SWELLにカスタム投稿タイプを導入する方法(プラグイン使用)を、導入後のカスタマイズ方法を交えてご紹介します。
SWELLは、使いやすいと人気のWordPressテーマですが、カスタム投稿タイプが用意されていません。
カスタム投稿タイプは、ブログサイトではあまり必要がない機能ですが、企業や店舗などコーポレイトサイトでは、よく使われています。
SWELLはコーポレイトサイトにも使いやすいテーマです。
カスタム投稿を使う場合、若干手間はかかるかもしれませんが、それでも使う価値はあると思います。
SWELLのカスタム投稿に関する対応 参考: SWELL – ver. 2.6.7 アップデート情報

カスタム投稿タイプ、カスタムタクソノミーとは
今回使う「Custom Post Type UI」プラグインを導入すると、カスタム投稿タイプとカスタムタクソノミーを追加できます。
それぞれについて紹介します。
カスタム投稿タイプとは
カスタム投稿タイプとは、通常の投稿とは別に、ジャンルや種類に特化した別の投稿を作る機能のことです。
管理画面で別に管理できるメリットがあり、管理画面に専用の投稿記事一覧ができます。
カスタム投稿の例:お知らせ、ニュース、製品情報、採用情報など
通常、WordPressサイトには、投稿ページと固定ページがあります。
通常の投稿(投稿ページ)は、カテゴリーやタグによってジャンルや種類分けができ、ブログ記事などに使われます。
固定ページは、カテゴリーやタグは使わず、トップページ、会社情報、サービスの紹介、お問合せなど、単独で完結するページに使われます。
カスタム投稿の機能を導入することで、機能を使って、デフォルトの通常の投稿とは別に、ジャンルや種類に特化した新たな投稿を作成することができます。
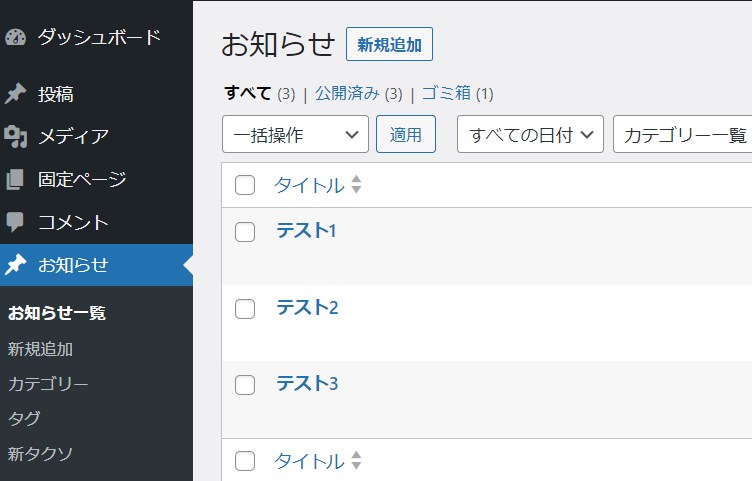
カスタム投稿タイプの管理画面は以下のようになります。

カスタムタクソノミーとは
カスタムタクソノミーとは、カスタム投稿タイプ版のカスタム分類(カテゴリやタグなど)のこと
一般の投稿で使用しているカテゴリやタグとは別の新たな分類です。
カスタムタクソノミーの例:
・カスタム投稿「製品情報」を更に分類した「PC」「スマホ」「タブレット」など
・カスタム投稿「お知らせ」を更に分類した「キャンペーン情報」「イベント情報」など
SWELLにカスタム投稿を導入する方法
有名プラグイン「Custom Post Type UI」(CPT UI)を使います。
「Custom Post Type UI」は、カスタム投稿やカスタムタクソノミー(カスタム分類)を作成することができるプラグインです。
カスタム投稿タイプの追加方法
CPTをインストール、有効化した前提で進めていきます。
管理画面で「投稿タイプの追加と編集」をクリックします。

編集画面が表示されるので、必要事項を記載、または、チェックします。
以下、「お知らせ」というカスタム投稿を作成する例です。
細かな設定ができますが、カスタム投稿を作成するには、基本的には以下の4点に入力すればよいと思います。
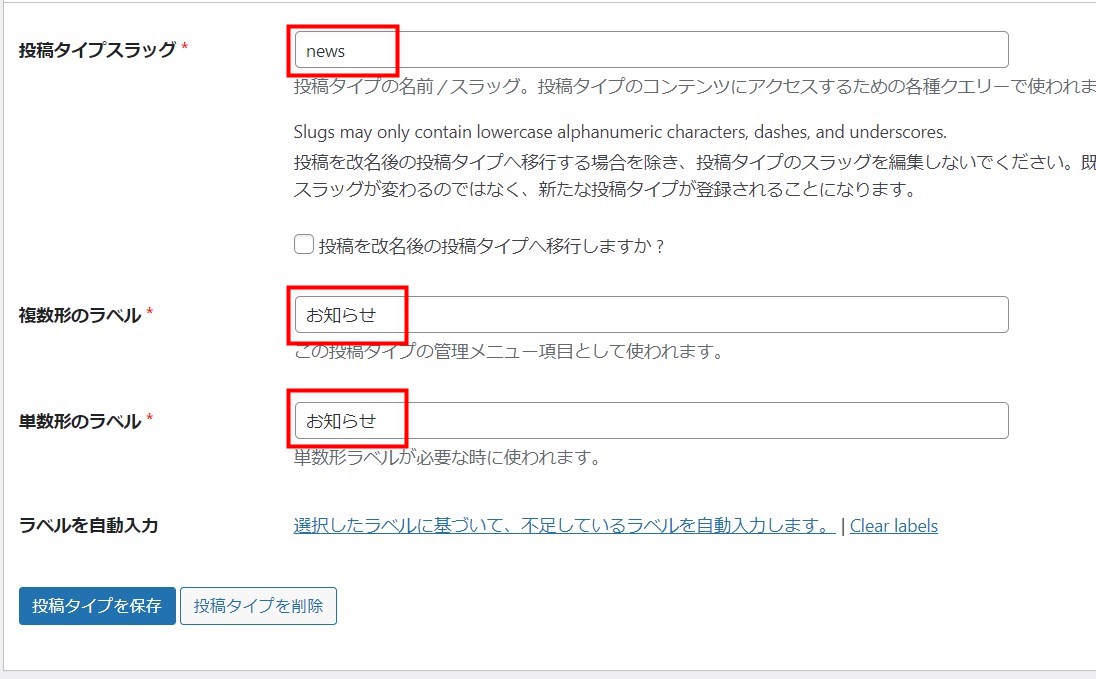
- 投稿タイプスラッグ
半角英数(ここでは「news」) - 複数系のラベル
メニュー等に表示される。日本語の場合、単数形と同じでよい(ここでは「お知らせ」) - 単数系のラベル
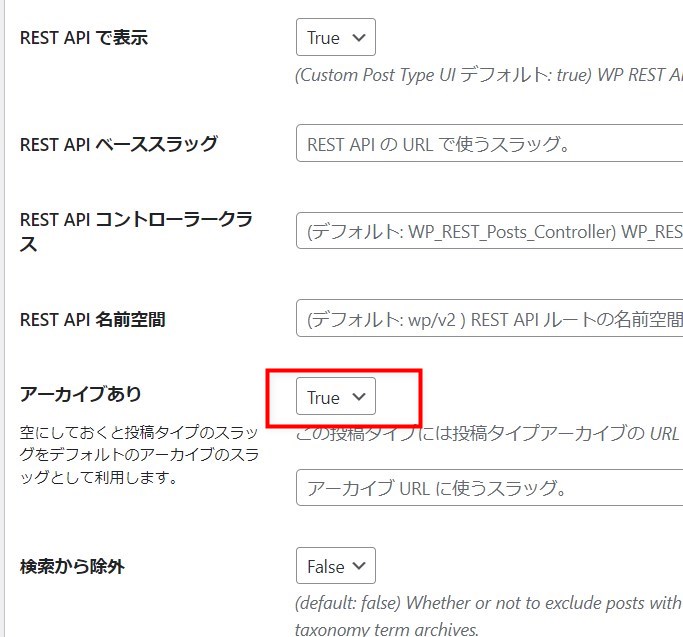
メニュー等に表示される。日本語OK(ここでは「お知らせ」) - アーカイブあり(設定)
アーカイブページを表示するかどうか
通常は作ることが多いので、True(表示する)にします。(デフォルトはFalse)
アーカイブページは、https://example.com/カスタム投稿のスラッグ/
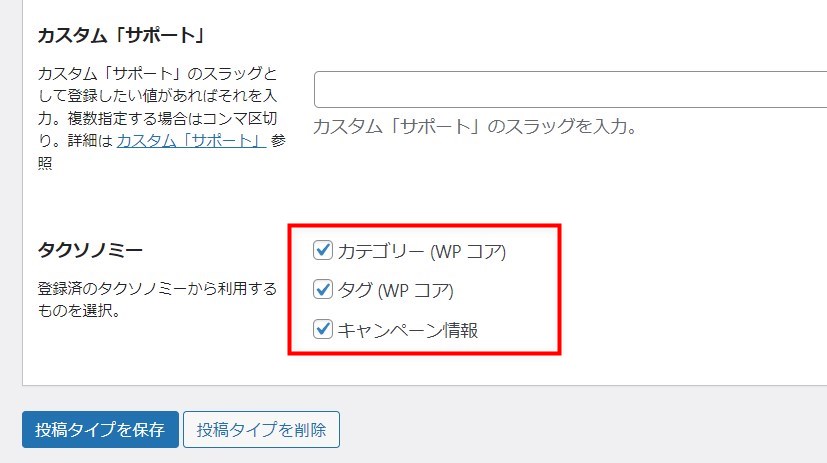
(この例のアーカイブページは、https://example.com/news/) - タクソノミー(必要に応じて)
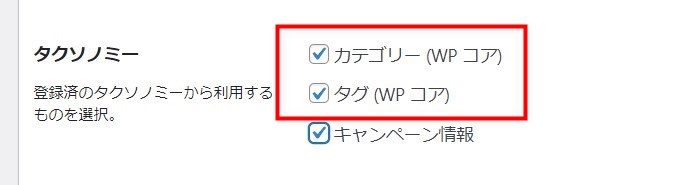
通常の投稿で使っているカテゴリーやタグをカスタム投稿でも使う場合は、「カテゴリー(WPコア)」「タグ(WPコア)」にチェックします。
また、CPTプラグインでカスタムタクソノミー(分類)を作成し、それを使う場合、該当するタクソノミーにチェックします。(この例では「キャンペーン情報」)
投稿タイプスラッグ、ラベルの入力例です。

下へスクロールして、設定の中に「アーカイブ有」の項目があります。
「True」を選択します。

最下部にタクソノミーがあり、必要に応じてチェックします。
WPコアとなっているのが通常の投稿で使っているカテゴリーです。
WPコアとなっていないのが、プラグインの機能で追加したカスタムタクソノミーです。

以上で、カスタム投稿作成完了です。
カスタムタクソノミーの追加方法
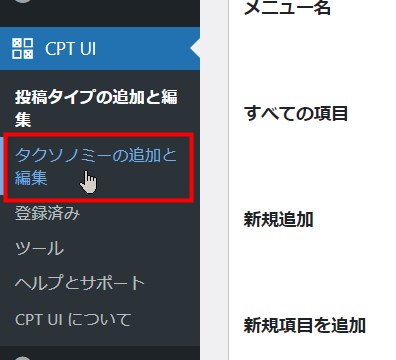
管理画面の「CPT UI」で「タクソノミーの追加と編集」をクリックします。

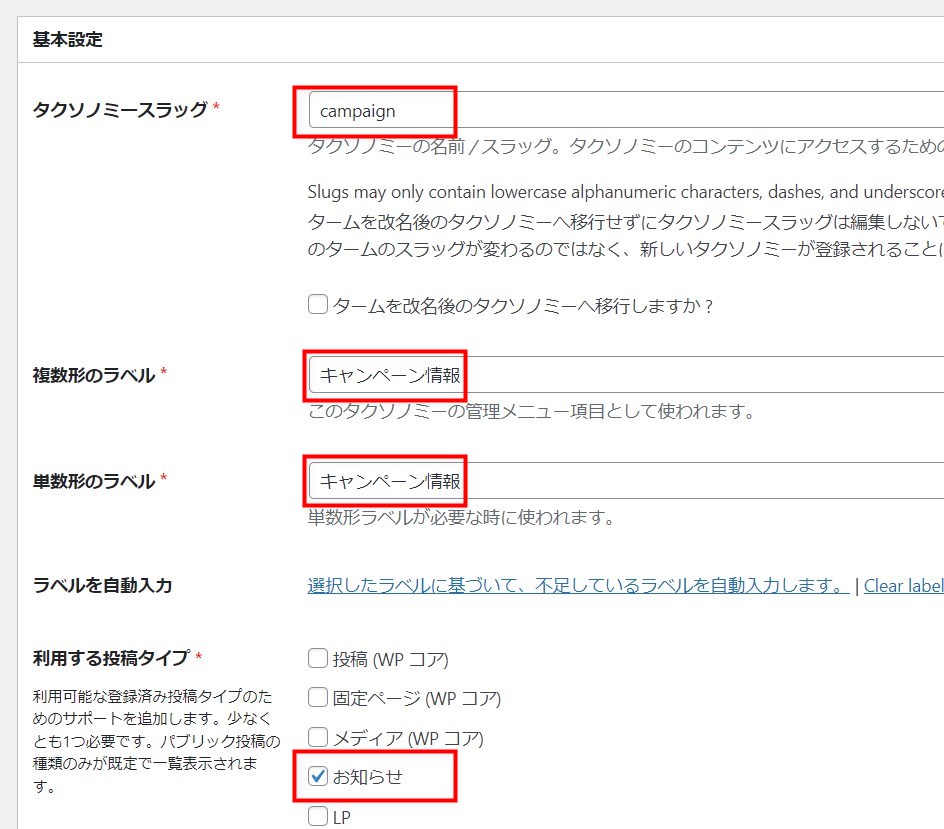
編集画面が表示されるので、必要事項を記載、または、チェックします。
以下、「キャンペーン情報」というカスタムタクソノミーを作成する例です。
細かな設定ができますが、カスタム投稿を作成するには、基本的には以下の5カ所程度に入力すればよいと思います。
- タクソノミースラッグ
半角英数(ここでは「campaign」) - 複数系のラベル
メニュー等に表示される。日本語の場合、単数形と同じでよい(ここでは「キャンペーン情報」) - 単数系のラベル
メニュー等に表示される。日本語OK(ここでは「キャンペーン情報」) - タクソノミー
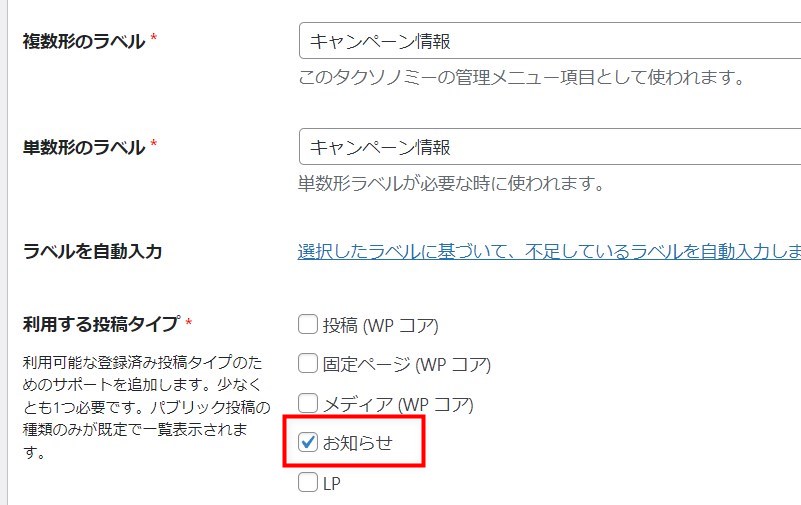
使用するカスタム投稿タイプにチェックを入れます。 - 階層(必要に応じて)
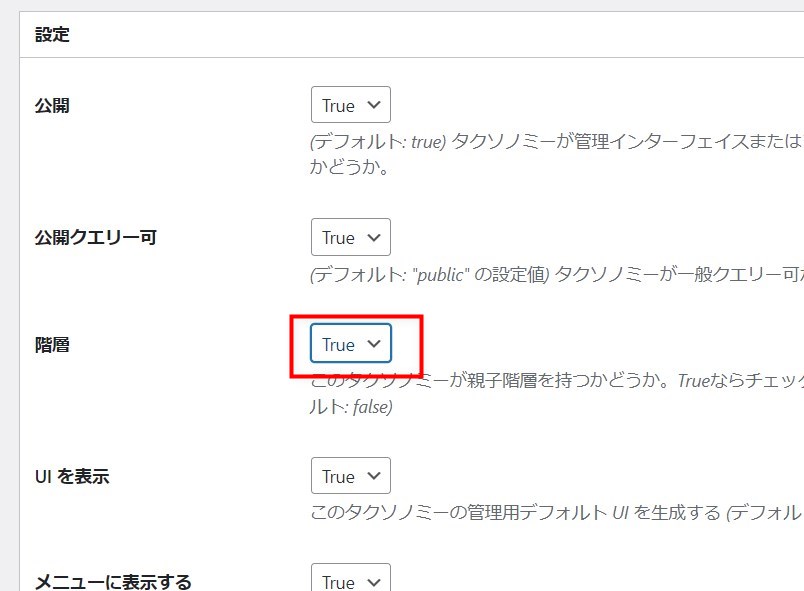
Trueにすると投稿のカテゴリーの親子関係のように階層構造を持つようにできます。
タクソノミースラッグ、ラベル、利用する投稿タイプの入力例です。

下へスクロールして、設定の中に「階層」の項目があります。
階層構造を持つようにする場合は「True」を選択します。(デフォルトはFalse)

カスタム投稿タイプで記事を作成する
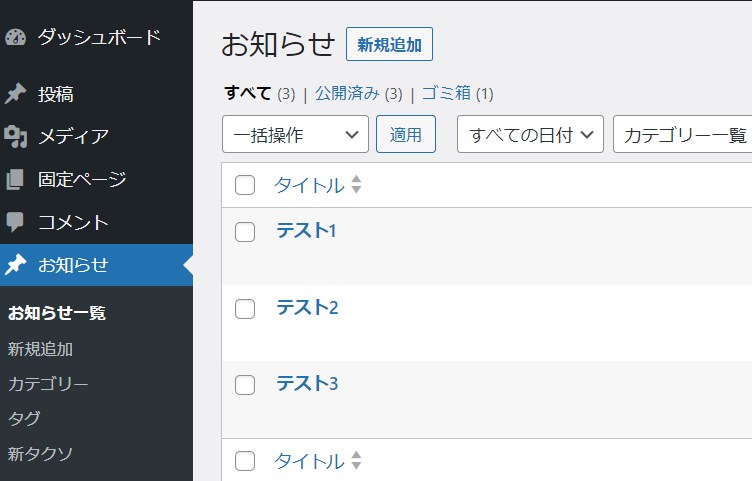
カスタム投稿を作成すると、管理画面にカスタム投稿のラベルが表示されます。
この例では「お知らせ」。
そこから、カスタム投稿の記事を作成していきます。
通常の投稿と同様です。

カスタム投稿導入後のカスタマイズ
SWELLでは、カスタム投稿を導入しても、通常の投稿の機能で使えないものがあります。
そのような機能を使うためにはカスタマイズが必要です。
- カスタム投稿タイプの記事一覧を作成する
- カスタム投稿タイプの新着記事一覧をウィジェットで表示させる
- カスタムタクソノミーの新着記事一覧をウィジェットで表示させる
- カスタム投稿の記事に、カスタム投稿の関連記事一覧を表示させる
- カテゴリー(タグ)のアーカイブページ(記事一覧ページ)にカスタム投稿を含める
カスタム投稿タイプの記事一覧を作成する方法
カスタム投稿タイプの記事一覧をトップページ等に表示するのは、SWELLの基本機能で簡単にできます。
以下の記事では、記事一覧作成の2つを紹介していますが、2番目のカスタム投稿タイプを使う方法をご覧ください。

カスタム投稿タイプの新着記事一覧をウィジェットで表示させる方法
カスタム投稿タイプの新着記事一覧をウィジェットを使ってサイドバー等に表示させる方法です。
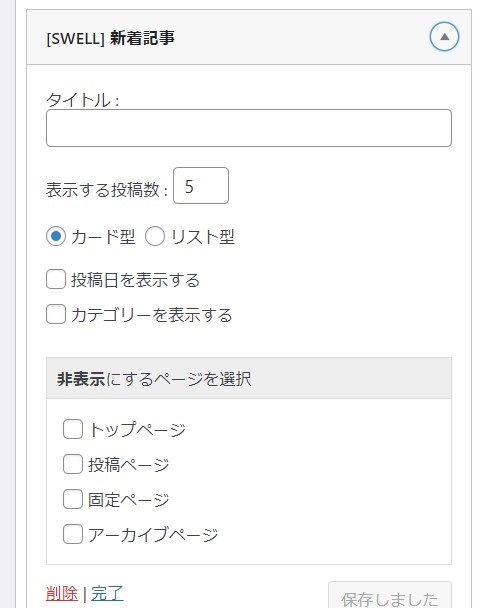
以下の画像はSWELLのウィジェット「新着記事一覧」です。
これだと、一般の投稿の新着記事しか表示されません。

そこで、「投稿リストブロック」を使用してカスタム投稿タイプの新着記事一覧を作成します。
手順は以下の通りで、SWELLの機能だけで簡単にできます。
- ブログパーツ機能で、「投稿リストブロック」によるカスタム投稿タイプの新着記事一覧を作成
- ブログパーツのショートコードをウィジェットに貼る。
1.ブログパーツ機能で、「投稿リストブロック」によるカスタム投稿タイプの新着記事一覧を作成
管理画面の「ブログパーツ」→ 新規追加をクリック

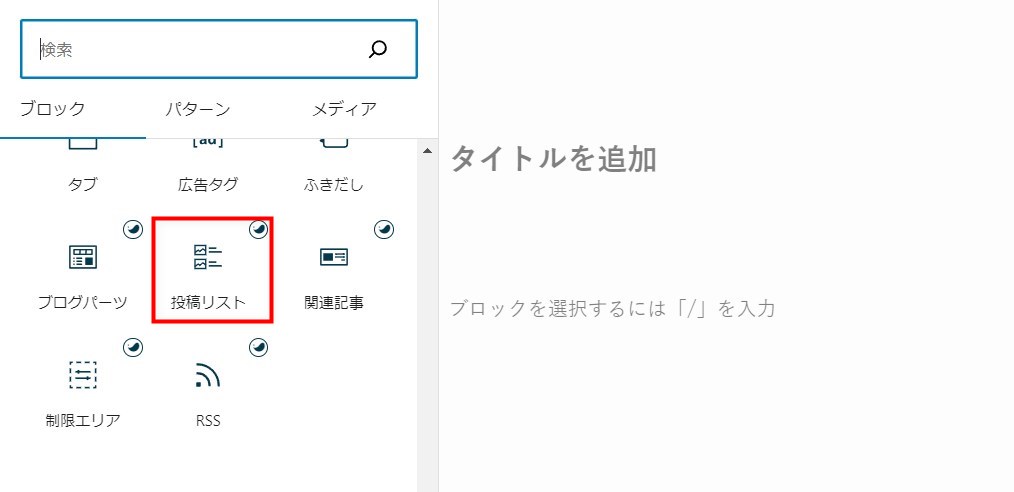
編集画面で、「投稿リストブロック」を挿入する。

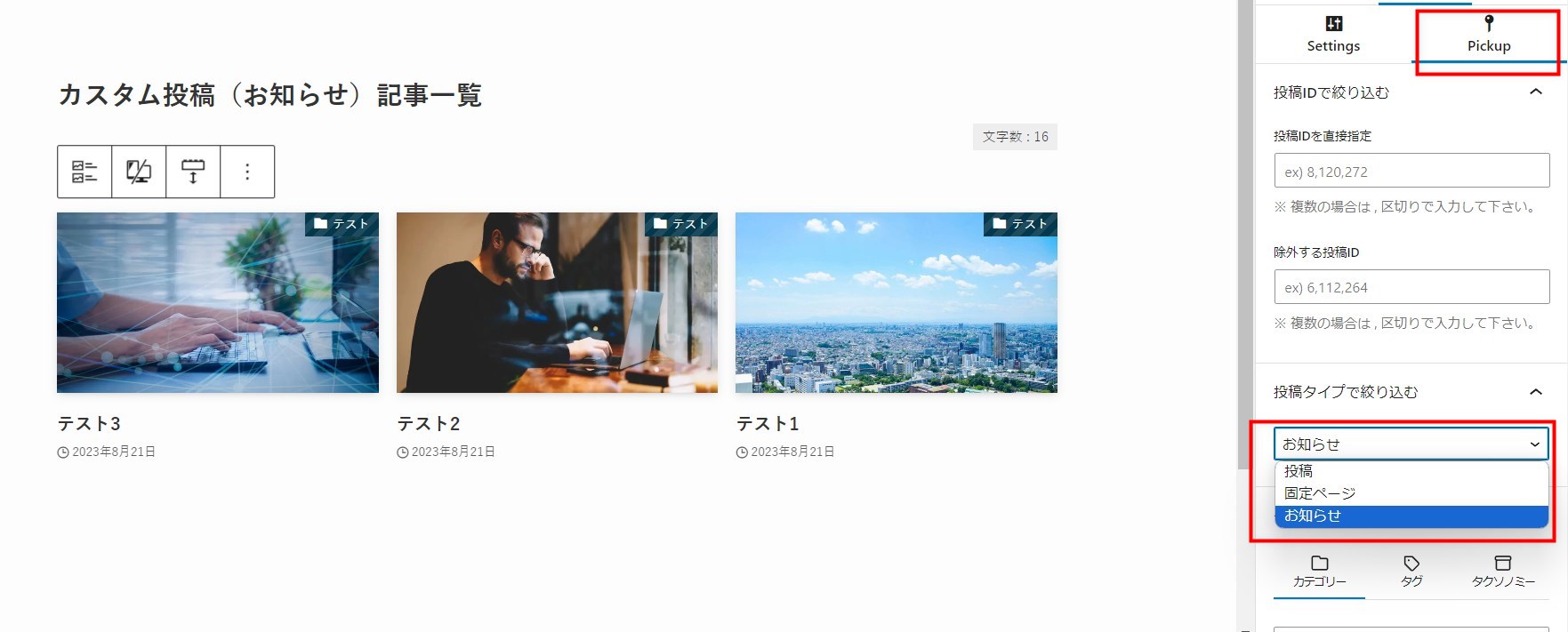
右の設定で、
「Pickup」タブを選択→「投稿タイプで絞り込む」で、カスタム投稿タイプを選択
(この例では、「お知らせ」)
※以下の例では、ブログパーツのタイトルを「カスタム投稿(お知らせ)記事一覧」としています。

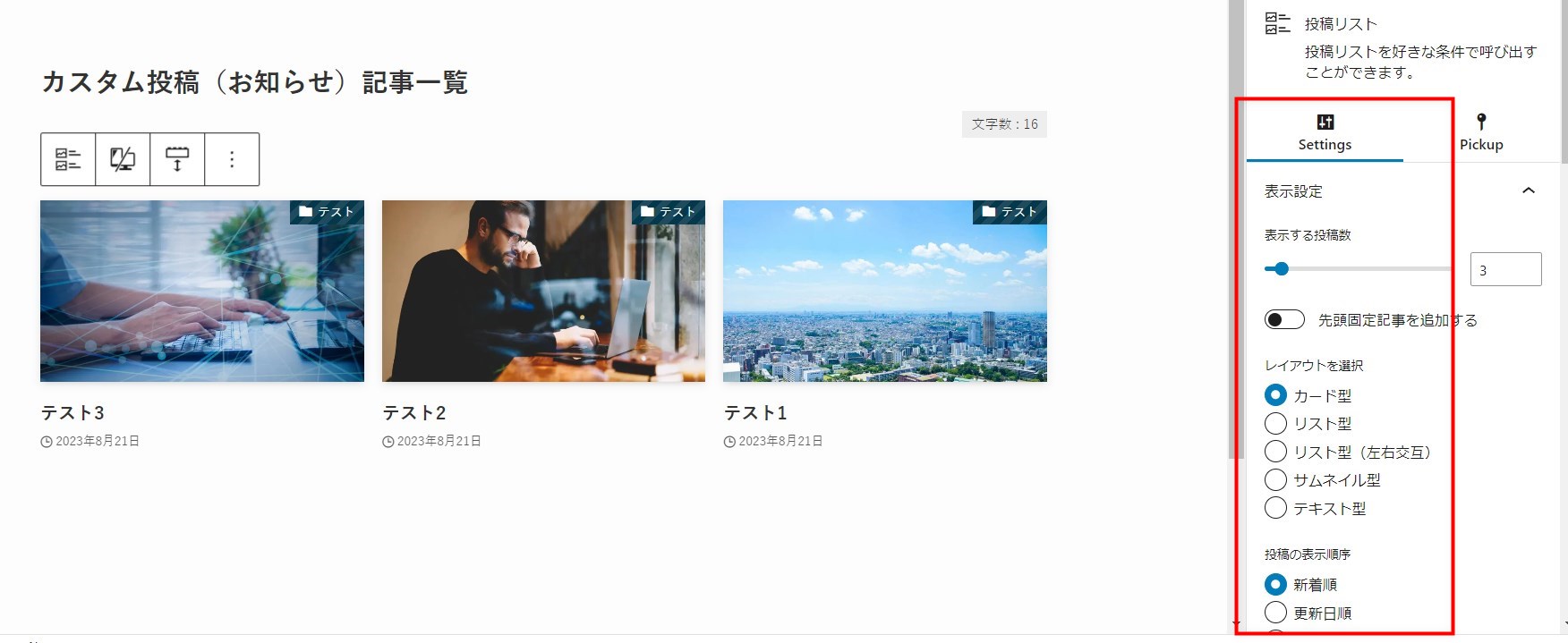
右の設定で、
「Settings」タブを選択 → 表示の形態、表示順などを設定します。

ブログパーツを保存後、一覧の画面に戻って呼び出し用のコードをコピー。

2. ブログパーツのショートコードをウィジェットに貼る
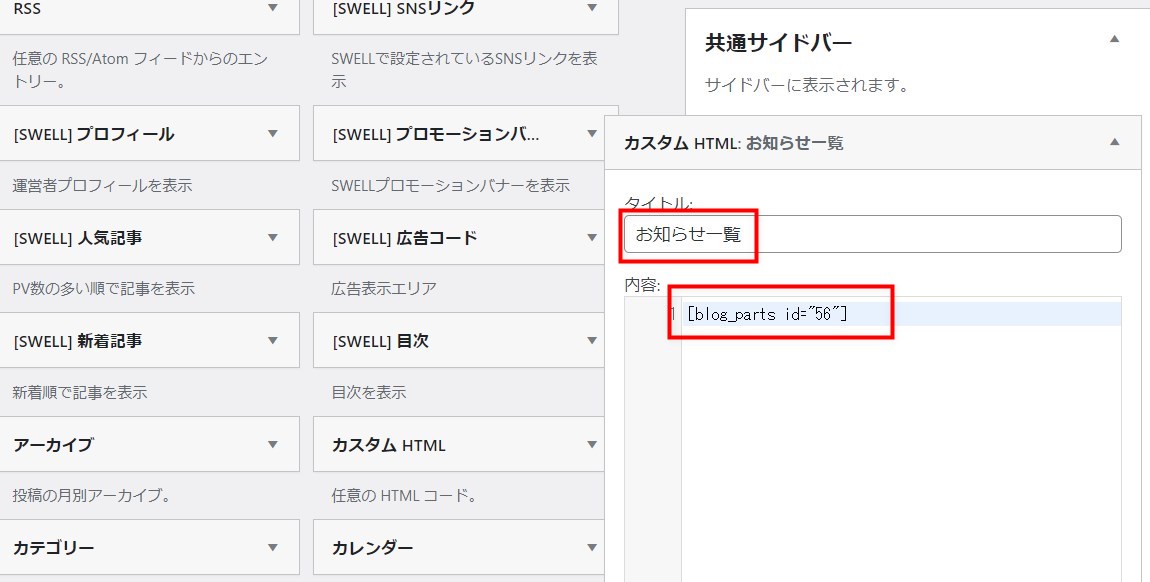
ウィジェットの編集画面で、サイドバーなど、一覧を表示させる箇所に「カスタムHTML」を挿入し、そこに、コピーしたショートコードを貼ります。
タイトルが必要であれば、タイトルを記載します。

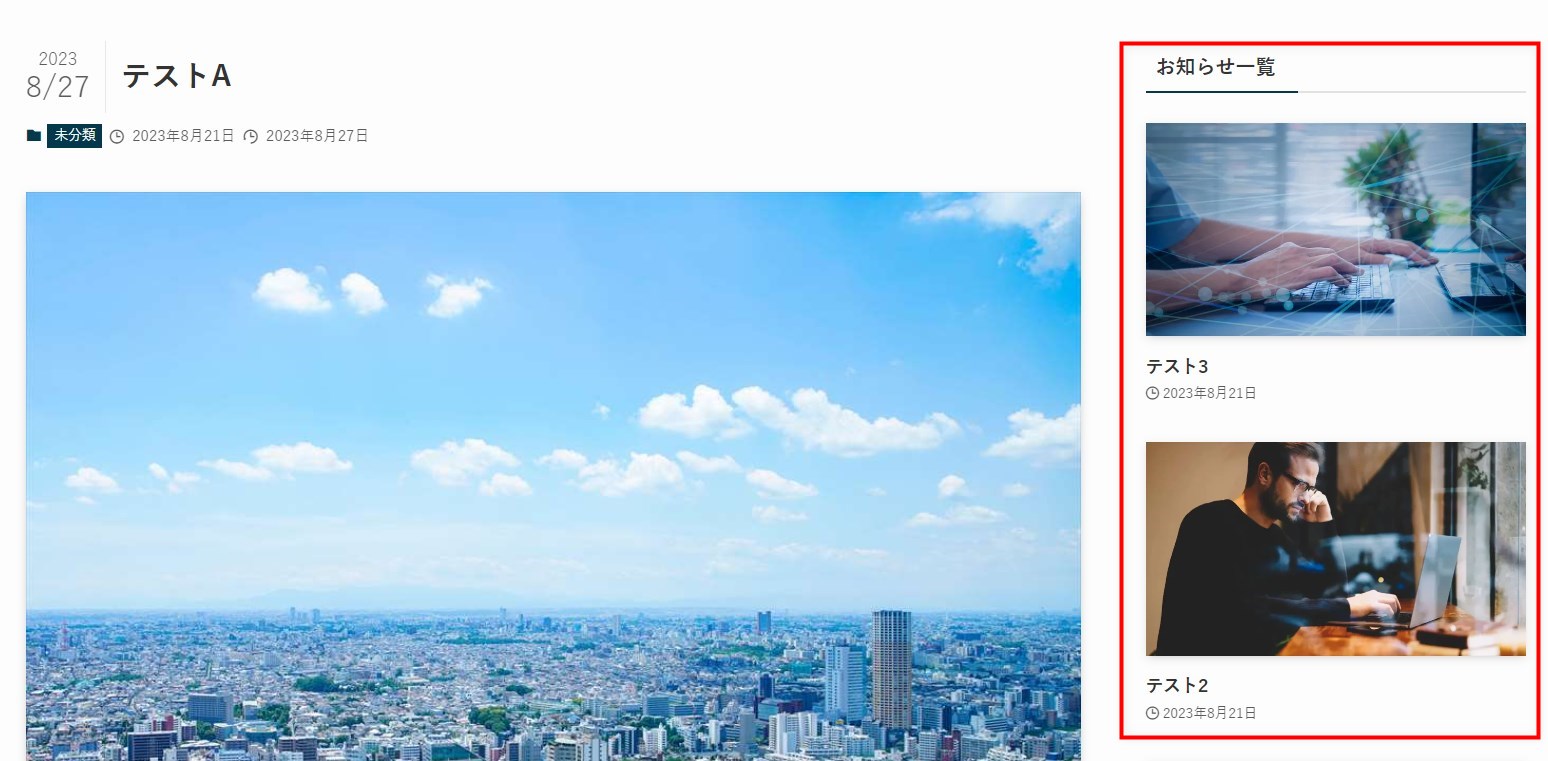
サイドバーにカスタム投稿の「お知らせ」一覧が表示されました。

カスタムタクソノミーの新着記事一覧をウィジェットで表示させる方法
上記のカスタム投稿タイプの新着記事一覧の作成方法とほぼ同じ手順でできます。
ここでは、カスタム投稿タイプ「お知らせ」で利用する、「キャンペーン情報」というカスタムタクソノミー(細かい分類)の例です。
「キャンペーン情報」はカスタム投稿タイプ「お知らせ」と紐づいている前提です。(先に紹介したカスタムタクソノミー作成の際に設定)

「カスタム投稿タイプの新着記事」作成と異なる部分は、以下の部分だけです。
右の設定で、
「Pickup」タブを選択
→「投稿タイプで絞り込む」で、カスタム投稿タイプを選択(この例では、「お知らせ」)
→ 「タクソノミーの条件設定」でカスタムタクソノミーを選択(この例では、「キャンペーン情報」)

カスタム投稿の記事にカスタム投稿の関連記事一覧を表示させる方法
functions.phpの編集は自己責任でお願いします。
編集する前は、編集前に必ずバックアップを取って保存してください。もし編集後、エラーが出るようでしたら、バックアップファイルを元に復元してください。
SWELLでは、一般の投稿記事は各記事の下部に「関連記事一覧」が表示されます。
カスタム投稿でも同様に表示されるのですが、一般の投稿記事の関連記事が表示されます。
そうではなくて、カスタム投稿の各記事で、カスタム投稿の関連記事を表示するようにするカスタマイズです。
フィルターフックswell_related_post_args を使用します。
以下のコードは「news」というカスタム投稿の例です。
これを子テーマのfunctions.phpに記載します。
/* カスタム投稿の関連記事を、一般の投稿からカスタム投稿に変更する */
function customize01($args){
if (is_singular( 'news')){
$args['post_type'] = 'news';
return $args;
}
}
add_filter( 'swell_related_post_args', 'customize01' );SWELL MANIAさんのサイトを参考にさせていただきました。
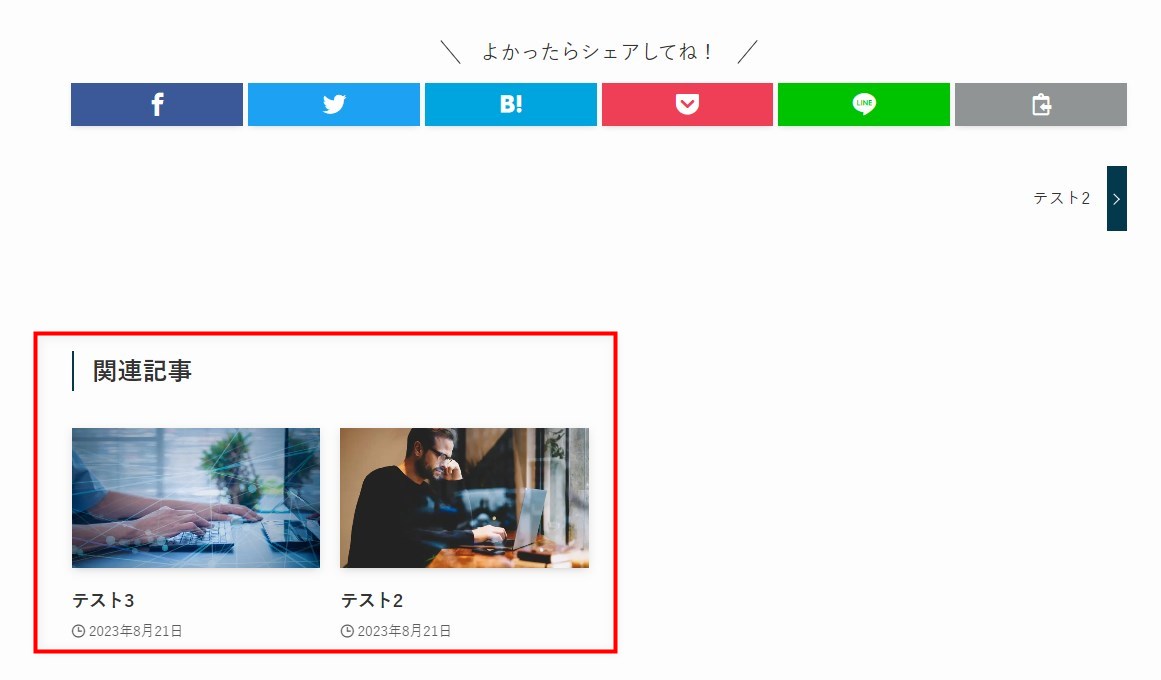
以下のように関連記事一覧が表示されました。

私が作成したサイトでは、このカスタマイズをしなくても、関連記事一覧にカスタム投稿が表示されたケースがありました。
カスタマイズしないと表示されない場合との違いを、比べてみても分からなかったのですが、参考までお伝えしました。
SWELLのアップデート情報には、以下のように記載されていました。
カスタム投稿タイプの投稿に表示される関連記事エリアでも通常の投稿がピックアップされてしまう不具合を修正しました。
引用元:SWELL – ver. 2.6.7 アップデート情報
カスタム投稿のカテゴリー(タグ)記事一覧ページ(アーカイブページ)を作成する方法
カスタム投稿の設定画面(プラグインCPT UI)で以下の画像のようにチェックすると、WP標準のカテゴリとタグがカスタム投稿で利用できます。
しかし、カスタム投稿タイプで使えるようにしても、そのままだと、アーカイブページにはカスタム投稿の記事は表示されません。

カテゴリー(タグ)のアーカイブページ(記事一覧ページ)にカスタム投稿を含めるためには、function.phpにコードを追加するカスタマイズが必要になります。
詳しくは以下の記事をご覧ください。

まとめ
SWELLにカスタム投稿タイプを導入する方法と、コーポレイトサイト等で必要になりそうなカスタマイズ方法をご紹介しました。
カスタム投稿タイプが実装されていないので、必要な方には、若干不便な部分があるかと思いますが、コーポレイトサイト、ホームページにおすすめの使いやすいテーマです。
導入自体は簡単なので、カスタマイズがどの程度必要かを予想しながら、採用を検討されてみてはと思います。
SWELL関連のおすすめ記事



