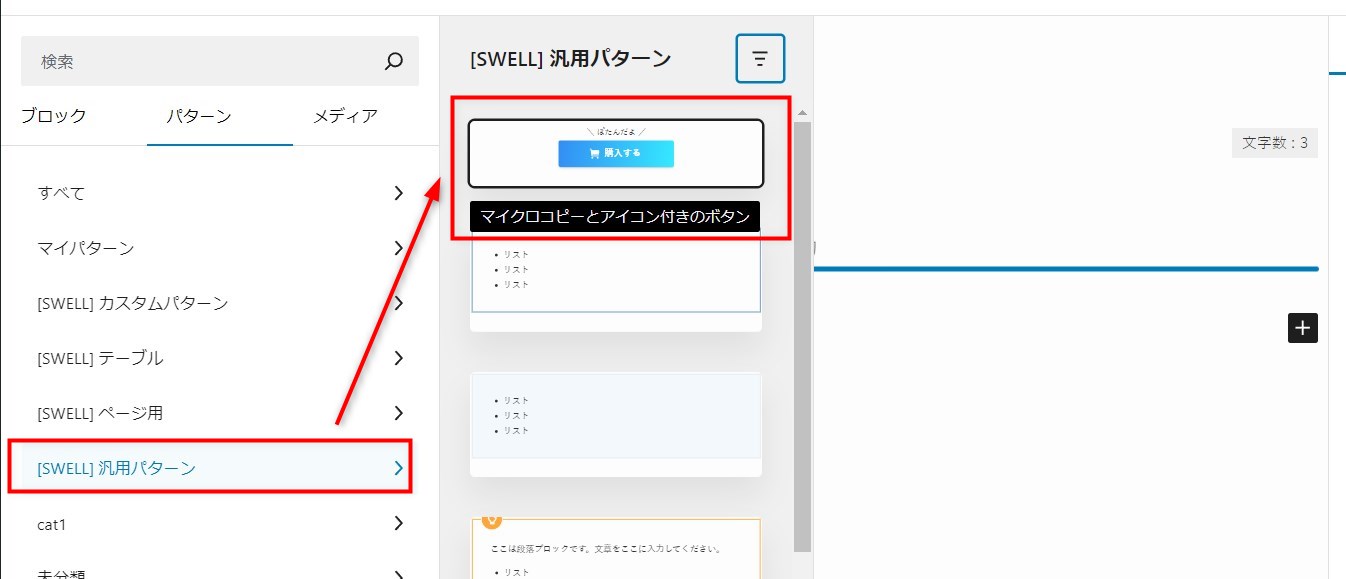
ブロック挿入の「+」ボタンをクリック→→すべてを表示(または、SWELLボタンを検索)
→タブ「パターン」で「[SWELL]汎用パターン」→「マイクロコピーとアイコン付きのボタン」を選択

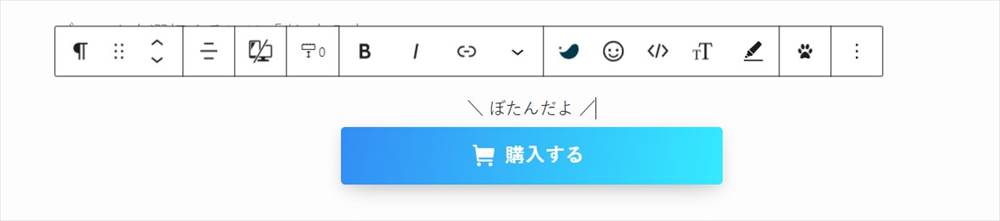
以下のようなボタンが挿入されるので、サンプルのテキストを変更して使います。
また、サンプルのアイコンも入っているので、変更するか、必要なければ、アイコンの設定でクリアします。

よく使うマイクロコピーはブログパーツに登録しよう
よく使うマイクロコピーは、ブログパーツに登録しておくと、必要な時に呼び出せるので便利です。
マイクロコピー単独、あるいは、マイクロコピー+SWELLボタンのセットで登録します。
挿入した場所によってテキストなどを変更する場合は、ブログパーツの「ブロックパターン」で登録しましょう。
「ブロックパターン」以外の用途または、用途を登録しない場合は、ブログパーツを編集すると、挿入した全てのブロックが同期します。
SWELLボタンのカスタマイズ
複数のボタンのサイズを合わせる方法
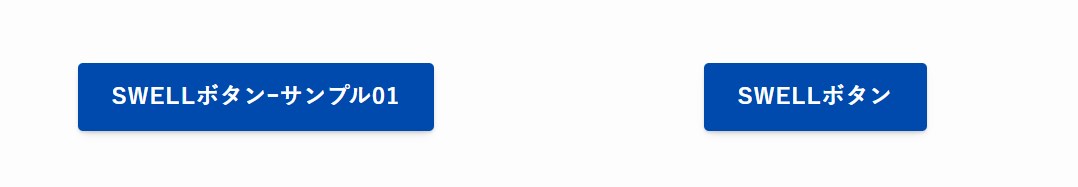
以下は2つのボタンブロックを横に並べた例です。
ボタンブロックは2つとも「標準」サイズですが、テキストの大きさによってサイズが変わるので、大きさが揃いません。
2つのブロックの大きさを揃えます。

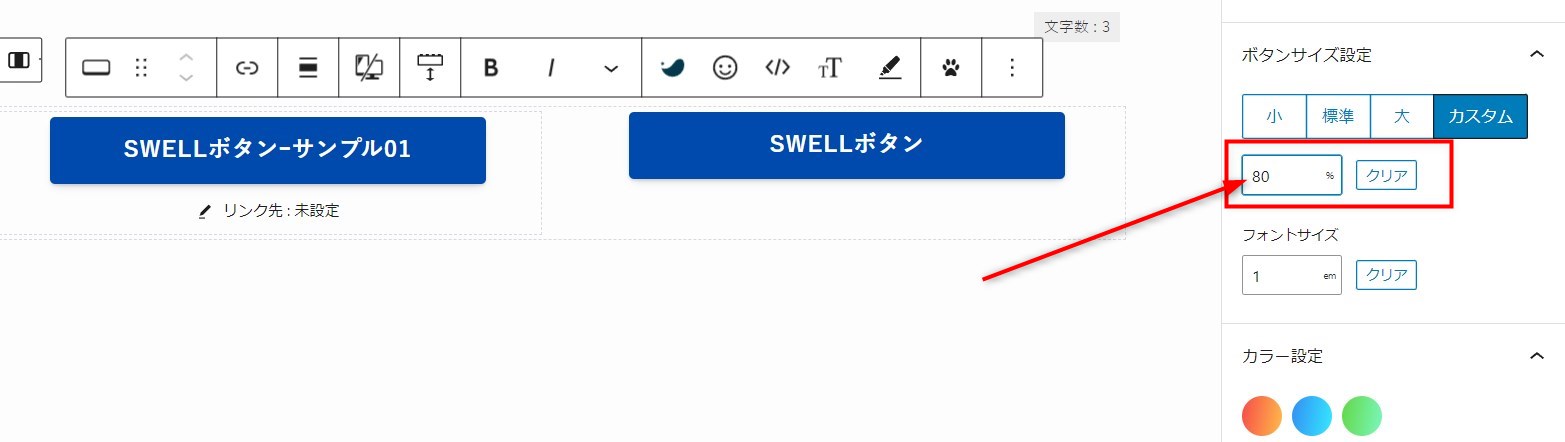
右サイドバーの「ボタンサイズ設定」で、「カスタム」を選択。
2つのボタンのサイズを同じにします。(この例では、80%)

ボタンの色を選択肢以外の色にする方法
SWLLボタンのカラーは、メインカラーと右サイドバー「カラー設定」で3色の色から選択できますが、この3色以外の色のボタンを作りたい場合もあると思います。

3色はSWELL設定で変更できますが、3色のいずれかの色で設定したボタンすべてに影響してしまいます。
3色はそのままで、ボタンの色を他の色に変更する方法を紹介します。
※ここでは、例として、オレンジ色に設定します。
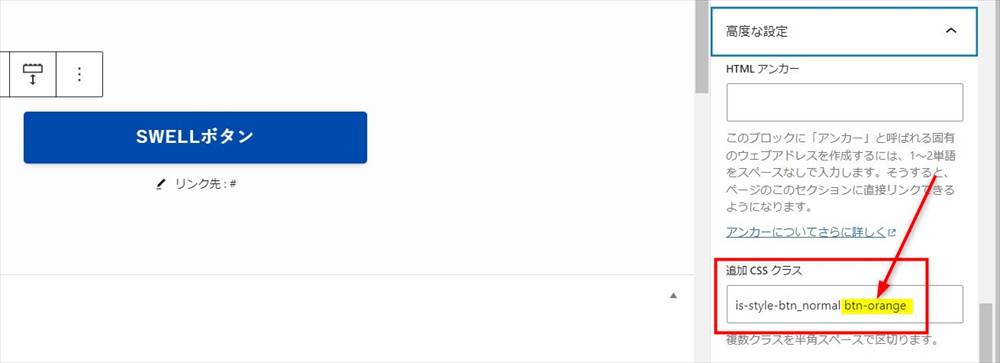
まず、追加CSSクラスに任意のクラスを追加し、更新します。
※この例では、btn-orangeを追加。
※クラスが既に記載されている場合は、半角を空けた後に追記します。

以下のCSSコードを追加します。
.btn-orange{
--the-btn-color: orange;
--the-btn-color2:darkorange;
}CSS (スタイルシート)記載先
- 管理画面>外観> テーマエディター(子テーマのstyle.css)
または、 - 管理画面>外観>カスタマイズ> 追加CSS
CSSを保存しても、編集画面には反映されません。
プレビューで確認すると、この例では以下のようになりました。

コードの解説
上記サンプルコードの「orange」「darkorange」の部分のカラーコードを変更することで、好きな色にカスタマイズできます。
--the-btn-color→ 左側の色--the-btn-color2→ 右側の色
となっており、同系色の色にすることで、グラデーションのようになります。
グラデーションのようになりませんが、同じ色を指定しても構いません。
分かりやすくするために以下のように指定すると画像のようになります。
--the-btn-color→ orange--the-btn-color2→ white

SWELLボタンブロック まとめ
SWELLのオリジナルブロック「SWELLボタンブロック」について紹介しました。
WordPress標準のボタンと比べて、おしゃれで便利な機能が豊富で、使う場面も多いと思います。
一つ残念なのは、ワンタッチで変更できるボタンの色の選択肢が3つだけということ。
Cocoonのように、ボタンの背景色をボタンごとに好きな色に変更できるテーマもあります。
そのようなテーマだったら、色変更のカスタマイズにCSSを使う必要もありません。
とはいっても、SWELLボタンは、使いやすいことは間違いないので、うまく使って収益化にも役立てましょう。