WordPressテーマ「SWELL」で、ホームページ、企業(コーポレイトサイト)によくある「お知らせ一覧」を作成、設置する方法をご紹介します。
カスタム投稿タイプを使う場合と、使わない場合の2種類の方法があります。
どちらもコードを記載する必要ない簡単な方法です。
SWELLにカスタム投稿タイプを導入する方法、カスタマイズ方法については、こちらで詳しく紹介しています。

SWELLで「お知らせ一覧」を作成する2つの方法
ここでは、ホームページ、企業(コーポレイトサイト)によくある「お知らせ一覧」の作成方法をご紹介します。
「お知らせ一覧」は、カテゴリー記事一覧やカスタム投稿記事一覧の一つの例です。
SWELLで「お知らせ一覧」を作成するには、以下の2種類の方法があります。
どちらもカスタムブロックの「投稿リスト」を使います。
カスタム投稿タイプはプラグインを使うと簡単に導入できるので、管理しやすく、新着記事一覧にお知らせが表示されない②がおすすめです。
- ①「お知らせ」というカテゴリー、または、タグをつくり、それを「投稿リスト」ブロックで表示する。
-
SWELLの機能だけでできます。
- 一般の投稿と同じなので、管理画面では、「お知らせ」の投稿は、他の投稿に交じって一覧表示されるので、管理しづらい面があります。
- 新着記事一覧にも「お知らせ」の投稿が表示されます。
- ②「お知らせ」というカスタム投稿タイプをつくり、「投稿リスト」ブロックで表示する。
-
カスタム投稿を新たに導入しなければなりません。
- 管理画面では、「お知らせ」の投稿は、一般の投稿とは別に管理されるため、管理しやすいメリットがあります。
- 新着記事一覧にはカスタム投稿の「お知らせ」は表示されません。
ホームページのお知らせ一覧を設置するのは、カスタム投稿タイプが一般的ですが、SWELLには、カスタム投稿タイプが用意されていません。
SWELLは主にブログ向けのテーマなので、一般的なブログにはあまりニーズのないカスタム投稿タイプは用意されていないのだと思います。
私は、SWELLで実際に企業サイトを作成したことがあります。
カスタム投稿は用意されていないものの、企業向けホームページ等にも向いているテーマだと思います。

① SWELLの機能だけで「お知らせ一覧」を作成する方法
お知らせ一覧は②のカスタム投稿タイプで作成するのが、一般的でおすすめですが、SWELLの機能だけで作成する方法をご紹介します。
以下の2ステップだけで完成します。
- お知らせ記事用のカテゴリー(またはタグ)を作成する。
- 「投稿リスト」ブロックで「お知らせ一覧」を作成する。
「お知らせ」など、お知らせ記事用のカテゴリー作成済みを前提に手順をご紹介します。(タグでも同様にできます)
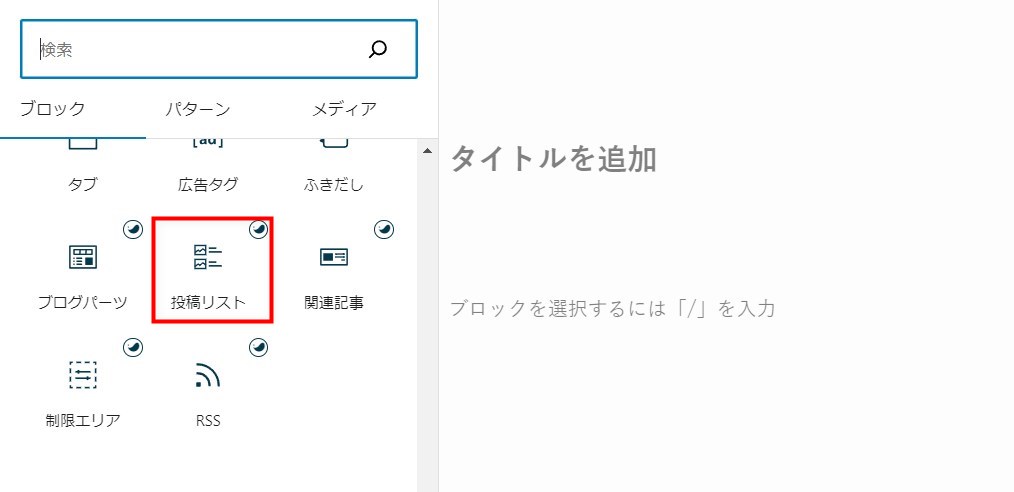
トップページ下部など、希望の場所に「投稿リスト」ブロックを挿入します。

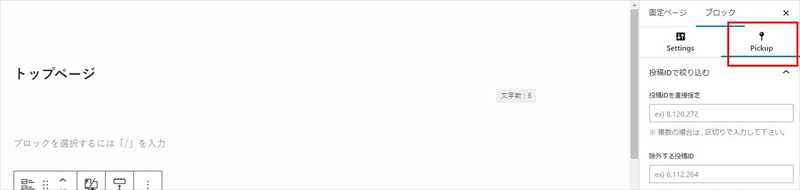
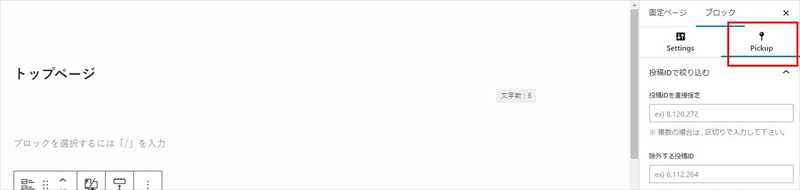
右側の設定で、「Pickup」タブをクリック

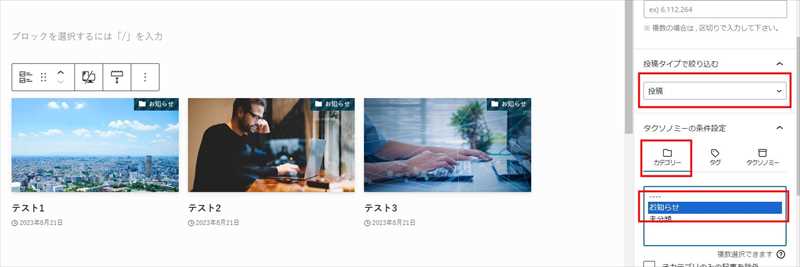
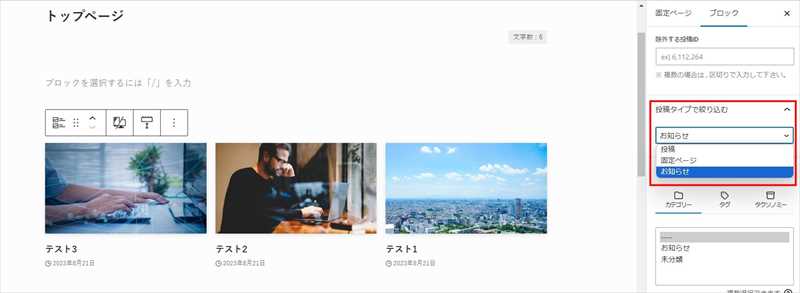
- 投稿タイプを絞り込む → 投稿
- タクソノミーの条件設定 → カテゴリーを選択し、下の選択肢で「お知らせ」を選択

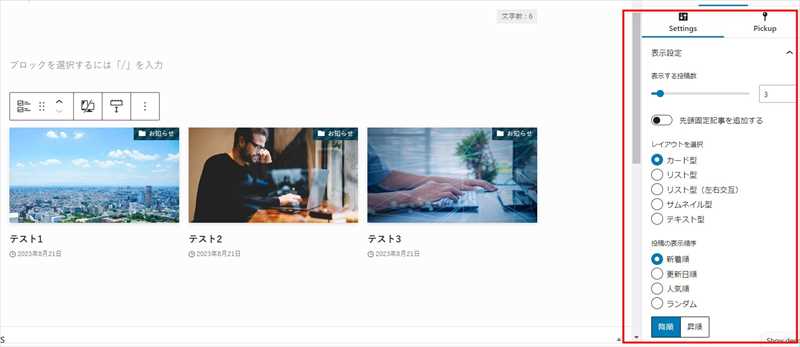
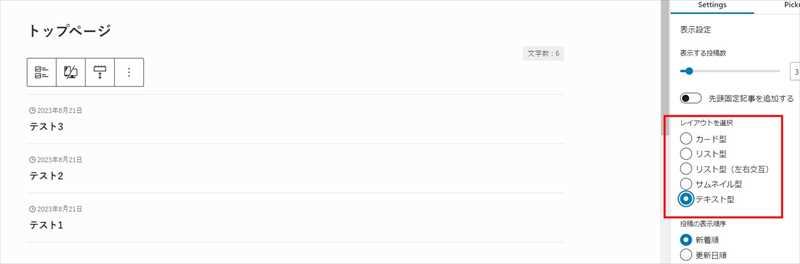
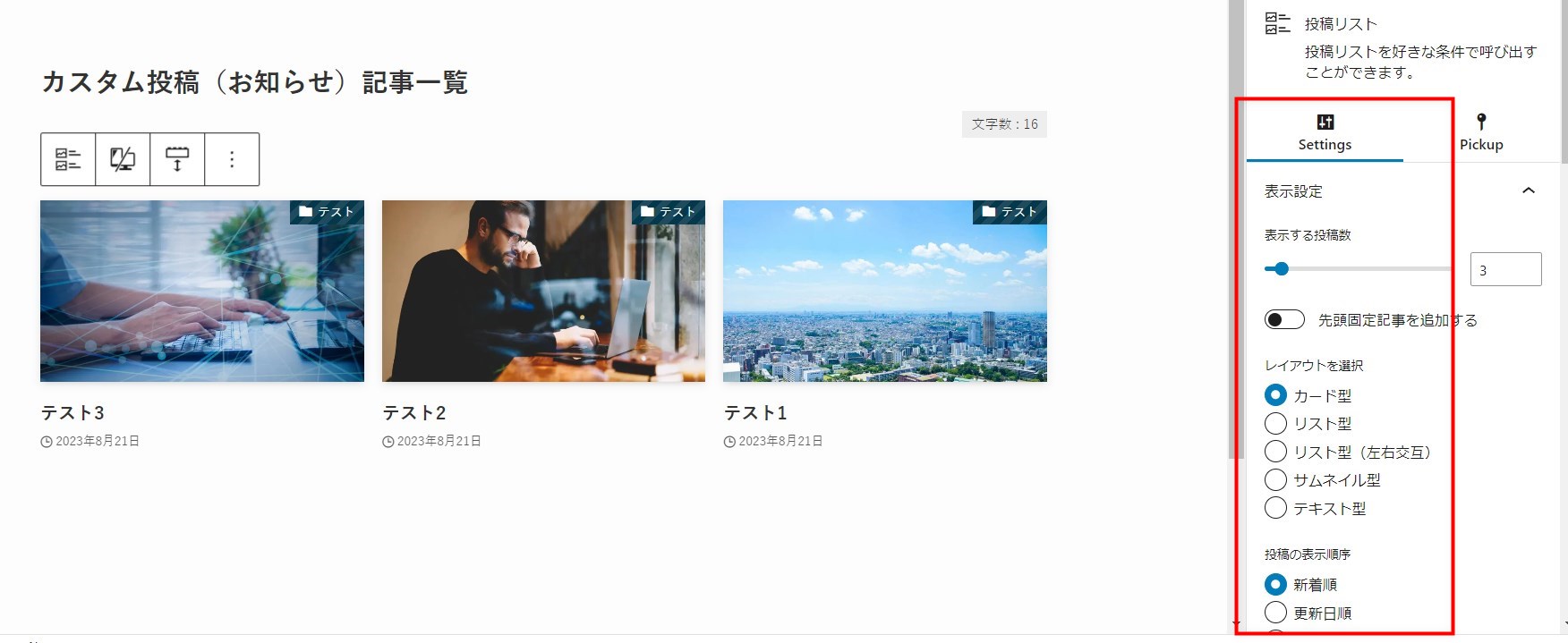
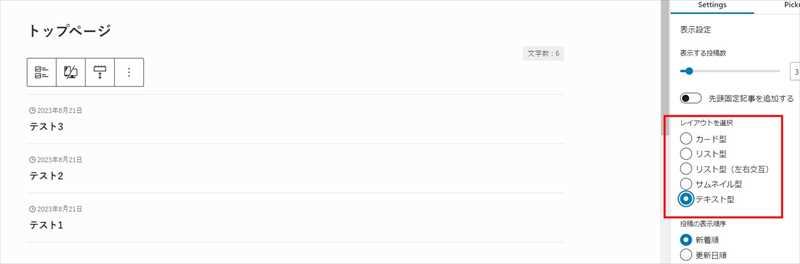
右の設定で「Settings」タブをクリックすると、表示する投稿の数を指定でき、レイアウトも選択できます。
以下の画像はカード型です。

テキスト型。
お知らせ記事一覧は、この形が一般的だと思います。

② カスタム投稿タイプで「お知らせ一覧」を作成する方法
- プラグインを使ってカスタム投稿タイプを導入する
- カスタム投稿タイプで、お知らせ記事を作成する
- 「投稿リスト」ブロックで「お知らせ一覧」を作成する。
1. プラグインを使ってカスタム投稿タイプを導入する
有名プラグイン「Custom Post Type UI」(CPT)を使います。
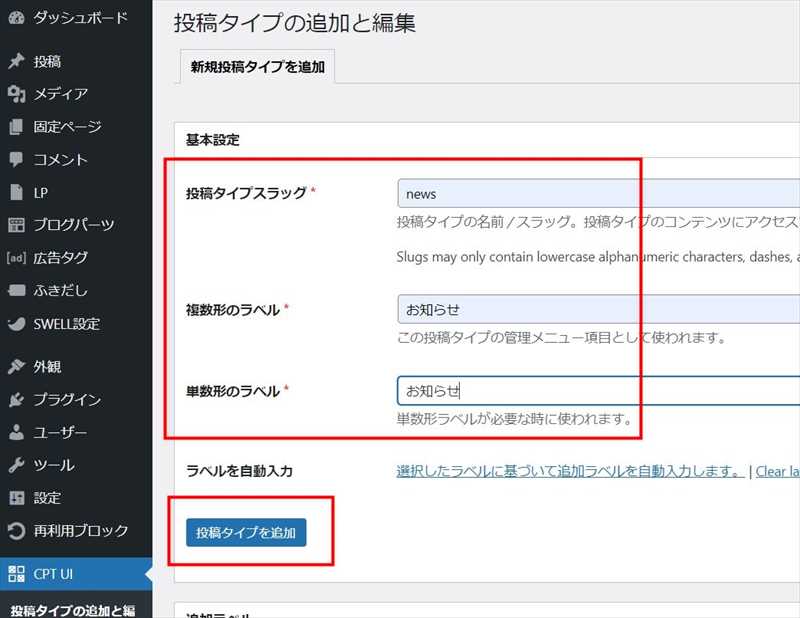
CPTを有効化し、管理画面で「投稿タイプの追加と編集」で、投稿タイプのスラッグ(URLの末尾)とラベル(管理画面上の表示)を入力します。
以下の例では「お知らせ」を追加します。

2. カスタム投稿タイプで、お知らせ記事を作成する
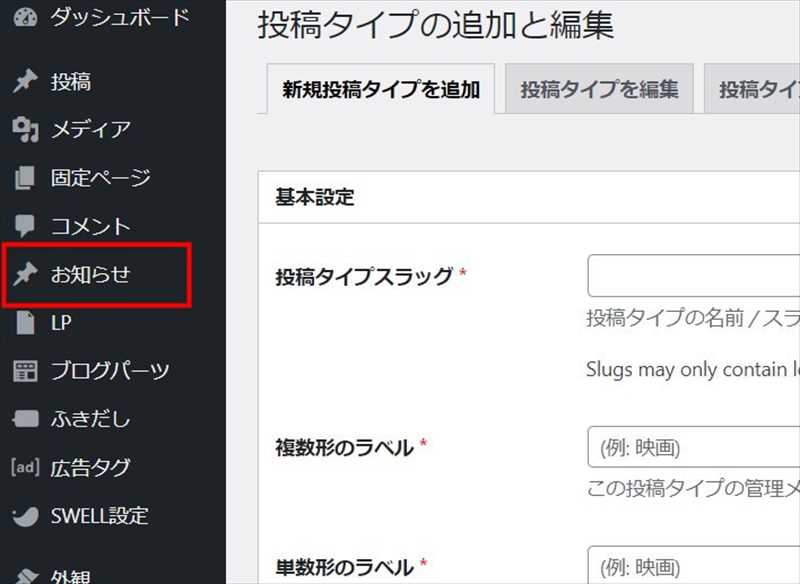
追加すると、管理画面左側に「お知らせ」の項目が増えます。
ここから、通常の投稿ページと同様に、カスタム投稿の記事を作成、投稿していきます。

3. 「投稿リスト」ブロックで「お知らせ一覧」を作成する。
トップページ下部など、希望の場所に「投稿リスト」ブロックを挿入します。

右側の設定で、「Pickup」タブをクリック

- 投稿タイプを絞り込む → 投稿
- タクソノミーの条件設定 → カテゴリーを選択し、下の選択肢で「お知らせ」を選択

テキスト型。
お知らせ記事一覧は、この形が一般的だと思います。

お知らせ一覧の作成方法は以上です。
SWELL関連のおすすめ記事



