WordPressテーマ SWELLの高速化設定についてご紹介します。
SWELLは高速化機能が充実しており、他のテーマから乗り換えて、サイトの表示速度が上がったという人が多いようです。
私もSWELLに乗り換えて、Googleの「PageSpeed Insights」のスコアが大きくアップ。
先日、当サイトのスコアがPCで100、スマホでも96となりました。
特に独自の高速化設定をすることもなく、SWELLの設定を中心に高速化対策をしただけでした。
ここでは、当サイトの設定や高速化設定のポイントについてご紹介します。
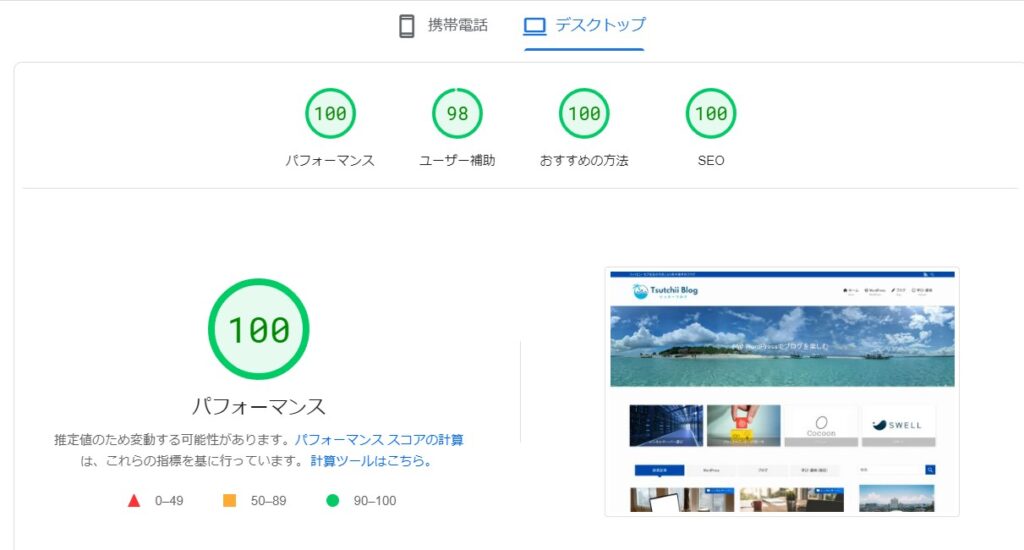
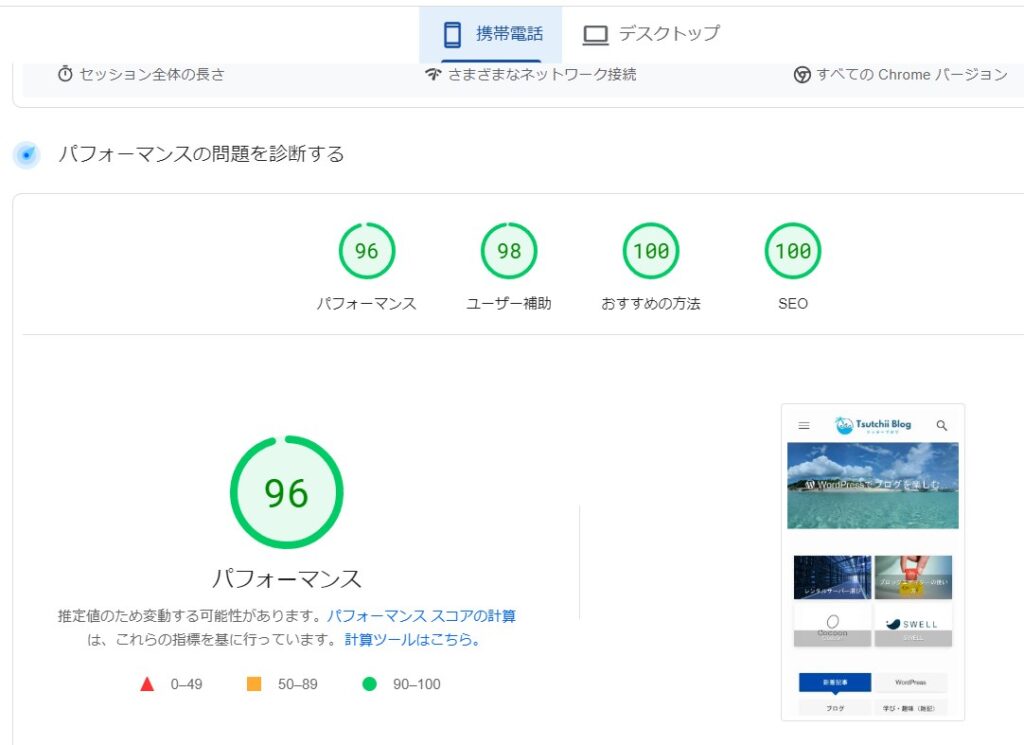
当サイトのPageSpeed Insightsスコア
当サイトのPageSpeed Insightsのスコアです。
GoogleのPageSpeed Insightsのスコアはサイトのページ読み込みのパフォーマンスを測る有名なツールです。
サイトを独自の指標によって100点満点で評価し、どこを改善したら何秒程度速くなるのかを示してくれます。
サイトスピードがどの程度かは分かりませんが、高速化に関するパフォーマンスを数値化してくれます。
当サイトは、PCのスコアが100、スマホが96でした。


測るタイミングによってスコアは多少変動します。
SWELLでは100をマークしている人はそんなに珍しくないようですが、他のテーマを使っている時は、絶対に無理と思っていたので、うれしかったです。
これで、検索順位がすぐに上がるわけでもなく、自己満足的ですが(笑)
サイトの高速化について
サイトを高速化すると以下のようなメリットがあります。
- ユーザビリティが向上
サイト速度が遅いとストレスになり、ユーザーに離脱率が高まります。
読み込み速度を少しでも速くすると、記事を見てくれるユーザが増えるでしょう。 - SEO的にメリットがある
Google Developersのサイトに、「ページの読み込み速度をモバイル検索のランキング要素に使用する」との記載があります。
読み込み速度が速い方とSEO的に良い評価につながります。
参考: ページの読み込み速度をモバイル検索のランキング要素に使用します(Google検索セントラルブログ)
ただ、高速化はSEO的にプラスにはなりますが、数多くの要素が絡んでいるため、高速化したからといって、ただちに検索順位が上がるわけではありません。
PageSpeed Insightsスコアが低くても検索上位に表示されているサイトは数多くあります。
高速化対策は深堀りしていくときりがありません。こに多くの労力を割きすぎて、コンテンツの充実がおろそかになると本末転倒です。
SWELLは高速化に強い
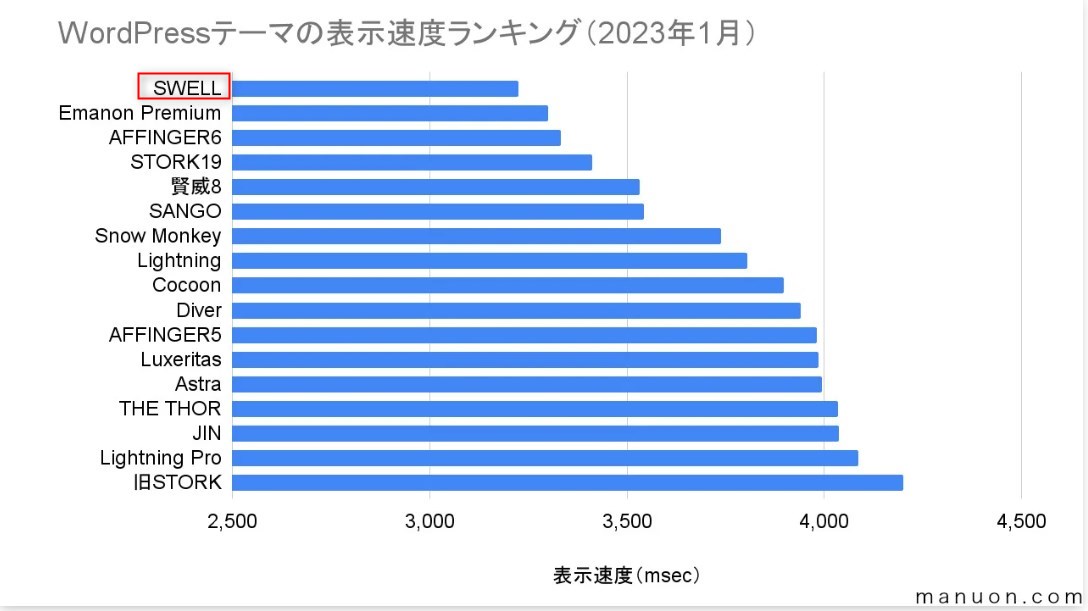
WordPressテーマの表示速度ランキングでNo.1
3万以上のサイトデータを調査した「WordPressテーマの速度ランキング」(2023年マニュオン調査)でSWELLがNo.1となりました。
上位には、有名テーマ、人気テーマが並んでいます。

簡単にできる高速化機能が充実
SWELLには、サイト表示を高速化するための様々な機能が内蔵されています。
SWELLにしてページの読み込み速度が速くなったという声がとても多いです。
以下の高速化機能あり、設定画面でポチっとするだけで、ON/OFFできます。初心者でも簡単にできます。
- キャッシュ機能
- 遅延読み込み
- 画像のLazyload
- ページ遷移高速化
当サイトのSWELLの高速化設定については、後ほどご紹介します。

プラグインの数が少なくて済む
SWELLは、必要な機能がバランスよく備わっているため、プラグインの数を極力抑えることができ、高速化につながります。
プラグインの数が多くなると、サイトの動作が重くなり、サイトの読み込み速度が低下します。
SWELLの高速化は一推しポイントではない
評判の高いSWELLの高速化機能。強くアピールできるポイントかと思いきや、開発者はそうではないとしています。高速化はユーザー個々人の環境によって大きく左右されるので、誰もが高速化を実現できるとは限らないからです。
SWELLではもちろん速度面にはかなり気をつかって色々内部的にごにょごにょと実装していて、「SWELLにしてスコア上がった」という声も有難いことによくいただけてるんですが、実はその辺は公式な推しポイントではないんですよね…笑
了🌊SWELL | Arkhe開発
なので、「スコア爆上がりするぜ!」とかは公式では一切言ってないのに「速いと聞いて買ったのにスコアが下がったのでなんとかして」と(たまーに)言われる時、非常に困ります…
「公式な推しポイント」ではないにしても、かなり頑張って高速化機能を充実させていることは間違いないと思います。
当サイトの高速化設定
当サイトの高速化設定について項目ごとにご紹介します。
使いたい機能を制限することもなく、簡単にできるものばかりです。キャッシュ系プラグインは使っていません。
1~3はSWELLのテーマ設定、4~6はテーマ以外の設定や対策です。
- SWELLの高速化設定
- フォントの設定(SWELLカスタマイザー)
- jQueryの設定(SWELL設定)
- 余計なプラグインは導入しない
- 画像の軽量化
- サーバーの設定(エックスサーバー)
1.SWELLの高速化設定
管理画面内の「SWELL設定」>「高速化」タブで設定
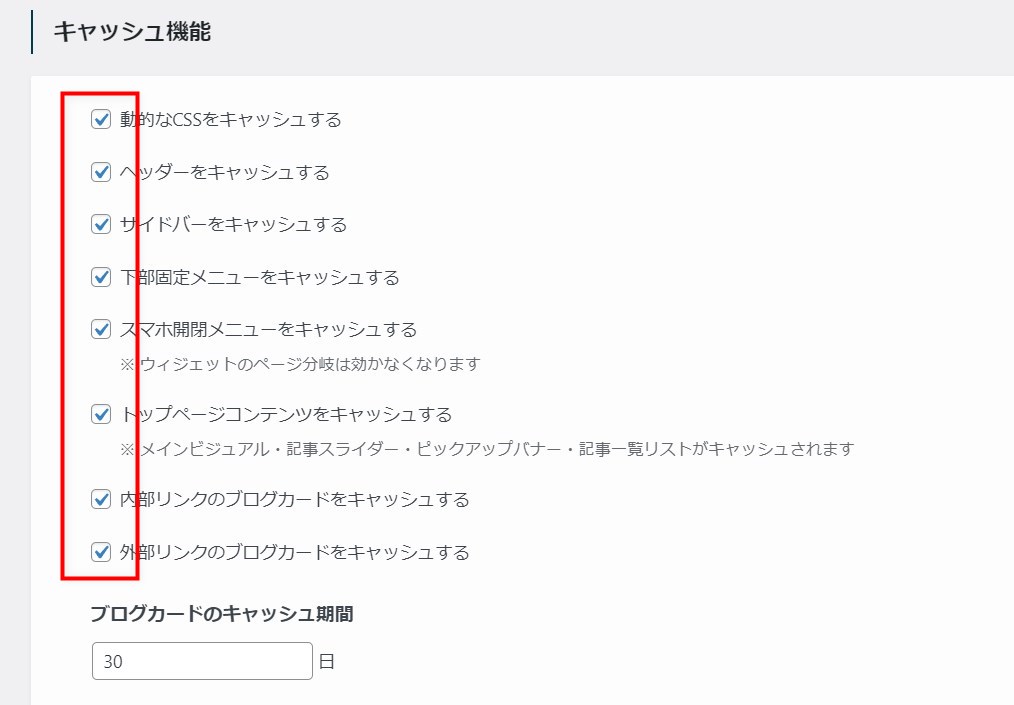
キャッシュ機能
全てにチェック

キャッシュの利用により、カスタマイズした時、変更が反映されない場合があります。
そのような時はSWELL設定で、キャッシュクリアを行います。

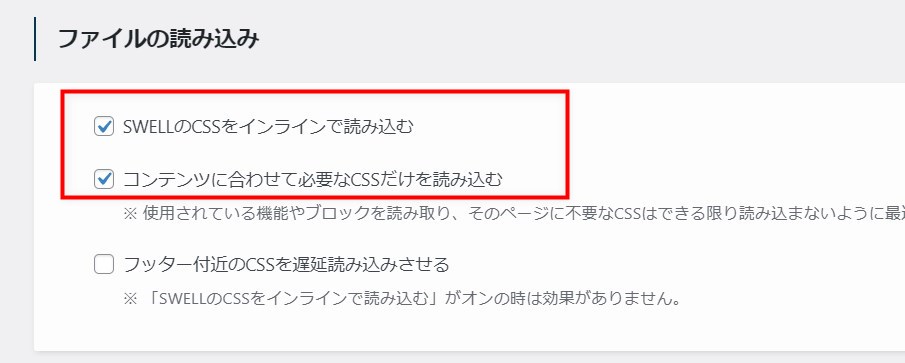
ファイルの読み込み
以下の画像の通り2箇所にチェック。
「フッター付近のCSS遅延読み込み」は「SWELLのCSSをインラインで読み込む」にチェックの場合無効なので、チェックを入れません。

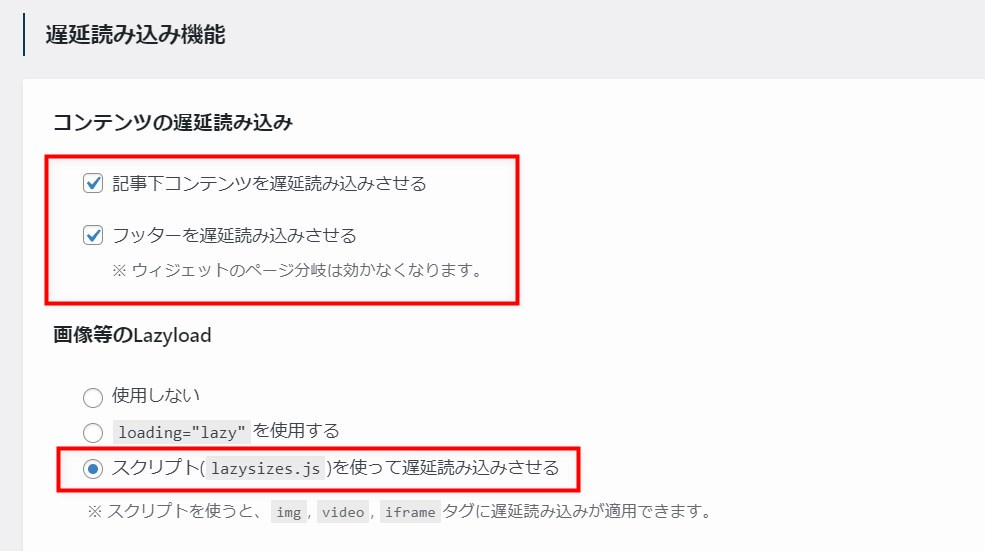
遅延読み込み機能
コンテンツの遅延読み込みと画像等のLazyLoadは以下の画像の通り

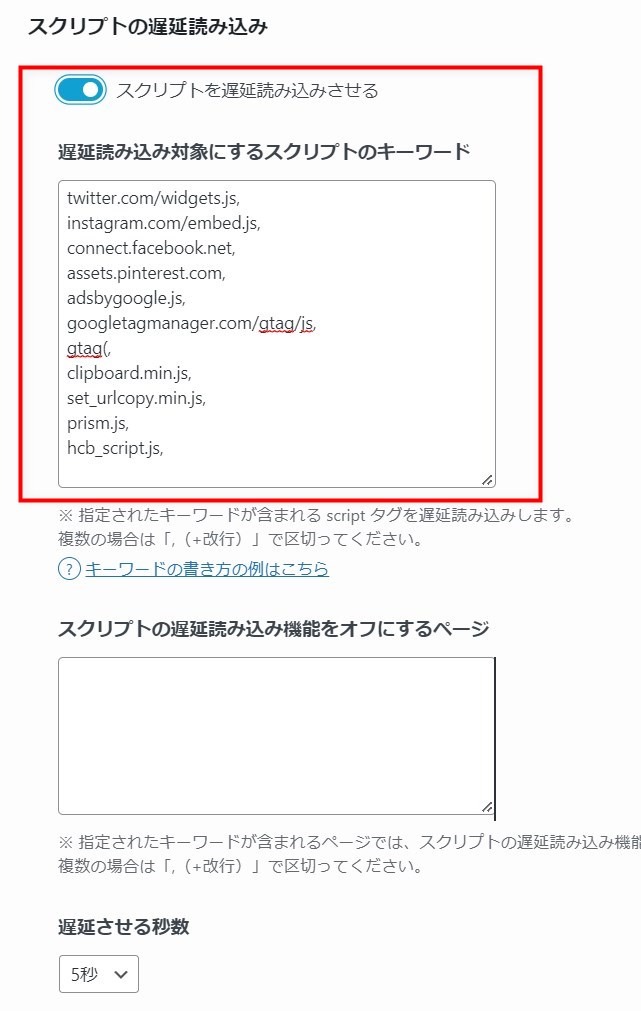
スクリプトの遅延読読み込み
遅延読み込み機能の下の方に「スクリプトの遅延読読み込み」の設定があります。
SNSや広告、バナーなどスクリプトタグで呼び出す外部のJavaScriptファイル等は、サイトの表示を遅くさせます。このようなプログラムを遅延読み込みさせる機能です。
アドセンス広告やツイッターの埋め込み等は読み込み速度にかなり影響することを実感していたので、この機能によって効果があったと思います。
スプリプト遅延読み込みをONにして、以下画像のようにスクリプトのキーワードを入力します。
下部の遅延させる秒数は「5秒」にしました。(デフォルトは3秒)

各スクリプトのキーワードは何の遅延に使われるか
当サイトで入力しているキーワード一覧です。
twitterからピンタレストまでは、デフォルトで入っており、公式サイトを参考にそれ以下のキーワードを追加しました。
参考:「スクリプトの遅延読み込み」機能の使い方について(SWELL公式サイト)
| twitter.com/widgets.js, | Twitterの埋め込みやいいねボタン |
| instagram.com/embed.js, | インスタグラムの埋め込み |
| connect.facebook.net, | Facebookの埋め込みやフォローボタン |
| assets.pinterest.com, | ピンタレストの埋め込みやピンボタン |
| adsbygoogle.js, | Googleアドセンス |
| googletagmanager.com/gtag/js, gtag(, | Googleアナリティクス |
| clipboard.min.js, | URLコピーボタン関係 |
| set_urlcopy.min.js, | 画像をクリックで拡大させる機能 |
| prism.js, hcb_script.js, | プラグインHilighting Code Block(記事内のソースコードを見やすくするプラグイン) |
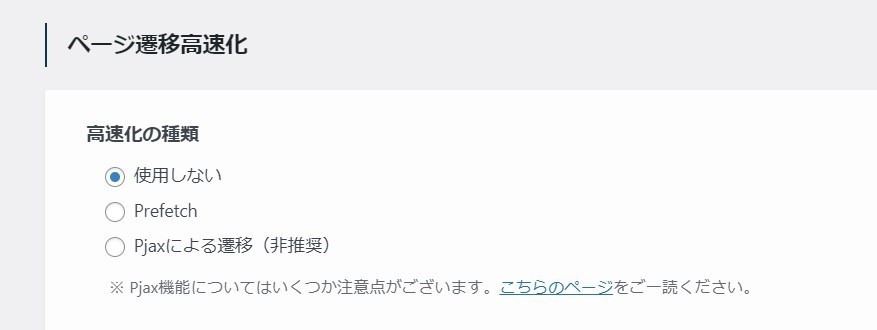
ページ遷移高速化
ページ遷移高速化は使用していません。

prefetch有効化を推奨しているブログが多いですが、サーバーへの負荷が高くなるという解説もありました。
私が実際に「PageSpeed Insights」で表示速度をチェックしたところ、スコアが下がったので、使用していません。
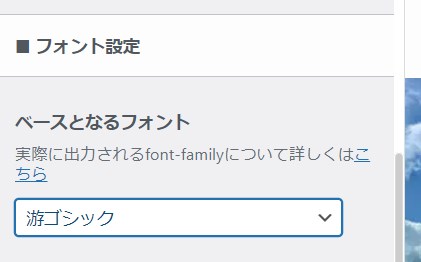
2.フォントの設定(SWELLカスタマイザー)
管理画面内の「外観」>「カスタマイズ」>「サイト全体設定」>「基本設定」>「フォント設定」
SWELLでは、サイト全体のフォント設定で、4種類のフォントを選択できます。

うち、「Noto Sans JP」、「明朝体(Noto Sans JP)」はWEBフォントで、Googleフォントを読み込むため、表示速度が遅くなります。
サイトを軽量化するためには、それ以外の「游ゴシック」(デフォルト)、「ヒラギノゴシック>メイリオ」を選択しましょう。
当サイトでは「游ゴシック」を使っています。
3.jQueryの設定(SWELL設定)
管理画面内の「SWELL設定」>「jQuery」タブで設定
jQueryの使い方によって設定が変わってきますが、当サイトは以下のようにしています。

jQueryをwp_footerで登録する⇒チェック
チェックすると、ページ内コンテンツ要素より下の</body>タグ終了付近でjQueryが読み込まれます。
チェックしない場合、<head>・・・</head>内で読み込まれますが、大きいサイズのjQueryは、headタグ内で読み込むとページ速度低下の原因になります。
jquery-migrateを読み込まない⇒チェック
WordPressではjQueryのバージョンの違いによる互換性確保のためのjQuery Migrateが自動的に読み込まれています。
プラグインによっては必要な場合がありますが、通常はチェック(読み込まない)します。
jQueryを強制的に読み込む⇒チェックしない
チェックするとサイト内のすべてのページでjQueryが読み込まれ、読み込み速度に影響する可能性があります。
4.余計なプラグインは導入しない
プラグインは多ければ多いほど、サイトの読み込み速度が遅くなります。
当サイトでは17のプラグインを導入。余計なプラグインはできるだけ使用しないようにしています。
まだ減らせる余地はありますが、あまり厳密にやる必要はないかと思います。
一般的に20個くらいに抑えておけば問題ないと思います。
- SEO SIMPLE PACK (SEO対策)
- WP Multibyte Patch (日本語環境強化プラグイン)
- WP Sitemap Page (HTMLサイトマップ作成)
- XML Sitemap & Google News (XHTMLサイトマップ作成)
- Snow Monkey Forms (問い合わせフォーム作成)
- XO Security (セキュリティ対策)
- BBQ Firewall (セキュリティ対策)
- WP Revisions Control (リビジョンの肥大化を抑える)
- BackWPup (バックアップ)
- Broken Link Checker(リンク切れのチェック)
- EWWW Image Optimizer (画像の軽量化)
- Category Order and Taxonomy Terms Order (カテゴリーの表示順を変更)
- Highlighting Code Block (記事内のソースコードを見やすくする)
- Pochipp (アフィリエイトリンクを管理)
- Pochipp Assist (Amazon検索用のPochipp補助プラグイン)
- Search Regex (文字の検索、一括置換)
- Widget Options (ウィジェットのカスタマイズ・設定)
参考:推奨プラグインと非推奨・不要・注意すべきプラグインについて(SWELL公式サイト)
5.画像の軽量化

当サイトでは、プラグイン画像最適化プラグイン「EWWW Image Optimizer」を導入し、画像の軽量化を図っています。
このプラグインは画像をアップすると、WebPという形式の画像に変換してくれます。
WebPは、次世代フォーマットと呼ばれ、JPEGやPNGよりファイルが軽くページの表示速度の短縮につながります。Googleの「PageSpeed Insights」でも推奨されています。
SWELL公式サイトでは、「EWWW Image Optimizer」は不具合の原因になるかもしれないプラグインとされていますが、当サイトでは今のところ問題なく使えています。
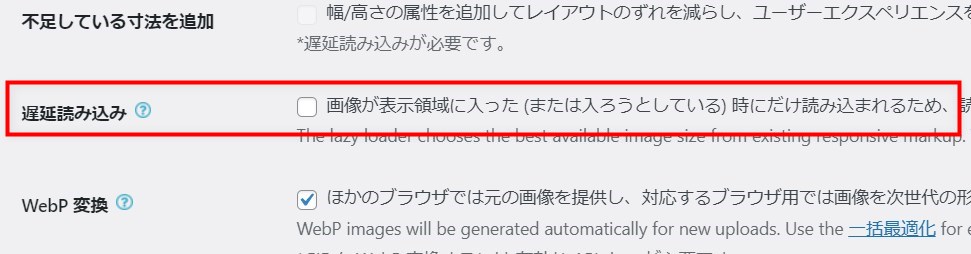
EWWW Image Optimizer設定の注意点
EWWW Image Optimizerには遅延読み込み機能があります。
SWELLの高速化設定で「遅延読み込み機能」を使っている場合、重複させないために、EWWW Image Optimizerの遅延読み込み設定のチェックを外します。
管理画面内の「設定」>「EWWW Image Optimizer」基本タブ>「遅延読み込み」


6.サーバーの設定(エックスサーバー)
サーバーの設定をご紹介します。
当サイトはエックスサーバーを使っています。
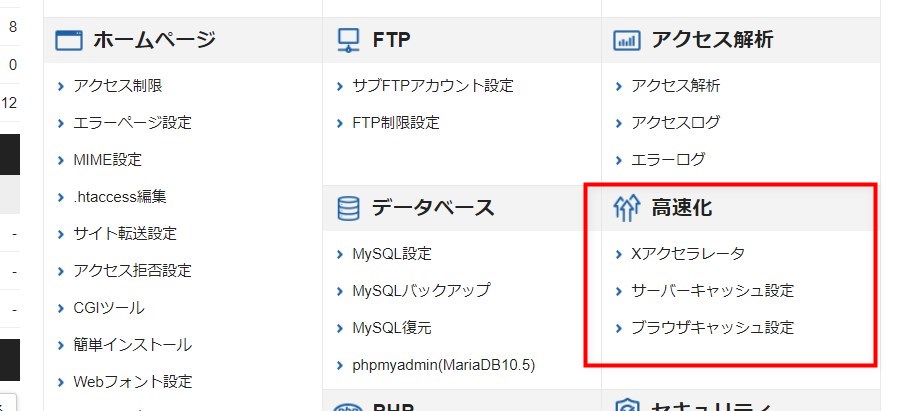
エックスサーバーの高速化設定

エックスサーバーの高速化項目は3種類で、当サイトは以下のように設定しています。
- Xアクセラレーター ➡ Ver.2を利用
- サーバーキャッシュ設定 ➡ OFF
- ブラウザキャッシュ設定 ➡ OFF

Xアクセラレーターのみを使用しています。
サーバーキャッシュとブラウザキャッシュは、SWELLのキャッシュ機能とは違う種類ですが、機能が重複しそうなことと、実際にONにしてもあまり効果がなかったので使っていません。
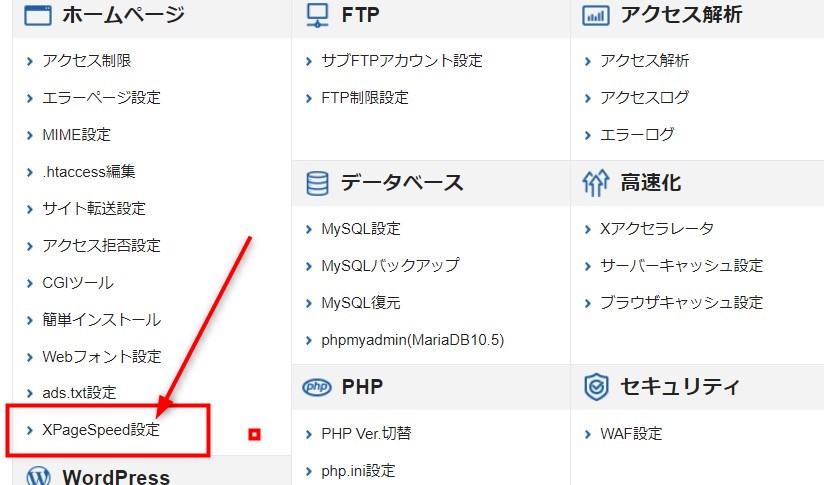
エックスサーバーの「XPageSpeed」設定
エックスサーバーの新しい高速化機能「XPageSpeed」は利用していません。

XPageSpeedには以下のような機能がありますが、SWELLの機能と重複しています。
- 画像最適化
- 画像遅延読み込み
- CSS最適化
- CSS遅延読み込み
- JavaScript最適化
- JavaScript遅延読み込み
SWELLのユーザーフォーラムでもXPageSpeedに関する質問があり、今のところ使用せず、様子を見た方がよいという意見が出ていました。
テーマによっては効果を発揮すると思います。
また、エックスサーバーによる更新情報もあり、改善を図ってはいるようです。
エックスサーバーのPHPバージョン
エックスサーバーのPHPバージョンは最新の8.025
今のところ問題は起きていません。

まとめ
以下の6つのポイントを中心に、SWELLの高速化設定の方法についてご紹介しました。
- SWELLの高速化設定
- フォントの設定(SWELLカスタマイザー)
- jQueryの設定(SWELL設定)
- 余計なプラグインは導入しない
- 画像の軽量化
- サーバーの設定(エックスサーバー)
高速化はSEO的にプラスになるものの、検索順位などへの効果が見えにくいため、地道な分野だと思います。
ただ、対策がスコアには反映されやすいのでゲーム感覚で楽しめる部分もあると思います。
コンテンツを充実させることを優先に、楽しみながら高速化対策を行っていけたらと思います。
SWELL関連のおすすめ記事


